這7個實用技巧能讓你的動效變得更優秀!
本篇文章不長,但是干貨滿滿,希望能給大家帶來一些實際幫助。下面進入譯文。

提高 UI 動效的實用建議
讓我們一起看看 UI 動畫從好到優秀的一些例子。只需要一點小小的調整,你就可以大大提升你的 UI 動效品質。
本文所列出的案例主要體現了狀態之間的連續性,以及公共元素之間的關系,并且將用戶的注意力引向他們應該注意和采取行動的事情上。
為了創建這些動畫, 我遵循了 Material Motion,IBM’s Animation Principles 和 The UX in Motion Manifesto 的一些原則。
所有這些動畫的設計都是用了 InVision Studio 早期的版本, 你可以在這里下載源文件
https://www.dropbox.com/sh/qfwficfun4vagv6/AAADpQyoZ5y_o8KnCnxOSqiUa?dl=0(需要翻墻)
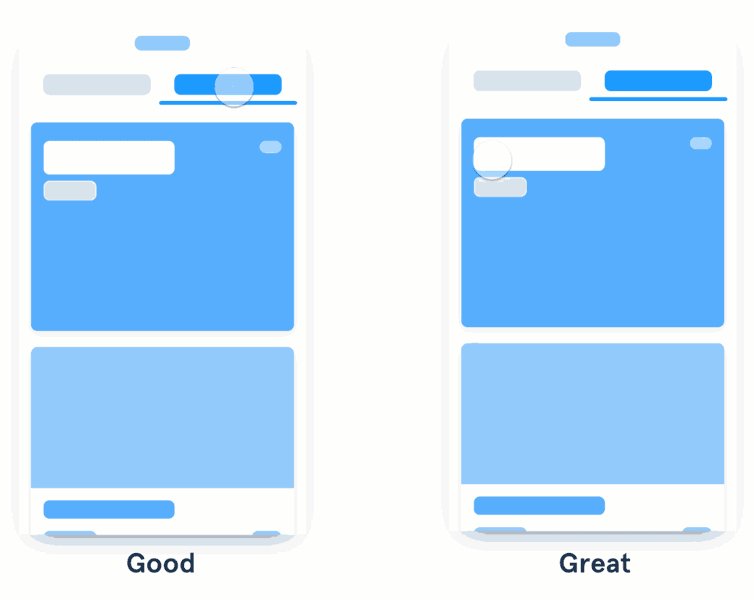
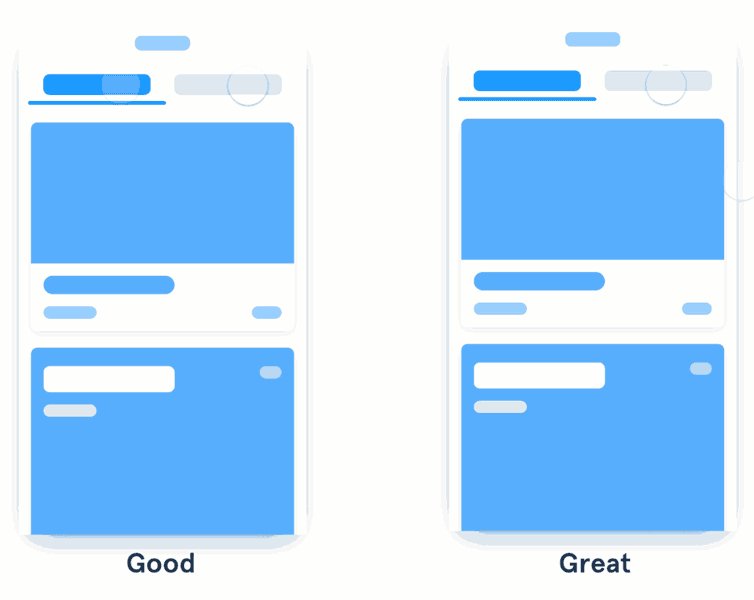
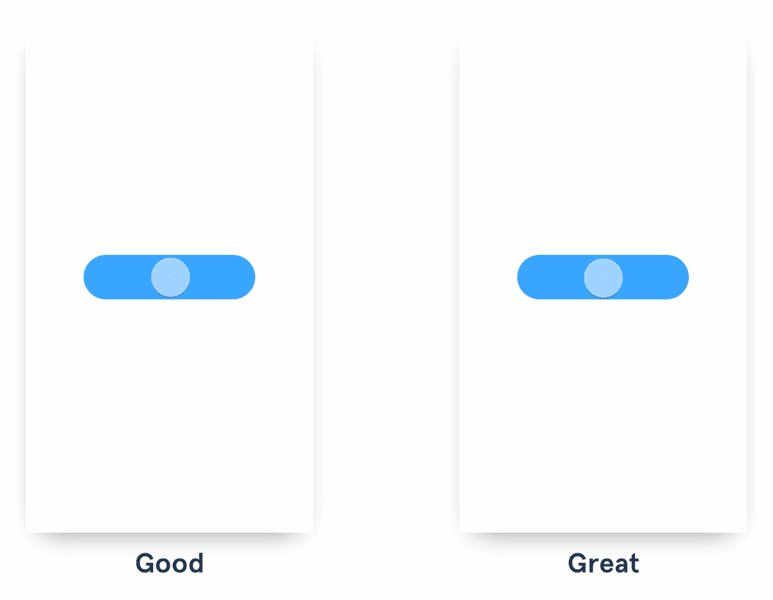
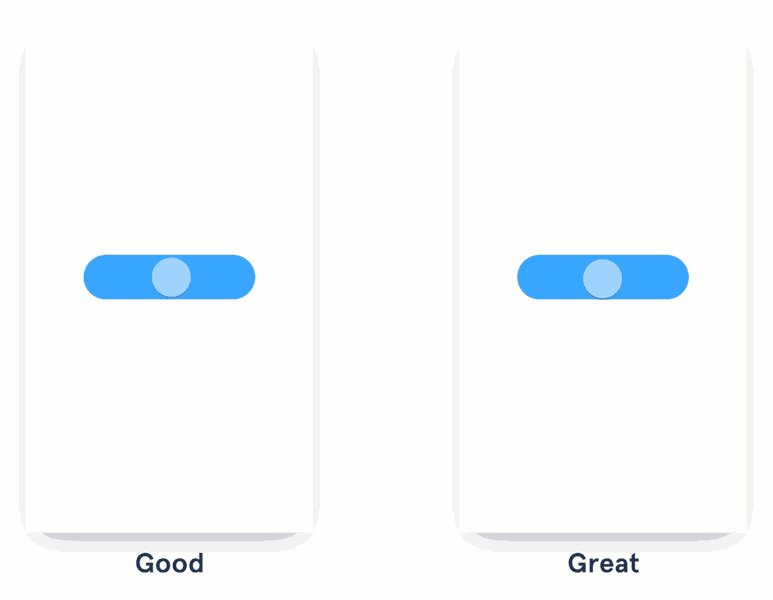
1. 內容標簽的滑動動效

△ 左邊的內容是淡入淡出的,右邊的是內容會隨著標簽一起滑動。
·一個好的動畫會把內容從一種狀態淡出到另一種狀態。
·一個優秀的動畫則是使內容在不同狀態之間轉換保持連續性。
當你設計一個類似標簽或彈出菜單的交互時,嘗試將內容的位置與打開它的動作相關聯。這樣做不僅可以提升內容的可見性,同時也可以使該內容的位置動畫化。當你在設計這個動畫的時候,記得要加上內容切換的滑動手勢操作。
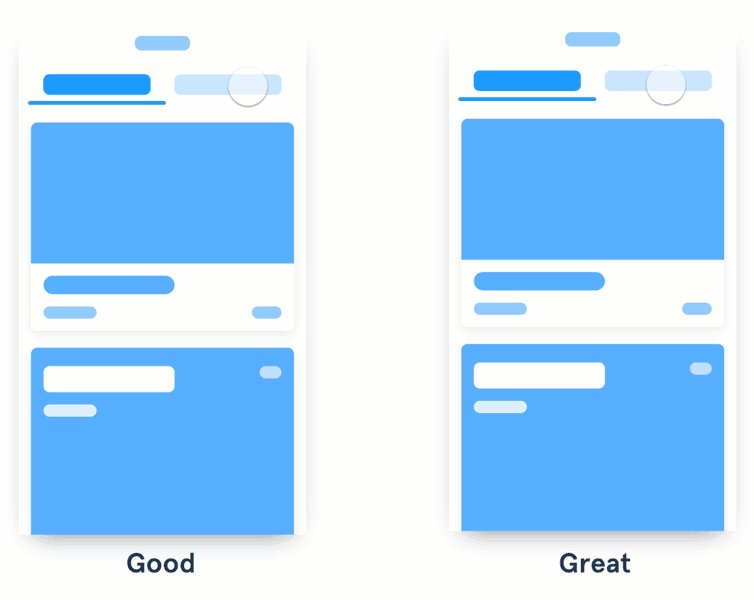
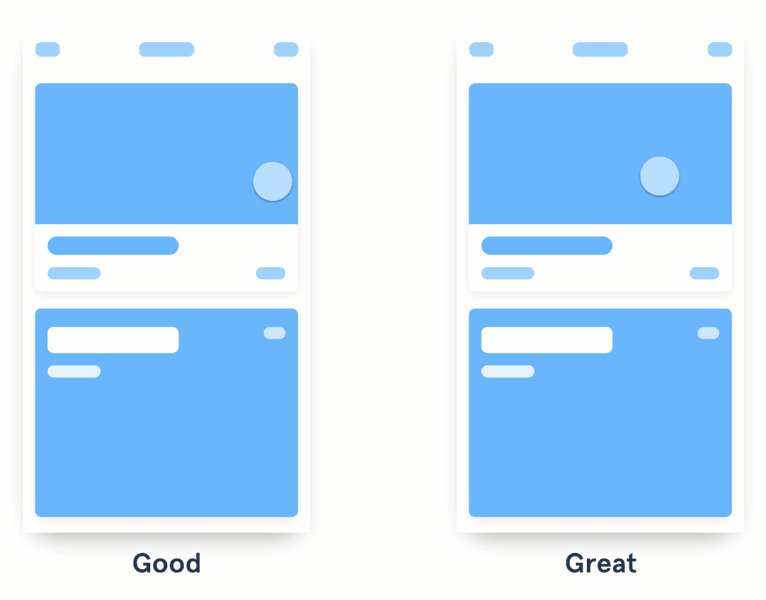
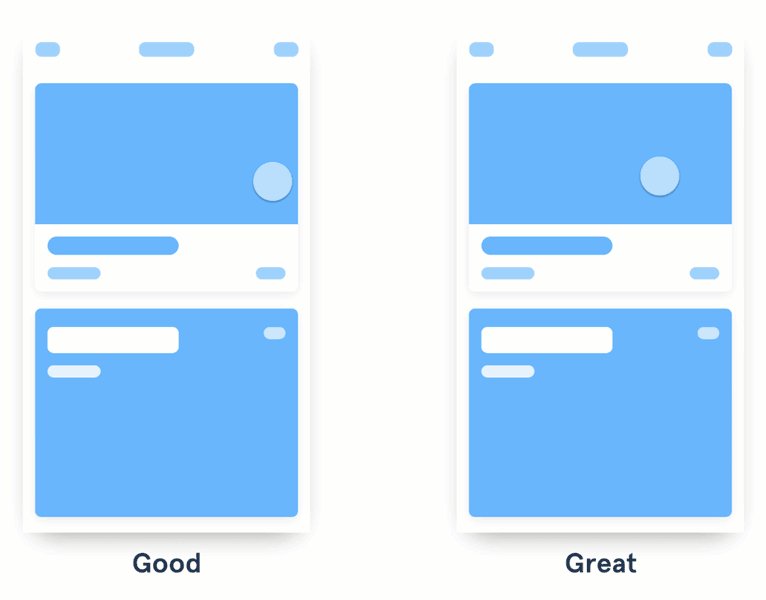
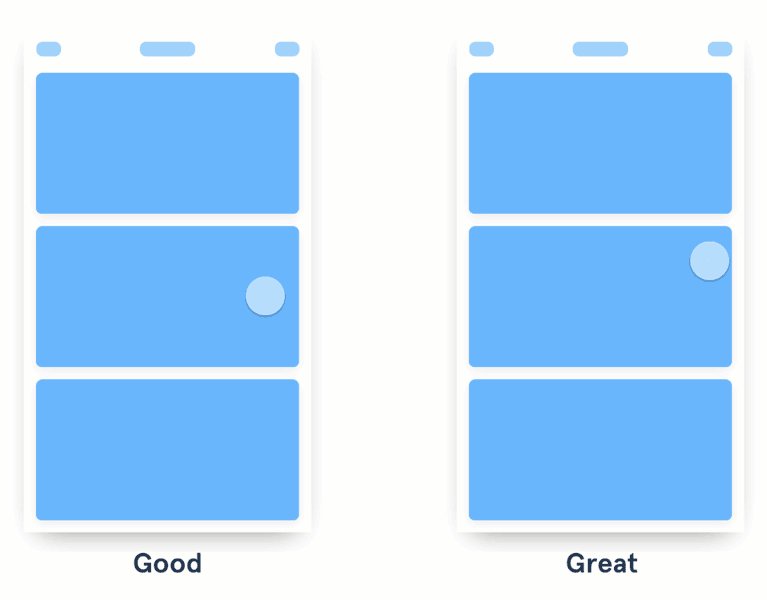
2. 連接卡片的共用元素

△ 左邊的內容是向上打開一個新的界面,右邊則是將卡片展開并填充整個屏幕。
·一個好的動畫是使用像向左或者向上滑動來展示內容細節。
·一個優秀的動畫是通過公共元素的動畫來建立兩個狀態之間的聯系。
在不同狀態之間動畫時,查看它們之間是否有任何公共元素并將它們聯系起來。在 InVision Studio 中,當你創建一個轉場動畫時,會自動連接兩個屏幕之間的重復組件。這使得原型動畫的設計變得輕而易舉。
查看 Motion Manifesto ,看看你能夠應用的動畫類型。上面的例子使用了遮罩,轉換,子父級關系,緩動等原則。
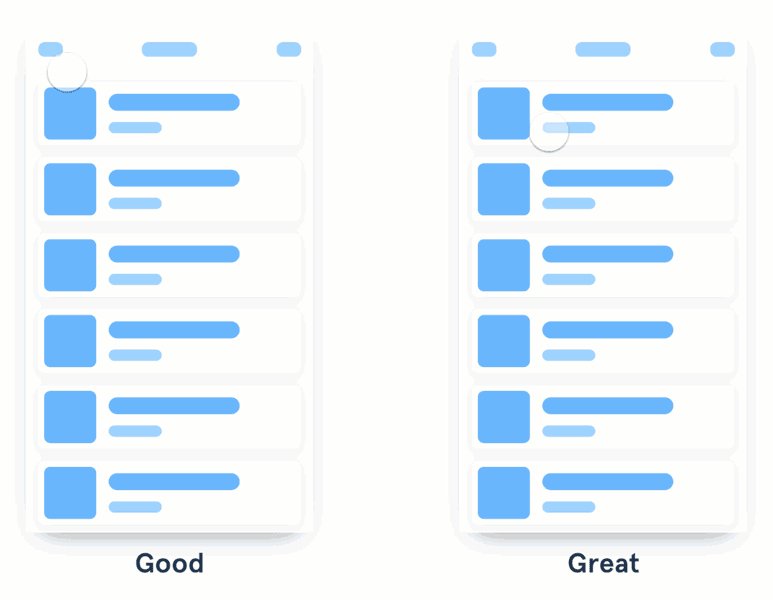
3. 在內容中使用級聯效果

△ 左邊的卡片在動畫中有滑動和淡入,右邊是相同的動畫,但是每張卡片都有一個很短的延時。
·一個好的動畫會改變元素在進入界面時的位置和透明度。
·一個優秀的動畫是能夠快速的將界面元素錯落有序的出現。
要實現瀑布流效果,嘗試將延遲應用到每一塊或者每一組內容上。保持相同的緩動和持續時間,這樣會給人感覺是一致的。 不要將每個小元素都去做瀑布流效果,而是將這些元素組合起來,保持動畫的流暢和快速。谷歌推薦每個元素開始運動不超過 20ms 的間隔。 查看 Material Motion 中的編排原則并看看更多的例子。
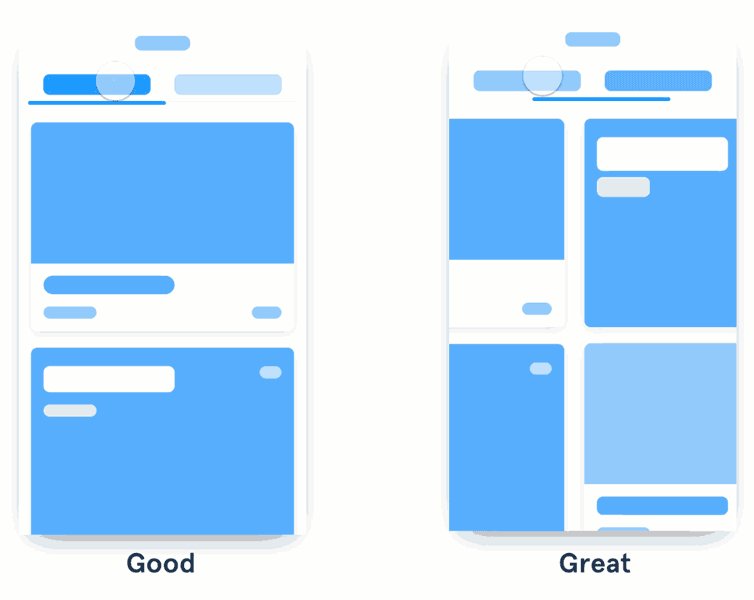
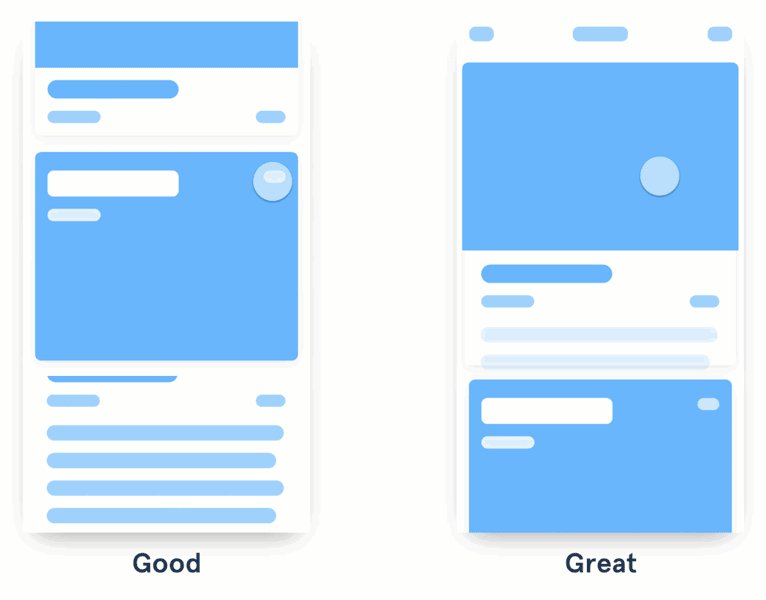
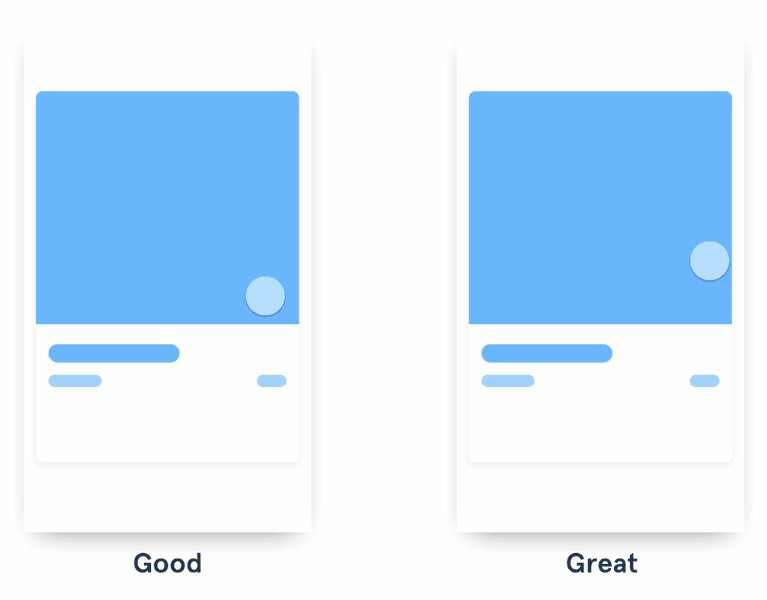
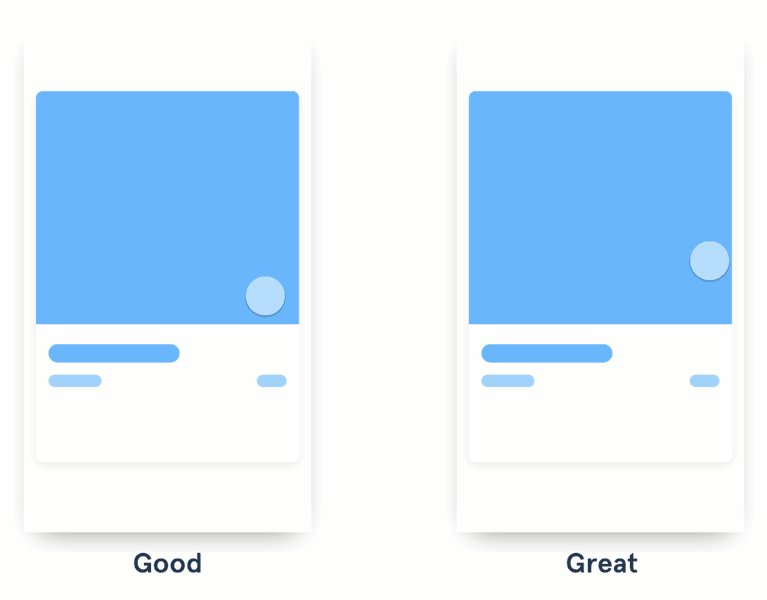
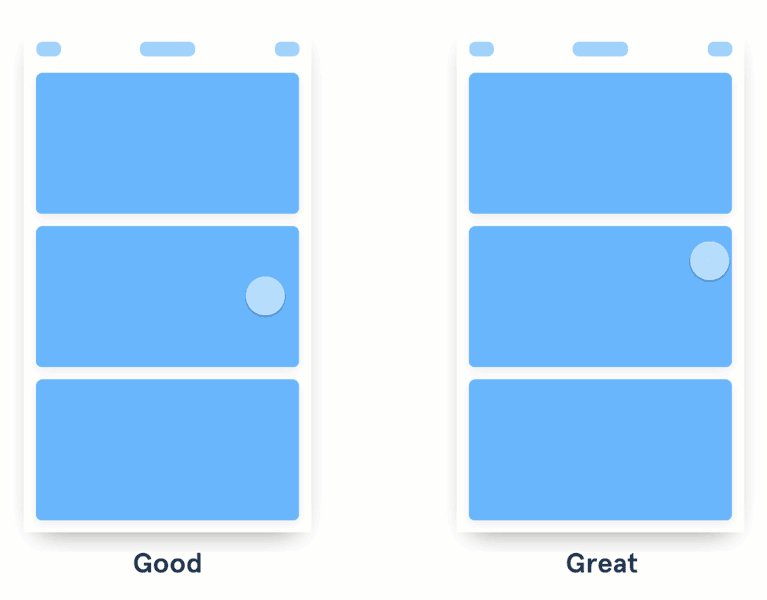
4. 讓內容把界面中的元素撐開至界面以外

△ 左邊的動畫是蓋在其他內容之上,右邊的動畫則是隨著內容的展開將內容推出來。
·一個好的動畫是在上下文中移動并顯示元素。
·一個優秀的動畫則是當元素發生改變時會影響周圍環境。
讓內容中的元素了解周圍的環境。這意味著內容在發生改變時會吸引或者排斥周圍的元素。有關更多示例,請查看 Material Design 中的意識運動原理。
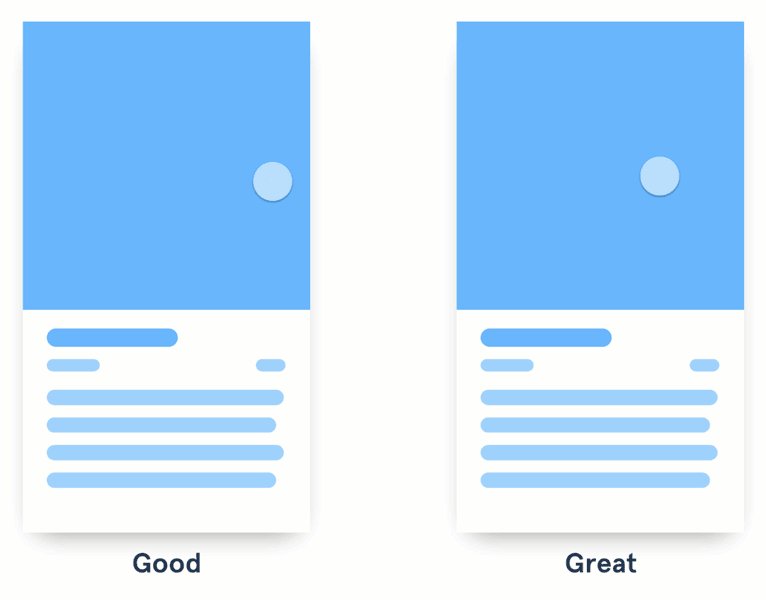
5. 讓菜單顯示在上下文中

△ 左邊的菜單從下面飛進來,右邊的菜單則從創建它的動作展開。
·好的動畫菜單是從打開它們的按鈕方向顯示出現的內容。
·優秀的動畫是從創建它們的動作中浮現出來,是從觸摸點展開而來。
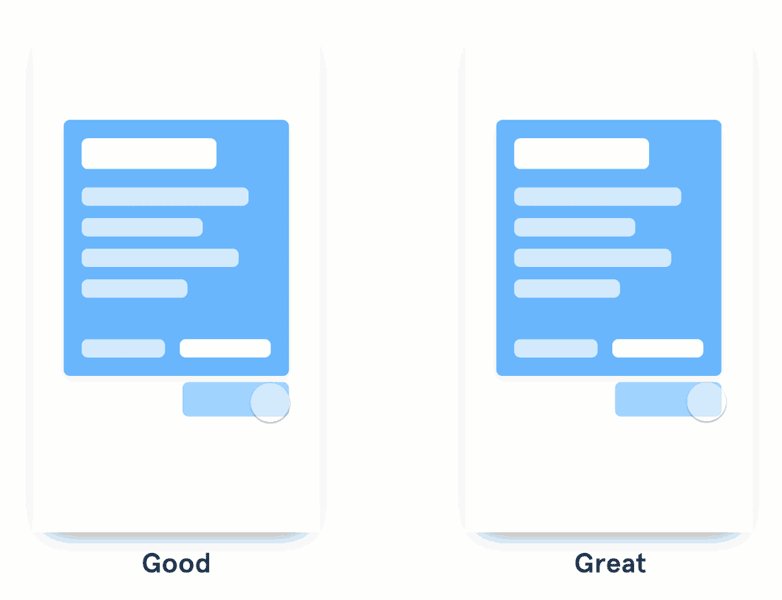
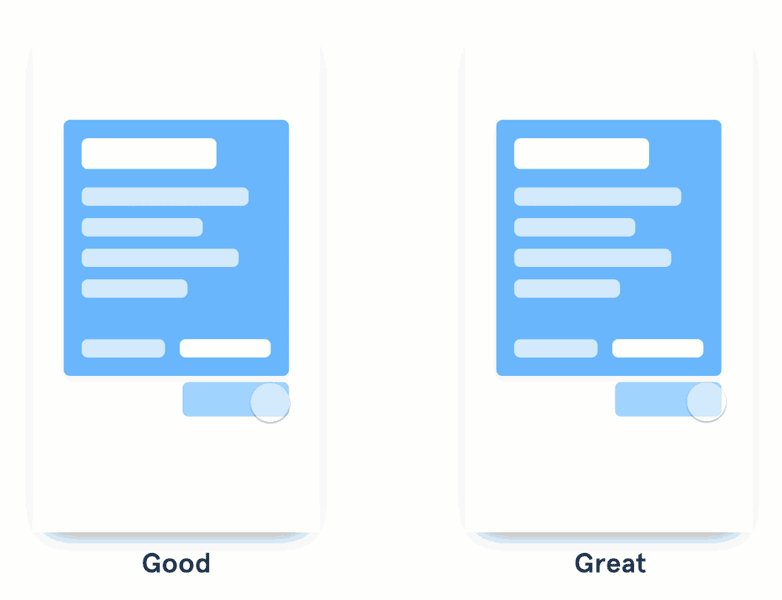
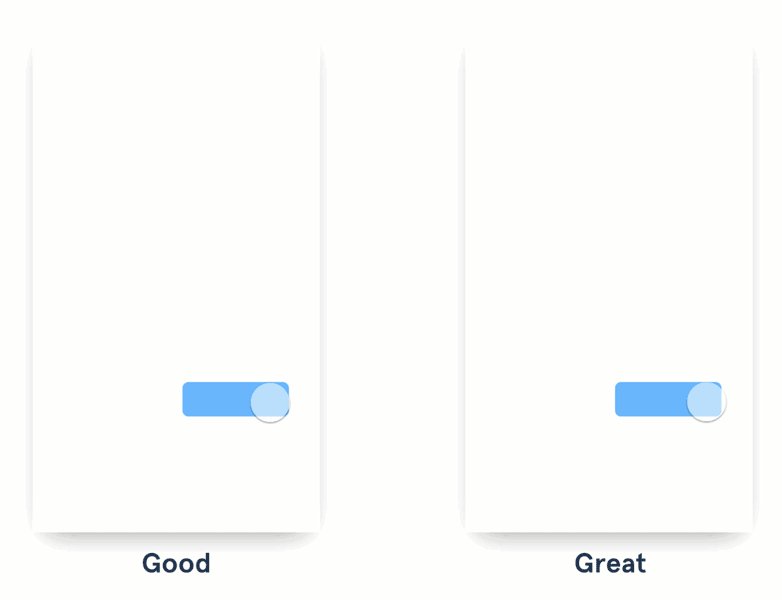
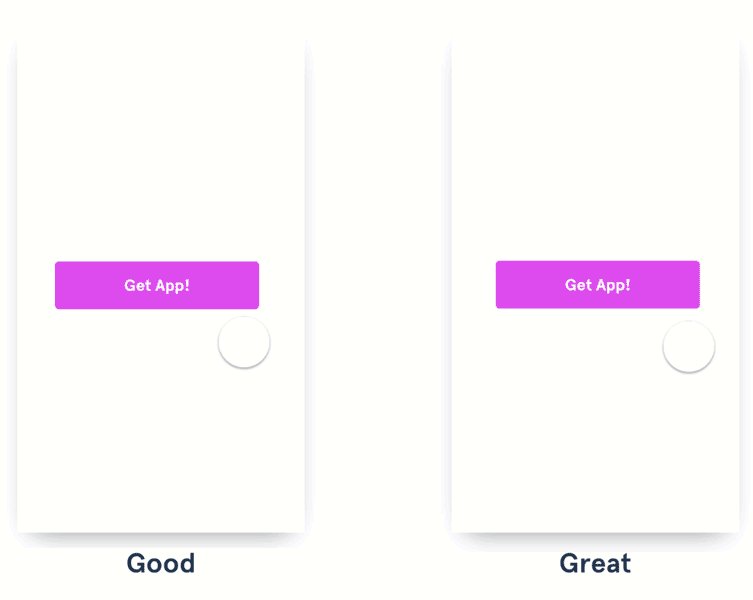
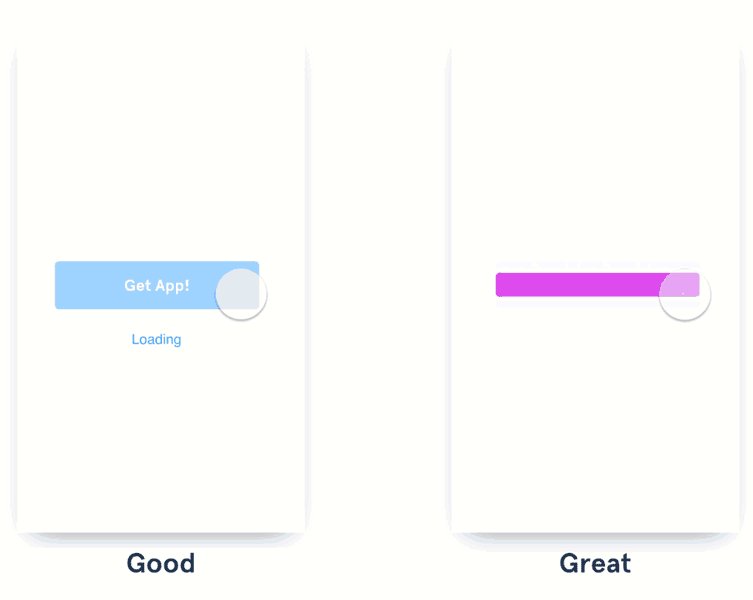
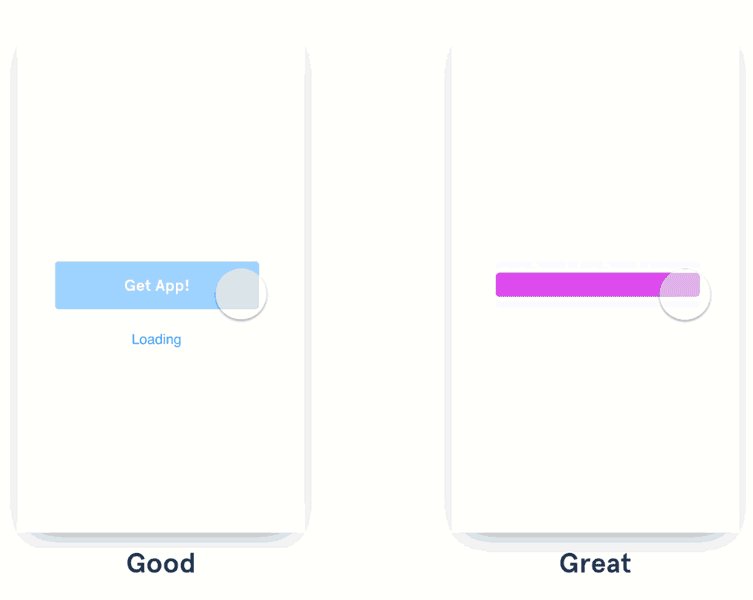
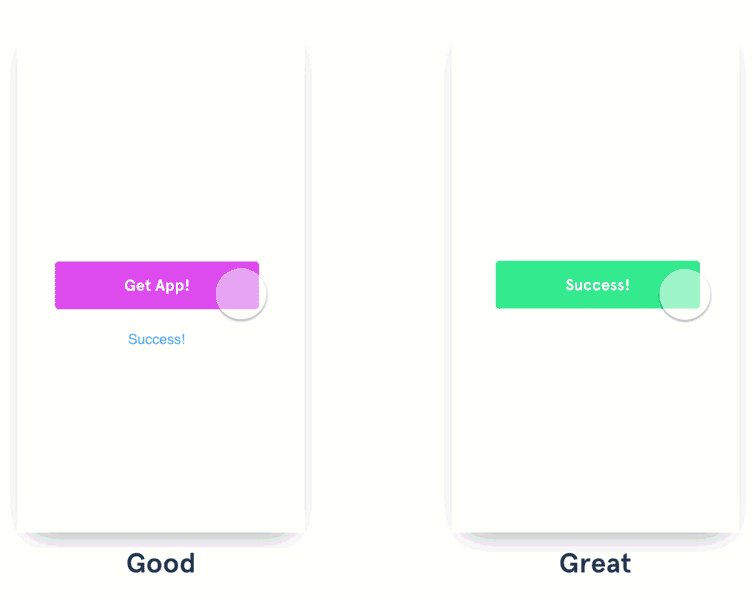
6. 使用按鈕顯示不同的狀態

△ 左邊的按鈕顯示指示狀態的文本,右邊的按鈕則使用變化的容器顯示不同的事件。
·好的交互方案是在按鈕附近顯示事件。
·優秀的交互方案是使用按鈕本身來顯示不同的狀態。
嘗試使用按鈕的容器來提供狀態的視覺反饋。例如,你可以使用一個變形或者加載動畫來替換純文本,也可以在顯示進度的背景中添加一個動畫。解決方案取決于你,想法是利用用戶已經與之交互的空間。如果使用按鈕顏色和樣式來確認成功狀態,則額外加分。
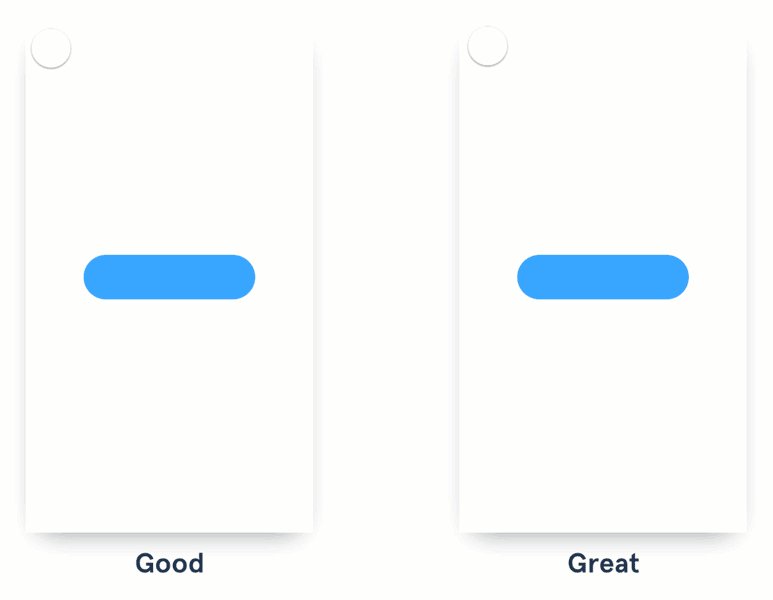
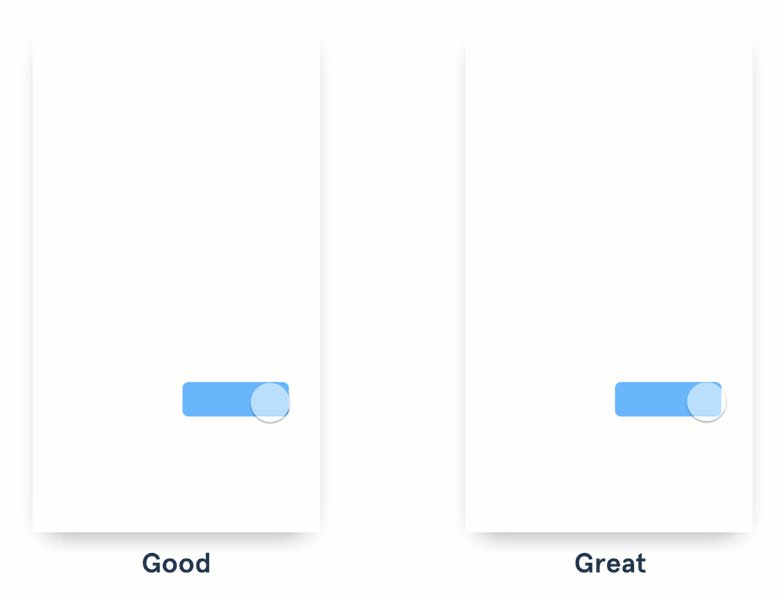
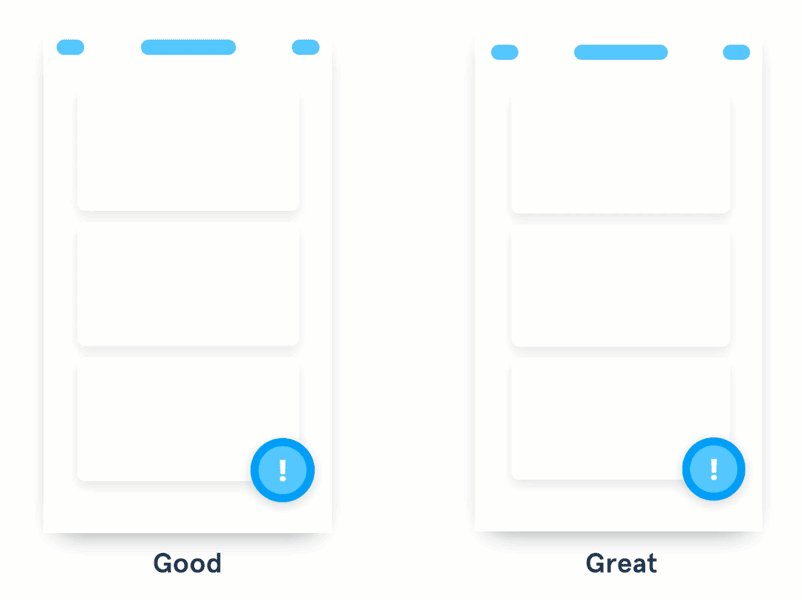
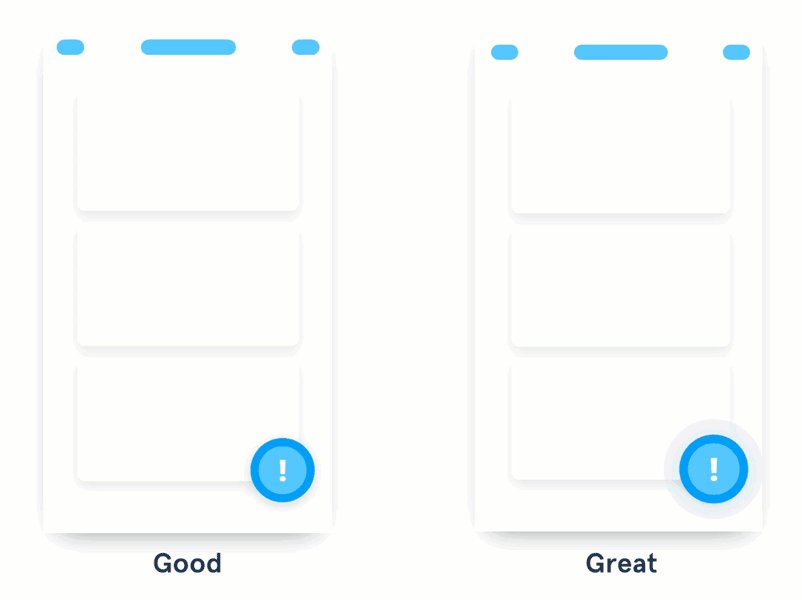
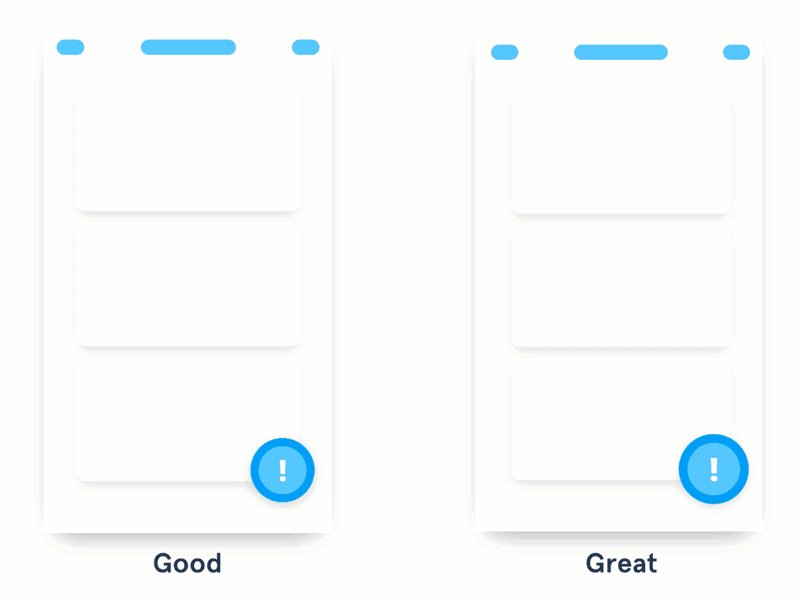
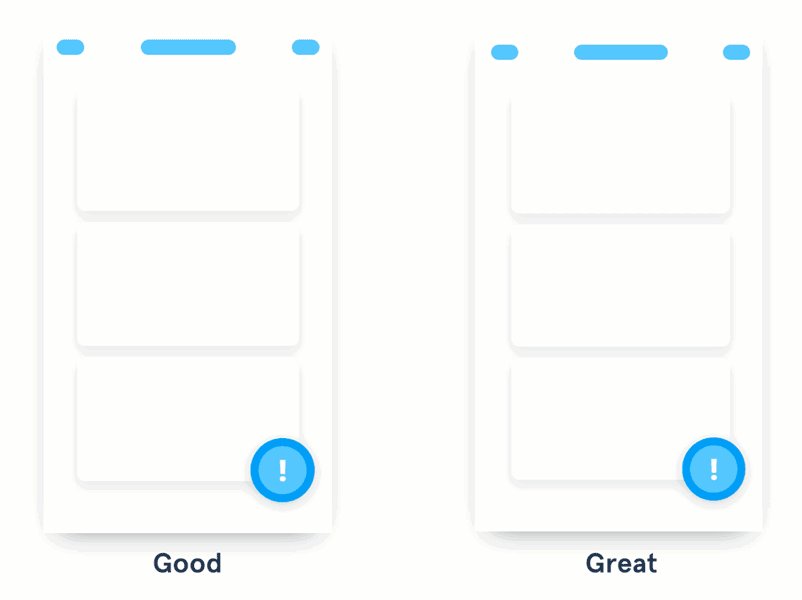
7. 使注意力集中在重要的事情上

△ 左邊的例子是用顏色和位置來突出元素,右邊則是使用一個微動畫來引起用戶的注意。
·好的設計會使用顏色,大小和位置來突出用戶需要注意或采取的重要操作。
·優秀的設計會使用動畫來引起用戶對重要操作的關注,并且不會對用戶造成干擾。
當用戶需要做一些重要的事情時,嘗試用動畫來吸引他們的注意力。從一個微動畫開始,根據操作的重要程度增加強度(改變大小,顏色和速度)。這種動畫只能用于關鍵操作——使用的次數越多,效果反而越差,并且用戶會受到的騷擾也會越多。
總結
我希望這些例子可以幫助你在做交互動畫時做出更好的決策。有了像 InVision’s Studio 一樣新的動畫原型工具,我預計我們很快就會看到互動創意的爆發。我們只需要負責在這個新的王國里任意發揮。
讓我們應用動畫來解釋狀態的變化,注意必要的操作,確定元素之間的關系并為我們的產品添加一點樂趣和個性。遵循這些元素,我們就可以將我們的動畫從好的變成優秀的。
原文鏈接:https://uxdesign.cc/good-to-great-ui-animation-tips-7850805c12e5(需要翻墻)
原文作者: Pablo Stanley






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監