魔鏡魔鏡快告訴我,誰(shuí)才是最酷的設(shè)計(jì)趨勢(shì)?
魔鏡魔鏡快告訴我,誰(shuí)才是它們當(dāng)中最酷的設(shè)計(jì)趨勢(shì)?
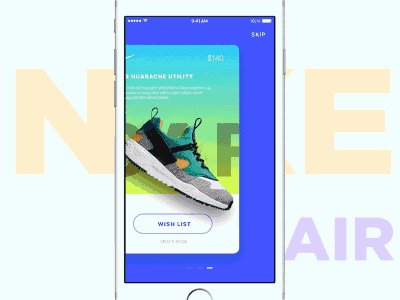
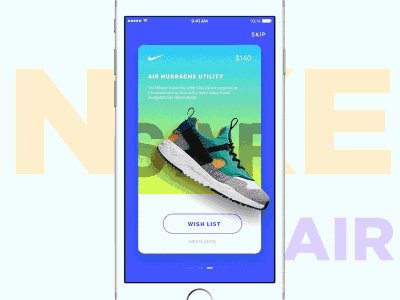
在2017年,我們可以看到移動(dòng)端的設(shè)計(jì)變得越來(lái)越重要:我們傾向于認(rèn)為2018年的這樣的趨勢(shì)將延續(xù)下去,使得例如響應(yīng)式logo這樣的元素對(duì)于設(shè)計(jì)師而言至關(guān)重要起來(lái)。
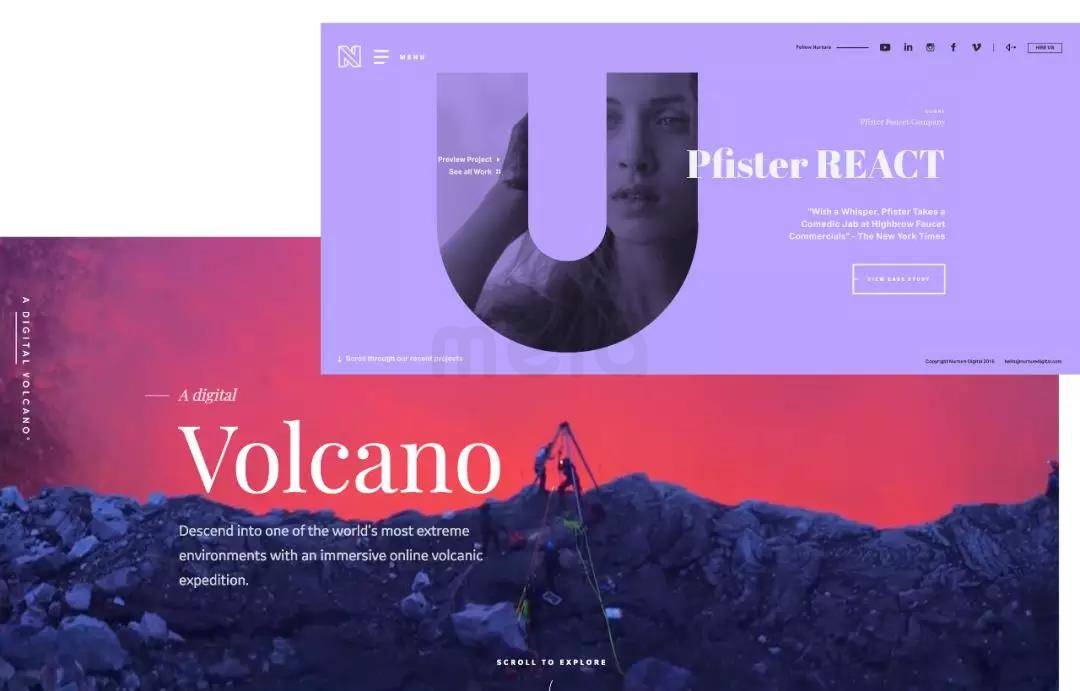
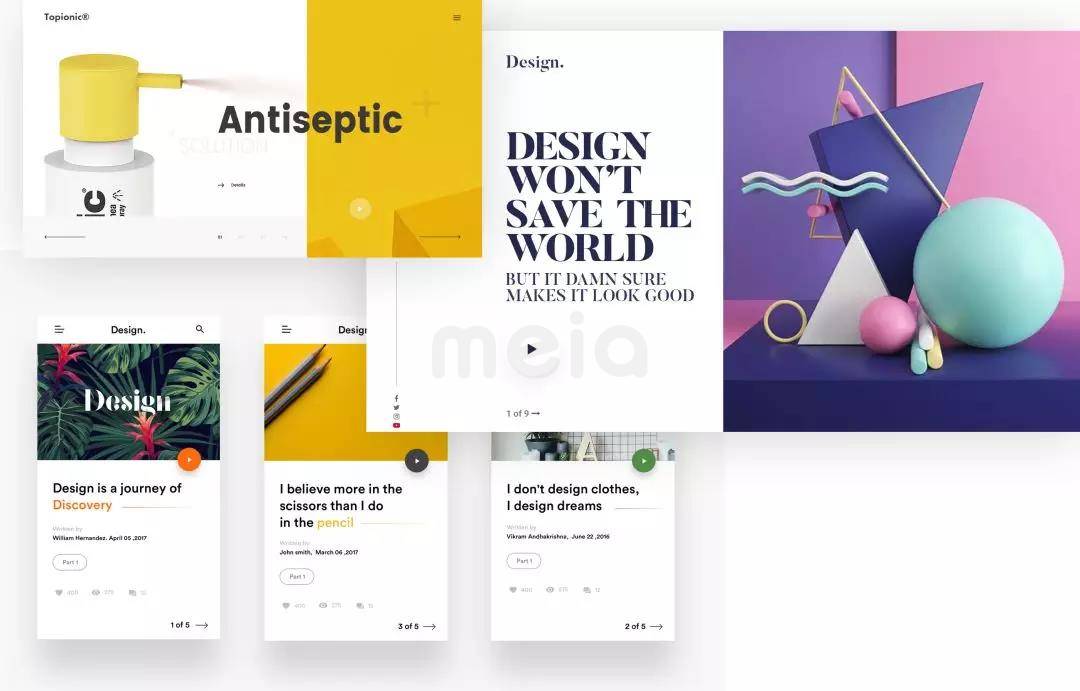
我們也可能會(huì)看到充滿活力和色彩鮮艷的定制的插畫的運(yùn)用,以及更多的充滿自由創(chuàng)意的作品。
2018年將是一個(gè)充滿繽紛多彩和炫動(dòng)元素的一年:聽起來(lái)是不是很讓人興奮呢?

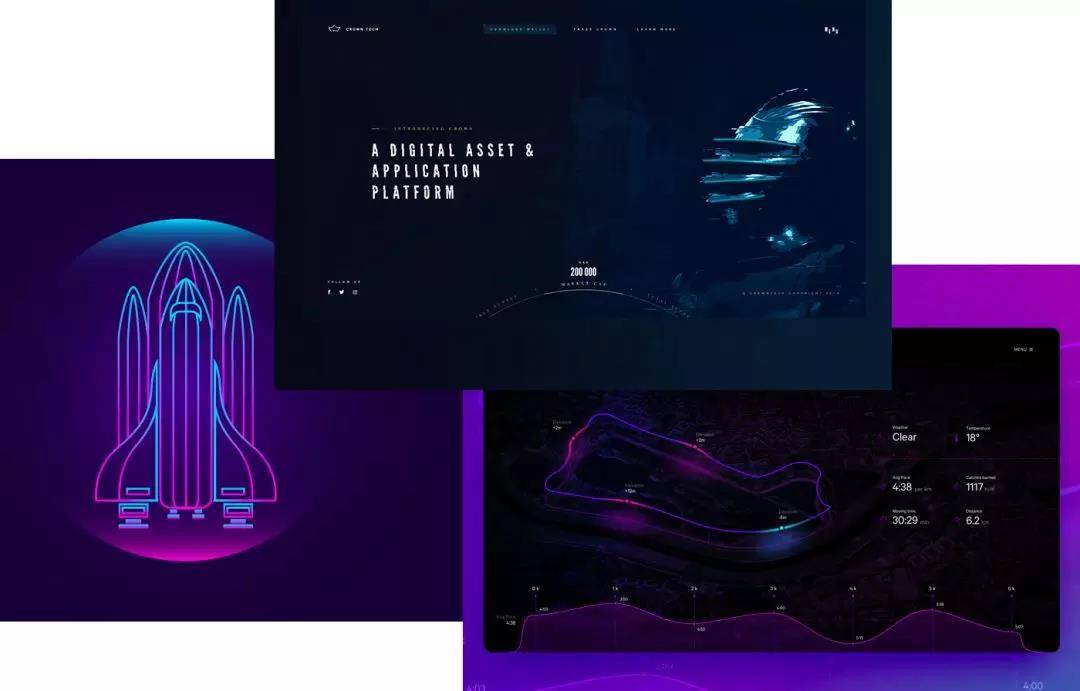
早在21世紀(jì)初,未來(lái)看起來(lái)就像在電影《黑客帝國(guó)》中看到的那樣:滾動(dòng)的數(shù)字序列,技術(shù),機(jī)器人,脈沖燈……
當(dāng)電影看起來(lái)和現(xiàn)實(shí)相差較大時(shí),這種場(chǎng)景就會(huì)失去了它的吸引力。但最近在說(shuō)到人工智能或大數(shù)據(jù)時(shí),我們可以切實(shí)感受到機(jī)器人技術(shù)的熱度,雖不及黑客們對(duì)此的狂熱,再018年的設(shè)計(jì)界,未來(lái)風(fēng)格仍將占一席之地。



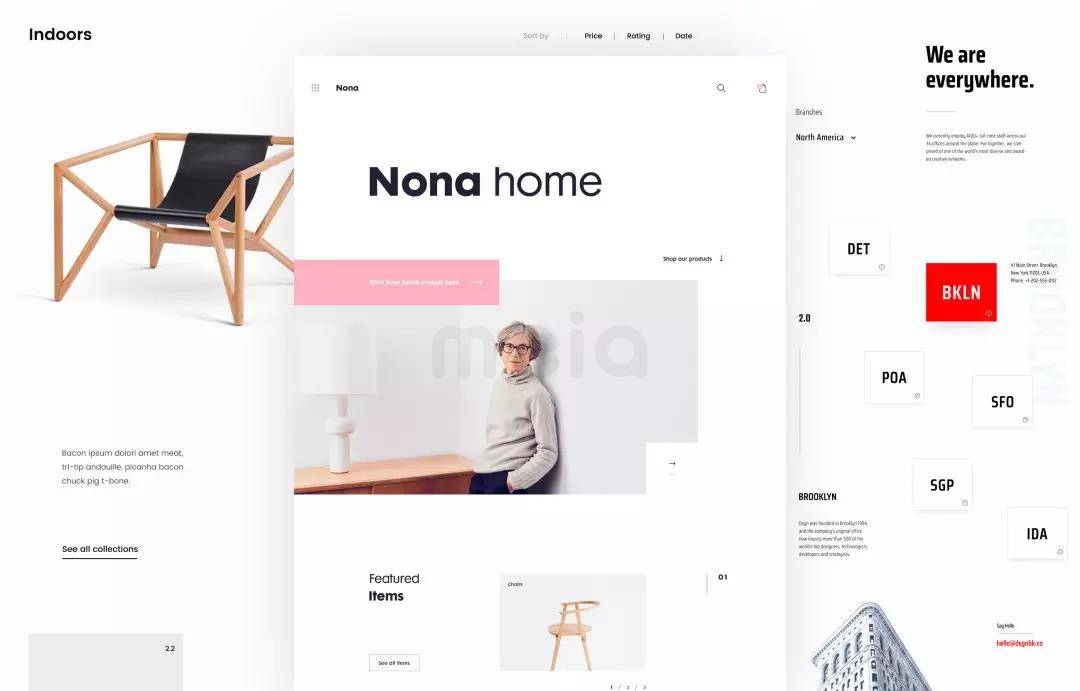
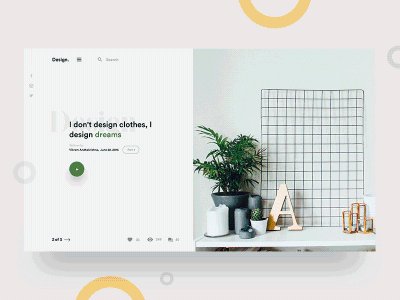
少即是多,化繁為簡(jiǎn)是一個(gè)永恒的趨勢(shì)。簡(jiǎn)單意味著干凈、整潔的頁(yè)面,以極簡(jiǎn)主義的名義,大量留白,整潔的頁(yè)面。空間即是王道:對(duì)于頁(yè)面中空間的優(yōu)化,適用于多種場(chǎng)景和功能的設(shè)計(jì)。



為傳統(tǒng)的扁平化風(fēng)格設(shè)計(jì)加點(diǎn)料或許是2018年一個(gè)正確的方向,添加一點(diǎn)微投影將會(huì)使對(duì)象更加飽滿立體,雖然極簡(jiǎn)的扁平風(fēng)格仍是主導(dǎo)的風(fēng)格。
在拉大縱深的概念下,空間感和層次感都會(huì)得以充分體現(xiàn)。



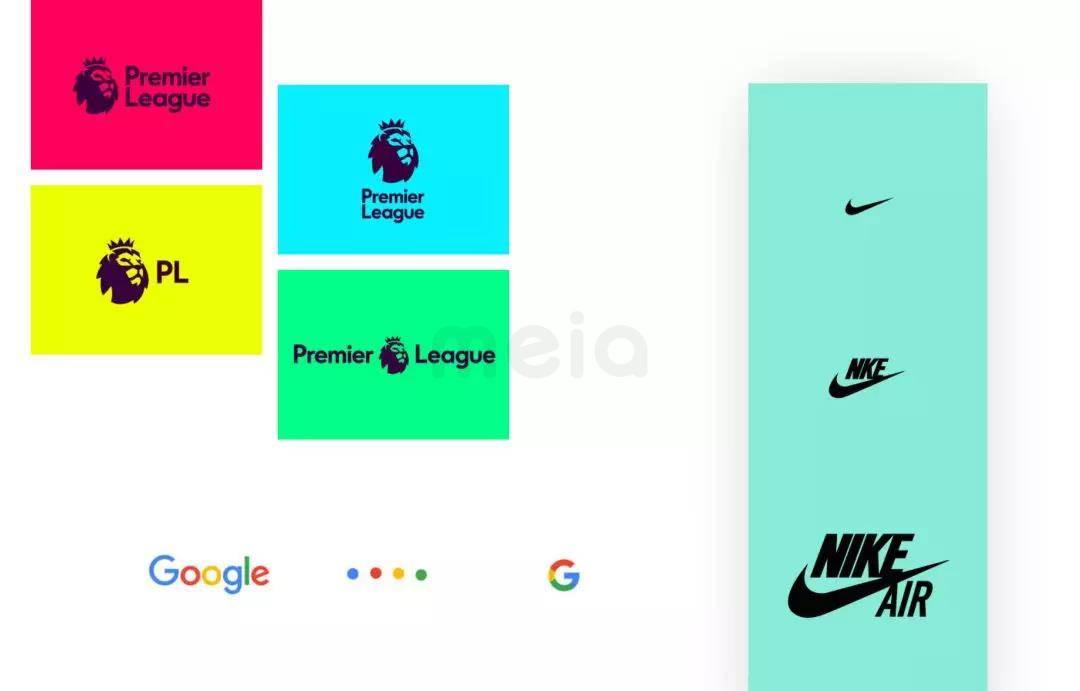
Logo適配移動(dòng)端規(guī)范。未來(lái)的趨勢(shì)是,品牌的競(jìng)爭(zhēng)將會(huì)更多的在智能手機(jī),平板電腦或banner上展開角逐,更多的移動(dòng)設(shè)備上的體驗(yàn),桌面平臺(tái)將漸漸失勢(shì)。
響應(yīng)式logo對(duì)于設(shè)計(jì)師而言將會(huì)變得至關(guān)重要:一個(gè)品牌形象的呈現(xiàn)必須不會(huì)被維度和空間限制。2018年品牌的響應(yīng)式logo必須得有----這對(duì)于設(shè)計(jì)師而言是個(gè)刺激的挑戰(zhàn)。


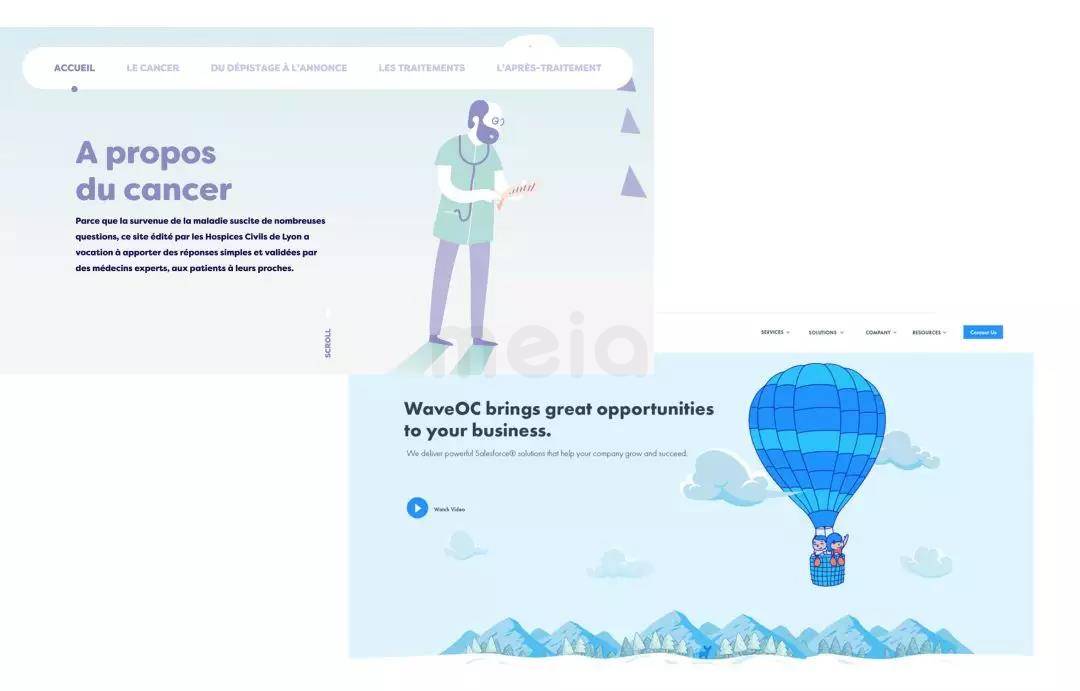
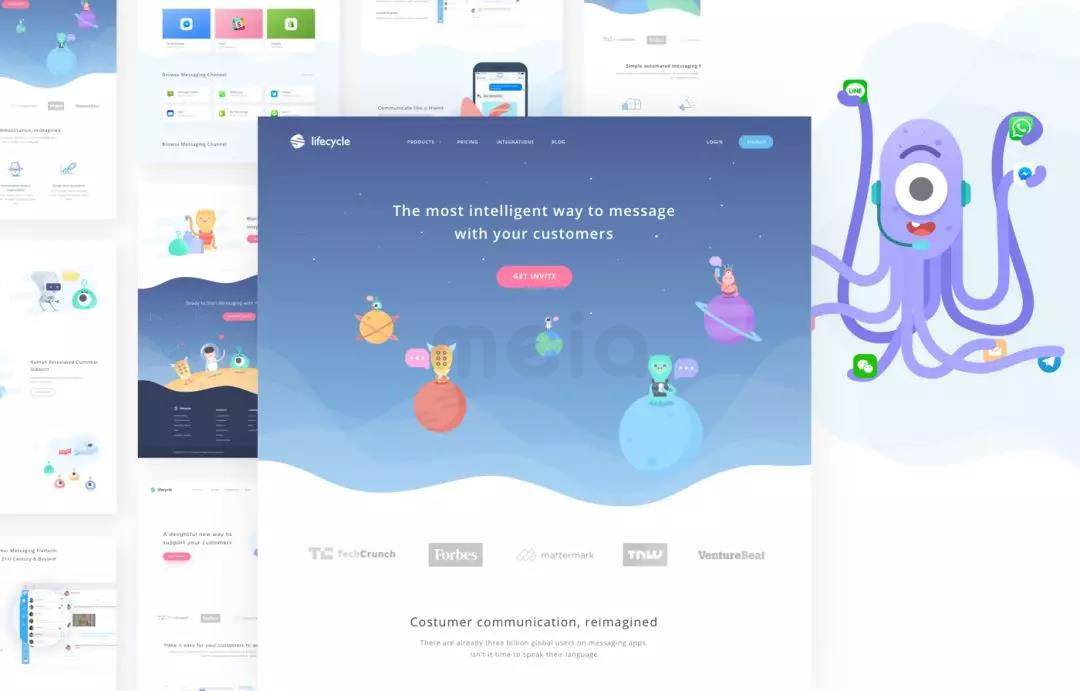
素材圖,不帶勁。這就是為什么我們會(huì)在2018年看到更多的定制化設(shè)計(jì)和插畫,素材庫(kù)的藝術(shù)作品將會(huì)因?yàn)槠渫鼗俚谋皇褂谩木W(wǎng)站的整體設(shè)計(jì)開始,配合插畫的運(yùn)用,品牌語(yǔ)言將使一個(gè)網(wǎng)站變得獨(dú)一無(wú)二。一旦網(wǎng)頁(yè)著陸,人們就會(huì)感受到明確的品牌之聲。


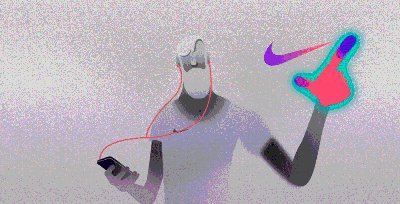
我們就愛(ài)動(dòng)起來(lái)!隨著GIF在社交網(wǎng)絡(luò)上爆紅, 動(dòng)效的運(yùn)用愈發(fā)重要。在首頁(yè)或重點(diǎn)頁(yè)面,使用例如帶有動(dòng)態(tài)元素的Banner或者背景圖可以作為抓取用戶眼球的策略。
2018將最有可能看到回歸的cinema-graph趨勢(shì)(固定的照片和僅有的動(dòng)態(tài)元素, 例如:一個(gè)正在冒著煙的杯子)。最重要的東西永不會(huì)是死板不動(dòng)的!





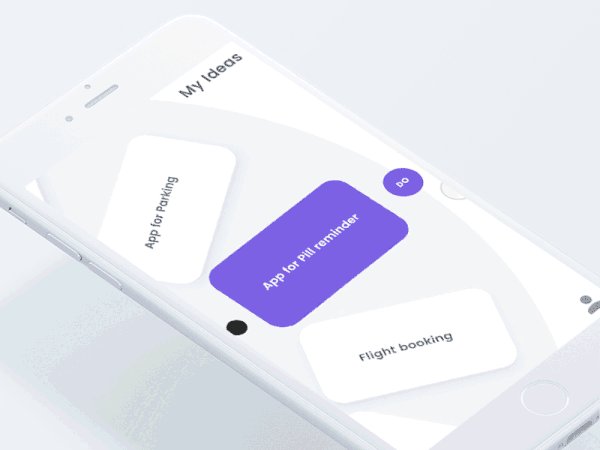
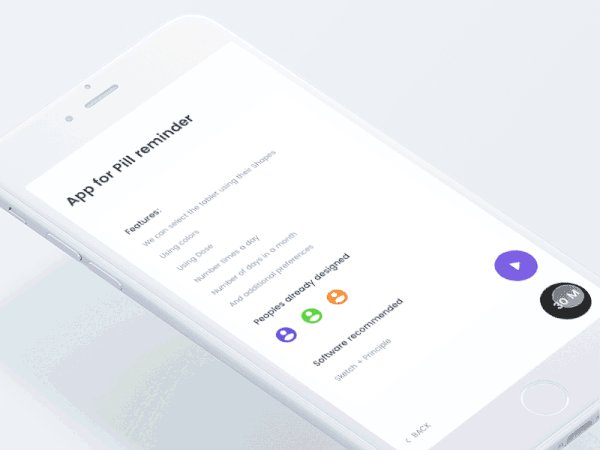
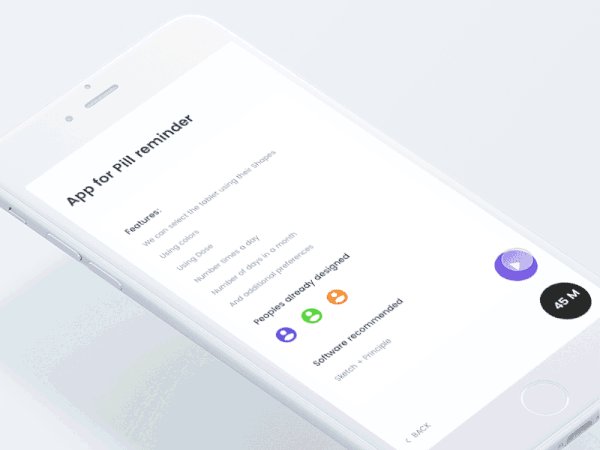
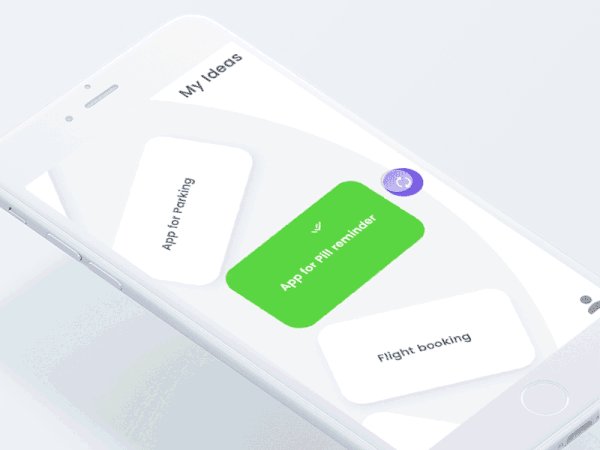
它們無(wú)處不在。每當(dāng)你在Facebook上點(diǎn)下一個(gè)贊,或在app上左右滑動(dòng),都是在與“微交互” 建立緊密接觸。考慮到目標(biāo)是吸引用戶和保證靈活順暢的交互,微交互的確管用。
界面元素變得如液體般靈活多變:按鈕能變成別的什么控件,整個(gè)界面在觸碰和使用時(shí)都是一個(gè)動(dòng)態(tài)的場(chǎng)景。我們打賭在2018年它們將繼續(xù)主導(dǎo)潮流。






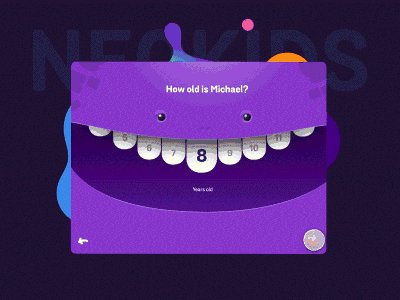
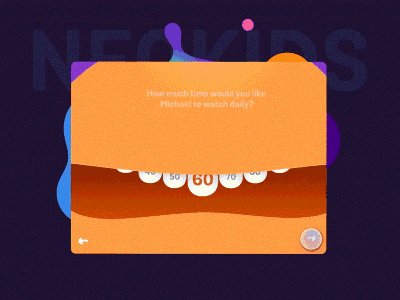
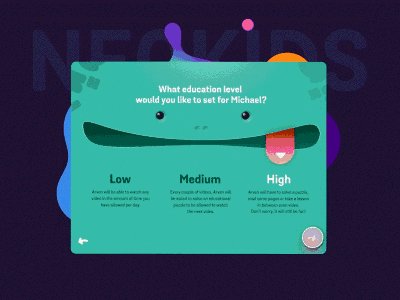
輕微而恒定。 集成的動(dòng)畫的動(dòng)作并不劇烈,但能持續(xù)在用戶導(dǎo)航體驗(yàn)中引導(dǎo)用戶——無(wú)論是用戶等待加載時(shí),還是與引導(dǎo)其與屏幕上控件交互時(shí)--例如滾動(dòng)屏幕或聚焦于某一部分。動(dòng)畫人物的存在可以幫助用戶找到角色定位,增強(qiáng)與網(wǎng)站的互動(dòng),以及建立一條真實(shí)的的敘事線。





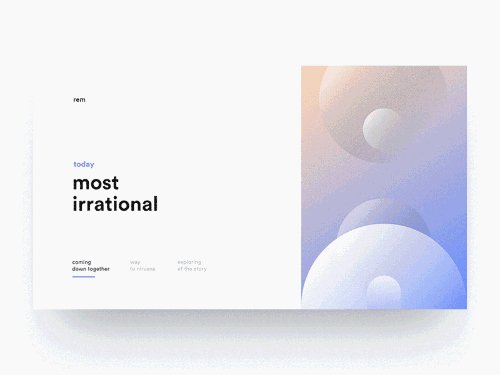
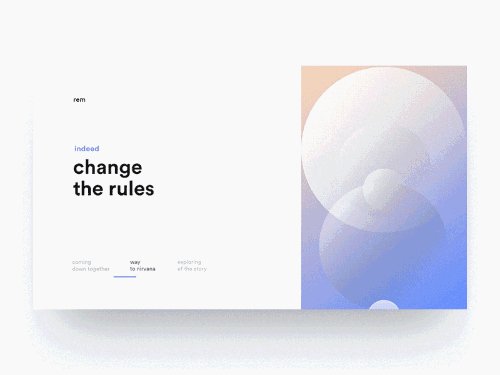
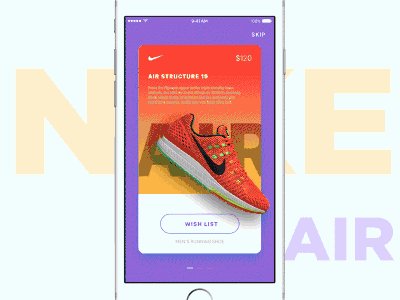
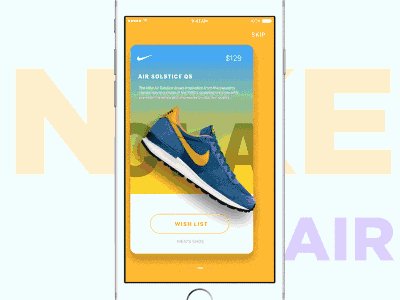
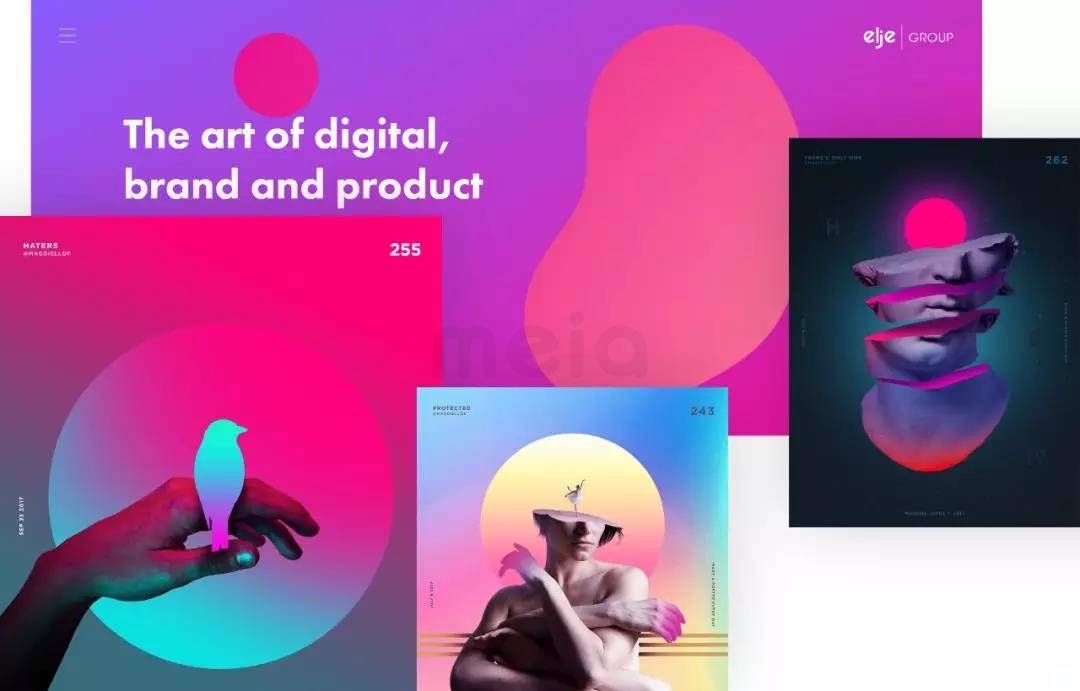
有時(shí)它們會(huì)回歸潮流。漸變?cè)?0年前便被設(shè)計(jì)師棄用,后來(lái)被扁平化設(shè)計(jì)所取代。但在2015年像Spotify和Instagram這樣的巨頭將漸變帶回人們視野后,它似乎迎來(lái)了第二春。漸變2.0沒(méi)有它的老版本那么雜亂了: 顏色得以較好的區(qū)分營(yíng)造出雙調(diào)漸變效果。比起主流的扁平化設(shè)計(jì), 漸變?cè)O(shè)計(jì)則代表著新鮮、酷炫和數(shù)字時(shí)代。



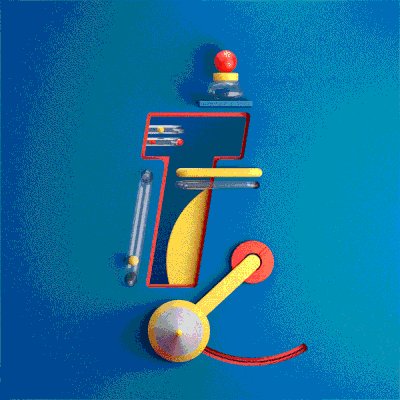
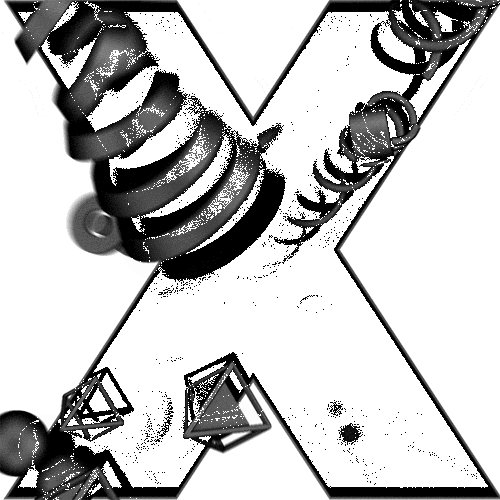
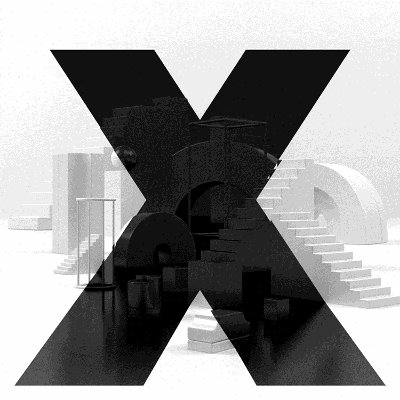
3D一直都是熱門,在2018年仍會(huì)引領(lǐng)潮流。它的力量在于以一種微妙的方式游走于虛幻和真實(shí)中,有時(shí)甚至讓人難辨真假。到底是照片還是渲染圖?這種邊界正變得越來(lái)模糊不清……





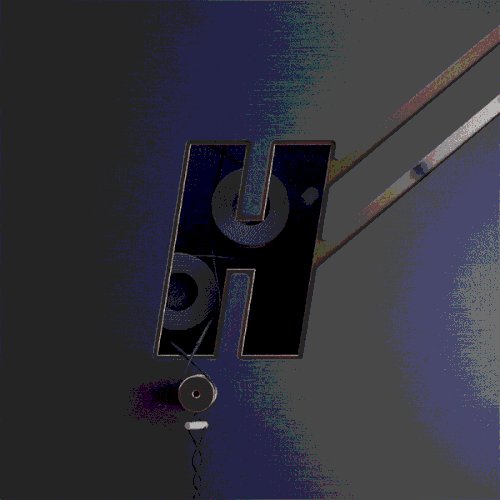
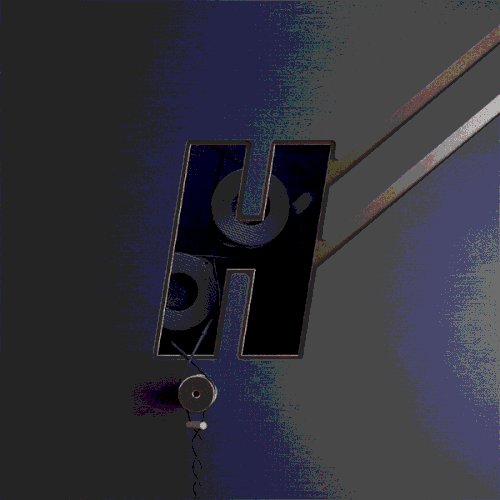
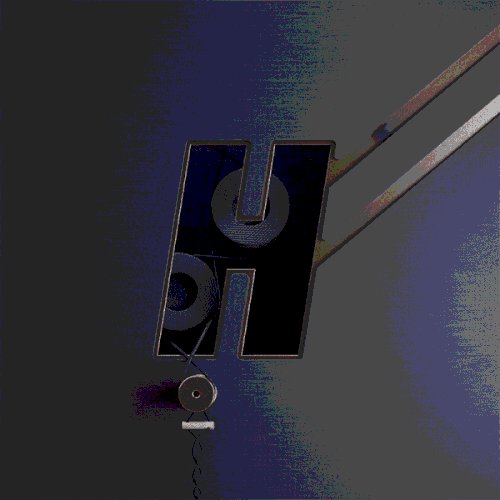
由于在設(shè)計(jì)中玩轉(zhuǎn)現(xiàn)實(shí)與虛擬變得更加艱難,困難在持續(xù),而3D正挑戰(zhàn)著未來(lái)設(shè)計(jì)的趨勢(shì)。當(dāng)有機(jī)體與無(wú)機(jī)體相遇,設(shè)計(jì)將陰影和顏色轉(zhuǎn)變?yōu)閷?shí)體的如工業(yè)生產(chǎn)的金屬物。 這種逼真感使你想要去觸碰和感受那些流暢、冰冷、光滑的表面,并且難以置信它僅僅存在于屏幕上。難道無(wú)法觸碰?!




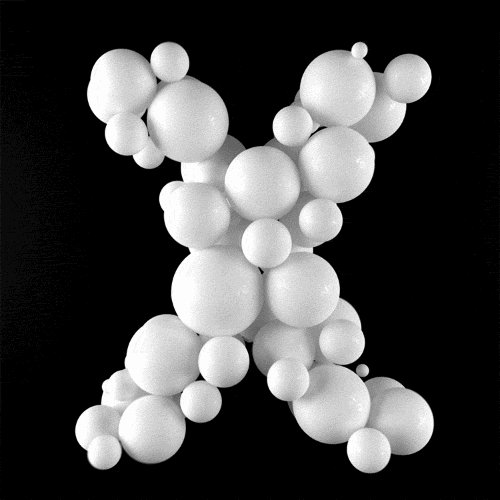
如果3D效果運(yùn)用再極致些--感覺(jué)一個(gè)物體誕生于同色的背景,那會(huì)怎樣?使用單色3D設(shè)計(jì),無(wú)論是線下還是線上,都使設(shè)計(jì)師能夠利用光影和景深來(lái)欺騙觀者的眼睛。
當(dāng)我們看到物體從墻體上蹦跳而出時(shí),除了對(duì)比度的略顯不足外,單色3D效果帶來(lái)了流暢而飽滿之感。這種魔法將在2018常常見到。

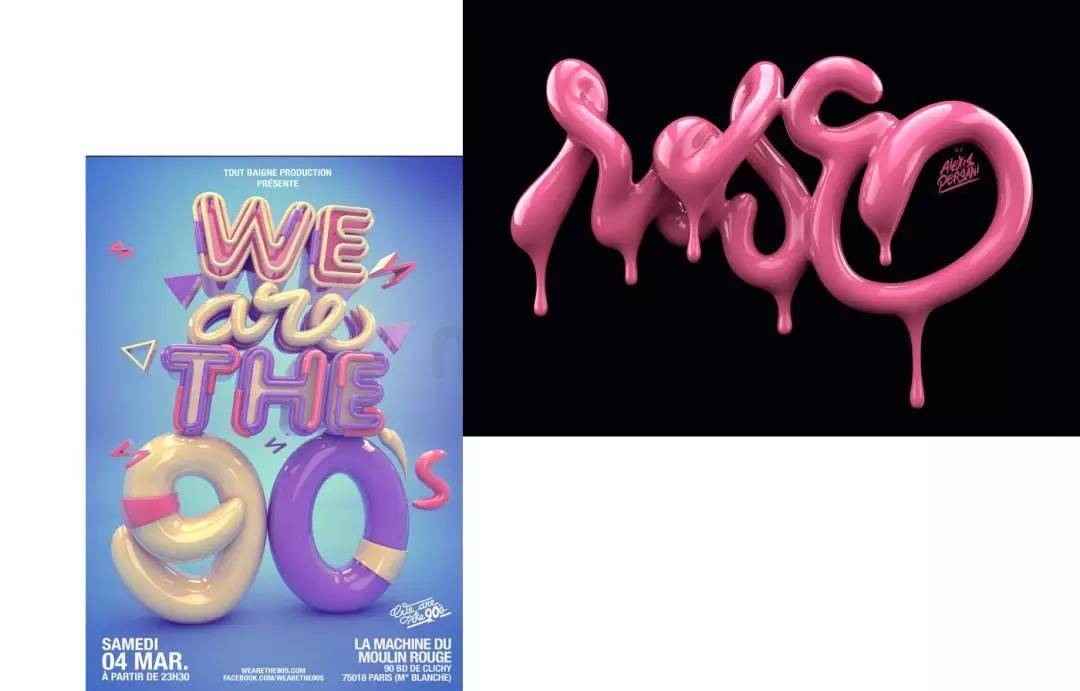
 項(xiàng)目:Magrela Popcorn | AmazoniaBeverages 作者: Hugo Aranha
項(xiàng)目:Magrela Popcorn | AmazoniaBeverages 作者: Hugo Aranha

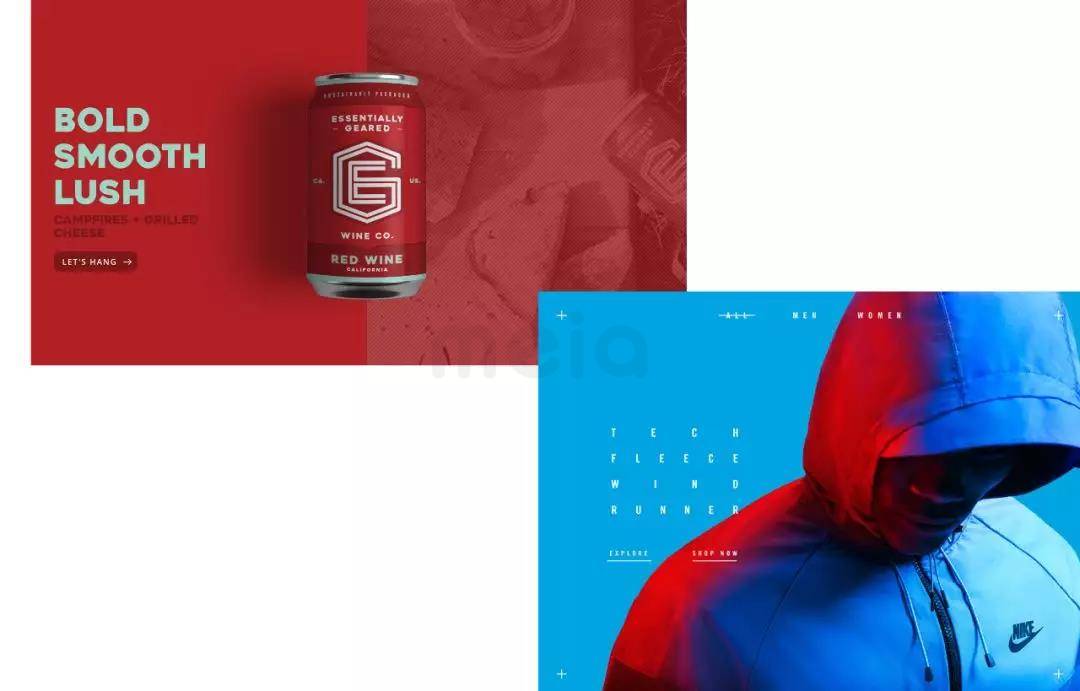
我是不是在哪兒見過(guò)?當(dāng)然:80-90年代配色和圖案回來(lái)了,毒性的粉色和大膽的撞色。難道這種懷舊風(fēng)氣只是又一次回潮?還是因?yàn)樵鴮儆谀切r亮瘋狂年代的孩子們現(xiàn)在都成為設(shè)計(jì)師了?這一充滿活力,引起當(dāng)代共鳴的復(fù)古潮流把我們帶回那充滿咀嚼口香糖風(fēng)味的美好舊時(shí)光。設(shè)計(jì)師們的舊玩具,媽媽們令人不摸不著頭腦的著裝搭配,都是他們的靈感源泉。




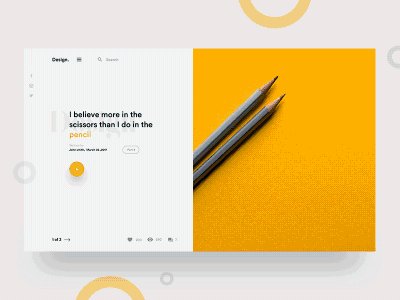
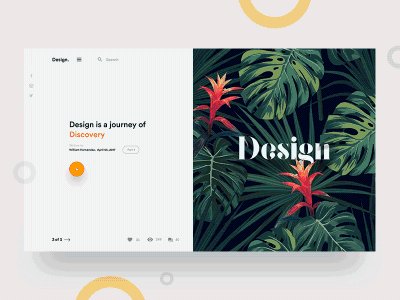
1. 充滿個(gè)性的字體。一個(gè)即將到來(lái)的趨勢(shì)是文字本身成為設(shè)計(jì)的主體,作為蒙版結(jié)合圖像。文字立即成為主角和框架,簡(jiǎn)直是給任何頁(yè)面帶來(lái)了不可抗拒的吸引力。
2. 有的人試圖抹滅襯線字,但他們沒(méi)有成功,不論線上還是線下的使用中襯線字都還是回來(lái)了。無(wú)襯線不再是必須的,襯線字體的使用將會(huì)為創(chuàng)造性的布局打開更多的情形。
3. 超大字體是未來(lái)。 2018年將把大而粗的字體帶入設(shè)計(jì)潮流。文字變身模塊元素,從而創(chuàng)造出令人興奮的創(chuàng)新作品。



一段時(shí)間內(nèi),創(chuàng)意字體不僅不會(huì)在2018年被拋棄,更加肯定的是會(huì)在來(lái)年成為最熱門趨勢(shì)之一。正如Willy Wonka在?純粹由想象構(gòu)成的世界?中所說(shuō),就是對(duì)技術(shù)不加限制的使用的結(jié)果。讓文字來(lái)使人加深印象一定會(huì)是年度風(fēng)向標(biāo)。




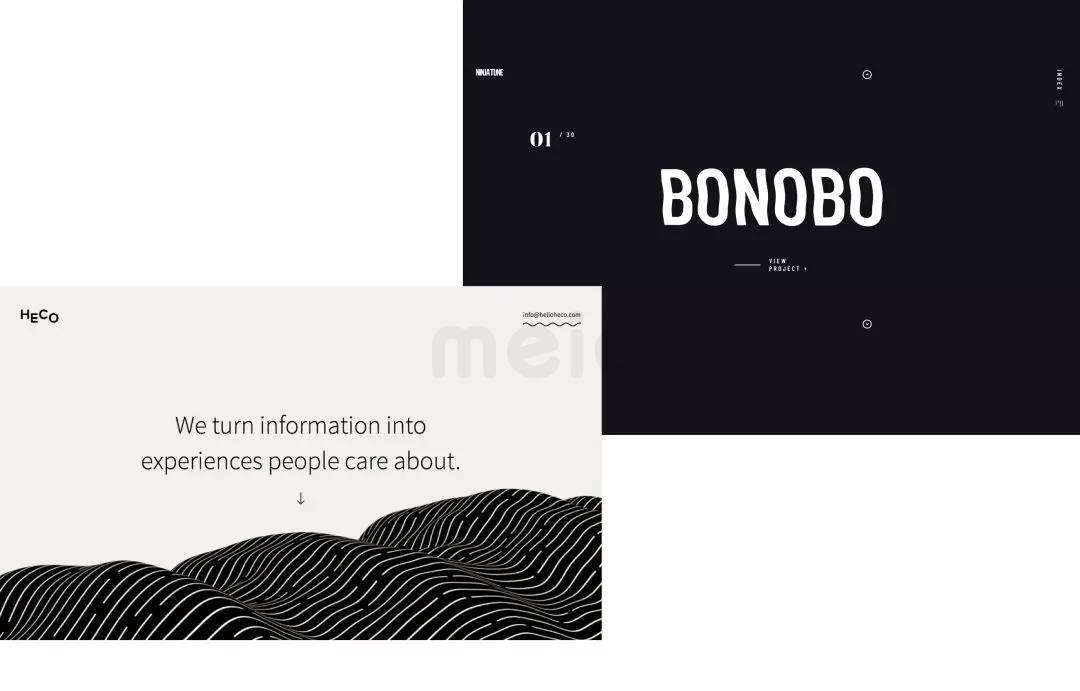
“讓我能夠好好閱讀吧”,這一定毫無(wú)疑問(wèn)是用戶對(duì)任何設(shè)計(jì)師的含蓄的請(qǐng)求。因此弱化背景看起來(lái)是個(gè)理想的解決方式,既能突出主體信息抓人眼球,不至于讓人眼花繚亂,又避免了視頻背景會(huì)帶來(lái)的加載問(wèn)題。
一個(gè)輕微的肌理移動(dòng),一個(gè)柔和的動(dòng)畫,一點(diǎn)泡泡效果:它們都能成為更偉大的的設(shè)計(jì)的一部分,旨在給用戶帶來(lái)更愉悅的體驗(yàn)。即便在2018年也是這樣。

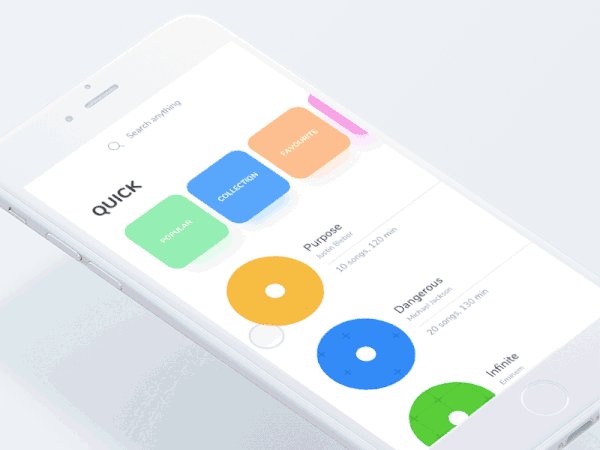
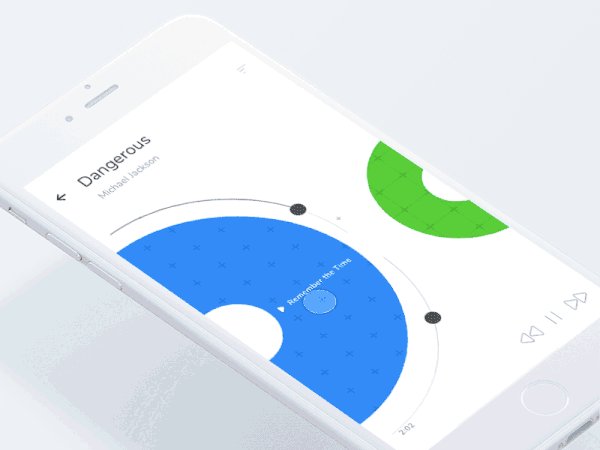
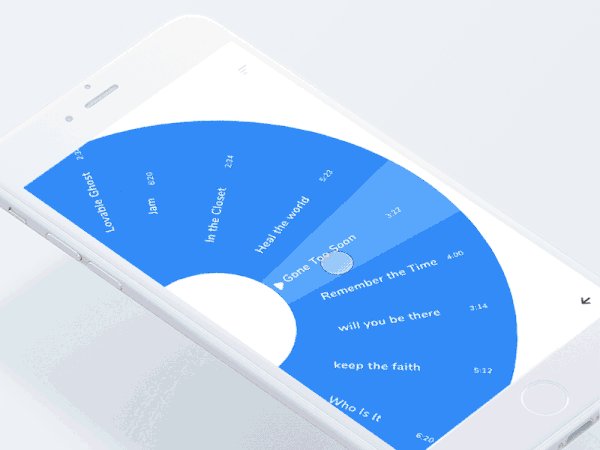
 項(xiàng)目:NinjaTune | Heco Partners 作品:Luke Twyman | Heco
項(xiàng)目:NinjaTune | Heco Partners 作品:Luke Twyman | Heco

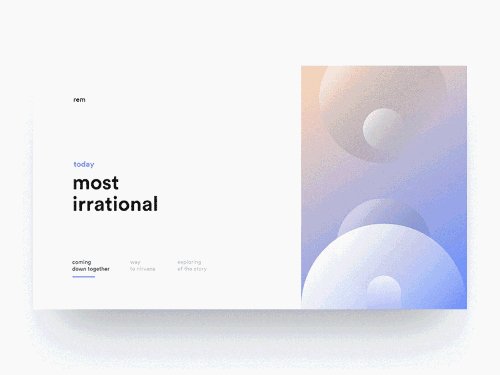
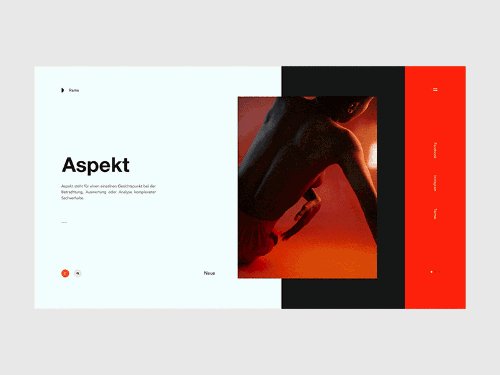
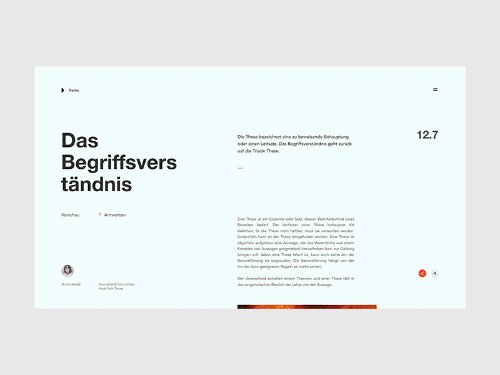
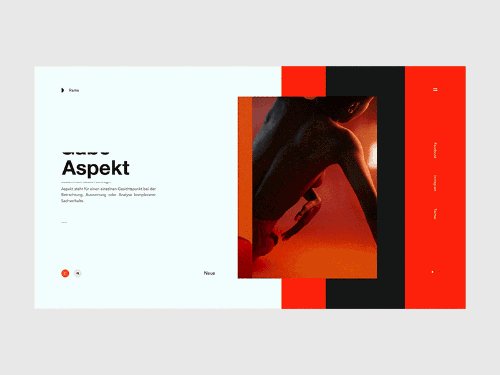
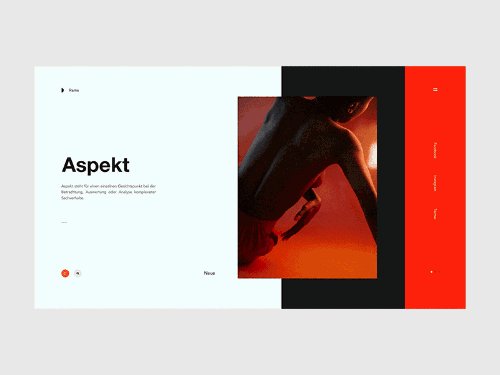
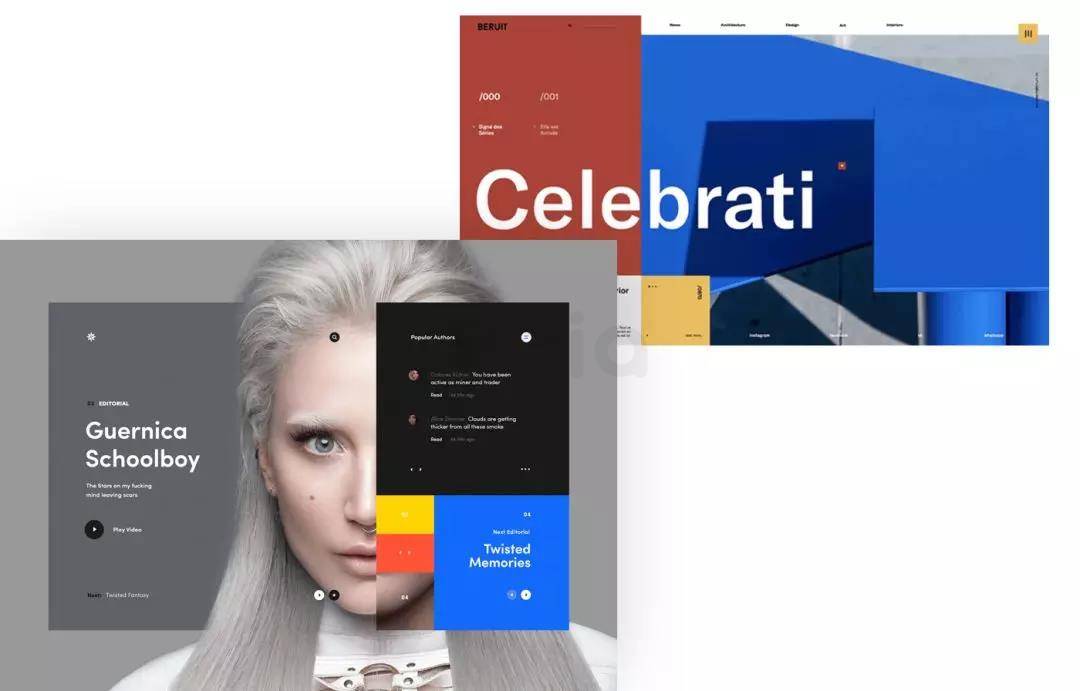
有些東西一直都很流行,比如黑色雞尾酒禮服,或是模塊化的留白設(shè)計(jì)。為什么能夠確定它一定是來(lái)年的趨勢(shì)之一?答案就像它自身布局一樣簡(jiǎn)單:清晰,高效,整潔,它可以通過(guò)使用顏色和形狀來(lái)增強(qiáng)最有趣的部分,從而使空間管控和內(nèi)容達(dá)到極致。就像牛仔褲和白T恤這樣的經(jīng)典搭配,它總能在涉及清晰優(yōu)雅的感覺(jué)時(shí)扮演主角,利用它的模塊化特性去適應(yīng)每種場(chǎng)景。



買一贈(zèng)一。將整個(gè)頁(yè)面分成2個(gè)部分能夠?qū)?nèi)容區(qū)域加以劃分,例如將文本與圖像分開,或構(gòu)建信息的層級(jí)結(jié)構(gòu)。2018,當(dāng)信息量不斷增加,我們卻不想在擁擠的頁(yè)面中迷失。分區(qū)設(shè)計(jì)將成為設(shè)計(jì)師處理所有內(nèi)容的利器,而不失去對(duì)UX和美學(xué)體驗(yàn)。



2018將是色彩之年。讓我們放下對(duì)于“過(guò)度”的恐懼:多虧了設(shè)備對(duì)閱讀體驗(yàn)更優(yōu)的支持,新時(shí)期我們可以歡迎“過(guò)度”的效果。任何勇于嘗試的設(shè)計(jì)師都將被鼓勵(lì)和贊揚(yáng)去嘗試超飽和的色彩和新形狀。讓碰撞發(fā)生吧:雙色調(diào)不再會(huì)讓人恐慌,每個(gè)品牌最終都會(huì)嘗試一些跳出安全區(qū)的配色方案。讓我們把網(wǎng)站變得更多彩!





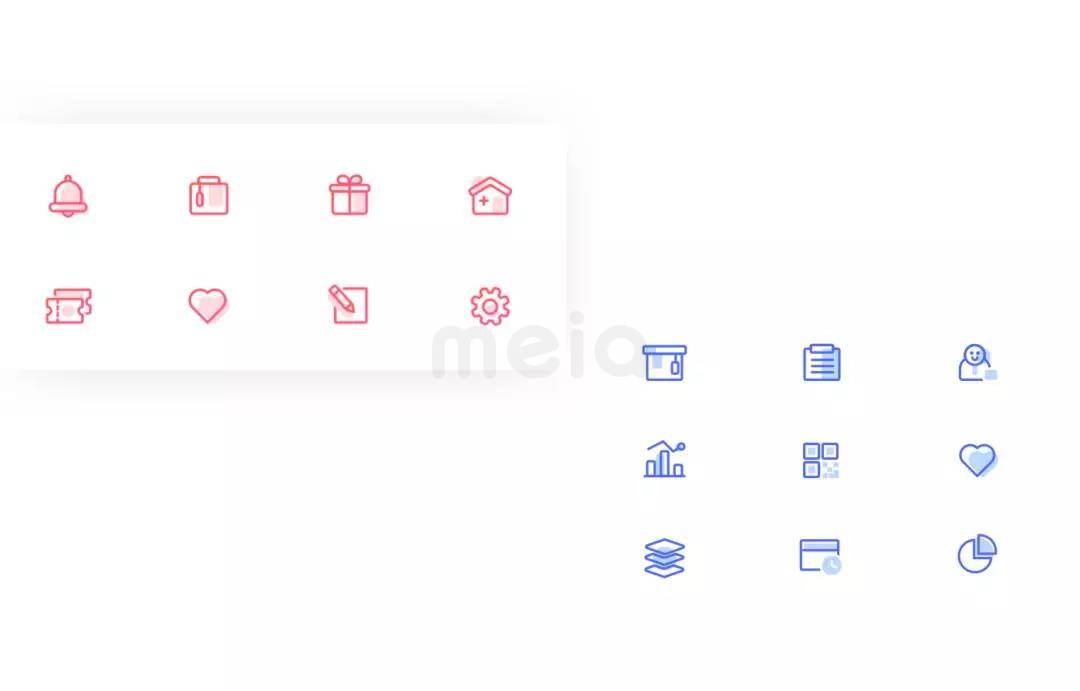
色彩仍可以用于以線凸顯輪廓的線性圖標(biāo)上。填充不需要太多太明顯,而是使用一些顏色再留一些白,讓圖標(biāo)帶一點(diǎn)手繪感。可讀性仍是是第一位的。
 項(xiàng)目:Alfred icons | Icons 作品: Andrea O | Denise_
項(xiàng)目:Alfred icons | Icons 作品: Andrea O | Denise_

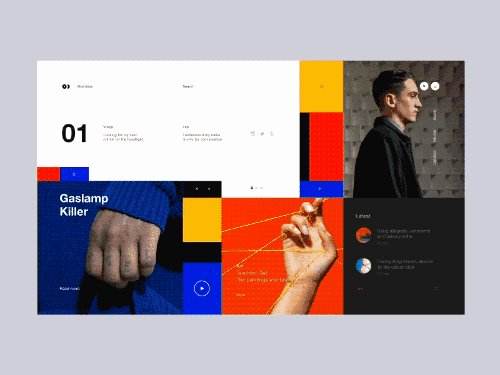
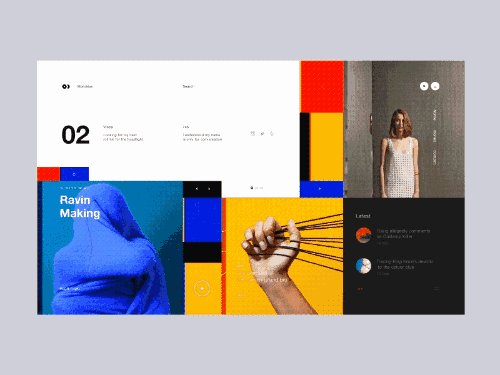
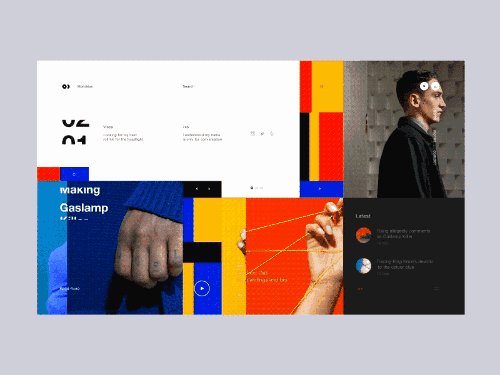
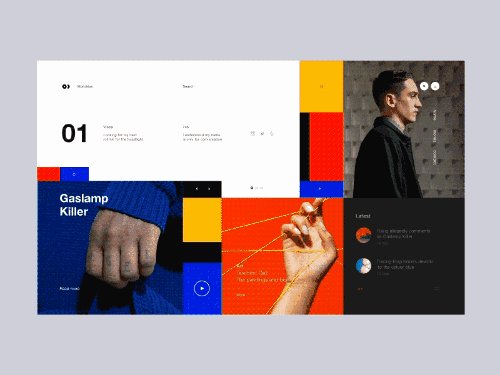
Piet Mondrian說(shuō):“對(duì)自由和均衡(和諧)的渴望是人類天生的(出于人的本質(zhì))。”
這就是為什么蒙德里安會(huì)被看作是下一年的趨勢(shì):一種基本的紅黃藍(lán)色組合的風(fēng)格,創(chuàng)造出干凈、和諧和平衡的氛圍。
這種風(fēng)格的平衡來(lái)源于正方形形狀和基礎(chǔ)顏色的組合,內(nèi)容和圖像均以可用性分布其中。



譯者:Marshall
原文鏈接:https://www.behance.net/gallery/59752143/Design-Trends-2018





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)