時(shí)尚的不僅僅是它們的服裝,還有它們的網(wǎng)站設(shè)計(jì)
隨著互聯(lián)網(wǎng)的發(fā)展,越來越多的人選擇甚至依賴于網(wǎng)上購物,“網(wǎng)店”已經(jīng)成為時(shí)尚服裝界的大生意。截止2017年,全球服裝市場(chǎng)價(jià)值達(dá)3萬億美元,但不是那么容易就能做成在線的服裝品牌。在數(shù)字世界中,購物者無法觸摸或試穿服裝來評(píng)估其質(zhì)量。因此,實(shí)體店和網(wǎng)上購物者之間存在信心差距。
為了贏得用戶的信任,服裝公司非常依賴他們網(wǎng)站的視覺設(shè)計(jì)。網(wǎng)上商店試圖在現(xiàn)實(shí)世界中復(fù)制熟悉的,愉快的和令人上癮的購物氛圍。任何時(shí)尚類網(wǎng)站的主要目標(biāo)是展示他們的產(chǎn)品,所以高質(zhì)量的圖片是時(shí)尚類網(wǎng)站的主要組成部分,這點(diǎn)上和旅游網(wǎng)站設(shè)計(jì)不謀而合,當(dāng)然有吸引力的排版還可以將時(shí)尚類網(wǎng)站推向更高層次。
在這篇文章中,你可以看到很多最新、最經(jīng)典的時(shí)尚類網(wǎng)站設(shè)計(jì),讓你學(xué)習(xí)并且可以采用不同設(shè)計(jì)師使用的設(shè)計(jì)技巧和方法來實(shí)現(xiàn)你想要的設(shè)計(jì)效果。
Aether
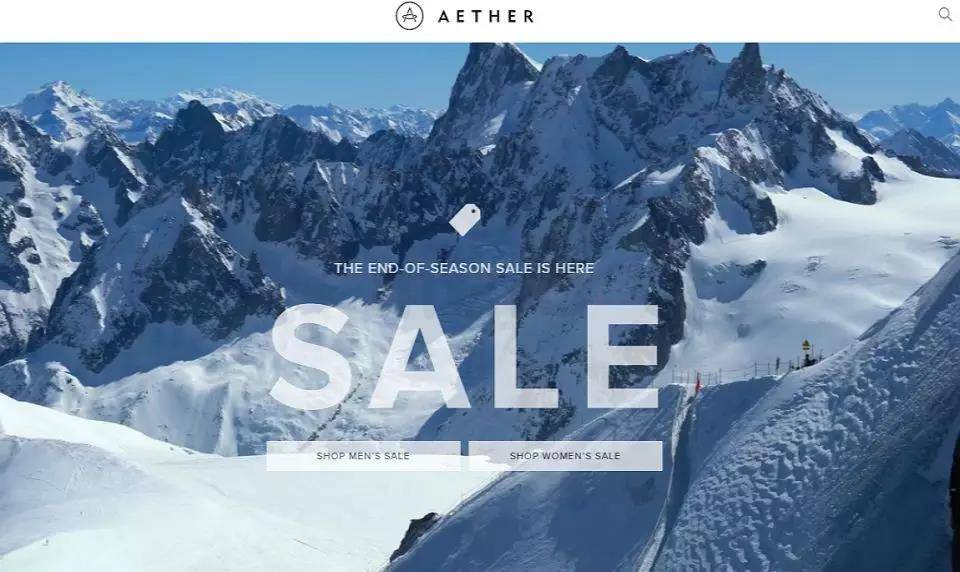
Aether是一個(gè)出售戶外運(yùn)動(dòng)裝備的網(wǎng)站。整個(gè)網(wǎng)站是以白色為基調(diào)的全屏網(wǎng)頁設(shè)計(jì),利用精心挑選的背景圖片來突出戶外場(chǎng)景,加上合理的頁面布局來展示整個(gè)網(wǎng)站的主題內(nèi)容,讓人流連忘返。

Zara
Zara可以說是國(guó)內(nèi)很受歡迎的年輕人品牌,價(jià)格親民。網(wǎng)站的設(shè)計(jì)簡(jiǎn)單明了,以加粗的黑色字體來展現(xiàn)文字內(nèi)容,滾動(dòng)大圖片的形式來突出Zara當(dāng)下最流行的時(shí)裝。左邊的導(dǎo)航欄排版清晰,可以點(diǎn)擊任意文字鏈接獲取你想要了解的信息。

Valentino
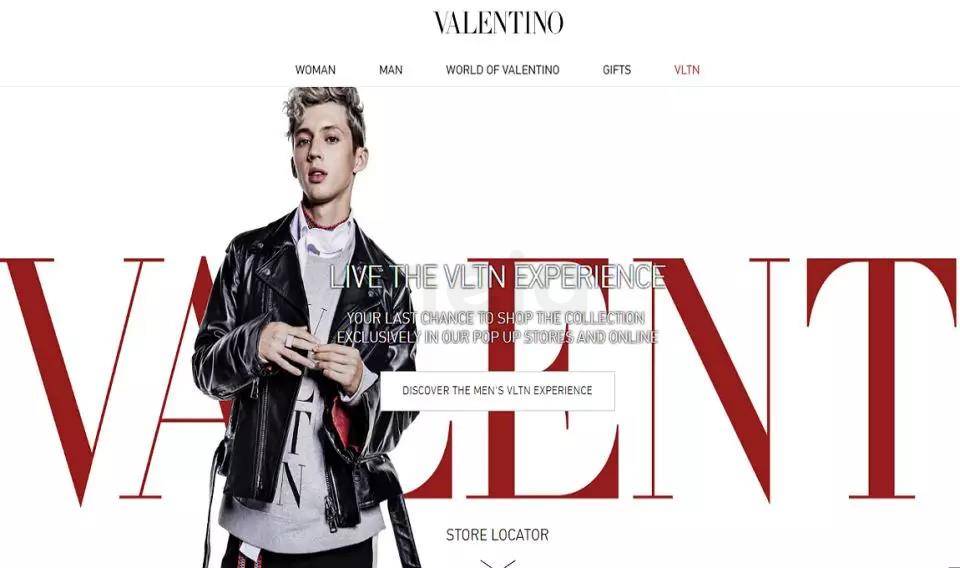
網(wǎng)站以白色為主基調(diào),大圖片的整體色彩鮮明,多使用亮色來凸顯主題。字體設(shè)計(jì)清晰,并以簡(jiǎn)單的結(jié)構(gòu)與清晰的圖像和強(qiáng)大的設(shè)計(jì)元素相結(jié)合,從而吸引用戶進(jìn)入他們的網(wǎng)站。

Dior
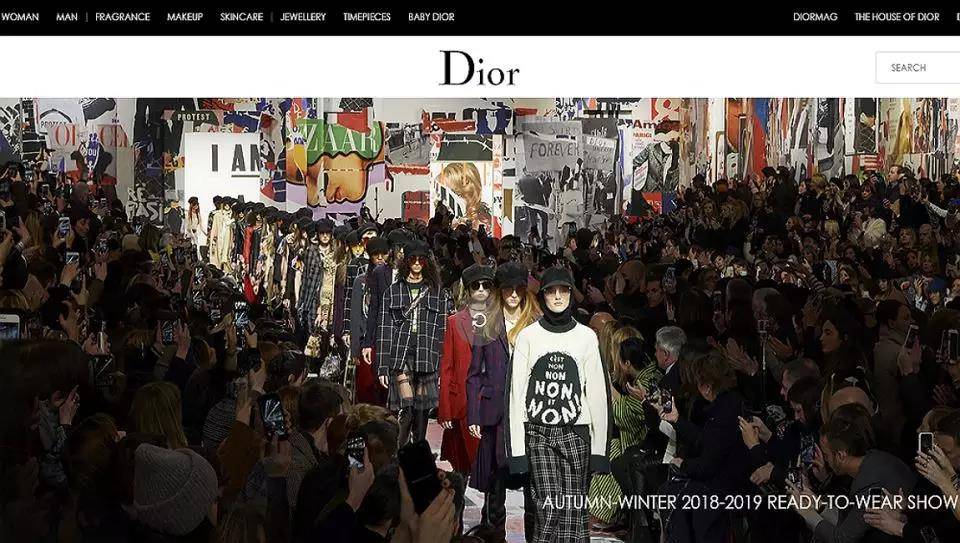
不得不說大品牌的網(wǎng)站設(shè)計(jì)確實(shí)很精妙,一張秀場(chǎng)的大圖來凸顯網(wǎng)站的主題和Dior的實(shí)事報(bào)道。圖片展示雖多,但合理的排版讓人一眼就能找到重要信息和菜單項(xiàng)目。使用黑色背景凸顯左側(cè)上方的導(dǎo)航菜單字體,讓用戶一目了然。

Massimo Dutti
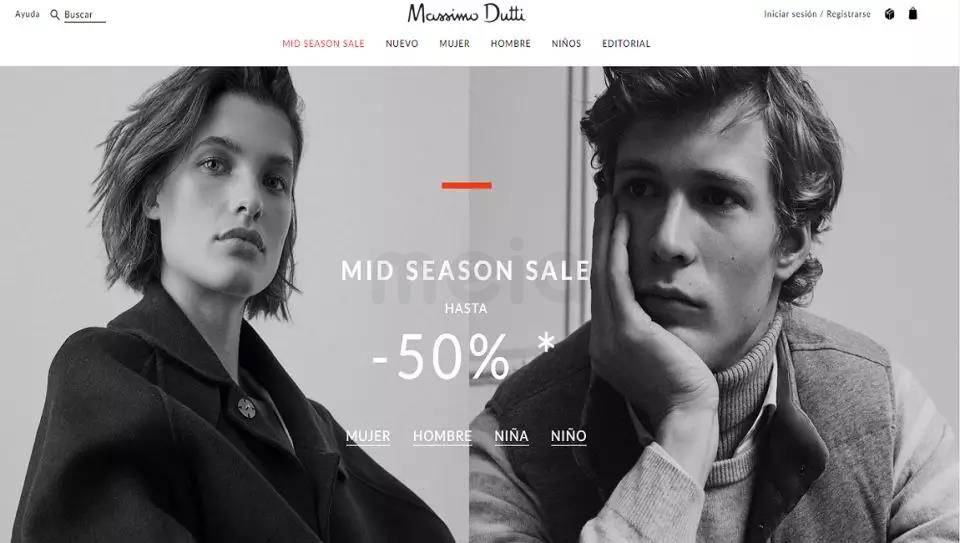
這是一個(gè)意大利的服裝品牌店,網(wǎng)站設(shè)計(jì)可以說很簡(jiǎn)潔,文字很少,幾乎都是使用大圖來展示網(wǎng)站的內(nèi)容,這種少量文字加上精美的排版使得網(wǎng)站變得更加吸引人。圖片選取精美,色彩搭配也不會(huì)給人一種眼花繚亂的感覺,反而讓人看了很舒適。

Tommy Hilfiger

Ermenegildo Zegna

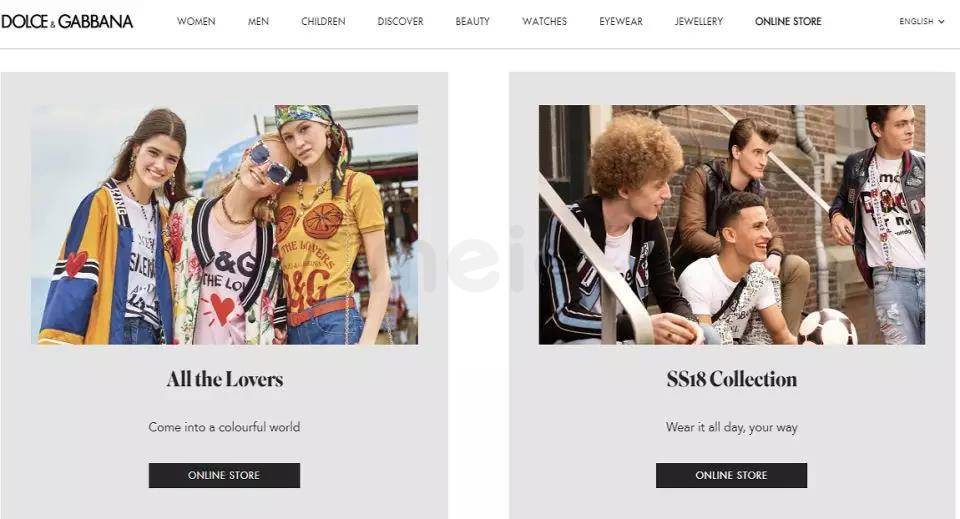
Dolce and Gabbana

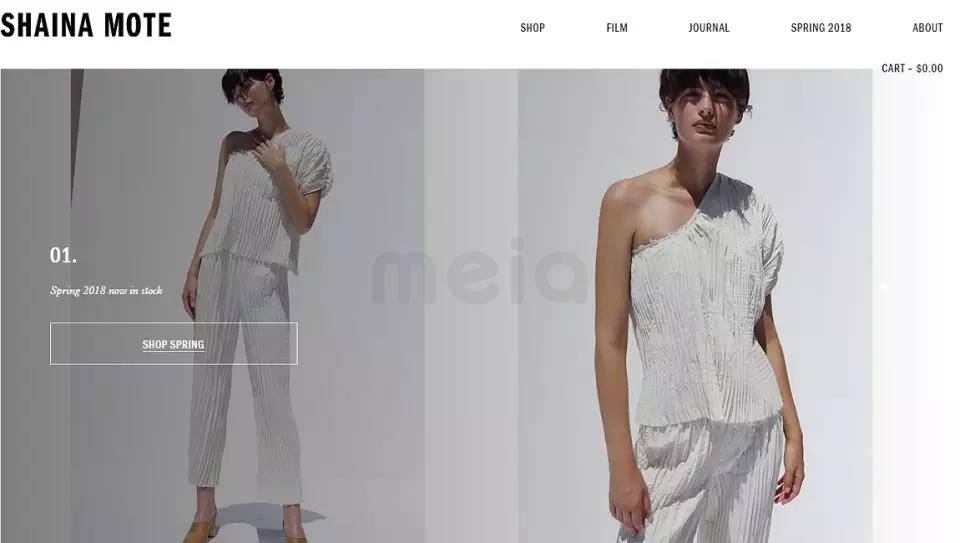
Shaina Mote

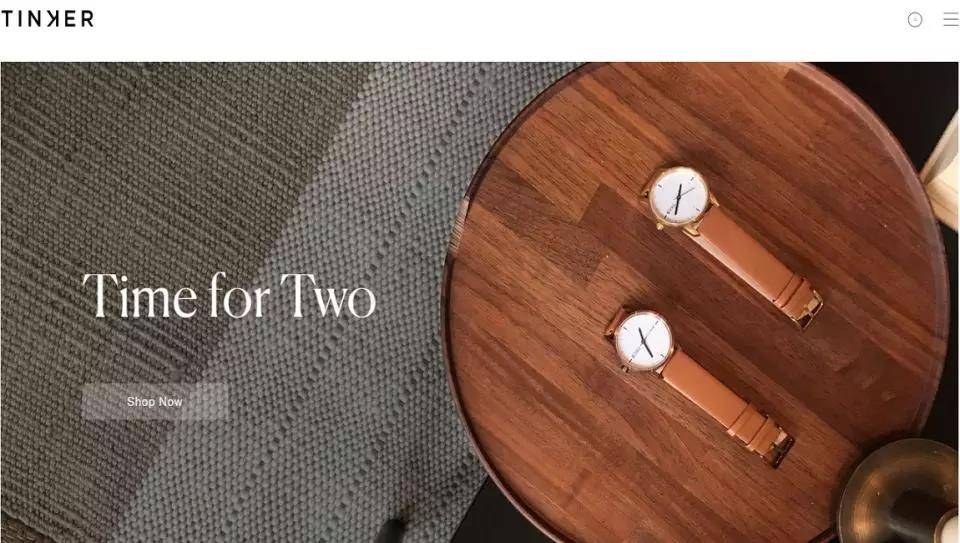
Tinker Watches

時(shí)尚類網(wǎng)站的實(shí)用設(shè)計(jì)技巧:
1. 精美的大圖展示
2. 清晰的導(dǎo)航設(shè)計(jì)
3. 注重字體設(shè)計(jì)
4. 豐富靈活的動(dòng)畫
5. 平面設(shè)計(jì)感加強(qiáng)
6. 響應(yīng)式設(shè)計(jì)
如何通過簡(jiǎn)單的原型工具來設(shè)計(jì)時(shí)尚類網(wǎng)站?
網(wǎng)站設(shè)計(jì)必須要通過原型設(shè)計(jì)才能達(dá)到最終理想的效果,一款好的原型工具能讓你的網(wǎng)站設(shè)計(jì)事半功陪。在這里給大家推薦一款個(gè)人比較喜歡的網(wǎng)頁設(shè)計(jì)工具—Mockplus,做原型更快更簡(jiǎn)單,五分鐘就能創(chuàng)建一個(gè)原型交互頁面,無須代碼知識(shí)。對(duì)網(wǎng)頁設(shè)計(jì)的友好特點(diǎn)包括:
1. 3000個(gè)圖標(biāo)(包括矢量圖標(biāo))和200個(gè)封裝組件為你提供網(wǎng)站所需設(shè)計(jì)的元素。
2. 除了有網(wǎng)頁項(xiàng)目,自由項(xiàng)目,還有自定義項(xiàng)目多種選擇讓你自由發(fā)揮。
3. 簡(jiǎn)單的拖拽即可完成交互,讓你的網(wǎng)站交互效果更吸引人。
4. 屬性面板設(shè)置易操作,清楚明了,無需多余時(shí)間學(xué)習(xí)。
5. 8種演示方式讓你感受最真實(shí)的網(wǎng)頁互動(dòng)。
6. 新增的格子功能和填充功能節(jié)省設(shè)計(jì)成本。
7. 團(tuán)隊(duì)協(xié)作功能讓你和你的成員溝通無障礙。

總結(jié)
時(shí)尚產(chǎn)業(yè)是充滿活力,有影響力的。而時(shí)尚類的網(wǎng)站設(shè)計(jì)不僅僅需要吸引人的產(chǎn)品,更需要精美的設(shè)計(jì)和視覺沖擊力,讓用戶能真切的感受到網(wǎng)站帶來的購物愉悅感。以上十個(gè)特別的時(shí)尚類網(wǎng)站設(shè)計(jì)希望能給你的設(shè)計(jì)帶來一些靈感。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)