10個最新交互式Web設計實例欣賞
如今,越來越多的UX/UI設計師將交互/動畫元素(例如鼠標懸停狀態,音頻或視頻媒體,滾動交互等等)添加到其網站設計之中。這樣一方面可以使網站本身更加絢麗有趣,吸引更多訪問者,同時也能夠激勵訪問者更多的關注和閱讀其網站內容。這也是為什么交互式網站設計已然成為設計師們跟風追趕的設計潮流的原因。
然而,網站的交互性設計并沒有想象的那么容易,如何才能將尋常的交互或動畫元素結合起來,打造出優質炫酷的交互網站呢?
下面為大家介紹10個最新優質的交互式網站實例,希望能給你的網站設計帶來靈感:
1.APPS
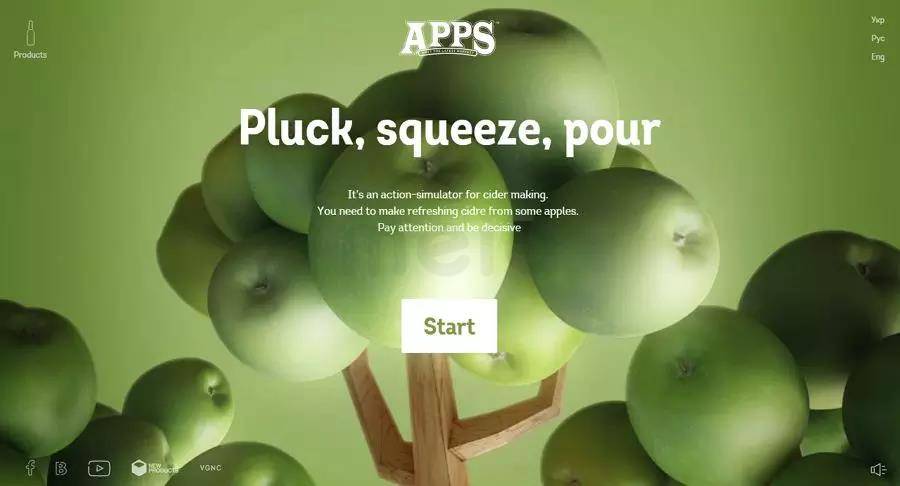
APPS是一個由VGNC創意公司為酒類品牌設計創建的優秀交互式網站。盡管對設計師來說設計完成酒類產品的在線網站并不是易事,但是APPS卻以一種有趣直觀的方式展示了其主打產品:APPLE CINDER(一款經典蘋果酒)。那它是怎樣實現這種效果的呢?
答案其實很簡單。首先,設計師為網站設計了一個可視化的互動式動作模擬器,簡單而生動的介紹了這款蘋果酒的制作過程。網站訪問者可以簡單的點擊即可一步步的了解其加工流程, 直觀易懂。而且,其簡單整潔的產品頁面設計,也能讓訪問者更好的集中于產品特色,增加產品銷售量。

2.Webflow
Webflow是一個內嵌各式動畫的交互式網站,同時也是一個 能夠幫助設計師和開發人員簡單有效地創建各類響應式和可視化網站的在線工具。
一般而言,一些常見的在線網站,為吸引更多瀏覽者下載和使用該網站產品或工具,常常會在其主頁采用 “簡單產品特色介紹 + 下載鏈接或按鈕”的方式,而Webflow卻選用了一個完全不同的方式:“網頁歷史介紹 + 開始使用按鈕”。簡單的說,Webflow首先使用各種有趣的動畫和交互元素介紹網站歷史(從側面介紹其產品),引起訪問者共鳴的同時,穿插一些產品下載按鈕,方便有興趣的訪問者繼續了解和使用其產品。 訪問者輕松滑動滾動條,即可了解網站的發展歷史。那感覺就像放電影一般,視覺效果真的很贊。

3.Polish Christmas Guide
Polish Christmas Guide是一個能夠幫助訪問者了解和學習波蘭圣誕節傳統文化的交互式網站。其可愛卡通的外觀,非常適合孩子們。
打開網站之后,訪問者可以同圣誕老人一起,開啟一段收集圣誕禮物的雪橇之旅。收集禮物的時候,一些關于波蘭圣誕節傳統的介紹也會隨之彈出,非常有趣。
而且,作為一個添加有聲音媒體的插畫風網站,Polish Christmas Guide的收集禮物之旅,更像是在玩一個在線游戲,訪問者可以簡單的滑動鼠標或點擊即可收集各類禮物。總之,這類添加酷似小型游戲的網站設計方式,對于激發訪問者興趣方面非常有效,且值得借鑒。
此外,網站最后所顯示的關于保護和支助受虐孩童的彈出信息,對于幫助和保護這類人群也是非常有意義,給人留下深刻的印象。

4.Cyclemon
Cyclemon是一個介紹各式自行車的交互式網站。網站整體采用了多彩的插畫風。作為一名騎行愛好者,簡單地滑動網站,即可瀏覽各式自行車插畫,挑選出你最喜歡的一款。其色彩搭配也很舒適時尚。

5.Climber
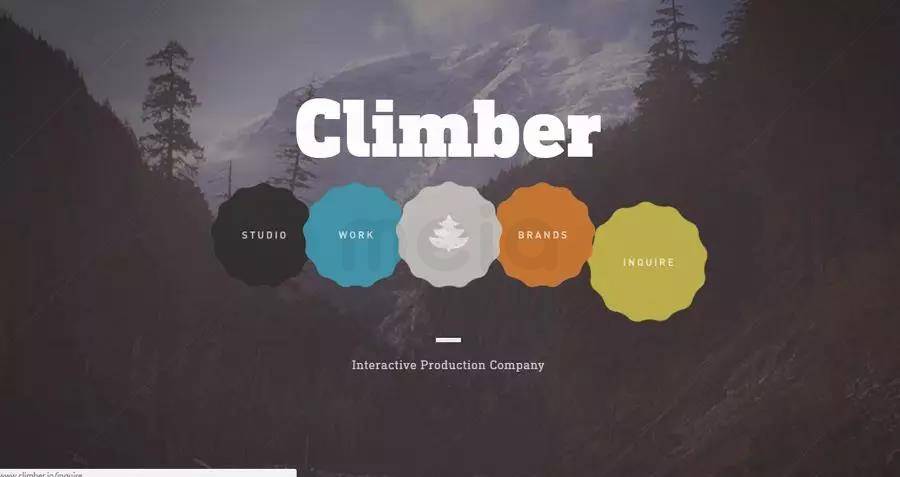
Climber是一個介紹創意工作室(即Interactive Production Company)的在線交互式網站,界面整潔友好,森林主題鮮明獨特。多樣的交互和動畫設計,方便訪問者輕松點擊滑動,即可流暢地查看其工作室設計作品以及相關信息。所以,如果你也在考慮設計和創建一個類似的特色工作室網站,可以參考這個網站的一些交互方式來完成。

6.Alex Buga
Alex Buga是一個優秀的交互式在線作品集網站,介紹了設計師的方方面面,例如展示了設計師的個人相冊,網站設計作品,最喜歡的歌曲以及博客等等。
不同于一般在線作品集網站,機械的羅列和呈現各種的設計作品,設計師將整個網站設計成了一個現代感十足的個人房間的形式。而設計師添加的各種設計作品和內容,就如房間裝飾物一般擺放在房間內。網站訪問者簡單點擊,即可自由輕松的查看相關信息,炫酷而有趣。
而且,其特別添加的“我的音樂”模塊也是你放松自己,了解設計師的絕佳場所。

7.Timothee Roussilhe
Timothee Roussilhe是一個簡單且很有創意的交互式簡歷網站。添加了很多創意滿滿,樂趣多多的交互式元素,以便為網站訪問者提供更加愉悅的體驗。
例如,打開網站之后,映入眼簾的是一排由白色字母組成的設計師姓名(即Timothee Roussilhe)。而這組白色字母本身就是一個有趣的小游戲。你可以隨意拖動任何的一個字母,打散其它剩下的字母,就像平常玩兒保齡球一樣。當然,你也可以簡單的點擊“Do not press this!”一次性的打散所有字母。
而且,當你將鼠標移動到其右上角的網頁圖標時,該圖標也會轉變成簡筆畫表情,并且每次點擊,表情也會隨之變化。
因此,對我而言,逐個找出設計師添加的各種交互式設計本身就是非常有意思的經歷。
所以,如果感興趣的話,你也可以嘗試著打開這個網站,看看當將鼠標移動到設計師個人圖片的時候,會產生怎樣的炫酷效果呢?

8.Pieces
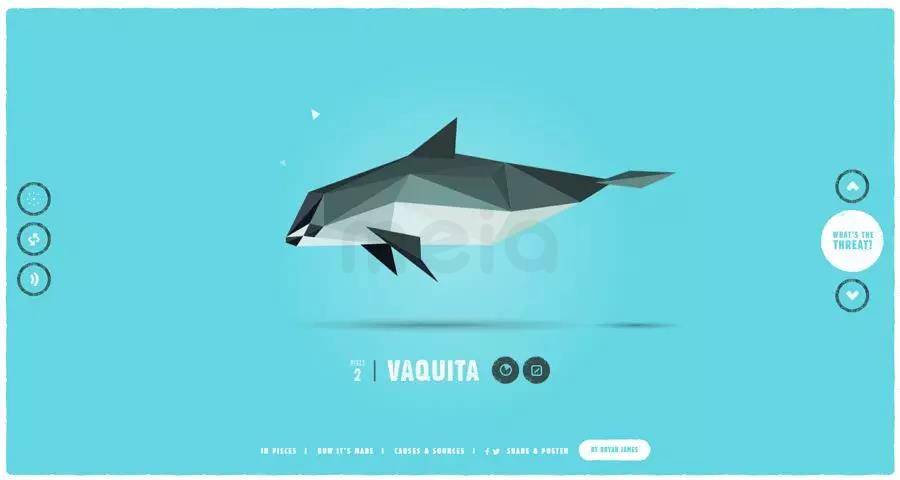
Pieces是一個展示了30種瀕危生物的特色交互式網站。設計師巧妙的運用三十張各色的紙片,組合成多種瀕危物種,同時也為這些類似中式剪紙般的生物添加了動畫,它們時而憨態可掬,時而靈動俏皮,時而羞澀可愛,十分生動有趣。通過簡單的點擊和滑動,你可以自由的查看這些瀕危動物的相關信息,例如發現日期,歷史記錄以及相關視頻等。
此外,其顏色搭配,背景切換以及其他細節設計也是非常值得設計師們效仿的。

9.Abbey Road Studio
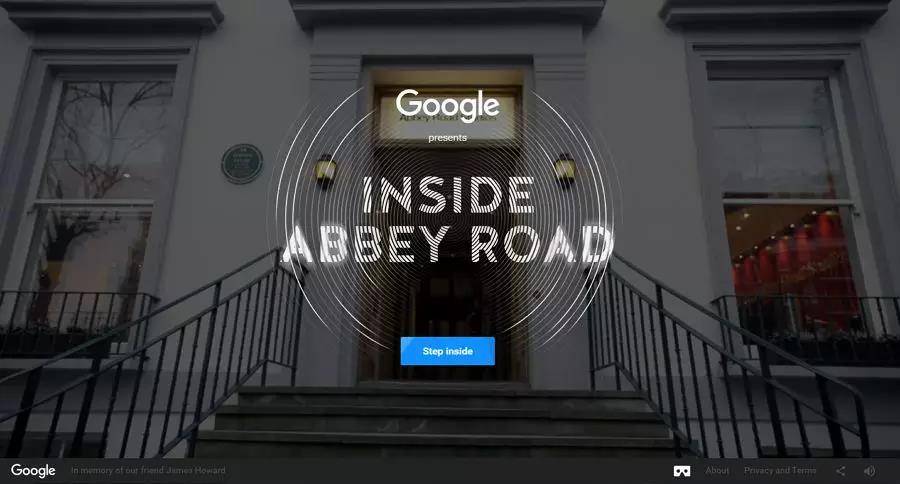
Abbey Road Studio運用3D技術為網站訪問者們提供了在線參觀英國著名錄音工作室(即Abbey Road Studio)的機會。緊跟其網站向導,你可以輕松的體驗和感受工作室的每個角落。同時也可探索和發現一些工作室相關的故事,圖像,視頻和音樂等。
而且,網站還結合了各種聲音媒體,3D技術,內嵌視頻技術以及其他先進的網頁技術,旨在給訪問者提供更加真實的體驗。當滑動瀏覽網站時,你就仿佛置身于英國Abbey Road Studio工作室感受和探索一樣。

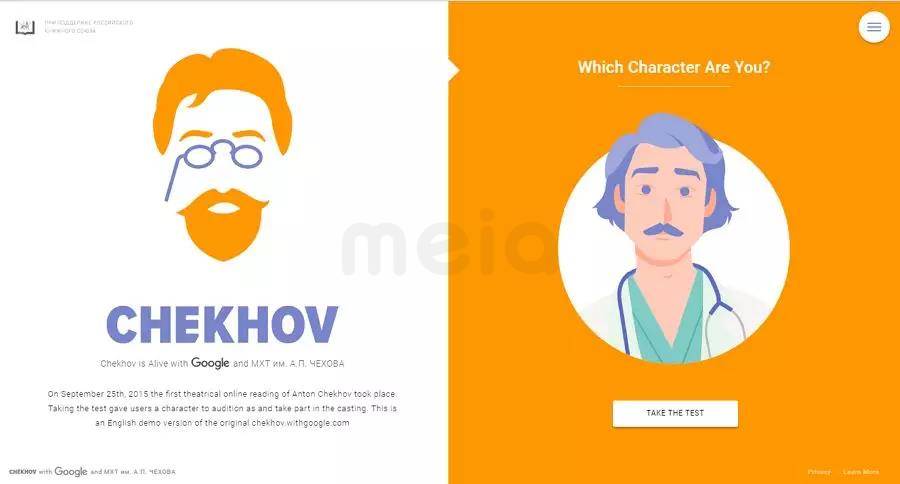
10.Chekhov
Chekhov是一個具有獨特插畫風的交互式網站。網站訪問者可以簡單完成一個測試(即回答7個相關問題),來看看他們比較像契訶夫作品中的哪一個角色。而這一個設計想法是非常有特色的。

結語
這些就是我們收集的10個最新且最好的交互式網站實例。他們所采用的諸多關于在線交互式網站設計的想法,比如添加互動式小游戲,采用漂亮可愛的插畫/卡通風,插入一些動畫圖片或圖標等等,都是非常實用的。希望它們能帶給你啟發,幫助你設計并創建一個有趣/炫酷/獨特/優質的交互式網站。(點擊查看12個不容錯過手機移動應用交互式設計實例)





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監