2018年高手總結了21條最值得掌握的移動APP設計基本原則
移動應用是人們獲取內容和服務的主流方式。但據《財富》雜志報道, 超過75%的用戶只打開一次應用就再也不用了。今天,移動用戶對應用程序期望更高——加載速度要快,使用要方便,還要有愉悅的交互體驗。適應場景,同時盡可能少的交互層級(限制完成任務所需的操作步驟)正在迅速成為許多應用的標準。
那么到底什么可以算是「好的經驗」呢?讓我們來探索移動應用設計的基本原則吧。
一、減少認知負擔
用戶與應用交互時的阻力和困惑越少,應用被繼續使用的機會就越大。
二、優化交互流程
了解用戶如何與應用交互是優化的必要條件。 作為設計師和開發人員,我們應該在整個交互流程中理解用戶的目標。這將幫助我們確定任務完成過程中最常見的問題。
這里有幾種比較流行的優化交互流程的方法:
1. 拆分任務
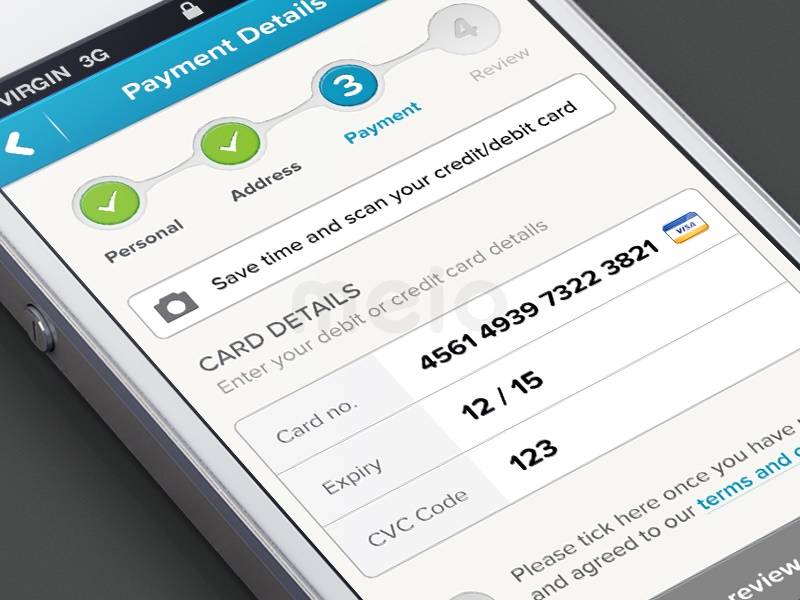
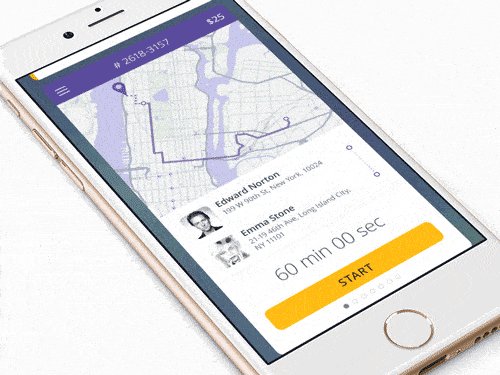
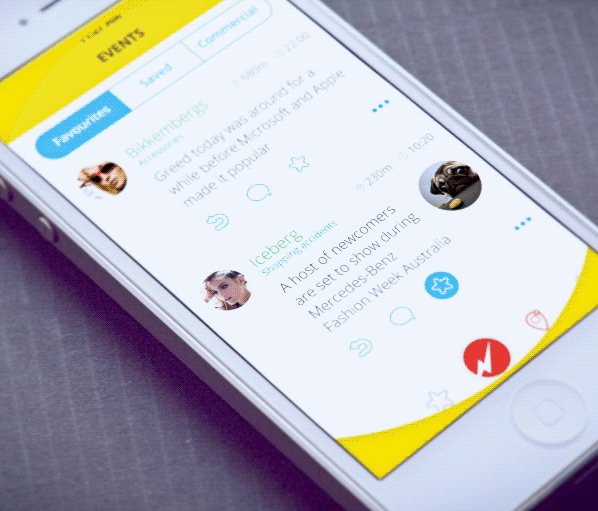
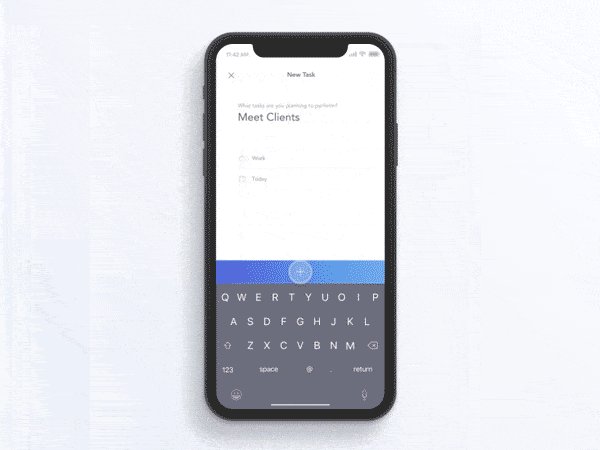
如果一個在用戶端的任務包含很多步驟和操作,最好是把這個任務拆分成一定數量的子任務。一個很好的例子是在電商購物應用中的漸進結賬流程,你能夠從拆分出來的步驟數中清楚自己的每一步操作。

△ 通過限制用戶端所需要的操作數量,可以提升用戶對流程的理解。圖片來源: Dribbble
2. 充分利用已經掌握的用戶信息
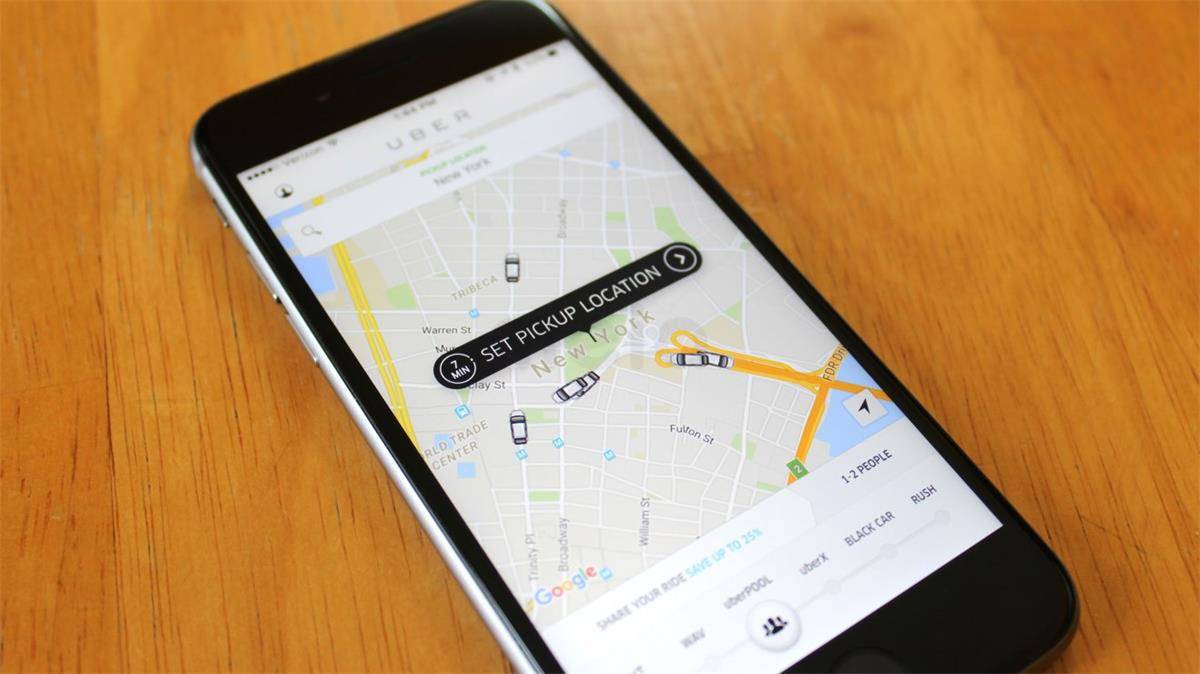
在下面的例子中可以看到 Uber 應用所考慮的點——應用不會去詢問用戶的位置,它能夠基于數據自動定位。 利用這一功能,用戶只需要選擇乘車的位置就可以叫車。

3. 讓每一步銜接自然
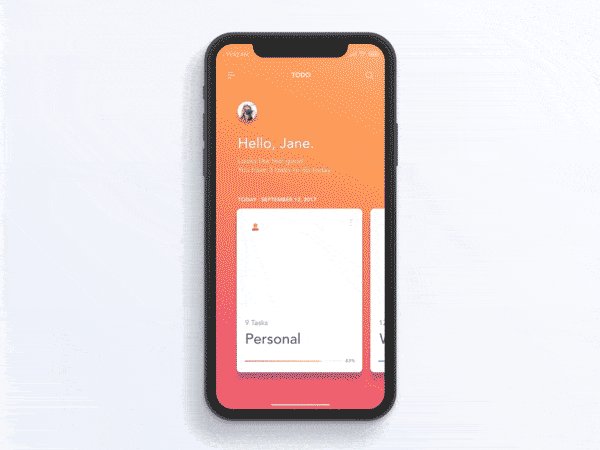
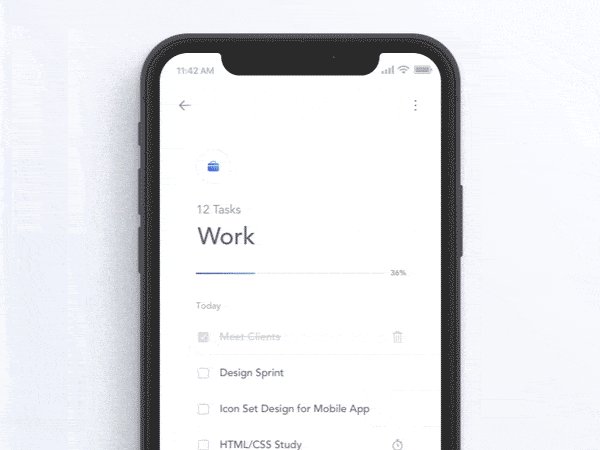
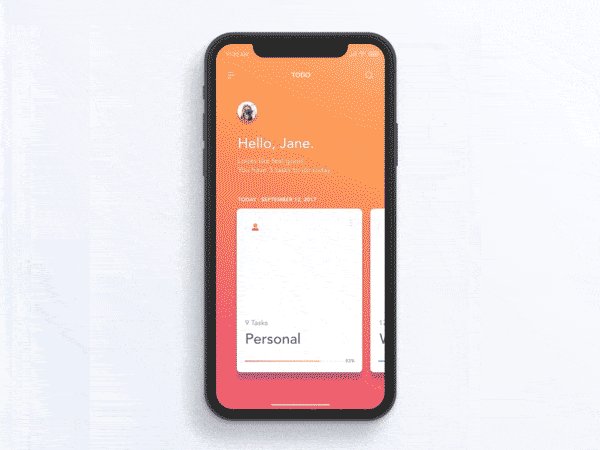
當任務需要用戶完成許多步驟時, 通過清楚顯示下一步的操作來幫助用戶。

△ 這個界面指引通過在每次用戶操作之后提供下一步驟來引導用戶。圖片來源: Dribbble
4. 每一屏優先完成一個主要功能
通過遵循這個簡單規則, 可以將界面變得更易于學習和使用。使用視覺權重對重要元素進行優化 (例如加大核心按鈕的對比度)。

△ Airbnb 利用顏色將核心按鈕進行突出
三、減少混亂
好的 UI 設計只展示相關的信息(信號),并避免不想看到的信息(噪音)。
當你把界面塞滿時, 給用戶造成了很大的壓力。每添加一個按鈕、圖片、圖標都會使得界面更加的復雜。在臺式機上桌面雜亂已經是很可怕的了,但是在移動設備上更糟糕,因為我們沒有太多的屏幕空間讓用戶去操作。

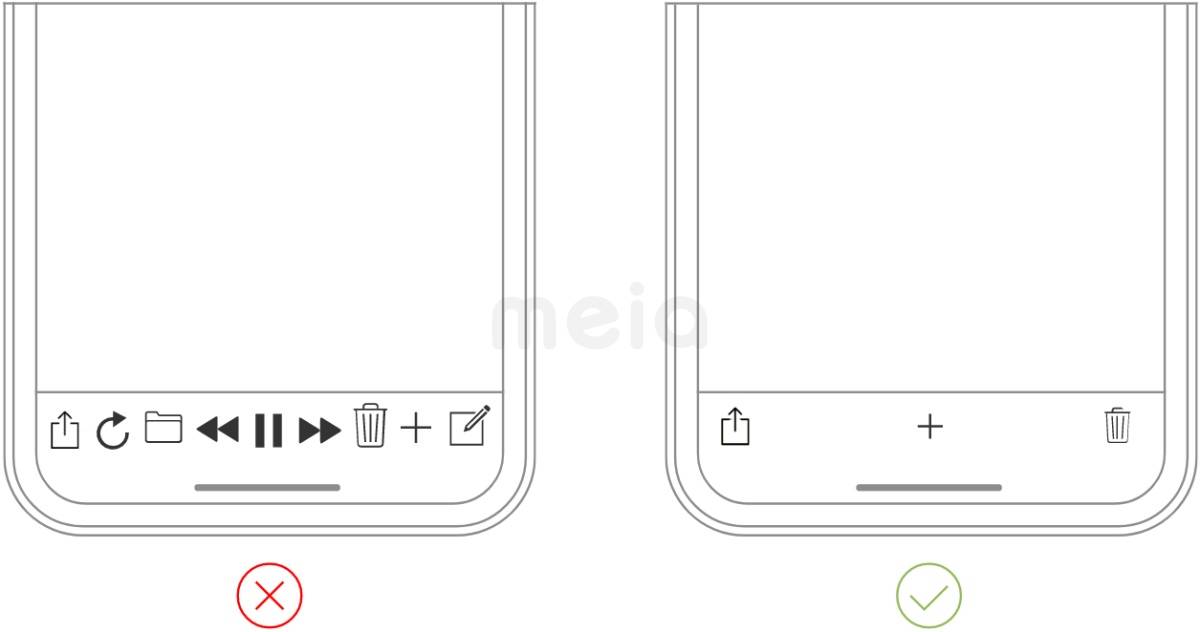
△ 清晰的標簽欄(右)要比凌亂的(左)看起來要舒服的多。 圖片來源: Apple
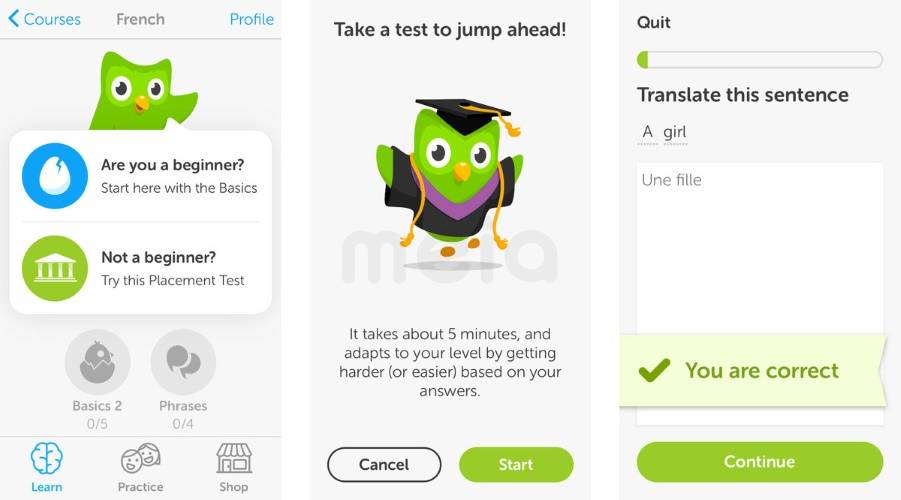
提示:想要減少用戶操作過程中某一個界面遇到的混亂,那么就只顯示當前步驟中需要的內容。例如 ,當用戶做出選擇時,只需要顯示當前用戶需要的選項, 然后在下一個界面中展示細節。

△ 上圖是一款叫做 Duolingo 的 iOS 應用,逐步深入的界面(一步一步的展示更多信息)
四、清晰的導航
用戶如果很難找到想要的,就算界面再漂亮,內容再充實,也變得沒有意義了。
一些導航的規則:
不要隱藏。 避免隱藏導航,如手勢操作因為大多數用戶都很難找到它。
一致性。開發者經常在一些個別的頁面隱藏菜單。不要這樣做,因為它很可能會讓你的用戶感到困惑。
顯示當前位置。沒有告知用戶當前位置是許多應用的常見問題。「我在哪兒?」這是一個應用需要告知用戶的最基本的問題之一。
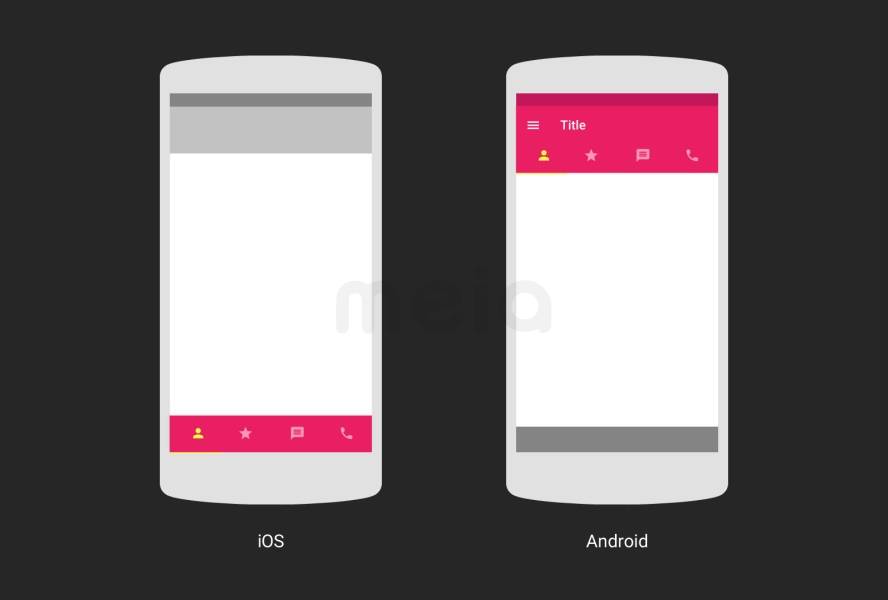
提示:最好使用標準的導航模式。比如標簽欄( iOS )和抽屜導航( Android )。大多數用戶都熟悉這兩種導航模式。如果一個簡單的解決方案有效,就不需要特立獨行。

△ 圖片來源:Google Design
五、結合手機自身特點
手機不是臺式機的縮小版,它們有自身的細微差別和限制。
六、視覺引導要準確
UI 界面元素需要清楚的表達出哪些元素是可以交互的,哪些元素是不可操作的。
與桌面不同,用戶可以使用鼠標懸停效果來判斷某個元素是否可以操作,而移動用戶只能通過點擊某個元素來確定哪些元素是可以被操作的。好的設計應該讓用戶能夠正確預判。
七、操作區域要友好
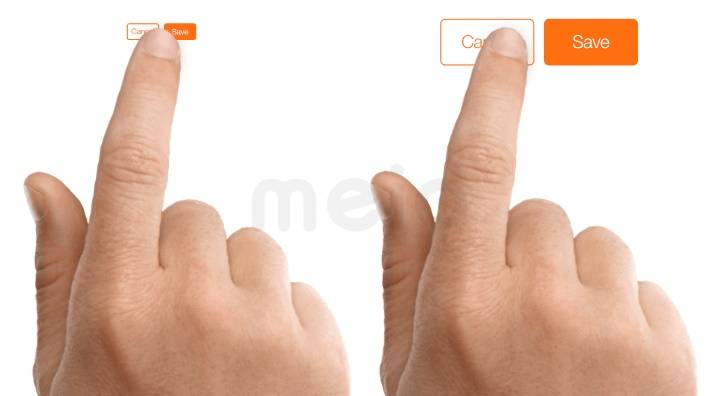
移動界面中設計可操作的元素時,為了讓用戶可以很方便的點擊,關鍵的點是要把點擊目標設計的足夠大。根據經驗,一般有效的觸控面積是7-10毫米。這個區域可以讓用戶在點擊目標可以看到目標的邊緣。用戶能夠知道他們是否準確的點擊了目標。
另外,要確保元素之間的位置不要太相近。應該在點擊目標之間設置適當的間距,以防止誤觸。

△ 圖片來源:Apple
八、考慮拇指空間
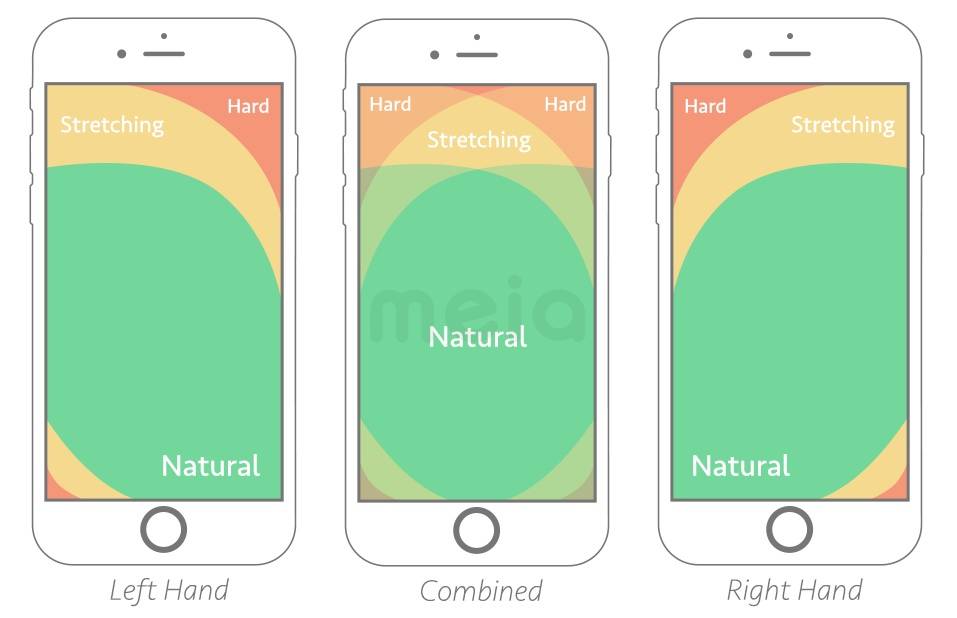
為拇指設計不僅是為了把目標區域設計得足夠大,同時也要考慮到設備的持有方式。
雖然拇指可以在屏幕中的大多數區域操作,但是只有三分之一屏幕是真正毫不費力的區域,這個區域被稱為拇指舒適區。其他區域需要手指伸展,甚至改變持握方式才能操作。基于手的持握方式(左、右或者雙手),可以看到移動設備中的安全區域(在下圖中的綠色區域)。

△ 圖片來源:Smashing Magazine
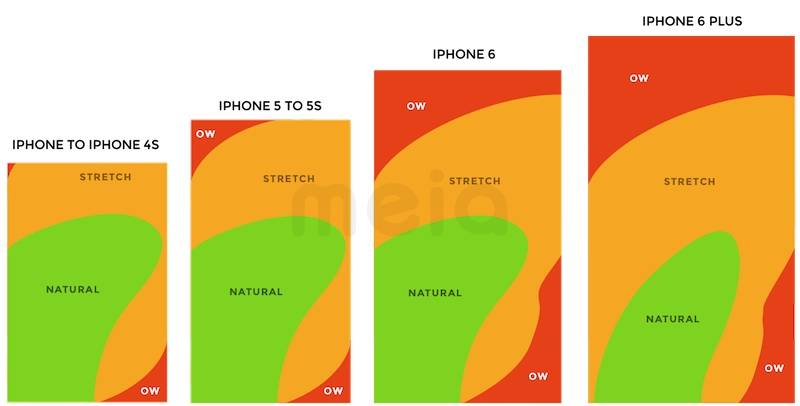
越大的屏幕,越不容易操作。

△ 慣用右手的拇指區域,根據 Scott Hurff的研究
為移動端應用設計時需要考慮所有不同區域:
綠色區域是導航選項或者有頻繁交互操作(如行動指引按鈕)的最佳位置。

△ 「分享」按鈕是在綠色拇指區域。
紅色區域是潛在危險選項的最佳位置(例如刪除或者抹掉)。用戶不大可能會誤觸。

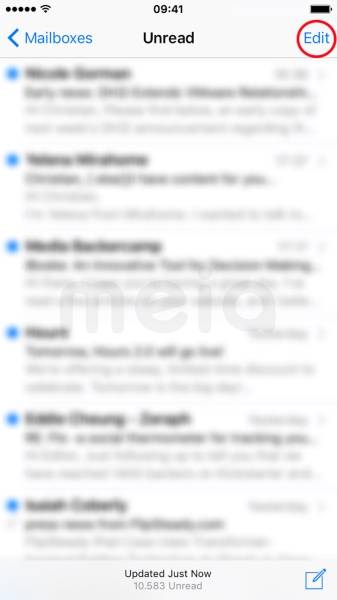
△ 在難到達的紅色區域放置破壞性操作(如刪除和抹掉),因為不希望用戶發生誤觸。
九、中斷設計
我們生活在一個中斷的世界里。有些事情總是試圖分散我們的注意力,把我們的注意力轉移到別的地方。
例如,用戶可能在等火車的時間里使用應用。對于移動應用場景的考慮是至關重要的。讓應用在用戶中斷使用后能夠很容易的恢復到之前的狀態。
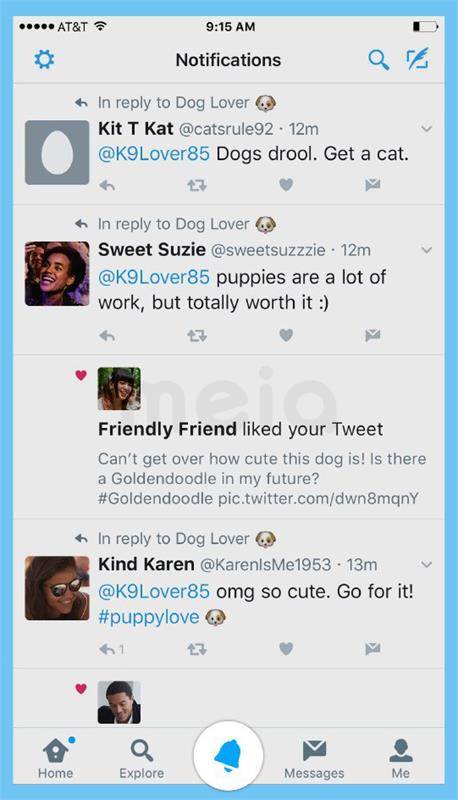
Twitter 是中斷設計的一個很好的例子。應用的通知列表顯示了所有最近的通知。只要用戶停留在這個頁面,應用就不會自動更新列表——它只是在列表的頂部顯示一個狀態「X 新通知」。這允許用戶在一段時間后重新使用應用時不會丟失當前的位置。

十、努力創造多終端一致性體驗
移動應用不是存在于真空中。
例如,用戶通常用移動端瀏覽購物網站,然后切換到臺式機上去購買。體驗上的轉變要讓用戶感知不到。

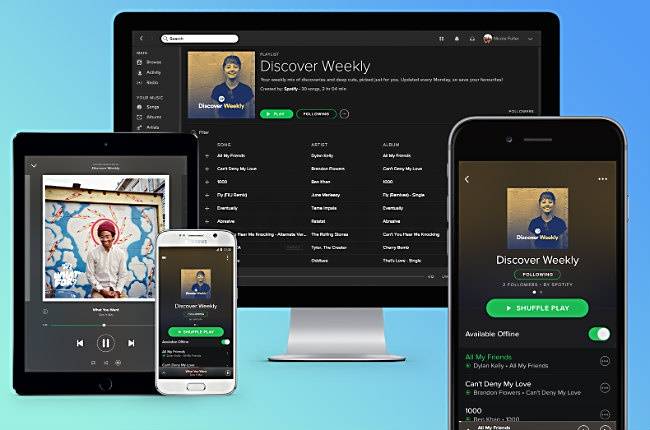
△ Spotify 能夠做到多終端無縫體驗。你可以在 Mac 上設置一個播放列表,你的 iPhone 上馬上就可以使用它。當你在設備之間切換時,應用會記住你停在哪里。
十一、直觀的手勢
只在應用中使用最自然的手勢。為什么?因為手勢是隱藏的控件。
正如 Thomas Joos 在他的文章《超越按鈕:擁抱手勢操作》中所指出的那樣,在用戶界面中使用手勢的最大缺點是學習曲線。每次用手勢代替可見控件時,應用的學習曲線就會上升。這是因為手勢具有較低的可發現性——它們總是隱藏的,人們需要能夠首先識別這些選項。這就是為什么只使用被廣泛接受的手勢(用戶希望在你的應用中使用)的原因。
一個好的手勢例子就是為 feed 流應用進行刷新。

△ 圖片來源:Ramotion
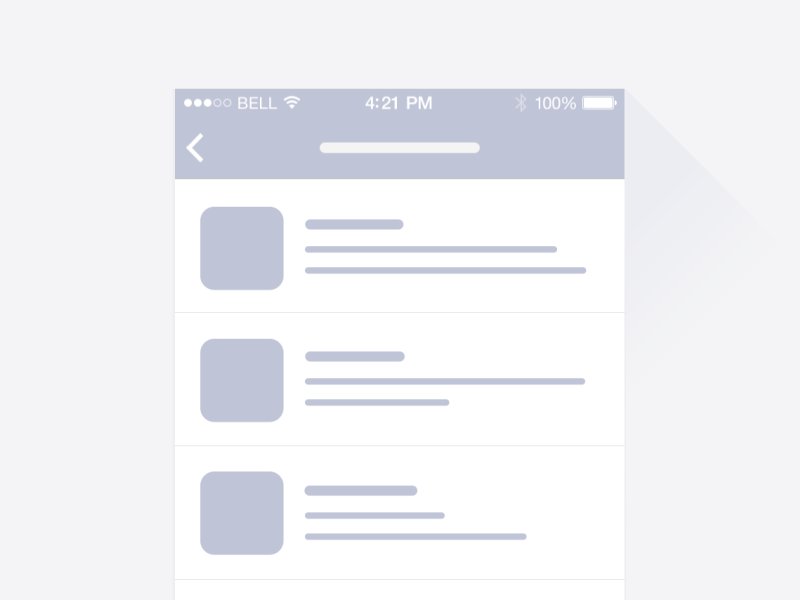
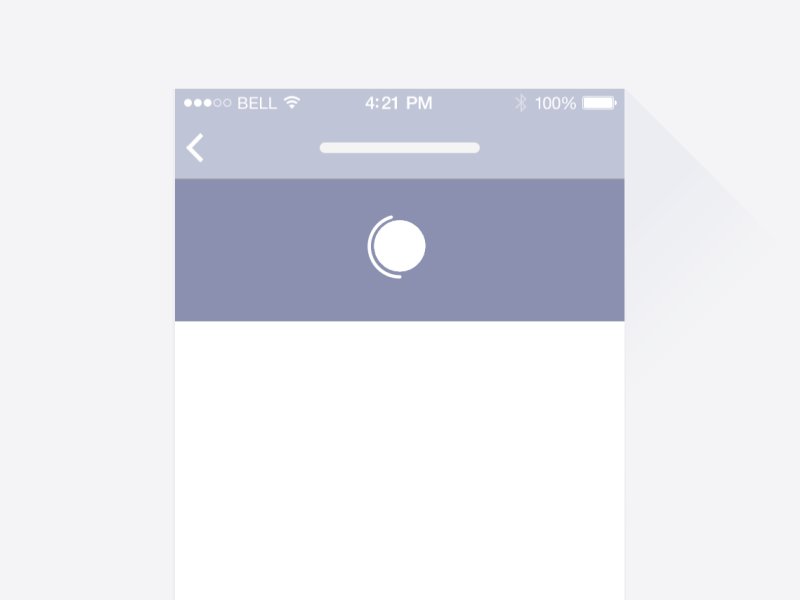
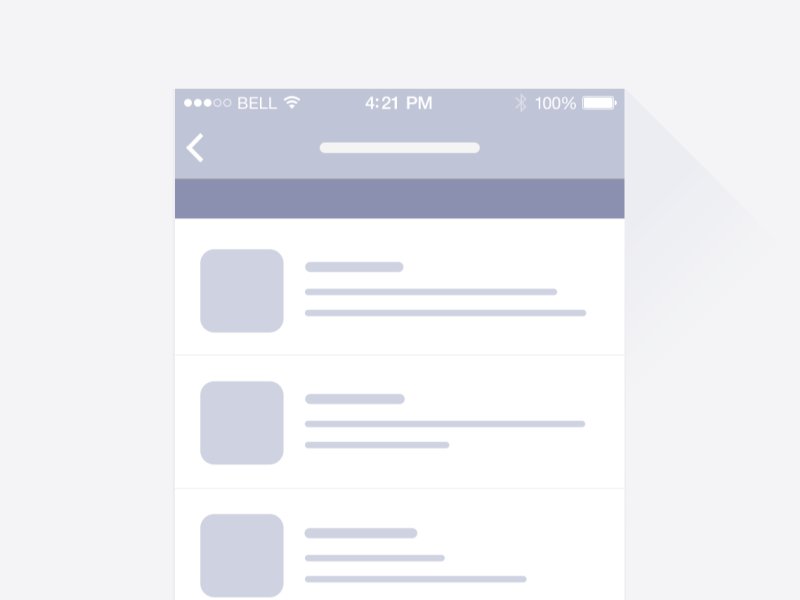
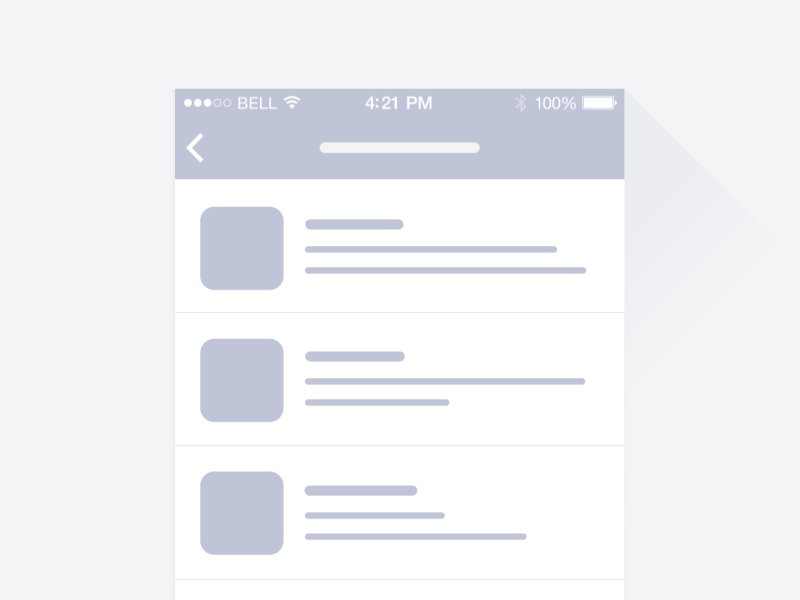
十二、使用框架界面讓應用能夠快速顯示
應用應該響應快速且靈敏,但是不可避免的會遇到一些特殊情況。
例如,非常慢的網速。如果不能縮短加載時間,至少也要讓等待不那么乏味。可以先加載信息的框架結構(即臨時信息容器)。
框架界面是一個頁面的空白版本,其中信息是逐漸加載的。不同于加載動畫,它將用戶的注意力集中在數據加載本身,框架界面則將用戶的注意力集中在進度上,而不是等待時間上。

△ Slack 應用的框架界面
十三、關注初次使用體驗
就像一個人一樣,應用不會有第二次機會給用戶留下好的第一印象。如果不把第一印象做好,我敢打賭(80%的概率),用戶不會再次使用了。
十四、必要的引導
對于引導規則來說,它不應該是通用性的,而是應該有利于人們如何去使用這款應用。
設計者應該以引導作為一次契機,為新手用戶開辟綠色通道。還有一點,引導應該只有在初次使用時才會出現。
十五、空頁面設計
空狀態(或零狀態)是未發生任何事情的狀態。這種狀態不應該是空白的界面(或者像許多設計師所說的那樣是死的),它應該能夠為用戶提供對接下來操作的指導。
以 Spotify 的錯誤狀態頁面為例。它不能幫助用戶理解到底發生了什么,也不能幫助用戶找到解決方案:「我能做些什么呢?」

△ 應用中不應該有死胡同
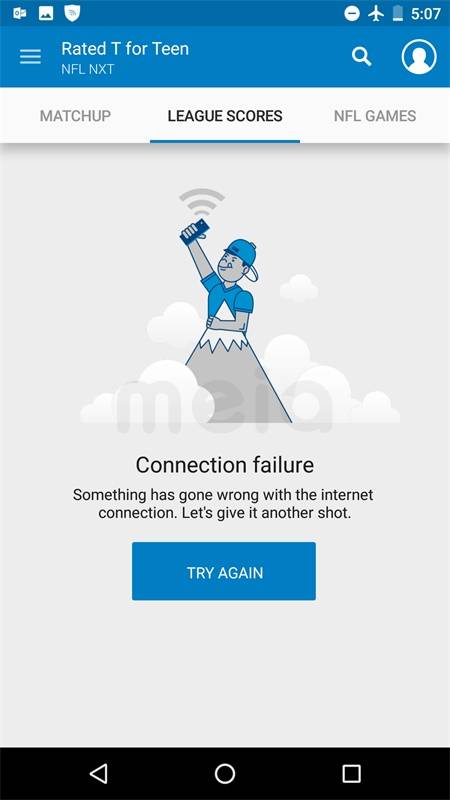
對比 NFL Fantasy 的空狀態。它的空狀態顯示了一條簡單有用的錯誤提示。簡單、禮貌、有指導性的表明:
·出了什么錯,可能的原因是什么。
·用戶想要解決這個問題需要怎么做。

△ NFL Fantasy 解釋了為什么用戶什么內容都看不到,并且告訴用戶應該嘗試怎么做。 圖片來源:Emptystates
十五、使用功能動畫改善交互體驗
動畫在界面中解決了許多功能問題,同時使得界面更有活力和靈敏。
十六、顯示系統狀態
當應用正忙著處理某個操作時,應該讓用戶知道當前的狀態而不是卡死。視覺上的變化讓用戶對應用有一種掌控感。

△ 這個應用通過動畫告知用戶正在加載內容。 圖片來源:Ramotion
十七、導航的過渡
動畫是描述狀態轉換的最佳工具。它幫助用戶理解頁面布局的變化,點擊后的變化,以及如何在我們需要的時候開始這樣的改變。

△ 功能動畫可以有效的引導用戶,使復雜的跳轉變得易于理解。圖片來源:Jae-seong, Jeong
十八、視覺反饋
在現實世界中,對象會響應我們的交互。在 UI 控件中,人們也期待有類似的的響應能力。
良好的視覺反饋使得交互體驗變得非常舒適。所有交互元素(如按鈕)都應該提供完美的視覺反饋。

△ 按鈕響應了用戶的點擊。 圖片來源:Shakuro
十九、人性化體驗
個性化
個性化是當今應用最關鍵的部分之一了。這是一個與用戶溝通機會,為每個用戶提供他們所需要的信息,讓他們感覺到應用是為他們量身定做的。
星巴克就是一個很好的例子。應用使用用戶提供的信息(例如,他們經常點的咖啡)來提供特別的優惠。
二十、令人愉快的動畫
與提高用戶界面清晰度的功能動畫不同,令人愉快的動畫是用來使界面看起來更加人性化。這種類型的動畫能夠讓用戶感受到設計者的用心。一些令人愉快的小細節是應用與用戶建立情感聯系的機會。

△ 圖片來源:Dribbble
二十一、推送的價值
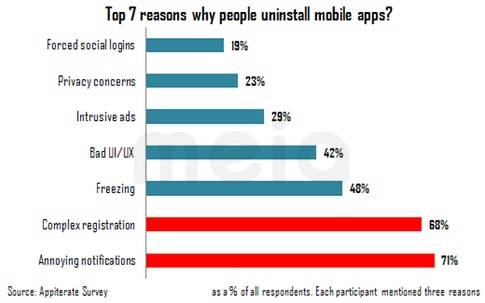
煩人的通知是用戶卸載應用的首要原因(71%的受訪者)。

△ 來源:Appiterate Survey
不要僅僅因為你可以發送推送通知——每條通知都應該是對用戶有價值的,并且及時的。下面是在設計推送通知時需要考慮的一些事項:
1. 避免在短時間內發送太多通知
短時間內推送太多的通知,會導致矯枉過正——用戶不能進行有效的信息閱讀,而是直接跳過它。嘗試將不同的消息組合在一起,以限制通知總量。
2. 通知的時間
不僅通知的內容很重要,什么時間發通知同樣重要。不要在奇怪的時間發送通知(比如午夜)。推送通知的最佳時間應該是應用使用的高峰時間——在下午的6點到10點之間。
3. 綜合其他渠道發布信息
推送通知不是向用戶發送消息的唯一方式。使用電子郵件、應用通知和新聞推送信息,根據你想要分享的內容的緊急程度和類型來通知用戶重要事件。

△ 根據緊急程度和內容來選擇合適的通知類型。 來源:Appboy
結論
偉大的設計應該是無形的,使用它的人專注于自己的目標而不是界面。作為一名設計師,應該努力去設計無形的界面,因為這樣的界面既滿足了用戶的需要,也提供了良好的用戶體驗。
就像其他指南一樣,上面總結的一些只是開始。一定要把它們與自己的想法進行結合,才能達到最佳的效果。
原文鏈接:The Guide to Mobile App Design: Best Practices for 2018 and Beyond 作者: Nick Babich






精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監