原型設(shè)計(jì)|從三個(gè)方面,系統(tǒng)地畫(huà)原型
在剛進(jìn)行原型設(shè)計(jì)的時(shí)候,不具備系統(tǒng)的思考框架。往往缺少某步操作流程、頁(yè)面,控件或者是沒(méi)思考好用戶的需求及頁(yè)面設(shè)計(jì)的目的,或是整個(gè)頁(yè)面在用戶體驗(yàn)上十分粗糙。

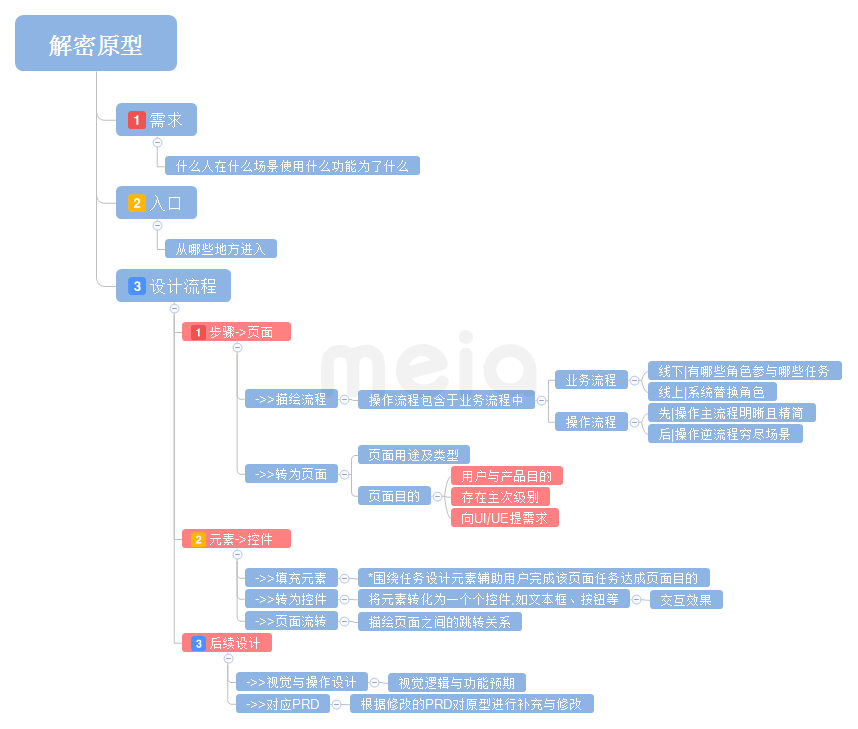
那如何從哪些方面系統(tǒng)地去畫(huà)原型?在實(shí)踐與學(xué)習(xí)之中,我個(gè)人總結(jié)為3個(gè)步驟。下面貼出我的思維導(dǎo)圖:

一、需求
首先,需求,即什么人在什么場(chǎng)景下為了什么目的使用什么功能。這里要注意要綜合用戶和我們的需求,并將其融入到產(chǎn)品設(shè)計(jì)中。比如用戶喜歡在新年期間聽(tīng)取吉祥話,求到幸運(yùn)簽;而我們希望透過(guò)這個(gè)活動(dòng)促進(jìn)用戶分享,進(jìn)而提升品牌曝光率。所以落實(shí)在產(chǎn)品設(shè)計(jì)中便是流程的趣味性及分享機(jī)制的設(shè)計(jì)。
二、入口
其次,入口,即用戶從哪些地方獲知我們的活動(dòng),或者說(shuō)用戶從哪些地方進(jìn)入活動(dòng)頁(yè)面。這里要注意收集及窮盡入口,設(shè)計(jì)時(shí)不要有遺漏,讓技術(shù)能夠完整開(kāi)發(fā),測(cè)試人員能完整測(cè)試,保證活動(dòng)的傳播效果。在自己實(shí)踐中,因?yàn)樵谌肟谔幹淮植诮淮藥讉€(gè),導(dǎo)致在項(xiàng)目后期開(kāi)發(fā)及測(cè)試對(duì)入口存在不該有的疑惑點(diǎn)。
三、設(shè)計(jì)
最后,設(shè)計(jì)。清楚知道需求與入口,但還是不太知道怎么下手原型,其實(shí)出在幾個(gè)問(wèn)題上:
1.不知道流程怎么畫(huà)。
2.不知道頁(yè)面怎么設(shè)計(jì)。
3.不知道控件怎么設(shè)計(jì)。
4.不知道用戶體驗(yàn)方面怎么設(shè)計(jì)。
我用一句話介紹我的設(shè)計(jì)思路:從步驟到頁(yè)面,從元素到控件,進(jìn)行后續(xù)設(shè)計(jì)。
1、從步驟到頁(yè)面
描繪業(yè)務(wù)流程及用戶操作流程→ 將流程轉(zhuǎn)化為頁(yè)面。首先,怎么去描繪流程?我將其分成兩點(diǎn):
(1)業(yè)務(wù)流程
首先,我們需清楚線下場(chǎng)景,明確其中有哪些人物參與哪些任務(wù)。然后回歸線上,利用系統(tǒng)替換其中的角色。比如,線下用戶求簽的場(chǎng)景中,人物包括用戶及解簽人,任務(wù)包括搖簽,出簽及解簽。系統(tǒng)可以替代解簽人的角色及其任務(wù)。
(2)操作流程
先明晰用戶操作的主流程,然后再去窮盡分支流程。不要過(guò)早地陷入分支細(xì)節(jié)中,而忽視了主流程的清晰性及簡(jiǎn)潔性,深深打擊用戶體驗(yàn)。
然后,怎么將流程轉(zhuǎn)化為頁(yè)面呢?
1.將流程命名為頁(yè)面。比如進(jìn)入活動(dòng)首頁(yè)—填寫(xiě)信息—獲取結(jié)果可依次命名為落地頁(yè)-編輯頁(yè)及結(jié)果頁(yè)。
2.明確頁(yè)面目的。好比結(jié)果頁(yè)要引導(dǎo)用戶分享。
2、從元素到控件
填充元素 → 轉(zhuǎn)化控件 → 頁(yè)面流轉(zhuǎn)
·填充元素:圍繞任務(wù)設(shè)計(jì)元素輔助用戶完成任務(wù)。比如:編輯頁(yè)的任務(wù)是填寫(xiě)信息。所以應(yīng)具備可填寫(xiě)信息的元素;為了讓用戶簡(jiǎn)單順利完成任務(wù),還需加引導(dǎo)元素。轉(zhuǎn)
·轉(zhuǎn)化控件:將元素轉(zhuǎn)化為一個(gè)個(gè)控件比如點(diǎn)擊按鈕,文本框等。比如根據(jù)“填寫(xiě)信息”設(shè)計(jì)文本框;根據(jù)“引導(dǎo)元素“設(shè)計(jì)動(dòng)畫(huà)等。
·頁(yè)面流轉(zhuǎn):通過(guò)控件描繪頁(yè)面跳轉(zhuǎn)的關(guān)系,將各頁(yè)面通過(guò)連接線連接起來(lái)。好比點(diǎn)擊編輯頁(yè)的確認(rèn)按鈕,用戶進(jìn)入結(jié)果頁(yè)。
3、進(jìn)行后續(xù)設(shè)計(jì)
包括視覺(jué)邏輯以及功能預(yù)見(jiàn)性。這里就簡(jiǎn)單提一下:
·視覺(jué)邏輯:通過(guò)上述設(shè)計(jì)步驟后,頁(yè)面就是一堆元素累積的大雜燴。所以需要有清晰的視覺(jué)層次以及良好的視覺(jué)流結(jié)構(gòu)。
·清晰的視覺(jué)層次:通過(guò)組織讓用戶意識(shí)到元素間的相關(guān)性,通過(guò)突出元素將用戶引導(dǎo)到重要的元素。良好的視覺(jué)流結(jié)構(gòu):視覺(jué)焦點(diǎn)的設(shè)置不宜過(guò)多,導(dǎo)致用戶視覺(jué)不斷跳躍。
·功能預(yù)見(jiàn)性:要讓用戶看到就知道如何操作。






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)