巧用漸變色打造精致移動端APP
漸變色是指某個物體的顏色從明到暗,或由深轉(zhuǎn)淺,或是從一個色彩緩慢過渡到另一個色彩,充滿變幻無窮的神秘浪漫氣息的顏色。在扁平化設(shè)計剛剛興起時,漸變是設(shè)計師們避之不及的設(shè)計手法。然而自從Instagram把經(jīng)典的寶麗來相機logo更改為色彩鮮亮的扁平化圖標(biāo)以來,漸變色逐漸回歸到了人們的視野之中,也逐漸成為了近年來移動APP設(shè)計的主要風(fēng)潮之一。

漸變色興起的原因在于扁平化風(fēng)格極其容易造成同質(zhì)性,設(shè)計師如果需要追求視覺豐富度的設(shè)計語言,多數(shù)會運用插畫設(shè)計和動效設(shè)計讓自己的設(shè)計脫穎而出,但是這些技巧短時間內(nèi)難以快速掌握。
而漸變色在實際的設(shè)計中簡單實用,可以高效率地提高設(shè)計的格調(diào);更具視覺沖擊的特點能夠牢牢抓住用戶眼球;簡潔的圖形和高飽和度的漸變色又能夠較好兼顧設(shè)計的便利度和視覺的分量感。在漸變色設(shè)計風(fēng)潮回歸的背景下,我們一起來看看漸變色在移動APP中常見的表現(xiàn)手法。
一、線性漸變
線性漸變是漸變設(shè)計中基礎(chǔ)的表現(xiàn)手法之一,也是最常見的創(chuàng)作手法之一。一般來說,漸變的方式按照方向分為三種:橫向漸變、縱向漸變和對角漸變。下面我們來看看實例分析。
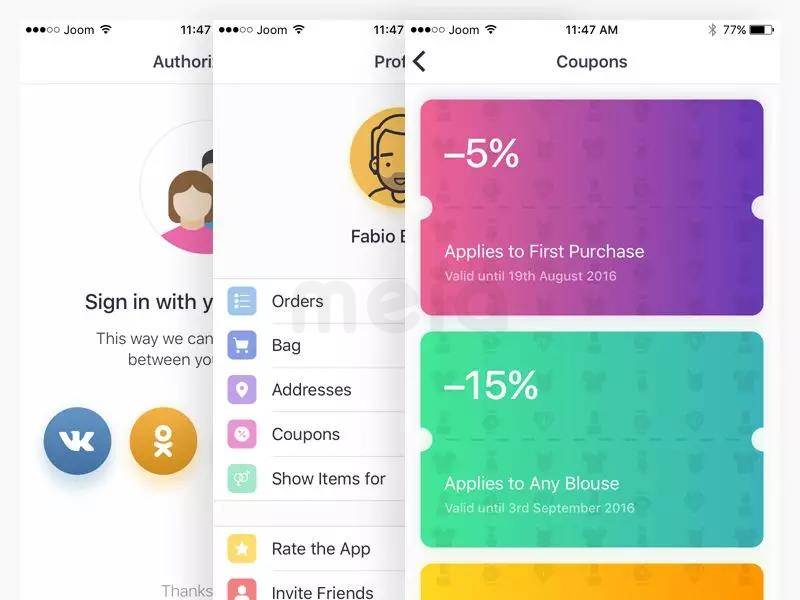
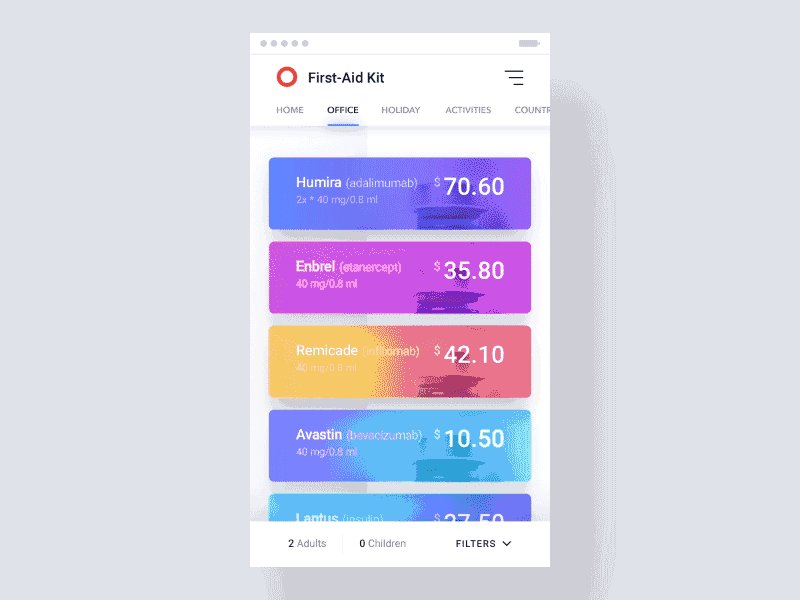
橫向漸變:
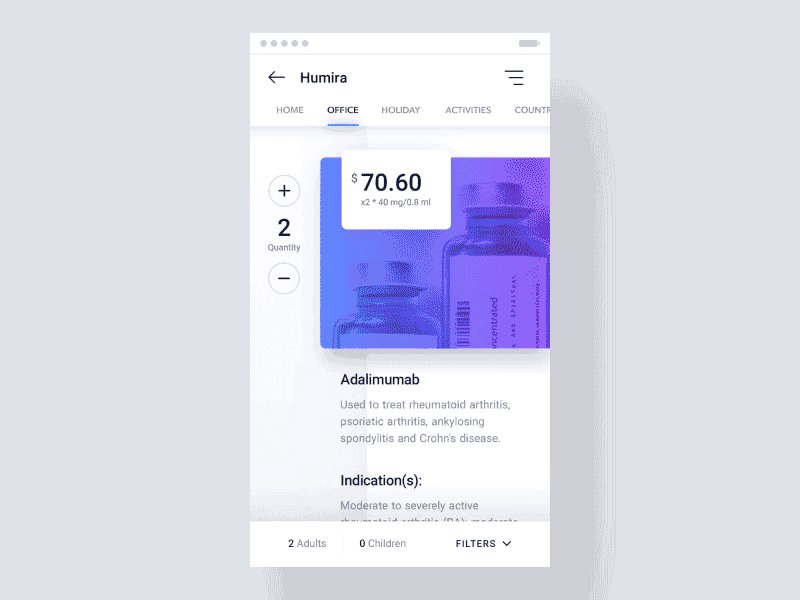
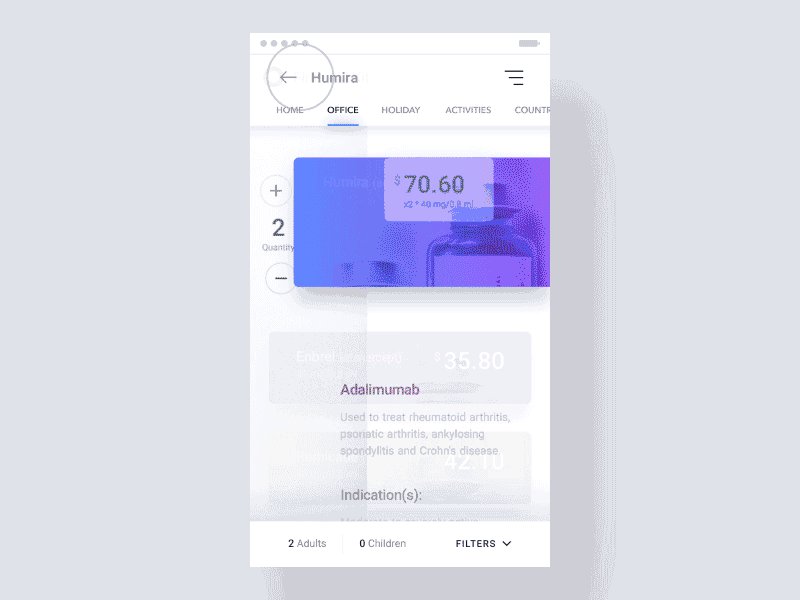
這是一款在線購物APP的概念設(shè)計,包括設(shè)置,自定義和優(yōu)惠券界面,設(shè)計師以卡片的形式呈現(xiàn)了用戶既有的優(yōu)惠券信息,每張卡片都使用了統(tǒng)一的雙色橫向漸變色,突出了卡片上的信息,整體界面極簡而高雅。

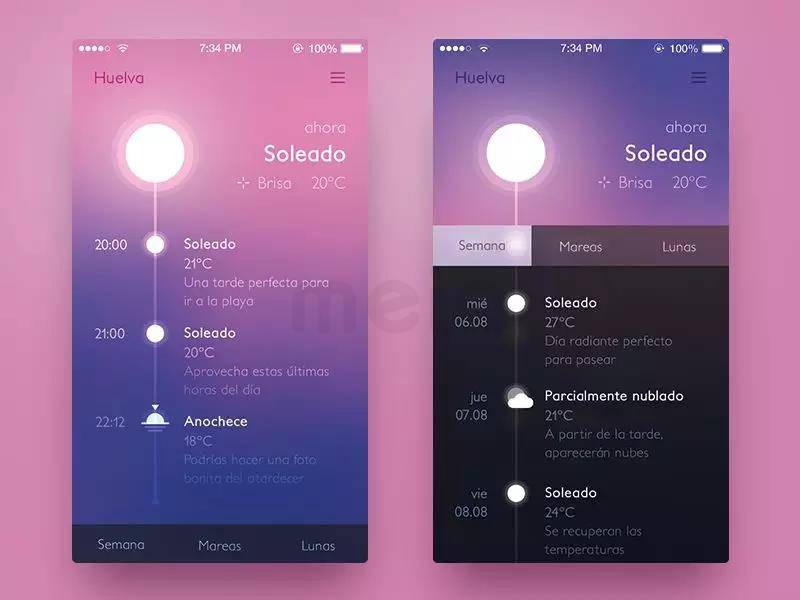
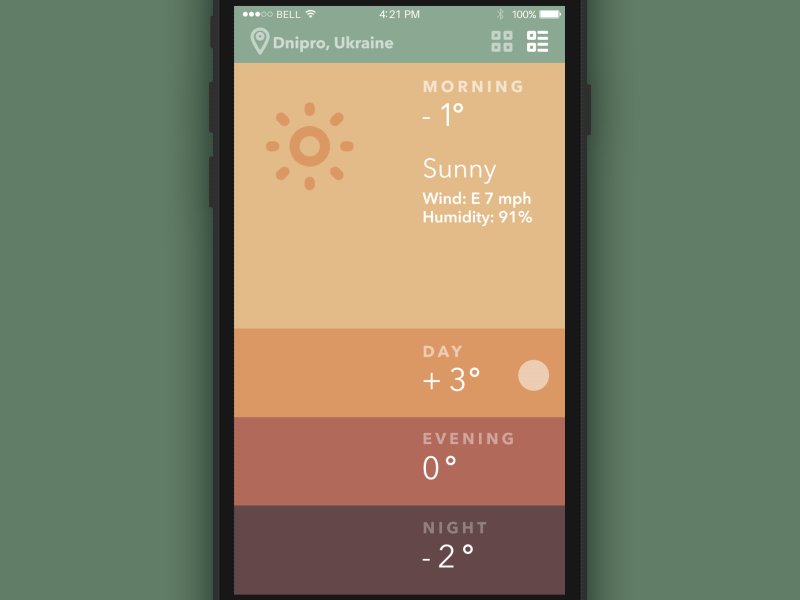
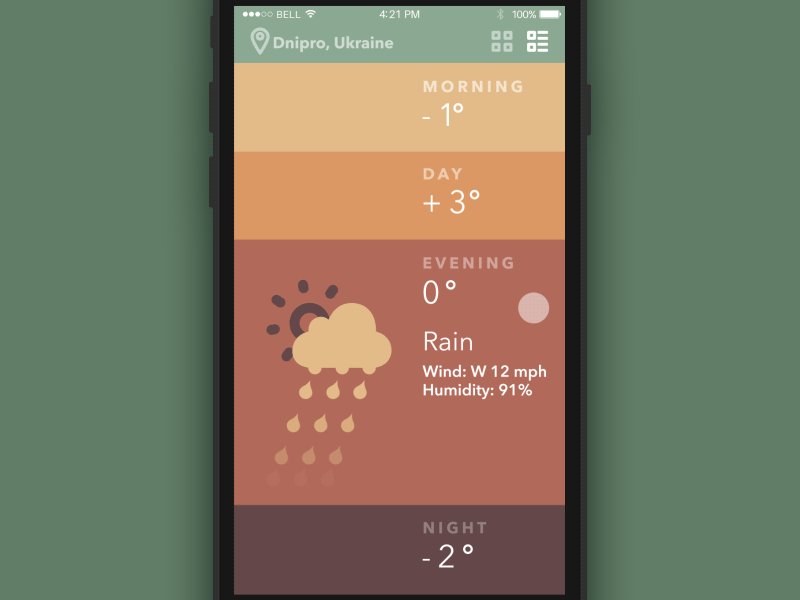
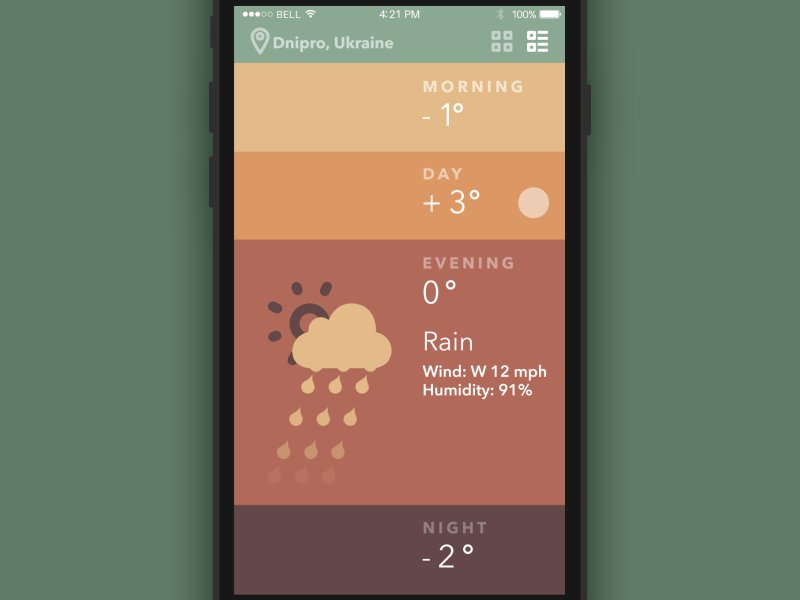
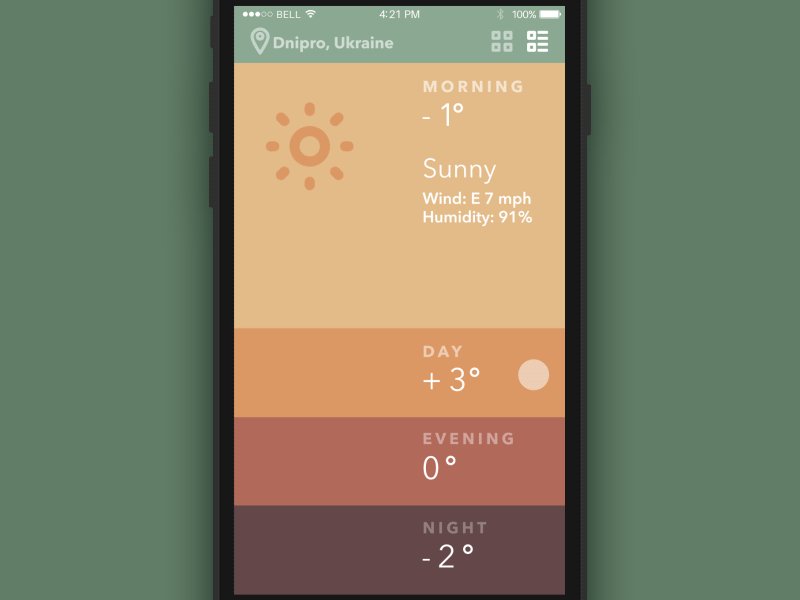
縱向漸變:
天氣類APP的界面設(shè)計怎樣才能脫穎而出?看看下面這款設(shè)計。設(shè)計師巧妙地運用雙色縱向漸變,配合APP的時間線,打造了精致的傍晚的天空漸變背景,在按照滑動查看溫度變化時,能夠獲得視覺上的時間流動觀感,主題和功能相互呼應(yīng),相得益彰。

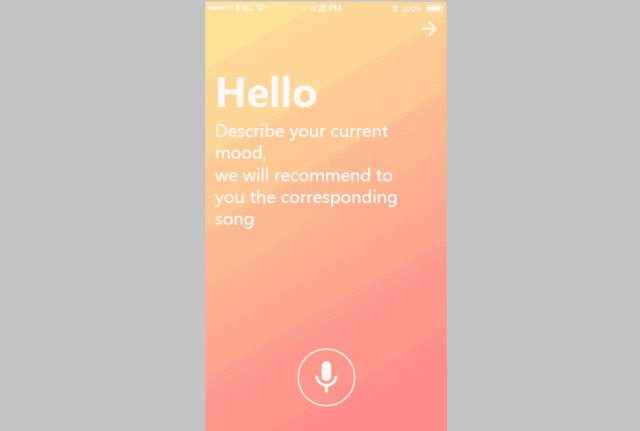
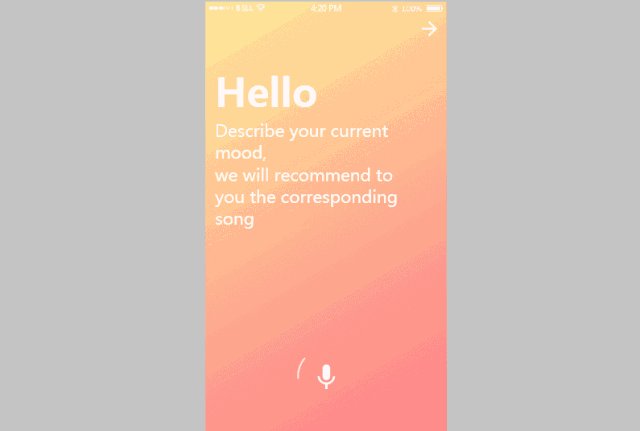
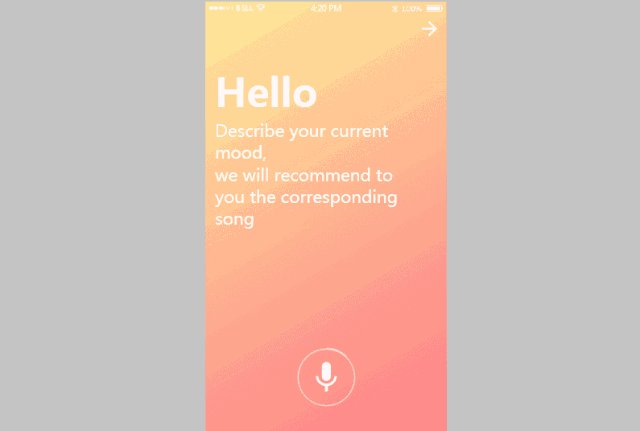
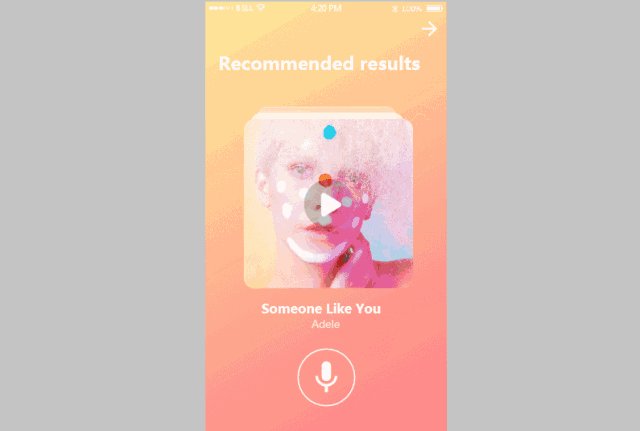
對角漸變:
這款設(shè)計是用快速原型工具Mockplus打造的音樂APP啟動頁。在功能上,當(dāng)你打開APP時,系統(tǒng)會自動詢問用戶的當(dāng)前心情狀態(tài),來自動篩選符合當(dāng)前心情的音樂,實現(xiàn)智能推送。設(shè)計師巧妙地運用了對角的漸變色作為背景,暖色調(diào)的漸變背景使界面變得更加友好和親切,對角的手法使界面更加活潑動感富有層次,帶給用戶柔和人性化的AI產(chǎn)品體驗。

二、圖片上的漸變色疊加

作為一種設(shè)計趨勢,在圖片上疊加色彩已經(jīng)流行了相當(dāng)長的一段時間。而從圖片上的單色色彩疊加,到漸變色的疊加,是一個相當(dāng)自然的“推導(dǎo)”過程。
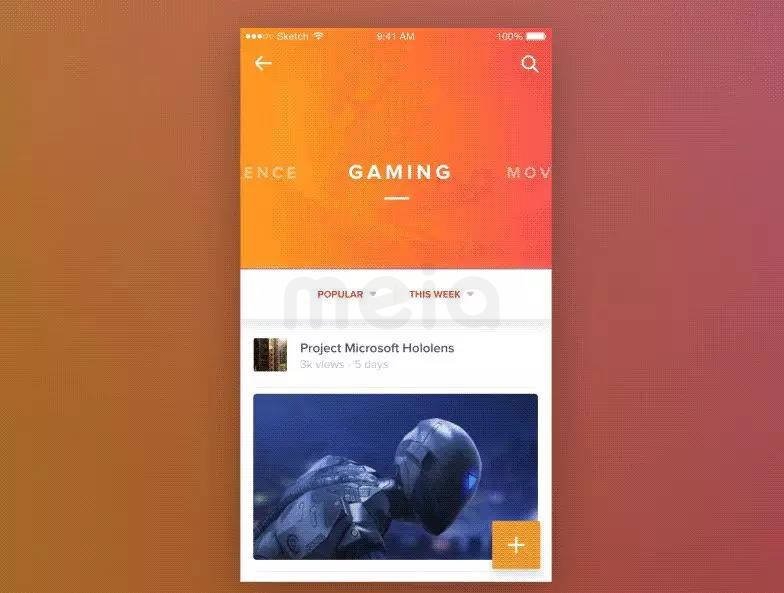
在頁面的背景、頭圖中加入漸變的色彩疊加,可以讓它們的整體感更強,從而讓用戶注意到其他的更加重要、關(guān)鍵的元素,強化頁面的可讀性。這種設(shè)計對于大圖的作用尤其明顯。此外畫面整體也會更加神秘、優(yōu)雅并且富有吸引力。
使用過程中也要注意對背景圖的挑選,圖片的內(nèi)容和色調(diào)需要保持一致,使用半透明往往能讓畫面更加細膩,但是再相互疊加后需要強化頁面信息的可讀性,不能為了裝飾而裝飾。
三、多角度多層次疊加

對于Instagram圖標(biāo)和UI的變化,團隊成員這樣說到:如果鏡頭是進入一個更大膽、更簡潔設(shè)計的橋梁,那彩虹就是帶你進入彩色漸變設(shè)計的聯(lián)結(jié)者。色彩一直就是 Instagram 最重要的一個組成部分,你能在經(jīng)典的 App 圖標(biāo)、過濾器和整個社群中的照片與視頻中見到各種不同的顏色。當(dāng)我們開始重新想象彩虹,我們更多地關(guān)注那些簡約的設(shè)計,但最終我們還是需要更多的溫度和能量來填充我們的圖形設(shè)計。
Instagram抓住了原有l(wèi)ogo的核心元素:彩虹、鏡頭和取景器,背景上用多角度多層次的疊加打造出了簡約而繽紛的彩虹意象。具體來看,這枚icon主要用了一組線性對角漸變,加兩組球形徑向漸變疊加組成,成為了漸變色運用的最驚艷的案例。

四、具有功能性的漸變效果

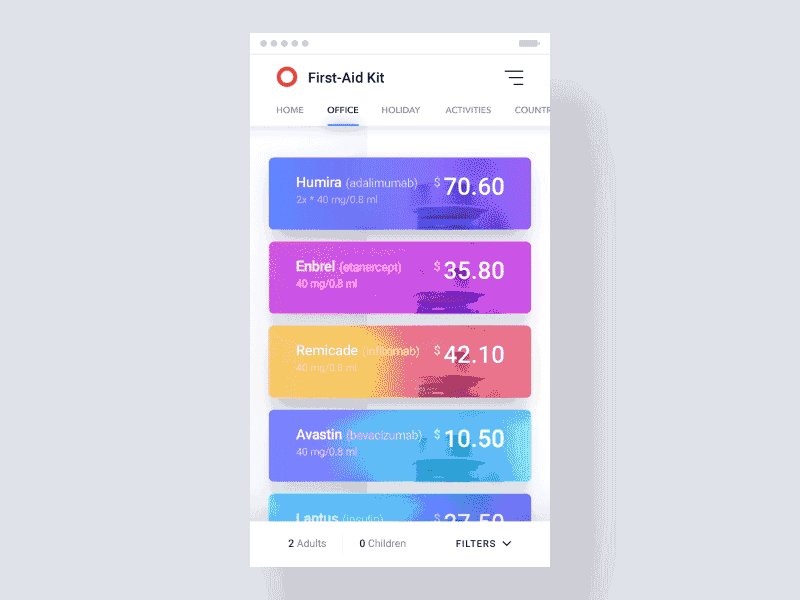
漸變色的運用也不限制于單一的背景裝飾,也可以具備一些功能性。設(shè)計師會采用相同色、同類色、近似色、對比色、補色來將每個菜單項清晰區(qū)分開,讓界面平衡在一個頻率上,這樣的畫面多姿多彩,也更富有節(jié)奏感和舒適性。
了解了漸變色在移動APP中的基本表現(xiàn)方式后,對于設(shè)計師來說,想要用好漸變色,需要在色感和色彩搭配上多下功夫。這里為大家推薦一些常用的漸變色設(shè)計工具。
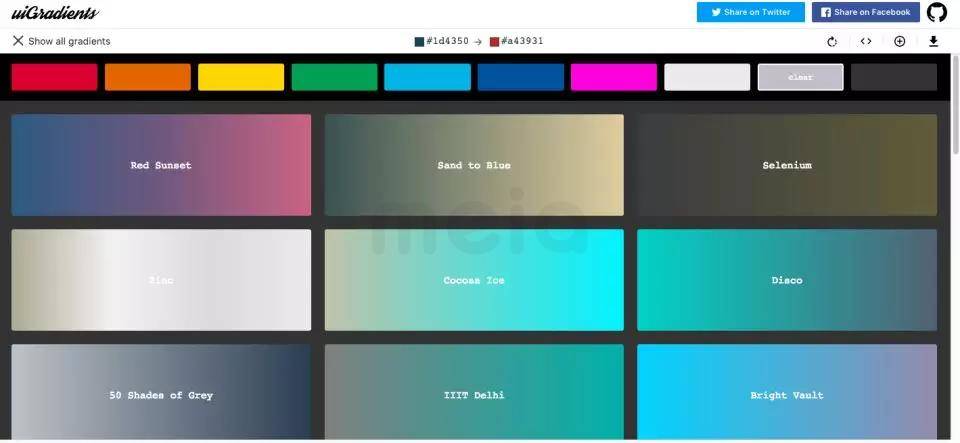
uiGradients

這款網(wǎng)站貼心地為每一種顏色搭配取了相應(yīng)的名字,點擊左上角即可瀏覽所有顏色,還可以從上面導(dǎo)航欄中選擇一種顏色,從而呈現(xiàn)出這個色系對應(yīng)的所有漸變色搭配方案,挑選到合適的后,點擊上面顯示的色值即可復(fù)制。
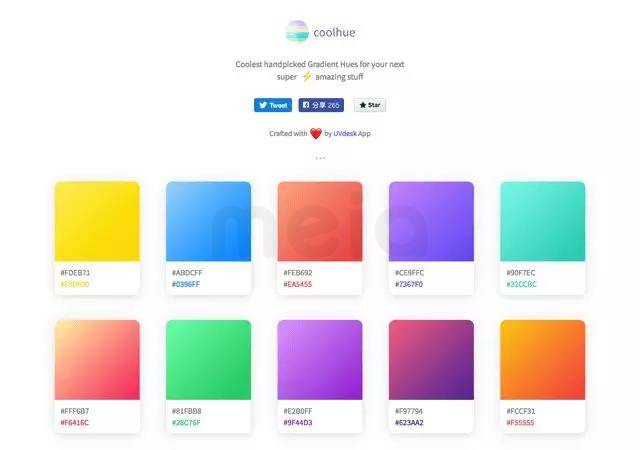
CoolHue

CoolHue是一個相當(dāng)實用的漸層背景網(wǎng)站,提供大約 30 種不同配色的漸層背景,可以免費下載為圖片格式或產(chǎn)生 CSS3 語法。只要把它加入網(wǎng)站樣式表,就能在任何區(qū)域套用漸層色彩。
小結(jié)
移動APP高速發(fā)展的背景下,漸變色也是人們審美水平不斷提高的產(chǎn)物。在UI中漸變常常配合投影和外發(fā)光使用,以增強其立體效果。雖然漸變是目前設(shè)計風(fēng)潮中的熱點,但是其獨到的表現(xiàn)方式還是要根據(jù)APP本身的需求而來,不能對功能和可讀性產(chǎn)生負面影響。





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)