魔鏡魔鏡快告訴我,誰才是最酷的設計趨勢?
魔鏡魔鏡快告訴我,誰才是它們當中最酷的設計趨勢?
在2017年,我們可以看到移動端的設計變得越來越重要:我們傾向于認為2018年的這樣的趨勢將延續下去,使得例如響應式logo這樣的元素對于設計師而言至關重要起來。
我們也可能會看到充滿活力和色彩鮮艷的定制的插畫的運用,以及更多的充滿自由創意的作品。
2018年將是一個充滿繽紛多彩和炫動元素的一年:聽起來是不是很讓人興奮呢?

早在21世紀初,未來看起來就像在電影《黑客帝國》中看到的那樣:滾動的數字序列,技術,機器人,脈沖燈……
當電影看起來和現實相差較大時,這種場景就會失去了它的吸引力。但最近在說到人工智能或大數據時,我們可以切實感受到機器人技術的熱度,雖不及黑客們對此的狂熱,再018年的設計界,未來風格仍將占一席之地。



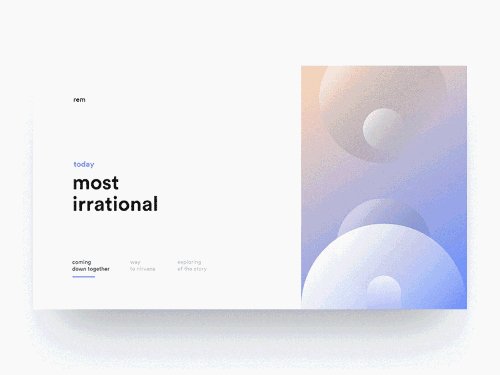
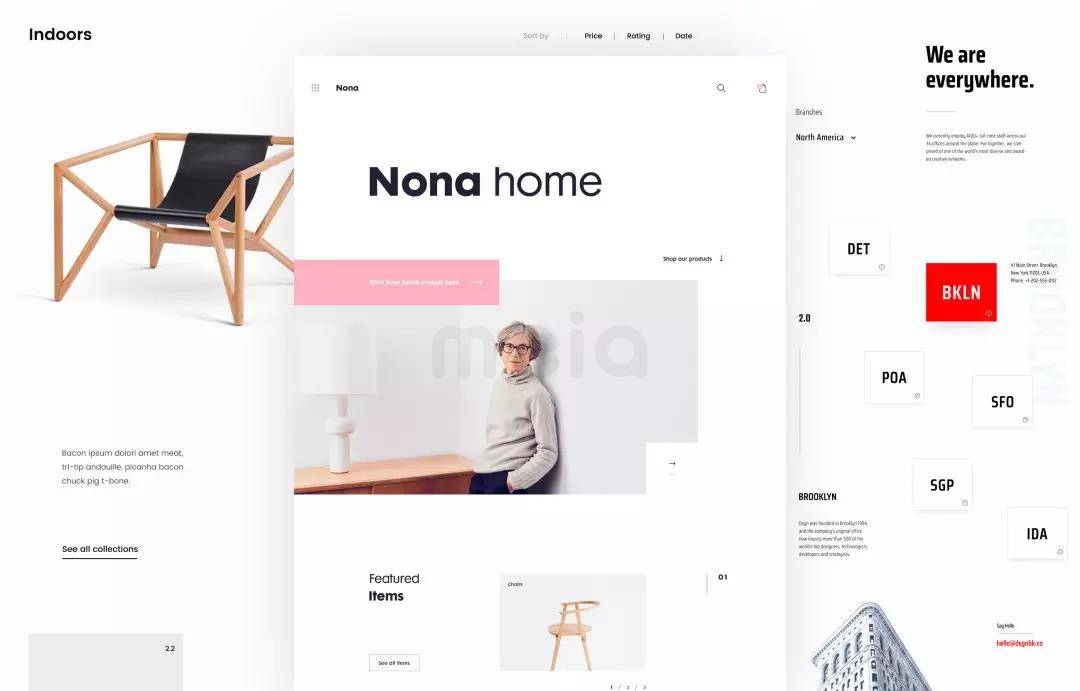
少即是多,化繁為簡是一個永恒的趨勢。簡單意味著干凈、整潔的頁面,以極簡主義的名義,大量留白,整潔的頁面。空間即是王道:對于頁面中空間的優化,適用于多種場景和功能的設計。



為傳統的扁平化風格設計加點料或許是2018年一個正確的方向,添加一點微投影將會使對象更加飽滿立體,雖然極簡的扁平風格仍是主導的風格。
在拉大縱深的概念下,空間感和層次感都會得以充分體現。



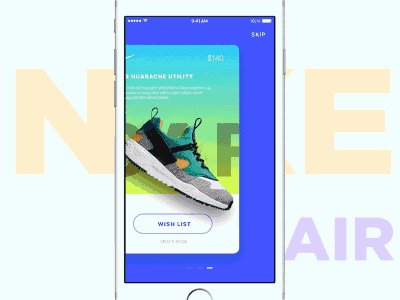
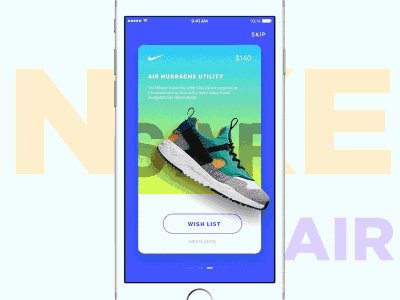
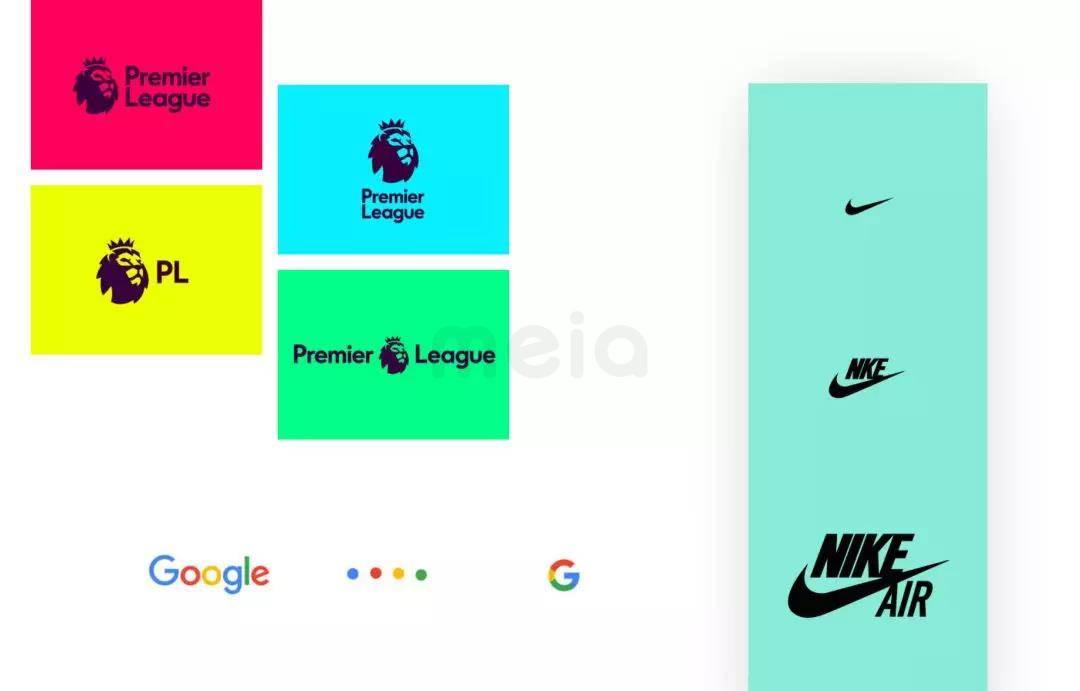
Logo適配移動端規范。未來的趨勢是,品牌的競爭將會更多的在智能手機,平板電腦或banner上展開角逐,更多的移動設備上的體驗,桌面平臺將漸漸失勢。
響應式logo對于設計師而言將會變得至關重要:一個品牌形象的呈現必須不會被維度和空間限制。2018年品牌的響應式logo必須得有----這對于設計師而言是個刺激的挑戰。


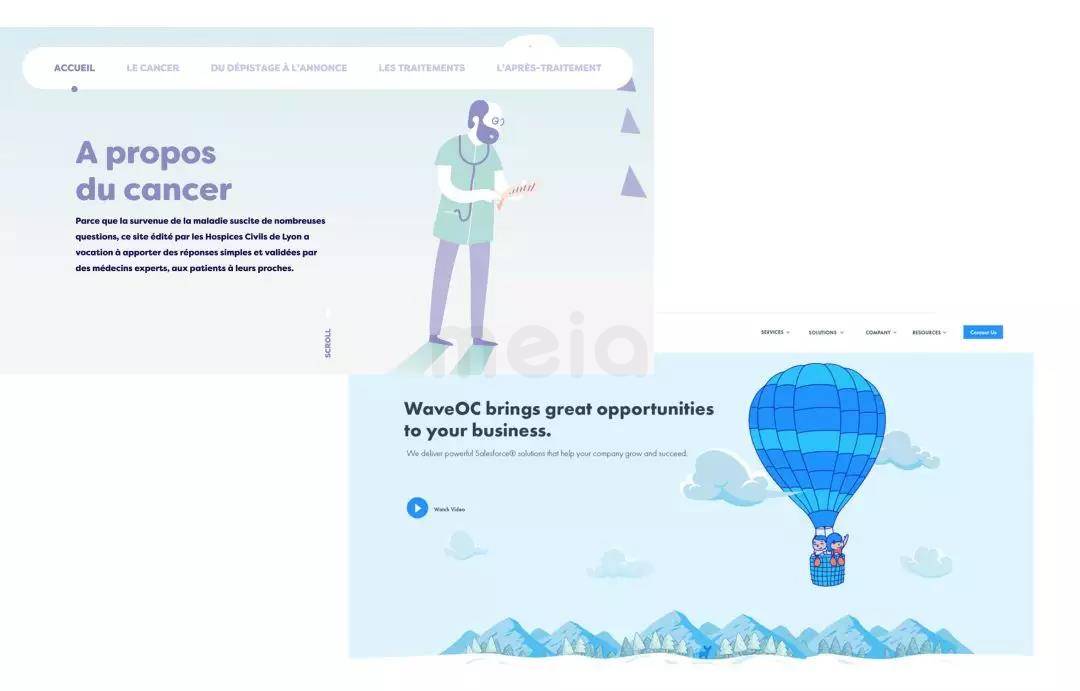
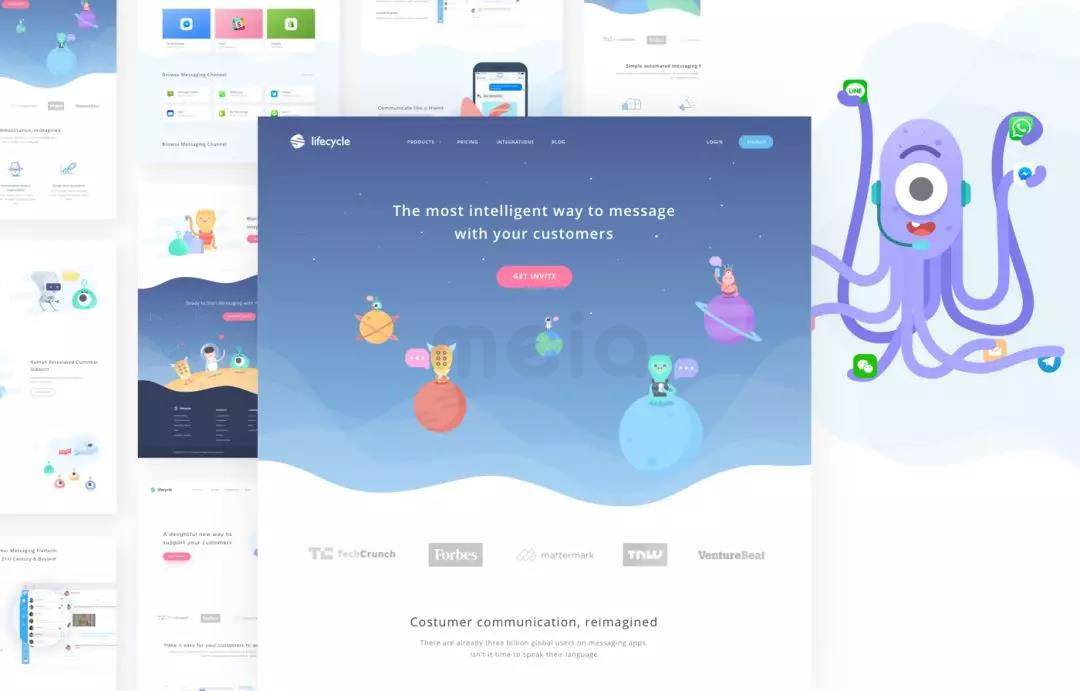
素材圖,不帶勁。這就是為什么我們會在2018年看到更多的定制化設計和插畫,素材庫的藝術作品將會因為其同素化而更少的被使用。從網站的整體設計開始,配合插畫的運用,品牌語言將使一個網站變得獨一無二。一旦網頁著陸,人們就會感受到明確的品牌之聲。


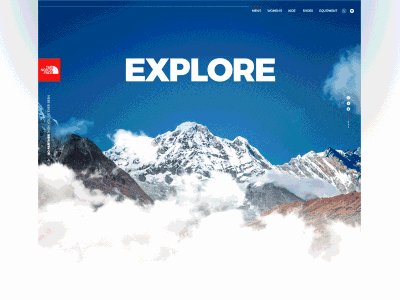
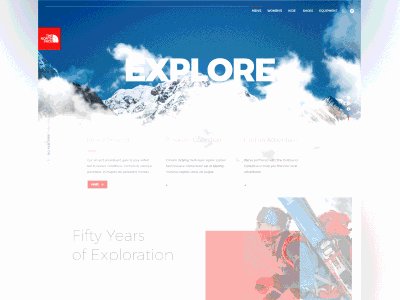
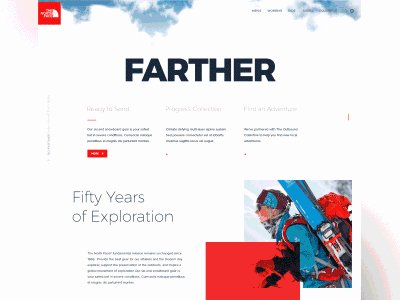
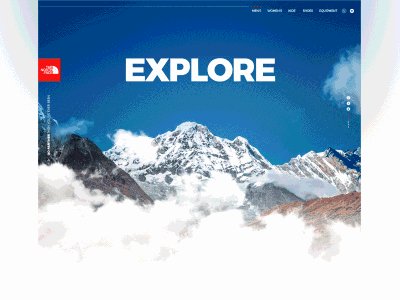
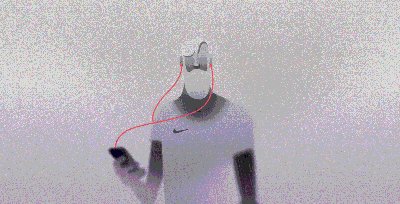
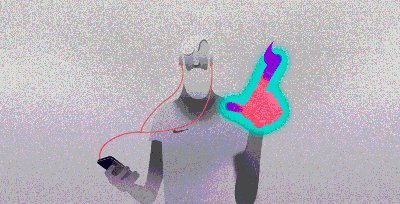
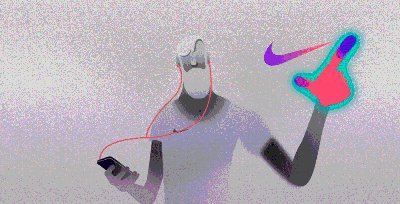
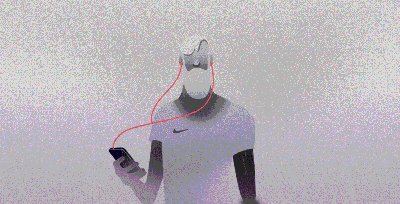
我們就愛動起來!隨著GIF在社交網絡上爆紅, 動效的運用愈發重要。在首頁或重點頁面,使用例如帶有動態元素的Banner或者背景圖可以作為抓取用戶眼球的策略。
2018將最有可能看到回歸的cinema-graph趨勢(固定的照片和僅有的動態元素, 例如:一個正在冒著煙的杯子)。最重要的東西永不會是死板不動的!





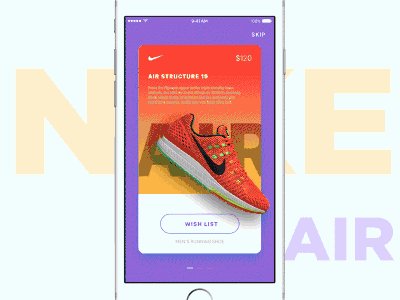
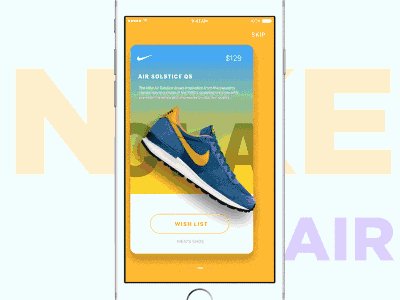
它們無處不在。每當你在Facebook上點下一個贊,或在app上左右滑動,都是在與“微交互” 建立緊密接觸。考慮到目標是吸引用戶和保證靈活順暢的交互,微交互的確管用。
界面元素變得如液體般靈活多變:按鈕能變成別的什么控件,整個界面在觸碰和使用時都是一個動態的場景。我們打賭在2018年它們將繼續主導潮流。






輕微而恒定。 集成的動畫的動作并不劇烈,但能持續在用戶導航體驗中引導用戶——無論是用戶等待加載時,還是與引導其與屏幕上控件交互時--例如滾動屏幕或聚焦于某一部分。動畫人物的存在可以幫助用戶找到角色定位,增強與網站的互動,以及建立一條真實的的敘事線。





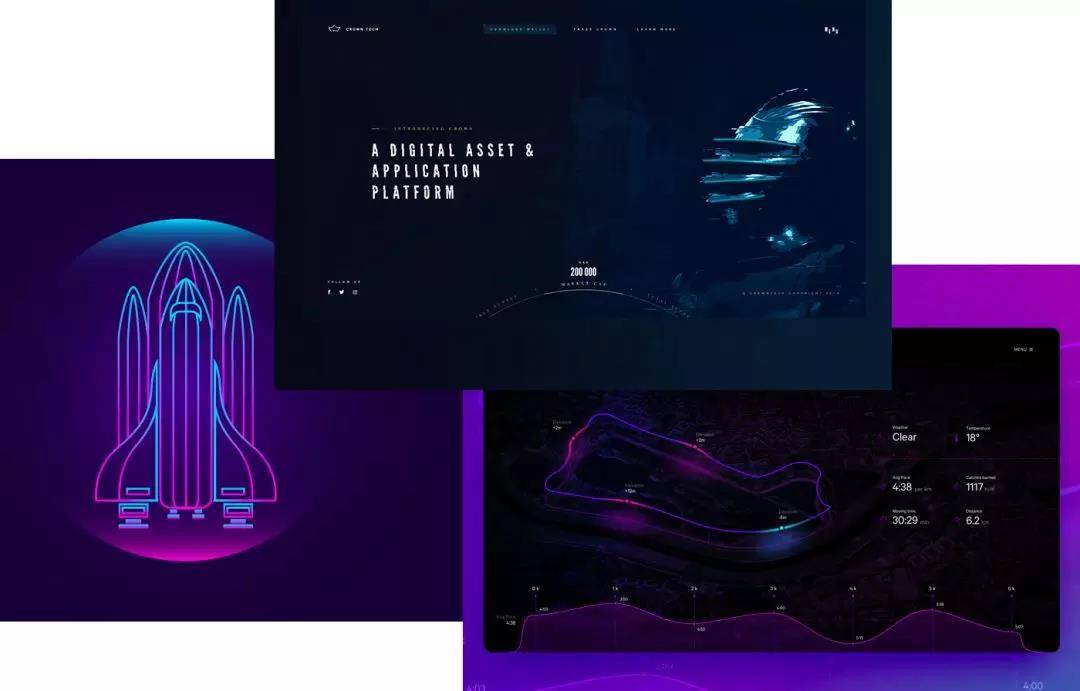
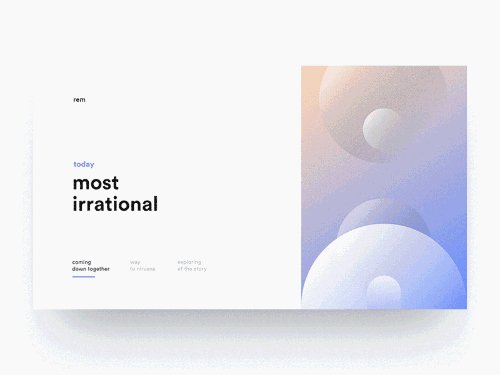
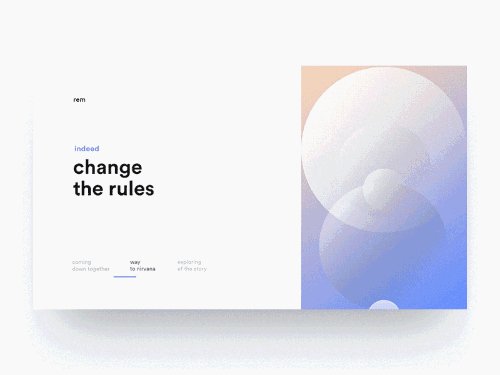
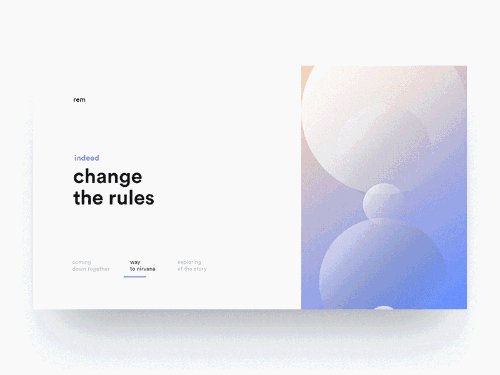
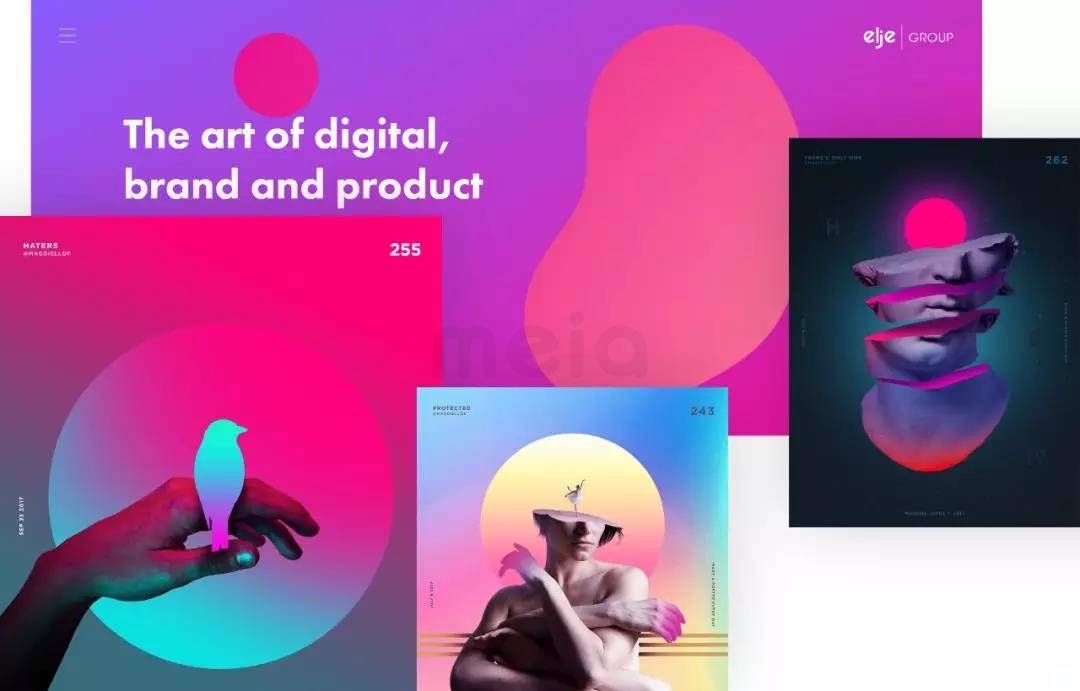
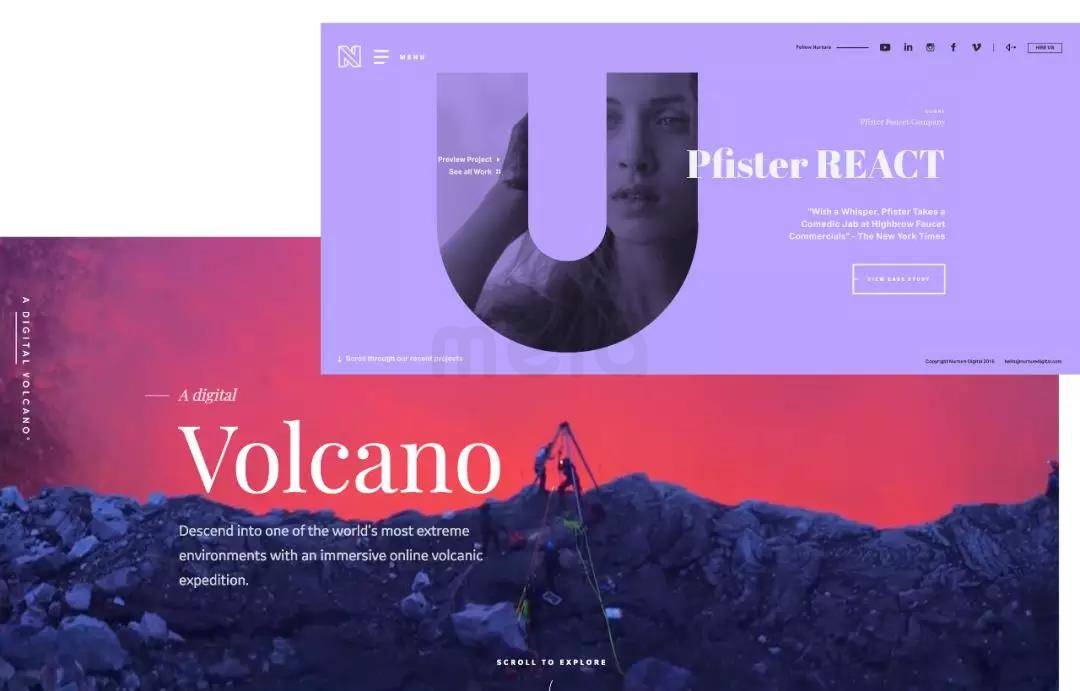
有時它們會回歸潮流。漸變在10年前便被設計師棄用,后來被扁平化設計所取代。但在2015年像Spotify和Instagram這樣的巨頭將漸變帶回人們視野后,它似乎迎來了第二春。漸變2.0沒有它的老版本那么雜亂了: 顏色得以較好的區分營造出雙調漸變效果。比起主流的扁平化設計, 漸變設計則代表著新鮮、酷炫和數字時代。



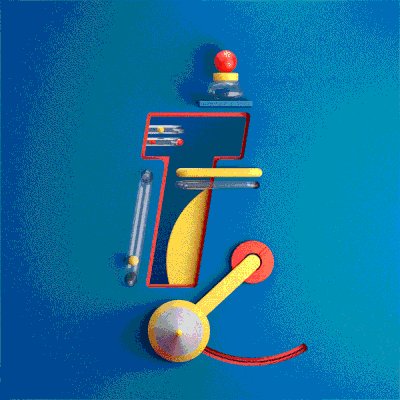
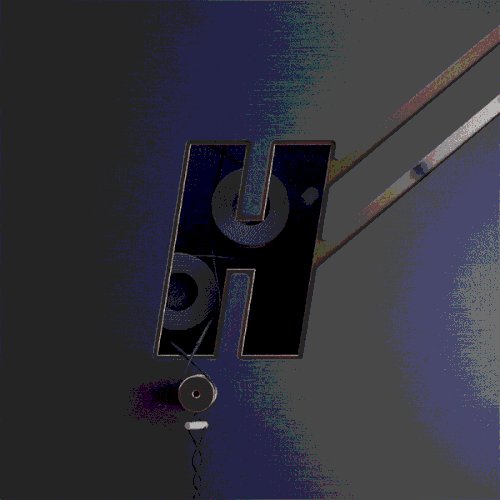
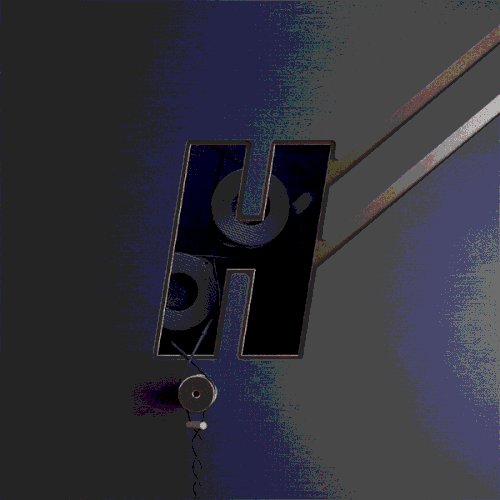
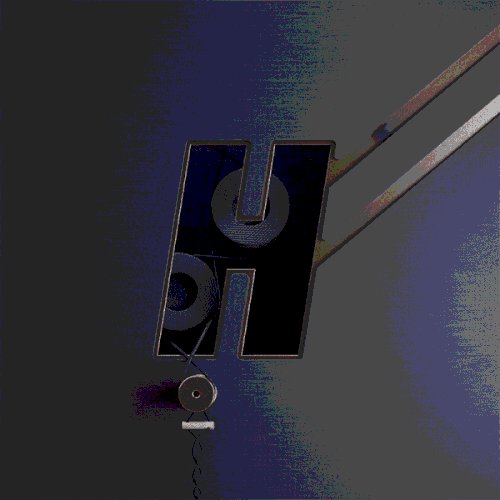
3D一直都是熱門,在2018年仍會引領潮流。它的力量在于以一種微妙的方式游走于虛幻和真實中,有時甚至讓人難辨真假。到底是照片還是渲染圖?這種邊界正變得越來模糊不清……





由于在設計中玩轉現實與虛擬變得更加艱難,困難在持續,而3D正挑戰著未來設計的趨勢。當有機體與無機體相遇,設計將陰影和顏色轉變為實體的如工業生產的金屬物。 這種逼真感使你想要去觸碰和感受那些流暢、冰冷、光滑的表面,并且難以置信它僅僅存在于屏幕上。難道無法觸碰?!




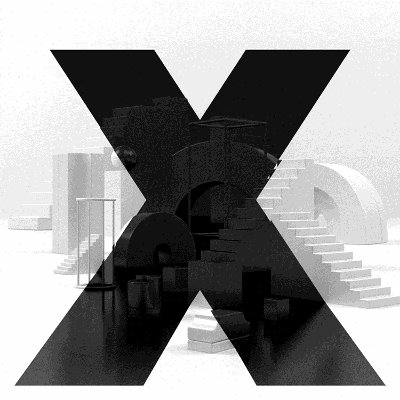
如果3D效果運用再極致些--感覺一個物體誕生于同色的背景,那會怎樣?使用單色3D設計,無論是線下還是線上,都使設計師能夠利用光影和景深來欺騙觀者的眼睛。
當我們看到物體從墻體上蹦跳而出時,除了對比度的略顯不足外,單色3D效果帶來了流暢而飽滿之感。這種魔法將在2018常常見到。

 項目:Magrela Popcorn | AmazoniaBeverages 作者: Hugo Aranha
項目:Magrela Popcorn | AmazoniaBeverages 作者: Hugo Aranha

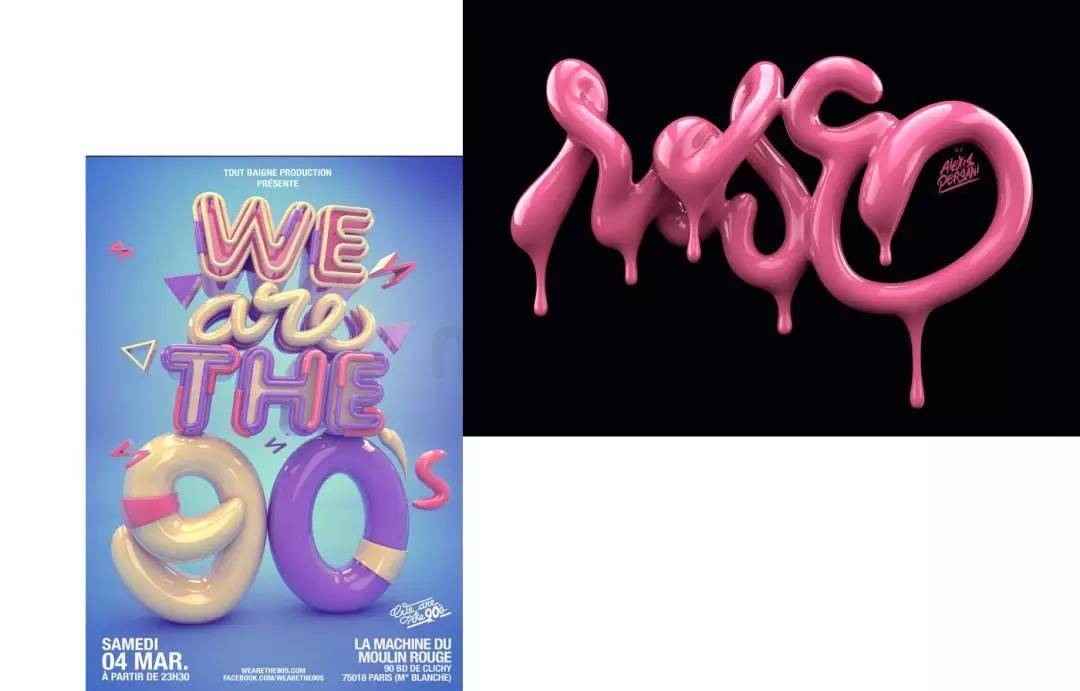
我是不是在哪兒見過?當然:80-90年代配色和圖案回來了,毒性的粉色和大膽的撞色。難道這種懷舊風氣只是又一次回潮?還是因為曾屬于那些鮮亮瘋狂年代的孩子們現在都成為設計師了?這一充滿活力,引起當代共鳴的復古潮流把我們帶回那充滿咀嚼口香糖風味的美好舊時光。設計師們的舊玩具,媽媽們令人不摸不著頭腦的著裝搭配,都是他們的靈感源泉。




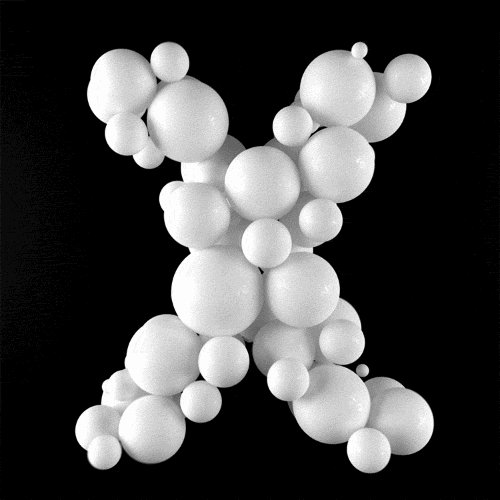
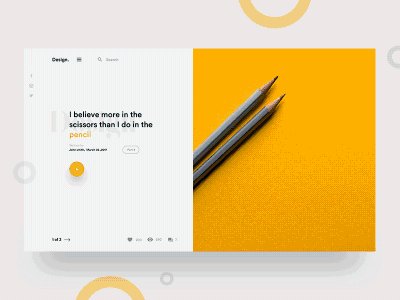
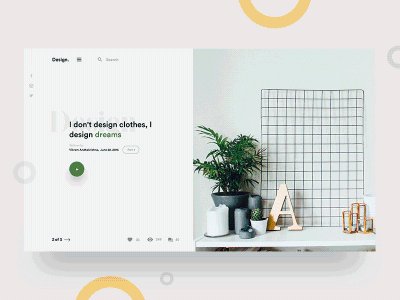
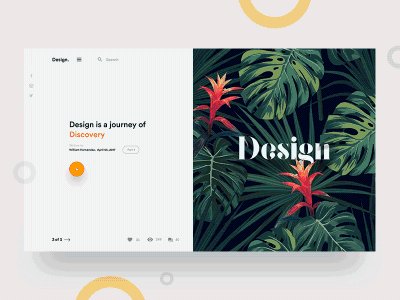
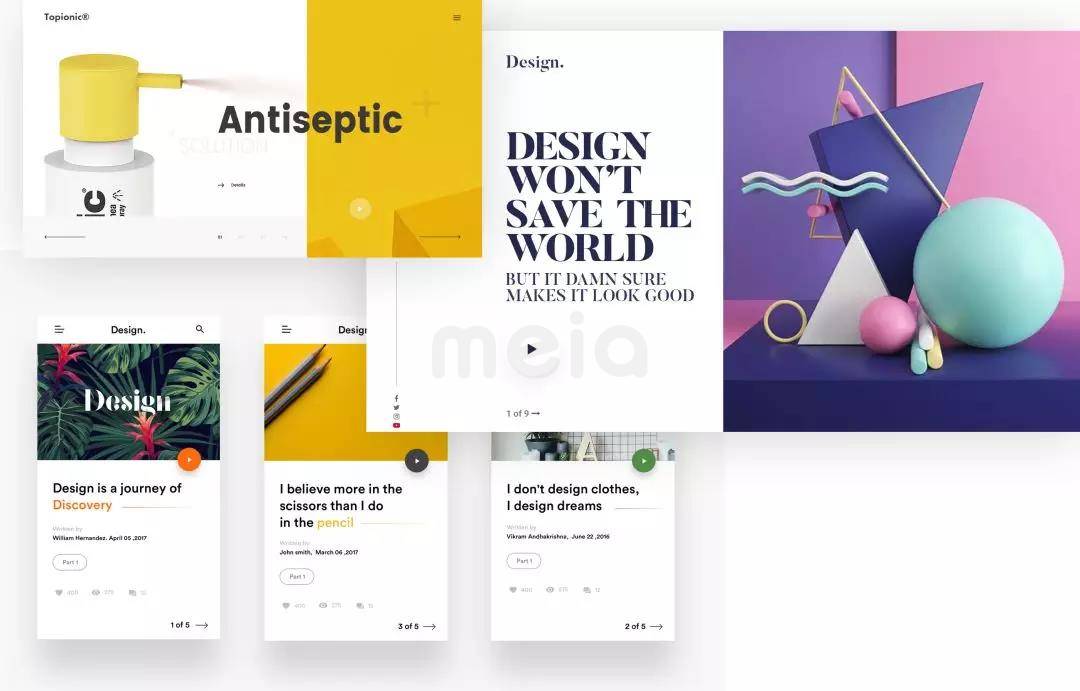
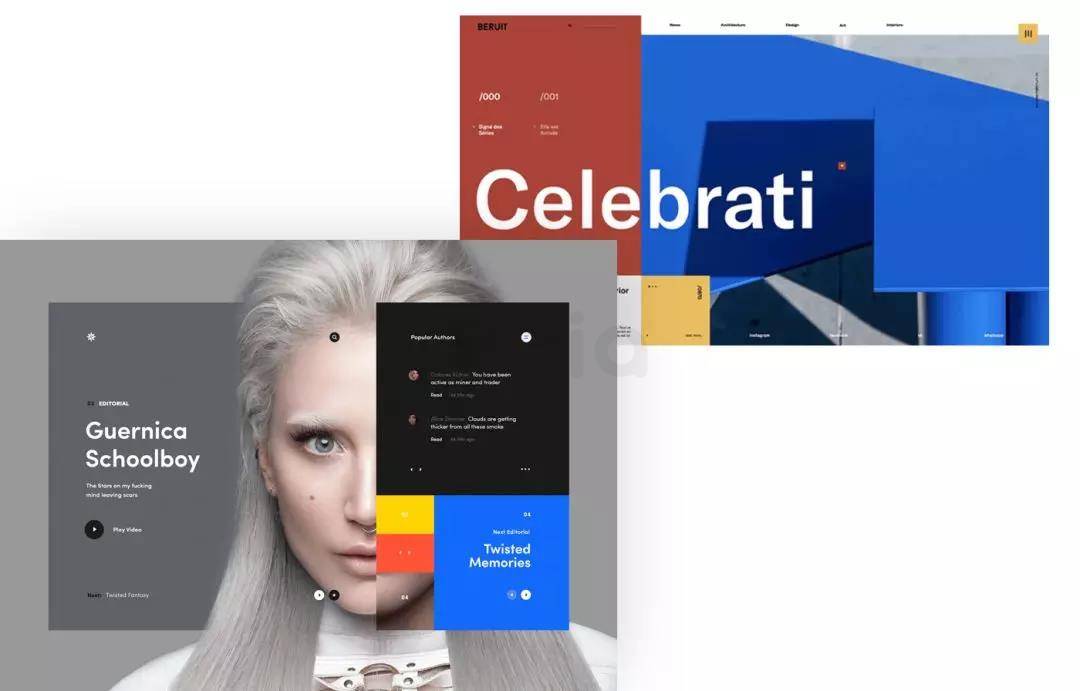
1. 充滿個性的字體。一個即將到來的趨勢是文字本身成為設計的主體,作為蒙版結合圖像。文字立即成為主角和框架,簡直是給任何頁面帶來了不可抗拒的吸引力。
2. 有的人試圖抹滅襯線字,但他們沒有成功,不論線上還是線下的使用中襯線字都還是回來了。無襯線不再是必須的,襯線字體的使用將會為創造性的布局打開更多的情形。
3. 超大字體是未來。 2018年將把大而粗的字體帶入設計潮流。文字變身模塊元素,從而創造出令人興奮的創新作品。



一段時間內,創意字體不僅不會在2018年被拋棄,更加肯定的是會在來年成為最熱門趨勢之一。正如Willy Wonka在?純粹由想象構成的世界?中所說,就是對技術不加限制的使用的結果。讓文字來使人加深印象一定會是年度風向標。




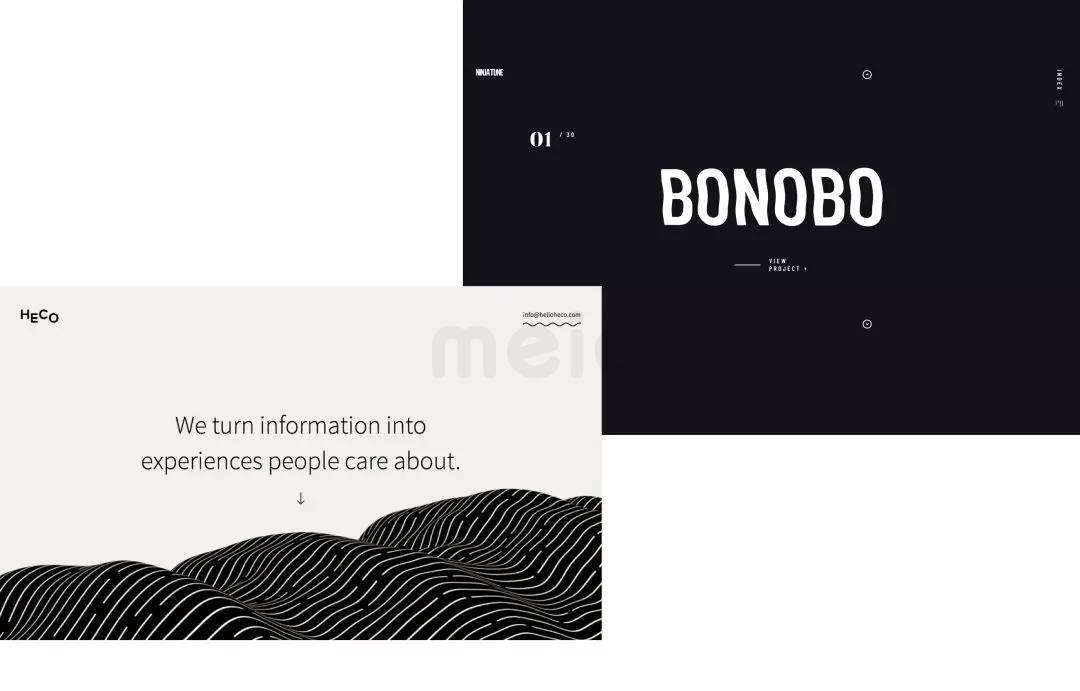
“讓我能夠好好閱讀吧”,這一定毫無疑問是用戶對任何設計師的含蓄的請求。因此弱化背景看起來是個理想的解決方式,既能突出主體信息抓人眼球,不至于讓人眼花繚亂,又避免了視頻背景會帶來的加載問題。
一個輕微的肌理移動,一個柔和的動畫,一點泡泡效果:它們都能成為更偉大的的設計的一部分,旨在給用戶帶來更愉悅的體驗。即便在2018年也是這樣。

 項目:NinjaTune | Heco Partners 作品:Luke Twyman | Heco
項目:NinjaTune | Heco Partners 作品:Luke Twyman | Heco

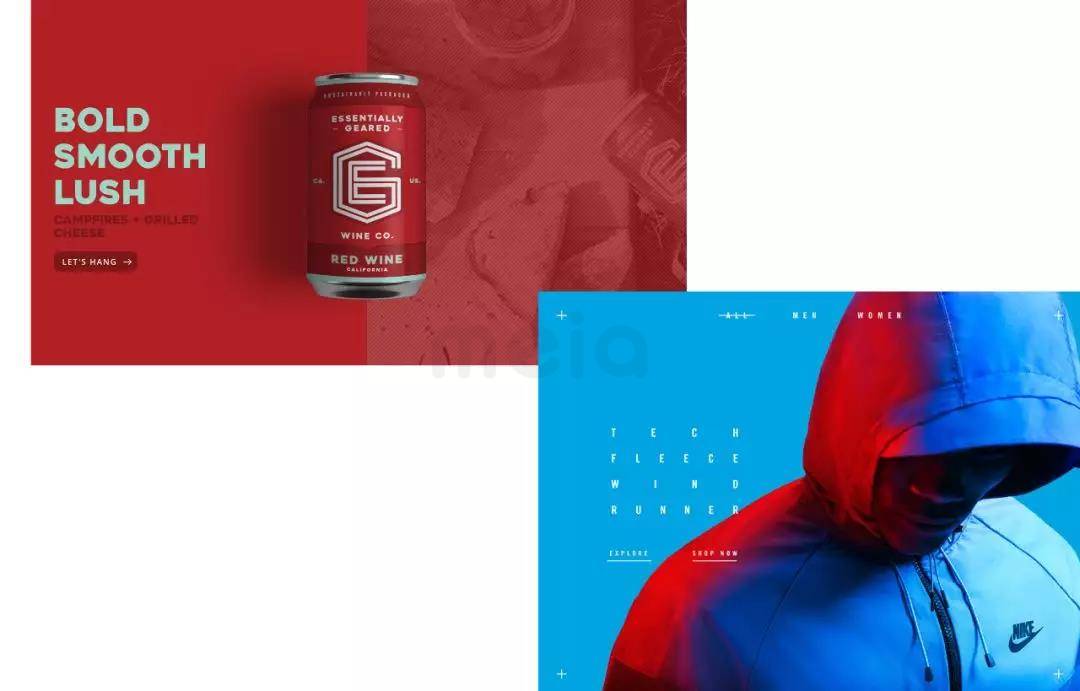
有些東西一直都很流行,比如黑色雞尾酒禮服,或是模塊化的留白設計。為什么能夠確定它一定是來年的趨勢之一?答案就像它自身布局一樣簡單:清晰,高效,整潔,它可以通過使用顏色和形狀來增強最有趣的部分,從而使空間管控和內容達到極致。就像牛仔褲和白T恤這樣的經典搭配,它總能在涉及清晰優雅的感覺時扮演主角,利用它的模塊化特性去適應每種場景。



買一贈一。將整個頁面分成2個部分能夠將內容區域加以劃分,例如將文本與圖像分開,或構建信息的層級結構。2018,當信息量不斷增加,我們卻不想在擁擠的頁面中迷失。分區設計將成為設計師處理所有內容的利器,而不失去對UX和美學體驗。



2018將是色彩之年。讓我們放下對于“過度”的恐懼:多虧了設備對閱讀體驗更優的支持,新時期我們可以歡迎“過度”的效果。任何勇于嘗試的設計師都將被鼓勵和贊揚去嘗試超飽和的色彩和新形狀。讓碰撞發生吧:雙色調不再會讓人恐慌,每個品牌最終都會嘗試一些跳出安全區的配色方案。讓我們把網站變得更多彩!





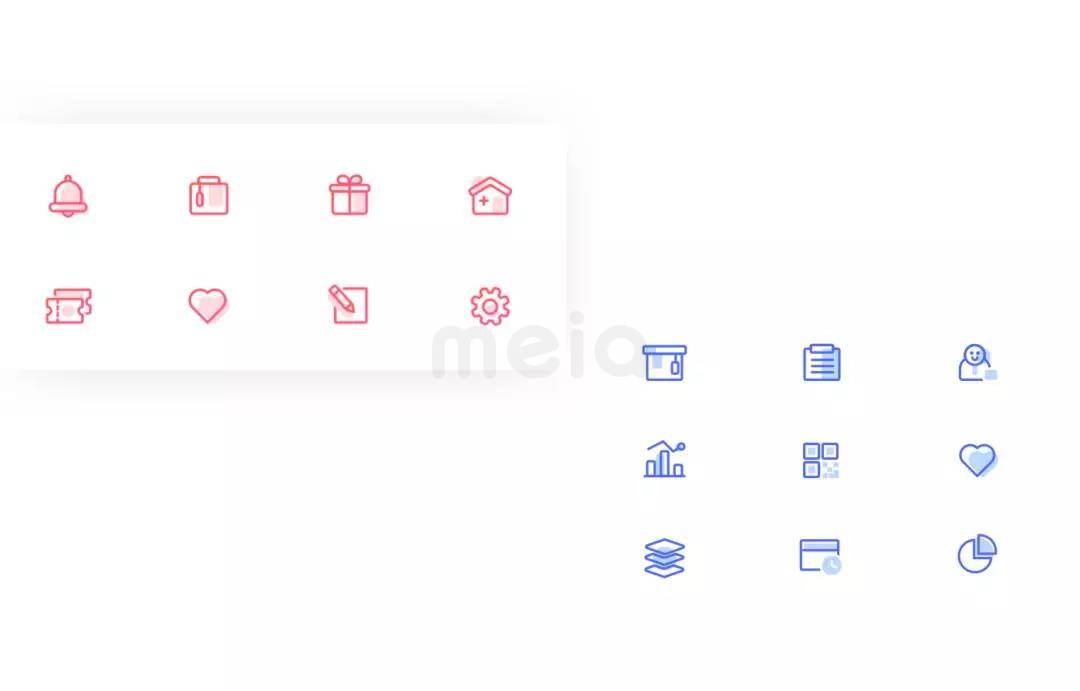
色彩仍可以用于以線凸顯輪廓的線性圖標上。填充不需要太多太明顯,而是使用一些顏色再留一些白,讓圖標帶一點手繪感。可讀性仍是是第一位的。
 項目:Alfred icons | Icons 作品: Andrea O | Denise_
項目:Alfred icons | Icons 作品: Andrea O | Denise_

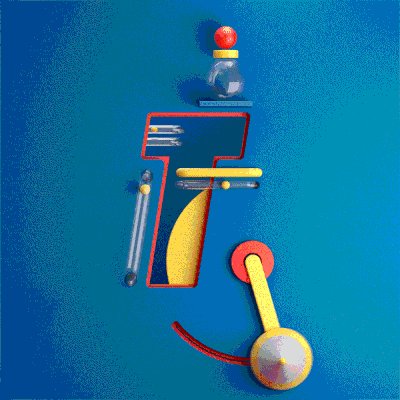
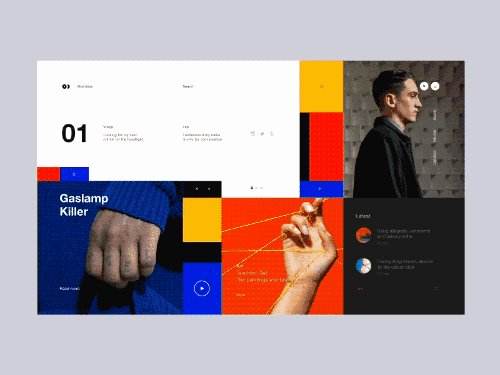
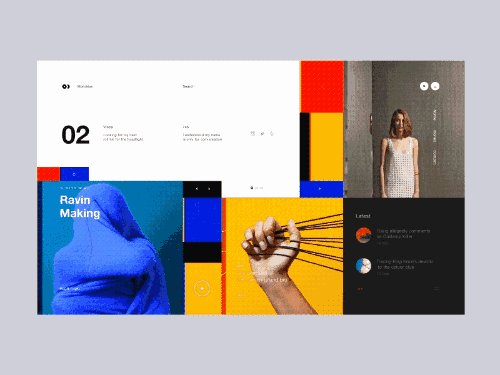
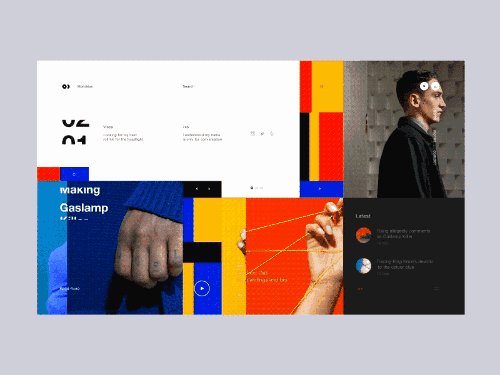
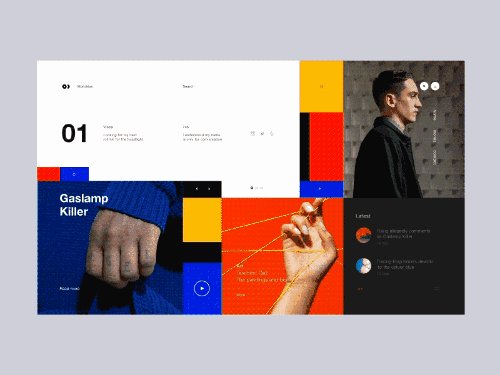
Piet Mondrian說:“對自由和均衡(和諧)的渴望是人類天生的(出于人的本質)。”
這就是為什么蒙德里安會被看作是下一年的趨勢:一種基本的紅黃藍色組合的風格,創造出干凈、和諧和平衡的氛圍。
這種風格的平衡來源于正方形形狀和基礎顏色的組合,內容和圖像均以可用性分布其中。



譯者:Marshall
原文鏈接:https://www.behance.net/gallery/59752143/Design-Trends-2018





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監