設計實戰!一個美觀而易用的食譜APP要如何設計?
Tubik :中國人常說,民以食為天,吃這件事情很重要。好食物往往帶來好心情。人每天的一日三餐是驅動人每天做各種各樣事情的能量來源,食物的好壞直接關系著一天的心情、情緒、狀態甚至工作和生活的點點滴滴,這也難怪食物始終都是熱門話題。而我們同樣常常借助手機和網絡,選擇更好的餐廳,點更好的外賣,或者尋找更加健康的食譜。美食和技術,也一直是緊密關聯的。無論這個和美食相關的 APP 的UI 背后的設計目標是什么,它不僅能夠幫助用戶達成目標,而且因為美食的加成,它還有著別樣的吸引力。
早些時候,我們已經就這個主題分享過不少關于UI 設計的想法,今天我們要探討的這個設計實戰,是一個關于新鮮食品的設計案例研究,這個 APP 的核心概念是食譜卡。在這個項目當中,主要的設計師是 Anton Morozov, Ernest Asanov 和 Vlad Taran,他們將會通過分析和探討來尋求最合理的內容和導航的設計。

項目目標
關于烹飪和食譜的移動端APP 的 UI 設計。

簡介
總的來說,設計師需要為喜歡烹飪的用戶設計出一款輔助制作出美食的APP,它應該擁有不斷更新的食譜數據庫,它還應該具備食材管理的功能,允許用戶根據家中現有的食材來生成相應的菜單,并且針對缺少的食材,生成相應的購物清單。
根據客戶的偏好,這款應用應該包含下列的功能:
必須的功能
·搜索欄
·過濾按鈕(包含相關結果數量和相應的過濾的信息)
·食譜卡片(食譜圖片+標題)
可選功能
·具體的食譜,各種食材的用量和配比
·烹飪時長
·卡路里
·用來關閉和隱藏食譜的X按鈕
·添加食材到購物清單的按鈕
·喜歡/保存 按鈕
·提供食譜的用戶信息
·食譜的評分
·喜歡這個食譜的用戶的數量
·主要成份
·分享按鈕
·食譜的來源和鏈接
·考慮使用哪種樣式來呈現食譜,網格還是單列
主要問題
客戶為設計團隊所提出的需求和構思當中,包含了大量的信息和想法,設計師必須通過分析優先考慮所有的要點,因為將屏幕填滿信息導致過載的風險很高。在研究和分析的基礎上,通過創建用戶使用場景來判斷食譜當中哪些信息最重要。
解決方案的探索:優點和缺點
設計師為食譜卡的展示制定了幾個不同的方案,這些方案的核心都是讓有限的移動端界面盡可能有效地、高效地展示核心數據。考慮到食譜卡是整個交互中的關鍵因素,并且最終設計師決定平衡好邏輯和情感,希望在可用性、可導航性和視覺美學之間找到平衡點。嘗試了不同的方向之后,設計師設計出了3種不同的內容布局方案。其中,創意團隊必須基于目標受眾的期望找到最接近的一個。
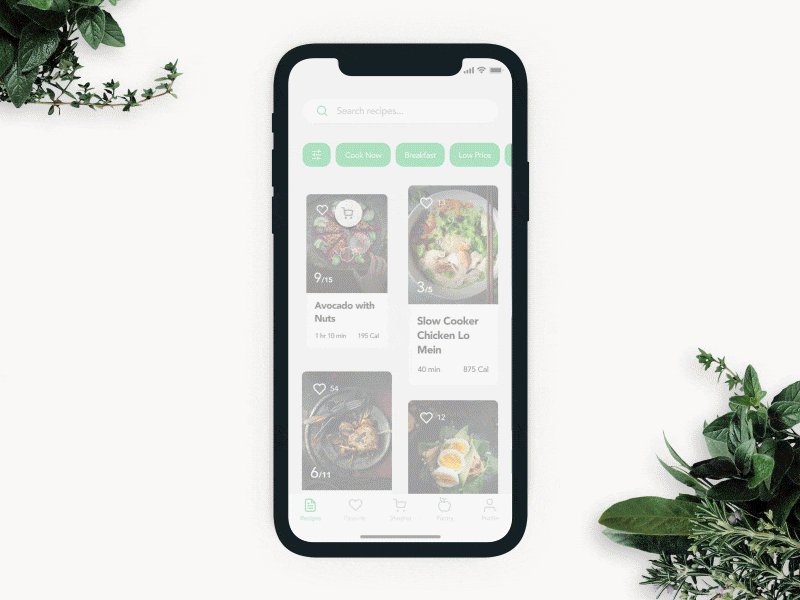
方案A:使用列表來展示食譜
·優點:可以將盡可能多的內容展示在屏幕上。
·缺點:圖片看起來太小了。

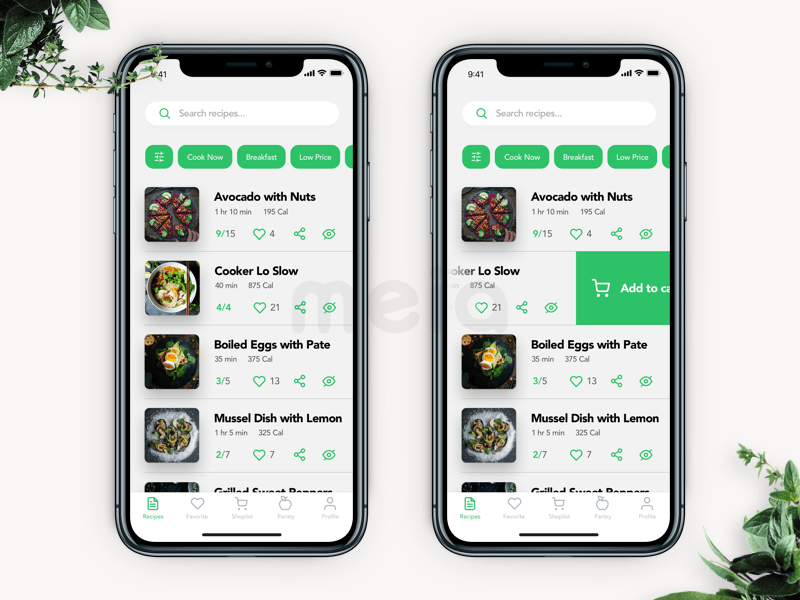
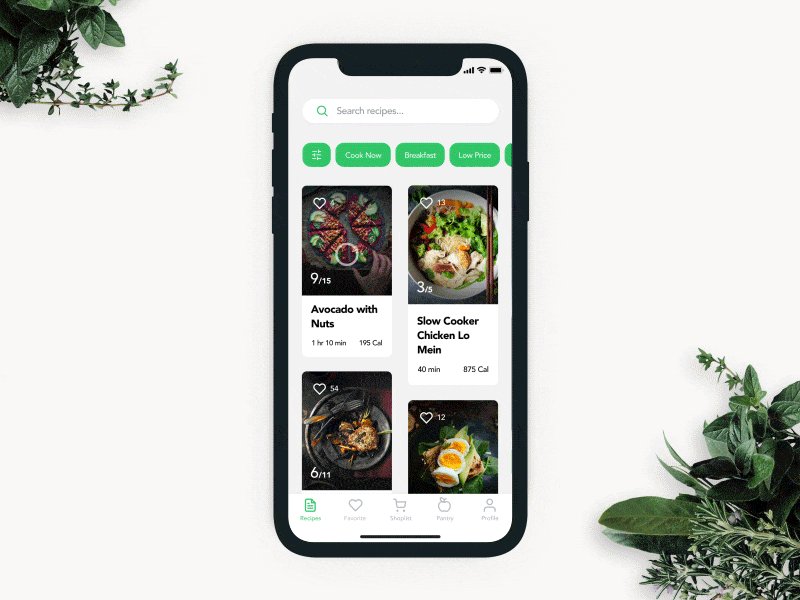
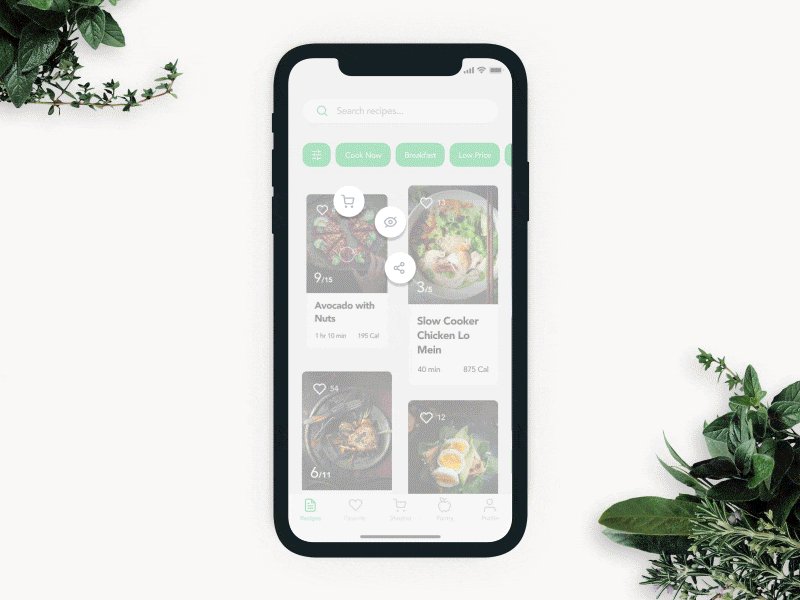
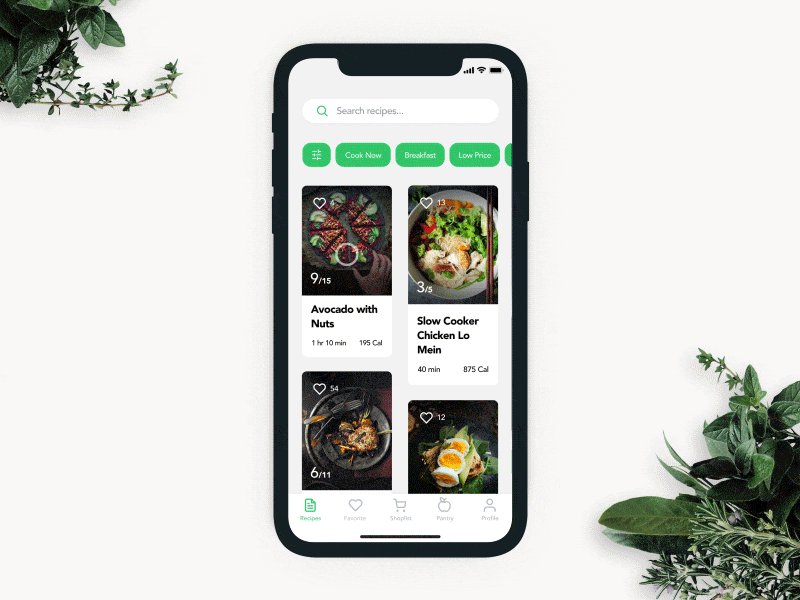
方案B:以卡片來展示食譜(類似Pinterest)
·優點:卡片有著極大的靈活度,它的高度可以輕松匹配不同類型的內容和信息。
·缺點:由于采用了雙列布局,每列的寬度都比較窄,而諸如添加食材到購物車等交互,主要是依靠長按卡片來觸發,這些交互是隱藏的,對于用戶并不夠顯著和友好。

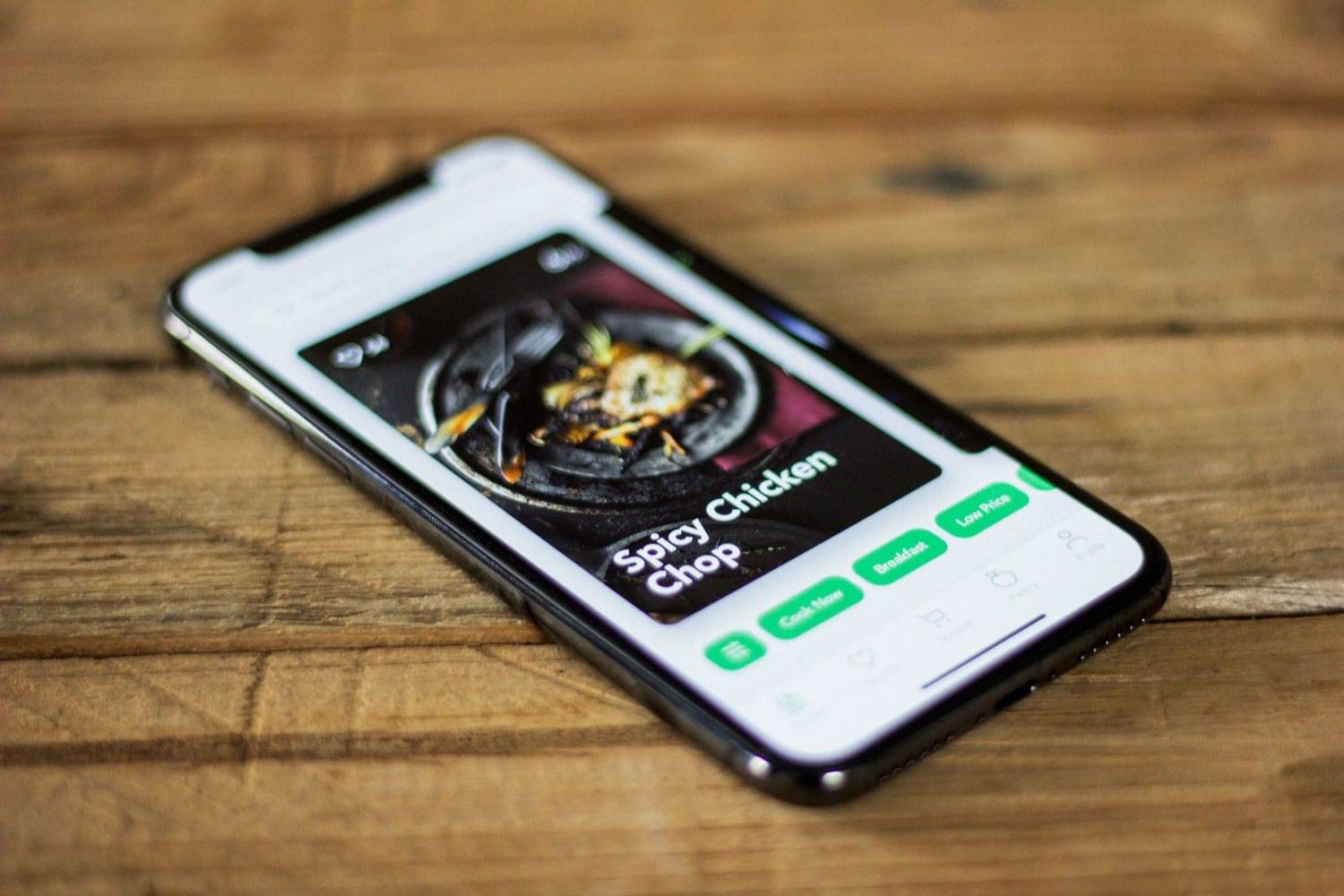
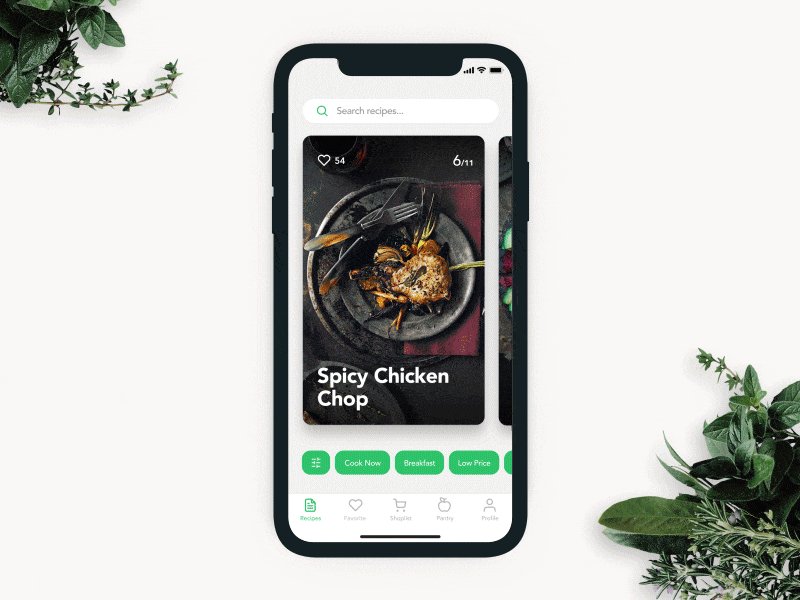
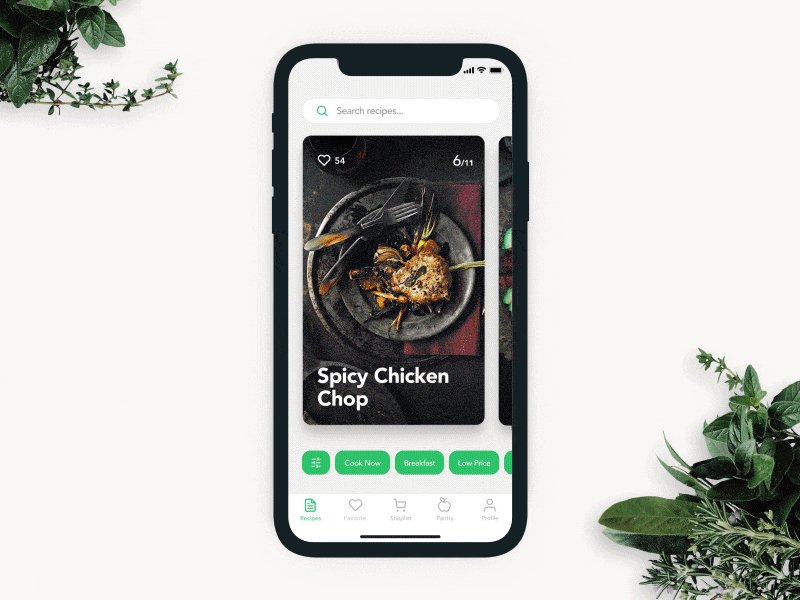
方案C:大食譜卡片設計
·優點:圖片可以極大的吸引用戶的注意力。
·缺點:屏幕上一次只能顯示一個食譜卡片,對于用戶而言,附加的功能和交互依然不夠明顯。

最終的解決方案
創意團隊最終傾向于方案C,較大的卡片設計讓產品擁有更強有力的視覺吸引力,而這在競爭中有著明顯的優勢。同時,這也有助于搜集反饋,分析數據,這些數據可以作為下一個階段的設計基礎,用來提升用戶體驗。滑動卡片所帶來的微交互微妙而優雅,其后可以隱藏更多的交互和操作,以及附加的功能。
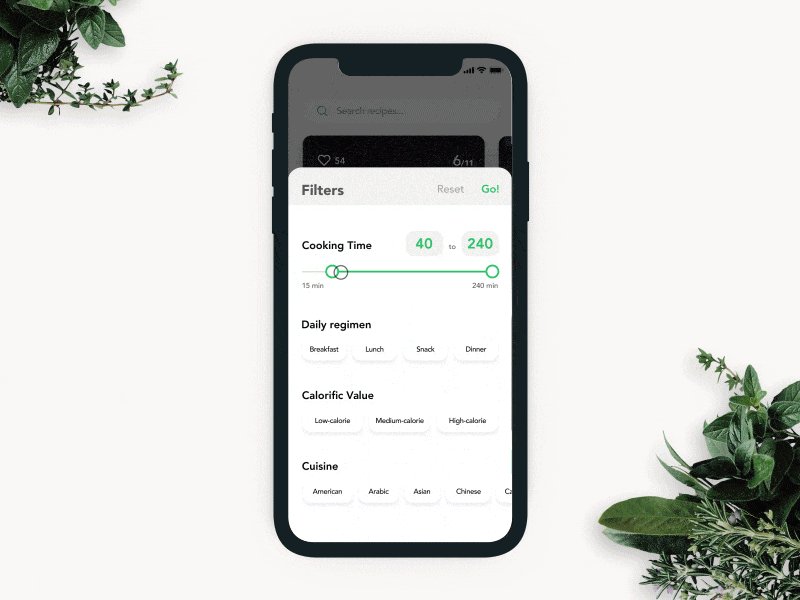
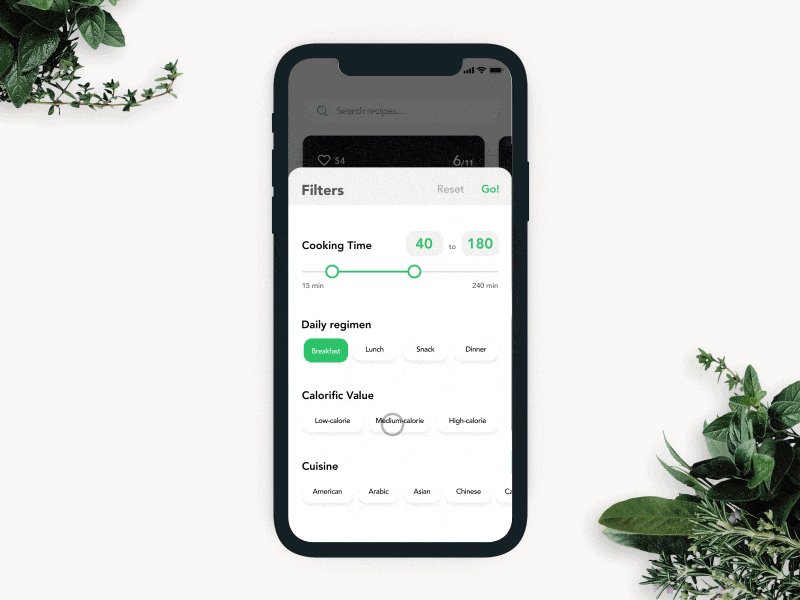
其他的細節:過濾器
由于不同的食譜千差萬別,用戶需要通過過濾器來篩選食譜,用戶則可以通過這個功能找到更加適合自己的食譜。比如可以選擇僅使用當前已有食材的食譜,這樣用戶就無需采購也能置辦上一桌子的好菜。過濾器為用戶提供了更多的便利。

結語
在蘋果公司,創建產品的時候「我們要問的第一個問題是我們希望人們感受到什么」。在創建數字產品之前,并不是每個人都認為產品設計和用戶的情緒是息息相關的,然而事實上并非如此。用戶的情緒和感受才是重中之重,再努力尋求產品的功能和體驗,也不能忽視用戶的情感需求。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監