“愉悅性”設計的陷阱
當說起“愉悅”,你可能會想到一些讓人感到溫暖的東西,比如毛絨玩具、紙杯蛋糕、擁抱。
不過,愉快的事物在某些場景下可能會帶來負面效應。有些笑話可能會冒犯到某些人,抖機靈的廣告可能會誤導觀眾,可愛的音效也未必是人人都欣然接受的。
在設計領域,我們習慣于對那些讓人愉悅的設計細節大加贊賞;但有時候你可能會發現,有些本來不錯的愉悅性設計也會有負面影響。
用力過猛會得不償失
愉悅性的設計如果運用不當,可能會破壞產品的可用性。
日本著名的料理網站Morimoto就是一個極佳的例子。這個網站就是過度追求愉悅性而置可用性于不顧,用起來簡直蛋疼:

導航45度傾斜放置,不易閱讀,點起來也費勁
當移動鼠標時,上層圖片會游走,有時還會擋住內容
背景音樂自動播放,不管你受不受的了
菜單轉場動效做的太過,每次切換差不多要花費5秒的時間
令人愉快的細節可以幫助我們傳達品牌的調性,但如果用力過猛,會導致物極必反。細節太豐富會讓用戶獲取信息的時間成本增加,也會破壞產品的可用性。
審美疲勞
“驚喜”是創造愉悅的關鍵元素。新穎而意料之外的事物才能讓人感覺驚喜。
我記得我第一次啟動安卓手機的時候,看到這些旋轉的圓圈:

當這些彩色的圓圈變成“Android”的標志時,我被震憾到了。當時我覺得這是我見過的最酷的加載動畫了。但一段時間后,新鮮感褪去,每次看到這個動畫時,我已經沒有任何感覺了,驚喜沒了。
愉悅感會隨著時間的推移而慢慢淡化,愉悅是有保質期的,再出彩的愉悅性設計都只能維持一段時間的新鮮感,而維系的方式就是進行一遍又一遍的重設計。
愉悅是主觀的
你肯定見過一些融入幽默元素的404頁面。我們希望通過玩笑、幽默的元素或文案來緩解尷尬。但是,當用戶在保存工作文檔、提交信息時遭遇意外時,任何帶有“搞笑”意味的反饋都像是嘲諷,可能會讓人不舒服。
況且,“愉悅”也是因人而異的。我看來十分有趣的東西,對你來說可能會無法接受。

本來你可能是想搏用戶一笑,但你永遠不知道什么時候會惹惱某些人。
普適性的制約
隨著用戶量的增長,愉悅性的問題會變得越發棘手。如果你在小量級的產品中嘗試一些充滿創意性的、愉悅性的設計可能效果不錯,但一旦用戶量增大,用戶群的構成會越來越復雜,取悅所有人的設計是不存在的。
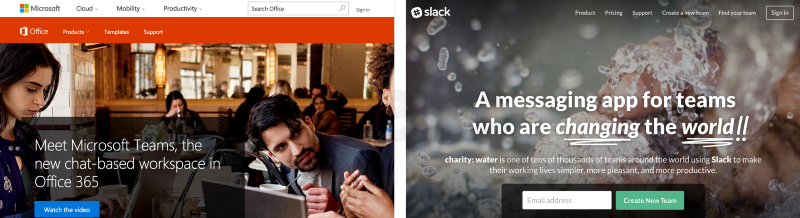
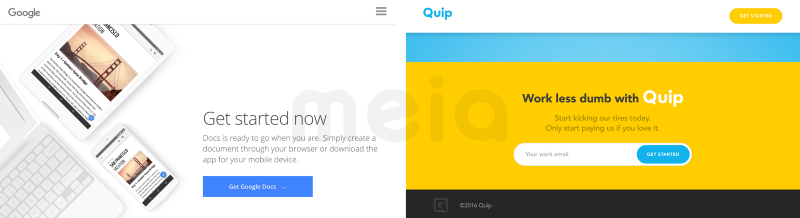
我們不妨來比較一下世界級大廠與相對較小的品牌在文案方面的差異:
 Microsoft Teams vs. Slack
Microsoft Teams vs. Slack

Google Docs vs. Quip

Eventbrite vs. Splash
總體來說,大品牌更傾向于使用簡單直接、相對傳統的文案風格,因為對于世界性的品牌來說,這是最為安全的策略。
總體上講,大廠更傾向于使用簡單明了、約定俗成的文案,因為對于世界級的品牌來說,這是最為安全的策略。簡單、直白的語言更容易本地化,而且不容易因為文化差異而對文案的理解不同。
而右邊這些品牌的文案顯然更生動、更有趣一些,但他們針對的是更為特定的小眾群體。如果你不是他們的受眾,也不了解這個領域的話,你可能感覺不到里面的趣味所在。
安全的愉悅性策略
我相信你對我剛才說的愉悅性的負面效應有所了解。雖然說愉悅性設計有風險,但這并不意味著我們應該徹底拋棄這種模式。關鍵是要弄清楚哪些場景適合采用愉悅性設計。
我的觀點是:在那些非頻繁交互的界面中嘗試愉悅性設計是最安全的
例如:
app啟動界面
帳號創建成功界面
新功能介紹界面
用戶初次完成某個重要操作之后的反饋界面
空狀態界面
這些一般都是只會被體驗一次的狀態,不用擔心“大寶天天見”帶來的新鮮感下降的問題。
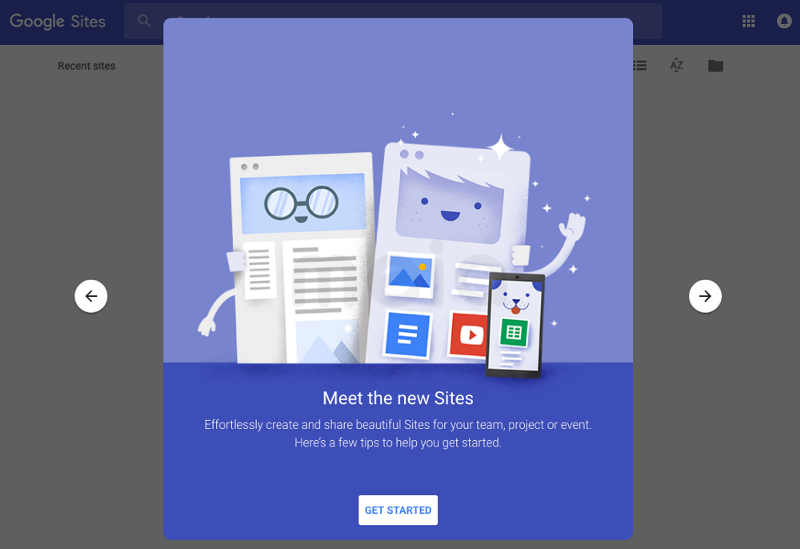
這就是為什么我們經常會在新手引導流程當中看到一些有意思的表現形式,例如改版后的Google Sites。這類產品的UI都很傳統和簡單,沒有那么多花架子。但在“一次性”的功能引導環節中卻采用了這種可愛的插畫給人十足的驚喜,不用擔心是否有些用戶不喜歡卡哇依的風格,因為你只需看一次。

說實話,我自己也還在摸索愉悅性設計的運用模式,畢竟愉悅這種東西是很主觀的感覺,沒什么絕對的標準。我的目標是整理出一套愉悅性設計指南,什么情況下適合采用愉悅性元素,什么時候最好不要使用。這件事比我想象的要難得多,因為對于這種主觀感覺的東西,每個人的定義都不一樣。
作者:John Saito
英文原文:https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684#.c4t4piy2q





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監