《瞬間之美》讀書筆記:Web界面設計如何讓用戶心動?
今天跟大家分享的是《瞬間之美》,web界面設計如何讓用戶心動
本書分為七個部分,第一部分到第三部分講用戶進入網(wǎng)站前30秒內(nèi)做的事;第四部分到第六部分講用戶在深入網(wǎng)站時要做的事;第七部分關注用戶離開網(wǎng)站,不管是暫時離開還是永久離開時要發(fā)生的事。
第一部分:指引用戶
一、如何給網(wǎng)站布局
不是你去給頁面布局,而是內(nèi)容決定了布局。布局是內(nèi)容組織的必然結(jié)果,周全考慮頁面的所有需求,頁面的布局自然就會形成。把頁面的所有欄目扔到頁面當中,然后移來移去不斷調(diào)整。
在不斷調(diào)整的這個過程當中,又需要有以下幾點來做支撐:
充分了解頁面不同的構(gòu)成部分,分清主次;
布局上引導用戶的視線,了解用戶瀏覽網(wǎng)頁時的使用習慣,如,用戶在瀏覽網(wǎng)站的時候習慣自上而下,從左到右,左上角是第一視線落腳點,右下角是最后落腳點,右上和左下是視覺盲點,所以在設計的時候可以把比較重要的內(nèi)容放在左上和右下;
使用顏色來吸引注意,重點部分的顏色要突出,比如左上角的logo和右下角的按鈕是最重要的部分,要把這兩部分重點強調(diào)出來,可以使用一種顏色,這種顏色在網(wǎng)站的其他地方不使用,這樣就形成了對比,把他突出出來了。
二、統(tǒng)一設計風格
這本書中提到的統(tǒng)一設計風格只講到了一點,即,使用符號統(tǒng)一設計風格,顧名思義,符號既可以是品牌標志,也可以是網(wǎng)站整體的圖標風格。
在界面的統(tǒng)一性這一章節(jié)里,作者介紹的并不多,僅僅三頁紙就草草帶過了,統(tǒng)一性在界面設計中的重要性是很高的,這里我想用《交互設計精髓4》里面的關于統(tǒng)一性的介紹和我對統(tǒng)一性的認識做一下補充,主要概括為以下兩點:
1、統(tǒng)一性的益處
統(tǒng)一意味著軟件產(chǎn)品的不同模塊要有相似的外觀、感覺和行為;
統(tǒng)一改善了易用性與易學性,降低了用戶的學習成本,也就降低了客戶培訓與技術支持的費用;
提高了設計和代碼的重復利用,減少了開發(fā)時間和工作量;
統(tǒng)一可以創(chuàng)造出井井有條的感覺,使用戶感到舒服;
給用戶留下一個規(guī)范統(tǒng)一的印象,更容易使用戶認可產(chǎn)品開發(fā)者的專業(yè)度,從而提升用戶對產(chǎn)品的信任感。
2、如何做到統(tǒng)一
建立關系:經(jīng)常同時使用的元素在空間上組織在一起,減少鼠標的移動;有相似功能的元素,在視覺上組織在一起,即視覺元素和行為元素保持一致。
利用網(wǎng)格系統(tǒng)對齊視覺元素:這是設計師幫助用戶有組織而系統(tǒng)地體驗產(chǎn)品的一個重要途徑。
一致的空間:如果屏幕上的兩個區(qū)域要求使用差不多大的空間,那就設成完全相同;如果兩個區(qū)域需要不同大小,那就做成明顯的不同,如果做不到完全一致就加大差異,因為細微的差異會讓用戶感覺不穩(wěn)定
一致的間距和定位:如果屏幕的標題部分始終精確的出現(xiàn)在同一位置,用戶就無需思考或者瀏覽界面,一致的間距和定位可以輔助人們內(nèi)在的視覺處理機制,可以極大的提高屏幕的可讀性。
重復利用元素:這樣用戶只需要學習一次
三、如何設計導航
人們通常獲得導向的方法是,粗略的掃視一遍頁面,看看自己有哪些選擇,并且快速過濾掉哪些無關自己興趣的內(nèi)容。
設計導航時要讓用戶感覺自己才是主人,采用動賓詞組設計導航,比如“創(chuàng)建頁面”,這就讓用戶感覺自己正在指揮軟件,他們是領導者,而不是被領導者。
四、創(chuàng)建鏈接
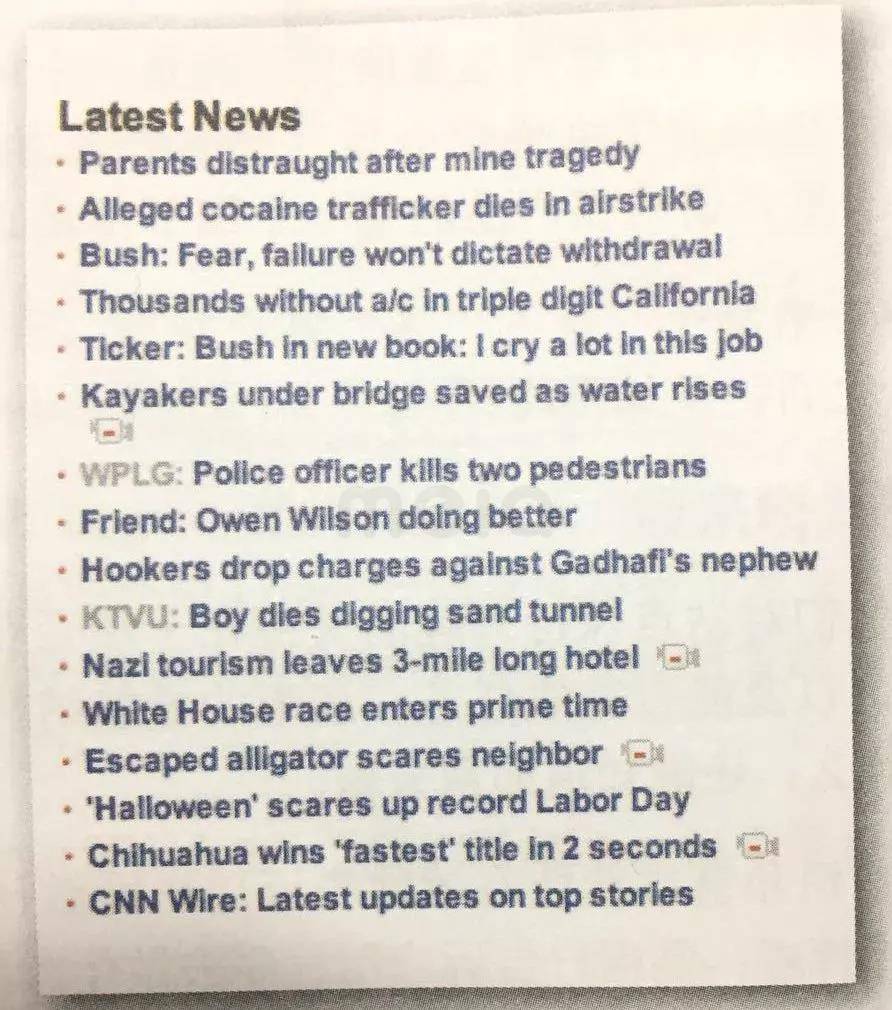
在很多網(wǎng)站都會有各種各樣的鏈接,這些鏈接按照時間,相關度、點擊率等種種順序進行排列,很多網(wǎng)站只是這樣單純的排列,很少去做細節(jié)上的設計。作者舉了一個例子:

△ 這是某公司內(nèi)部網(wǎng)首頁的新聞列表,目的是讓該公司的員工隨時了解最新事件,是按照時間順序排列。
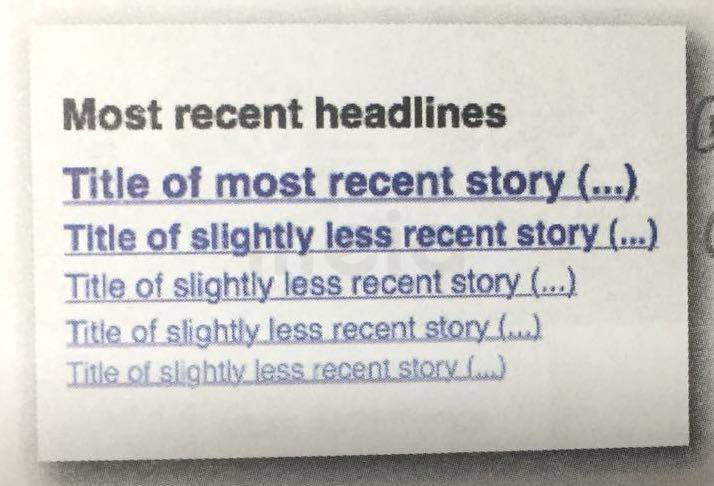
經(jīng)作者的重新設計,如下:

設計思考:這些鏈接里最新事件往往是最重要的;如何讓用戶看明白鏈接是按時間順序排列的;
運用到的設計方法:讓環(huán)境提示成為引導的線索,就像日本站臺在列車快要進站時會播放獨特的音樂,這段獨有的音樂能有效的引起乘客的注意,從而提早準備下車,作者嘗試把環(huán)境提示這一概念應用到鏈接列表中。
首先改變字號,由大到小的字號變化,將鏈接的優(yōu)先級很好的表現(xiàn)出來;由深變淺的字色創(chuàng)造一種年代感,使用戶非常清晰的明白什么最重要。
作者從列車到站播放音樂得到的靈感應用到設計中,所以我們平常就應該多出去溜達溜達,多觀察生活,開闊視野,看看身邊有什么能激發(fā)靈感,提升自己的設計。
第二部分:學習
這一部分主要講如何更清晰明了的與用戶溝通,首先通過兩個例子討論如何修改文字來傳達更多的含義,第三個例子討論當文字無法勝任時,如何使用視頻來彌補。
1、網(wǎng)站文字描述
用戶通常不會在網(wǎng)站上閱讀文字,他們只是掃描,如果是很長的介紹性文字,他們往往會直接忽略,篇幅短的文字才有可能吸引注意。對用戶來說,一個簡短的句子遠比一大段文字要有意義,重要的不是提供的信息量有多大,而是能否給他們提供真正需要的信息。
2、視頻的應用
當用文字無法描述一件事的時候,學會用視頻的方式。
第三部分:搜索
這部分主要講了三部分內(nèi)容,分別是:搜索本身;搜索結(jié)果列表;精煉搜索條件得到最有效的結(jié)果。
1、采用自動完成搜索
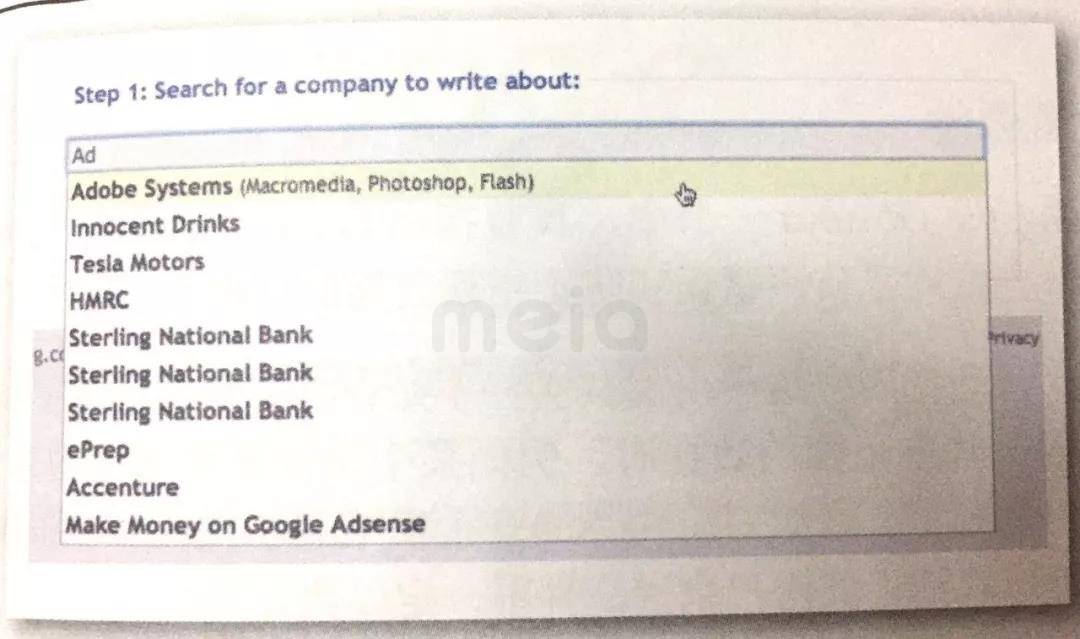
好處:自動完成搜索是指系統(tǒng)能夠嘗試猜測用戶輸入的文字,并且動態(tài)的搜索出適配的結(jié)構(gòu),然后推薦給用戶,輔助他們完成輸入。這樣做能夠避免用戶打錯字,從而確保搜索更有效率,同時還能避免用戶搜索數(shù)據(jù)庫中存在的詞匯之外的新命名。

△作者舉的例子:DTRT的案例中,這種自動完成搜索的輸入框一方面可以防止用戶打錯字,同時避免了用戶添加各種各樣的新名字。
局限性:自動完成功能可能會誘導用戶放棄自己本來正確的想法,而去選擇網(wǎng)站推薦的但其實效率較低的搜索詞匯,這樣我們可以通過在輸入的字符數(shù)足以讓推薦詞有意義之前,不要顯示推薦詞將字符限定在3~4個
2、 高級搜索要簡潔
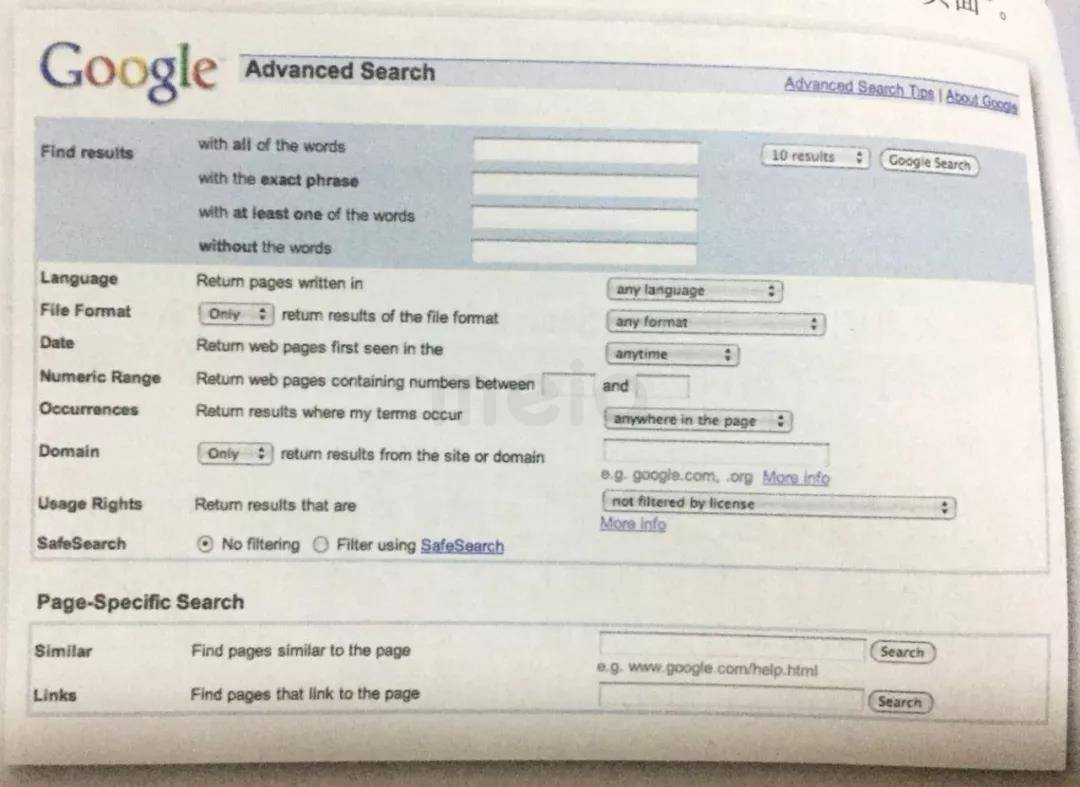
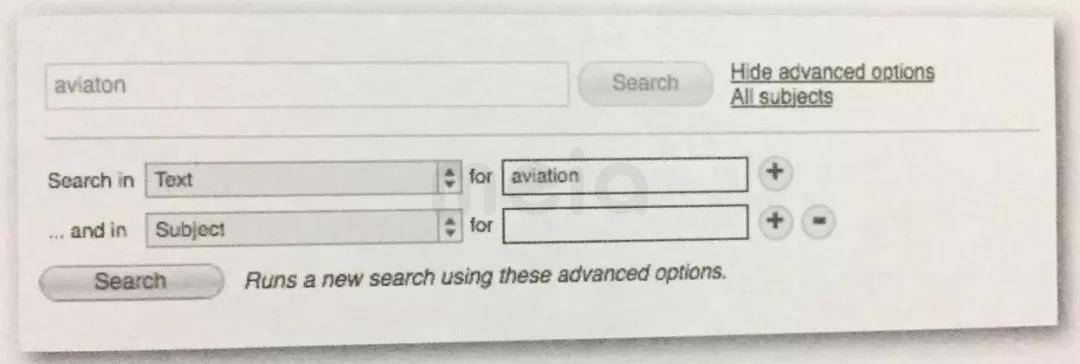
什么是高級搜索:很多網(wǎng)站有一個快捷搜索按鈕外,還有一個高級搜索選項以滿足用戶需求,如下圖的谷歌瀏覽器(現(xiàn)在的谷歌瀏覽器已做了簡化設計,下圖是作者編輯書籍時的版本)

△很復雜,點擊高級搜索后立馬跳出很多的選項,且一些選項用戶根本不需要,那些需要高級搜索的用戶其實只需要很少的選項,用戶的行為模式告訴我們,沒有必要一次把所有選項都顯示出來,最好能只在有必要的時候才增加選項。
作者用了遞進顯示的設計方法,能根據(jù)實際需要而逐步顯示控件。下圖是作者的設計方案:

主要做了這么幾點改變:
1、點擊高級搜索,只增加一個搜索條件,如果有需要,點擊增加按鈕,可以再增加一個搜索條件,這樣就避免了突然出現(xiàn)一大堆用戶可能用不到的搜索條件。
2、當使用高級搜索時,簡單搜索按鈕失效,這樣用戶就不會被兩個搜索按鈕所混淆視聽。
第四部分:深入
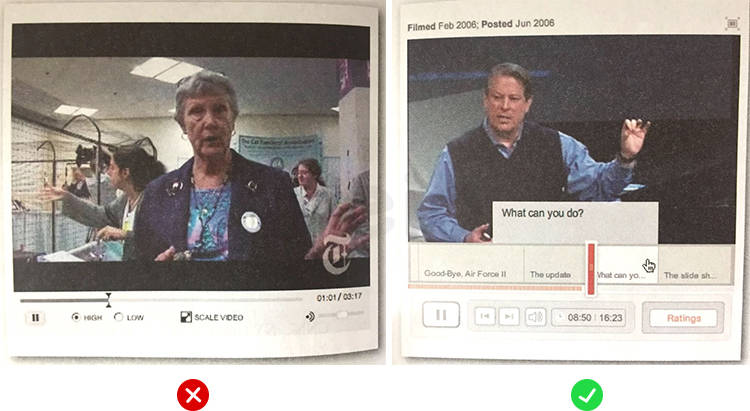
1、如何設計視頻播放器
讓按鈕更易于用戶操作;

除此之外,作者做的改進還有:
把較長的視頻劃分成小章節(jié),用戶可以自行選擇播放自己想要觀看的那一部分,比如將一段某人演講的視頻根據(jù)不同的主題劃分成不同的部分,這樣用戶就可以很輕松的去選擇自己想要看的那一章節(jié),而不是必須把視頻全部看完;
添加視頻標題,讓用戶明白自己在看的視頻的大致內(nèi)容。
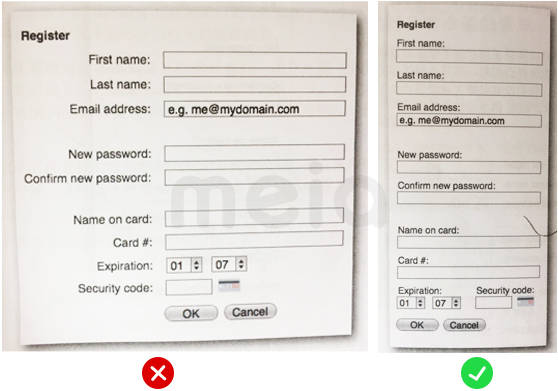
2、如何設計表單
采用單列布局,左右兩列的布局會降低用戶往下瀏覽的速度;
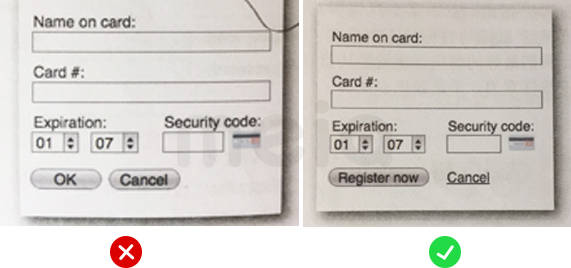
讓“確定、取消”按鈕更完美,把確定按鈕與頁面左對齊,首先左對齊使所有的元素依靠左邊順勢而下,從表單頂部到底部形成了一條很好看的直線,這是一種美學上的選擇,其次,把確定按鈕放在左邊的原因還有一個就是那些使用tab鍵切換輸入域率先達到的是左邊的按鈕,如下圖:

按鈕上的文字「確定、取消」用更加生動確切的文字替換。如下圖:

以上是作者表達的觀點,其中按鈕的擺放位置和對齊方式,我并不是很贊同。在日常的交互設計中,我們經(jīng)常會遇到這樣的問題,如「確定」按鈕放在左邊還是右邊?如何對齊?禁用狀態(tài)的按鈕是顯示還是隱藏?「確定」按鈕的優(yōu)先級高還是「取消」按鈕的優(yōu)先級高?按鈕的形狀設計成直角矩形還是圓角矩形或者其他形狀等等一系列問題,在今天的分享里對這部分內(nèi)容就不再做過多的探討了。
3. Wizard 向?qū)?/strong>
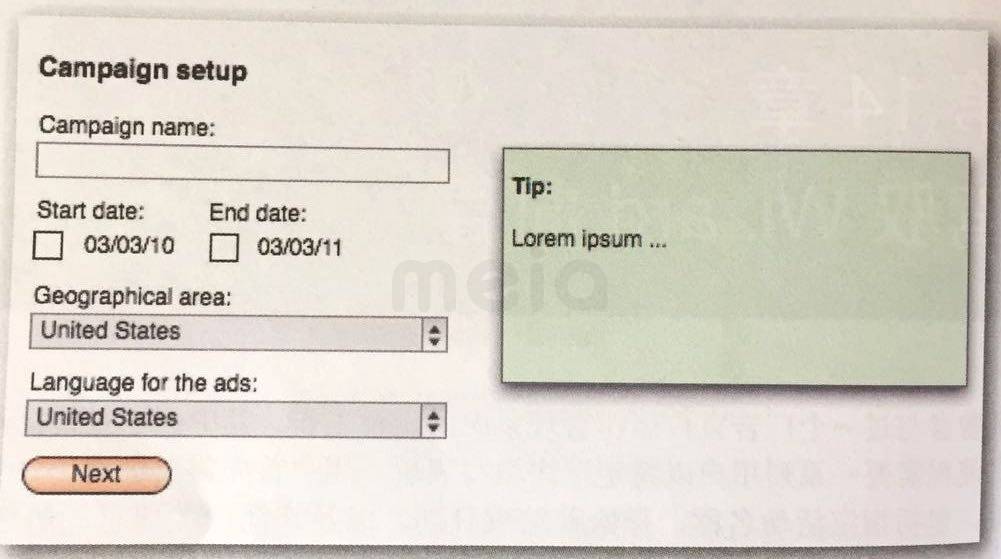
有時候我們填寫一個表單,在填寫完頁面上的表單單擊下一步時,下一個步驟又會載入一個新的頁面,然后繼續(xù)填寫后,又出現(xiàn)另一個表單,這會使用戶產(chǎn)生疑惑并且失去耐心,如下圖 :

如何去除用戶的挫敗感?我們需要讓他們預先知道總共有多少個步驟,同時應該告訴他們?nèi)ミ^哪,現(xiàn)在在哪,將來還要去哪。
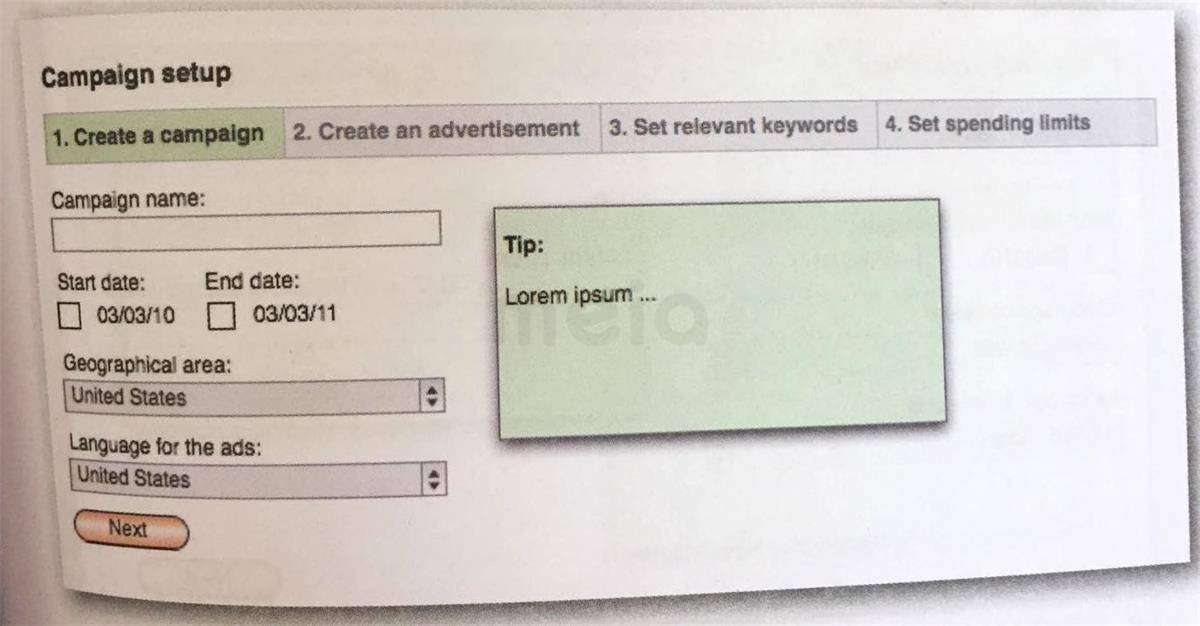
首先為每一個步驟加一個描述標題欄,將所有的步驟名稱都展示給用戶,且正在進行的步驟是可編輯的,隨后的步驟是不可點擊狀態(tài),因此用戶不能隨意弄錯順序,完成前一步,下一步的操作才會進行,作者給出的方案如下:

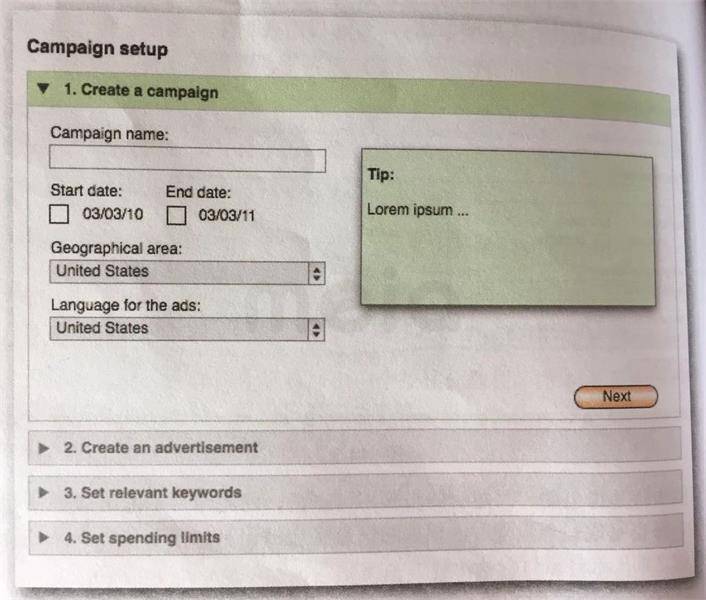
上述方案的局限性是,網(wǎng)頁的橫向空間是有限的,如果步驟過多,會出現(xiàn)橫向滾動條。對用戶來說,操作橫向滾動條相當麻煩,但是網(wǎng)頁的垂直方向是無限的,所以改進方案是:

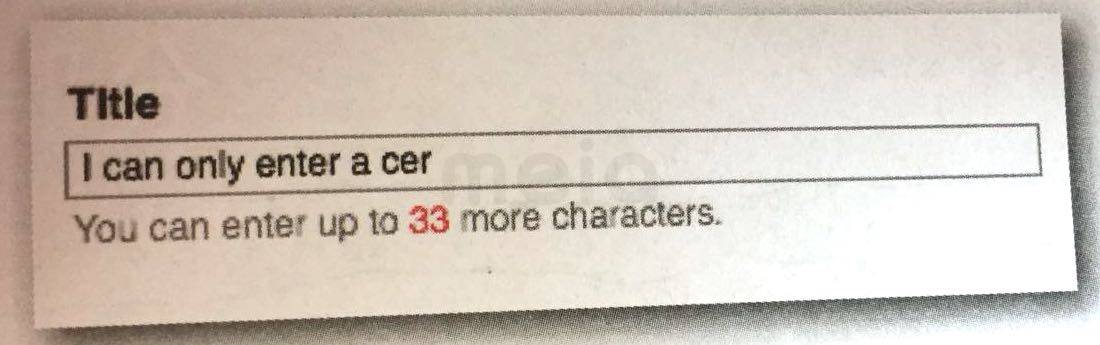
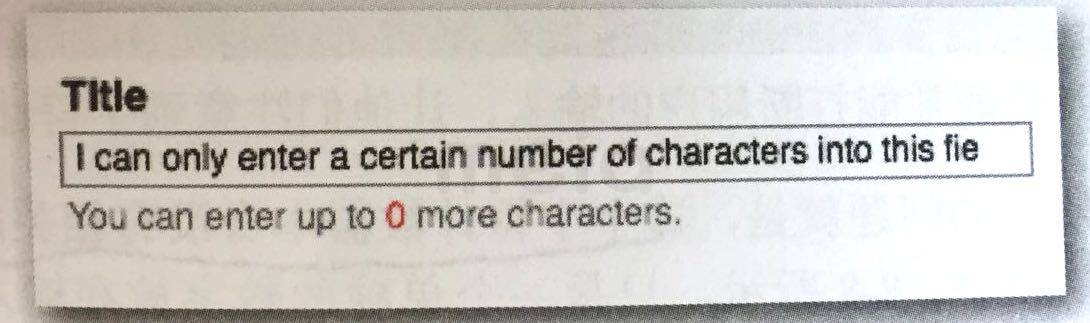
4. 有字符數(shù)限制的輸入框的設計
首先,在用戶開始輸入之前,就提示用戶,只能輸入的字符的限制數(shù);在用戶輸入的過程中,為了避免用戶去數(shù)自己還可以輸入多少字,應設置隨字數(shù)變化的計數(shù)器;通過改變數(shù)字的樣式(顏色、粗細、大小)來提醒用戶,可以輸入的字符數(shù)已經(jīng)不多了。方案如下:


第五部分:參與
這部分內(nèi)容我把自己認為比較精華的分享給大家,很多細節(jié)的描述就不再贅述了。
評分系統(tǒng)的設計
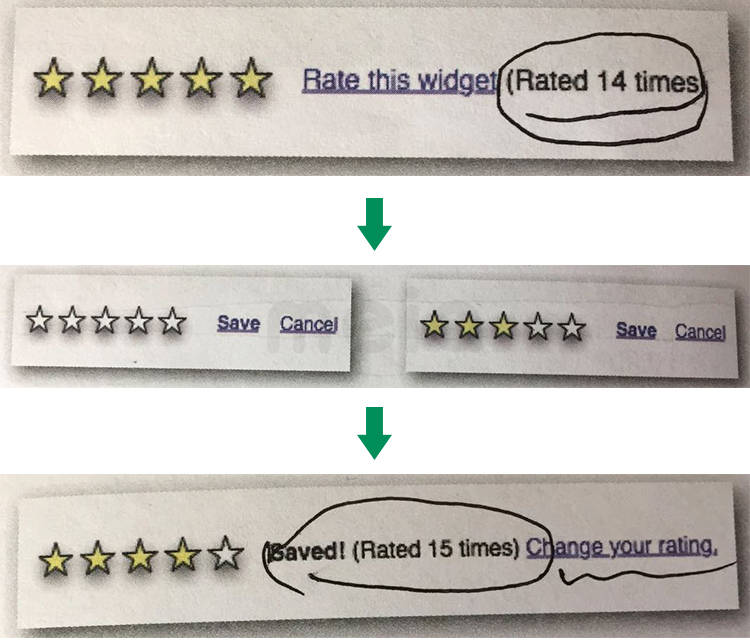
評分版面一般分為兩部分,一部分是展示版面,告訴用戶現(xiàn)在已經(jīng)有的評定結(jié)果,另一部分是編輯版面,用戶可以對某事物進行評分。一些網(wǎng)站在設計的時候只需要點擊某顆星,除了星星從白變黃,無法得到其他的反饋,會使用戶困惑自己到底有沒有評分成功。雖然這個交互過程很簡單,但是用戶體驗不好,我們不能為了簡單而簡單。好的交互不是說讓用戶用最少的步驟完成任務,而是讓用戶的每一步都得到反饋,效率并不是所有問題的答案,比效率更重要的是清晰。
作者給出的解決方案如下:

第六部分:管理信息
1. 自定義標簽
每個人的思考方式不一樣,想到的標簽就不一樣,不同的人可能會為一個標簽創(chuàng)建多種版本,所以我們需要某種方法來偵測那些相似的標簽,并且讓用戶能為想標記的內(nèi)容選擇已有的標簽。
第一種方法是網(wǎng)站應該像 Google 那樣提供自動完成的功能(上面我們已經(jīng)說過了)。
第二種方法是用戶輸入標簽后,系統(tǒng)搜索出近似的標簽,然后在下一個頁面中陳列出來,這個頁面可以用文字向用戶解釋他可以把新標簽和那些已經(jīng)被其他人創(chuàng)建的標簽相匹配。
2. 啟發(fā)式的設計
通過啟發(fā)式的設計讓用戶提高使用效率,并且保持從一個界面到下一個界面的一致性和連貫性,同時通過設計元素讓交互變得更易學習,并且能重復同種交互行為。每一個交互行為的每一個步驟都需要盡可能的簡單和清楚,特別在「操作」狀態(tài)中。
3. 為改變(更新)而設計
為發(fā)布的新版本設定明確的時間,提前給用戶準確的信息,而不是毫無預告的發(fā)布新版本,給用戶造成困擾,可以通過給用戶發(fā)送郵件的方式,那些積極的用戶會對新版本很感興趣然后告訴更多的朋友;普通用戶則會獲得足夠的預警;那些曾注冊過而又廢棄的,但是沒有刪除賬號的用戶,則會被提醒而再一次訪問我們的網(wǎng)站。
第七部分 :離開
用戶退出后,動員用戶再次登錄
用戶退出之后,再次回到登錄頁面,對登錄頁面進行再營銷,通過添加營銷推廣網(wǎng)站的內(nèi)容,鼓勵和慫恿用戶再次登錄,而不是讓退出變得很復雜,拖住用戶不讓其退出。






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)