這7個(gè)實(shí)用技巧能讓你的動(dòng)效變得更優(yōu)秀!
本篇文章不長(zhǎng),但是干貨滿滿,希望能給大家?guī)?lái)一些實(shí)際幫助。下面進(jìn)入譯文。

提高 UI 動(dòng)效的實(shí)用建議
讓我們一起看看 UI 動(dòng)畫從好到優(yōu)秀的一些例子。只需要一點(diǎn)小小的調(diào)整,你就可以大大提升你的 UI 動(dòng)效品質(zhì)。
本文所列出的案例主要體現(xiàn)了狀態(tài)之間的連續(xù)性,以及公共元素之間的關(guān)系,并且將用戶的注意力引向他們應(yīng)該注意和采取行動(dòng)的事情上。
為了創(chuàng)建這些動(dòng)畫, 我遵循了 Material Motion,IBM’s Animation Principles 和 The UX in Motion Manifesto 的一些原則。
所有這些動(dòng)畫的設(shè)計(jì)都是用了 InVision Studio 早期的版本, 你可以在這里下載源文件
https://www.dropbox.com/sh/qfwficfun4vagv6/AAADpQyoZ5y_o8KnCnxOSqiUa?dl=0(需要翻墻)
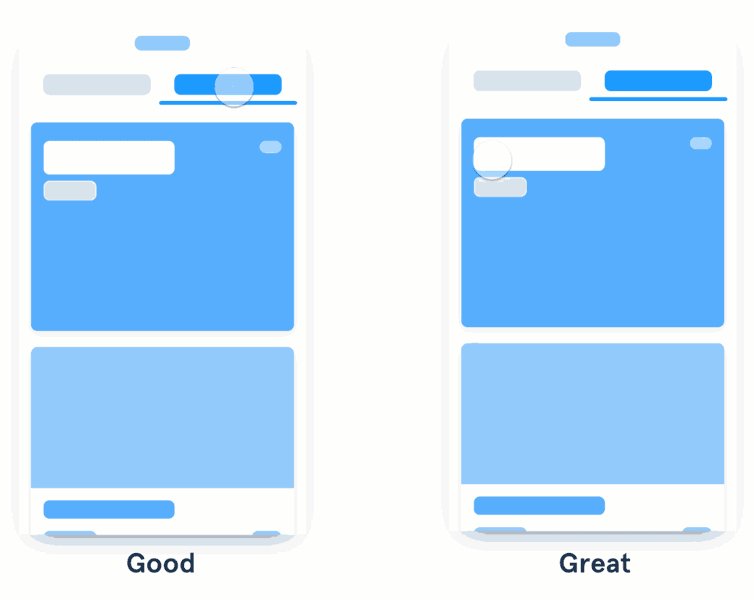
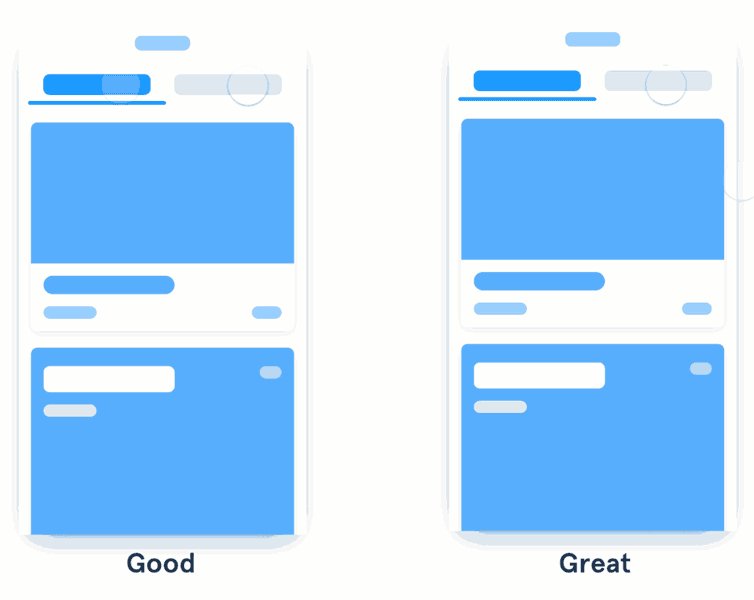
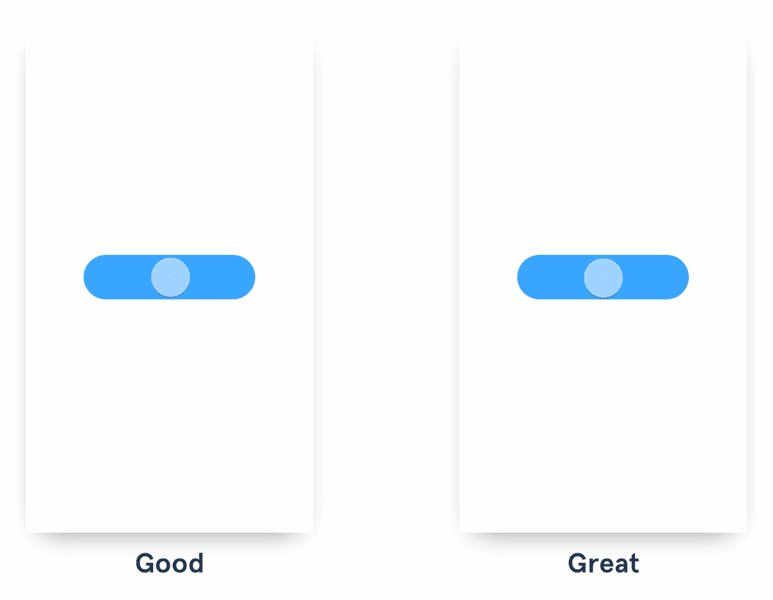
1. 內(nèi)容標(biāo)簽的滑動(dòng)動(dòng)效

△ 左邊的內(nèi)容是淡入淡出的,右邊的是內(nèi)容會(huì)隨著標(biāo)簽一起滑動(dòng)。
·一個(gè)好的動(dòng)畫會(huì)把內(nèi)容從一種狀態(tài)淡出到另一種狀態(tài)。
·一個(gè)優(yōu)秀的動(dòng)畫則是使內(nèi)容在不同狀態(tài)之間轉(zhuǎn)換保持連續(xù)性。
當(dāng)你設(shè)計(jì)一個(gè)類似標(biāo)簽或彈出菜單的交互時(shí),嘗試將內(nèi)容的位置與打開它的動(dòng)作相關(guān)聯(lián)。這樣做不僅可以提升內(nèi)容的可見性,同時(shí)也可以使該內(nèi)容的位置動(dòng)畫化。當(dāng)你在設(shè)計(jì)這個(gè)動(dòng)畫的時(shí)候,記得要加上內(nèi)容切換的滑動(dòng)手勢(shì)操作。
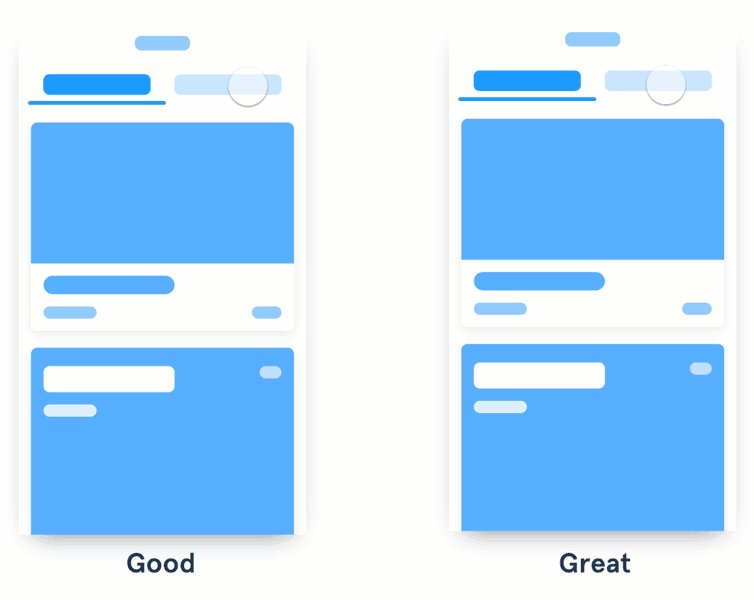
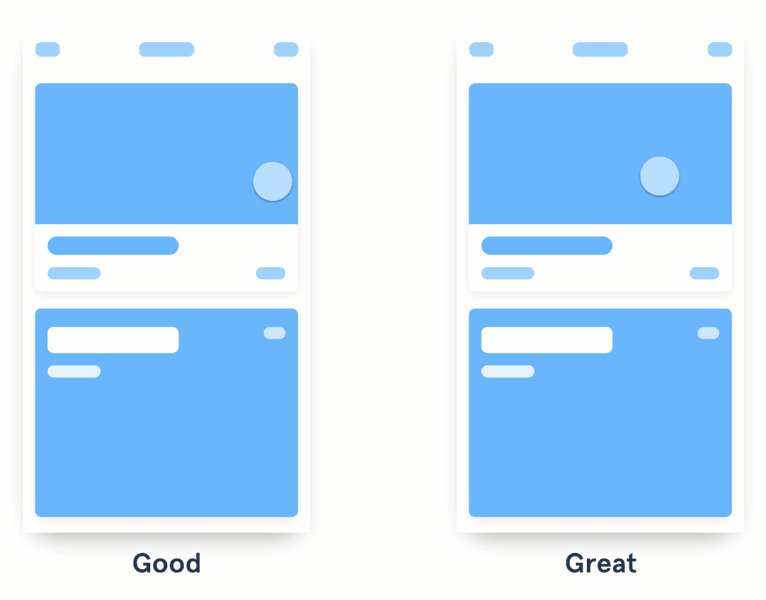
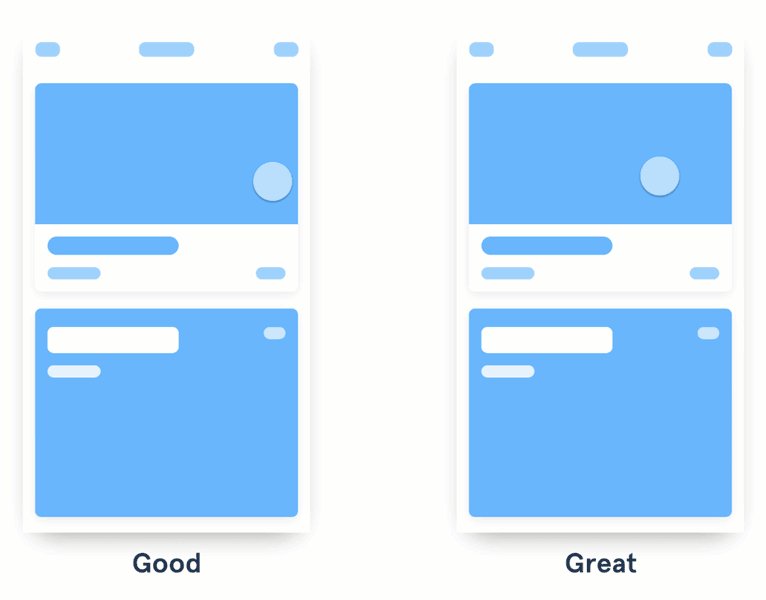
2. 連接卡片的共用元素

△ 左邊的內(nèi)容是向上打開一個(gè)新的界面,右邊則是將卡片展開并填充整個(gè)屏幕。
·一個(gè)好的動(dòng)畫是使用像向左或者向上滑動(dòng)來(lái)展示內(nèi)容細(xì)節(jié)。
·一個(gè)優(yōu)秀的動(dòng)畫是通過(guò)公共元素的動(dòng)畫來(lái)建立兩個(gè)狀態(tài)之間的聯(lián)系。
在不同狀態(tài)之間動(dòng)畫時(shí),查看它們之間是否有任何公共元素并將它們聯(lián)系起來(lái)。在 InVision Studio 中,當(dāng)你創(chuàng)建一個(gè)轉(zhuǎn)場(chǎng)動(dòng)畫時(shí),會(huì)自動(dòng)連接兩個(gè)屏幕之間的重復(fù)組件。這使得原型動(dòng)畫的設(shè)計(jì)變得輕而易舉。
查看 Motion Manifesto ,看看你能夠應(yīng)用的動(dòng)畫類型。上面的例子使用了遮罩,轉(zhuǎn)換,子父級(jí)關(guān)系,緩動(dòng)等原則。
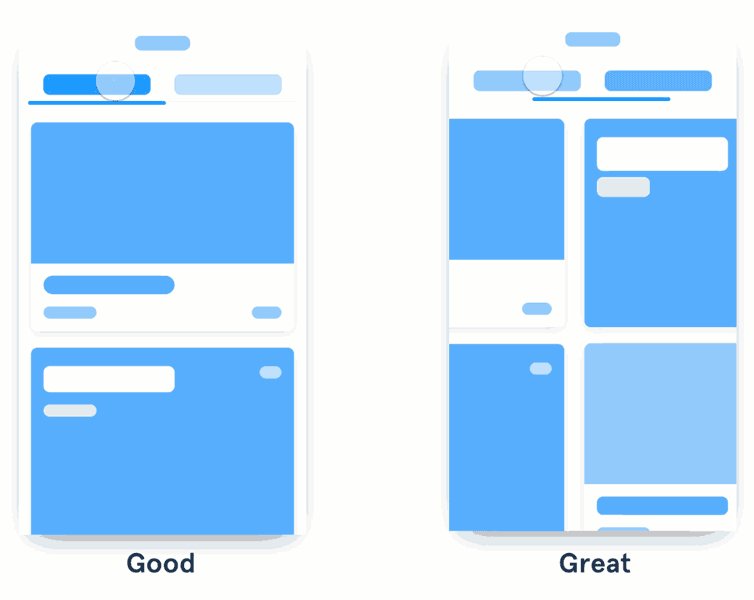
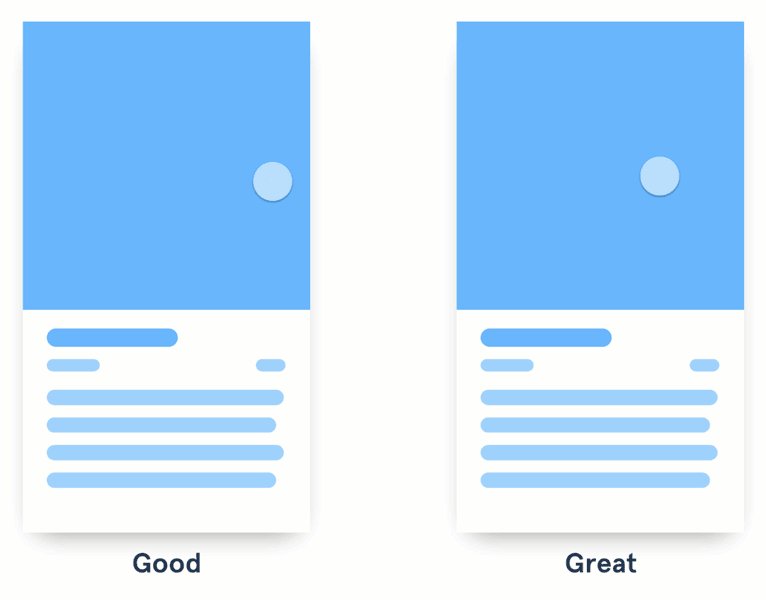
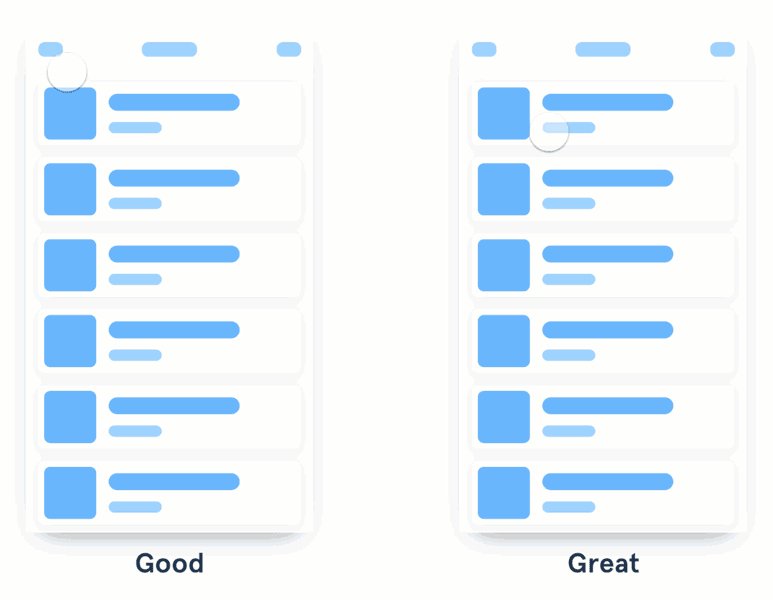
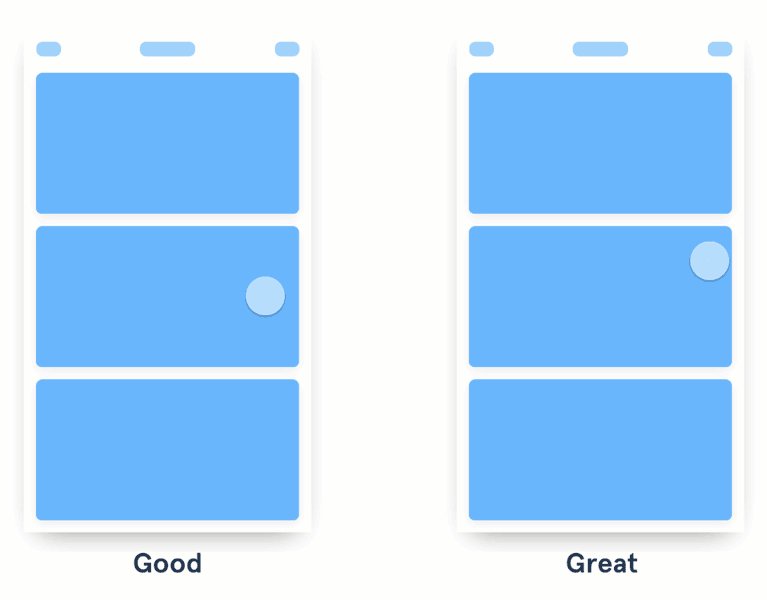
3. 在內(nèi)容中使用級(jí)聯(lián)效果

△ 左邊的卡片在動(dòng)畫中有滑動(dòng)和淡入,右邊是相同的動(dòng)畫,但是每張卡片都有一個(gè)很短的延時(shí)。
·一個(gè)好的動(dòng)畫會(huì)改變?cè)卦谶M(jìn)入界面時(shí)的位置和透明度。
·一個(gè)優(yōu)秀的動(dòng)畫是能夠快速的將界面元素錯(cuò)落有序的出現(xiàn)。
要實(shí)現(xiàn)瀑布流效果,嘗試將延遲應(yīng)用到每一塊或者每一組內(nèi)容上。保持相同的緩動(dòng)和持續(xù)時(shí)間,這樣會(huì)給人感覺是一致的。 不要將每個(gè)小元素都去做瀑布流效果,而是將這些元素組合起來(lái),保持動(dòng)畫的流暢和快速。谷歌推薦每個(gè)元素開始運(yùn)動(dòng)不超過(guò) 20ms 的間隔。 查看 Material Motion 中的編排原則并看看更多的例子。
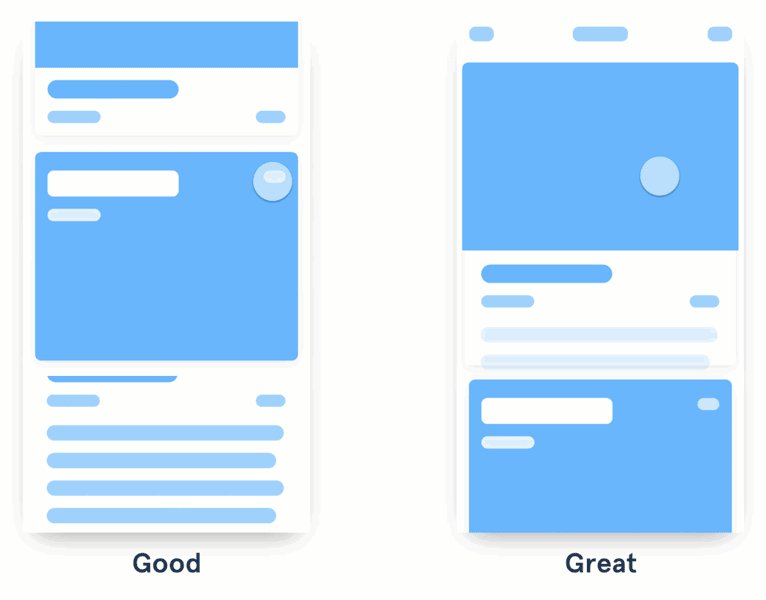
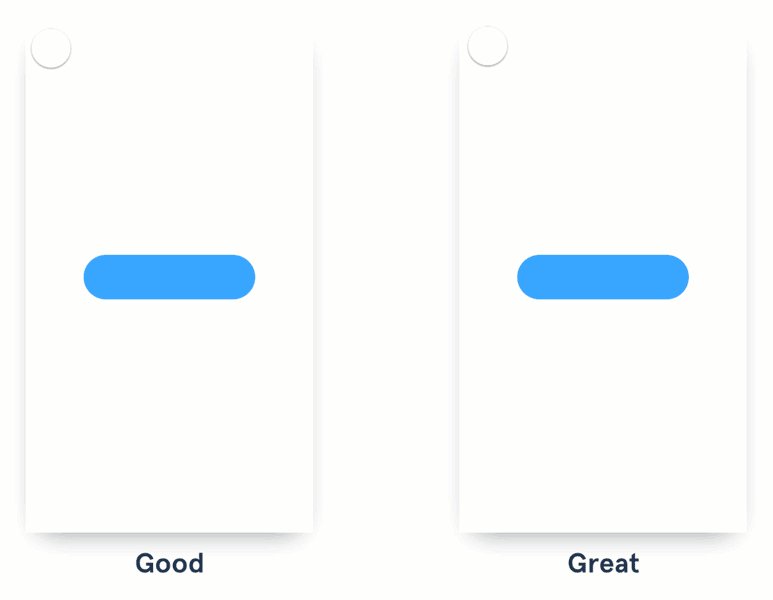
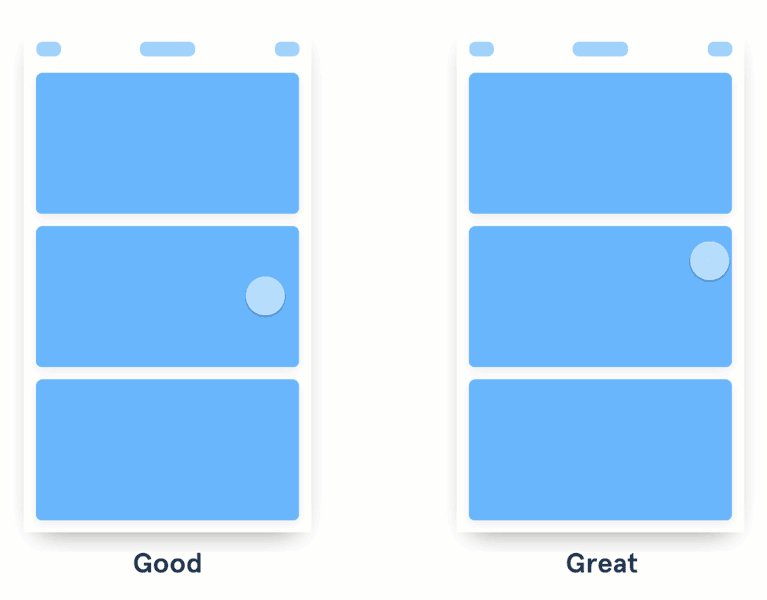
4. 讓內(nèi)容把界面中的元素?fù)伍_至界面以外

△ 左邊的動(dòng)畫是蓋在其他內(nèi)容之上,右邊的動(dòng)畫則是隨著內(nèi)容的展開將內(nèi)容推出來(lái)。
·一個(gè)好的動(dòng)畫是在上下文中移動(dòng)并顯示元素。
·一個(gè)優(yōu)秀的動(dòng)畫則是當(dāng)元素發(fā)生改變時(shí)會(huì)影響周圍環(huán)境。
讓內(nèi)容中的元素了解周圍的環(huán)境。這意味著內(nèi)容在發(fā)生改變時(shí)會(huì)吸引或者排斥周圍的元素。有關(guān)更多示例,請(qǐng)查看 Material Design 中的意識(shí)運(yùn)動(dòng)原理。
5. 讓菜單顯示在上下文中

△ 左邊的菜單從下面飛進(jìn)來(lái),右邊的菜單則從創(chuàng)建它的動(dòng)作展開。
·好的動(dòng)畫菜單是從打開它們的按鈕方向顯示出現(xiàn)的內(nèi)容。
·優(yōu)秀的動(dòng)畫是從創(chuàng)建它們的動(dòng)作中浮現(xiàn)出來(lái),是從觸摸點(diǎn)展開而來(lái)。
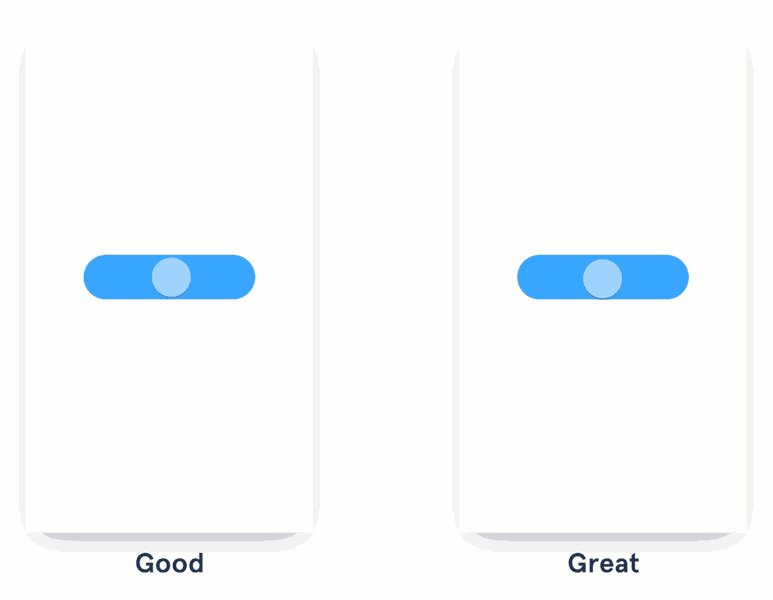
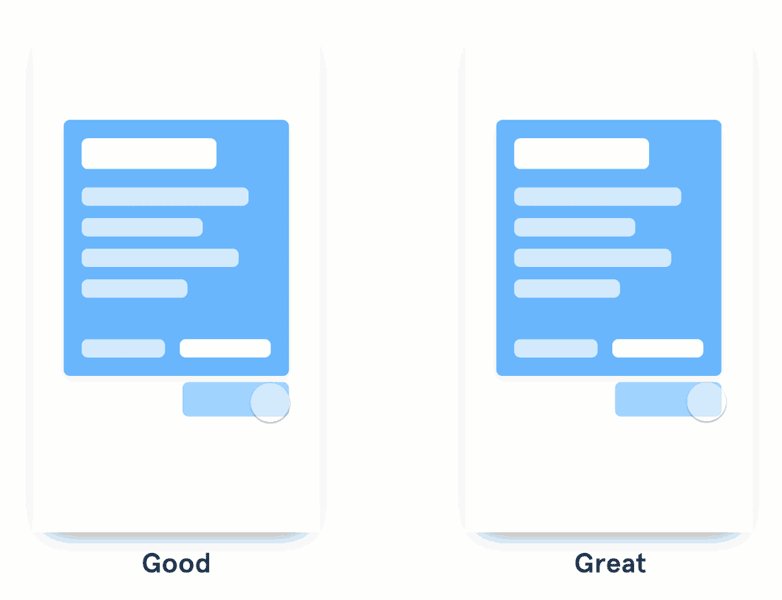
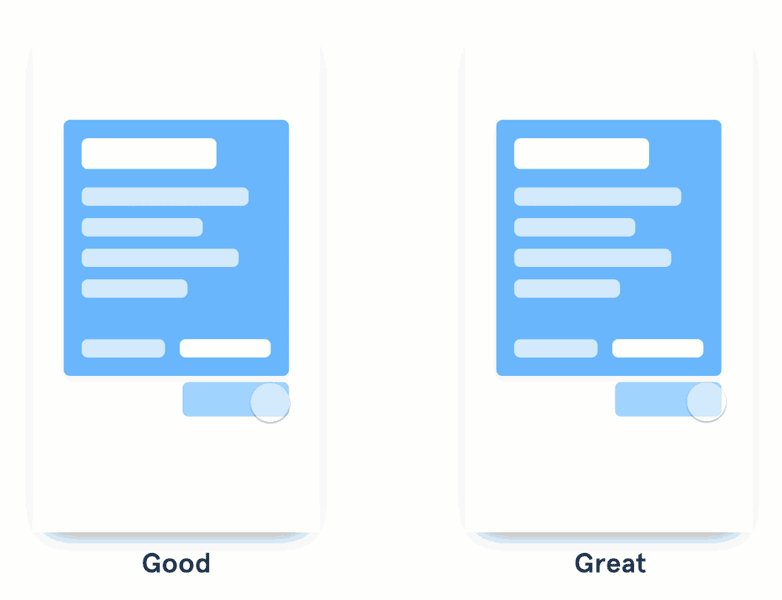
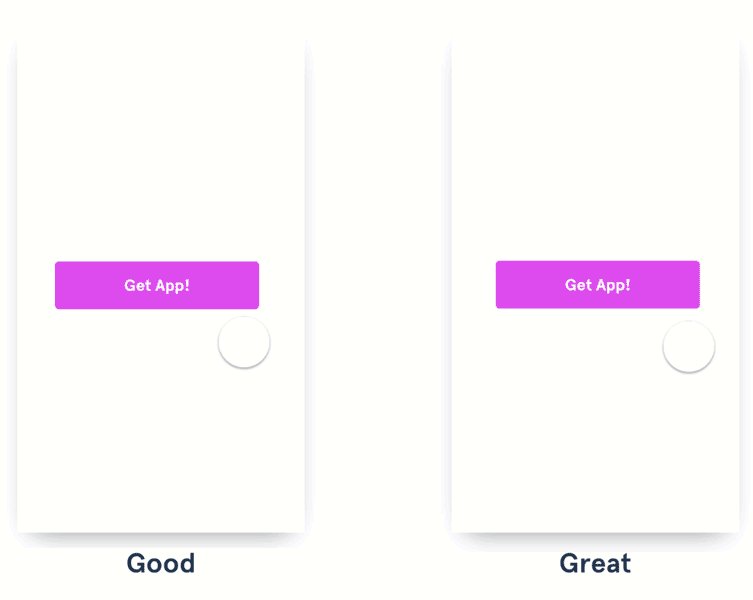
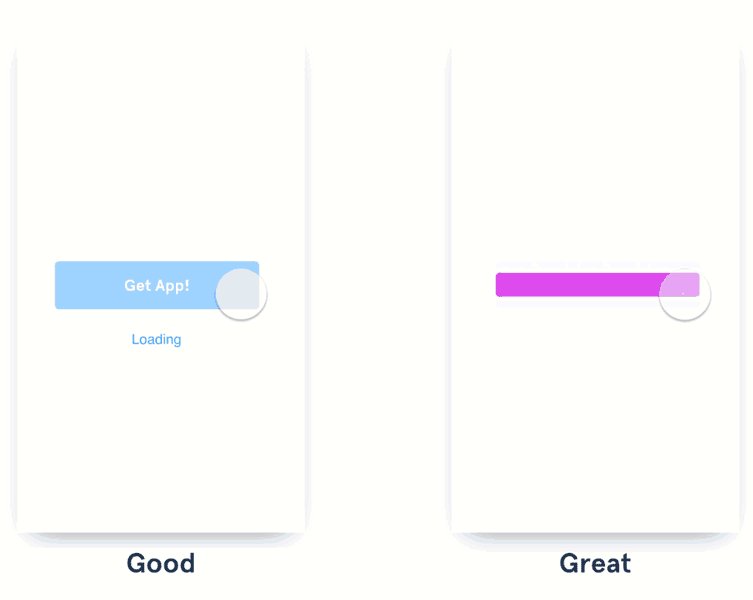
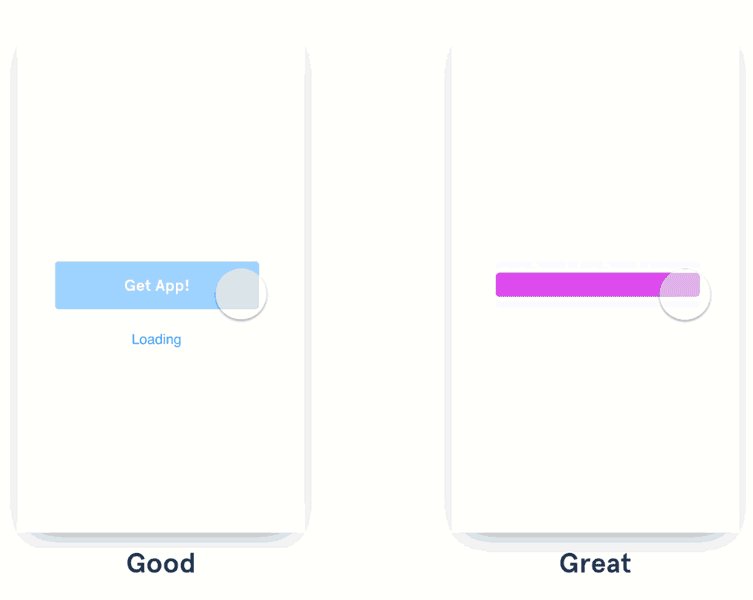
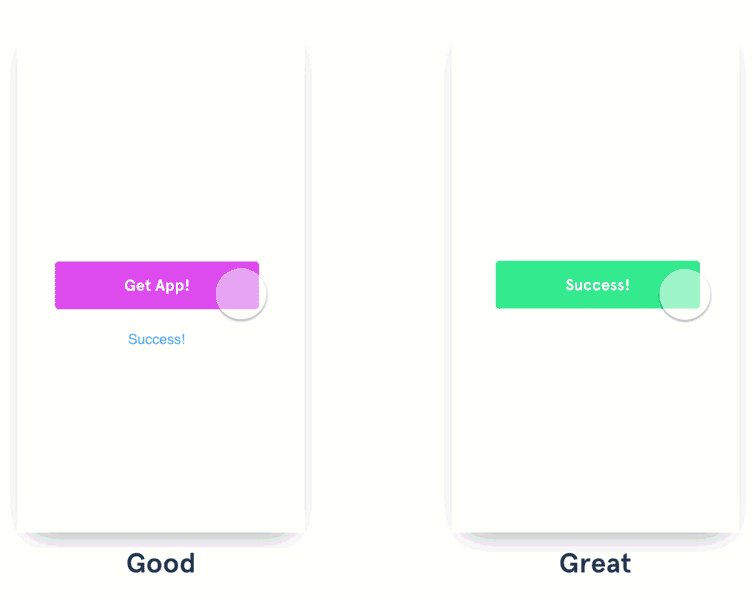
6. 使用按鈕顯示不同的狀態(tài)

△ 左邊的按鈕顯示指示狀態(tài)的文本,右邊的按鈕則使用變化的容器顯示不同的事件。
·好的交互方案是在按鈕附近顯示事件。
·優(yōu)秀的交互方案是使用按鈕本身來(lái)顯示不同的狀態(tài)。
嘗試使用按鈕的容器來(lái)提供狀態(tài)的視覺反饋。例如,你可以使用一個(gè)變形或者加載動(dòng)畫來(lái)替換純文本,也可以在顯示進(jìn)度的背景中添加一個(gè)動(dòng)畫。解決方案取決于你,想法是利用用戶已經(jīng)與之交互的空間。如果使用按鈕顏色和樣式來(lái)確認(rèn)成功狀態(tài),則額外加分。
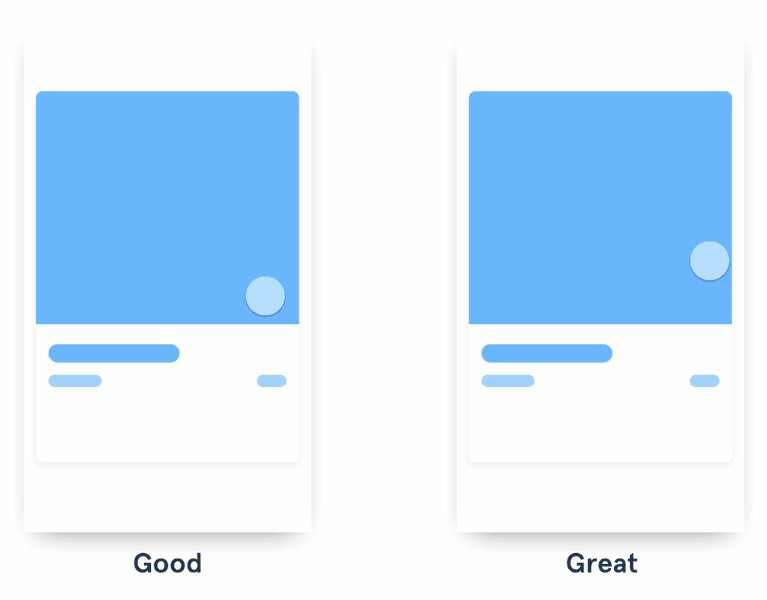
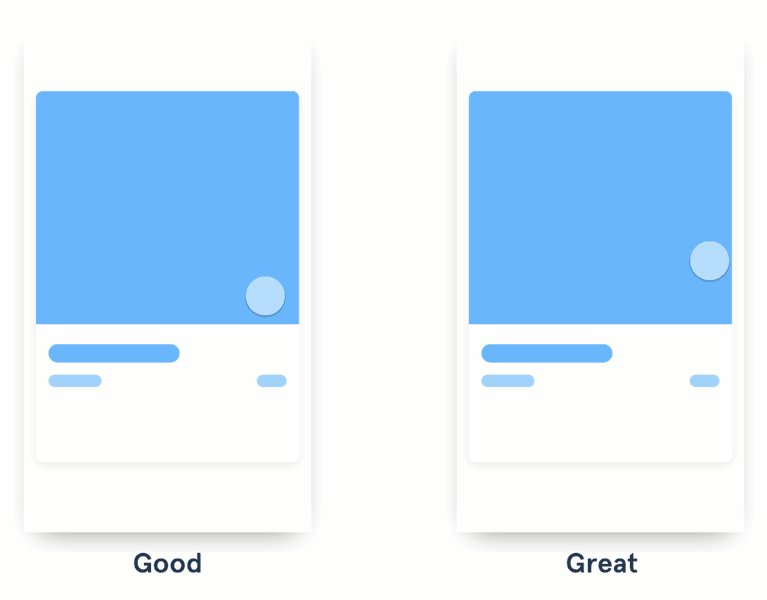
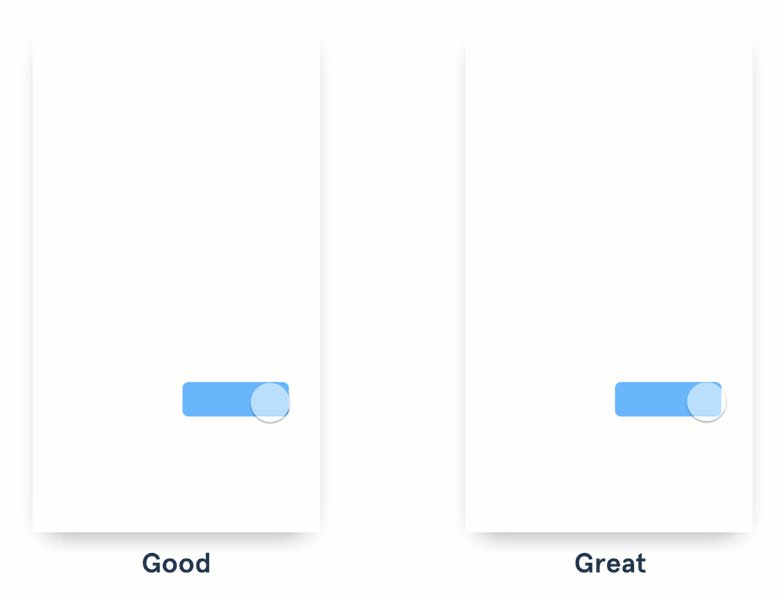
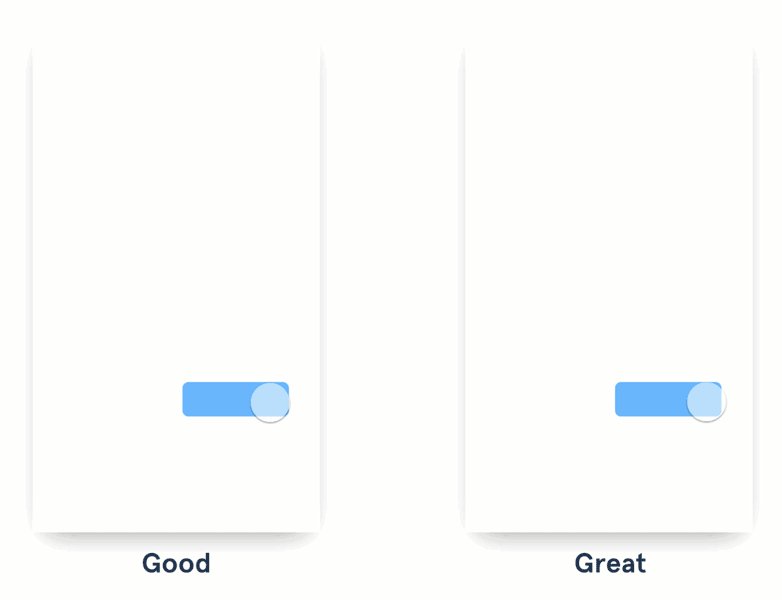
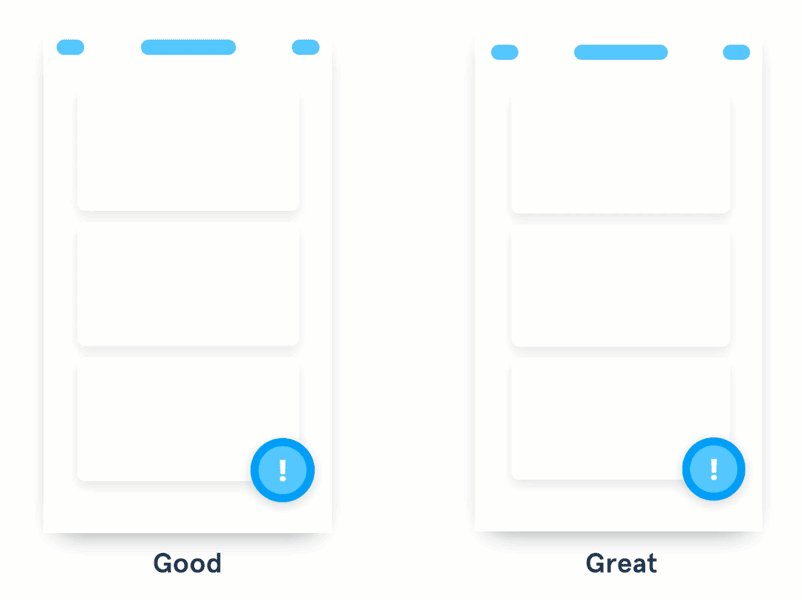
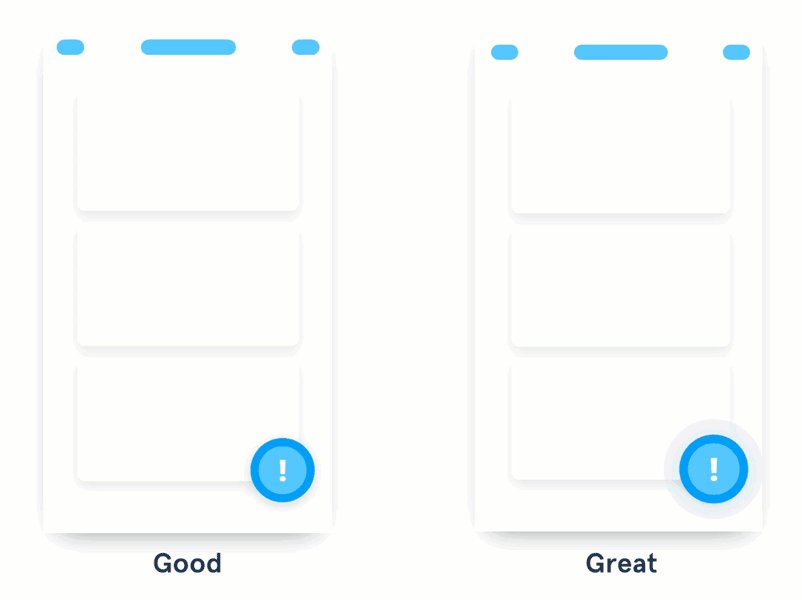
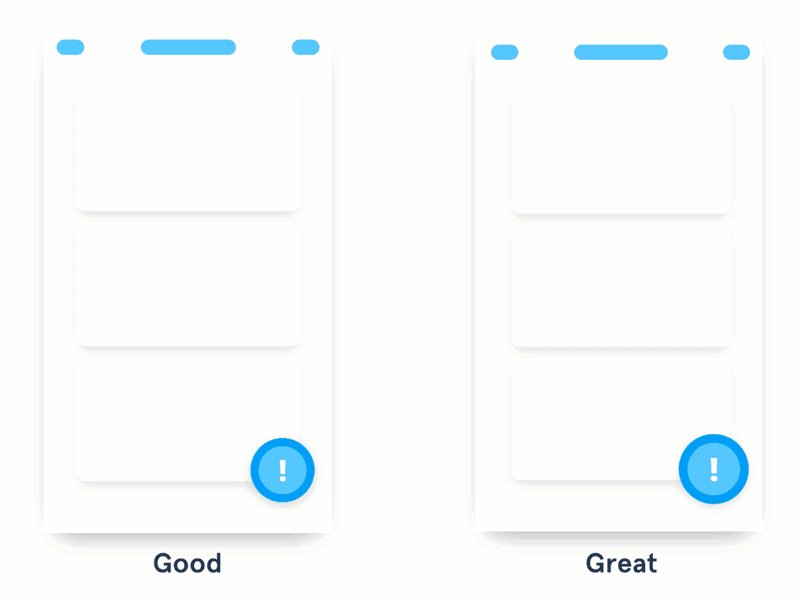
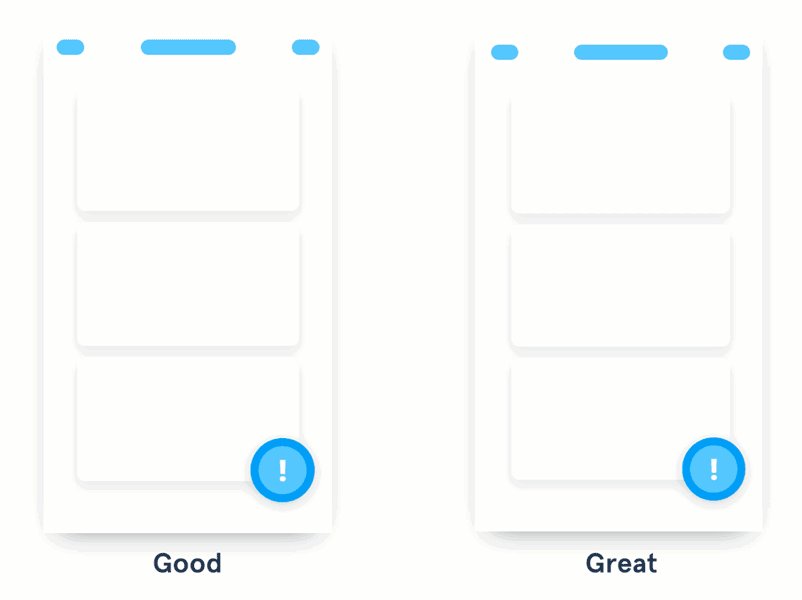
7. 使注意力集中在重要的事情上

△ 左邊的例子是用顏色和位置來(lái)突出元素,右邊則是使用一個(gè)微動(dòng)畫來(lái)引起用戶的注意。
·好的設(shè)計(jì)會(huì)使用顏色,大小和位置來(lái)突出用戶需要注意或采取的重要操作。
·優(yōu)秀的設(shè)計(jì)會(huì)使用動(dòng)畫來(lái)引起用戶對(duì)重要操作的關(guān)注,并且不會(huì)對(duì)用戶造成干擾。
當(dāng)用戶需要做一些重要的事情時(shí),嘗試用動(dòng)畫來(lái)吸引他們的注意力。從一個(gè)微動(dòng)畫開始,根據(jù)操作的重要程度增加強(qiáng)度(改變大小,顏色和速度)。這種動(dòng)畫只能用于關(guān)鍵操作——使用的次數(shù)越多,效果反而越差,并且用戶會(huì)受到的騷擾也會(huì)越多。
總結(jié)
我希望這些例子可以幫助你在做交互動(dòng)畫時(shí)做出更好的決策。有了像 InVision’s Studio 一樣新的動(dòng)畫原型工具,我預(yù)計(jì)我們很快就會(huì)看到互動(dòng)創(chuàng)意的爆發(fā)。我們只需要負(fù)責(zé)在這個(gè)新的王國(guó)里任意發(fā)揮。
讓我們應(yīng)用動(dòng)畫來(lái)解釋狀態(tài)的變化,注意必要的操作,確定元素之間的關(guān)系并為我們的產(chǎn)品添加一點(diǎn)樂(lè)趣和個(gè)性。遵循這些元素,我們就可以將我們的動(dòng)畫從好的變成優(yōu)秀的。
原文鏈接:https://uxdesign.cc/good-to-great-ui-animation-tips-7850805c12e5(需要翻墻)
原文作者: Pablo Stanley






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)