為什么你的APP總是不耐看
寫這篇的動機是因為,有一個朋友拿了他自己做的界面,問我覺得哪里需要修改,他總覺得哪里不對勁,但是又不知道怎么改。

當時我第一反應就說沒有細節(jié)、不耐看,然后說了一堆圖標不好看、配色不好看、投影太深了等建議,但細想的話就覺得很虛,起不到指導意義。事后我就在思考怎么把我說的那些量化成可執(zhí)行的標準,能夠讓看的人知道怎么具體去修改,最后整理出自己的一些心得感悟。

大致分為圖標、分割方式、數(shù)字字體、投影等四個方面,那下面就從這些方面來具體說明一下,我所認為的界面細節(jié)。
圖標作為一個界面必不可少的元素,直接影響著界面給人的第一感覺。一個“好的”圖標就需要保持粗細、大小、圓角度、風格、修飾元素一致。
圖標粗細、大小
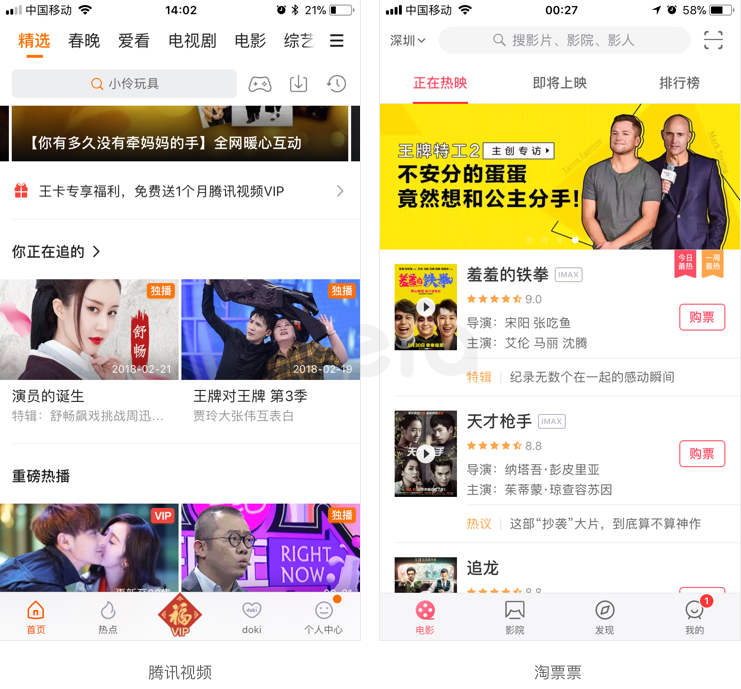
同一模塊圖標的大小、粗細需保持一致,比如底部標簽欄

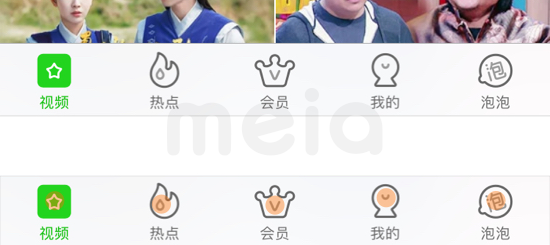
芒果TV底部的五個圖標都是3px,土豆視頻的五個圖標都是2px,粗細一樣,大小在視覺上統(tǒng)一
圓角度
同一模塊圖標圓角度也需要一樣

比如支付寶的四個圖標圓角度都為8px,圖標圓角度一樣會讓圖標更加統(tǒng)一,更像是一個整體
風格
現(xiàn)在圖標風格多種多樣,有走簡潔的、艷麗的、雙色的、漸變的、斷線風格的、2.5D的.....



不管選擇哪種風格,我們需要做的就是,保持整個APP內的圖標是同一種風格

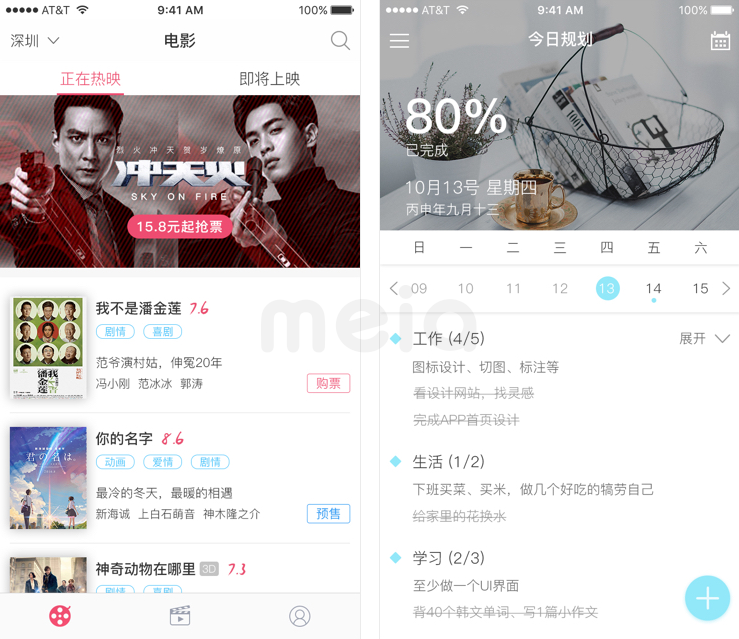
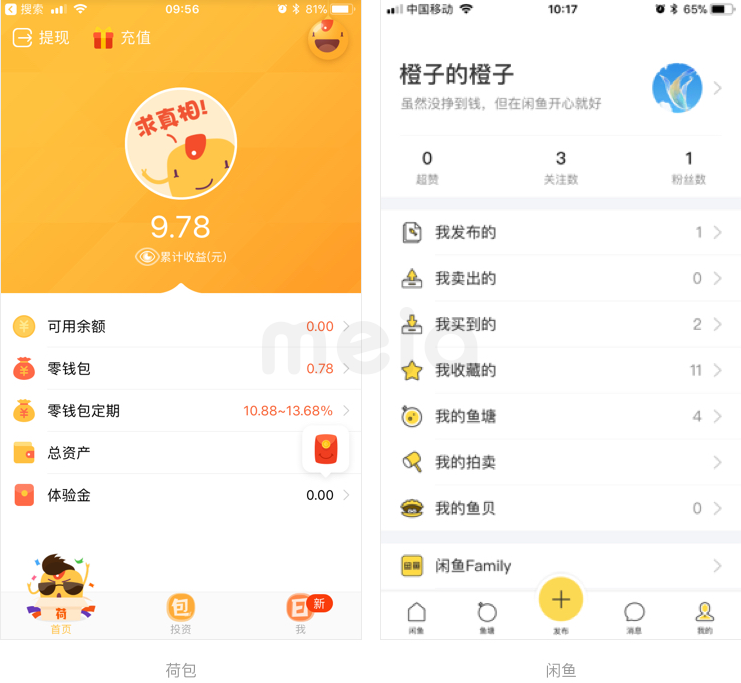
比如荷包的底部圖標采用的偏卡通、夸張的風格,APP內部的圖標也和底部標簽保持一致;閑魚采用的是黑色和黃色的雙色圖標,APP內部圖標也用的是黃黑的雙色圖標,這樣界面整體就很統(tǒng)一,經(jīng)得起推敲。
修飾元素
修飾圖標的一些小元素要保持一致,不能這個圖標有修飾元素,那個圖標沒有,也不能用不一樣的修飾元素。

比如愛奇藝的底部圖標內部,都帶有相同樣式的修飾元素,這樣的圖標看起來就像是精心設計的,而不是純素材堆砌
這里面需要特別注意一點——切記不經(jīng)過思考,純套用素材

直接用現(xiàn)成的素材圖標粗細很難保持一致,界面風格也會不統(tǒng)一,那不能直接用網(wǎng)上的素材,自己又不知道怎么畫的時候,應該怎么辦呢?
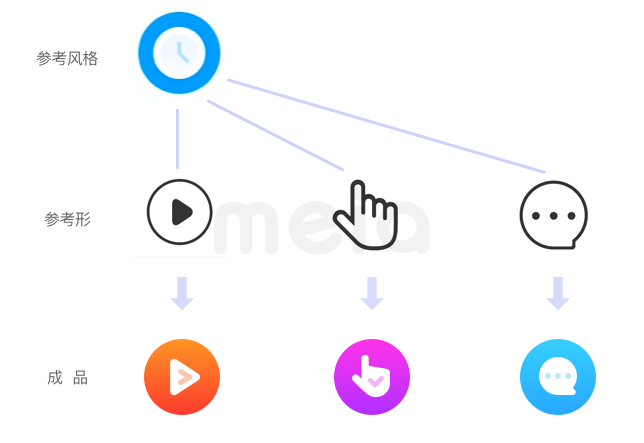
這個時候我們可以先定好一種參考風格,借鑒素材的“形”,然后改成自己要的那種風格,其他界面的圖標也都按照這個標準來。

最后把所有圖標放在一起,對樣式和大小進行微調,使各個圖標達到視覺上的統(tǒng)一,更整體

界面分割的作用是區(qū)分內容信息,而為了在區(qū)分內容的同時保持整體性,給用戶一個良好的視覺體驗,我們需要制定統(tǒng)一的分隔樣式,是用線、面、還是留白,以及她們使用的場景
線分割
線分割有兩種樣式,一種是通欄的分割線,還有一種是不通欄,左右留間距的,需要注意的是分割線的色值不能過深,不然會導致頁面的割裂感過強

面分割
面分割同樣的色值不要過深,建議面分割時的高度為16px、20px(2x下)

留白分割
用留白來區(qū)分模塊的時候需要注意留白的大小,以及模塊的層級關系

兩個模塊之間的間距(圖中橙色區(qū)域)要比模塊內部之間(圖中紫色區(qū)域)的距離大(具體可查詢格式塔原理)
使用場景
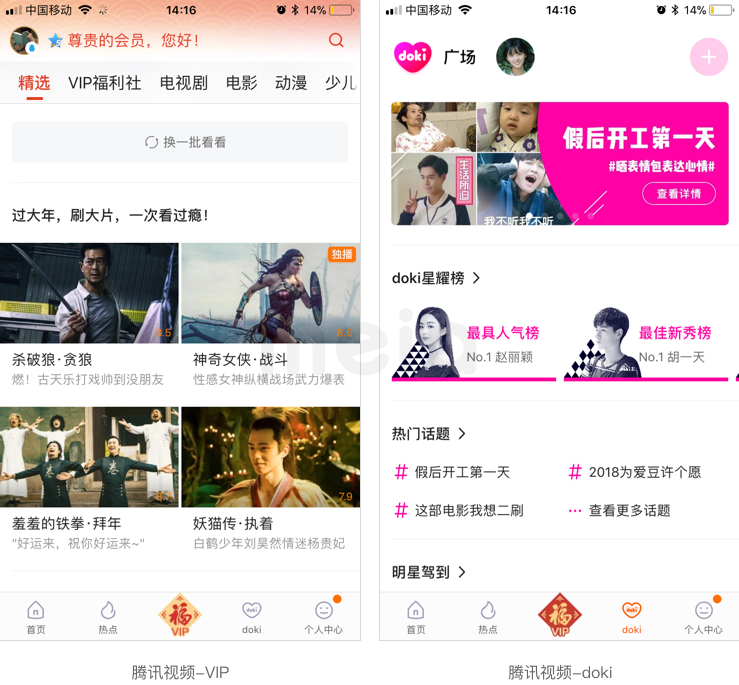
在做頁面的時候,定義好分割方式之后,還需要定義它們所使用的場景,以騰訊視頻舉例

首頁大模塊與大模塊之間采用的是線分割,那么其他頁面相同模塊也需要用線

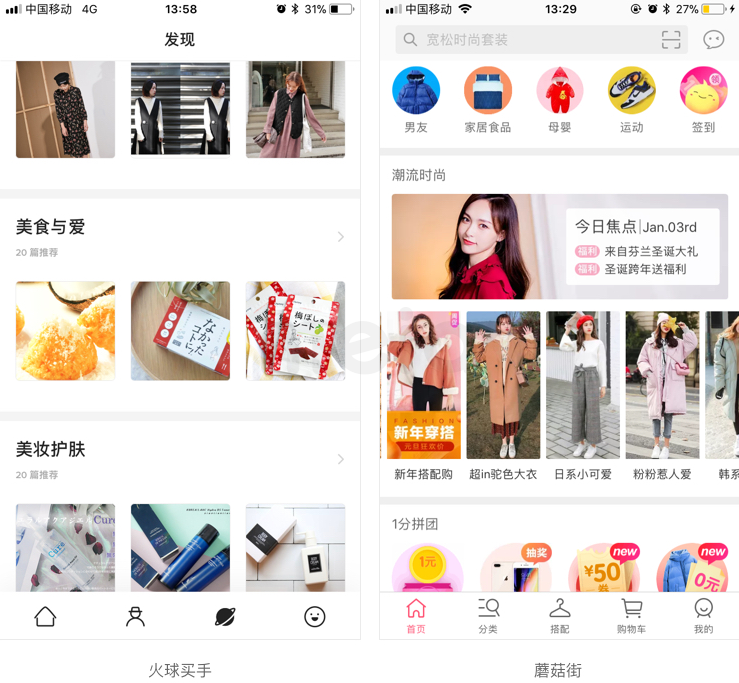
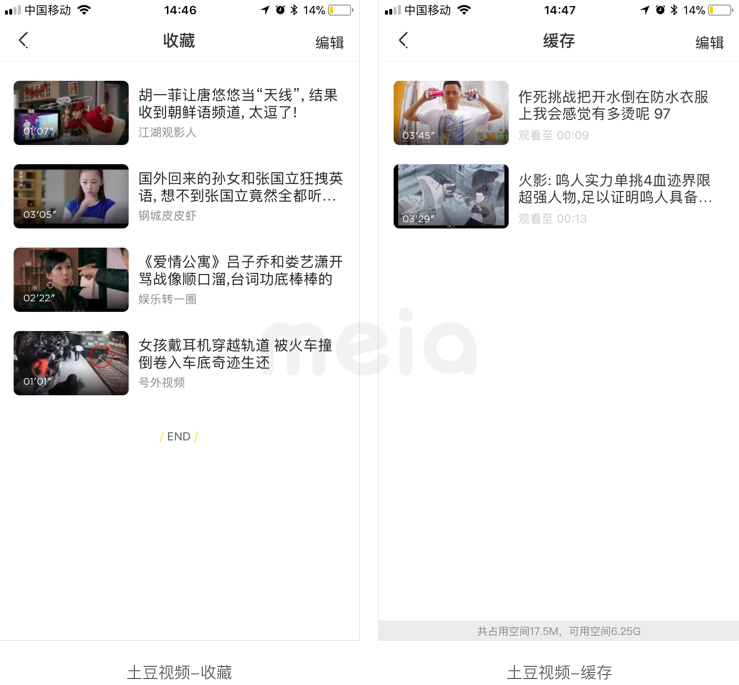
除了上訴所說的模塊與模塊之間的分割方式,還需要定義模塊內部元素之間的分割方式,最常出現(xiàn)的就是列表頁,我的頁面列表用的是留白

我的收藏、我的緩存頁面用的也是留白,與之對應

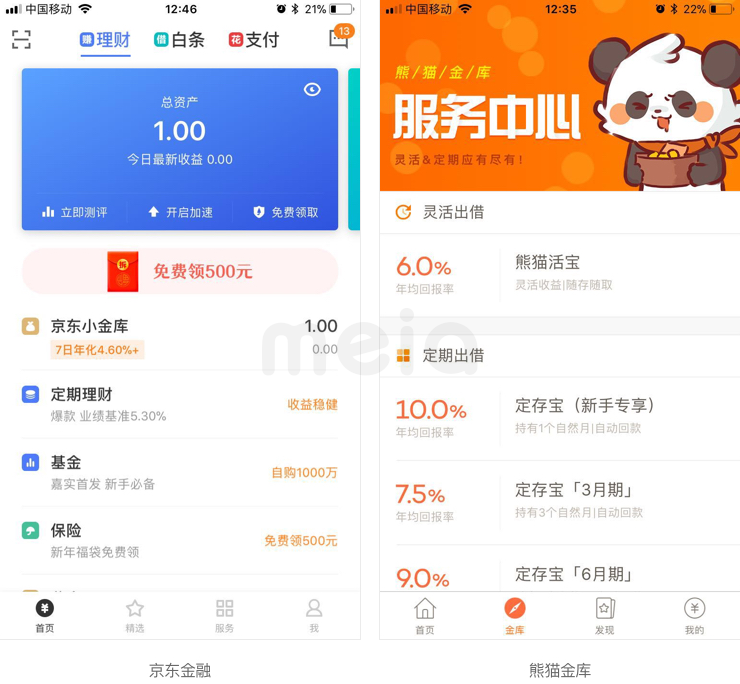
界面字體普遍用的都是默認的字體,但其實我們在一些數(shù)字的時候,可以自定義一個字體,這點在金融類產(chǎn)品里尤為明顯

這種類型的APP里面很多都跟數(shù)字相關,自帶的字體沒辦法很好的展現(xiàn)產(chǎn)品的特點,也不好和別家產(chǎn)品區(qū)分

如上圖,10.0%是定制的字體,7.5% 9.0%是默認的字體,很明顯默認的字體缺乏自己的特點,而定制的字體帶有圓嘟嘟的特性,也和界面整體風格較搭

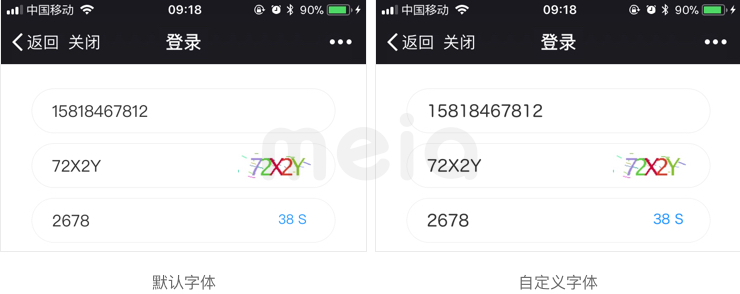
除了金融類的產(chǎn)品,其他類型的產(chǎn)品,也可以定制數(shù)字字體,比如價格、登錄注冊時的數(shù)字、驗證碼等,特別是驗證碼發(fā)送后的倒計時,默認的字體過于纖細,壓不住界面,這時候我們可以通過定制一個字體,使它與其他元素區(qū)分開,更突出,更明顯,從而提升界面的視覺品質。
參考真實世界的投影,真實世界的投影都帶有物體本身的顏色。所以在制作投影的時候,可以采用圖片疊加的方式,使投影更加通透,立的起來,也使得界面更有細節(jié)。

明顯左邊的圖更有細節(jié)一點,不只是簡單的投影,那么具體操作方法是什么?
首先將圖片復制一個置于下方,然后縮小一點,高斯模糊

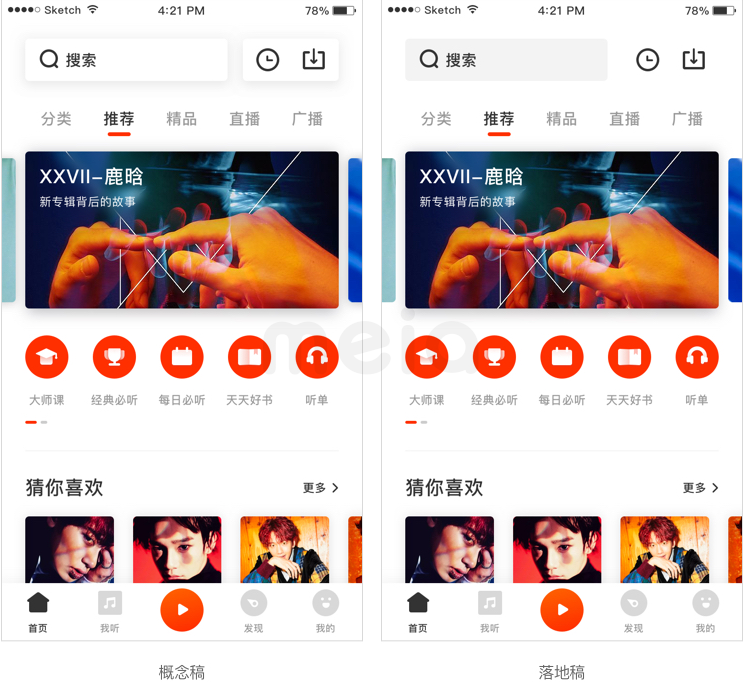
看到這里,可能就有人會說這樣的效果好看是好看,但是沒法落地,那其實我們可以變通一下,加投影的目的是為了讓元素突出

讓元素突出有兩個方法,一個是元素本身突出;另外一個是周圍其他元素減弱

所以在實際落地的時候,我們可以只加默認的投影,但是去掉旁邊兩個元素的投影,通過減弱周圍元素,起到突出自身的作用
細節(jié)決定成敗,要想讓自己做的界面更精致、更耐看、更有細節(jié),經(jīng)得起推敲,那就需要我們在做的時候,從小處做起,比如從文中所說的那些點做起
1.圖標粗細、大小、圓角度風格、修飾小元素保持一致
2.頁面分割方式要有規(guī)律可循,規(guī)則定好之后,其他界面就需要遵循該規(guī)則,比如模塊內部的列表之間定的是用留白,那么其他界面相同模塊都需要用留白
3.數(shù)字字體可定制特殊字體,和其他內容做一個區(qū)分,提高界面的視覺品質
4.在設計中我們可以參考現(xiàn)實世界的投影方式,在圖片下方疊加一層高斯模糊的圖片,讓投影更通透、更自然、更貼近真實環(huán)境






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉換為可發(fā)表的文本
2024產(chǎn)品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉行為設計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)