可別錯(cuò)過(guò)了當(dāng)下流行的卡片式設(shè)計(jì)
當(dāng)老板或者甲方對(duì)你說(shuō):“你這個(gè)界面不行啊?”的時(shí)候,你只需要告訴他:“我這個(gè)用了material desisn的卡片式設(shè)計(jì),配合iOS毛玻璃效果和2dp的標(biāo)準(zhǔn)圓角。”
論如何才能在老板和甲方面前抬頭挺胸,當(dāng)然是靠這篇詳細(xì)介紹卡片式設(shè)計(jì)的文章了。歡迎大家強(qiáng)勢(shì)圍觀!
material design是Google推出的一種用現(xiàn)實(shí)世界的物理關(guān)系去表現(xiàn)界面交互的設(shè)計(jì)語(yǔ)言。Google選擇了“卡片”作為承載信息的方式,卡片是一種容器,并且能夠適應(yīng)不同屏幕大小而不破壞信息的展示效果。“卡片”之間可以像生活中紙片一樣,重疊、分割、推動(dòng)(表現(xiàn)在ui界面上是滑動(dòng))。

1.利于信息分層和整合
在卡片式設(shè)計(jì)中,一張卡片就是一個(gè)信息模塊,用戶即使快速瀏覽,也不會(huì)產(chǎn)生混亂。塊狀的卡片使得頁(yè)面更加整齊美觀,同一頁(yè)面中卡片的不同大小,還區(qū)分了信息的重要等級(jí)。

2. 擁有更好的交互體驗(yàn)
對(duì)于卡片式設(shè)計(jì),用戶不止下滑、上拉等傳統(tǒng)的交互手勢(shì),卡片之間可以分離、拼合、滑入滑出,能夠?qū)崿F(xiàn)對(duì)現(xiàn)實(shí)世界更真實(shí)的交互模擬。

3. 兼容性極強(qiáng)
響應(yīng)式設(shè)計(jì)對(duì)移動(dòng)端來(lái)說(shuō)非常重要,因?yàn)樗馕吨诙喾N尺寸的移動(dòng)設(shè)備上是否能獲得一致的瀏覽效果。
傳統(tǒng)卡片
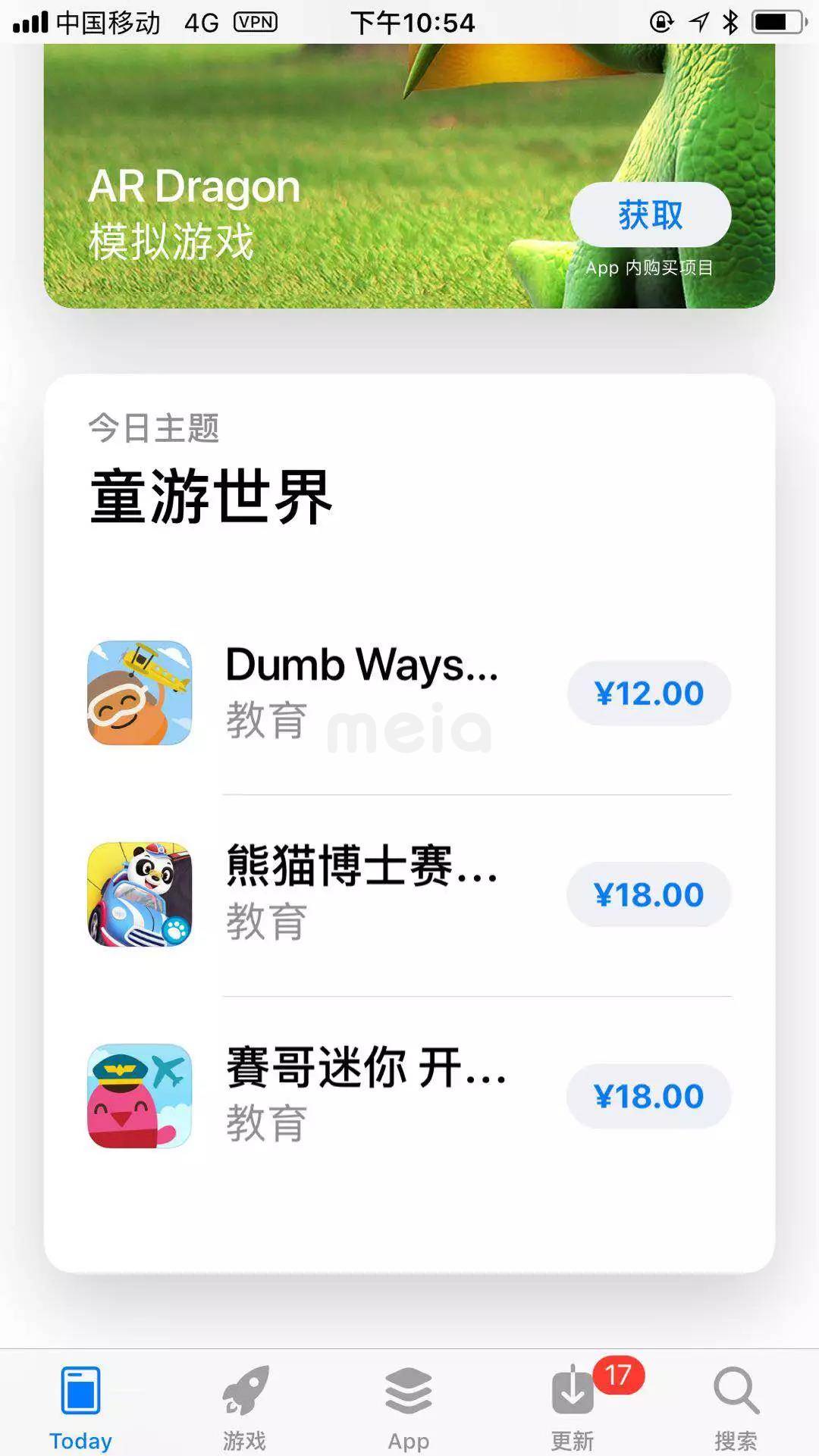
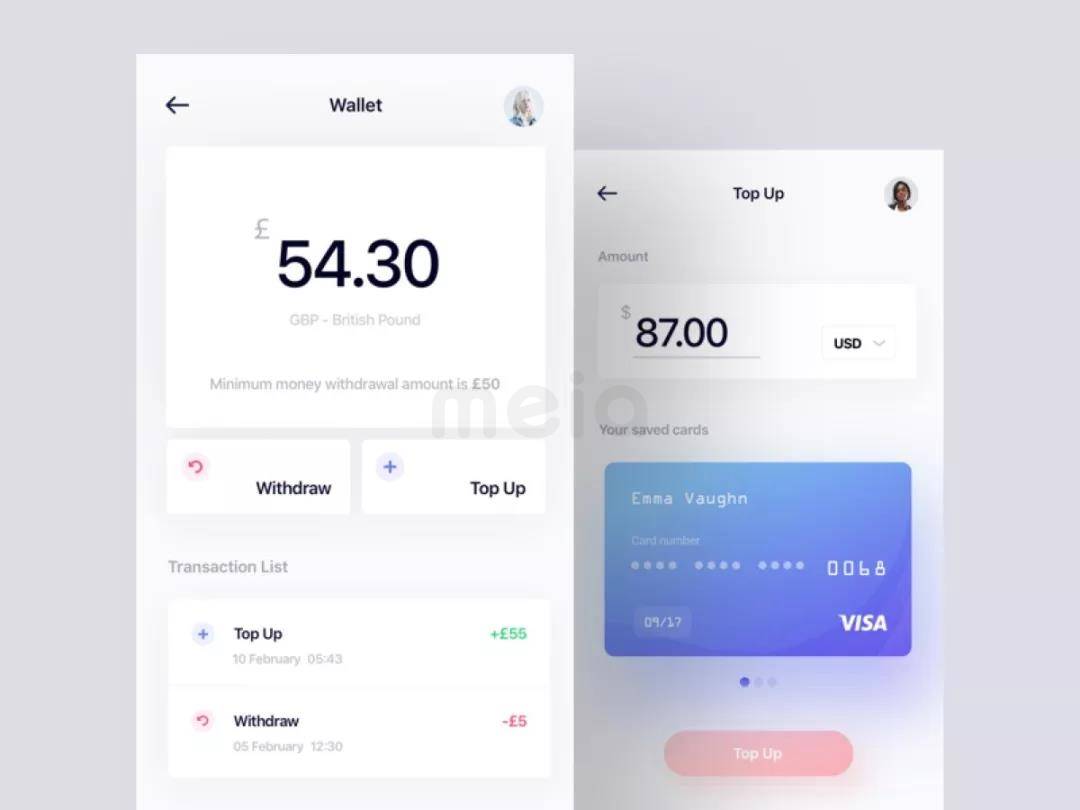
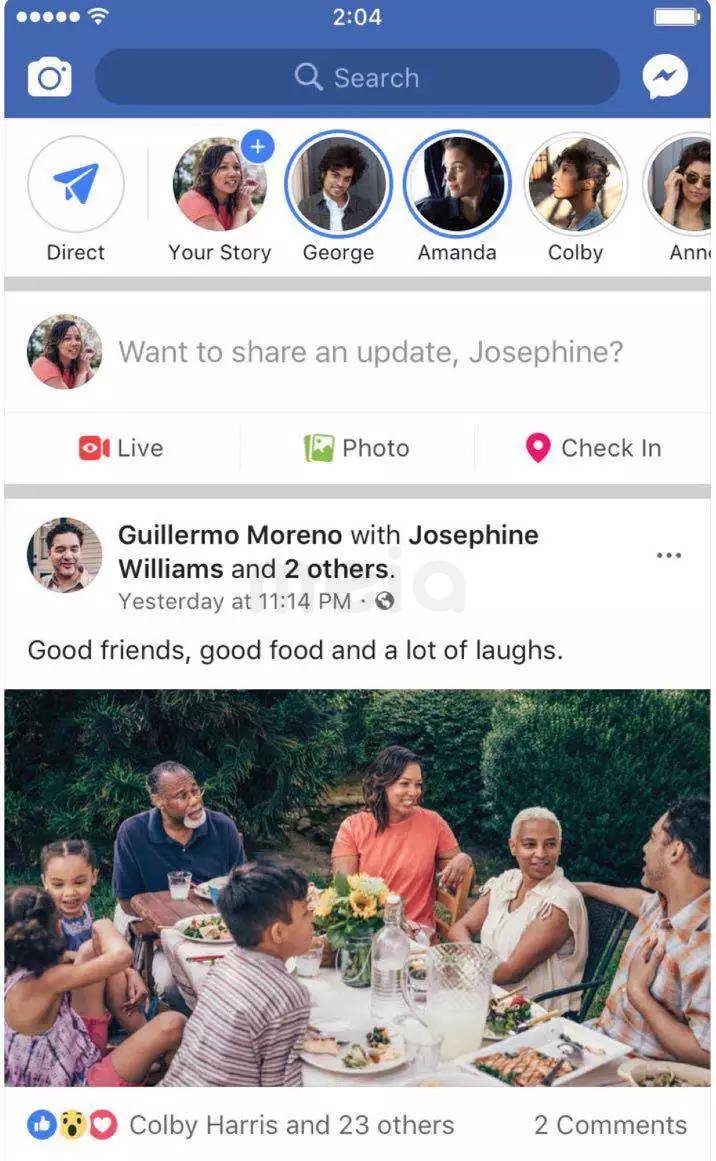
傳統(tǒng)移動(dòng)端卡片由一張圖片、提示文字和按鈕構(gòu)成,且卡片四周均有留白。圖片迅速抓住用戶的注意力,文字進(jìn)行描述,按鈕承擔(dān)用戶點(diǎn)擊、點(diǎn)贊等交互行為。

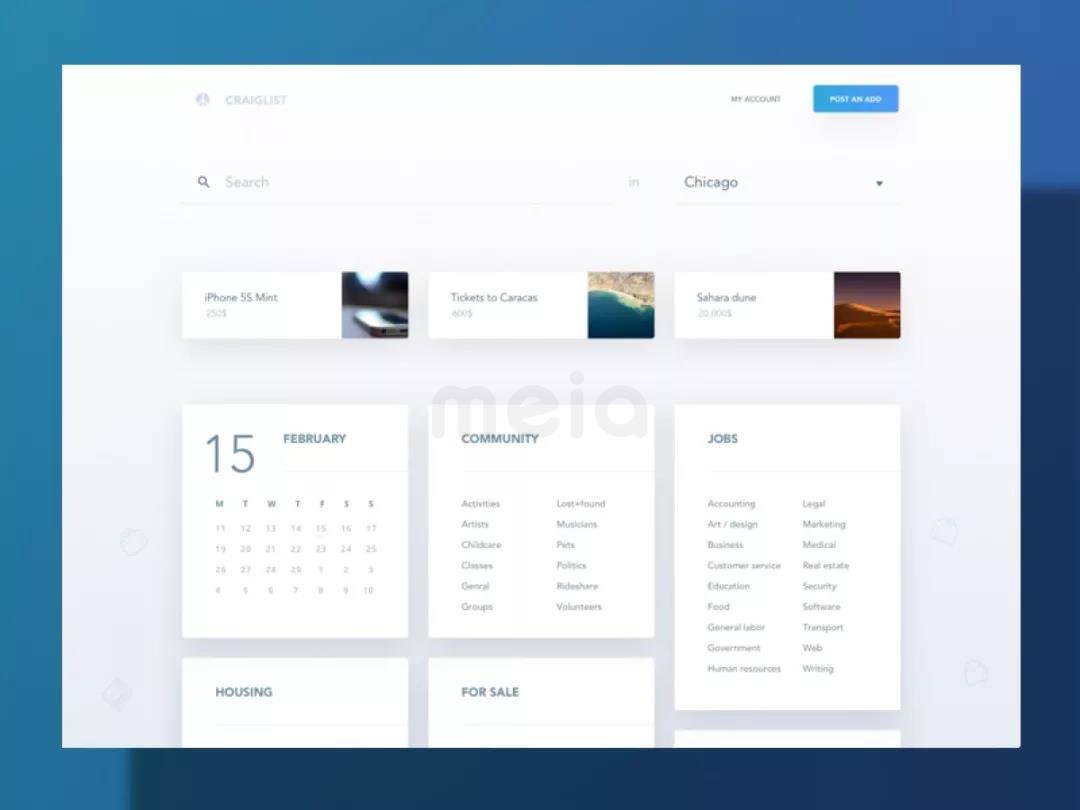
相應(yīng)地,網(wǎng)頁(yè)端卡片則是將不同的信息從原本的版式中解構(gòu),讓一個(gè)個(gè)“信息塊”變得更加明顯。用陰影和留白來(lái)表現(xiàn)卡片的立體感。

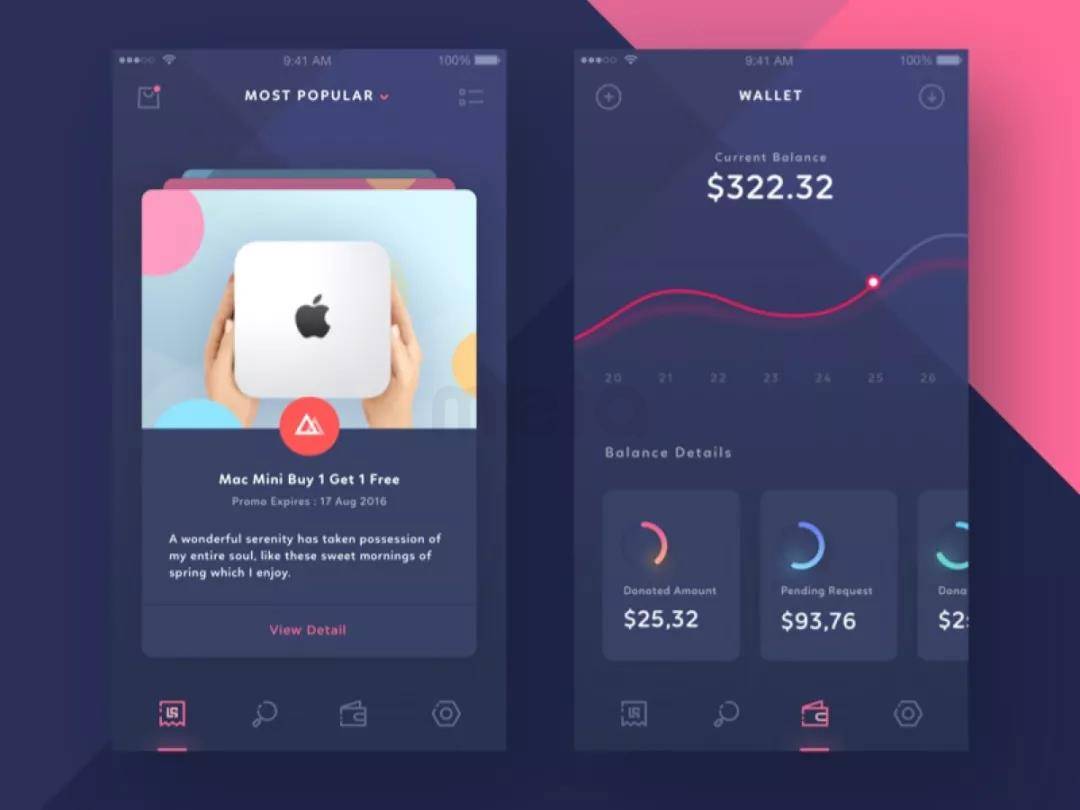
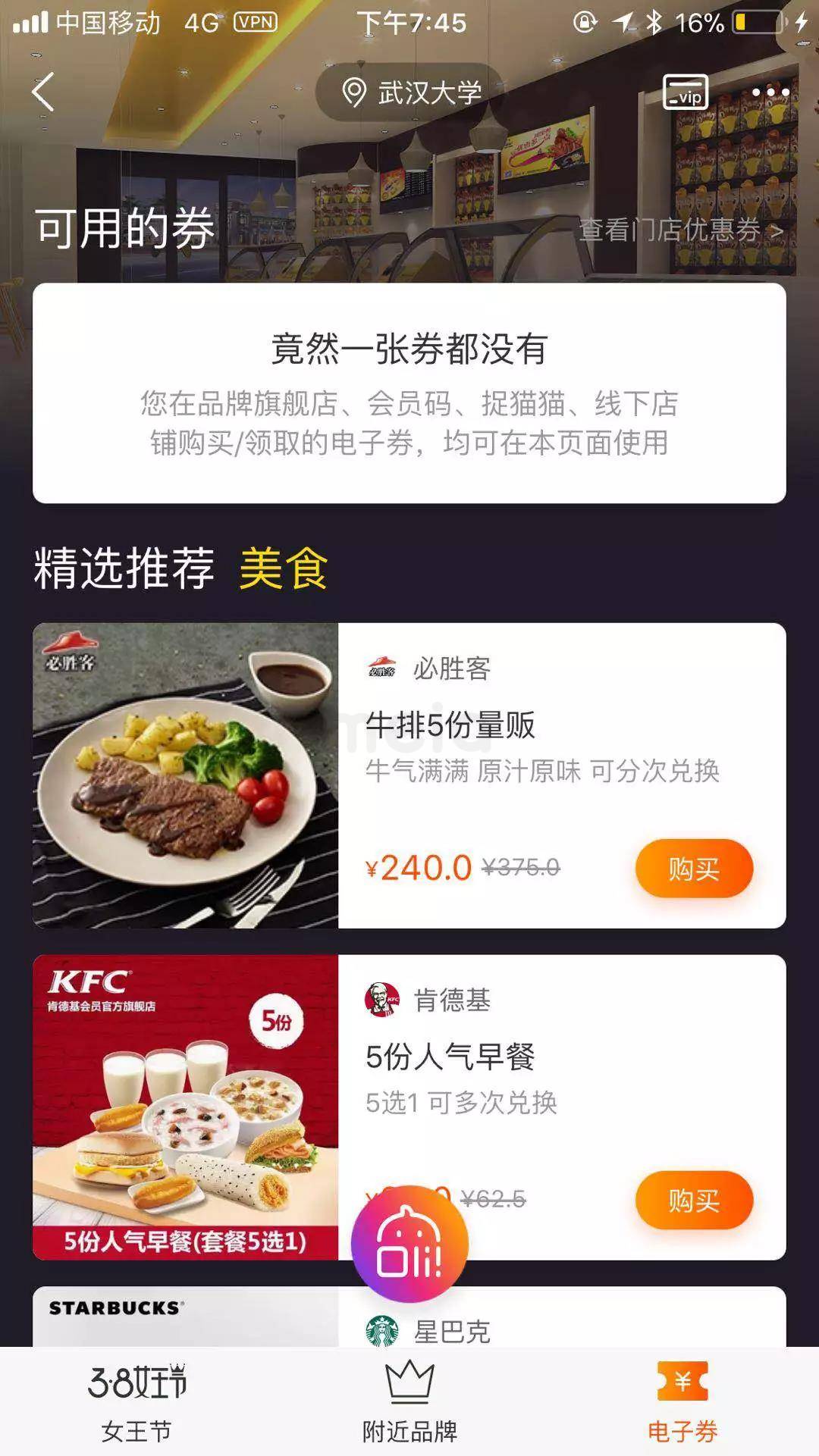
通欄卡片
與傳統(tǒng)卡片相比,通欄卡片沒(méi)有了左右兩端留白,可顯示圖片、文字的空間更大,卡片與背景的關(guān)系用一條背景色塊抽象表現(xiàn)。它更像一種在極簡(jiǎn)列表式和卡片式設(shè)計(jì)之間的折中選擇,既保留了卡片式的分層方式和強(qiáng)交互性,又使頁(yè)面變得更簡(jiǎn)潔。


但通欄卡片的視覺(jué)沖擊和趣味性較弱,比較適用于以文字為主要信息的頁(yè)面,或者頁(yè)面本身層次較多內(nèi)容豐富的情況。
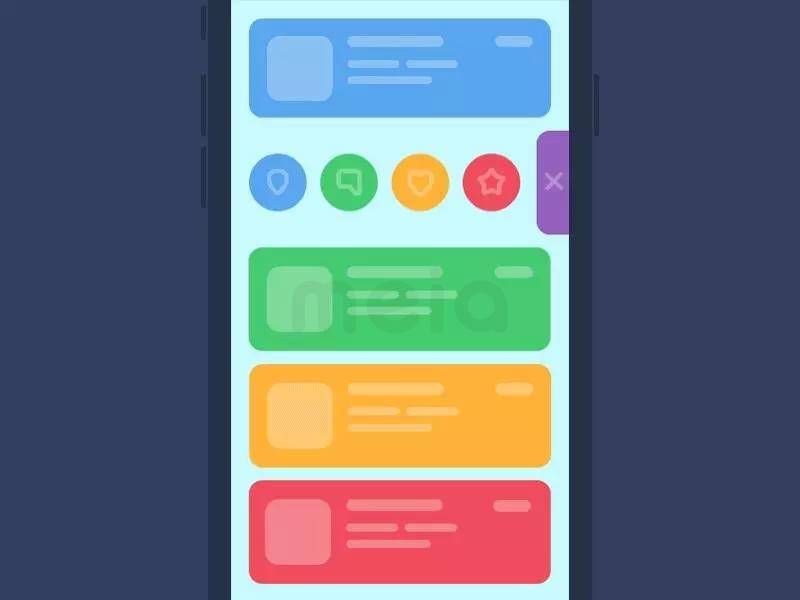
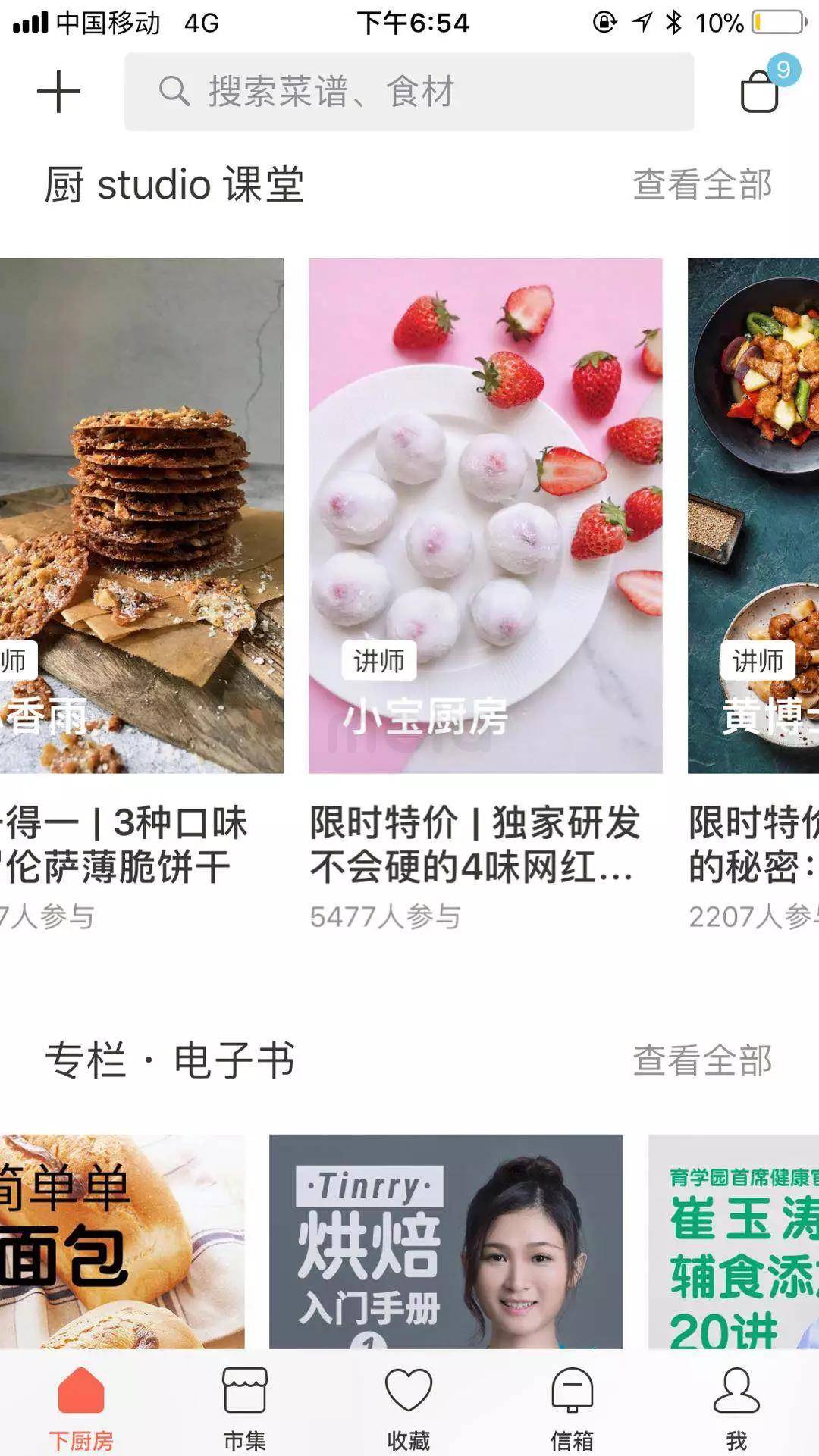
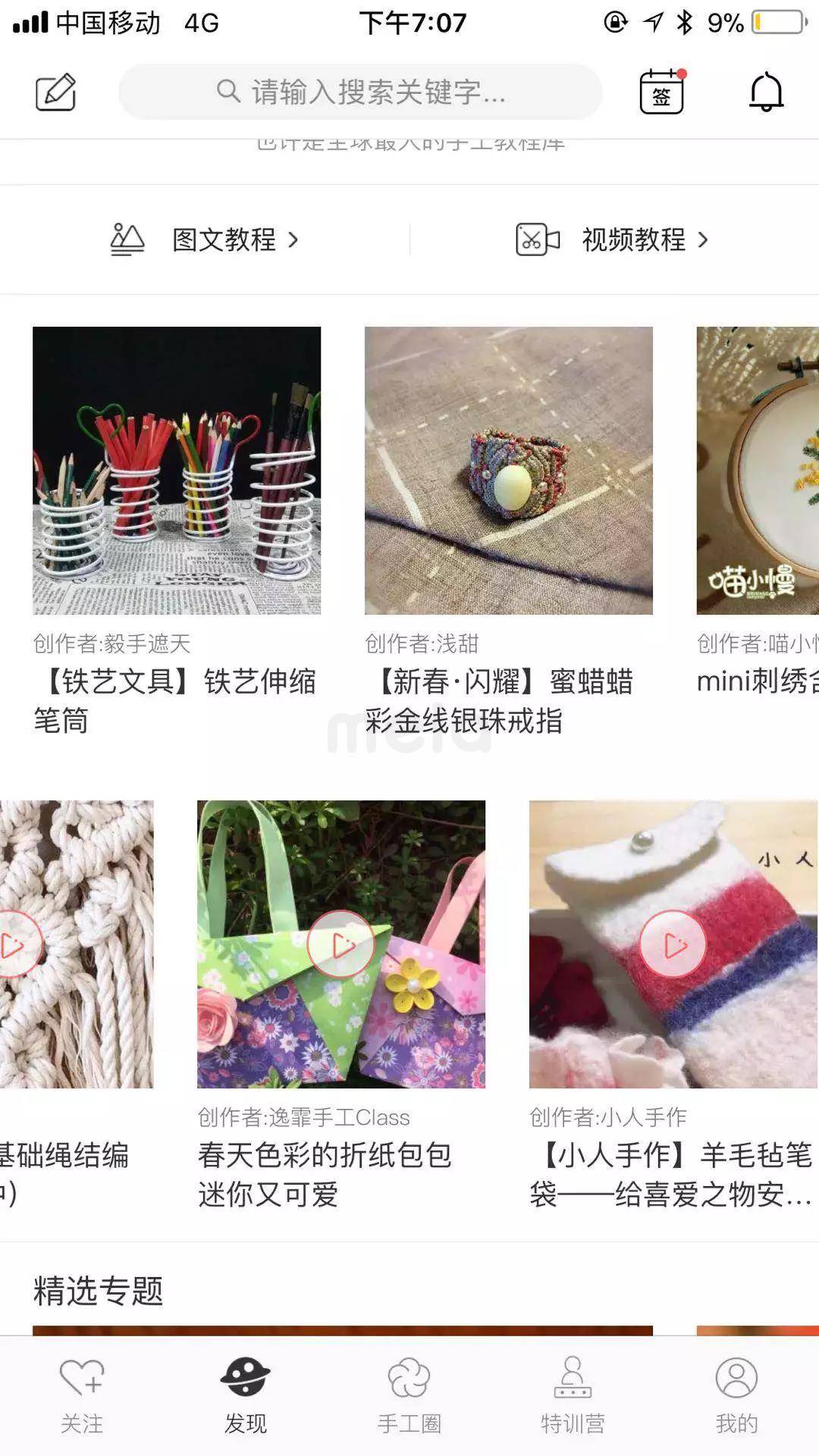
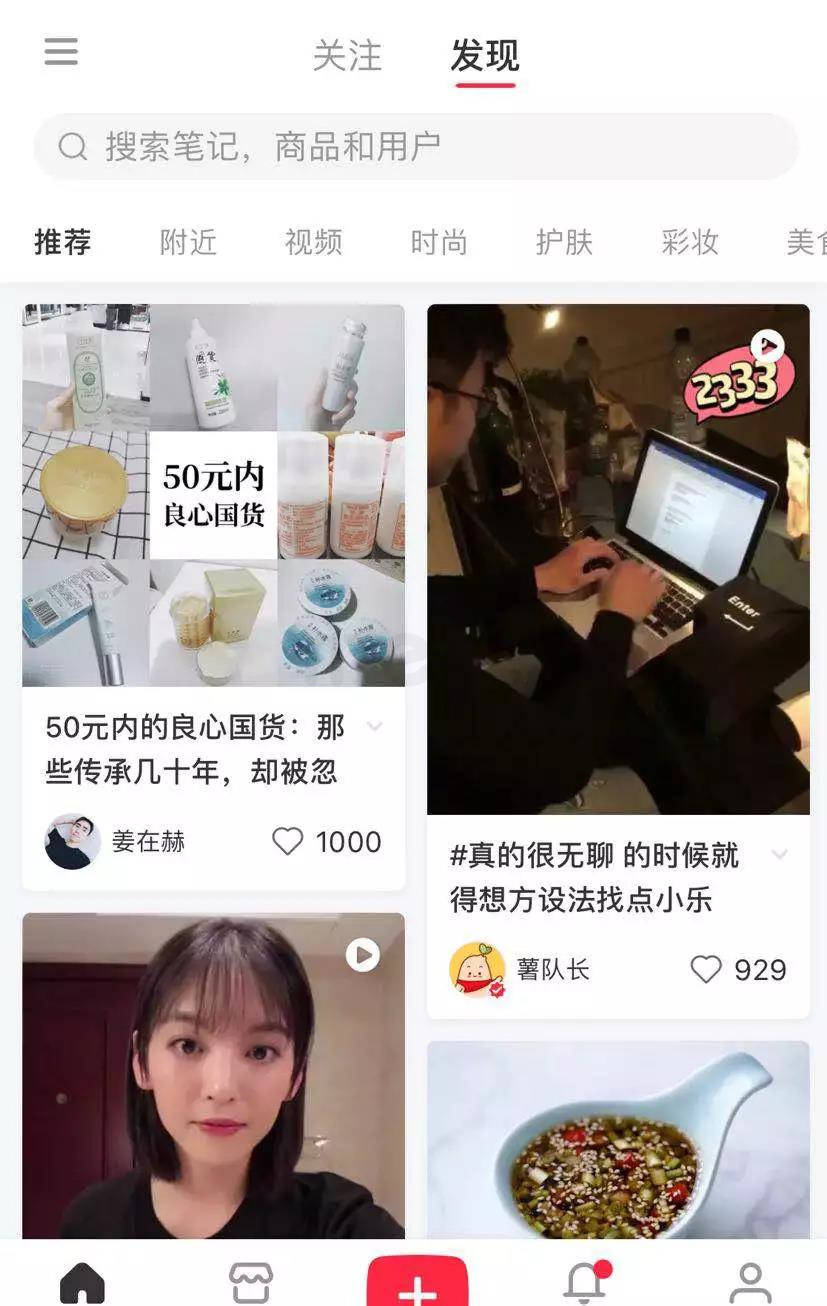
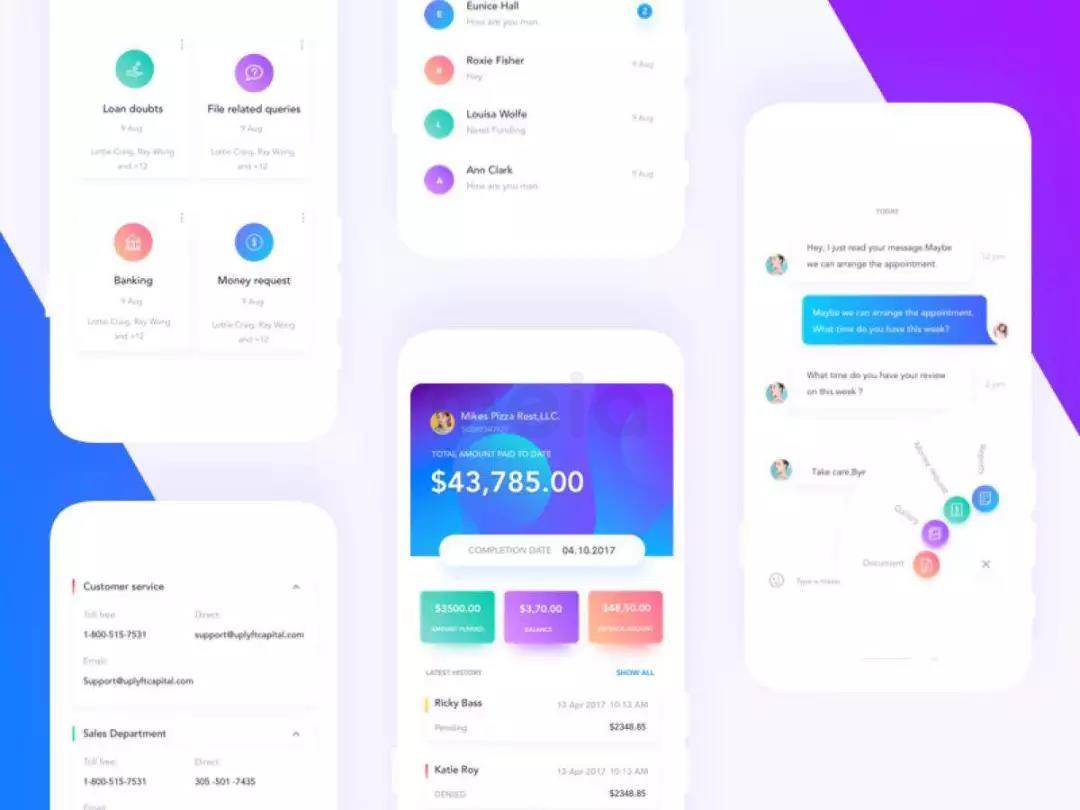
穿插卡片(水平滾動(dòng)卡片)
水平滾動(dòng)的卡片也很常見(jiàn),比如下廚房、豆瓣等app。


它最大的特點(diǎn)就是解決了卡片式信息浪費(fèi)空間的缺點(diǎn),用戶通過(guò)水平滾,原本只能放置一張卡片的空間被極大擴(kuò)展,并且可以通過(guò)“查看更多”按鈕獲得更多卡片信息。
穿插卡片打破了豎直滾動(dòng)頁(yè)面的單一交互行為,讓用戶擁有了多樣的瀏覽選擇。與之相類似的卡片交互方式是疊加。用戶的滑動(dòng)行為,就像打開(kāi)一副撲克牌,用過(guò)淘寶舊版“每日店鋪推薦”的朋友印象應(yīng)該比較深刻。

卡片流
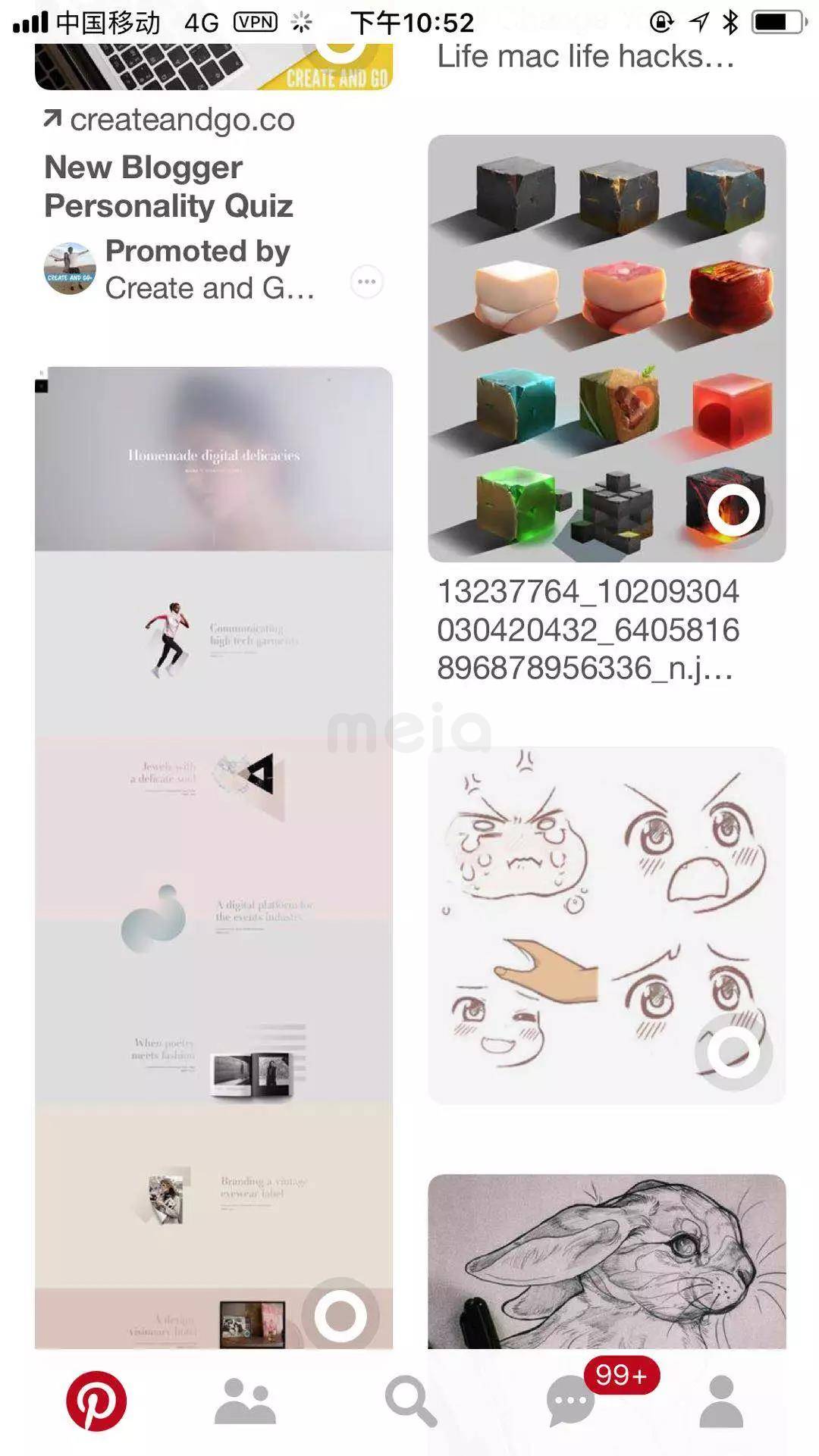
這兩年特別流行的一種頁(yè)面布局方式就是瀑布流,這種設(shè)計(jì)能夠帶來(lái)極為流暢的瀏覽體驗(yàn),同時(shí)減少點(diǎn)擊步驟以最大限度留住用戶。卡片式設(shè)計(jì)和瀑布流的結(jié)合就是卡片流了,一個(gè)經(jīng)典的例子就是pinterest。


但卡片流的缺點(diǎn)也很突出,永遠(yuǎn)的向上滑動(dòng)更新永遠(yuǎn)無(wú)法瀏覽到盡頭,這實(shí)際上會(huì)讓用戶陷入無(wú)限而冗雜的信息之中。因此現(xiàn)在多數(shù)移動(dòng)端采用的的卡片流往往是可以下拉到底端的,并配合水平滾動(dòng)卡片來(lái)在頁(yè)面中展示更多信息。
卡片式設(shè)計(jì)在2014年提出,但至今app界面仍然熱衷于使用這種方式,這一定程度上說(shuō)明了卡片式設(shè)計(jì)良好的適應(yīng)性和生命力。
那么,現(xiàn)在流行的卡片式設(shè)計(jì)又有什么特征呢?
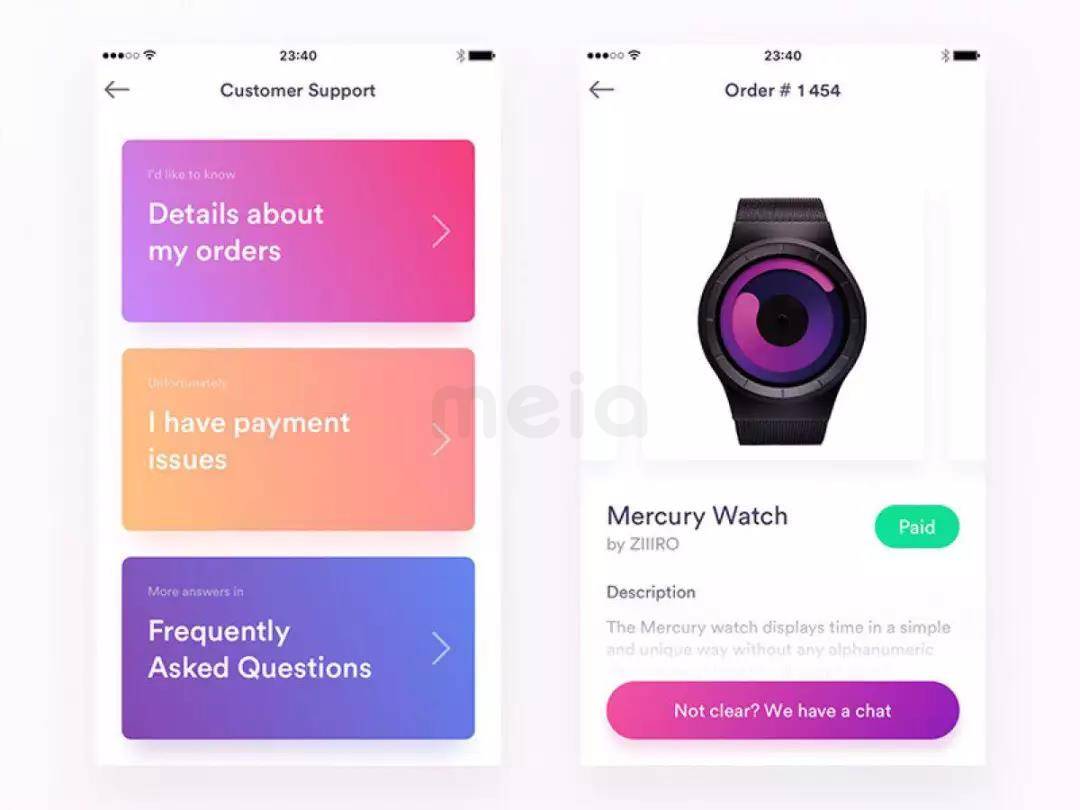
1.使用圓角
有研究顯示,用戶點(diǎn)擊圓形按鈕的次數(shù)要遠(yuǎn)超方形按鈕——圓形具有更強(qiáng)的吸引力和親和力。尤其在ios系統(tǒng)圓角風(fēng)格大熱后,卡片也越來(lái)越多地使用圓角。
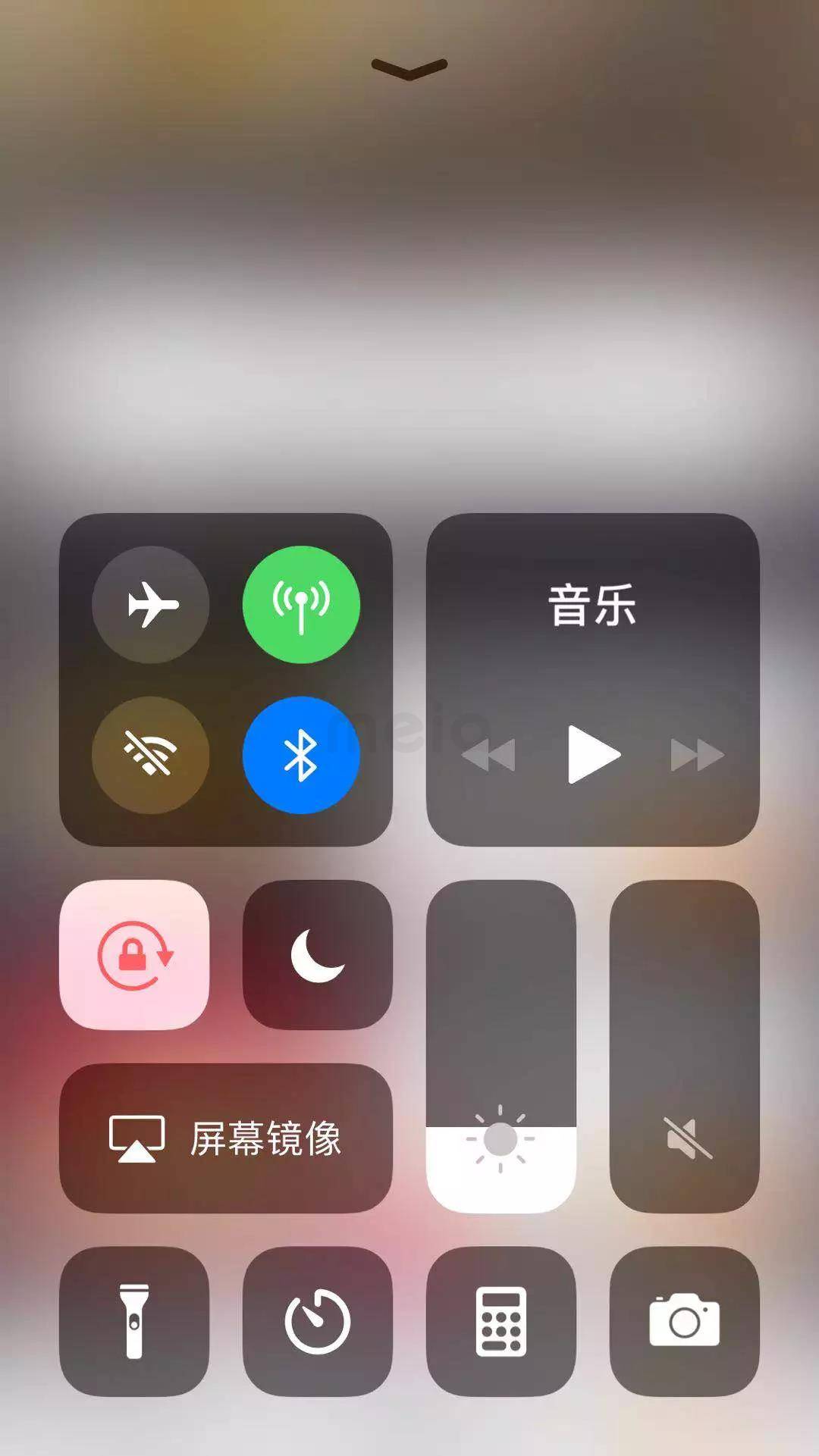
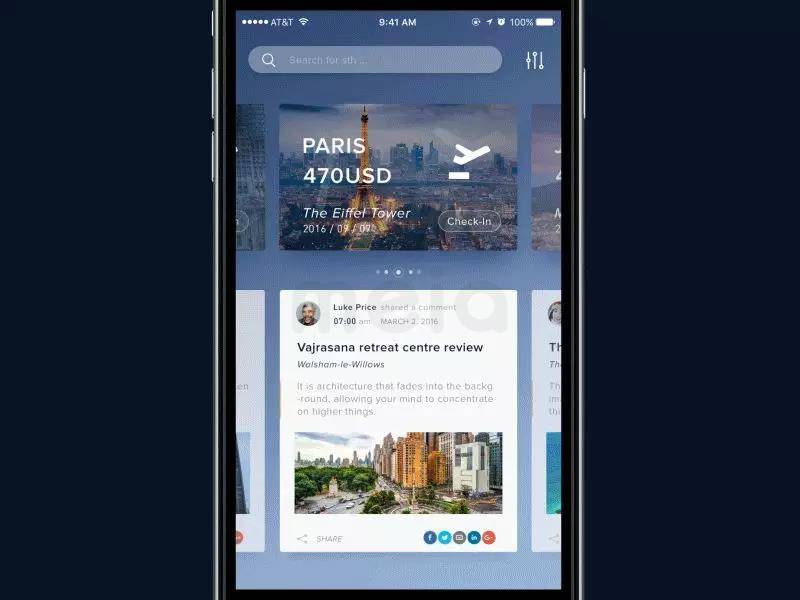
2.用背景模糊替代投影
這也是蘋(píng)果引領(lǐng)的設(shè)計(jì)潮流變化——我們都很熟悉的蘋(píng)果控制面板“毛玻璃”效果。當(dāng)用投影表現(xiàn)卡片空間感的方式泛濫后,ui設(shè)計(jì)師開(kāi)始嘗試模糊背景來(lái)凸顯卡片。

淘寶最新一版會(huì)員卡頁(yè)面就采用了背景模糊效果。

3.卡片和圖片不再是兩個(gè)層級(jí)
卡片不再作為展示圖片文字的背板,而是將信息融入卡片中。一種做法是卡片采用漸變色彩,另一種則是使用背景照片,無(wú)論哪一種,文字都是直接展示在卡片上的,卡片的嵌套模式由三層變成了兩層。



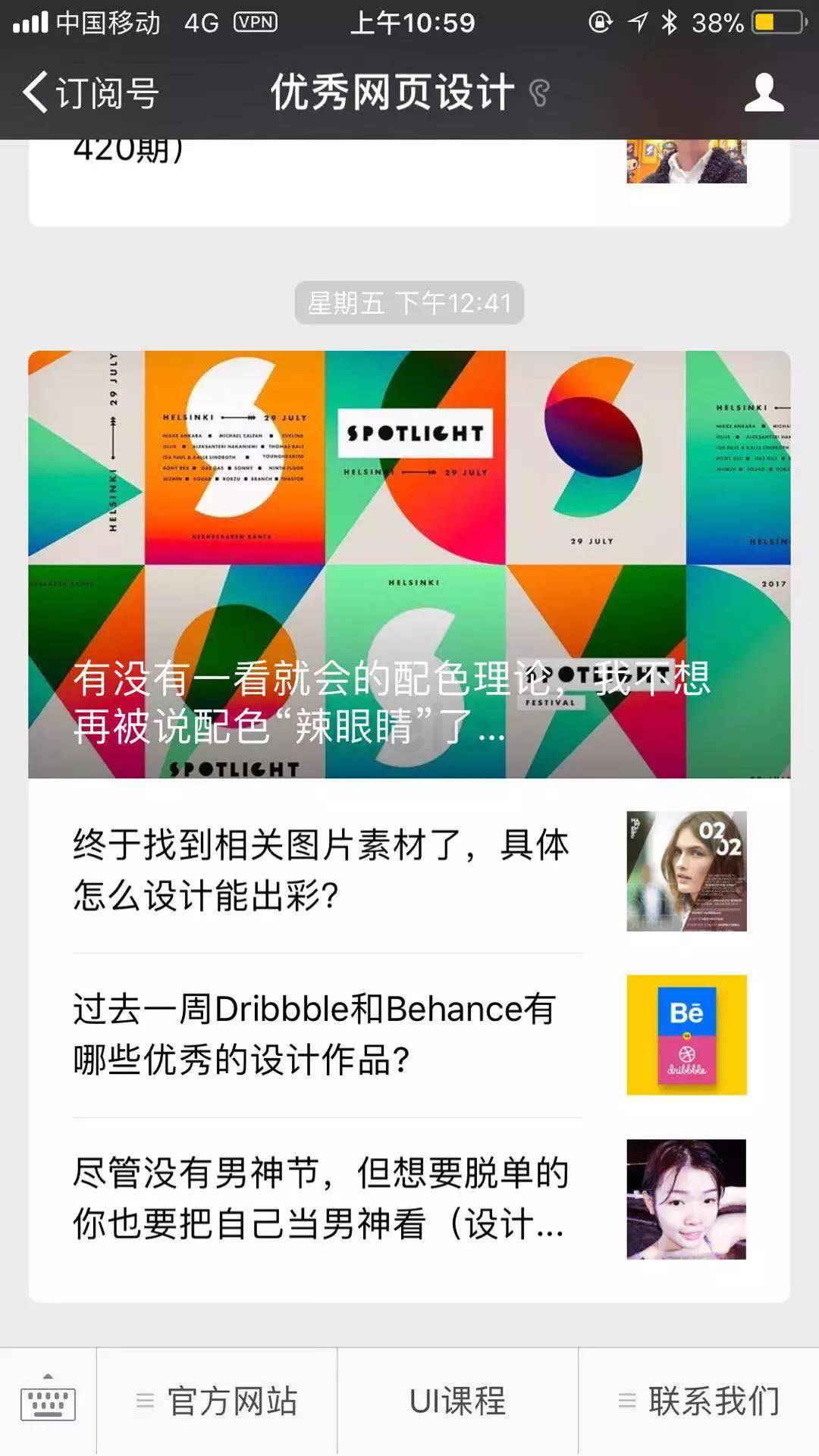
微信公眾號(hào)改版后,也使用了背景照片的方式。

卡片式設(shè)計(jì)似乎朝著兩種方向發(fā)展,一種是盡量用圓角、投影、豐富的色彩來(lái)增強(qiáng)“卡片”擬物,另一種則是更加極簡(jiǎn),卡片的概念隱匿于線條、大量留白之中。我們對(duì)于后者,往往第一時(shí)間無(wú)法判斷出這實(shí)際上是一種卡片式設(shè)計(jì)。但觀察其歸納分類信息的方式就可以明白,這實(shí)際上是卡片式設(shè)計(jì)的套路。





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)