《瞬間之美》讀書(shū)筆記:Web界面設(shè)計(jì)如何讓用戶心動(dòng)?
今天跟大家分享的是《瞬間之美》,web界面設(shè)計(jì)如何讓用戶心動(dòng)
本書(shū)分為七個(gè)部分,第一部分到第三部分講用戶進(jìn)入網(wǎng)站前30秒內(nèi)做的事;第四部分到第六部分講用戶在深入網(wǎng)站時(shí)要做的事;第七部分關(guān)注用戶離開(kāi)網(wǎng)站,不管是暫時(shí)離開(kāi)還是永久離開(kāi)時(shí)要發(fā)生的事。
第一部分:指引用戶
一、如何給網(wǎng)站布局
不是你去給頁(yè)面布局,而是內(nèi)容決定了布局。布局是內(nèi)容組織的必然結(jié)果,周全考慮頁(yè)面的所有需求,頁(yè)面的布局自然就會(huì)形成。把頁(yè)面的所有欄目扔到頁(yè)面當(dāng)中,然后移來(lái)移去不斷調(diào)整。
在不斷調(diào)整的這個(gè)過(guò)程當(dāng)中,又需要有以下幾點(diǎn)來(lái)做支撐:
充分了解頁(yè)面不同的構(gòu)成部分,分清主次;
布局上引導(dǎo)用戶的視線,了解用戶瀏覽網(wǎng)頁(yè)時(shí)的使用習(xí)慣,如,用戶在瀏覽網(wǎng)站的時(shí)候習(xí)慣自上而下,從左到右,左上角是第一視線落腳點(diǎn),右下角是最后落腳點(diǎn),右上和左下是視覺(jué)盲點(diǎn),所以在設(shè)計(jì)的時(shí)候可以把比較重要的內(nèi)容放在左上和右下;
使用顏色來(lái)吸引注意,重點(diǎn)部分的顏色要突出,比如左上角的logo和右下角的按鈕是最重要的部分,要把這兩部分重點(diǎn)強(qiáng)調(diào)出來(lái),可以使用一種顏色,這種顏色在網(wǎng)站的其他地方不使用,這樣就形成了對(duì)比,把他突出出來(lái)了。
二、統(tǒng)一設(shè)計(jì)風(fēng)格
這本書(shū)中提到的統(tǒng)一設(shè)計(jì)風(fēng)格只講到了一點(diǎn),即,使用符號(hào)統(tǒng)一設(shè)計(jì)風(fēng)格,顧名思義,符號(hào)既可以是品牌標(biāo)志,也可以是網(wǎng)站整體的圖標(biāo)風(fēng)格。
在界面的統(tǒng)一性這一章節(jié)里,作者介紹的并不多,僅僅三頁(yè)紙就草草帶過(guò)了,統(tǒng)一性在界面設(shè)計(jì)中的重要性是很高的,這里我想用《交互設(shè)計(jì)精髓4》里面的關(guān)于統(tǒng)一性的介紹和我對(duì)統(tǒng)一性的認(rèn)識(shí)做一下補(bǔ)充,主要概括為以下兩點(diǎn):
1、統(tǒng)一性的益處
統(tǒng)一意味著軟件產(chǎn)品的不同模塊要有相似的外觀、感覺(jué)和行為;
統(tǒng)一改善了易用性與易學(xué)性,降低了用戶的學(xué)習(xí)成本,也就降低了客戶培訓(xùn)與技術(shù)支持的費(fèi)用;
提高了設(shè)計(jì)和代碼的重復(fù)利用,減少了開(kāi)發(fā)時(shí)間和工作量;
統(tǒng)一可以創(chuàng)造出井井有條的感覺(jué),使用戶感到舒服;
給用戶留下一個(gè)規(guī)范統(tǒng)一的印象,更容易使用戶認(rèn)可產(chǎn)品開(kāi)發(fā)者的專業(yè)度,從而提升用戶對(duì)產(chǎn)品的信任感。
2、如何做到統(tǒng)一
建立關(guān)系:經(jīng)常同時(shí)使用的元素在空間上組織在一起,減少鼠標(biāo)的移動(dòng);有相似功能的元素,在視覺(jué)上組織在一起,即視覺(jué)元素和行為元素保持一致。
利用網(wǎng)格系統(tǒng)對(duì)齊視覺(jué)元素:這是設(shè)計(jì)師幫助用戶有組織而系統(tǒng)地體驗(yàn)產(chǎn)品的一個(gè)重要途徑。
一致的空間:如果屏幕上的兩個(gè)區(qū)域要求使用差不多大的空間,那就設(shè)成完全相同;如果兩個(gè)區(qū)域需要不同大小,那就做成明顯的不同,如果做不到完全一致就加大差異,因?yàn)榧?xì)微的差異會(huì)讓用戶感覺(jué)不穩(wěn)定
一致的間距和定位:如果屏幕的標(biāo)題部分始終精確的出現(xiàn)在同一位置,用戶就無(wú)需思考或者瀏覽界面,一致的間距和定位可以輔助人們內(nèi)在的視覺(jué)處理機(jī)制,可以極大的提高屏幕的可讀性。
重復(fù)利用元素:這樣用戶只需要學(xué)習(xí)一次
三、如何設(shè)計(jì)導(dǎo)航
人們通常獲得導(dǎo)向的方法是,粗略的掃視一遍頁(yè)面,看看自己有哪些選擇,并且快速過(guò)濾掉哪些無(wú)關(guān)自己興趣的內(nèi)容。
設(shè)計(jì)導(dǎo)航時(shí)要讓用戶感覺(jué)自己才是主人,采用動(dòng)賓詞組設(shè)計(jì)導(dǎo)航,比如“創(chuàng)建頁(yè)面”,這就讓用戶感覺(jué)自己正在指揮軟件,他們是領(lǐng)導(dǎo)者,而不是被領(lǐng)導(dǎo)者。
四、創(chuàng)建鏈接
在很多網(wǎng)站都會(huì)有各種各樣的鏈接,這些鏈接按照時(shí)間,相關(guān)度、點(diǎn)擊率等種種順序進(jìn)行排列,很多網(wǎng)站只是這樣單純的排列,很少去做細(xì)節(jié)上的設(shè)計(jì)。作者舉了一個(gè)例子:

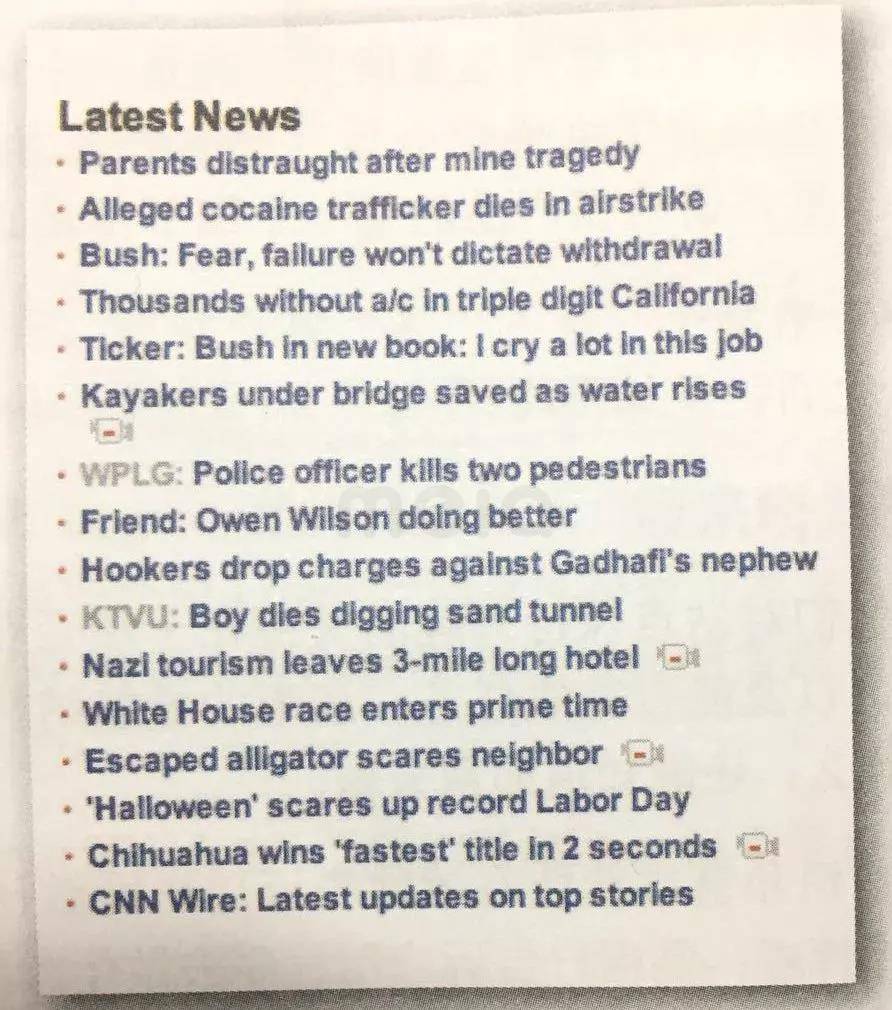
△ 這是某公司內(nèi)部網(wǎng)首頁(yè)的新聞列表,目的是讓該公司的員工隨時(shí)了解最新事件,是按照時(shí)間順序排列。
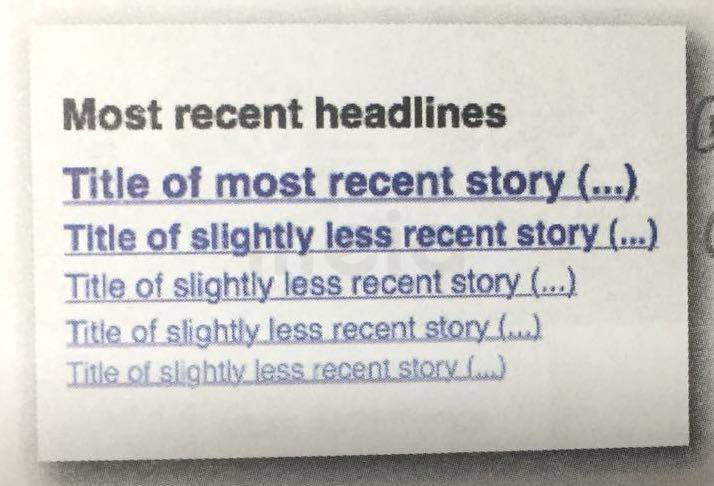
經(jīng)作者的重新設(shè)計(jì),如下:

設(shè)計(jì)思考:這些鏈接里最新事件往往是最重要的;如何讓用戶看明白鏈接是按時(shí)間順序排列的;
運(yùn)用到的設(shè)計(jì)方法:讓環(huán)境提示成為引導(dǎo)的線索,就像日本站臺(tái)在列車(chē)快要進(jìn)站時(shí)會(huì)播放獨(dú)特的音樂(lè),這段獨(dú)有的音樂(lè)能有效的引起乘客的注意,從而提早準(zhǔn)備下車(chē),作者嘗試把環(huán)境提示這一概念應(yīng)用到鏈接列表中。
首先改變字號(hào),由大到小的字號(hào)變化,將鏈接的優(yōu)先級(jí)很好的表現(xiàn)出來(lái);由深變淺的字色創(chuàng)造一種年代感,使用戶非常清晰的明白什么最重要。
作者從列車(chē)到站播放音樂(lè)得到的靈感應(yīng)用到設(shè)計(jì)中,所以我們平常就應(yīng)該多出去溜達(dá)溜達(dá),多觀察生活,開(kāi)闊視野,看看身邊有什么能激發(fā)靈感,提升自己的設(shè)計(jì)。
第二部分:學(xué)習(xí)
這一部分主要講如何更清晰明了的與用戶溝通,首先通過(guò)兩個(gè)例子討論如何修改文字來(lái)傳達(dá)更多的含義,第三個(gè)例子討論當(dāng)文字無(wú)法勝任時(shí),如何使用視頻來(lái)彌補(bǔ)。
1、網(wǎng)站文字描述
用戶通常不會(huì)在網(wǎng)站上閱讀文字,他們只是掃描,如果是很長(zhǎng)的介紹性文字,他們往往會(huì)直接忽略,篇幅短的文字才有可能吸引注意。對(duì)用戶來(lái)說(shuō),一個(gè)簡(jiǎn)短的句子遠(yuǎn)比一大段文字要有意義,重要的不是提供的信息量有多大,而是能否給他們提供真正需要的信息。
2、視頻的應(yīng)用
當(dāng)用文字無(wú)法描述一件事的時(shí)候,學(xué)會(huì)用視頻的方式。
第三部分:搜索
這部分主要講了三部分內(nèi)容,分別是:搜索本身;搜索結(jié)果列表;精煉搜索條件得到最有效的結(jié)果。
1、采用自動(dòng)完成搜索
好處:自動(dòng)完成搜索是指系統(tǒng)能夠嘗試猜測(cè)用戶輸入的文字,并且動(dòng)態(tài)的搜索出適配的結(jié)構(gòu),然后推薦給用戶,輔助他們完成輸入。這樣做能夠避免用戶打錯(cuò)字,從而確保搜索更有效率,同時(shí)還能避免用戶搜索數(shù)據(jù)庫(kù)中存在的詞匯之外的新命名。

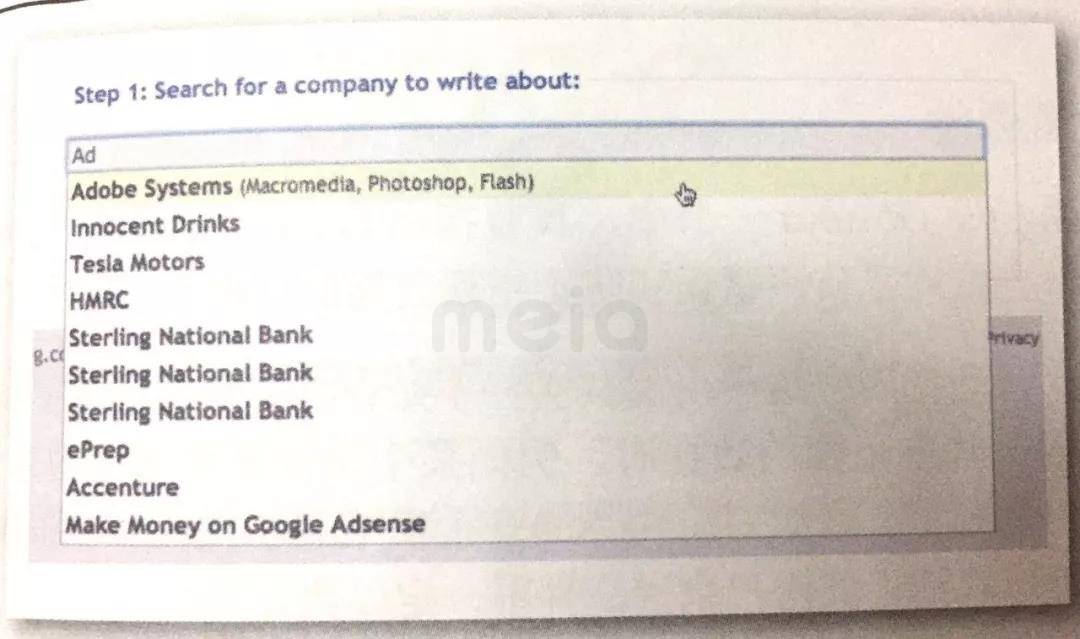
△作者舉的例子:DTRT的案例中,這種自動(dòng)完成搜索的輸入框一方面可以防止用戶打錯(cuò)字,同時(shí)避免了用戶添加各種各樣的新名字。
局限性:自動(dòng)完成功能可能會(huì)誘導(dǎo)用戶放棄自己本來(lái)正確的想法,而去選擇網(wǎng)站推薦的但其實(shí)效率較低的搜索詞匯,這樣我們可以通過(guò)在輸入的字符數(shù)足以讓推薦詞有意義之前,不要顯示推薦詞將字符限定在3~4個(gè)
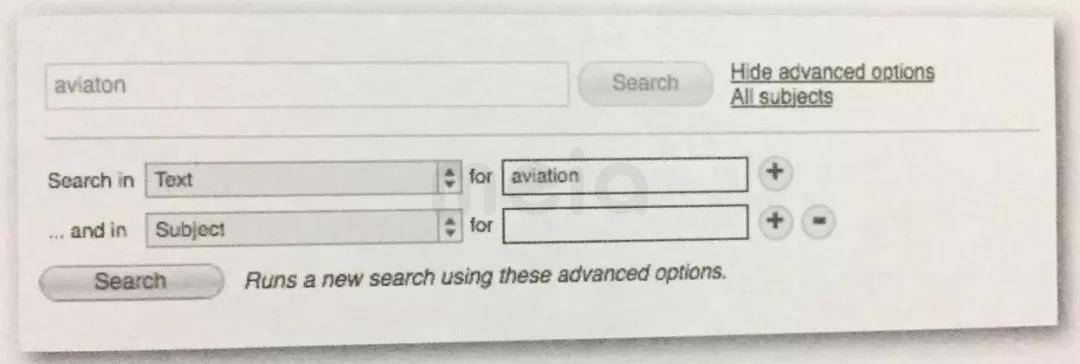
2、 高級(jí)搜索要簡(jiǎn)潔
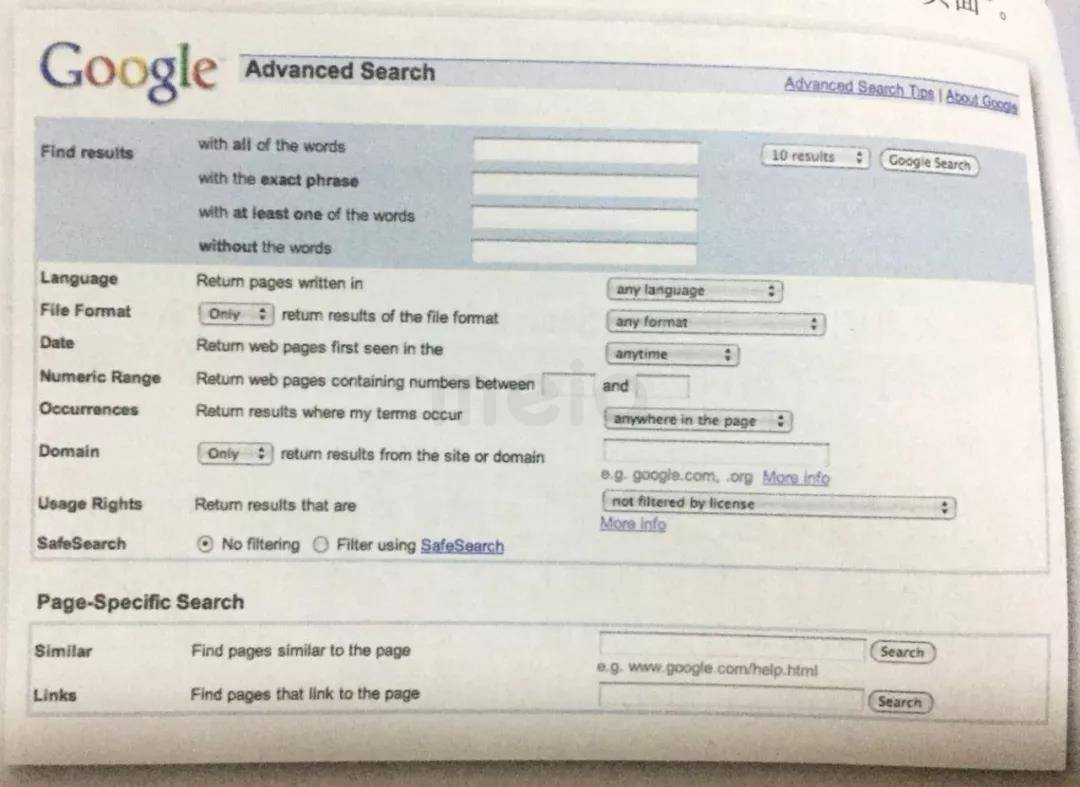
什么是高級(jí)搜索:很多網(wǎng)站有一個(gè)快捷搜索按鈕外,還有一個(gè)高級(jí)搜索選項(xiàng)以滿足用戶需求,如下圖的谷歌瀏覽器(現(xiàn)在的谷歌瀏覽器已做了簡(jiǎn)化設(shè)計(jì),下圖是作者編輯書(shū)籍時(shí)的版本)

△很復(fù)雜,點(diǎn)擊高級(jí)搜索后立馬跳出很多的選項(xiàng),且一些選項(xiàng)用戶根本不需要,那些需要高級(jí)搜索的用戶其實(shí)只需要很少的選項(xiàng),用戶的行為模式告訴我們,沒(méi)有必要一次把所有選項(xiàng)都顯示出來(lái),最好能只在有必要的時(shí)候才增加選項(xiàng)。
作者用了遞進(jìn)顯示的設(shè)計(jì)方法,能根據(jù)實(shí)際需要而逐步顯示控件。下圖是作者的設(shè)計(jì)方案:

主要做了這么幾點(diǎn)改變:
1、點(diǎn)擊高級(jí)搜索,只增加一個(gè)搜索條件,如果有需要,點(diǎn)擊增加按鈕,可以再增加一個(gè)搜索條件,這樣就避免了突然出現(xiàn)一大堆用戶可能用不到的搜索條件。
2、當(dāng)使用高級(jí)搜索時(shí),簡(jiǎn)單搜索按鈕失效,這樣用戶就不會(huì)被兩個(gè)搜索按鈕所混淆視聽(tīng)。
第四部分:深入
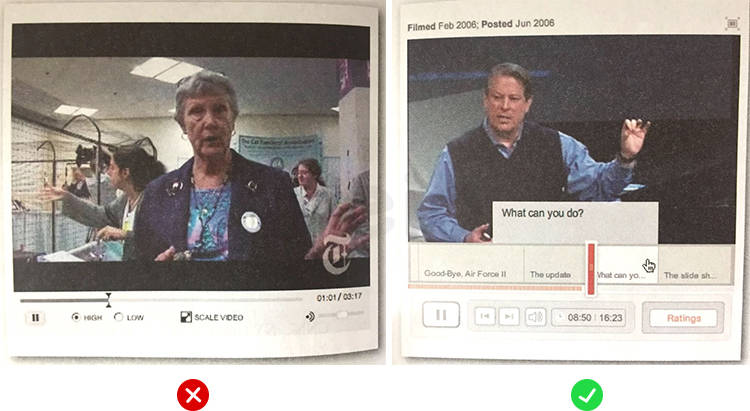
1、如何設(shè)計(jì)視頻播放器
讓按鈕更易于用戶操作;

除此之外,作者做的改進(jìn)還有:
把較長(zhǎng)的視頻劃分成小章節(jié),用戶可以自行選擇播放自己想要觀看的那一部分,比如將一段某人演講的視頻根據(jù)不同的主題劃分成不同的部分,這樣用戶就可以很輕松的去選擇自己想要看的那一章節(jié),而不是必須把視頻全部看完;
添加視頻標(biāo)題,讓用戶明白自己在看的視頻的大致內(nèi)容。
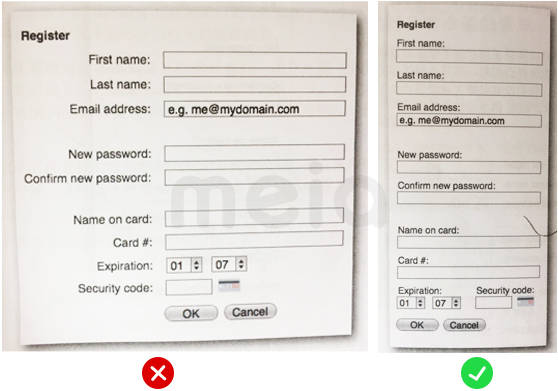
2、如何設(shè)計(jì)表單
采用單列布局,左右兩列的布局會(huì)降低用戶往下瀏覽的速度;
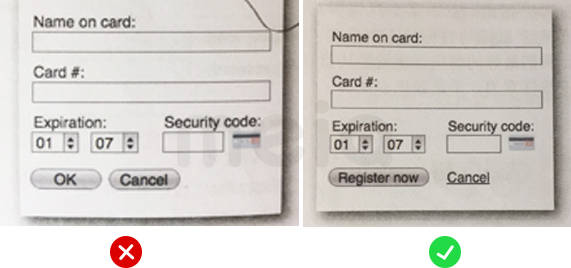
讓“確定、取消”按鈕更完美,把確定按鈕與頁(yè)面左對(duì)齊,首先左對(duì)齊使所有的元素依靠左邊順勢(shì)而下,從表單頂部到底部形成了一條很好看的直線,這是一種美學(xué)上的選擇,其次,把確定按鈕放在左邊的原因還有一個(gè)就是那些使用tab鍵切換輸入域率先達(dá)到的是左邊的按鈕,如下圖:

按鈕上的文字「確定、取消」用更加生動(dòng)確切的文字替換。如下圖:

以上是作者表達(dá)的觀點(diǎn),其中按鈕的擺放位置和對(duì)齊方式,我并不是很贊同。在日常的交互設(shè)計(jì)中,我們經(jīng)常會(huì)遇到這樣的問(wèn)題,如「確定」按鈕放在左邊還是右邊?如何對(duì)齊?禁用狀態(tài)的按鈕是顯示還是隱藏?「確定」按鈕的優(yōu)先級(jí)高還是「取消」按鈕的優(yōu)先級(jí)高?按鈕的形狀設(shè)計(jì)成直角矩形還是圓角矩形或者其他形狀等等一系列問(wèn)題,在今天的分享里對(duì)這部分內(nèi)容就不再做過(guò)多的探討了。
3. Wizard 向?qū)?/strong>
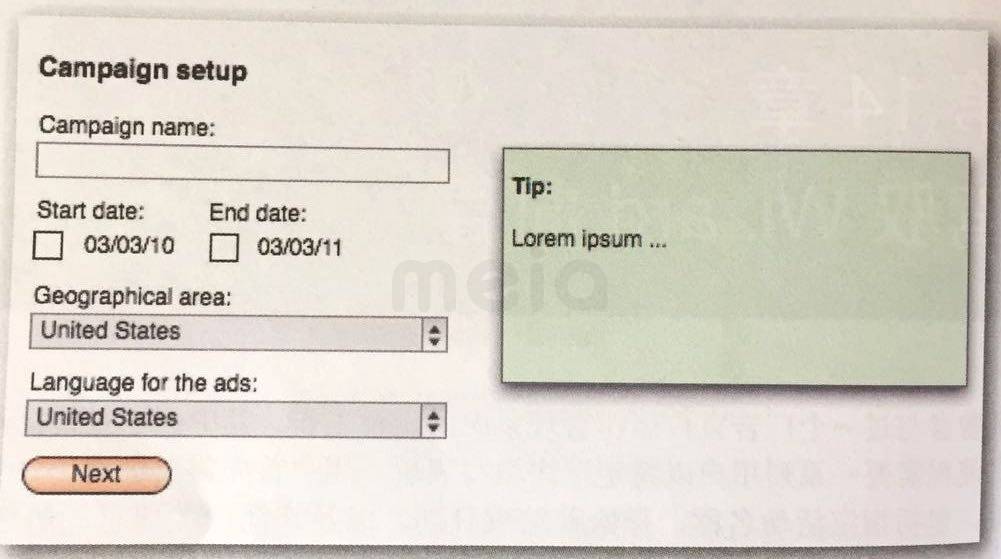
有時(shí)候我們填寫(xiě)一個(gè)表單,在填寫(xiě)完頁(yè)面上的表單單擊下一步時(shí),下一個(gè)步驟又會(huì)載入一個(gè)新的頁(yè)面,然后繼續(xù)填寫(xiě)后,又出現(xiàn)另一個(gè)表單,這會(huì)使用戶產(chǎn)生疑惑并且失去耐心,如下圖 :

如何去除用戶的挫敗感?我們需要讓他們預(yù)先知道總共有多少個(gè)步驟,同時(shí)應(yīng)該告訴他們?nèi)ミ^(guò)哪,現(xiàn)在在哪,將來(lái)還要去哪。
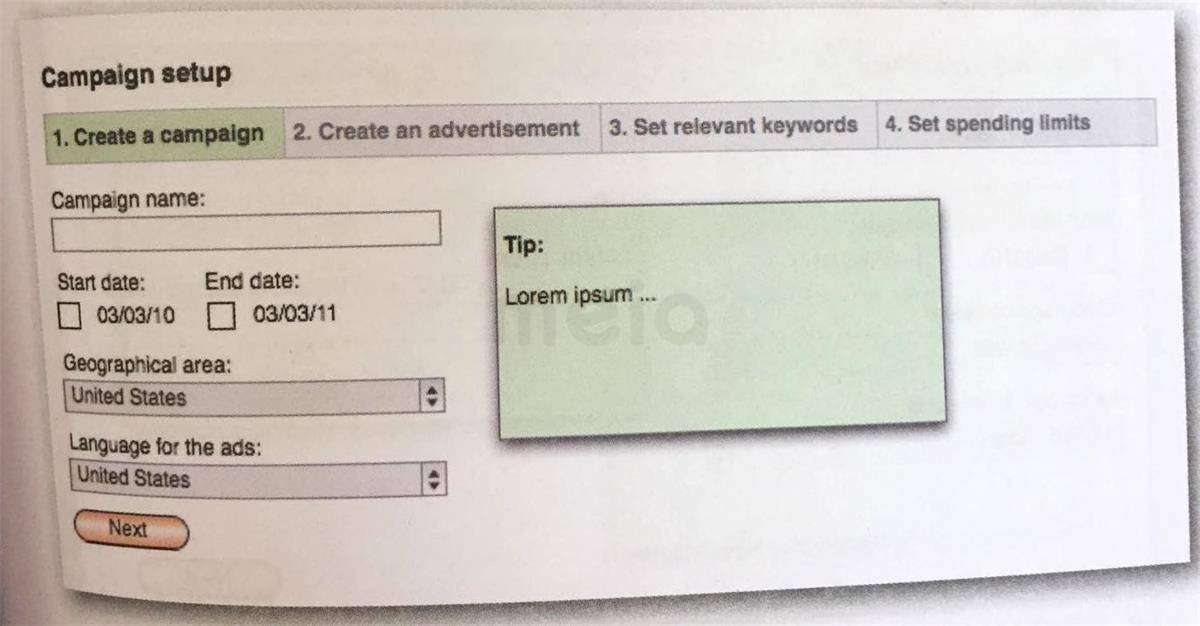
首先為每一個(gè)步驟加一個(gè)描述標(biāo)題欄,將所有的步驟名稱都展示給用戶,且正在進(jìn)行的步驟是可編輯的,隨后的步驟是不可點(diǎn)擊狀態(tài),因此用戶不能隨意弄錯(cuò)順序,完成前一步,下一步的操作才會(huì)進(jìn)行,作者給出的方案如下:

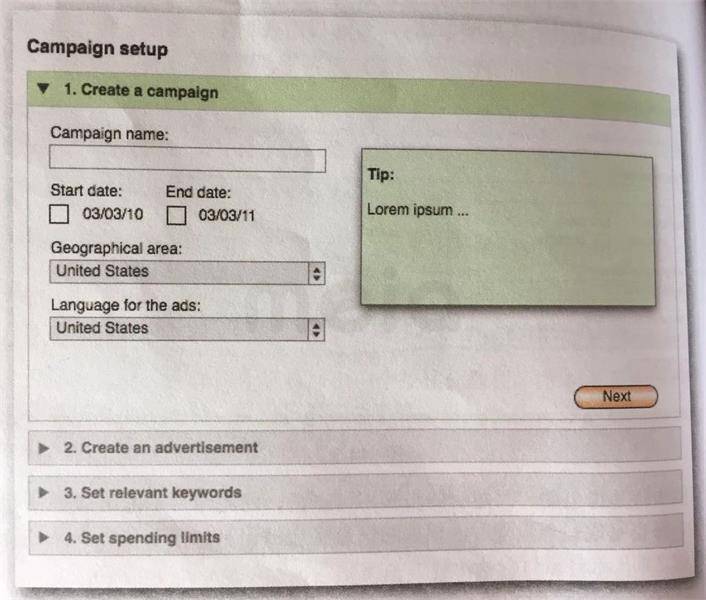
上述方案的局限性是,網(wǎng)頁(yè)的橫向空間是有限的,如果步驟過(guò)多,會(huì)出現(xiàn)橫向滾動(dòng)條。對(duì)用戶來(lái)說(shuō),操作橫向滾動(dòng)條相當(dāng)麻煩,但是網(wǎng)頁(yè)的垂直方向是無(wú)限的,所以改進(jìn)方案是:

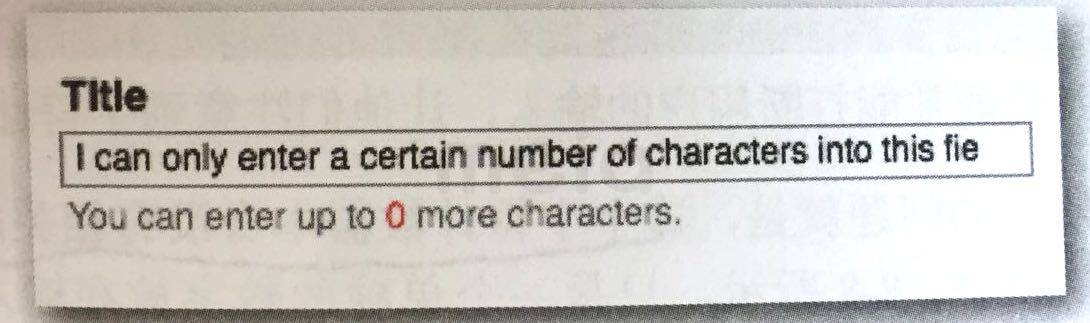
4. 有字符數(shù)限制的輸入框的設(shè)計(jì)
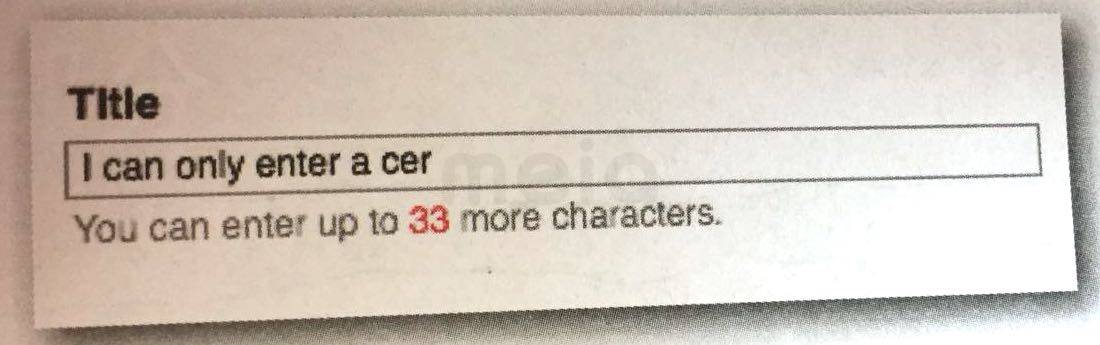
首先,在用戶開(kāi)始輸入之前,就提示用戶,只能輸入的字符的限制數(shù);在用戶輸入的過(guò)程中,為了避免用戶去數(shù)自己還可以輸入多少字,應(yīng)設(shè)置隨字?jǐn)?shù)變化的計(jì)數(shù)器;通過(guò)改變數(shù)字的樣式(顏色、粗細(xì)、大小)來(lái)提醒用戶,可以輸入的字符數(shù)已經(jīng)不多了。方案如下:


第五部分:參與
這部分內(nèi)容我把自己認(rèn)為比較精華的分享給大家,很多細(xì)節(jié)的描述就不再贅述了。
評(píng)分系統(tǒng)的設(shè)計(jì)
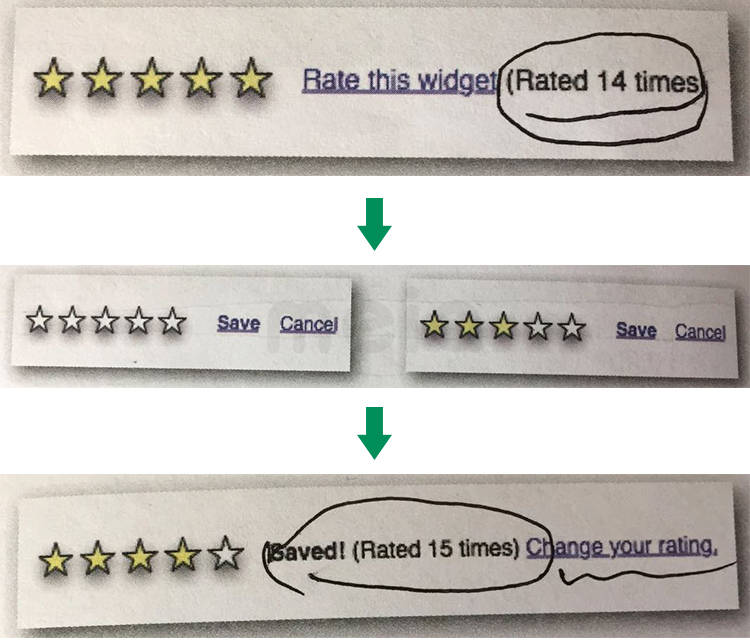
評(píng)分版面一般分為兩部分,一部分是展示版面,告訴用戶現(xiàn)在已經(jīng)有的評(píng)定結(jié)果,另一部分是編輯版面,用戶可以對(duì)某事物進(jìn)行評(píng)分。一些網(wǎng)站在設(shè)計(jì)的時(shí)候只需要點(diǎn)擊某顆星,除了星星從白變黃,無(wú)法得到其他的反饋,會(huì)使用戶困惑自己到底有沒(méi)有評(píng)分成功。雖然這個(gè)交互過(guò)程很簡(jiǎn)單,但是用戶體驗(yàn)不好,我們不能為了簡(jiǎn)單而簡(jiǎn)單。好的交互不是說(shuō)讓用戶用最少的步驟完成任務(wù),而是讓用戶的每一步都得到反饋,效率并不是所有問(wèn)題的答案,比效率更重要的是清晰。
作者給出的解決方案如下:

第六部分:管理信息
1. 自定義標(biāo)簽
每個(gè)人的思考方式不一樣,想到的標(biāo)簽就不一樣,不同的人可能會(huì)為一個(gè)標(biāo)簽創(chuàng)建多種版本,所以我們需要某種方法來(lái)偵測(cè)那些相似的標(biāo)簽,并且讓用戶能為想標(biāo)記的內(nèi)容選擇已有的標(biāo)簽。
第一種方法是網(wǎng)站應(yīng)該像 Google 那樣提供自動(dòng)完成的功能(上面我們已經(jīng)說(shuō)過(guò)了)。
第二種方法是用戶輸入標(biāo)簽后,系統(tǒng)搜索出近似的標(biāo)簽,然后在下一個(gè)頁(yè)面中陳列出來(lái),這個(gè)頁(yè)面可以用文字向用戶解釋他可以把新標(biāo)簽和那些已經(jīng)被其他人創(chuàng)建的標(biāo)簽相匹配。
2. 啟發(fā)式的設(shè)計(jì)
通過(guò)啟發(fā)式的設(shè)計(jì)讓用戶提高使用效率,并且保持從一個(gè)界面到下一個(gè)界面的一致性和連貫性,同時(shí)通過(guò)設(shè)計(jì)元素讓交互變得更易學(xué)習(xí),并且能重復(fù)同種交互行為。每一個(gè)交互行為的每一個(gè)步驟都需要盡可能的簡(jiǎn)單和清楚,特別在「操作」?fàn)顟B(tài)中。
3. 為改變(更新)而設(shè)計(jì)
為發(fā)布的新版本設(shè)定明確的時(shí)間,提前給用戶準(zhǔn)確的信息,而不是毫無(wú)預(yù)告的發(fā)布新版本,給用戶造成困擾,可以通過(guò)給用戶發(fā)送郵件的方式,那些積極的用戶會(huì)對(duì)新版本很感興趣然后告訴更多的朋友;普通用戶則會(huì)獲得足夠的預(yù)警;那些曾注冊(cè)過(guò)而又廢棄的,但是沒(méi)有刪除賬號(hào)的用戶,則會(huì)被提醒而再一次訪問(wèn)我們的網(wǎng)站。
第七部分 :離開(kāi)
用戶退出后,動(dòng)員用戶再次登錄
用戶退出之后,再次回到登錄頁(yè)面,對(duì)登錄頁(yè)面進(jìn)行再營(yíng)銷,通過(guò)添加營(yíng)銷推廣網(wǎng)站的內(nèi)容,鼓勵(lì)和慫恿用戶再次登錄,而不是讓退出變得很復(fù)雜,拖住用戶不讓其退出。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)