2018年高手總結(jié)了21條最值得掌握的移動(dòng)APP設(shè)計(jì)基本原則
移動(dòng)應(yīng)用是人們獲取內(nèi)容和服務(wù)的主流方式。但據(jù)《財(cái)富》雜志報(bào)道, 超過75%的用戶只打開一次應(yīng)用就再也不用了。今天,移動(dòng)用戶對(duì)應(yīng)用程序期望更高——加載速度要快,使用要方便,還要有愉悅的交互體驗(yàn)。適應(yīng)場(chǎng)景,同時(shí)盡可能少的交互層級(jí)(限制完成任務(wù)所需的操作步驟)正在迅速成為許多應(yīng)用的標(biāo)準(zhǔn)。
那么到底什么可以算是「好的經(jīng)驗(yàn)」呢?讓我們來探索移動(dòng)應(yīng)用設(shè)計(jì)的基本原則吧。
一、減少認(rèn)知負(fù)擔(dān)
用戶與應(yīng)用交互時(shí)的阻力和困惑越少,應(yīng)用被繼續(xù)使用的機(jī)會(huì)就越大。
二、優(yōu)化交互流程
了解用戶如何與應(yīng)用交互是優(yōu)化的必要條件。 作為設(shè)計(jì)師和開發(fā)人員,我們應(yīng)該在整個(gè)交互流程中理解用戶的目標(biāo)。這將幫助我們確定任務(wù)完成過程中最常見的問題。
這里有幾種比較流行的優(yōu)化交互流程的方法:
1. 拆分任務(wù)
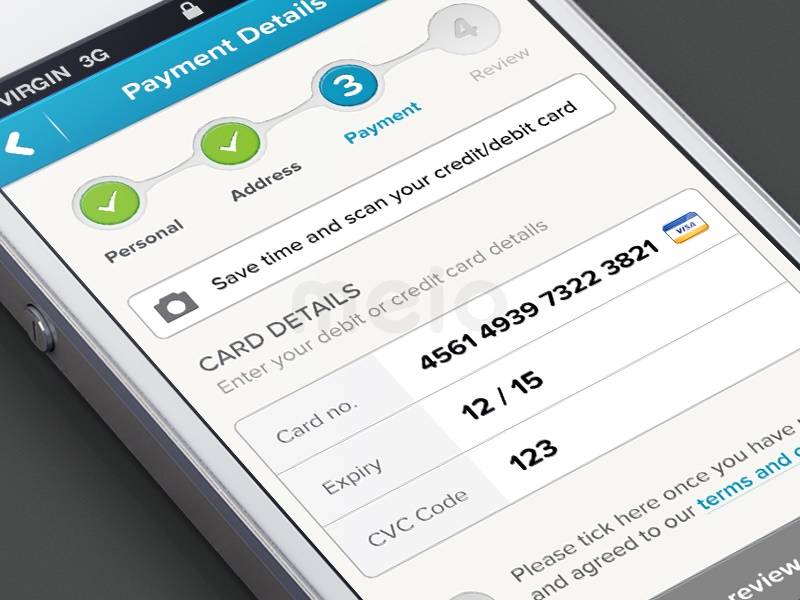
如果一個(gè)在用戶端的任務(wù)包含很多步驟和操作,最好是把這個(gè)任務(wù)拆分成一定數(shù)量的子任務(wù)。一個(gè)很好的例子是在電商購(gòu)物應(yīng)用中的漸進(jìn)結(jié)賬流程,你能夠從拆分出來的步驟數(shù)中清楚自己的每一步操作。

△ 通過限制用戶端所需要的操作數(shù)量,可以提升用戶對(duì)流程的理解。圖片來源: Dribbble
2. 充分利用已經(jīng)掌握的用戶信息
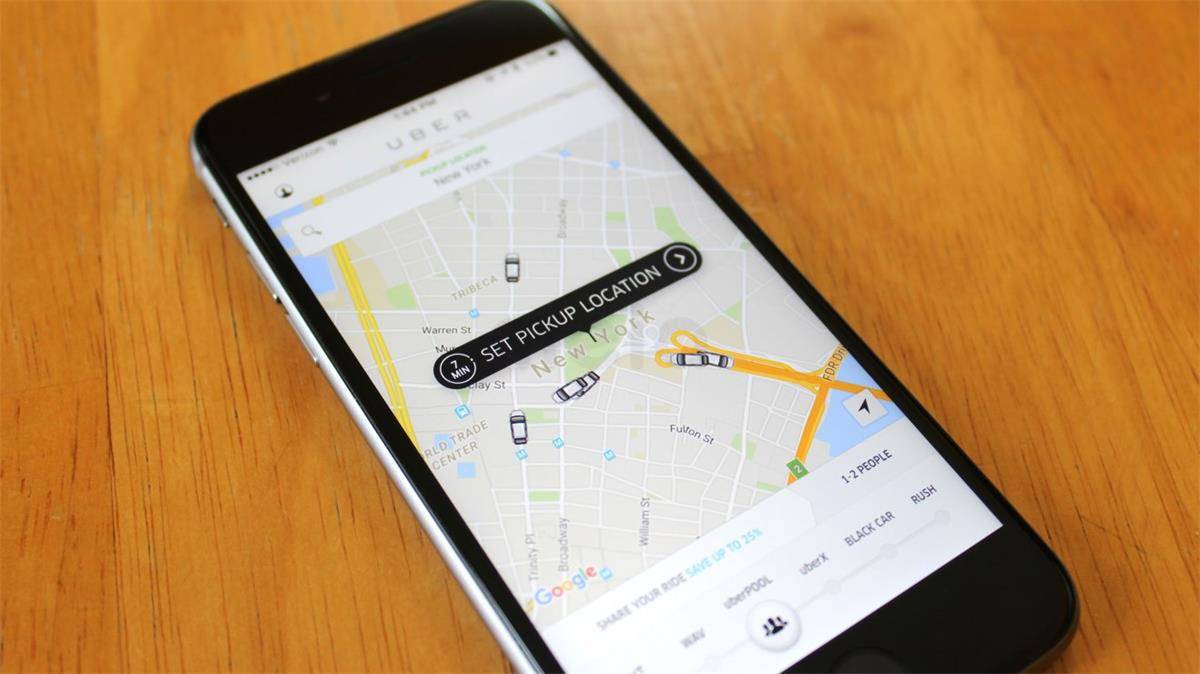
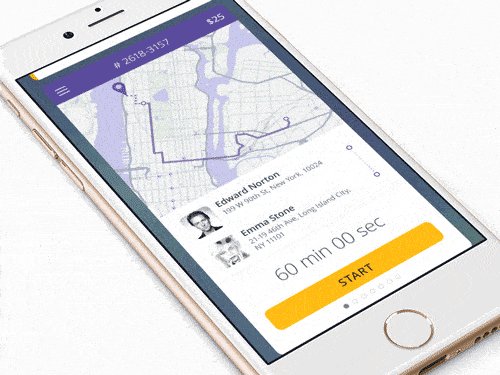
在下面的例子中可以看到 Uber 應(yīng)用所考慮的點(diǎn)——應(yīng)用不會(huì)去詢問用戶的位置,它能夠基于數(shù)據(jù)自動(dòng)定位。 利用這一功能,用戶只需要選擇乘車的位置就可以叫車。

3. 讓每一步銜接自然
當(dāng)任務(wù)需要用戶完成許多步驟時(shí), 通過清楚顯示下一步的操作來幫助用戶。

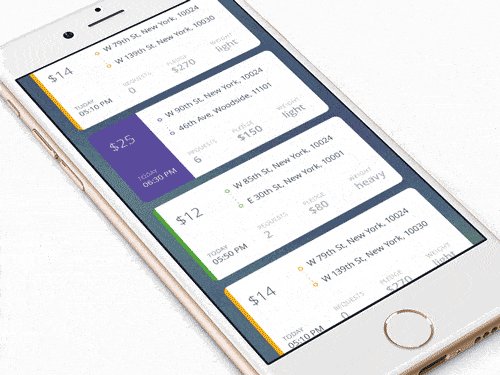
△ 這個(gè)界面指引通過在每次用戶操作之后提供下一步驟來引導(dǎo)用戶。圖片來源: Dribbble
4. 每一屏優(yōu)先完成一個(gè)主要功能
通過遵循這個(gè)簡(jiǎn)單規(guī)則, 可以將界面變得更易于學(xué)習(xí)和使用。使用視覺權(quán)重對(duì)重要元素進(jìn)行優(yōu)化 (例如加大核心按鈕的對(duì)比度)。

△ Airbnb 利用顏色將核心按鈕進(jìn)行突出
三、減少混亂
好的 UI 設(shè)計(jì)只展示相關(guān)的信息(信號(hào)),并避免不想看到的信息(噪音)。
當(dāng)你把界面塞滿時(shí), 給用戶造成了很大的壓力。每添加一個(gè)按鈕、圖片、圖標(biāo)都會(huì)使得界面更加的復(fù)雜。在臺(tái)式機(jī)上桌面雜亂已經(jīng)是很可怕的了,但是在移動(dòng)設(shè)備上更糟糕,因?yàn)槲覀儧]有太多的屏幕空間讓用戶去操作。

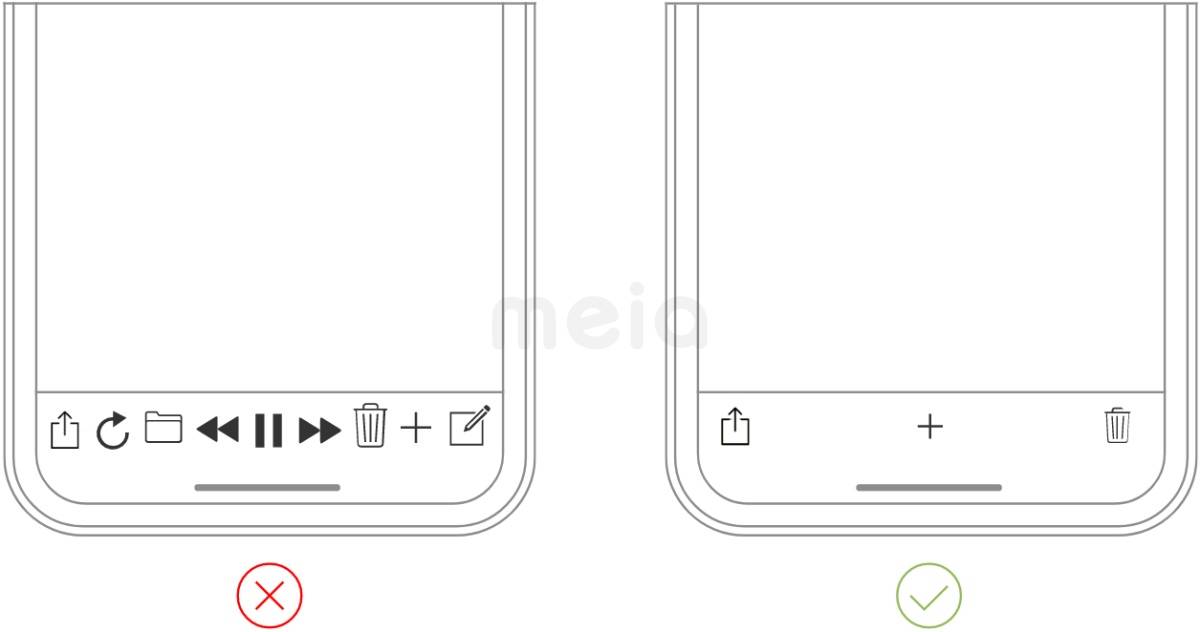
△ 清晰的標(biāo)簽欄(右)要比凌亂的(左)看起來要舒服的多。 圖片來源: Apple
提示:想要減少用戶操作過程中某一個(gè)界面遇到的混亂,那么就只顯示當(dāng)前步驟中需要的內(nèi)容。例如 ,當(dāng)用戶做出選擇時(shí),只需要顯示當(dāng)前用戶需要的選項(xiàng), 然后在下一個(gè)界面中展示細(xì)節(jié)。

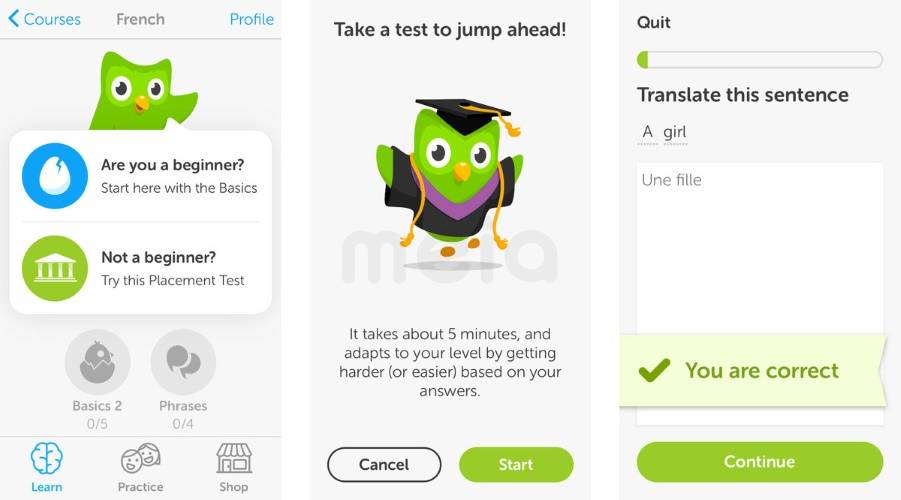
△ 上圖是一款叫做 Duolingo 的 iOS 應(yīng)用,逐步深入的界面(一步一步的展示更多信息)
四、清晰的導(dǎo)航
用戶如果很難找到想要的,就算界面再漂亮,內(nèi)容再充實(shí),也變得沒有意義了。
一些導(dǎo)航的規(guī)則:
不要隱藏。 避免隱藏導(dǎo)航,如手勢(shì)操作因?yàn)榇蠖鄶?shù)用戶都很難找到它。
一致性。開發(fā)者經(jīng)常在一些個(gè)別的頁(yè)面隱藏菜單。不要這樣做,因?yàn)樗芸赡軙?huì)讓你的用戶感到困惑。
顯示當(dāng)前位置。沒有告知用戶當(dāng)前位置是許多應(yīng)用的常見問題。「我在哪兒?」這是一個(gè)應(yīng)用需要告知用戶的最基本的問題之一。
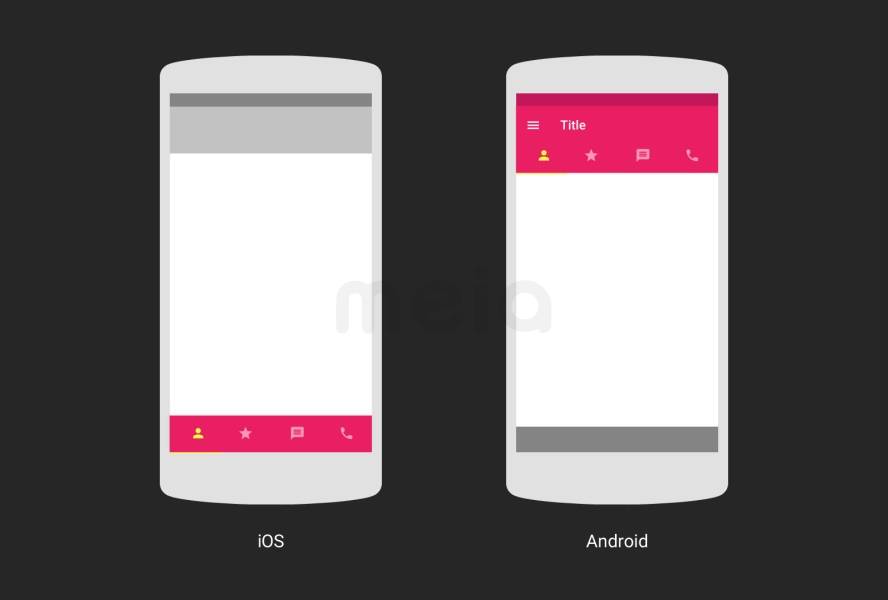
提示:最好使用標(biāo)準(zhǔn)的導(dǎo)航模式。比如標(biāo)簽欄( iOS )和抽屜導(dǎo)航( Android )。大多數(shù)用戶都熟悉這兩種導(dǎo)航模式。如果一個(gè)簡(jiǎn)單的解決方案有效,就不需要特立獨(dú)行。

△ 圖片來源:Google Design
五、結(jié)合手機(jī)自身特點(diǎn)
手機(jī)不是臺(tái)式機(jī)的縮小版,它們有自身的細(xì)微差別和限制。
六、視覺引導(dǎo)要準(zhǔn)確
UI 界面元素需要清楚的表達(dá)出哪些元素是可以交互的,哪些元素是不可操作的。
與桌面不同,用戶可以使用鼠標(biāo)懸停效果來判斷某個(gè)元素是否可以操作,而移動(dòng)用戶只能通過點(diǎn)擊某個(gè)元素來確定哪些元素是可以被操作的。好的設(shè)計(jì)應(yīng)該讓用戶能夠正確預(yù)判。
七、操作區(qū)域要友好
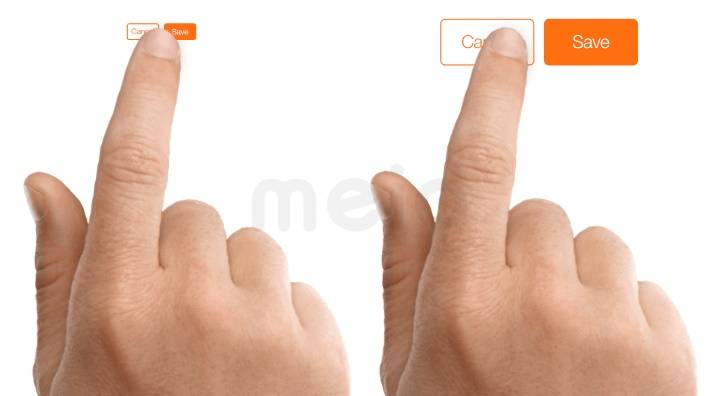
移動(dòng)界面中設(shè)計(jì)可操作的元素時(shí),為了讓用戶可以很方便的點(diǎn)擊,關(guān)鍵的點(diǎn)是要把點(diǎn)擊目標(biāo)設(shè)計(jì)的足夠大。根據(jù)經(jīng)驗(yàn),一般有效的觸控面積是7-10毫米。這個(gè)區(qū)域可以讓用戶在點(diǎn)擊目標(biāo)可以看到目標(biāo)的邊緣。用戶能夠知道他們是否準(zhǔn)確的點(diǎn)擊了目標(biāo)。
另外,要確保元素之間的位置不要太相近。應(yīng)該在點(diǎn)擊目標(biāo)之間設(shè)置適當(dāng)?shù)拈g距,以防止誤觸。

△ 圖片來源:Apple
八、考慮拇指空間
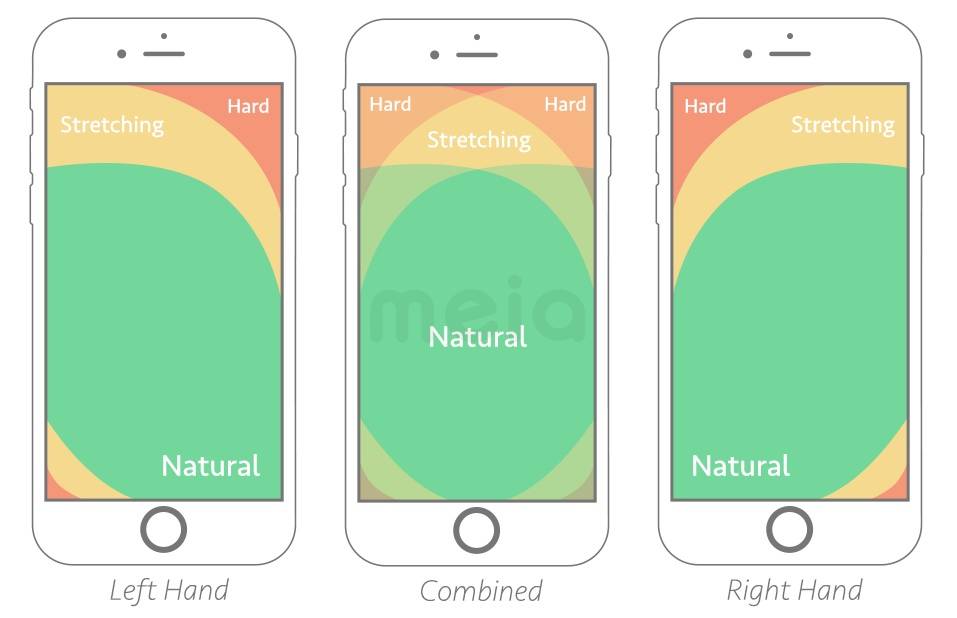
為拇指設(shè)計(jì)不僅是為了把目標(biāo)區(qū)域設(shè)計(jì)得足夠大,同時(shí)也要考慮到設(shè)備的持有方式。
雖然拇指可以在屏幕中的大多數(shù)區(qū)域操作,但是只有三分之一屏幕是真正毫不費(fèi)力的區(qū)域,這個(gè)區(qū)域被稱為拇指舒適區(qū)。其他區(qū)域需要手指伸展,甚至改變持握方式才能操作。基于手的持握方式(左、右或者雙手),可以看到移動(dòng)設(shè)備中的安全區(qū)域(在下圖中的綠色區(qū)域)。

△ 圖片來源:Smashing Magazine
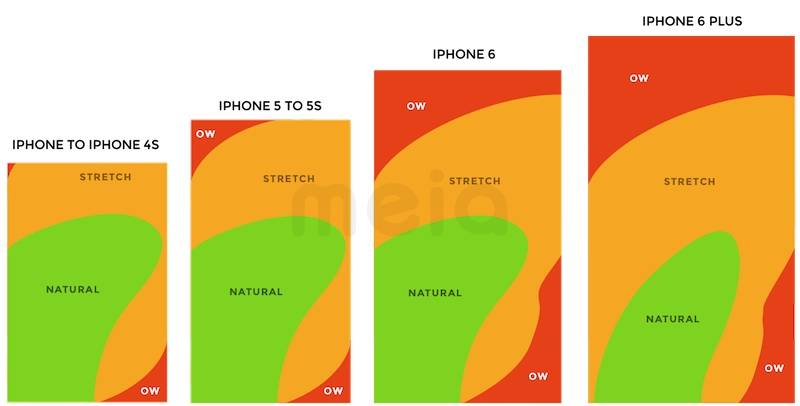
越大的屏幕,越不容易操作。

△ 慣用右手的拇指區(qū)域,根據(jù) Scott Hurff的研究
為移動(dòng)端應(yīng)用設(shè)計(jì)時(shí)需要考慮所有不同區(qū)域:
綠色區(qū)域是導(dǎo)航選項(xiàng)或者有頻繁交互操作(如行動(dòng)指引按鈕)的最佳位置。

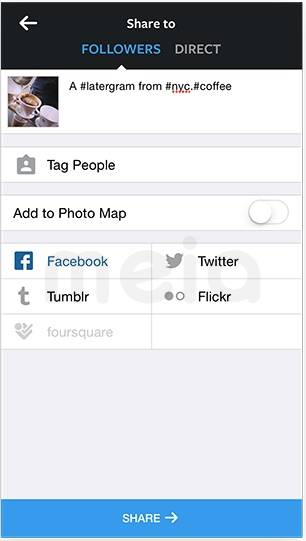
△ 「分享」按鈕是在綠色拇指區(qū)域。
紅色區(qū)域是潛在危險(xiǎn)選項(xiàng)的最佳位置(例如刪除或者抹掉)。用戶不大可能會(huì)誤觸。

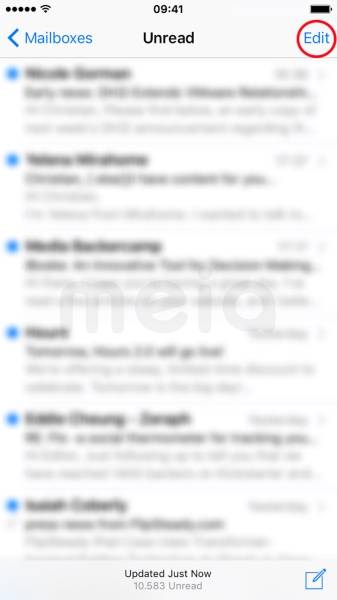
△ 在難到達(dá)的紅色區(qū)域放置破壞性操作(如刪除和抹掉),因?yàn)椴幌M脩舭l(fā)生誤觸。
九、中斷設(shè)計(jì)
我們生活在一個(gè)中斷的世界里。有些事情總是試圖分散我們的注意力,把我們的注意力轉(zhuǎn)移到別的地方。
例如,用戶可能在等火車的時(shí)間里使用應(yīng)用。對(duì)于移動(dòng)應(yīng)用場(chǎng)景的考慮是至關(guān)重要的。讓應(yīng)用在用戶中斷使用后能夠很容易的恢復(fù)到之前的狀態(tài)。
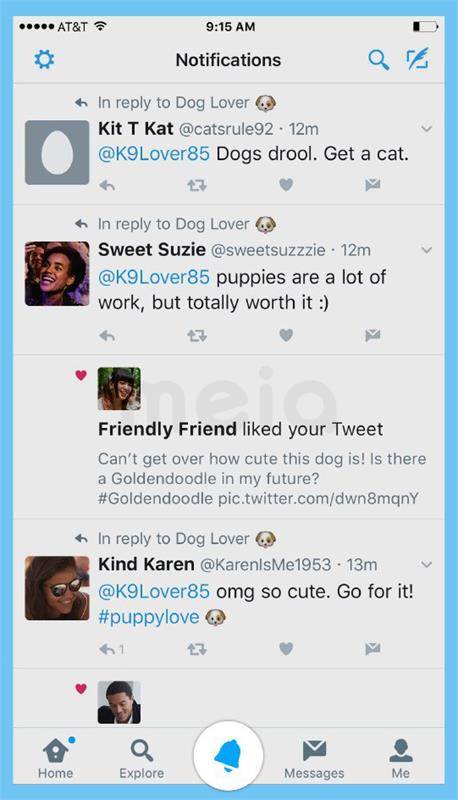
Twitter 是中斷設(shè)計(jì)的一個(gè)很好的例子。應(yīng)用的通知列表顯示了所有最近的通知。只要用戶停留在這個(gè)頁(yè)面,應(yīng)用就不會(huì)自動(dòng)更新列表——它只是在列表的頂部顯示一個(gè)狀態(tài)「X 新通知」。這允許用戶在一段時(shí)間后重新使用應(yīng)用時(shí)不會(huì)丟失當(dāng)前的位置。

十、努力創(chuàng)造多終端一致性體驗(yàn)
移動(dòng)應(yīng)用不是存在于真空中。
例如,用戶通常用移動(dòng)端瀏覽購(gòu)物網(wǎng)站,然后切換到臺(tái)式機(jī)上去購(gòu)買。體驗(yàn)上的轉(zhuǎn)變要讓用戶感知不到。

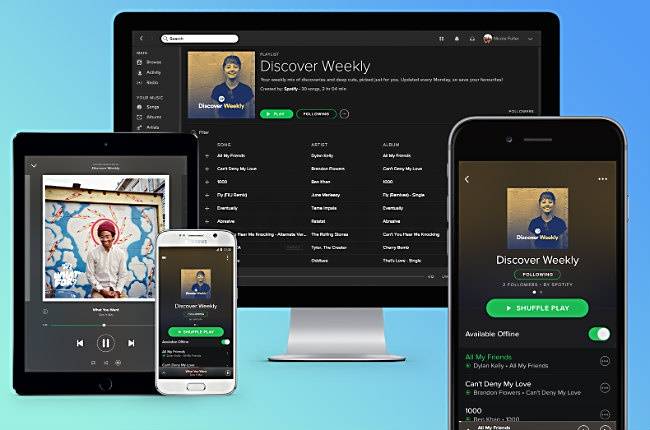
△ Spotify 能夠做到多終端無縫體驗(yàn)。你可以在 Mac 上設(shè)置一個(gè)播放列表,你的 iPhone 上馬上就可以使用它。當(dāng)你在設(shè)備之間切換時(shí),應(yīng)用會(huì)記住你停在哪里。
十一、直觀的手勢(shì)
只在應(yīng)用中使用最自然的手勢(shì)。為什么?因?yàn)槭謩?shì)是隱藏的控件。
正如 Thomas Joos 在他的文章《超越按鈕:擁抱手勢(shì)操作》中所指出的那樣,在用戶界面中使用手勢(shì)的最大缺點(diǎn)是學(xué)習(xí)曲線。每次用手勢(shì)代替可見控件時(shí),應(yīng)用的學(xué)習(xí)曲線就會(huì)上升。這是因?yàn)槭謩?shì)具有較低的可發(fā)現(xiàn)性——它們總是隱藏的,人們需要能夠首先識(shí)別這些選項(xiàng)。這就是為什么只使用被廣泛接受的手勢(shì)(用戶希望在你的應(yīng)用中使用)的原因。
一個(gè)好的手勢(shì)例子就是為 feed 流應(yīng)用進(jìn)行刷新。

△ 圖片來源:Ramotion
十二、使用框架界面讓應(yīng)用能夠快速顯示
應(yīng)用應(yīng)該響應(yīng)快速且靈敏,但是不可避免的會(huì)遇到一些特殊情況。
例如,非常慢的網(wǎng)速。如果不能縮短加載時(shí)間,至少也要讓等待不那么乏味。可以先加載信息的框架結(jié)構(gòu)(即臨時(shí)信息容器)。
框架界面是一個(gè)頁(yè)面的空白版本,其中信息是逐漸加載的。不同于加載動(dòng)畫,它將用戶的注意力集中在數(shù)據(jù)加載本身,框架界面則將用戶的注意力集中在進(jìn)度上,而不是等待時(shí)間上。

△ Slack 應(yīng)用的框架界面
十三、關(guān)注初次使用體驗(yàn)
就像一個(gè)人一樣,應(yīng)用不會(huì)有第二次機(jī)會(huì)給用戶留下好的第一印象。如果不把第一印象做好,我敢打賭(80%的概率),用戶不會(huì)再次使用了。
十四、必要的引導(dǎo)
對(duì)于引導(dǎo)規(guī)則來說,它不應(yīng)該是通用性的,而是應(yīng)該有利于人們?nèi)绾稳ナ褂眠@款應(yīng)用。
設(shè)計(jì)者應(yīng)該以引導(dǎo)作為一次契機(jī),為新手用戶開辟綠色通道。還有一點(diǎn),引導(dǎo)應(yīng)該只有在初次使用時(shí)才會(huì)出現(xiàn)。
十五、空頁(yè)面設(shè)計(jì)
空狀態(tài)(或零狀態(tài))是未發(fā)生任何事情的狀態(tài)。這種狀態(tài)不應(yīng)該是空白的界面(或者像許多設(shè)計(jì)師所說的那樣是死的),它應(yīng)該能夠?yàn)橛脩籼峁?duì)接下來操作的指導(dǎo)。
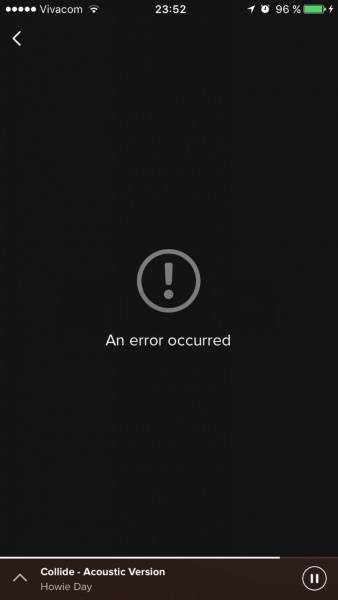
以 Spotify 的錯(cuò)誤狀態(tài)頁(yè)面為例。它不能幫助用戶理解到底發(fā)生了什么,也不能幫助用戶找到解決方案:「我能做些什么呢?」

△ 應(yīng)用中不應(yīng)該有死胡同
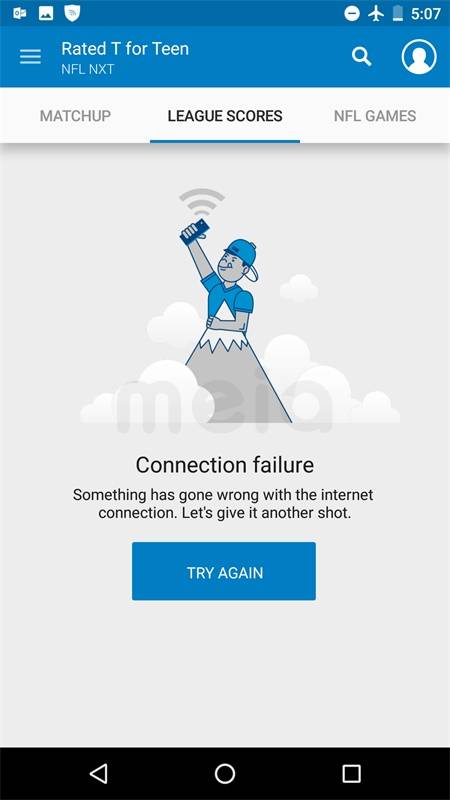
對(duì)比 NFL Fantasy 的空狀態(tài)。它的空狀態(tài)顯示了一條簡(jiǎn)單有用的錯(cuò)誤提示。簡(jiǎn)單、禮貌、有指導(dǎo)性的表明:
·出了什么錯(cuò),可能的原因是什么。
·用戶想要解決這個(gè)問題需要怎么做。

△ NFL Fantasy 解釋了為什么用戶什么內(nèi)容都看不到,并且告訴用戶應(yīng)該嘗試怎么做。 圖片來源:Emptystates
十五、使用功能動(dòng)畫改善交互體驗(yàn)
動(dòng)畫在界面中解決了許多功能問題,同時(shí)使得界面更有活力和靈敏。
十六、顯示系統(tǒng)狀態(tài)
當(dāng)應(yīng)用正忙著處理某個(gè)操作時(shí),應(yīng)該讓用戶知道當(dāng)前的狀態(tài)而不是卡死。視覺上的變化讓用戶對(duì)應(yīng)用有一種掌控感。

△ 這個(gè)應(yīng)用通過動(dòng)畫告知用戶正在加載內(nèi)容。 圖片來源:Ramotion
十七、導(dǎo)航的過渡
動(dòng)畫是描述狀態(tài)轉(zhuǎn)換的最佳工具。它幫助用戶理解頁(yè)面布局的變化,點(diǎn)擊后的變化,以及如何在我們需要的時(shí)候開始這樣的改變。

△ 功能動(dòng)畫可以有效的引導(dǎo)用戶,使復(fù)雜的跳轉(zhuǎn)變得易于理解。圖片來源:Jae-seong, Jeong
十八、視覺反饋
在現(xiàn)實(shí)世界中,對(duì)象會(huì)響應(yīng)我們的交互。在 UI 控件中,人們也期待有類似的的響應(yīng)能力。
良好的視覺反饋使得交互體驗(yàn)變得非常舒適。所有交互元素(如按鈕)都應(yīng)該提供完美的視覺反饋。

△ 按鈕響應(yīng)了用戶的點(diǎn)擊。 圖片來源:Shakuro
十九、人性化體驗(yàn)
個(gè)性化
個(gè)性化是當(dāng)今應(yīng)用最關(guān)鍵的部分之一了。這是一個(gè)與用戶溝通機(jī)會(huì),為每個(gè)用戶提供他們所需要的信息,讓他們感覺到應(yīng)用是為他們量身定做的。
星巴克就是一個(gè)很好的例子。應(yīng)用使用用戶提供的信息(例如,他們經(jīng)常點(diǎn)的咖啡)來提供特別的優(yōu)惠。
二十、令人愉快的動(dòng)畫
與提高用戶界面清晰度的功能動(dòng)畫不同,令人愉快的動(dòng)畫是用來使界面看起來更加人性化。這種類型的動(dòng)畫能夠讓用戶感受到設(shè)計(jì)者的用心。一些令人愉快的小細(xì)節(jié)是應(yīng)用與用戶建立情感聯(lián)系的機(jī)會(huì)。

△ 圖片來源:Dribbble
二十一、推送的價(jià)值
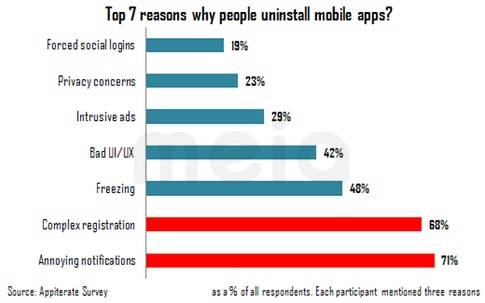
煩人的通知是用戶卸載應(yīng)用的首要原因(71%的受訪者)。

△ 來源:Appiterate Survey
不要僅僅因?yàn)槟憧梢园l(fā)送推送通知——每條通知都應(yīng)該是對(duì)用戶有價(jià)值的,并且及時(shí)的。下面是在設(shè)計(jì)推送通知時(shí)需要考慮的一些事項(xiàng):
1. 避免在短時(shí)間內(nèi)發(fā)送太多通知
短時(shí)間內(nèi)推送太多的通知,會(huì)導(dǎo)致矯枉過正——用戶不能進(jìn)行有效的信息閱讀,而是直接跳過它。嘗試將不同的消息組合在一起,以限制通知總量。
2. 通知的時(shí)間
不僅通知的內(nèi)容很重要,什么時(shí)間發(fā)通知同樣重要。不要在奇怪的時(shí)間發(fā)送通知(比如午夜)。推送通知的最佳時(shí)間應(yīng)該是應(yīng)用使用的高峰時(shí)間——在下午的6點(diǎn)到10點(diǎn)之間。
3. 綜合其他渠道發(fā)布信息
推送通知不是向用戶發(fā)送消息的唯一方式。使用電子郵件、應(yīng)用通知和新聞推送信息,根據(jù)你想要分享的內(nèi)容的緊急程度和類型來通知用戶重要事件。

△ 根據(jù)緊急程度和內(nèi)容來選擇合適的通知類型。 來源:Appboy
結(jié)論
偉大的設(shè)計(jì)應(yīng)該是無形的,使用它的人專注于自己的目標(biāo)而不是界面。作為一名設(shè)計(jì)師,應(yīng)該努力去設(shè)計(jì)無形的界面,因?yàn)檫@樣的界面既滿足了用戶的需要,也提供了良好的用戶體驗(yàn)。
就像其他指南一樣,上面總結(jié)的一些只是開始。一定要把它們與自己的想法進(jìn)行結(jié)合,才能達(dá)到最佳的效果。
原文鏈接:The Guide to Mobile App Design: Best Practices for 2018 and Beyond 作者: Nick Babich






精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)