從零開始帶你掌握空狀態設計的正確方法
@Jenny黃靜雯 :空狀態是APP內必然存在的一個狀態,適宜的空狀態設計可以提升用戶體驗,實現用戶留存。鑒于空狀態在異常狀態下的重要性及容易被忽視的現狀,本文以實際設計需求為例,從拿到需求到提出疑問,再到解決疑問,提出解決方案,設計方案呈現,逐一展示空狀態設計的正確打開方式。
文章大綱:
·需求&提出疑問:了解空狀態設計需求,了解空狀態是什么?舊版本的問題在哪里?如何以及為何要帶給用戶關愛,背后的產品目標是什么?
·解決疑問:空狀態出現在APP初次使用、完成或清空內容、軟件出錯等情境下。舊版本的問題在于設計不全面,與5.0品牌認知不符。傳遞關愛意味著產品是有感情的,而有情感人性化的產品更受歡迎。產品目標是間接提升用戶在產品內的留存,進而帶來點擊轉化。
·解決方案:如何讓這個目標具體化?尋找被普遍認知&廣泛使用的情感化空狀態設計,通過對競品的解決方案的分析,發現最常用的反思設計表現方式,從側面尋找什么樣的反思設計是受用戶喜愛的,得到可以借鑒的信息。
·設計方案呈現:結合美啦現有資源,完成設計方案。
一. 需求&提出疑問
美啦5.0空狀態的設計需求,即是對美啦5.0空狀態進行優化設計,使之能夠緩解用戶遭遇空狀態的挫敗感,給用戶關愛。
空狀態是什么?舊版本的問題在哪里?如何以及為何要帶給用戶關愛,背后的產品目標是什么?
二. 解決疑問
1.從4個方面了解空狀態

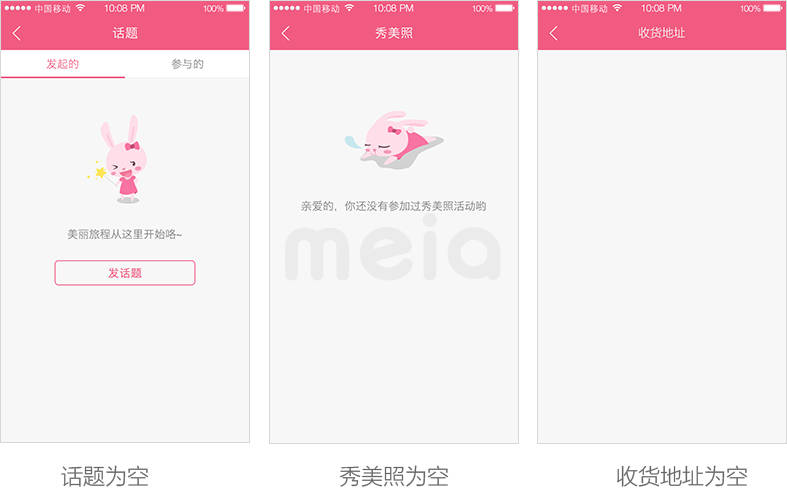
△ 空狀態的4個方面
定義:空狀態通常在初次使用、完成或清空內容、軟件出錯等情境下出現的頁面狀態。
作用:空狀態應該達成三個目標:教育用戶、取悅用戶、引導用戶。每個空狀態都有其核心需要達成的目標。
出現場景:用戶未進行操作、用戶操作結果、出錯。
常用解決方案:使用系統推薦項、使用操作指引、使用緩存、情感化表達、提供新的任務。
2. 梳理舊版本空狀態設計問題
設計不全面
4.0的空狀態設計不夠全面,場景繁多,空狀態里舊的品牌形象亟待更新,甚至部分空狀態頁面沒有任何內容。這都會使用戶在遭遇異常情況時,疑慮的情緒得不到有效疏解,這些問題都需要在這次的空狀態設計中解決。

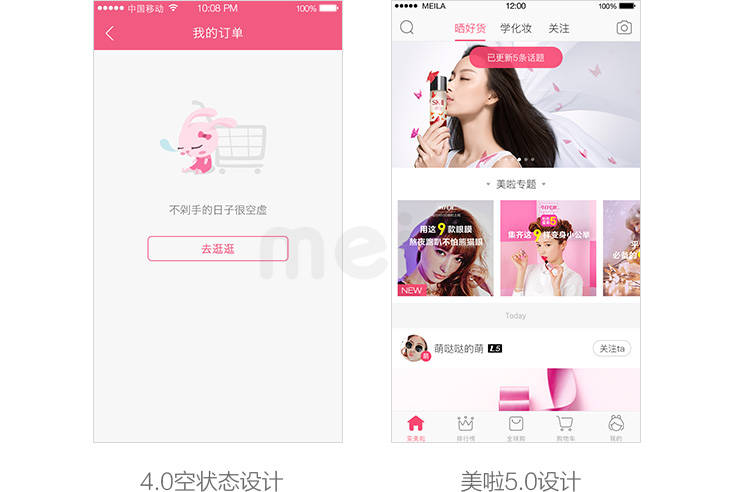
品牌認知不同
美啦5.0設計定位精致、時尚、品質感。而4.0的空狀態設計已不能很好的承載全新的品牌認知。因此空狀態的設計對于整個App的品牌統一有著重要的補充意義。

空狀態冗余
經整理需要優化新增的頁面總計20個空狀態,由于空狀態頁面較多,將某些提示功能相近的空狀態使用通用的視覺表現形式。
3. 有情感人性化的產品更受歡迎
傳遞關愛屬于情感化設計的第三層——反思設計的核心。關愛意味著產品是有感情的,而有情感、人性化的產品更受歡迎。相比冰冷的流水線機器人手臂,擁有擬人化外型的「艾娃」更受歡迎。

△ 冰冷的機器人手臂VS人形「艾娃」
4. 產品目標
通過人性化的空狀態設計來緩解用戶遭遇空狀態的挫敗感,給用戶關愛。間接提升用戶在產品內的留存,進而帶來點擊轉化。

△ 空狀態設計優化目標
三. 解決方案
1. 競品選擇
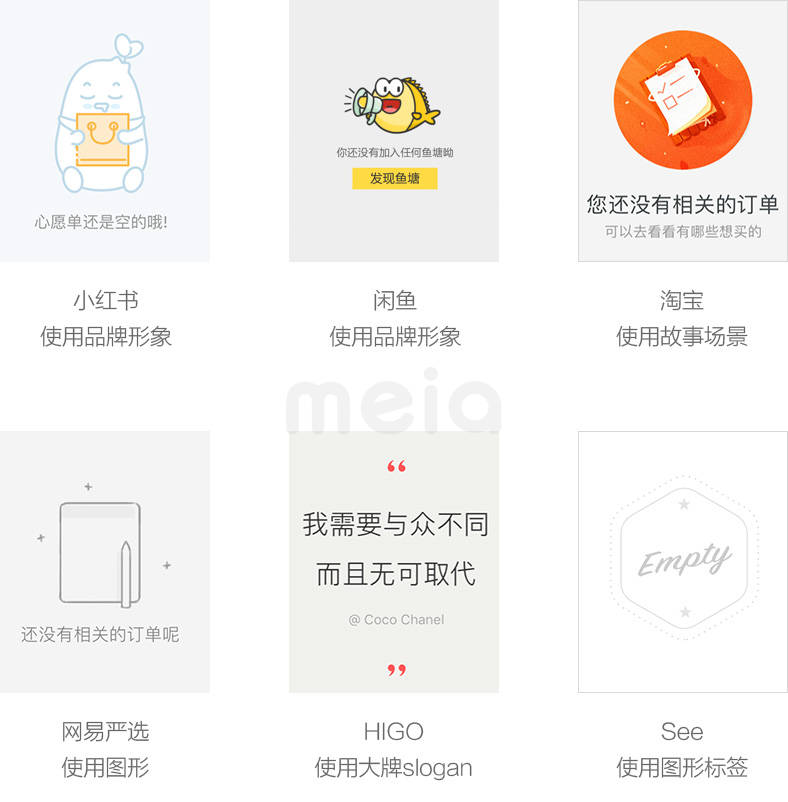
通過對競品的解決方案的分析,發現最常用的反思設計表現方式,從側面尋找什么樣的反思設計是受用戶喜愛的。鑒于美啦的美妝及社區電商屬性,分別選擇了女性時尚類App:小紅書、See、HIGO及電商類App:閑魚、網易嚴選、淘寶。

△ 競品選擇
2. 競品空狀態分析
競品空狀態內容
小紅書、閑魚、淘寶使用品牌形象作為空狀態的主體形象,主體形象使用品牌形象既能實現空狀態功能,也能不斷的增強品牌在用戶心中的形象。網易嚴選、HIGO、See使用了文字、圖形作為空狀態的主體形象。

各App的空狀態從不同角度體現了各自的品牌認知

情感關懷
小紅書、閑魚使用了萌萌的小紅薯和閑魚,淘寶使用了小人,網易嚴選使用了場景相關的物品,See和HIGO使用了文字及圖標。擬人的形象更能拉近產品與用戶的距離。
3. 結論
通過對競品空狀態的分析,主體形象使用品牌形象帶給用戶的情感關懷最好,同時品牌認知也比較明顯。
四. 設計方案呈現
1. 空狀態主體形象
從上述分析得出,主體形象使用品牌形象帶給用戶的情感關懷最好,同時品牌認知也比較明顯。
美啦5.0空狀態使用了品牌新形象:美啦兔——活潑又愛美兔子和她的小伙伴——負責送妝品的博克斯,一起作為美啦的代表與用戶互動。我們希望用戶在美啦的體驗是順暢的,但當她遇到空狀態時,有美啦兔陪伴她。

△ 美啦兔和她的小伙伴博克斯
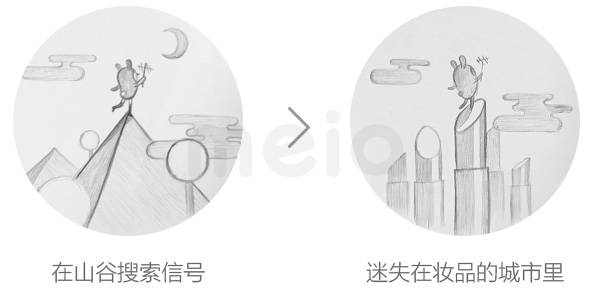
2. 腦暴關鍵詞繪制草圖
確定主體形象和基本的結構之后,就需要在腦海中構思不同的場景,賦予美啦兔故事情緒。把所想到的場景都用文字記錄下來。比如購物車:趁年輕要剁手,快來填滿我,是時候拔草了;比如刷新,正在變美,馬上就好了。盒子里灑出妝品,你的包裹小盒到了。發散到一定程度的時候,可以進行收斂,把部分比較確定的場景用草圖表現出來。

草圖可以使大家更早看到實現效果,以及更快的做出設計調整。比如404,迷失在星空里,在山谷搜索信號,都可以表現出信號丟失的感覺,但是這樣的場景跟美啦美妝、女性社區品牌相距較遠。于是考慮用戶更熟悉的城市場景,同時用妝品替代城市的建筑,美啦兔在妝品的城市里,找不到回家的路。

3. 統一色彩規范
美啦5.0的品牌色仍然是美啦粉色,應用于主形象,并貫穿于整個空狀態;輔助色黃色,應用于輔助形象等;輔助色綠色、藍色作為場景元素等。

4. 統一設計元素
右側來光,視角主要為正視。
形象全部替換為最新的美啦兔,以美啦兔為主體,產生互動。
微質感、淺淺的投影。主體元素有陰影,使之形象更豐富。局部描邊塑造結構。
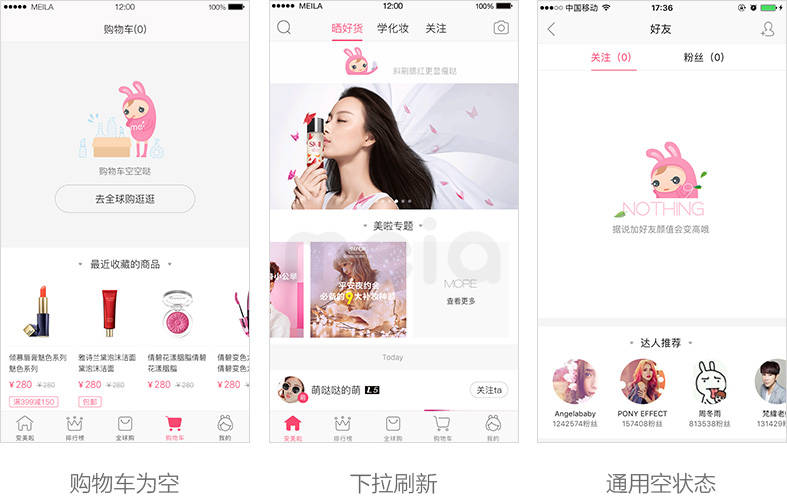
收斂出幾個容易引起用戶共鳴的場景,用詳細些的文案故事來描述,同時把成品圖和場景故事放出來,404的頁面、通用為空、購物車為空、刷新。
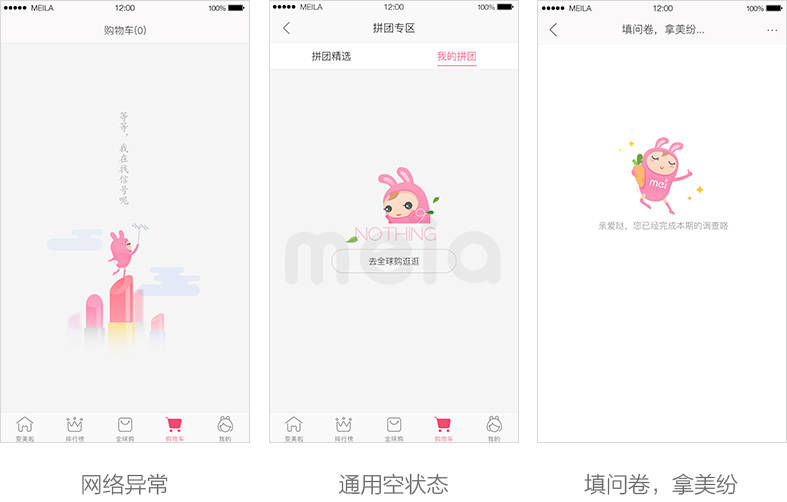
5. 場景展示
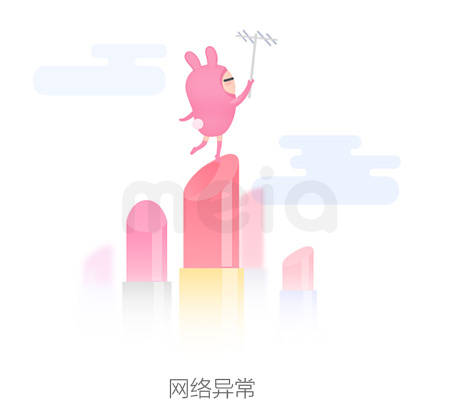
場景一
通用的「網絡異常」場景,美啦兔在妝品的城市里,找不到回家的路了。妝品的城市呼應美啦的品牌特色,形式的表達上選擇最具有代表性的口紅。美啦兔拿著信號接收器在口紅的高處尋找方向。

場景二
美啦兔也跟所有的小仙女一樣,想要一直都美美的。但是有時候美麗需要等待,就像刷新一樣,遇到網絡不那么好的時候,就需要小仙女美美的稍等一會哦。

更多場景(部分)

6. 空狀態界面
空狀態占頁面的面積情況分為2種:
·第一種全屏空狀態:導航+空白內容顯示區域。
·第二種非全屏空狀態:導航+部分內容+空白內容顯示區域。
全屏空狀態的空白區域較大,空狀態的視覺表現屬于主要內容,可以突出表現。

非全屏空狀態有部分正常的內容顯示,空白區域較小,空狀態的視覺表現屬于次要展示的內容,視覺表現需要服從主要的內容。

7. 小結與反思
空狀態的設計已經完結,但是美啦APP內情感化運營并沒有結束,在閃屏、運營活動、話題帖子、彈窗等的設計還在繼續。全面,并且連續不斷的情感化設計像一股暖流,給予用戶持續的關愛。






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監