騰訊設計師:如何系統(tǒng)地設計界面圖標?
文章結合過往案例講述如何通過設計要點和方法有效系統(tǒng)地進行界面圖標設計。

圖標是一種抽象的、跨語言的符號,隨著信息傳播速度和載體的快速增長,圖標的使用頻率也在不斷提高,尤其是在終端屏幕尺寸越來越多的情況下,圖標代替或輔助文字信息向用戶更一致、高效、具象地理解信息。

正由于圖標設計的重要性,我們應該更系統(tǒng)、合理地一步一步進行推導和設計,而不是單純?yōu)榱苏宫F(xiàn)創(chuàng)意或炫技地濫用圖標。這篇文章將會結合過往的項目經(jīng)驗和遇到的問題,為大家講述通過怎樣的方法,能更有效地進行圖標設計。
圖標設計要點
01表意清晰
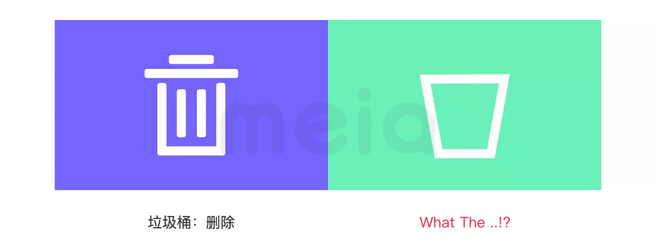
圖標能夠清晰地傳達信息,幫助用戶理解這是什么功能/信息是圖標設計的第一要點。如果圖標含義無法正確地傳達,那么它在界面中只是一個冗余信息。


在設計圖標時,不僅要針對單個圖標思考,更要把圖標作為界面中的一部分,結合當前場景進行考慮,在當前場景/界面中,圖標是否滿足清晰表義的要求。
并且圖標在絕大部分情況下都不是主角,特殊的情景下,圖標可能還需要結合文字,作為一種輔助信息,目的都是幫助信息更清晰地傳達給用戶。
02一致性強

界面中的圖標一般是成系列的設計,除了視覺風格和特征保持一致以外,在同一產(chǎn)品內(nèi),同樣的功能和信息圖標應也保持一致的形態(tài),避免用戶產(chǎn)生疑惑。

03易于擴展
隨著業(yè)務和功能的變化,在產(chǎn)品發(fā)展過程中很可能需要擴展圖標庫,這就要求我們在最初設計圖標時應定義好視覺特征與延展規(guī)則,讓圖標易于在原有設計上進行擴展,使得設計可延續(xù)。

04圖形清晰且有吸引力
在圖標設計中,我們必須保證圖形是簡潔、嚴謹、清晰、邊緣干凈利落的,這是提升產(chǎn)品界面品質感的一個重要而且基礎的部分。
并且除了達到基礎水平以外,在圖標中我們還可以通過融入品牌信息、有趣的細節(jié)使圖標更有吸引力,提升用戶對產(chǎn)品/品牌的好感度。
圖標設計四步法

圖在了解圖標設計要點后,我們可以根據(jù)定義(使用什么類型和尺寸的圖標)、提煉(關鍵詞與特征)、繪制(草圖與矢量稿)、調(diào)整(細節(jié)與整體平衡)四個步驟進行圖標設計。
01定義樣式
1.使用場景
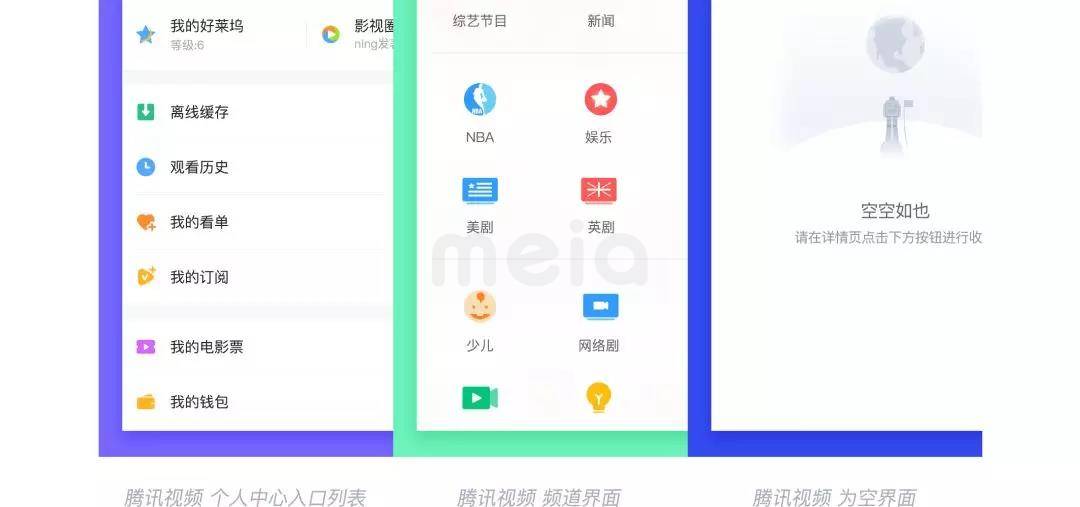
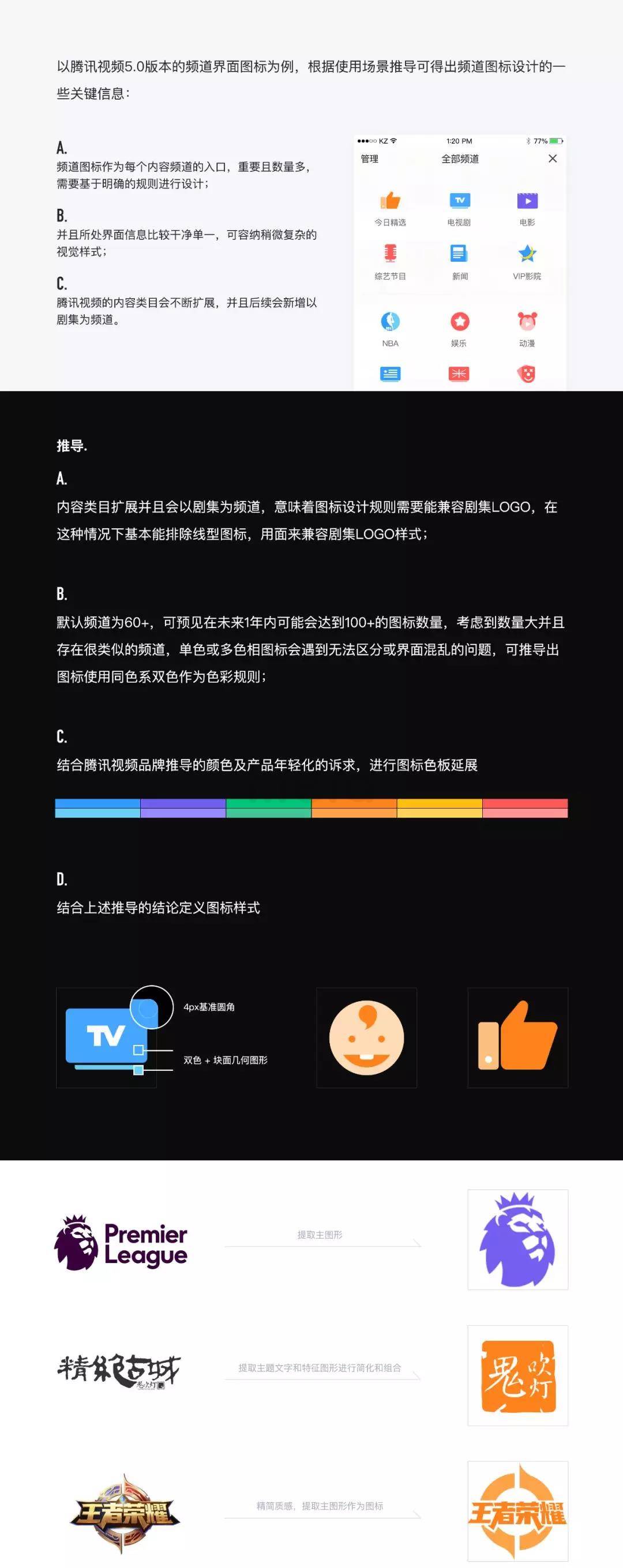
圖標是界面中的一部分,所以我們在進行設計的時候,必須先考慮圖標的使用場景,根據(jù)場景、功能去定義圖標的樣式、尺寸等,甚至是先挑選界面中幾個主要圖標進行設計,再進行成系列的擴展。


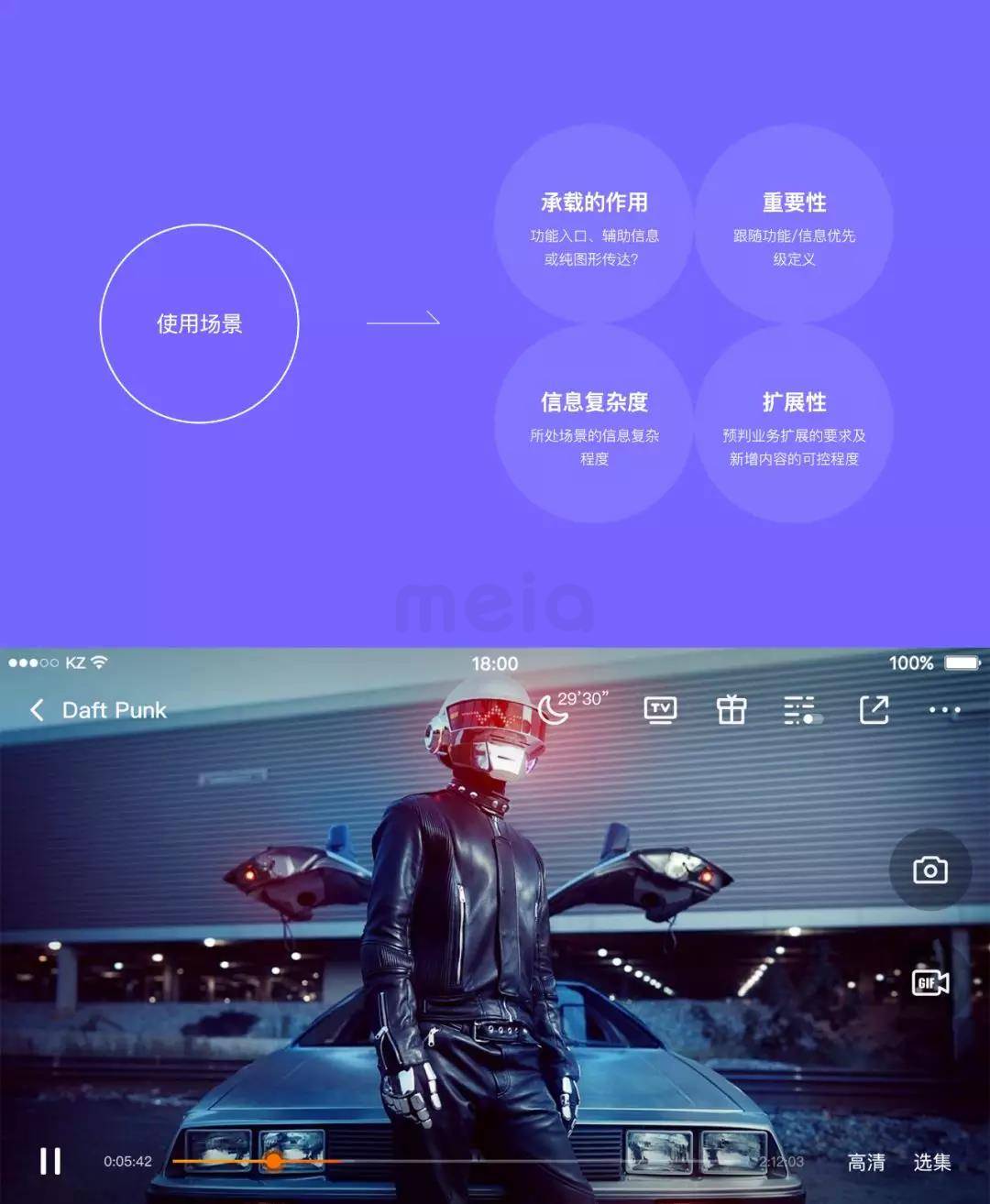
我們根據(jù)使用場景的關鍵點進行樣式設計的推導,以騰訊視頻iOS 5.6.0版本的播放器界面圖標為例
承載的作用
播放器圖標作為功能入口,最重要的目標是能清晰直觀地傳達功能信息,其它影響因素都要為此讓位。
重要性
功能圖標重要性為播放器界面中的第一優(yōu)先級,并且依據(jù)使用頻次區(qū)分重要性,如播放/暫停是界面中最高優(yōu)先級,其次是返回、更多等,不同重要性會導致尺寸或視覺強度設計的區(qū)別。
所處界面的信息復雜程度
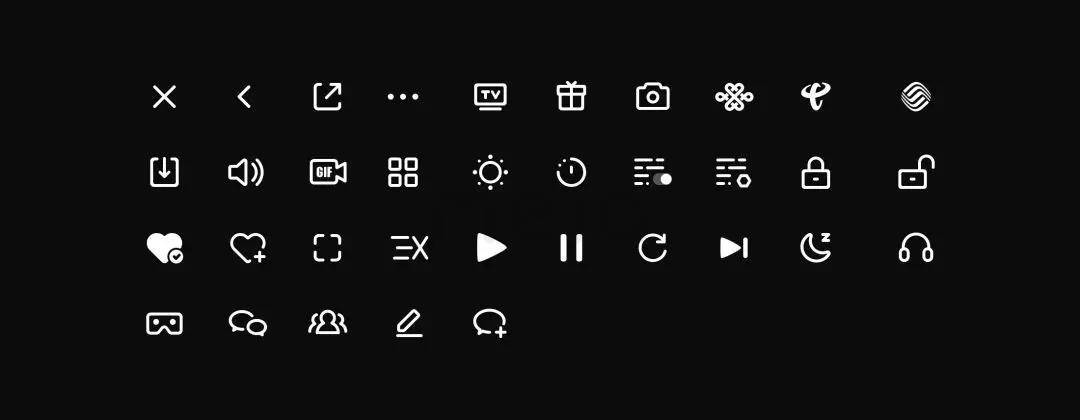
播放器內(nèi)容背景非常復雜且多變,這個信息決定了播放器圖標設計需要盡可能簡潔,減少樣式和層次。
業(yè)務對擴展性的要求
騰訊視頻播放器會在整體大框架不變的前提下,逐步加入更多小功能來優(yōu)化用戶播放體驗,所以可預判隨著業(yè)務發(fā)展播放器圖標會不斷增加,這要求我們在定義樣式時必須制擴展性強的樣式。
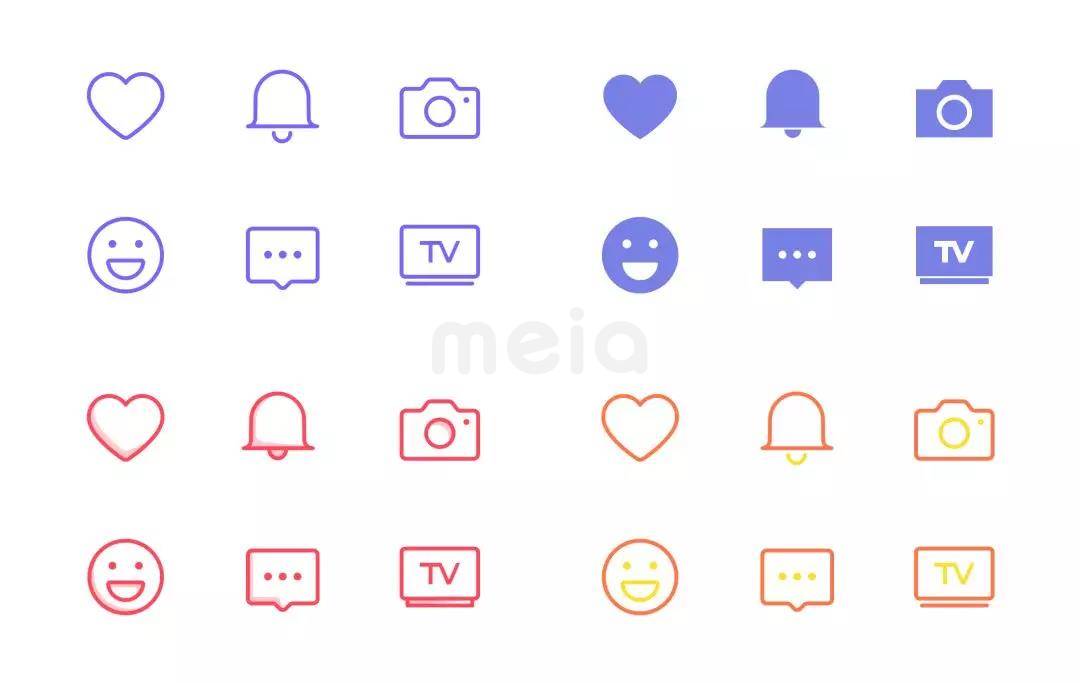
2.圖形樣式

圖形樣式是圖標向用戶傳達品牌信息及產(chǎn)品調(diào)性非常重要的一部分。盡管網(wǎng)上有非常多流行的樣式可以參考,并且每年都有新的設計趨勢,但在定義圖標的圖形樣式時切忌濫用樣式和盲目跟隨流行趨勢。

流行趨勢總是不斷在變化,產(chǎn)品定位卻相對穩(wěn)定,并且 GUI 設計從最初的純界面設計(指只為產(chǎn)品業(yè)務和功能服務)到品牌+體驗設計,保持產(chǎn)品品牌的一致性越來越成為硬性要求。所以我們在定義圖標樣式時必須結合產(chǎn)品定位,設計出符合品牌調(diào)性和產(chǎn)品特性的圖形樣式。

02提煉關鍵詞與特征
當我們通過上面的推斷得出「圖形特征」「圖形樣式」等整體而系統(tǒng)的信息后,開始針對單個圖標進行設計。
1.發(fā)散關鍵詞
當我們開始設計一個圖標時,除了如搜索、關閉、刪除等長期且通用的符號外,盡量避免通過經(jīng)驗或直覺把自己固定在原有的思維上,如「發(fā)送」就是紙飛機、「點贊」就是豎起大拇指,發(fā)散關鍵詞能幫助我們快速找到多個能表達對應含義的方案。
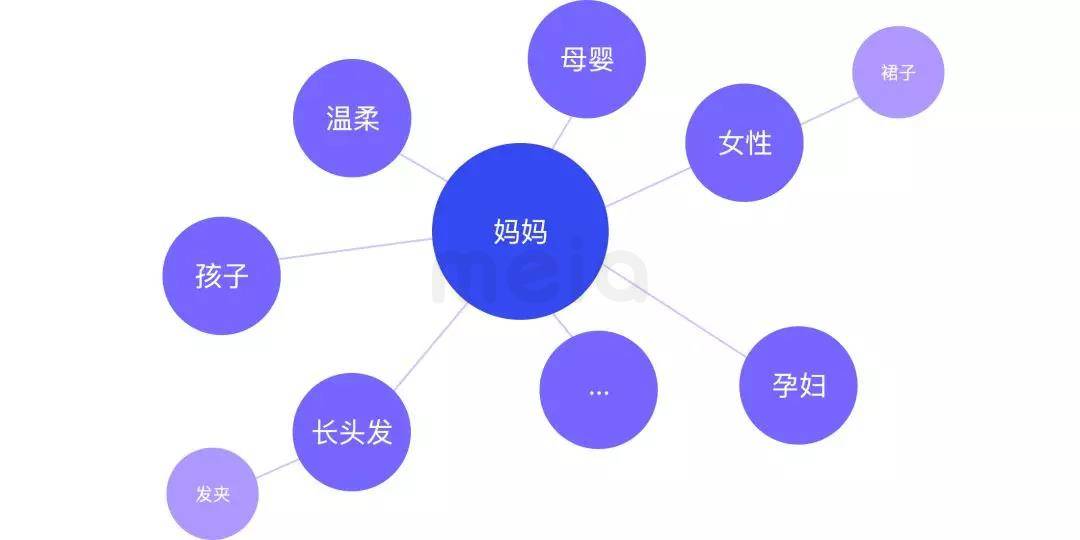
如我們要設計表示「媽媽」的圖標,我們可以通過思維導圖進行發(fā)散關鍵詞:

2.結合使用場景選擇核心關鍵詞
同樣的符號在不同產(chǎn)品或場景下傳達出來的含義可能是不一樣的,所以我們在進行發(fā)散關鍵詞后,應結合當前使用的產(chǎn)品/場景去分析,選擇最合適的關鍵詞。
例如「媽媽」這個圖標放在小明家,傳達出來的意思是小明的媽媽,而放在小華家,指的更可能是小華的媽媽。
并且圖標在很多情況下無法表達復雜的意思,如要在同一界面上表示「小明的媽媽」和「小華的媽媽」,更清晰直觀的方法是圖標 + 文字,而不是非要把小明和小華的頭都畫出來。
3.提煉特征
由于我們需要保持圖標設計的簡潔同時易于識別,所以需要對關鍵詞推導出來的形象進行提煉,挖掘出形象最核心且容易識別的特征。
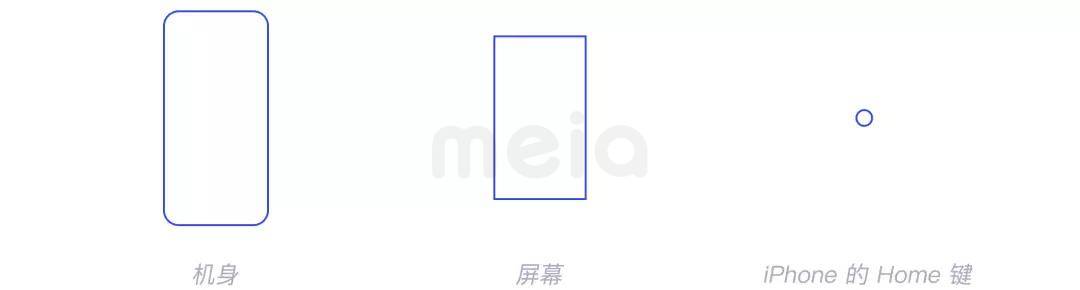
假設我們要畫一個 iPhone 來表示「手機」的圖標,嘗試提煉出形象中最核心的特征:

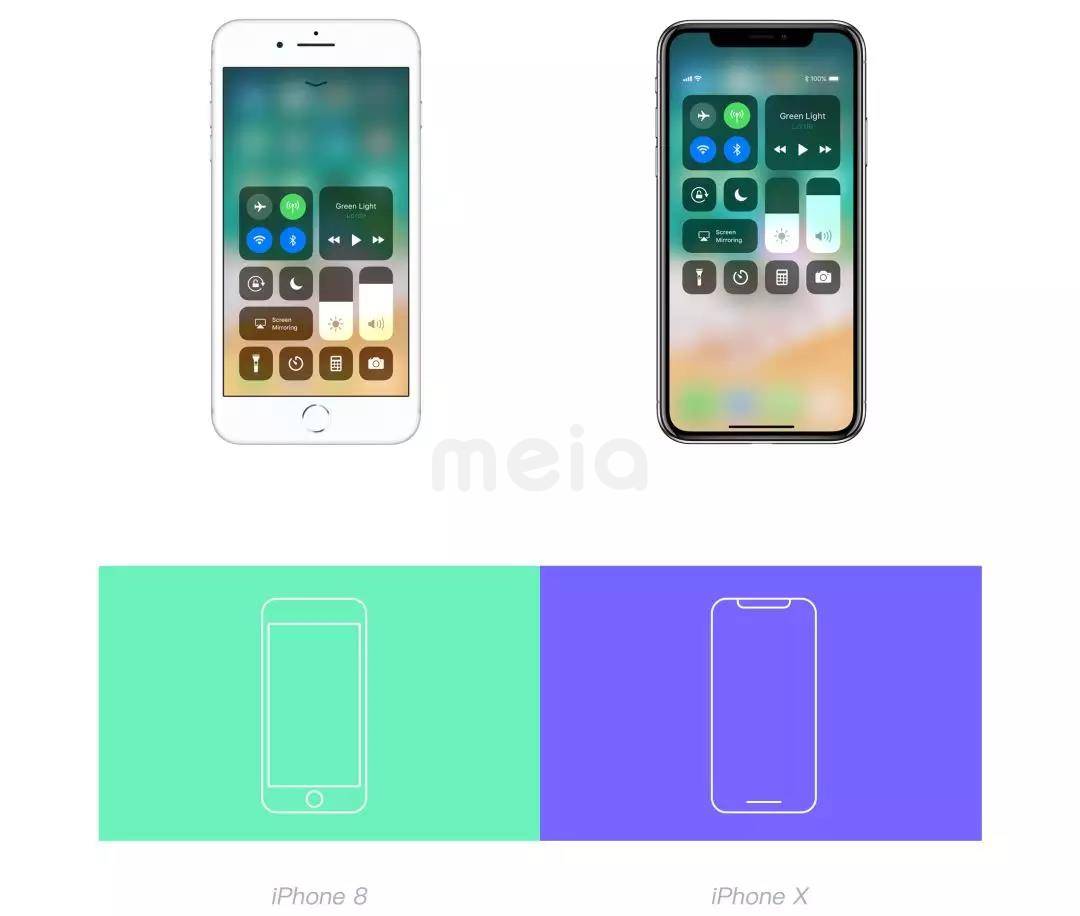
再進一步如果我們要在同一界面上表示 iPhone 8 和 iPhone X 呢?可以嘗試去找這兩款手機形象中最突出的差別:普通屏幕與齊劉海、圓形 Home 鍵與底部橫條

03繪制草圖
提煉好特征后,非常建議先在紙上畫除草圖,草圖并不需要非常精美,它能幫助我們更快地嘗試不同特征和細節(jié)組合呈現(xiàn)的效果,并且?guī)椭覀兏逦刂烂恳粋€元素應該落在什么位置。

通過草圖確定具體方案后,再著手用軟件進行設計,單個圖標的具體畫法網(wǎng)上很多優(yōu)秀的教程,我們在這略過。其中需要重點注意的是:

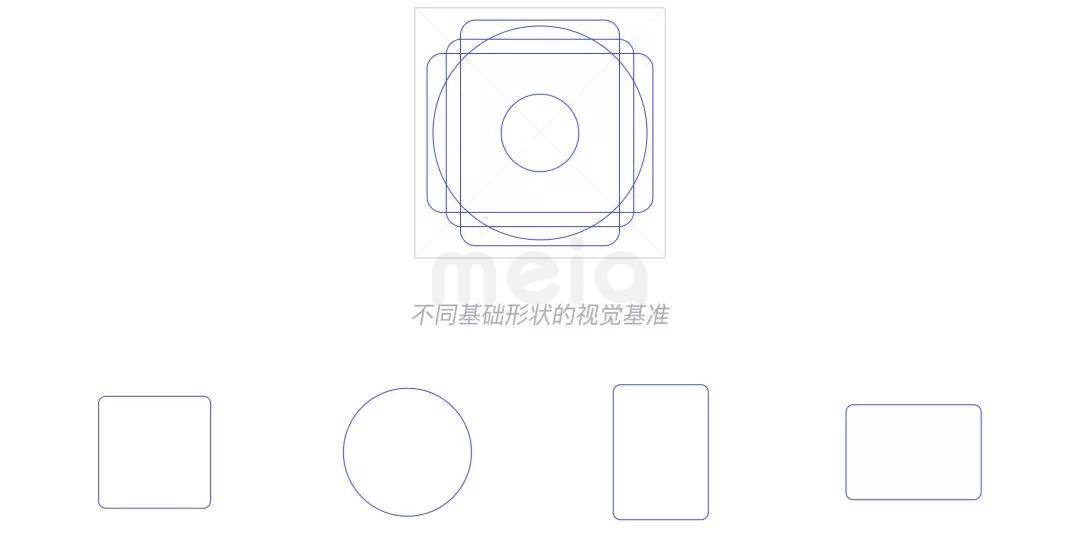
1.定義圖標輸出的尺寸和視覺基準區(qū)域;

2.同樣尺寸但不同形狀的圖標視覺面積也會有偏差,我們可以根據(jù)幾種常見的幾何形狀建立形狀基準線;

圖標設計是GUI設計師必備的基礎能力,好的圖標設計不僅能幫助用戶更高效地解決問題,還能幫助產(chǎn)品和品牌形成差異化。
但這一前提是我們能清楚地認識圖標是什么、它在界面中充當?shù)慕巧推鸬降淖饔茫缓笤谶@些背景信息上進行有效的設計,而不是盲目地追求流行的視覺風格和炫技。
本文從圖標設計的要點到方法粗略地講了一遍,目的是幫助新手設計師更清晰地了解如何系統(tǒng)地進行圖標設計,避免前期在追求純視覺表達上走太多彎路。并且圖標設計本身是一個比較大的題目,文中難免有很多不深入或細致的內(nèi)容,如有不當?shù)牡胤綒g迎各位指正交流 :)
作者:KongZhen@騰訊視頻TVD





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監(jiān)
設計論文寫作:如何將實踐案例轉換為可發(fā)表的文本
2024產(chǎn)品設計專業(yè)系統(tǒng)化能力提升課程
2024體驗設計專業(yè)系統(tǒng)化能力提升課程
玩轉行為設計 高效提升產(chǎn)品業(yè)績(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)