干貨!不得不知的UI界面中“行為召喚按鈕”設(shè)計(jì)秘訣
數(shù)字產(chǎn)品的有效交互系統(tǒng)由具有其任務(wù)和功能的小元素組成。為了建立豐富的交互系統(tǒng),關(guān)注所有小元素的設(shè)計(jì)細(xì)節(jié)至關(guān)重要。
按鈕是用戶(hù)界面的核心交互組件,它在質(zhì)量用戶(hù)體驗(yàn)以及網(wǎng)站和應(yīng)用程序的轉(zhuǎn)換率方面發(fā)揮著重要作用。UI按鈕根據(jù)其功能的不同,可以分為不同的類(lèi)型。本篇文章致力于講解“行為召喚(CTA)按鈕”,涵蓋了他們的本質(zhì),在直覺(jué)導(dǎo)航中的角色以及它在業(yè)務(wù)目標(biāo)中的重要性。讓我們一起來(lái)看看是什么讓CTA按鈕從最佳實(shí)踐中脫穎而出。

什么是行為召喚按鈕?為什么它如此重要?
行為召喚(CTA)按鈕是網(wǎng)頁(yè)和移動(dòng)用戶(hù)界面中的常見(jiàn)互動(dòng)元素:其主要目標(biāo)是誘使用戶(hù)采取某些操作,為特定頁(yè)面或屏幕呈現(xiàn)轉(zhuǎn)化,例如購(gòu)買(mǎi),聯(lián)系 ,訂閱等。
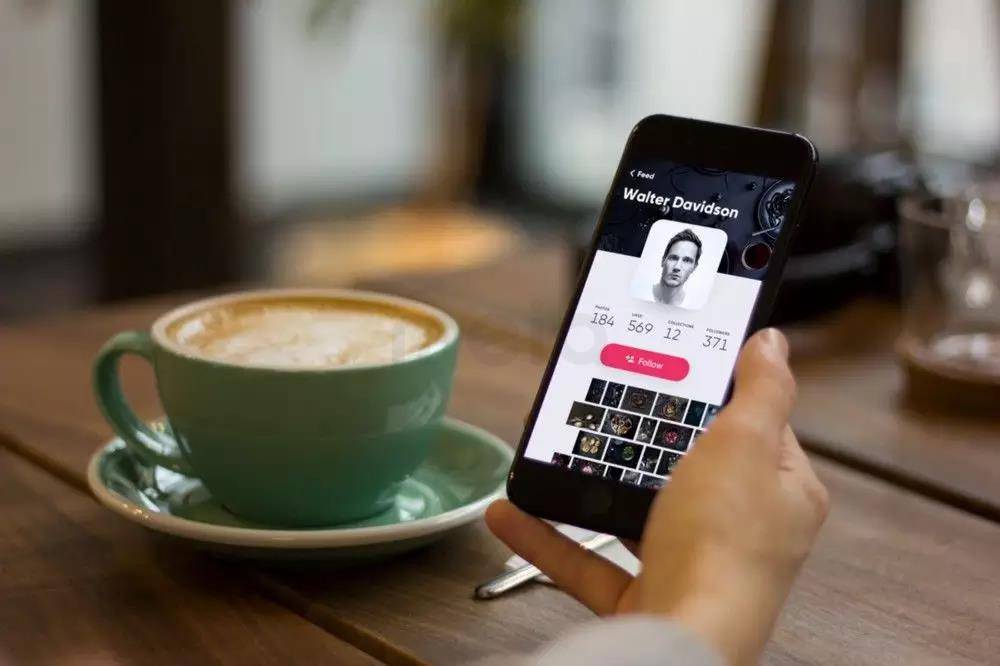
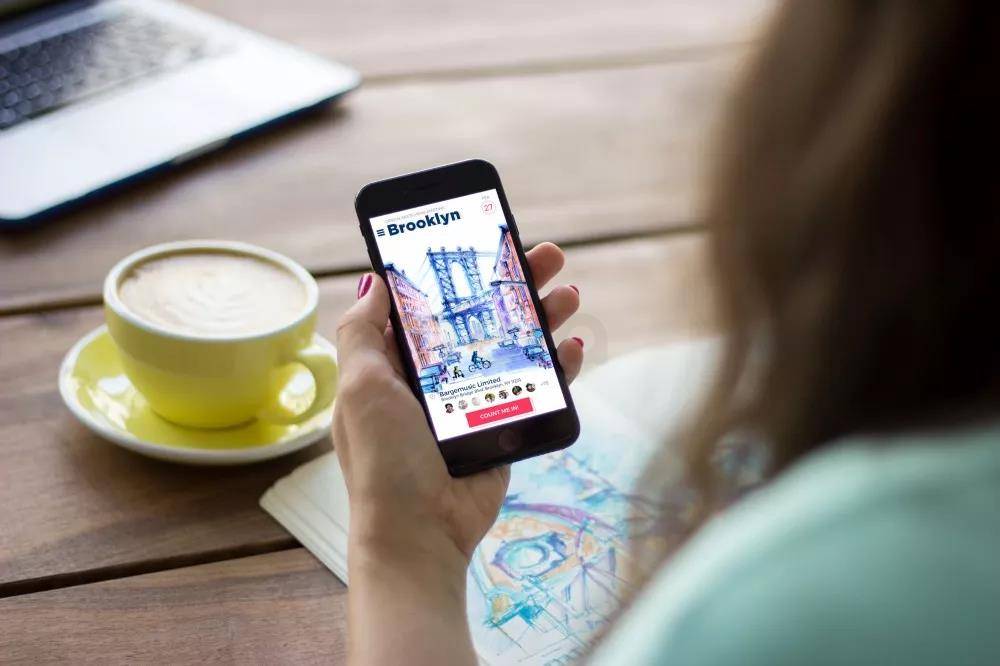
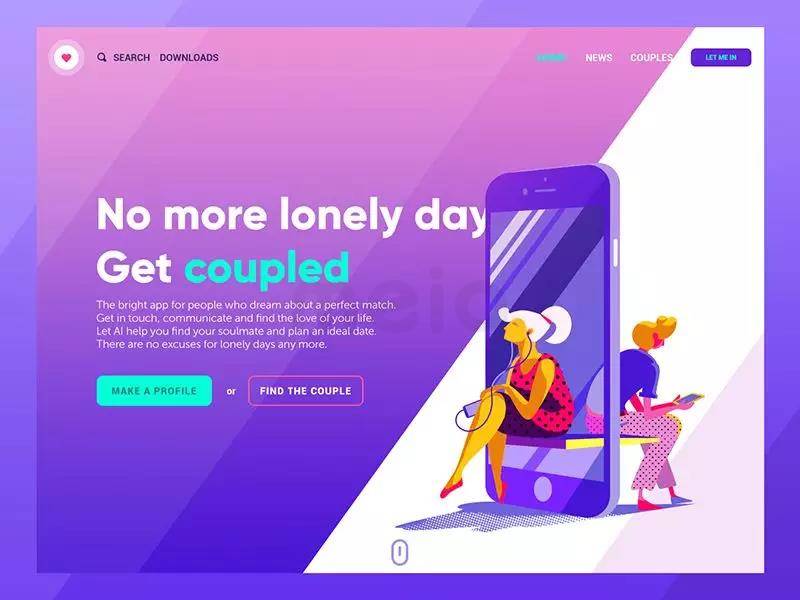
傳統(tǒng)上,CTA按鈕很容易被注意到,甚至有很多,設(shè)計(jì)者故意這樣創(chuàng)建它們,以使人們無(wú)法抗拒點(diǎn)擊它。這也是為什么它們通常都是以粗體字體呈現(xiàn)的原因,按鈕中包含了一種特殊的行為召喚(例如:“學(xué)習(xí)更多”或“現(xiàn)在購(gòu)買(mǎi)”),這就鼓勵(lì)我們主動(dòng)去點(diǎn)擊它。
潛在客戶(hù)的生成和購(gòu)買(mǎi)是創(chuàng)建號(hào)召性行動(dòng)的基本業(yè)務(wù)目標(biāo)。當(dāng)一個(gè)按鈕設(shè)計(jì)足夠吸引潛在客戶(hù)的注意力時(shí),它可以吸引他們點(diǎn)擊并進(jìn)入下一個(gè)階段,比如填寫(xiě)一個(gè)簡(jiǎn)短的聯(lián)系表單或提交產(chǎn)品的預(yù)訂。

通過(guò)這種方式,網(wǎng)站訪問(wèn)者和應(yīng)用用戶(hù)可以通過(guò)銷(xiāo)售渠道從一個(gè)階段引導(dǎo)到另一個(gè)階段,幫助他們了解有關(guān)產(chǎn)品或服務(wù)的詳細(xì)信息。即使是專(zhuān)業(yè)制作的內(nèi)容也可能無(wú)法保證用戶(hù)的高度參與度。如果沒(méi)有CTA按鈕,人們更有可能只是快速掃描內(nèi)容,然后置之不顧。
有些人可能認(rèn)為足夠的“行為召喚按鈕”設(shè)計(jì)僅適用于大尺寸和鮮艷的顏色,以實(shí)現(xiàn)其所有目標(biāo)。不過(guò),事實(shí)并非如此,確保CTA的有效性還有很多其它方面。讓我們看看他們適當(dāng)使用的實(shí)際例子。

是什么造就了強(qiáng)大的CTA按鈕?
尺寸
尺寸大小是幫助按照其重要性劃分UI組件的最常用工具之一。元素尺寸越大,它就變得越明顯。由于CTA的先前目標(biāo)是引起用戶(hù)的注意,因此設(shè)計(jì)師通常會(huì)試圖讓它們?cè)谄聊簧系钠渌粹o中脫穎而出,特別是通過(guò)顯著的尺寸差別。
尺寸大的按鈕有很高的機(jī)會(huì)被發(fā)現(xiàn)和點(diǎn)擊,但你也必須保持一些限制。一個(gè)引人注目的“行為號(hào)召按鈕”通常是足夠大,可以被快速找到,但不能太大,以免布局的視覺(jué)組合和層次結(jié)構(gòu)受到破壞。市場(chǎng)領(lǐng)導(dǎo)者通常會(huì)在其準(zhǔn)則中提供有關(guān)按鈕有效大小的建議。例如,蘋(píng)果公司表示,移動(dòng)用戶(hù)界面中的CTA按鈕應(yīng)至少為44×44像素,而微軟推薦至少為34×26像素。

顏色和形狀
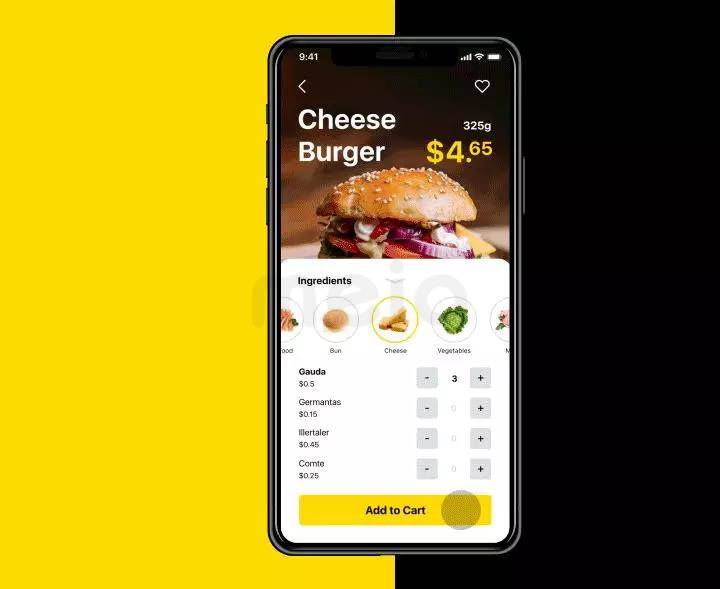
視覺(jué)上有吸引力的尺寸只是強(qiáng)大CTA的一個(gè)方面。為了讓按鈕更明顯,選擇豐富的顏色和形狀至關(guān)重要。事實(shí)表明人的情緒和行為與視覺(jué)環(huán)境是高度相關(guān)的。我們的思維對(duì)顏色和形狀有反應(yīng),但我們通常不會(huì)注意到這些細(xì)節(jié)。當(dāng)我們的眼睛察覺(jué)到某一種顏色時(shí),它們與大腦相連,同時(shí)大腦向內(nèi)分泌系統(tǒng)發(fā)出信號(hào),釋放荷爾蒙,負(fù)責(zé)心情和情緒的變化。心理科學(xué)對(duì)不同的顏色和形狀是如何影響我們的意識(shí)有著具體的分支研究。在我以前的文章中,我描述了這種影響對(duì)設(shè)計(jì)解決方案的作用。以下是關(guān)于顏色和形狀具有的常見(jiàn)含義的簡(jiǎn)要指南。
顏色含義:
紅色。 自信,青春和力量。
橙色。 友善,溫暖,充滿活力。
黃色。 幸福,樂(lè)觀和溫暖。
綠色。 和平,成長(zhǎng)和健康。
藍(lán)色。 信任,安全和穩(wěn)定。
紫色。 豪華,富有創(chuàng)意,明智。
黑色。 可靠,復(fù)雜,經(jīng)驗(yàn)豐富。
白色。 簡(jiǎn)單,冷靜,干凈。
形狀含義:
正方形和矩形的含義:紀(jì)律,力量,勇氣,安全性,可靠性。
三角形含義:興奮,風(fēng)險(xiǎn),危險(xiǎn),平衡,穩(wěn)定。
圓形,卵形和橢圓形的含義:永恒,女性,宇宙,魔法,神秘。
抽象形意義:二重性,唯一性,精心制作。
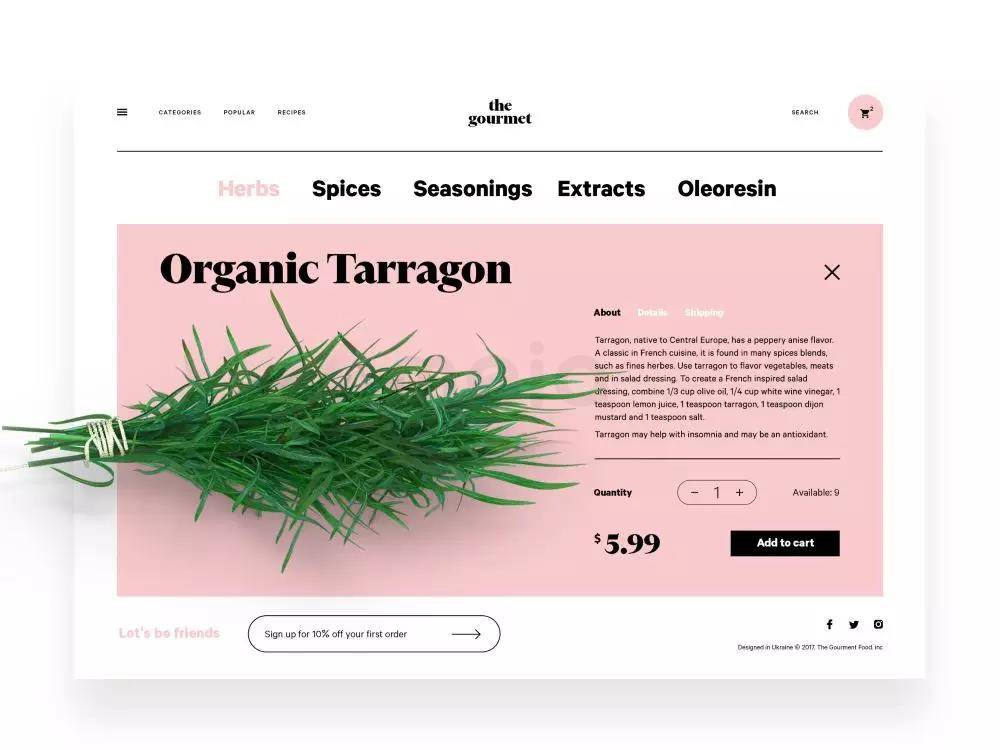
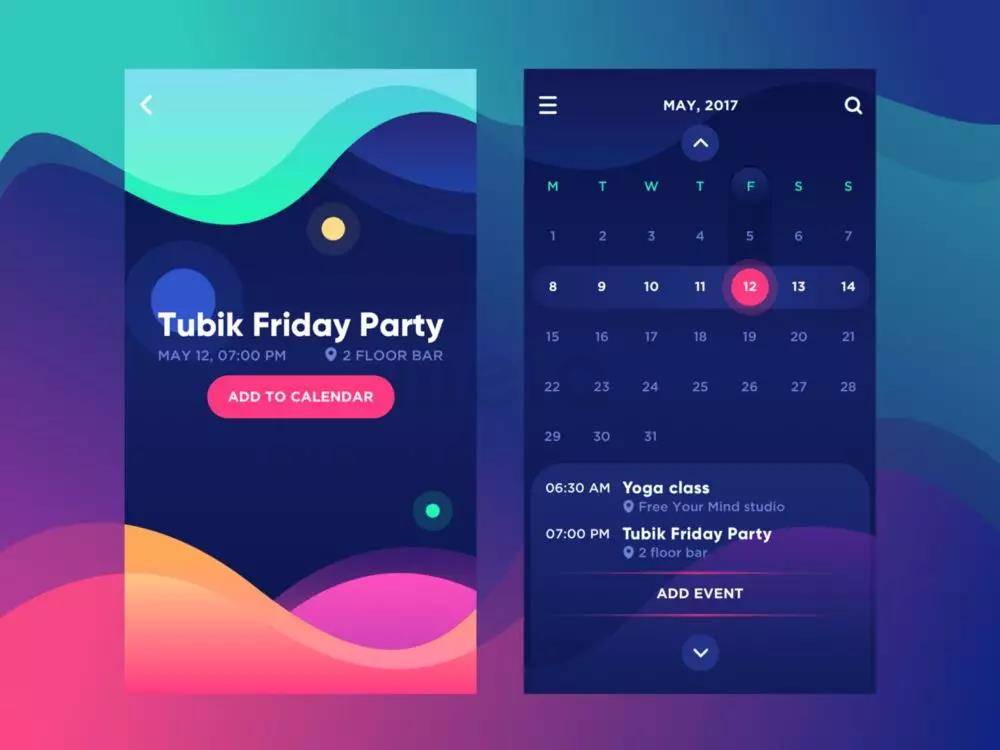
傳統(tǒng)上,CTA按鈕看起來(lái)像水平矩形,因?yàn)槿藗兞?xí)慣將這種形狀視為可點(diǎn)擊的按鈕。此外,建議設(shè)計(jì)具有圓角的CTA,因?yàn)樗鼈儽徽J(rèn)為是具有吸引內(nèi)部注意力的按鈕。
顏色的選擇取決于使設(shè)計(jì)過(guò)程更復(fù)雜的各個(gè)方面。設(shè)計(jì)師需要充分考慮以下這些因素,如作品的基本色彩,以及目標(biāo)受眾的潛在偏好和心理特征。在為CTA選擇顏色時(shí)有一個(gè)條件非常重要:那就是按鈕和背景顏色應(yīng)該足夠鮮明,以便CTA可以從其他UI組件中脫穎而出。

放置
CTA按鈕的放置對(duì)他們的性能至關(guān)重要。如果他們位于用戶(hù)眼睛無(wú)法捕捉到的區(qū)域,則其他視覺(jué)方面(如顏色和尺寸)可能無(wú)法有效工作。但是如何理解什么樣的位置更加有效呢?
大量研究表明,在閱讀網(wǎng)頁(yè)內(nèi)容之前,人們會(huì)掃描它以了解他們是否感興趣。考慮到這一事實(shí),設(shè)計(jì)人員可能會(huì)了解最突出的可掃描區(qū)域,并將行為號(hào)召按鈕置于用戶(hù)的可視路徑中。
根據(jù)不同的研究,包括尼爾森諾曼集團(tuán),UXPin團(tuán)隊(duì)等發(fā)表的文章表明,網(wǎng)頁(yè)有幾種流行的掃描模式,其中包括“F”和“Z”模式。
對(duì)于包含大量?jī)?nèi)容的網(wǎng)頁(yè),例如博客,新聞平臺(tái),F(xiàn)模式是人們最常見(jiàn)的掃描模式。用戶(hù)首先掃描屏幕頂部的水平線,然后向下移動(dòng)頁(yè)面并讀取通常覆蓋較短區(qū)域的水平線。 最后一個(gè)是在左側(cè)的垂直線,在那里,用戶(hù)在段落的初始句子中查找自己感興趣的關(guān)鍵字。
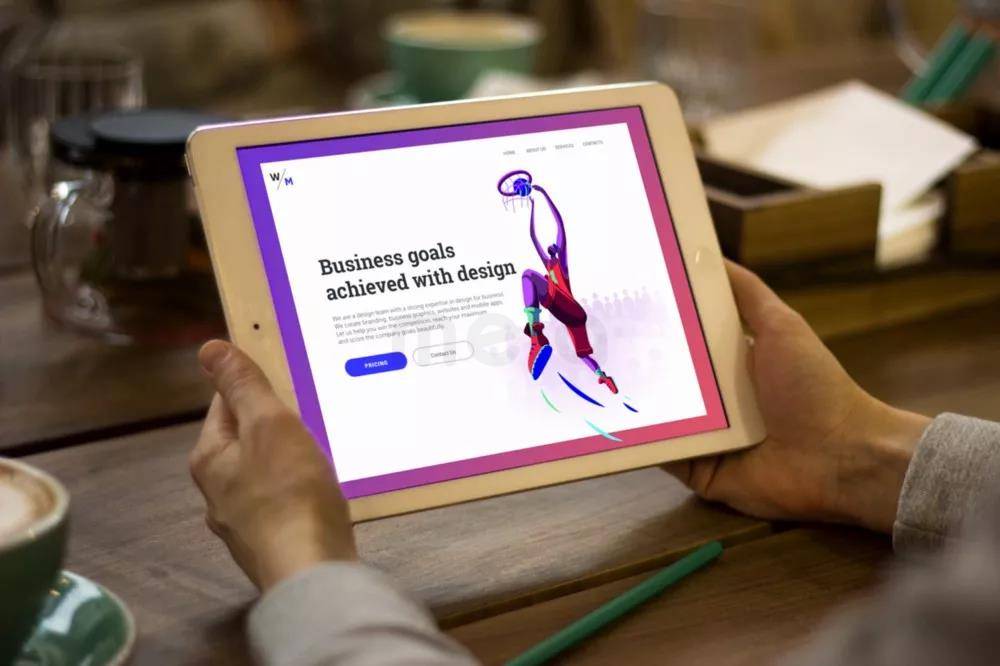
Z模式是一種典型的掃描著陸頁(yè)或未加載副本的網(wǎng)頁(yè)的模式,并且不需要向下滾動(dòng)頁(yè)面,這意味著所有的核心數(shù)據(jù)在預(yù)滾動(dòng)區(qū)域中都可見(jiàn)。用戶(hù)首先從左上角開(kāi)始掃描頁(yè)面頂部,尋找重要信息,然后下到另一側(cè)的對(duì)角,結(jié)束在頁(yè)面底部的水平線,然后再次從左到右開(kāi)始。
這些模式允許設(shè)計(jì)師將CTA放置在用戶(hù)最受關(guān)注的位置,例如頂角,并將其他要點(diǎn)注意力放在頂部和底部。另外,將CTA按鈕放置在布局的中心也是一個(gè)好方法,尤其是當(dāng)它不與其他UI元素信息過(guò)載的時(shí)候。

Microcopy
Microcopy在行為召喚的效率方面發(fā)揮著重要作用。它被定義為幫助用戶(hù)做某些操作的小段文字文本提示。更具體地說(shuō),它包括按鈕和菜單副本,錯(cuò)誤消息,安全說(shuō)明,條款和條件,以及任何類(lèi)型的產(chǎn)品使用說(shuō)明。
CTA Microcopy實(shí)際上是一個(gè)可以迅速讓用戶(hù)豁然開(kāi)朗的被小看的元素,它告訴用戶(hù)如果點(diǎn)擊按鈕他們將觸發(fā)什么。強(qiáng)大的CTA Microcopy通常很短但一致,因此可以快速吸引用戶(hù)的注意力。

“行為召喚按鈕”是電子商務(wù)中最強(qiáng)大的銷(xiāo)售工具之一,也是影響頁(yè)面或屏幕轉(zhuǎn)換率的重要因素之一。設(shè)計(jì)師需要了解CTA的重要性,并深切關(guān)注影響其表現(xiàn)的所有細(xì)節(jié)。
以上內(nèi)容由Mockplus團(tuán)隊(duì)翻譯整理,僅供學(xué)習(xí)交流,Mockplus是更快更簡(jiǎn)單的原型設(shè)計(jì)工具。
原文作者:Tubik Studio
原文地址:https://uxplanet.org/call-for-attention-ui-design-tips-on-cta-buttons-5239413aded2





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)