10個最新交互式Web設(shè)計實例欣賞
如今,越來越多的UX/UI設(shè)計師將交互/動畫元素(例如鼠標懸停狀態(tài),音頻或視頻媒體,滾動交互等等)添加到其網(wǎng)站設(shè)計之中。這樣一方面可以使網(wǎng)站本身更加絢麗有趣,吸引更多訪問者,同時也能夠激勵訪問者更多的關(guān)注和閱讀其網(wǎng)站內(nèi)容。這也是為什么交互式網(wǎng)站設(shè)計已然成為設(shè)計師們跟風(fēng)追趕的設(shè)計潮流的原因。
然而,網(wǎng)站的交互性設(shè)計并沒有想象的那么容易,如何才能將尋常的交互或動畫元素結(jié)合起來,打造出優(yōu)質(zhì)炫酷的交互網(wǎng)站呢?
下面為大家介紹10個最新優(yōu)質(zhì)的交互式網(wǎng)站實例,希望能給你的網(wǎng)站設(shè)計帶來靈感:
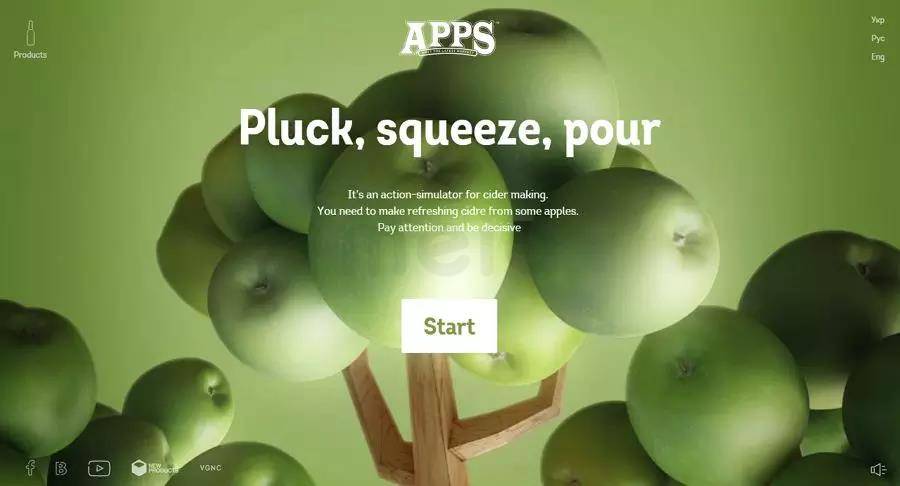
1.APPS
APPS是一個由VGNC創(chuàng)意公司為酒類品牌設(shè)計創(chuàng)建的優(yōu)秀交互式網(wǎng)站。盡管對設(shè)計師來說設(shè)計完成酒類產(chǎn)品的在線網(wǎng)站并不是易事,但是APPS卻以一種有趣直觀的方式展示了其主打產(chǎn)品:APPLE CINDER(一款經(jīng)典蘋果酒)。那它是怎樣實現(xiàn)這種效果的呢?
答案其實很簡單。首先,設(shè)計師為網(wǎng)站設(shè)計了一個可視化的互動式動作模擬器,簡單而生動的介紹了這款蘋果酒的制作過程。網(wǎng)站訪問者可以簡單的點擊即可一步步的了解其加工流程, 直觀易懂。而且,其簡單整潔的產(chǎn)品頁面設(shè)計,也能讓訪問者更好的集中于產(chǎn)品特色,增加產(chǎn)品銷售量。

2.Webflow
Webflow是一個內(nèi)嵌各式動畫的交互式網(wǎng)站,同時也是一個 能夠幫助設(shè)計師和開發(fā)人員簡單有效地創(chuàng)建各類響應(yīng)式和可視化網(wǎng)站的在線工具。
一般而言,一些常見的在線網(wǎng)站,為吸引更多瀏覽者下載和使用該網(wǎng)站產(chǎn)品或工具,常常會在其主頁采用 “簡單產(chǎn)品特色介紹 + 下載鏈接或按鈕”的方式,而Webflow卻選用了一個完全不同的方式:“網(wǎng)頁歷史介紹 + 開始使用按鈕”。簡單的說,Webflow首先使用各種有趣的動畫和交互元素介紹網(wǎng)站歷史(從側(cè)面介紹其產(chǎn)品),引起訪問者共鳴的同時,穿插一些產(chǎn)品下載按鈕,方便有興趣的訪問者繼續(xù)了解和使用其產(chǎn)品。 訪問者輕松滑動滾動條,即可了解網(wǎng)站的發(fā)展歷史。那感覺就像放電影一般,視覺效果真的很贊。

3.Polish Christmas Guide
Polish Christmas Guide是一個能夠幫助訪問者了解和學(xué)習(xí)波蘭圣誕節(jié)傳統(tǒng)文化的交互式網(wǎng)站。其可愛卡通的外觀,非常適合孩子們。
打開網(wǎng)站之后,訪問者可以同圣誕老人一起,開啟一段收集圣誕禮物的雪橇之旅。收集禮物的時候,一些關(guān)于波蘭圣誕節(jié)傳統(tǒng)的介紹也會隨之彈出,非常有趣。
而且,作為一個添加有聲音媒體的插畫風(fēng)網(wǎng)站,Polish Christmas Guide的收集禮物之旅,更像是在玩一個在線游戲,訪問者可以簡單的滑動鼠標或點擊即可收集各類禮物。總之,這類添加酷似小型游戲的網(wǎng)站設(shè)計方式,對于激發(fā)訪問者興趣方面非常有效,且值得借鑒。
此外,網(wǎng)站最后所顯示的關(guān)于保護和支助受虐孩童的彈出信息,對于幫助和保護這類人群也是非常有意義,給人留下深刻的印象。

4.Cyclemon
Cyclemon是一個介紹各式自行車的交互式網(wǎng)站。網(wǎng)站整體采用了多彩的插畫風(fēng)。作為一名騎行愛好者,簡單地滑動網(wǎng)站,即可瀏覽各式自行車插畫,挑選出你最喜歡的一款。其色彩搭配也很舒適時尚。

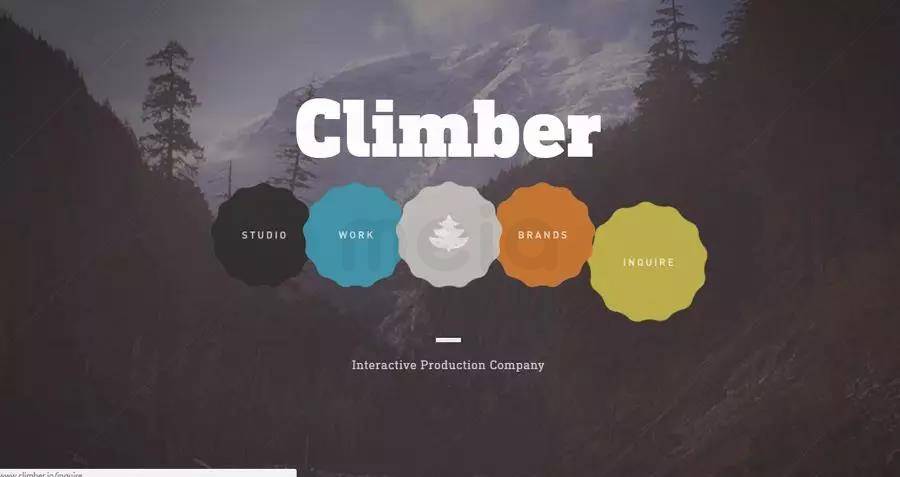
5.Climber
Climber是一個介紹創(chuàng)意工作室(即Interactive Production Company)的在線交互式網(wǎng)站,界面整潔友好,森林主題鮮明獨特。多樣的交互和動畫設(shè)計,方便訪問者輕松點擊滑動,即可流暢地查看其工作室設(shè)計作品以及相關(guān)信息。所以,如果你也在考慮設(shè)計和創(chuàng)建一個類似的特色工作室網(wǎng)站,可以參考這個網(wǎng)站的一些交互方式來完成。

6.Alex Buga
Alex Buga是一個優(yōu)秀的交互式在線作品集網(wǎng)站,介紹了設(shè)計師的方方面面,例如展示了設(shè)計師的個人相冊,網(wǎng)站設(shè)計作品,最喜歡的歌曲以及博客等等。
不同于一般在線作品集網(wǎng)站,機械的羅列和呈現(xiàn)各種的設(shè)計作品,設(shè)計師將整個網(wǎng)站設(shè)計成了一個現(xiàn)代感十足的個人房間的形式。而設(shè)計師添加的各種設(shè)計作品和內(nèi)容,就如房間裝飾物一般擺放在房間內(nèi)。網(wǎng)站訪問者簡單點擊,即可自由輕松的查看相關(guān)信息,炫酷而有趣。
而且,其特別添加的“我的音樂”模塊也是你放松自己,了解設(shè)計師的絕佳場所。

7.Timothee Roussilhe
Timothee Roussilhe是一個簡單且很有創(chuàng)意的交互式簡歷網(wǎng)站。添加了很多創(chuàng)意滿滿,樂趣多多的交互式元素,以便為網(wǎng)站訪問者提供更加愉悅的體驗。
例如,打開網(wǎng)站之后,映入眼簾的是一排由白色字母組成的設(shè)計師姓名(即Timothee Roussilhe)。而這組白色字母本身就是一個有趣的小游戲。你可以隨意拖動任何的一個字母,打散其它剩下的字母,就像平常玩兒保齡球一樣。當(dāng)然,你也可以簡單的點擊“Do not press this!”一次性的打散所有字母。
而且,當(dāng)你將鼠標移動到其右上角的網(wǎng)頁圖標時,該圖標也會轉(zhuǎn)變成簡筆畫表情,并且每次點擊,表情也會隨之變化。
因此,對我而言,逐個找出設(shè)計師添加的各種交互式設(shè)計本身就是非常有意思的經(jīng)歷。
所以,如果感興趣的話,你也可以嘗試著打開這個網(wǎng)站,看看當(dāng)將鼠標移動到設(shè)計師個人圖片的時候,會產(chǎn)生怎樣的炫酷效果呢?

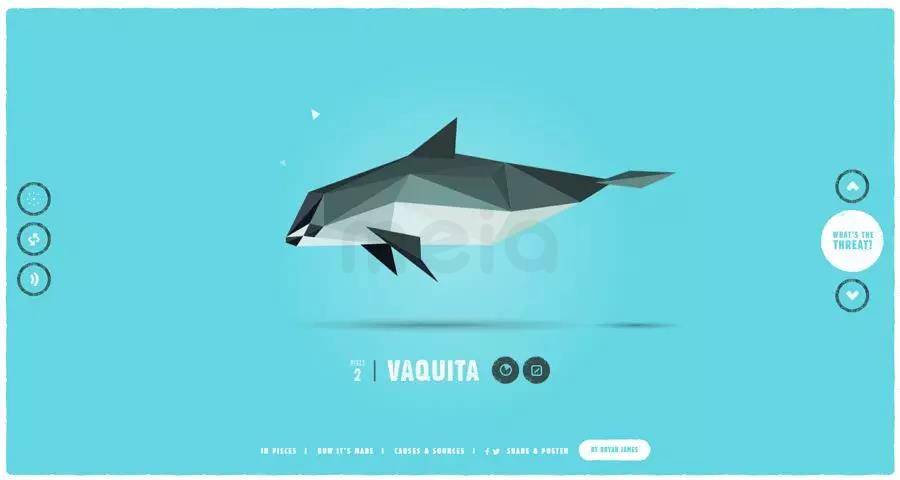
8.Pieces
Pieces是一個展示了30種瀕危生物的特色交互式網(wǎng)站。設(shè)計師巧妙的運用三十張各色的紙片,組合成多種瀕危物種,同時也為這些類似中式剪紙般的生物添加了動畫,它們時而憨態(tài)可掬,時而靈動俏皮,時而羞澀可愛,十分生動有趣。通過簡單的點擊和滑動,你可以自由的查看這些瀕危動物的相關(guān)信息,例如發(fā)現(xiàn)日期,歷史記錄以及相關(guān)視頻等。
此外,其顏色搭配,背景切換以及其他細節(jié)設(shè)計也是非常值得設(shè)計師們效仿的。

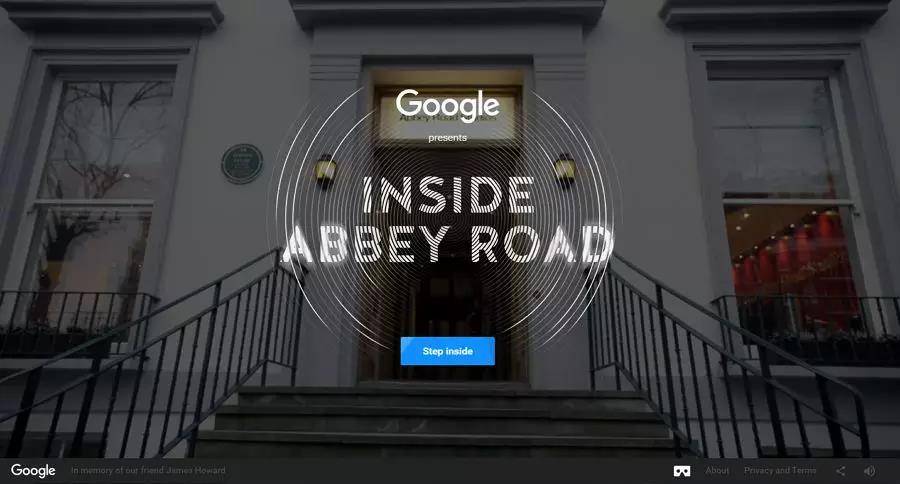
9.Abbey Road Studio
Abbey Road Studio運用3D技術(shù)為網(wǎng)站訪問者們提供了在線參觀英國著名錄音工作室(即Abbey Road Studio)的機會。緊跟其網(wǎng)站向?qū)В憧梢暂p松的體驗和感受工作室的每個角落。同時也可探索和發(fā)現(xiàn)一些工作室相關(guān)的故事,圖像,視頻和音樂等。
而且,網(wǎng)站還結(jié)合了各種聲音媒體,3D技術(shù),內(nèi)嵌視頻技術(shù)以及其他先進的網(wǎng)頁技術(shù),旨在給訪問者提供更加真實的體驗。當(dāng)滑動瀏覽網(wǎng)站時,你就仿佛置身于英國Abbey Road Studio工作室感受和探索一樣。

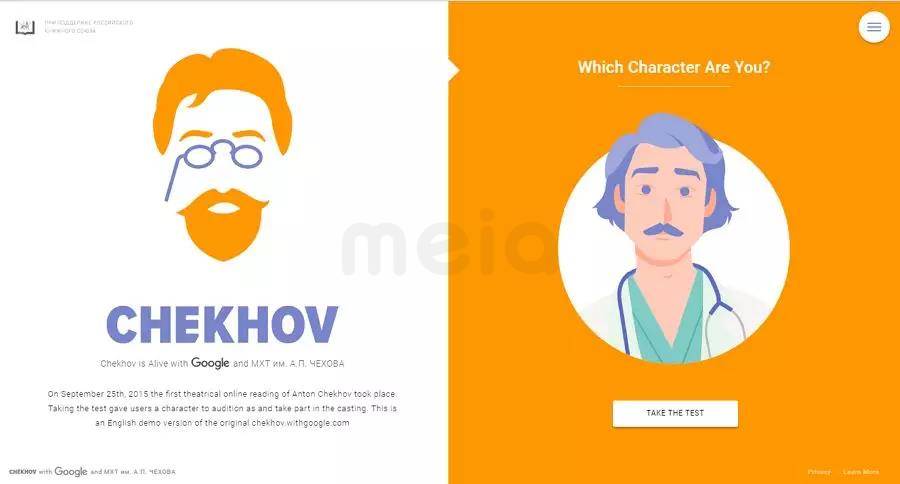
10.Chekhov
Chekhov是一個具有獨特插畫風(fēng)的交互式網(wǎng)站。網(wǎng)站訪問者可以簡單完成一個測試(即回答7個相關(guān)問題),來看看他們比較像契訶夫作品中的哪一個角色。而這一個設(shè)計想法是非常有特色的。

結(jié)語
這些就是我們收集的10個最新且最好的交互式網(wǎng)站實例。他們所采用的諸多關(guān)于在線交互式網(wǎng)站設(shè)計的想法,比如添加互動式小游戲,采用漂亮可愛的插畫/卡通風(fēng),插入一些動畫圖片或圖標等等,都是非常實用的。希望它們能帶給你啟發(fā),幫助你設(shè)計并創(chuàng)建一個有趣/炫酷/獨特/優(yōu)質(zhì)的交互式網(wǎng)站。(點擊查看12個不容錯過手機移動應(yīng)用交互式設(shè)計實例)





精選課程
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
李田原
小米汽車 設(shè)計總監(jiān)
設(shè)計論文寫作:如何將實踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計專業(yè)系統(tǒng)化能力提升課程
2024體驗設(shè)計專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)