回顧2017新鮮有魅力的設(shè)計(jì)——WEB注意點(diǎn)和利用方法
用戶(hù),相較于上網(wǎng)查詢(xún)商品的功能,更傾向于通過(guò)外觀來(lái)判斷商品的功能。這一次,就來(lái)為大家介紹新鮮且有魅力的最新流行網(wǎng)頁(yè)設(shè)計(jì)的方法。
我們知道設(shè)計(jì)師對(duì)設(shè)計(jì)流行趨勢(shì)有著舉足輕重的分量,所以我們的設(shè)計(jì)師更應(yīng)該謹(jǐn)慎。并不是所有的流行趨勢(shì)都適合任何場(chǎng)景。就算是最棒的流行趨勢(shì),也有著破壞用戶(hù)經(jīng)驗(yàn)的可能性。正因如此,我們應(yīng)慎重的使用流行趨勢(shì),進(jìn)行必要的調(diào)整。
就讓我們一起來(lái)詳細(xì)的了解一下2017年注目的3個(gè)流行設(shè)計(jì)要點(diǎn),在實(shí)際運(yùn)用時(shí)的技巧和注意點(diǎn)吧。
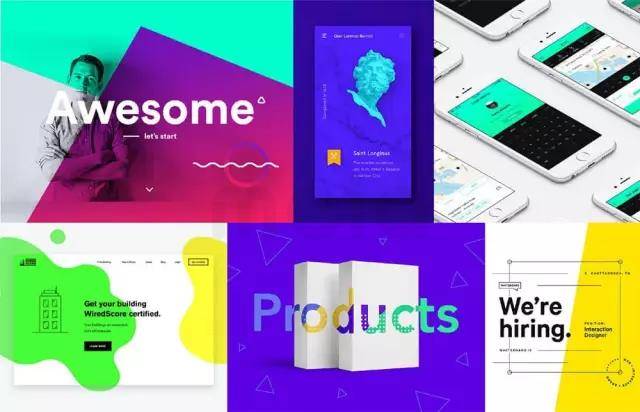
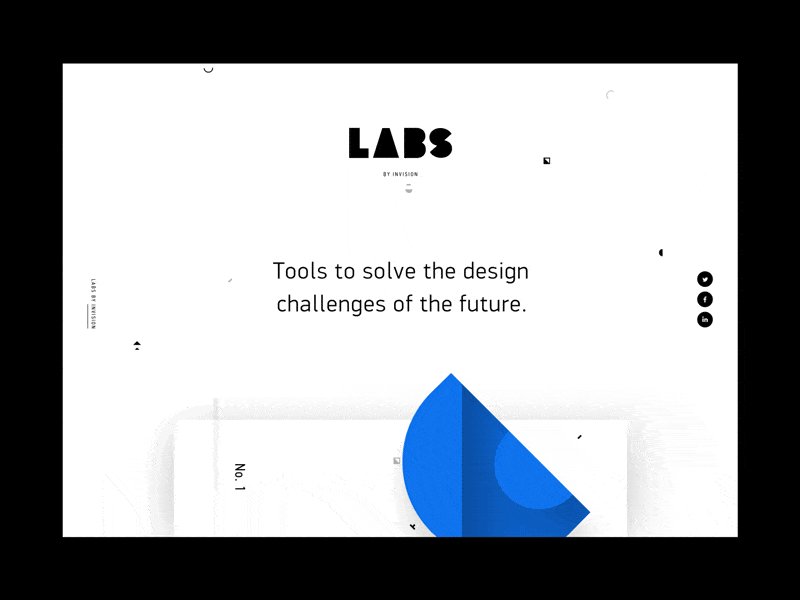
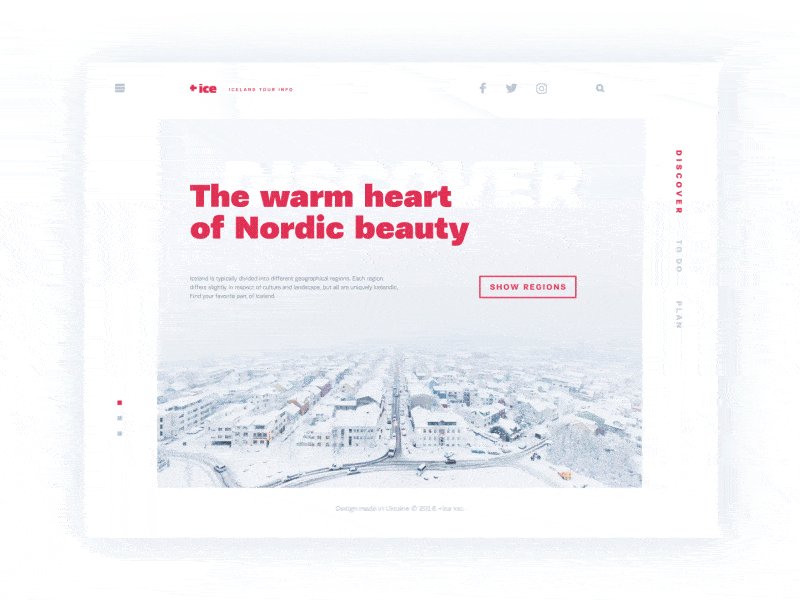
01. 鮮艷的配色
我們知道,顏色能傳遞感情,所以在品牌、UI設(shè)計(jì)戰(zhàn)略中可以使用。明亮的顏色,能吸引我們的注意,暗或中性的色彩也有著表達(dá)肯定感情的傾向。明亮的顏色更有趣,能讓人精力充沛有種大膽的感覺(jué);柔和的顏色則讓人更放松。

顏色是收集我們的注意力和興趣點(diǎn)的好方法,這就是為什么生動(dòng)的配色方案越來(lái)越受歡迎。但是,這種趨勢(shì)在有魅力的同時(shí),也會(huì)干擾用戶(hù)體驗(yàn)。
使用時(shí)的問(wèn)題點(diǎn)
范圍廣闊的鮮艷配色或相互連接的明亮顏色,對(duì)眼睛卻不那么友好。也會(huì)有在查看信息的途中就關(guān)閉頁(yè)面的可能性。
如果文字背后的背景非常明亮的話,將會(huì)影響文字的閱讀。即使努力優(yōu)化了可讀性,但最終也會(huì)帶來(lái)負(fù)面的網(wǎng)頁(yè)體驗(yàn),留下不好的印象。

解決方法
讓我們來(lái)降低色彩的明度,純度來(lái)使整體獲得平衡。
為了引起用戶(hù)的注意,起到誘導(dǎo)效果,鮮艷的顏色可以用于重點(diǎn)的部分。
作為裝飾的要素,來(lái)讓我們大量使用明亮的色彩吧。
利用淺色,來(lái)強(qiáng)調(diào)內(nèi)容與互動(dòng)吧。
注意要點(diǎn)
避免在廣闊的地方使用淺色,或?qū)⑺鼈冏鳛榛A(chǔ)的背景色。
避免在一個(gè)顏色上大量使用淺色,或者讓他們彼此相鄰。
不要在主要的文字上使用淺色,或者在標(biāo)語(yǔ)的背后使用。
避免對(duì)較小卻有作用的部分,例如小圖標(biāo)和導(dǎo)航菜單等使用淺色。
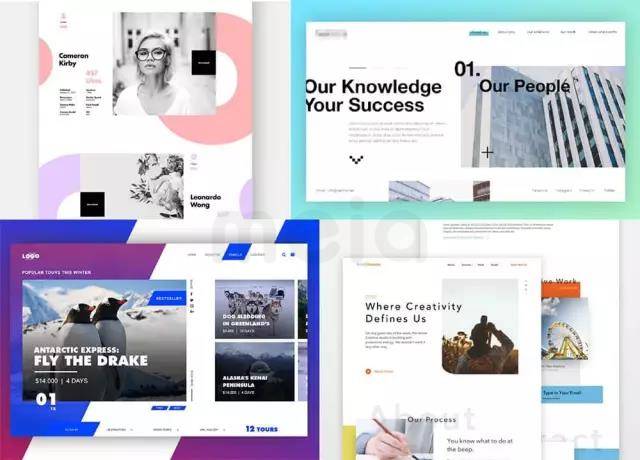
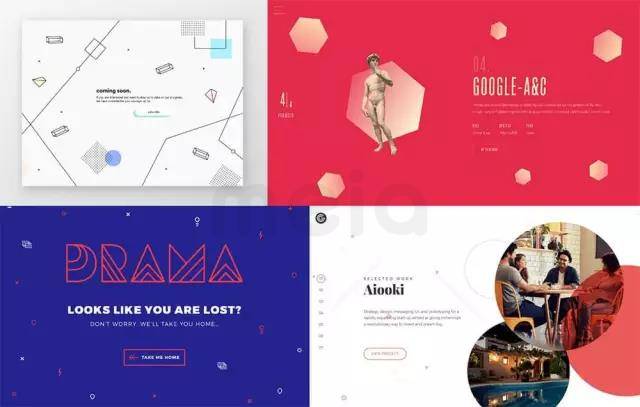
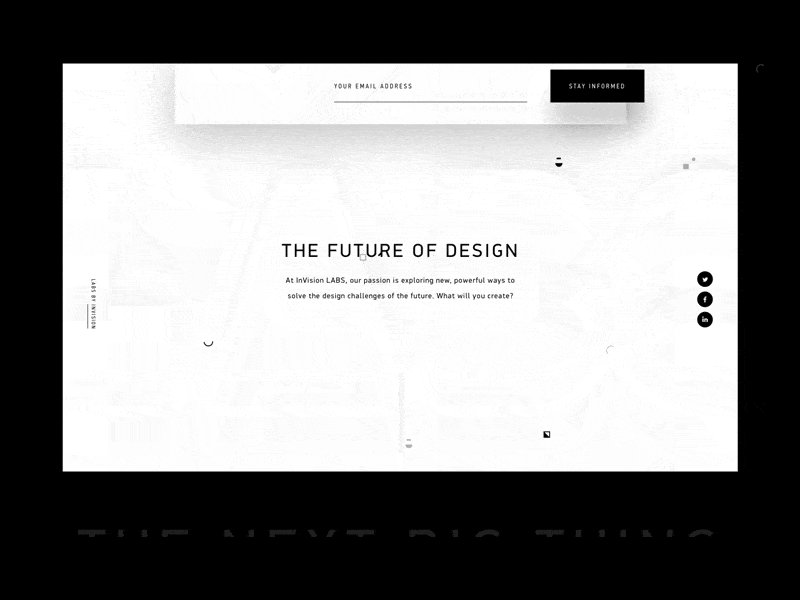
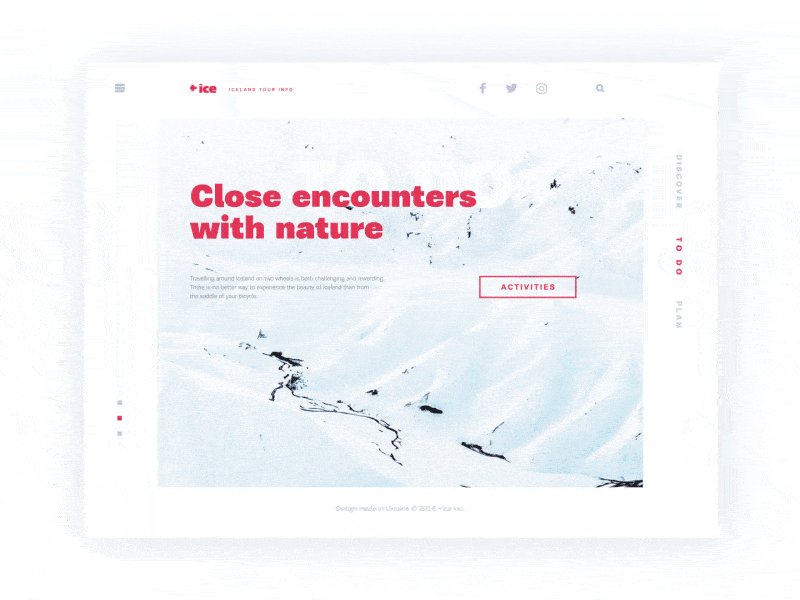
02. 實(shí)驗(yàn)性的布局
具有創(chuàng)意、獨(dú)特的設(shè)計(jì),這種實(shí)驗(yàn)性的布局,在2017年已經(jīng)開(kāi)始廣泛的普及了。這種趨勢(shì)能讓用戶(hù)有種有趣的感覺(jué)。
通過(guò)追加幾個(gè)變化,可以說(shuō)是表現(xiàn)從藝術(shù)到時(shí)尚設(shè)計(jì)魅力的最合適的方法實(shí)驗(yàn)性的布局,并不是說(shuō)完全不需要平衡。圖片、排版或界面,它們通常不對(duì)齊,保留不同的留白,各個(gè)要素互相重疊來(lái)進(jìn)行配置。

使用時(shí)的問(wèn)題點(diǎn)
不平衡和俏皮的布局,阻礙了網(wǎng)頁(yè)情報(bào)的掃描,妨礙了用戶(hù)對(duì)信息的獲取,嚴(yán)重影響了網(wǎng)頁(yè)的體驗(yàn)。當(dāng)主要的目的是從頁(yè)面上獲取大量的情報(bào)時(shí),易于理解的布局結(jié)構(gòu)是非常有必要的。
視覺(jué)階層對(duì)于引導(dǎo)用戶(hù)獲取信息是非常重要的。實(shí)驗(yàn)性的布局,各個(gè)設(shè)計(jì)要素之間的排序都是隨機(jī)的,內(nèi)容都是分割開(kāi)的。這可能會(huì)使閱讀和處理內(nèi)容信息變得困難。
解決方法
如果不是以閱讀內(nèi)容為主要目的的場(chǎng)合,就讓我們來(lái)使用實(shí)驗(yàn)性的布局吧。
懷著有趣的心充分整列好需要排列的要素,試著實(shí)現(xiàn)不平衡的布局吧。
將相同的要素集團(tuán)化配置,和別的內(nèi)容明確的區(qū)分開(kāi)吧。
只有當(dāng)您使用具有足夠?qū)Ρ榷鹊拇笮团虐鏁r(shí),才能使用重疊元素。
注意要點(diǎn)
內(nèi)容量多的網(wǎng)頁(yè),請(qǐng)避免使用實(shí)驗(yàn)性的布局。
在用戶(hù)閱覽內(nèi)容的時(shí)間是有限的情況下,就來(lái)使用實(shí)驗(yàn)性的布局吧。
隨意的放置設(shè)計(jì)要素吧。但一些基本的對(duì)齊是有必要的。
讓我們隨意的將設(shè)計(jì)要素重疊在一起吧。當(dāng)然也要仔細(xì)研究對(duì)比和相關(guān)連的意義。
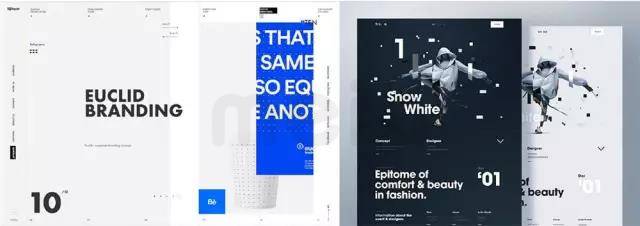
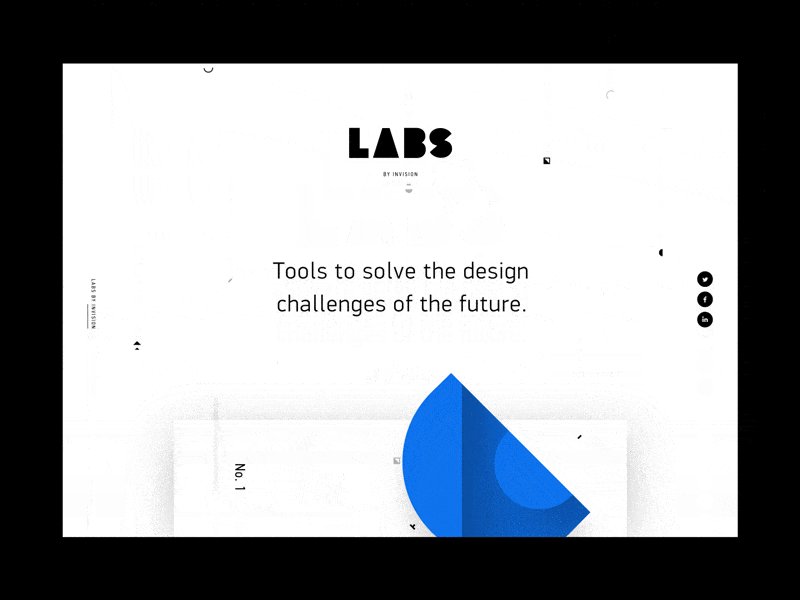
03. 細(xì)節(jié)上的設(shè)計(jì)
雖然極簡(jiǎn)主義的設(shè)計(jì)已經(jīng)普及很長(zhǎng)時(shí)間了,但現(xiàn)在人氣不減當(dāng)年。然而,在2017年,我們正在轉(zhuǎn)向更細(xì)節(jié)之處的布局。對(duì)于簡(jiǎn)約設(shè)計(jì)來(lái)說(shuō),更細(xì)節(jié)的地方和復(fù)雜的設(shè)計(jì)相比,是沒(méi)有機(jī)會(huì)讓用戶(hù)體會(huì)到其中的差別的。但最近,將細(xì)節(jié)作為焦點(diǎn)變得越來(lái)越重要。

對(duì)細(xì)節(jié)部分很好地使用余白空間,例如像從導(dǎo)航菜單的點(diǎn)一樣的小東西到?jīng)]有功能的浮動(dòng)要素,能很好地引導(dǎo)視線。
像晃動(dòng)的裝飾性圖標(biāo)、下劃線和幾何圖形等設(shè)計(jì)作為重點(diǎn)追加,也變得越來(lái)越有人氣。

使用時(shí)的問(wèn)題點(diǎn)
為了獲得用戶(hù)的關(guān)注,非常細(xì)節(jié)的點(diǎn)是無(wú)效的,與導(dǎo)航菜單的內(nèi)容也會(huì)有沖突的可能性。細(xì)節(jié)的部分太多,也會(huì)讓用戶(hù)在瀏覽內(nèi)容時(shí)產(chǎn)生混亂的感覺(jué)。
對(duì)細(xì)節(jié)部分的設(shè)計(jì),一般在圖像和文字旁邊作為裝飾要素被使用的情況會(huì)很多。有時(shí)也會(huì)對(duì)用戶(hù)鼠標(biāo)的光標(biāo)和滾動(dòng)產(chǎn)生反應(yīng)。考慮到好的和壞的兩方面原因,應(yīng)盡量不要損壞文字閱讀體驗(yàn)合適的進(jìn)行配置。
解決方法
在能閱讀內(nèi)容的基礎(chǔ)上利用細(xì)節(jié)設(shè)計(jì)把,要當(dāng)心不要破壞可讀性。
為了引導(dǎo)用戶(hù)的視線,分割主要界面,使用細(xì)節(jié)上的設(shè)計(jì)吧。
追求版面設(shè)計(jì)最小限度的美,給細(xì)節(jié)取得平衡吧。
對(duì)細(xì)節(jié)進(jìn)行詳細(xì)的追加,和內(nèi)容進(jìn)行有效的關(guān)聯(lián)吧。
注意要點(diǎn)
如果內(nèi)容量大的頁(yè)面,還是不要使用細(xì)節(jié)設(shè)計(jì)比較好。
也要避免使用無(wú)意義的細(xì)節(jié)設(shè)計(jì)。
嘗試將功能細(xì)節(jié)與主用戶(hù)導(dǎo)航區(qū)分開(kāi)來(lái)。
將細(xì)節(jié)靈活的進(jìn)行設(shè)計(jì)使用,而不是把它作為設(shè)計(jì)的主要組成部分。
其他一些可以繼續(xù)保持的設(shè)計(jì)趨勢(shì)要點(diǎn)
小排版

更小的排版看起來(lái)感覺(jué)更加高雅。通過(guò)保留一定的留白空間,可以誘導(dǎo)用戶(hù)的視線停留在更多的點(diǎn)上。使用較小的字體可以創(chuàng)造有趣的對(duì)比度,而且不會(huì)和別的內(nèi)容搶奪空間。
但是另一方面,小文字會(huì)有妨礙內(nèi)容可讀性的可能。注意小標(biāo)題,并將他用于短文本和段落吧。另外,文字尺寸不要小于13PT。
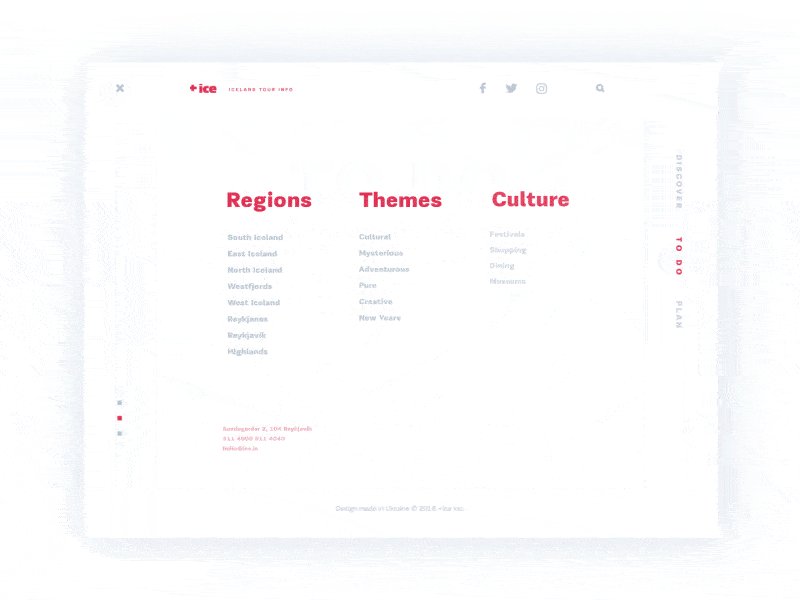
實(shí)驗(yàn)性的導(dǎo)航菜單

隨著更多的設(shè)計(jì)師試驗(yàn)創(chuàng)新的設(shè)計(jì),實(shí)驗(yàn)性的導(dǎo)航菜單已經(jīng)普及。通過(guò)使用各種導(dǎo)航樣式,您可以使小而便宜的網(wǎng)站更具吸引力。另外,您也可以以特定的方式指導(dǎo)用戶(hù)。
實(shí)驗(yàn)性的導(dǎo)航菜單非常有趣和便利,它可以讓用戶(hù)進(jìn)行直觀的操作。但我們也要意識(shí)到,這種模式不適合所有的設(shè)計(jì)和用戶(hù)。所以,進(jìn)行用戶(hù)調(diào)研是非常終于重要的。
動(dòng)效

動(dòng)效,賦予了UI設(shè)計(jì)無(wú)限的可能,你可以表現(xiàn)出一個(gè)非常有創(chuàng)造性的體驗(yàn)。通過(guò)在設(shè)計(jì)中添加動(dòng)效圖層,可以將用戶(hù)的注意力聚集在合適的場(chǎng)所。能將最小限度的布局充實(shí)起來(lái),增強(qiáng)故事效果與用戶(hù)互動(dòng)。
如果您使用太多的動(dòng)效,網(wǎng)站會(huì)變得混亂,也會(huì)影響頁(yè)面的載入速度。錯(cuò)誤的不必要的動(dòng)畫(huà)可能會(huì)讓用戶(hù)感到混亂,招致誤解。所以我們一定要正確的使用它。

最后。
設(shè)計(jì)者需要通過(guò)使用最新的趨勢(shì)來(lái)讓設(shè)計(jì)產(chǎn)生新鮮度。但是,我們也應(yīng)該知道趨勢(shì)并不是萬(wàn)靈藥,他也有缺點(diǎn)。根據(jù)你想要傳達(dá)給用戶(hù)的內(nèi)容和信息,靈活的使用這次介紹的趨勢(shì)是非常重要的。
最后再說(shuō)一點(diǎn)不是很重要的,不應(yīng)該為了用戶(hù)體驗(yàn)而犧牲一個(gè)好看的設(shè)計(jì)。那么,享受設(shè)計(jì)的樂(lè)趣吧~
原文地址:http://photoshopvip.net/103809





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車(chē) 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫(xiě)作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專(zhuān)業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)