可別錯過了當下流行的卡片式設計
當老板或者甲方對你說:“你這個界面不行啊?”的時候,你只需要告訴他:“我這個用了material desisn的卡片式設計,配合iOS毛玻璃效果和2dp的標準圓角。”
論如何才能在老板和甲方面前抬頭挺胸,當然是靠這篇詳細介紹卡片式設計的文章了。歡迎大家強勢圍觀!
material design是Google推出的一種用現(xiàn)實世界的物理關系去表現(xiàn)界面交互的設計語言。Google選擇了“卡片”作為承載信息的方式,卡片是一種容器,并且能夠適應不同屏幕大小而不破壞信息的展示效果。“卡片”之間可以像生活中紙片一樣,重疊、分割、推動(表現(xiàn)在ui界面上是滑動)。

1.利于信息分層和整合
在卡片式設計中,一張卡片就是一個信息模塊,用戶即使快速瀏覽,也不會產(chǎn)生混亂。塊狀的卡片使得頁面更加整齊美觀,同一頁面中卡片的不同大小,還區(qū)分了信息的重要等級。

2. 擁有更好的交互體驗
對于卡片式設計,用戶不止下滑、上拉等傳統(tǒng)的交互手勢,卡片之間可以分離、拼合、滑入滑出,能夠?qū)崿F(xiàn)對現(xiàn)實世界更真實的交互模擬。

3. 兼容性極強
響應式設計對移動端來說非常重要,因為它意味著在多種尺寸的移動設備上是否能獲得一致的瀏覽效果。
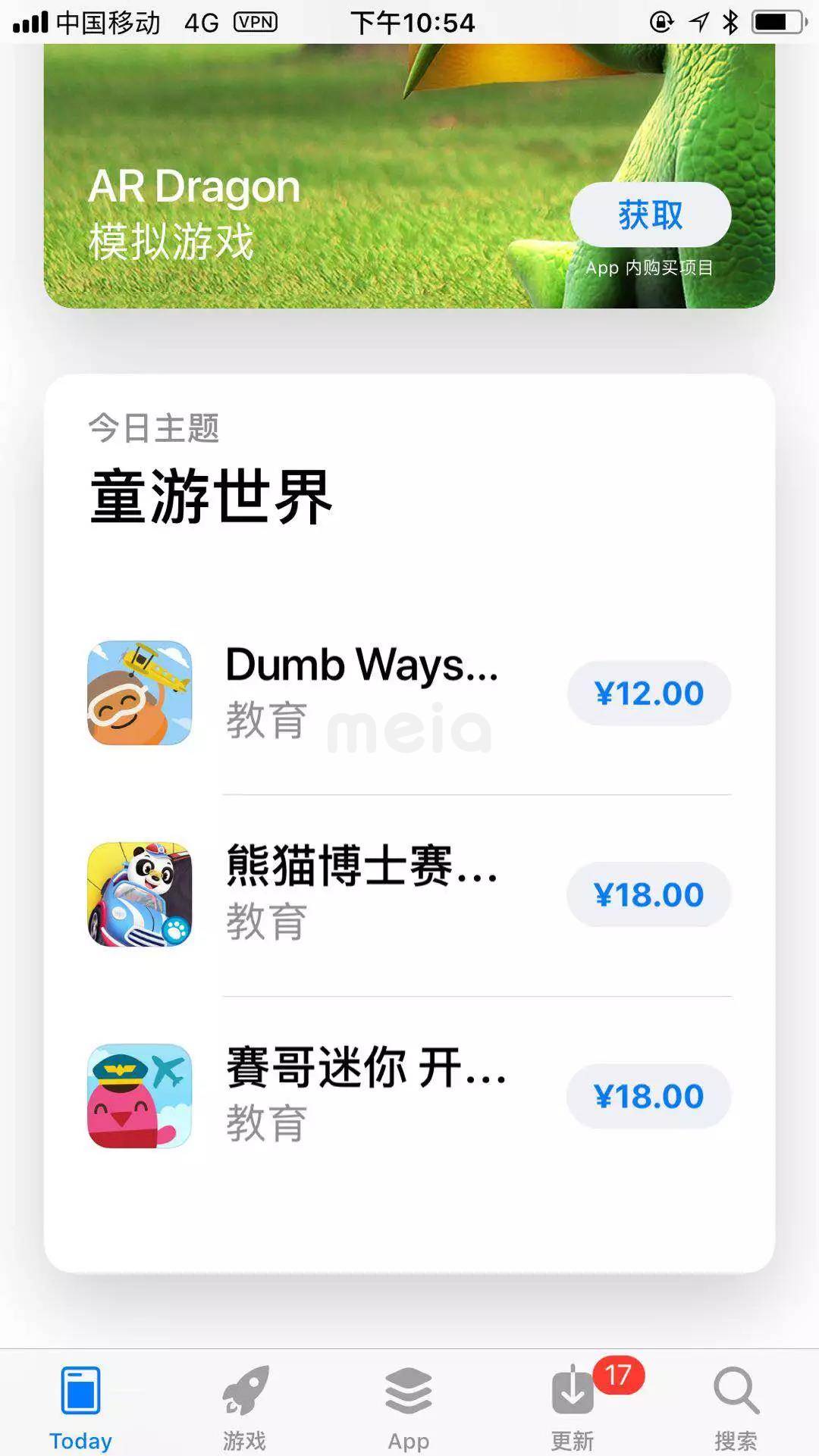
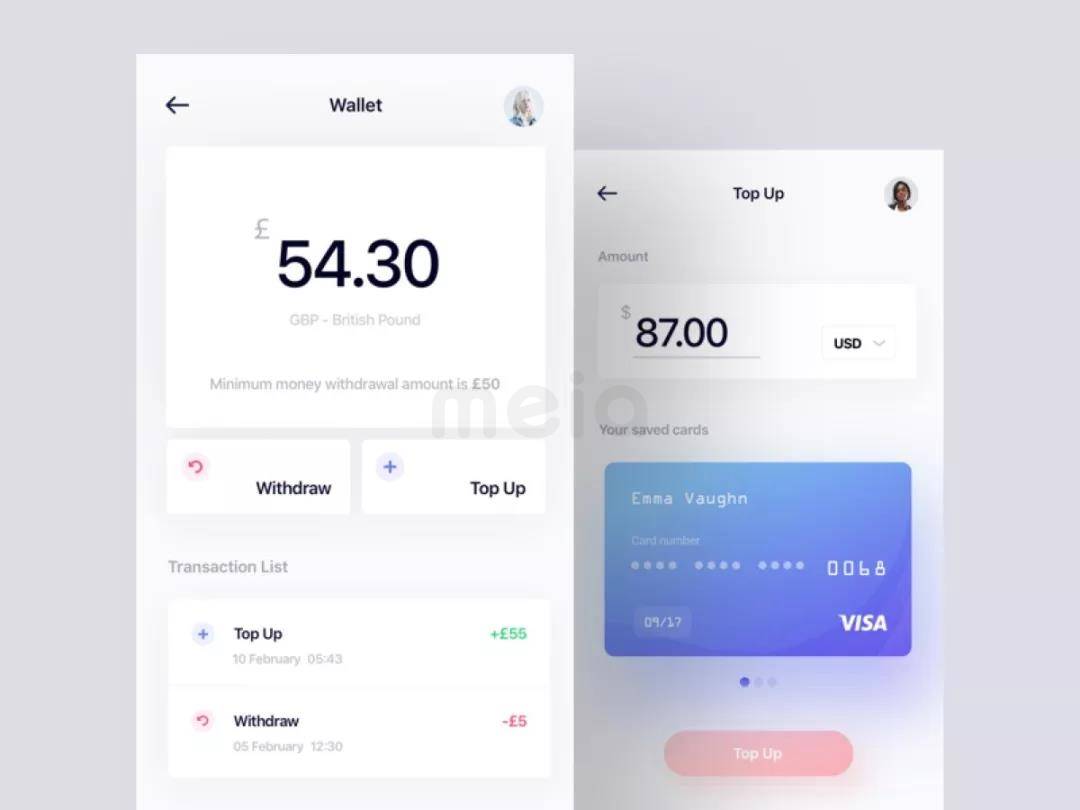
傳統(tǒng)卡片
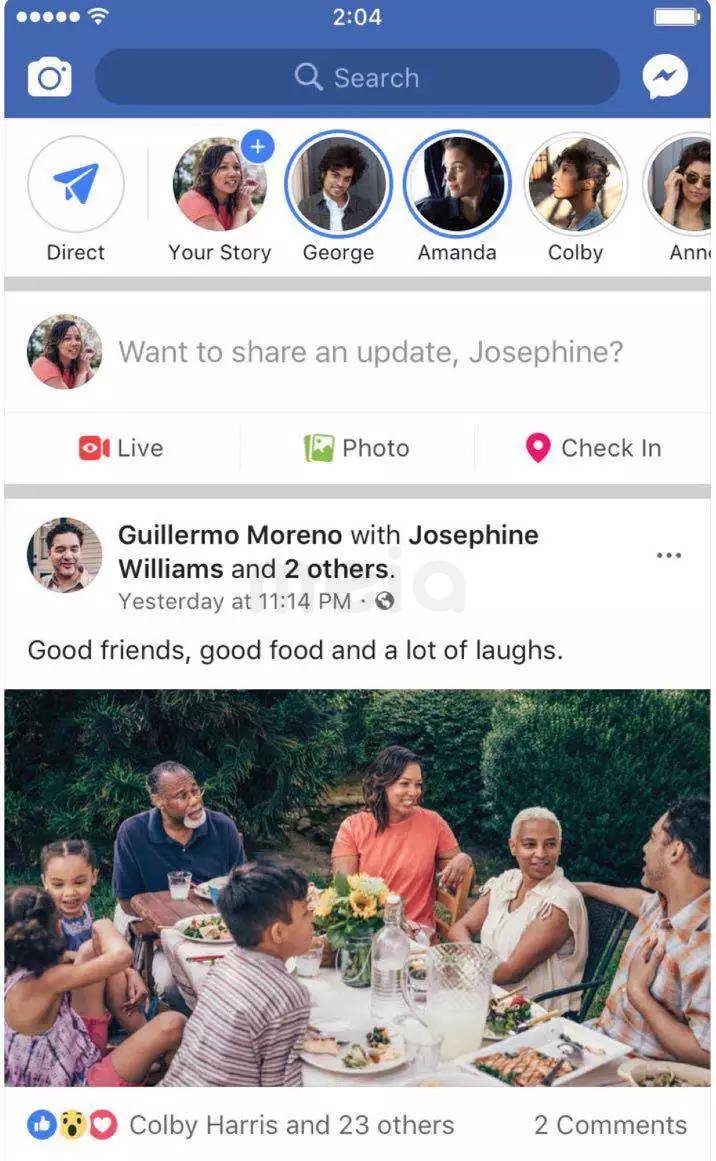
傳統(tǒng)移動端卡片由一張圖片、提示文字和按鈕構成,且卡片四周均有留白。圖片迅速抓住用戶的注意力,文字進行描述,按鈕承擔用戶點擊、點贊等交互行為。

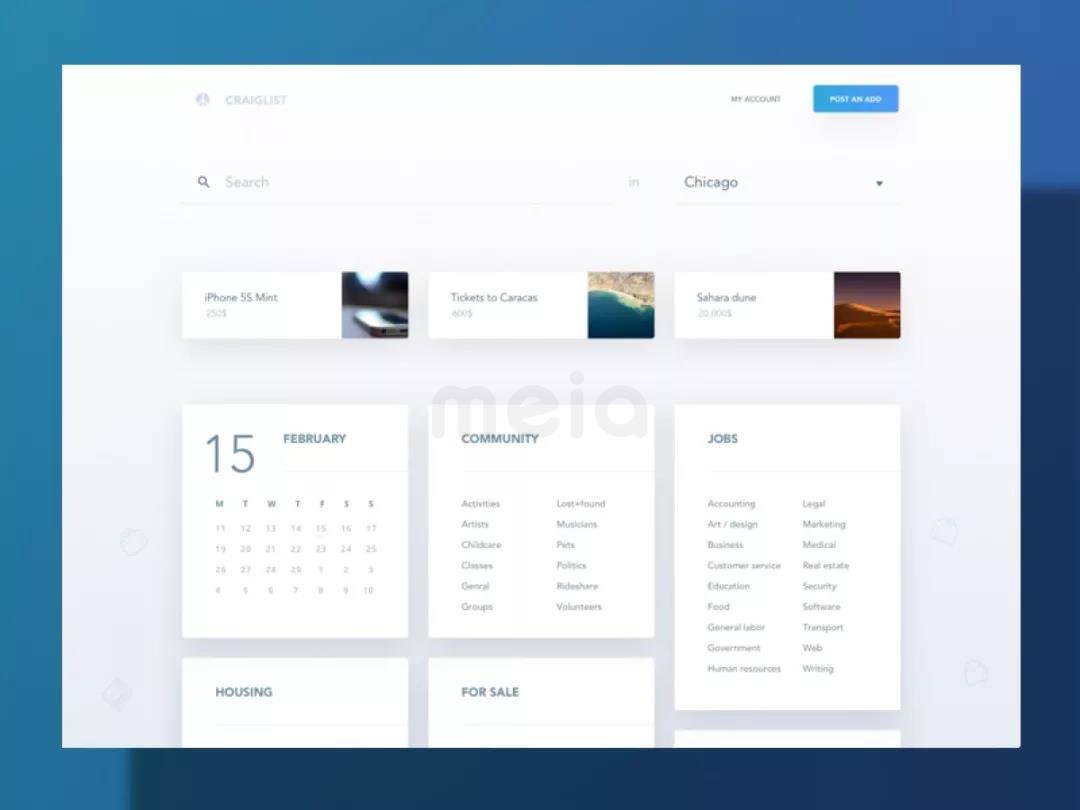
相應地,網(wǎng)頁端卡片則是將不同的信息從原本的版式中解構,讓一個個“信息塊”變得更加明顯。用陰影和留白來表現(xiàn)卡片的立體感。

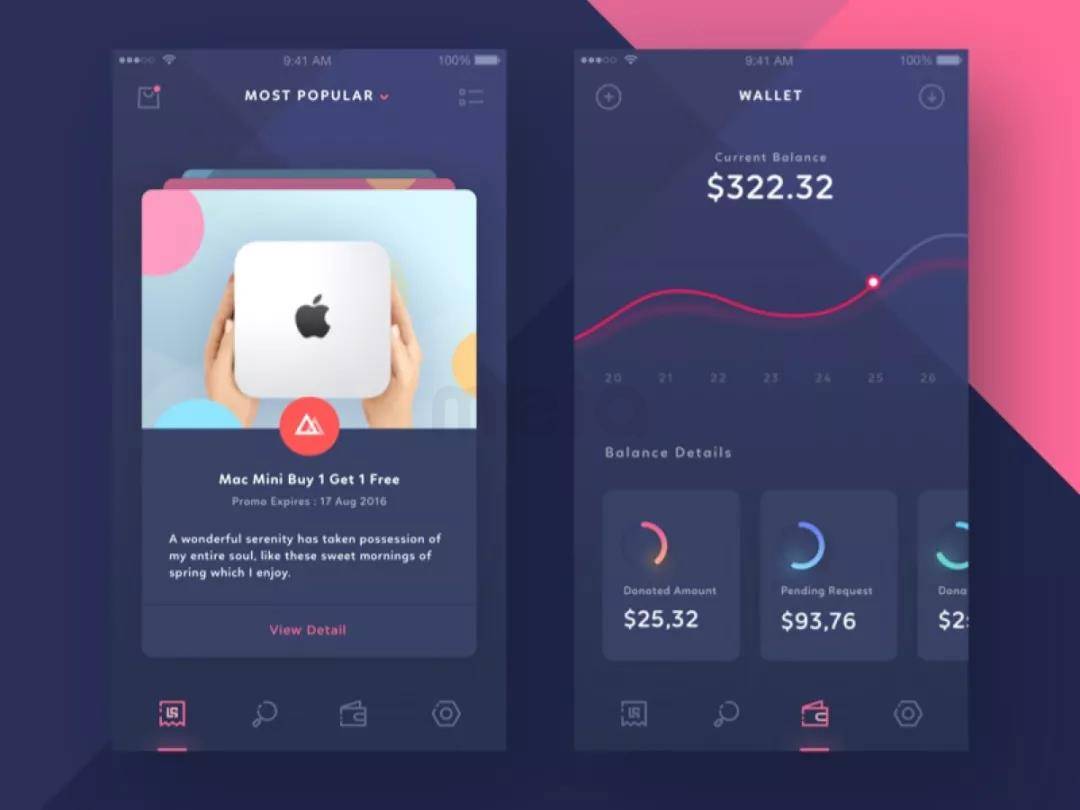
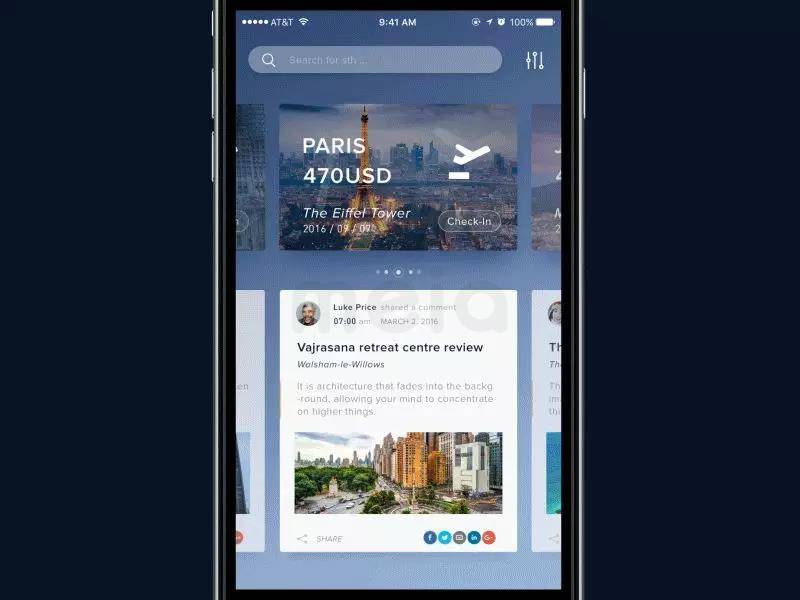
通欄卡片
與傳統(tǒng)卡片相比,通欄卡片沒有了左右兩端留白,可顯示圖片、文字的空間更大,卡片與背景的關系用一條背景色塊抽象表現(xiàn)。它更像一種在極簡列表式和卡片式設計之間的折中選擇,既保留了卡片式的分層方式和強交互性,又使頁面變得更簡潔。


但通欄卡片的視覺沖擊和趣味性較弱,比較適用于以文字為主要信息的頁面,或者頁面本身層次較多內(nèi)容豐富的情況。
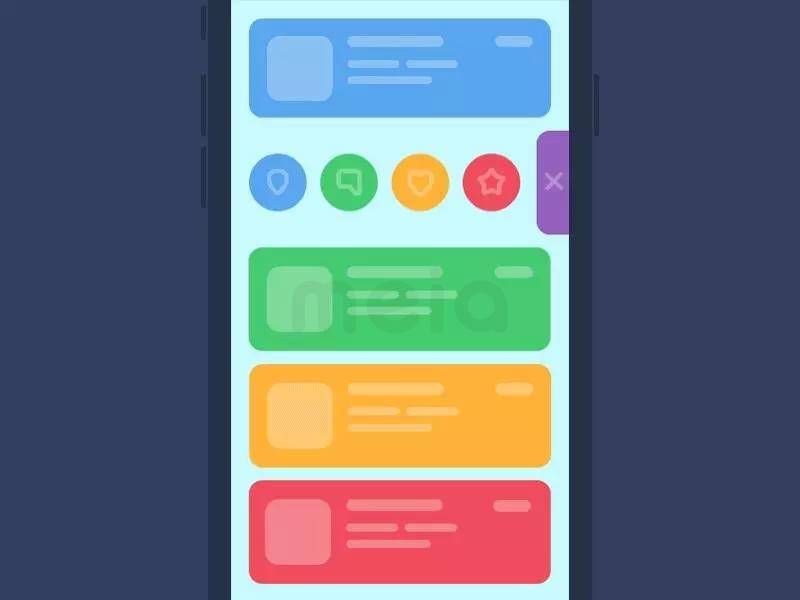
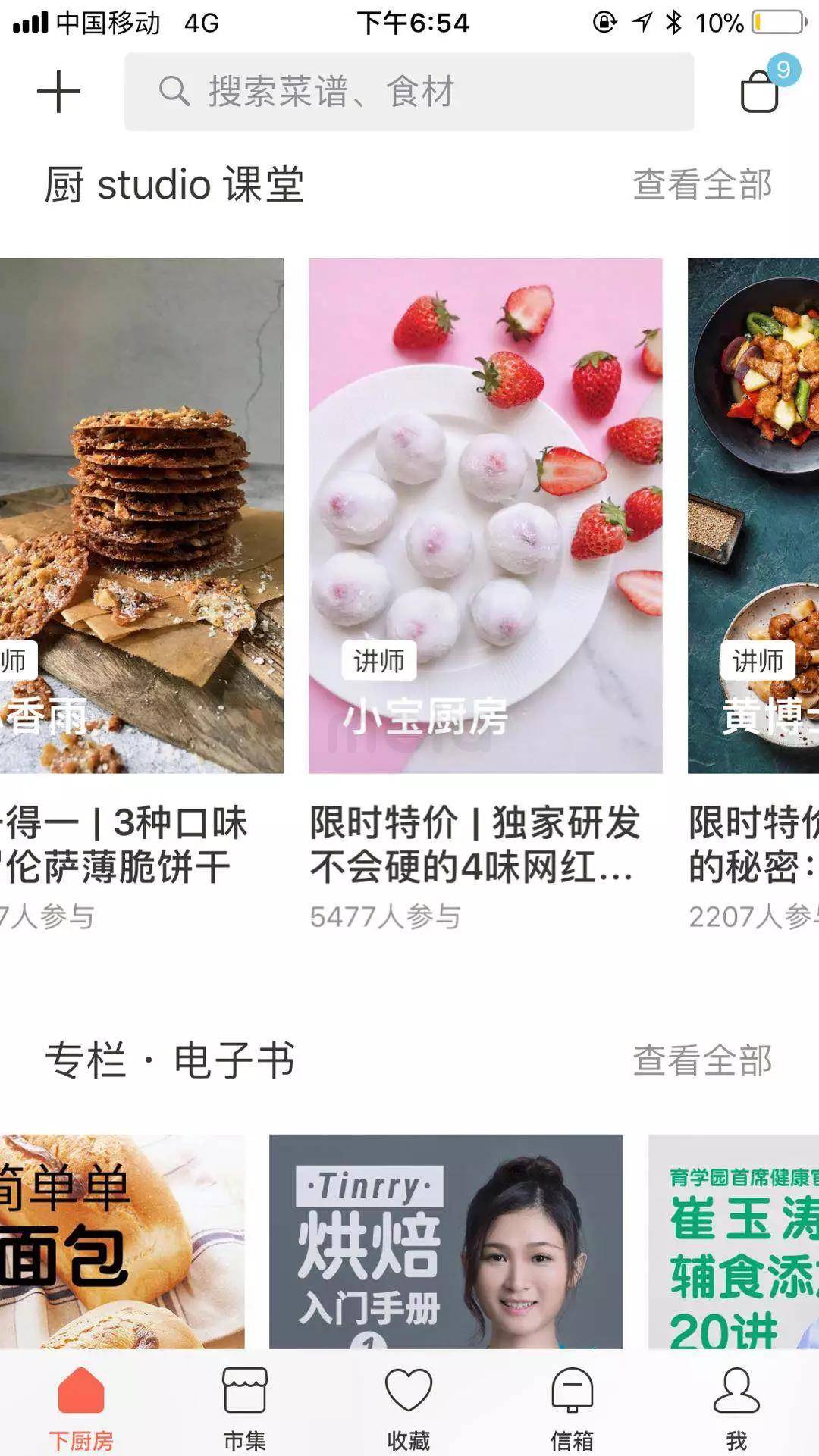
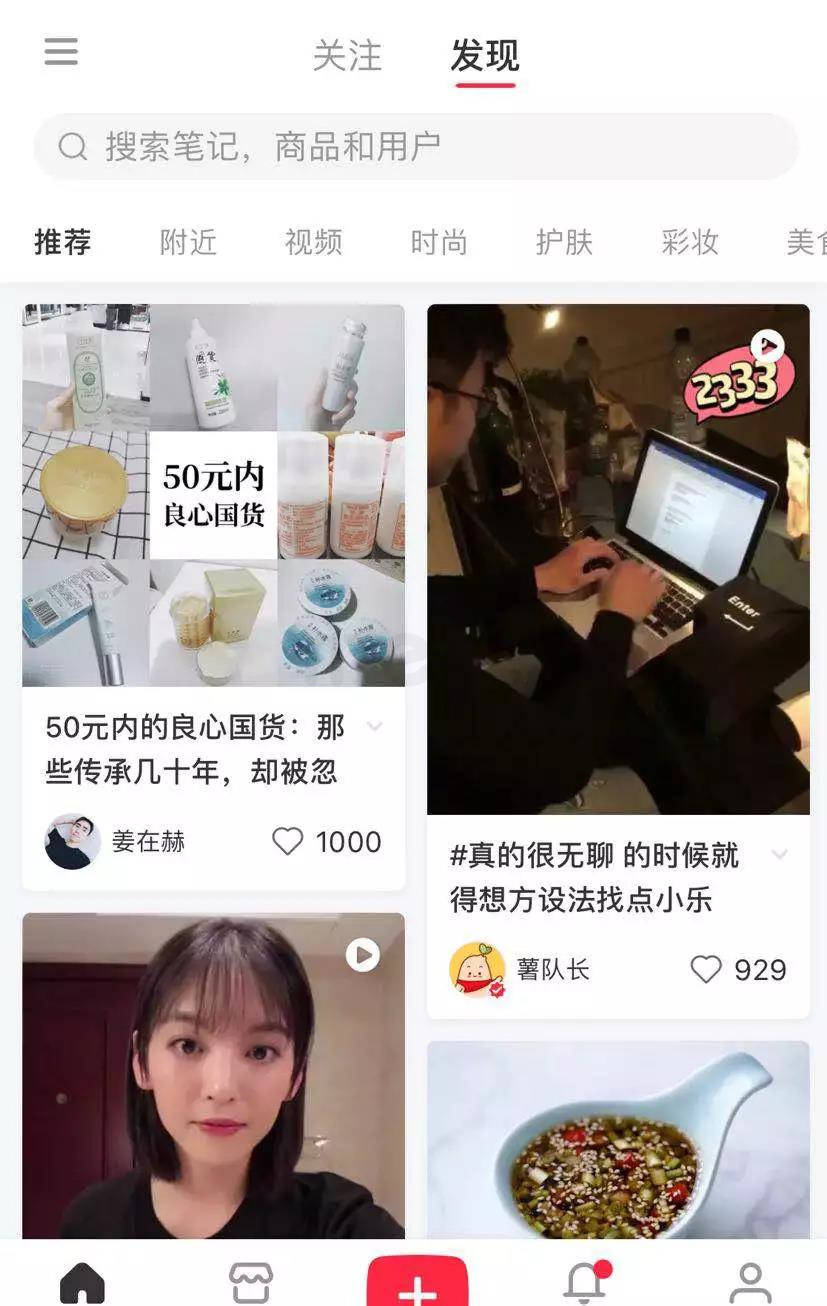
穿插卡片(水平滾動卡片)
水平滾動的卡片也很常見,比如下廚房、豆瓣等app。


它最大的特點就是解決了卡片式信息浪費空間的缺點,用戶通過水平滾,原本只能放置一張卡片的空間被極大擴展,并且可以通過“查看更多”按鈕獲得更多卡片信息。
穿插卡片打破了豎直滾動頁面的單一交互行為,讓用戶擁有了多樣的瀏覽選擇。與之相類似的卡片交互方式是疊加。用戶的滑動行為,就像打開一副撲克牌,用過淘寶舊版“每日店鋪推薦”的朋友印象應該比較深刻。

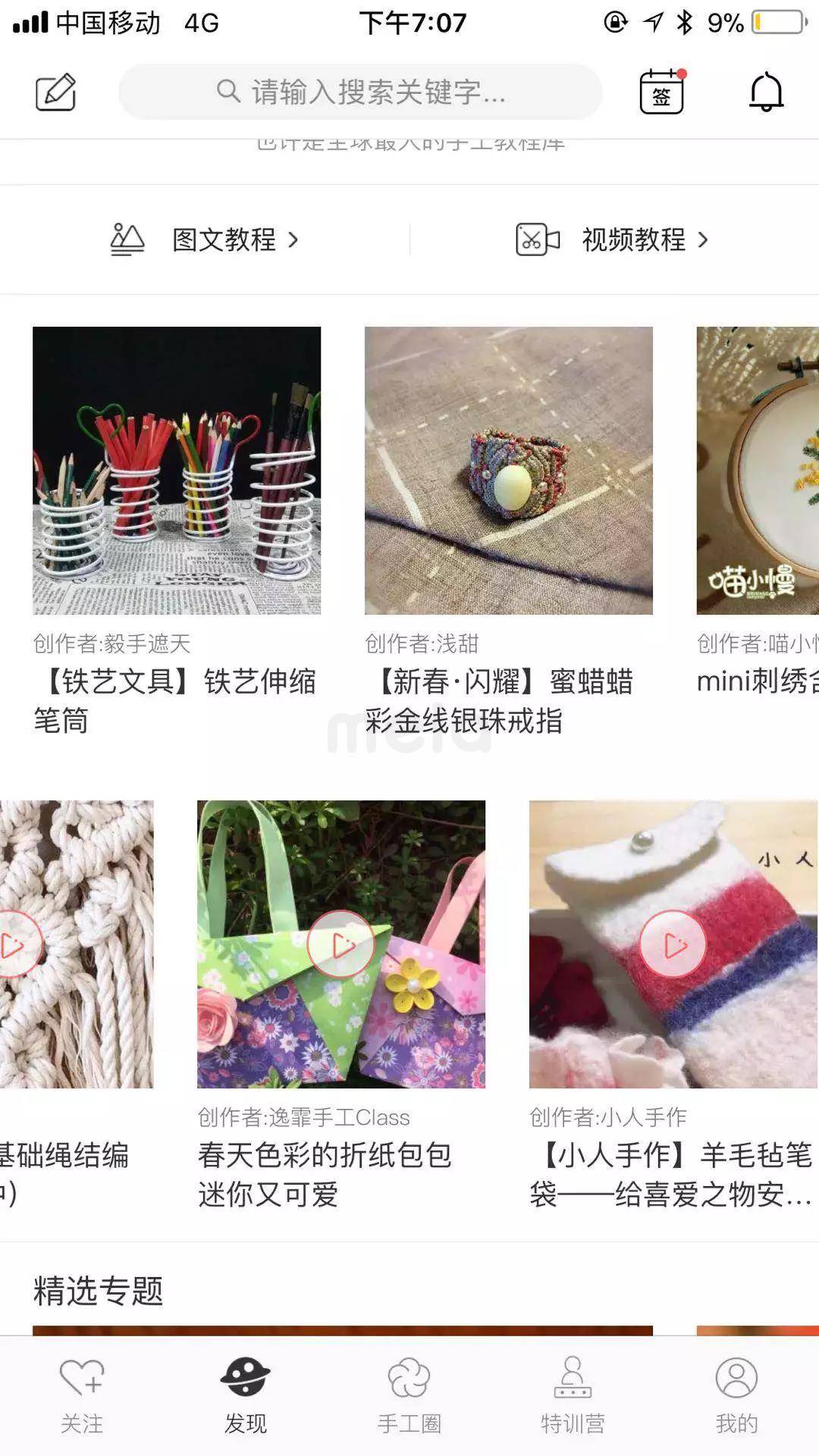
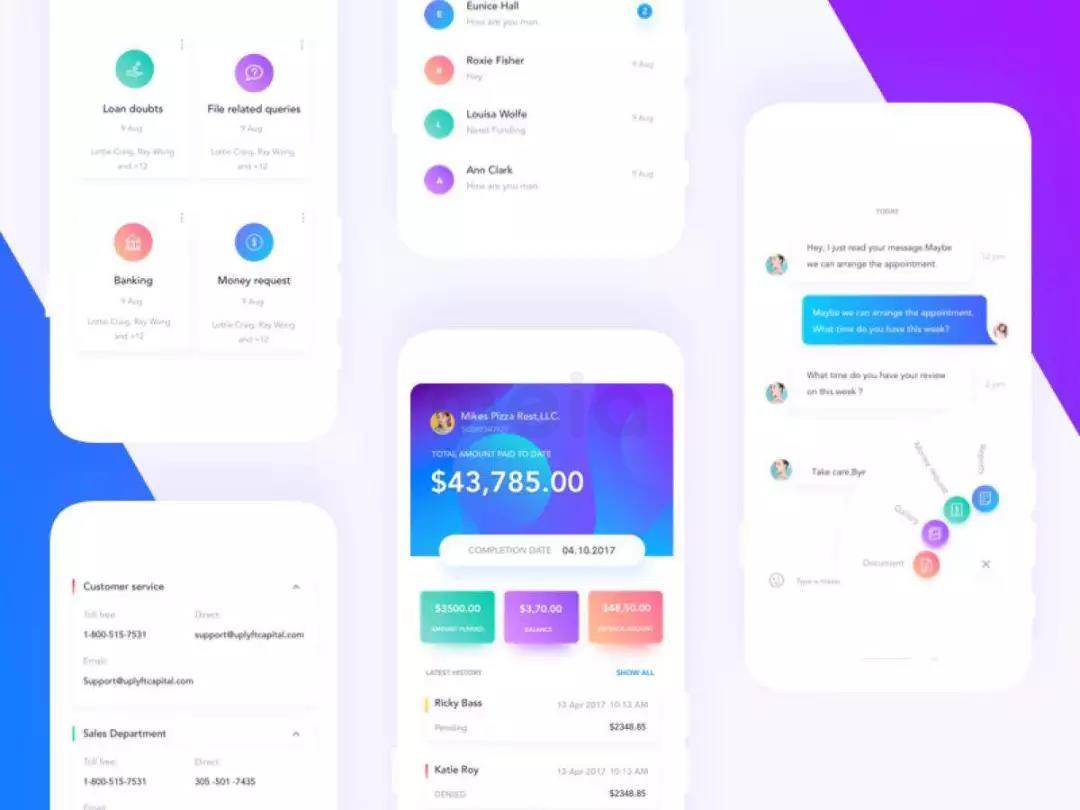
卡片流
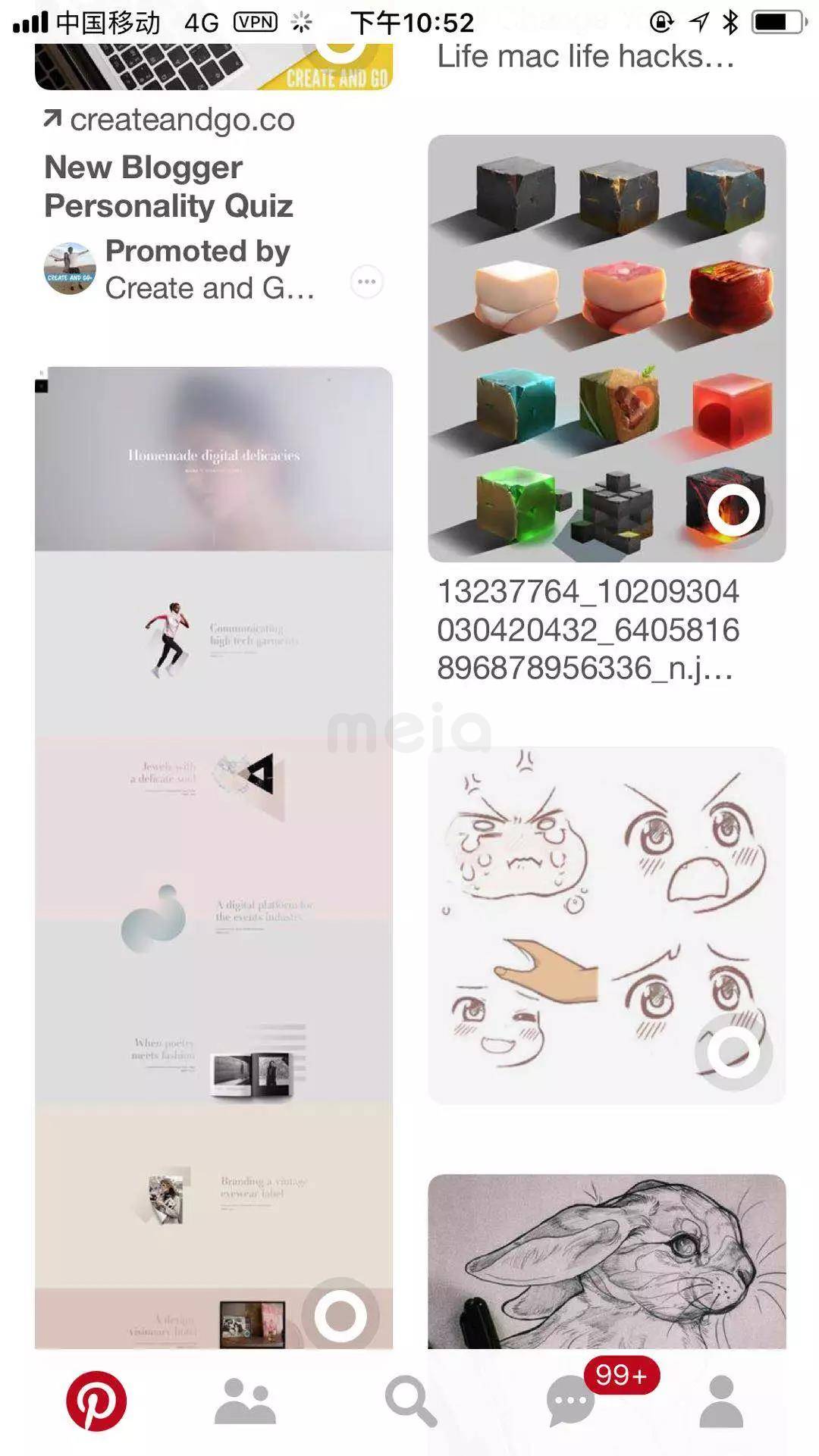
這兩年特別流行的一種頁面布局方式就是瀑布流,這種設計能夠帶來極為流暢的瀏覽體驗,同時減少點擊步驟以最大限度留住用戶。卡片式設計和瀑布流的結合就是卡片流了,一個經(jīng)典的例子就是pinterest。


但卡片流的缺點也很突出,永遠的向上滑動更新永遠無法瀏覽到盡頭,這實際上會讓用戶陷入無限而冗雜的信息之中。因此現(xiàn)在多數(shù)移動端采用的的卡片流往往是可以下拉到底端的,并配合水平滾動卡片來在頁面中展示更多信息。
卡片式設計在2014年提出,但至今app界面仍然熱衷于使用這種方式,這一定程度上說明了卡片式設計良好的適應性和生命力。
那么,現(xiàn)在流行的卡片式設計又有什么特征呢?
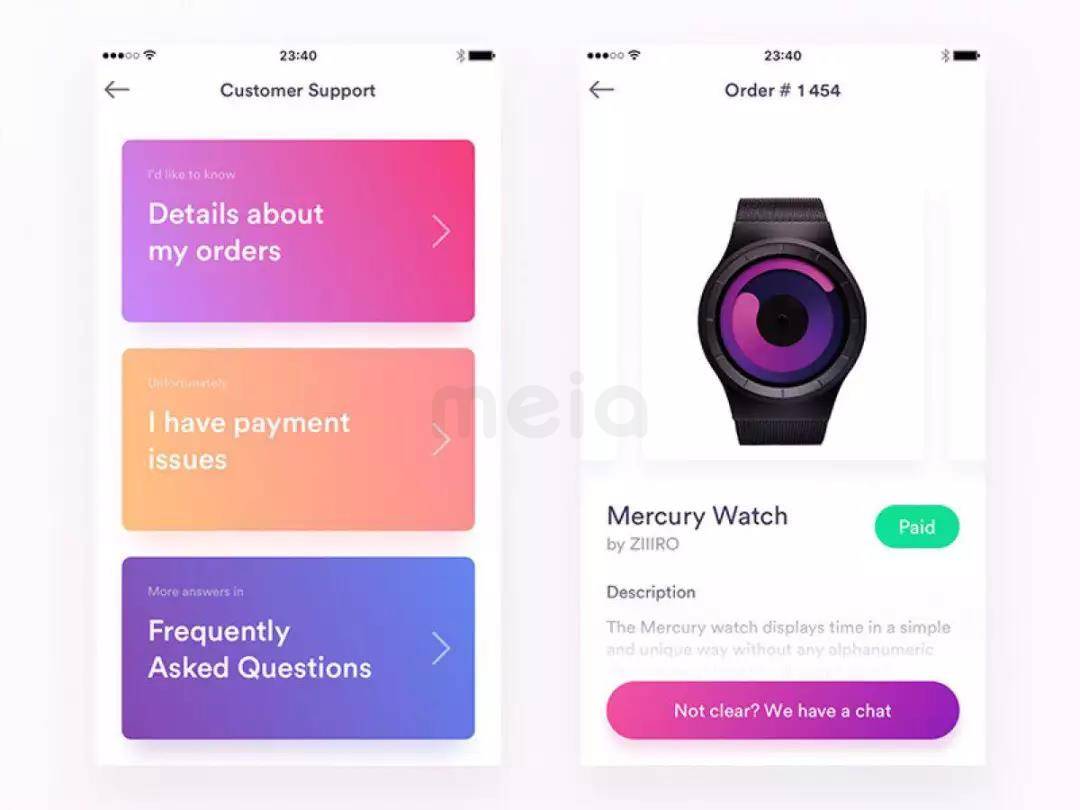
1.使用圓角
有研究顯示,用戶點擊圓形按鈕的次數(shù)要遠超方形按鈕——圓形具有更強的吸引力和親和力。尤其在ios系統(tǒng)圓角風格大熱后,卡片也越來越多地使用圓角。
2.用背景模糊替代投影
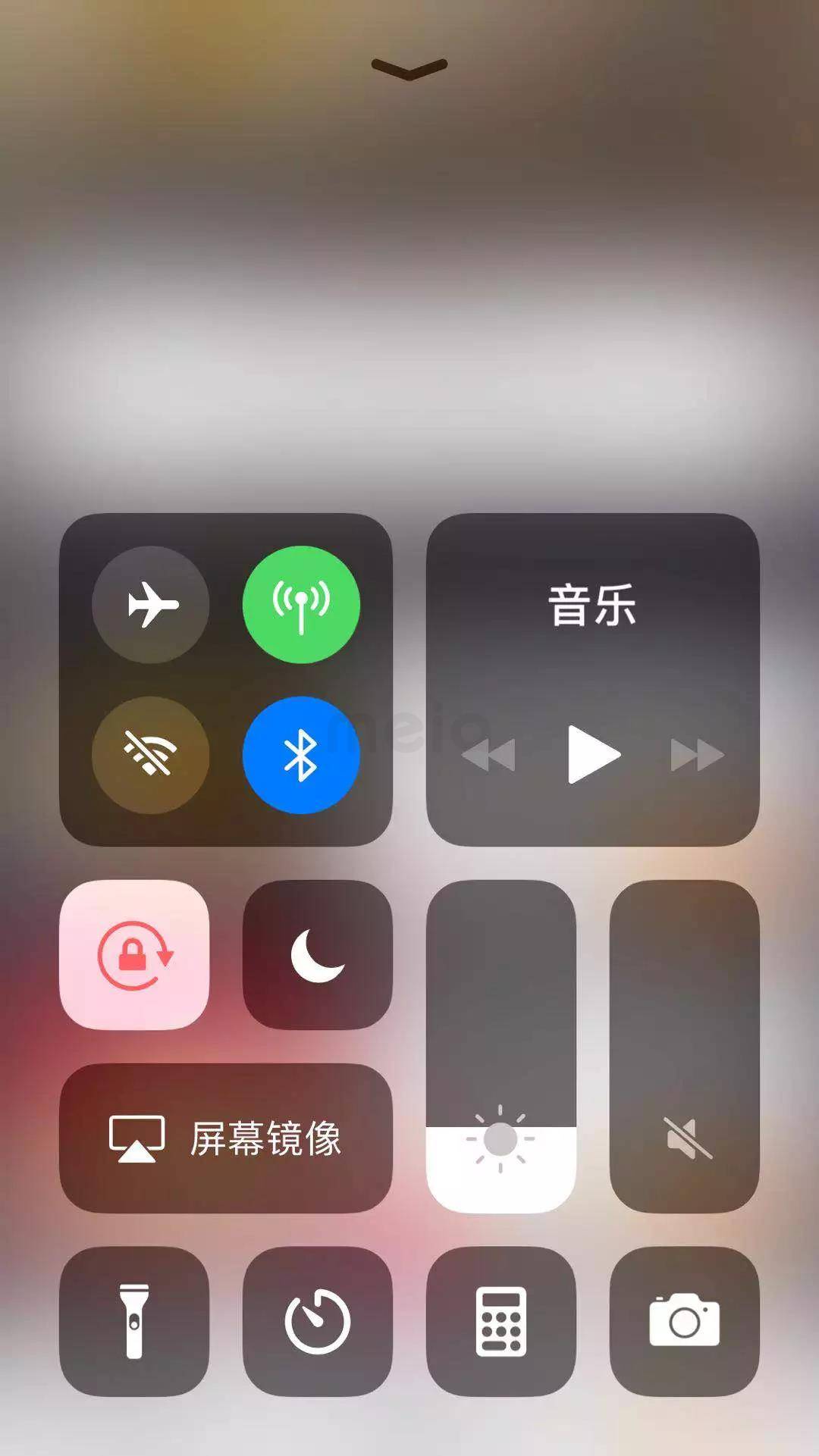
這也是蘋果引領的設計潮流變化——我們都很熟悉的蘋果控制面板“毛玻璃”效果。當用投影表現(xiàn)卡片空間感的方式泛濫后,ui設計師開始嘗試模糊背景來凸顯卡片。

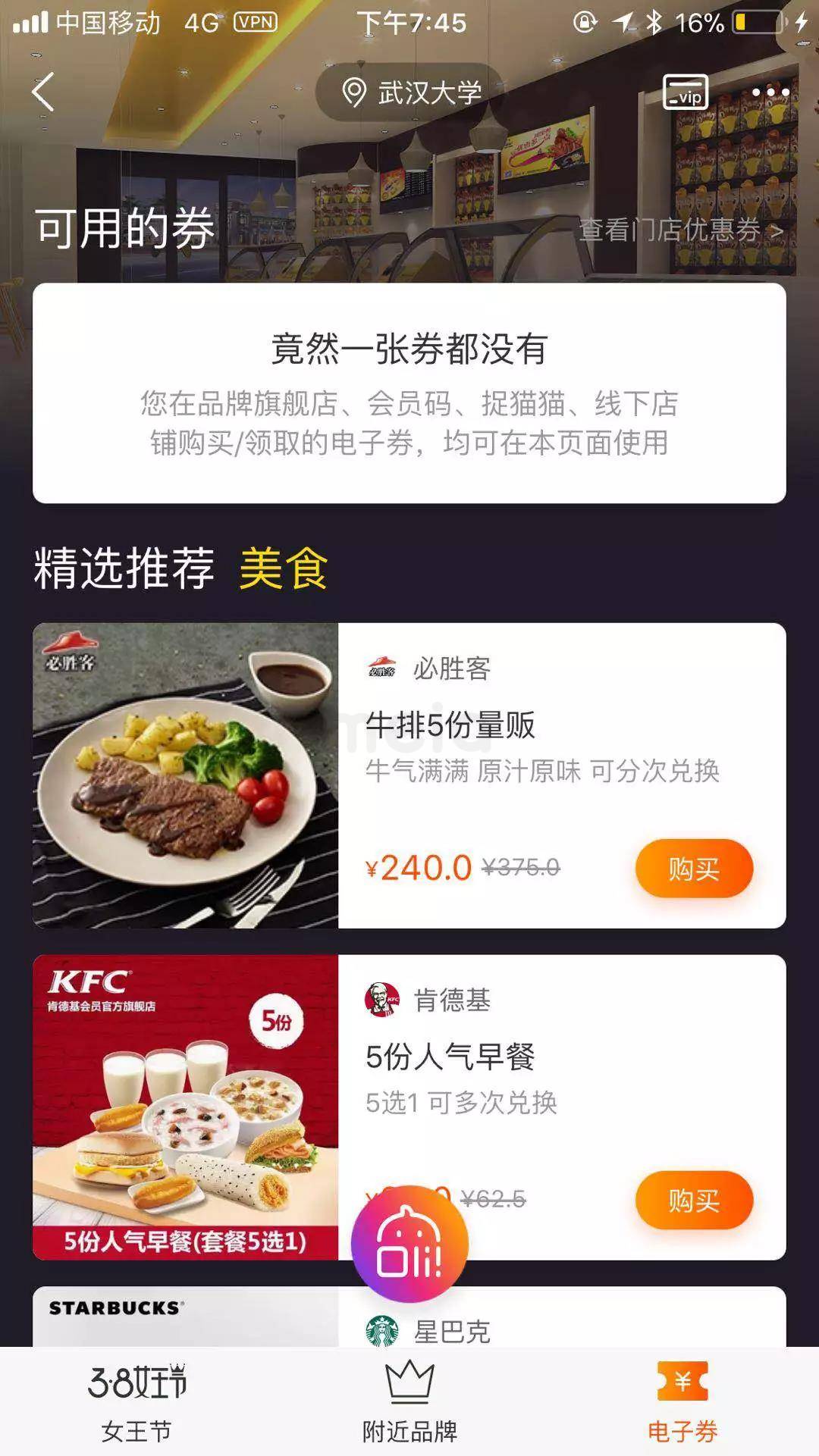
淘寶最新一版會員卡頁面就采用了背景模糊效果。

3.卡片和圖片不再是兩個層級
卡片不再作為展示圖片文字的背板,而是將信息融入卡片中。一種做法是卡片采用漸變色彩,另一種則是使用背景照片,無論哪一種,文字都是直接展示在卡片上的,卡片的嵌套模式由三層變成了兩層。



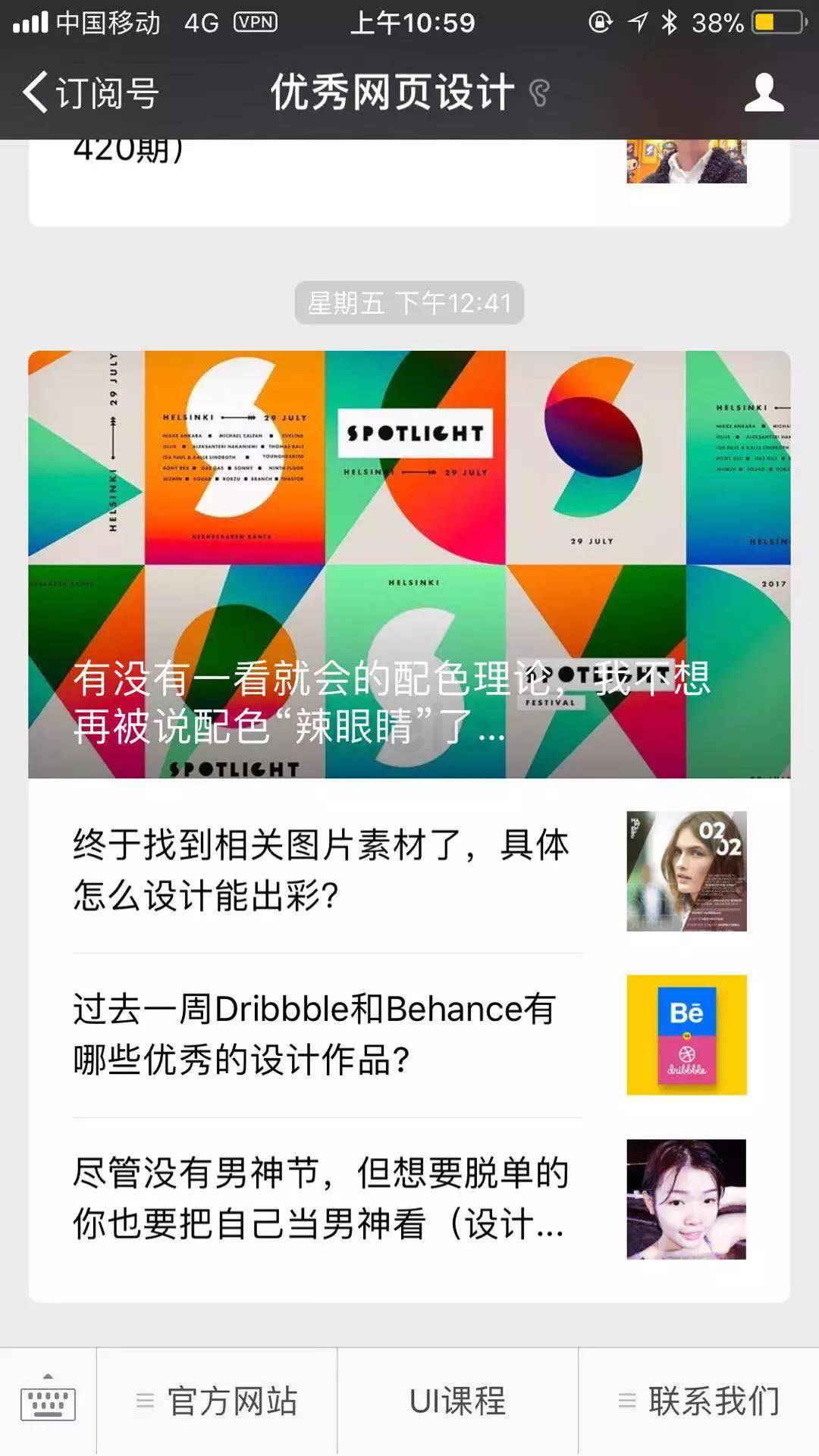
微信公眾號改版后,也使用了背景照片的方式。

卡片式設計似乎朝著兩種方向發(fā)展,一種是盡量用圓角、投影、豐富的色彩來增強“卡片”擬物,另一種則是更加極簡,卡片的概念隱匿于線條、大量留白之中。我們對于后者,往往第一時間無法判斷出這實際上是一種卡片式設計。但觀察其歸納分類信息的方式就可以明白,這實際上是卡片式設計的套路。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)