視覺(jué)設(shè)計(jì)中的11種魔性視錯(cuò)覺(jué)
干產(chǎn)品設(shè)計(jì)這幾年,在視覺(jué)工作中我碰上過(guò)許多令人驚奇的效果,讓人不得不各種
寫(xiě)這篇文章目的,是幫助大家理解這些讓人抓狂的效果背后潛藏的原理。你可能尚未意識(shí)到,從事界面,logo 或插畫(huà)設(shè)計(jì)時(shí)采用的很多技巧,其實(shí)源于「視錯(cuò)覺(jué)」。
閑話少敘,這里是常見(jiàn)的11個(gè)視錯(cuò)覺(jué)案例。
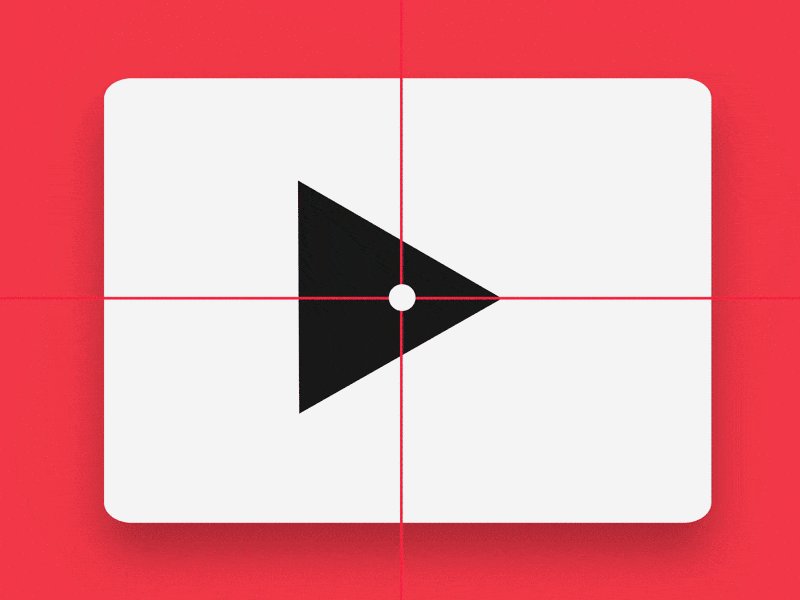
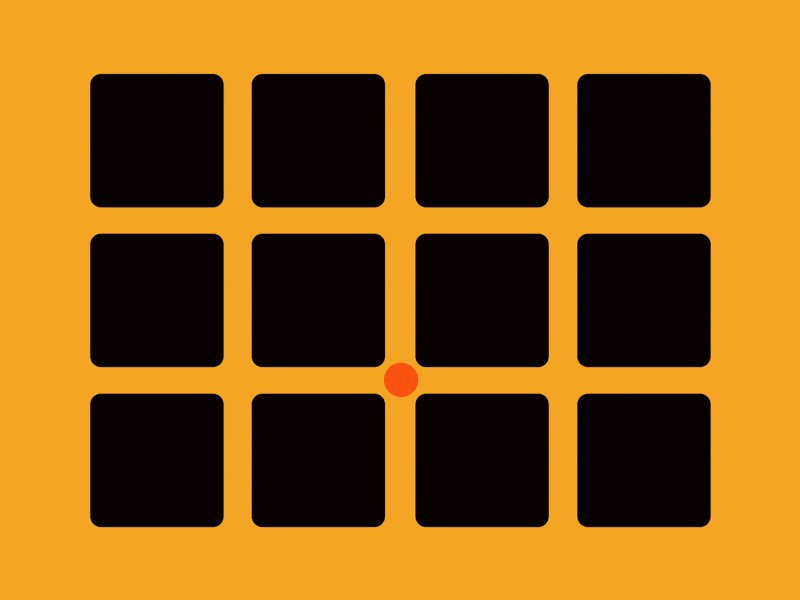
1. 三角形分割錯(cuò)覺(jué)
選一點(diǎn),任選一點(diǎn),來(lái)不來(lái)?

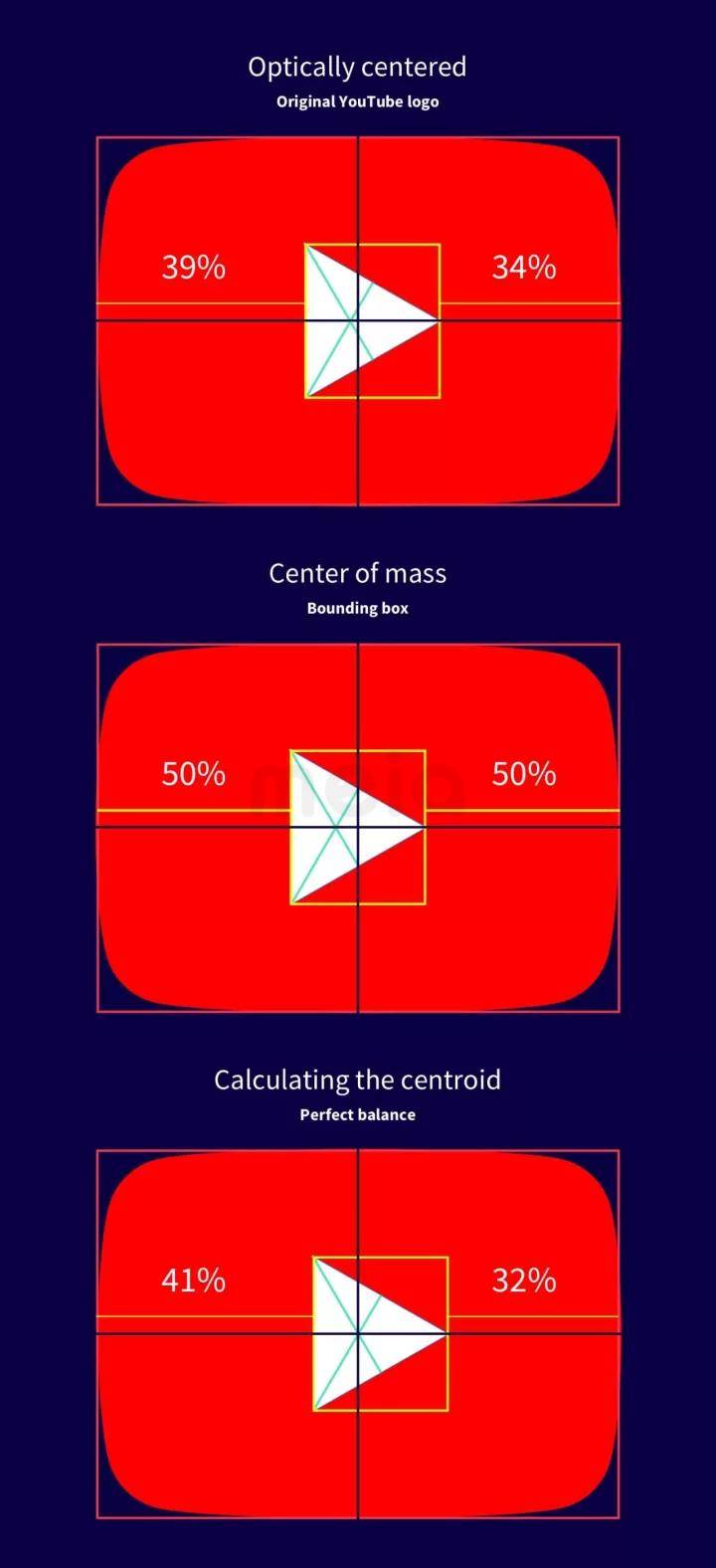
圖標(biāo)可能是有誤導(dǎo)性的喲,特別是由復(fù)雜幾何體或怪異形狀構(gòu)成的那種。一套圖標(biāo)里,并非每個(gè)都對(duì)稱,像素級(jí)完美或者保持固定寬高比。有的圖標(biāo)需要手動(dòng)調(diào)整,尤其是,魔性的播放按鈕!
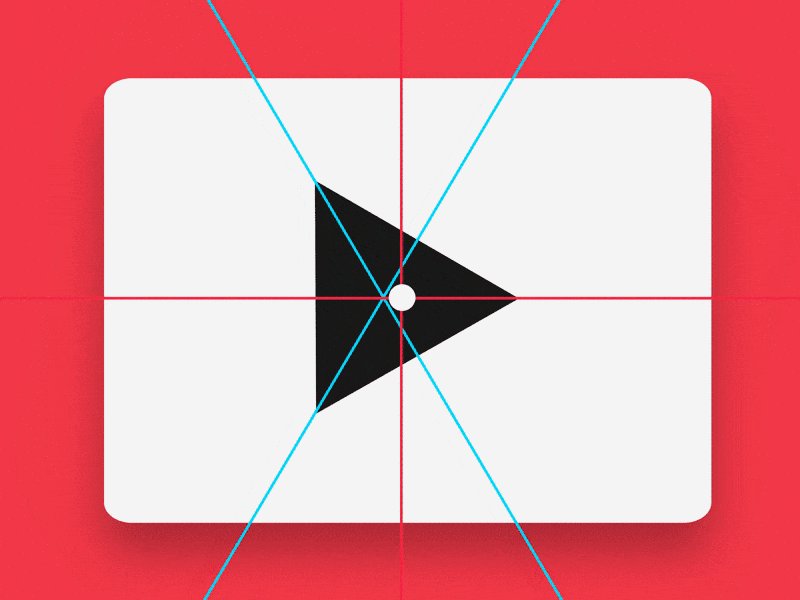
將一個(gè)三角形置于 圓角/直角 矩形邊框中,可能會(huì)使它看起來(lái)居中位置不對(duì)。造成這個(gè)現(xiàn)象的原因被稱為「三角形分割錯(cuò)覺(jué)」。三角形質(zhì)心是基于最小外接矩形的。所以,如果你打算把一個(gè)點(diǎn)放到等邊三角形高度一半的位置,你會(huì)發(fā)現(xiàn)它看起來(lái)要超過(guò)一半。

這個(gè)魔性的錯(cuò)覺(jué)基于兩個(gè)理論:
固定縮放比例不對(duì)
這個(gè)錯(cuò)覺(jué)暗含了透視關(guān)系,增加了遠(yuǎn)距離物體 (比如三角形) 的可觀測(cè)大小,就如同在平面透視中看一條道路,頂點(diǎn)在無(wú)限遠(yuǎn),而底邊就像道路最近的部分。
重心/中心
如果一名觀察者被要求找出中點(diǎn),他最終會(huì)找出質(zhì)心來(lái),因?yàn)橘|(zhì)心上下區(qū)域相等。等邊三角形的質(zhì)心在它的中點(diǎn)下方,有證據(jù)表明觀察者會(huì)在這兩者之間妥協(xié)抉擇。
為了使矩形中的三角形視覺(jué)居中,你可能需要通過(guò)計(jì)算等邊三角形腰的中點(diǎn)與對(duì)角頂點(diǎn)連線的交點(diǎn),來(lái)找出三角形的質(zhì)點(diǎn)。以下是公式:

開(kāi)玩笑的,這不是一篇關(guān)于幾何公式的文章 (但公式本身是正確的)。
質(zhì)點(diǎn)可以被定位在每條邊 1/3 處和對(duì)邊頂點(diǎn)的連線。這個(gè)方式也適用于很多其他形狀。
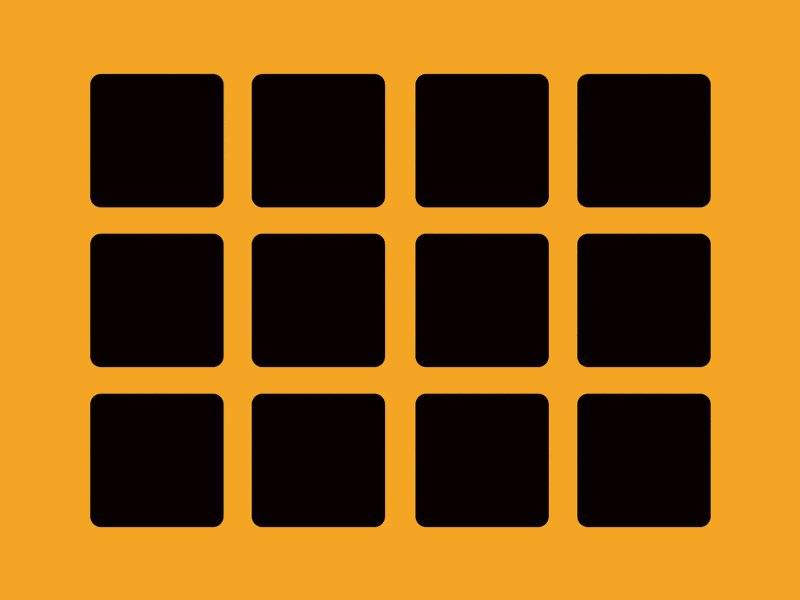
2. 垂直水平錯(cuò)覺(jué)
這是矩形嗎?還是長(zhǎng)方形?不,是一個(gè)正方形?

正方形是構(gòu)成任何設(shè)計(jì)系統(tǒng)的基石。你在 Google, Facebook, Pinterest和Dribbble 都能夠看到它們的身影。
在 sketch 里按住 shift 鍵畫(huà)出一個(gè)正方形,有時(shí)你想看一眼以確認(rèn)每條邊都是相等的。如果足夠仔細(xì),那垂直邊看起來(lái)似乎比水平邊要長(zhǎng)一些,更像一個(gè)長(zhǎng)方形。但實(shí)際上,它確實(shí)是 1:1 的正方形。這就是所謂的「垂直水平錯(cuò)覺(jué)」。

讓人著迷的是—不同的文化與性別對(duì)這個(gè)視錯(cuò)覺(jué)的感知,是不一樣的。城里人比鄉(xiāng)下人更容易察覺(jué)到這個(gè)問(wèn)題(譯者:什么鬼……)。這是因?yàn)猷l(xiāng)下人更習(xí)慣于居住在圓形的房間里。
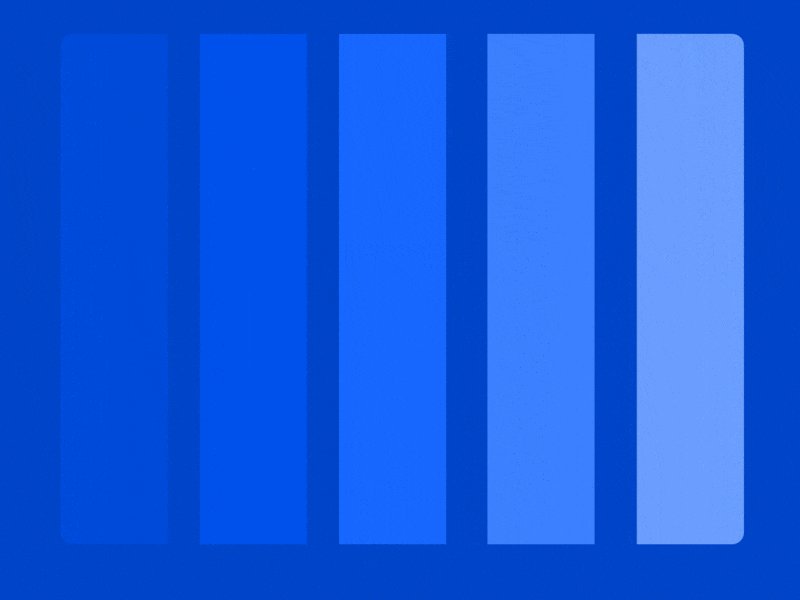
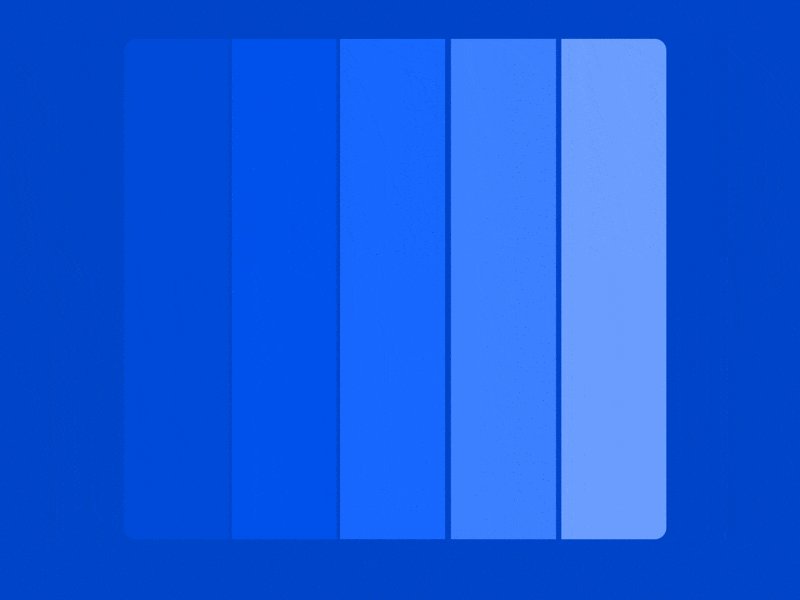
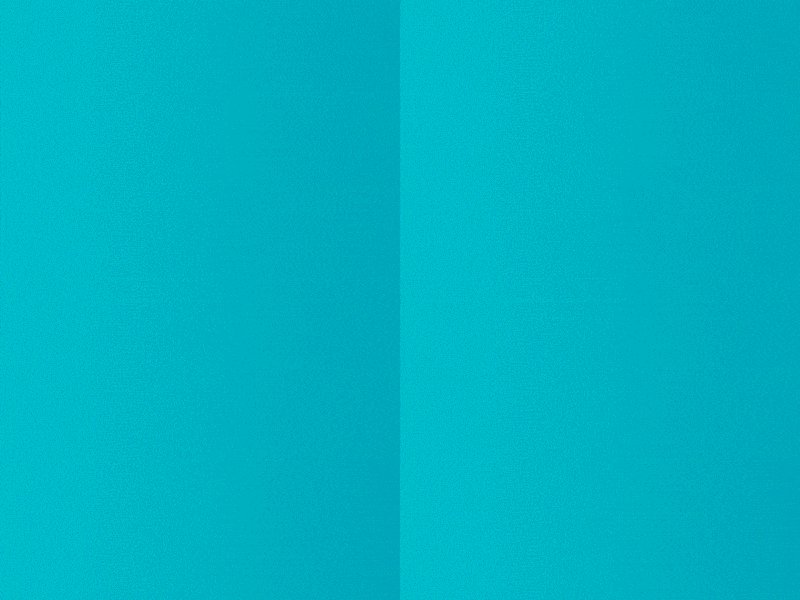
3. 馬赫帶效應(yīng)
一個(gè)「并不存在」的陰影投射到物體表面,會(huì)不會(huì)是錯(cuò)覺(jué)?

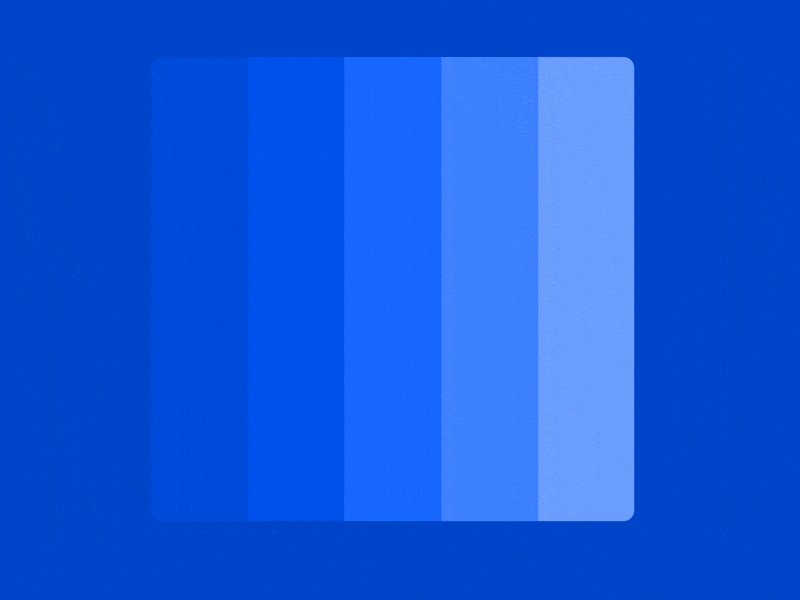
把同色的漸變毗鄰擺放是一個(gè)常見(jiàn)的扁平化設(shè)計(jì)手法。仔細(xì)看,你可能注意到一個(gè)「并不存在」的陰影出現(xiàn)在兩個(gè)對(duì)比色塊相接的邊緣。這個(gè)視錯(cuò)覺(jué)被稱作「馬赫帶」。圖像并未加入陰影,只是我們的眼睛產(chǎn)生了錯(cuò)覺(jué)而已。

從技術(shù)層面解釋這個(gè)現(xiàn)象成因即是生物學(xué)上的「?jìng)?cè)抑制」,通俗的說(shuō)就是暗的一側(cè)顯得更暗,亮的一側(cè)顯得更亮。
雖然馬赫帶效應(yīng)在視覺(jué)設(shè)計(jì)中十分細(xì)微,不過(guò)論及它的影響,即便是牙醫(yī)都對(duì)其感到頭疼。X射線照射到牙齒上生成灰度圖像,用來(lái)解析 (牙齒) 異常變化的強(qiáng)度。如果不仔細(xì)辨別,馬赫帶效應(yīng)可能會(huì)產(chǎn)生假陽(yáng)性診斷結(jié)果。
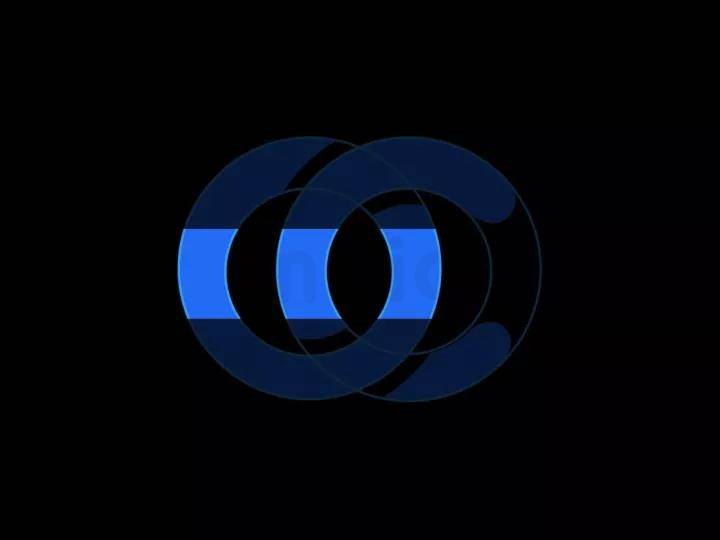
4. 赫林錯(cuò)覺(jué)
看起來(lái)像活的!

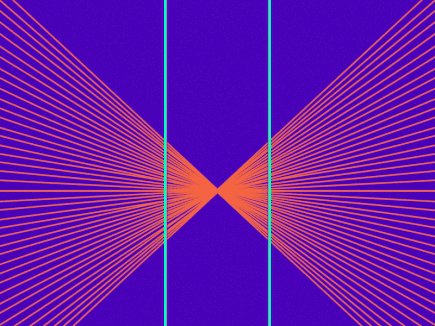
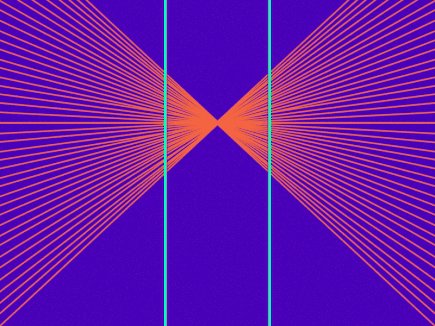
你有未遇見(jiàn)過(guò)這種 logo:包含很多細(xì)線條或者布滿小點(diǎn)的背景圖,當(dāng)你上下滾動(dòng)頁(yè)面時(shí)它看起來(lái)像是在移動(dòng)或者像脈搏一樣跳動(dòng)?又或者說(shuō)在某視頻中出現(xiàn)的電視,電視屏幕里包含的諸多波浪線?若如此,是由于「摩爾紋」的干涉現(xiàn)象—兩種柵格紋理相互覆蓋,移動(dòng)時(shí)產(chǎn)生的視錯(cuò)覺(jué)。
案例中的兩個(gè)柵格紋理分別是圖像和持續(xù)刷新的顯示器,從而產(chǎn)生了錯(cuò)覺(jué)。

還蠻酷的。雖然摩爾本身并非指代視錯(cuò)覺(jué),而是干涉圖案。此處 Sonos 標(biāo)志樣例使用了包括摩爾圖案,赫林錯(cuò)覺(jué)和動(dòng)視錯(cuò)覺(jué)的手法組合。這種感官技術(shù)在歐普藝術(shù) (又稱視幻藝術(shù)) 中非常流行。
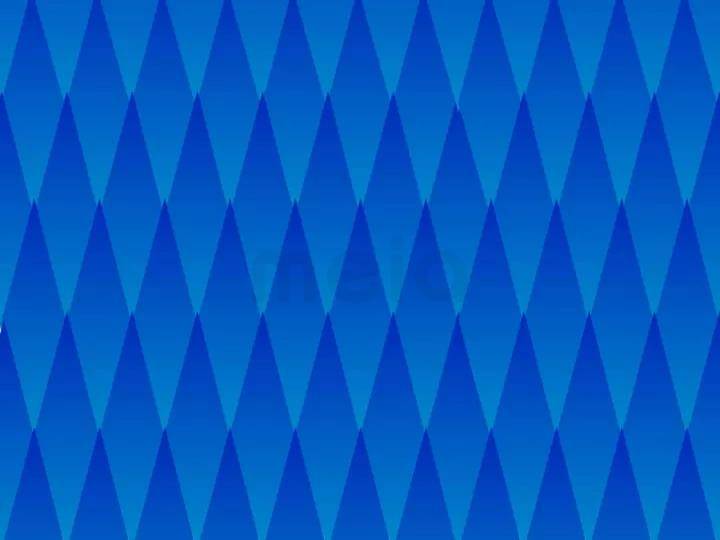
5. 赫曼柵格
出現(xiàn),抑或不現(xiàn),這是個(gè)問(wèn)題。

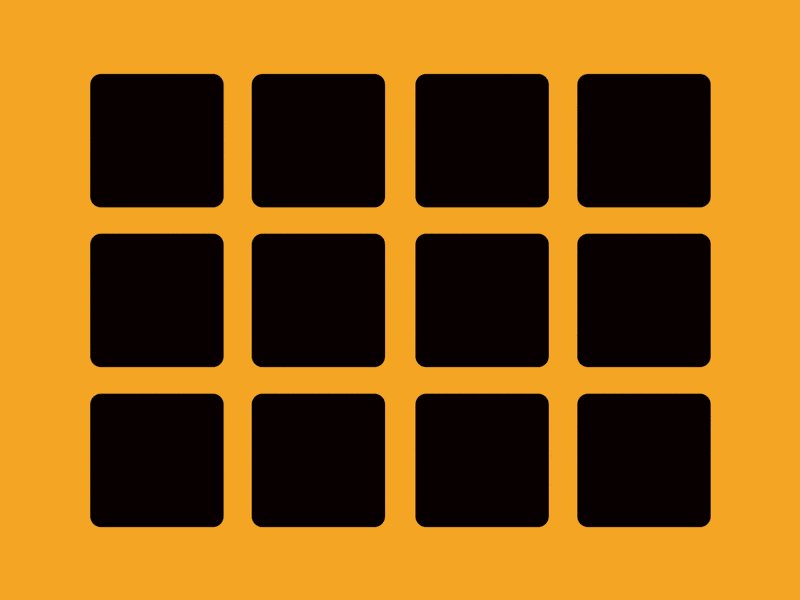
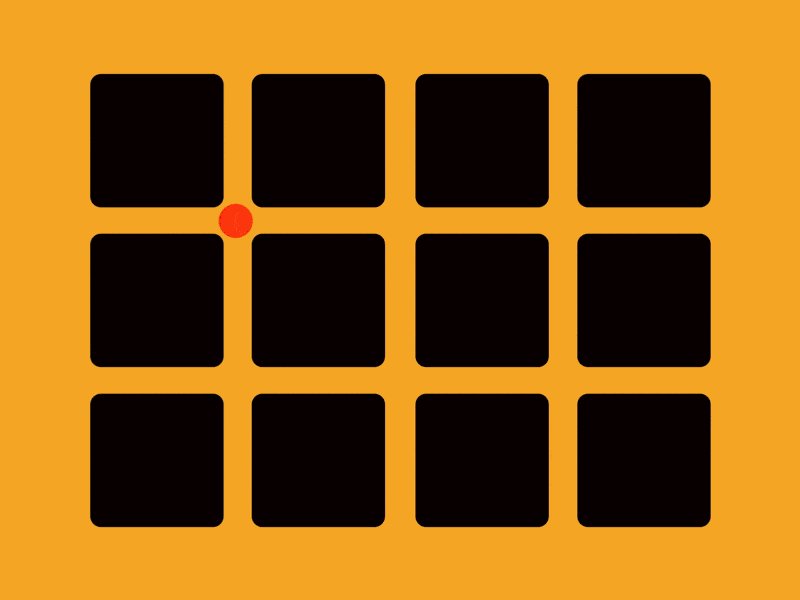
赫曼柵格非常受歡迎,你可以在很多高對(duì)比度背景的柵格布局中發(fā)現(xiàn)它的身影。直接盯著任意方塊,在周?chē)綁K的交叉口會(huì)產(chǎn)生幽靈般的斑點(diǎn)。但當(dāng)你嘗試轉(zhuǎn)向那個(gè)斑點(diǎn)時(shí),它就會(huì)神奇的消失掉 。

產(chǎn)生這個(gè)效果的原因呢—和前邊一樣—「?jìng)?cè)抑制」。簡(jiǎn)單來(lái)說(shuō),即是興奮狀態(tài)的神經(jīng)元可以削弱周?chē)窠?jīng)元方向上的視訊號(hào)。
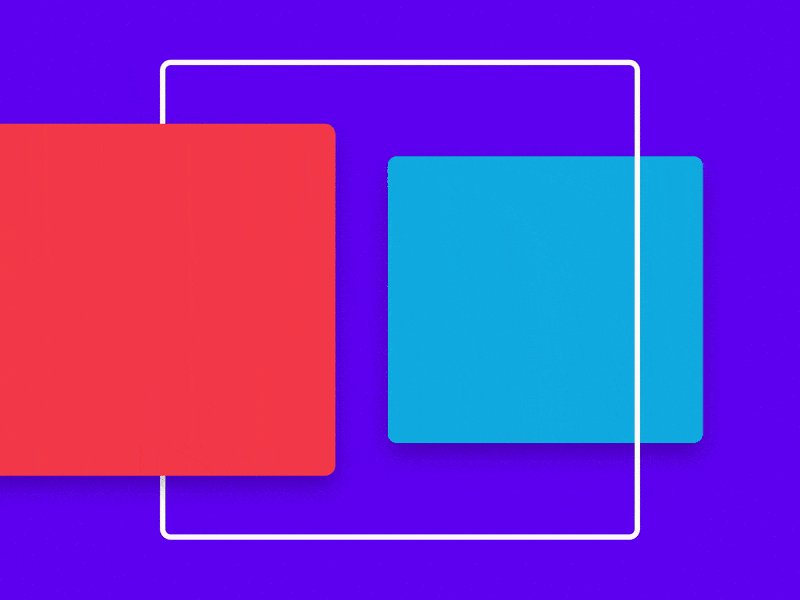
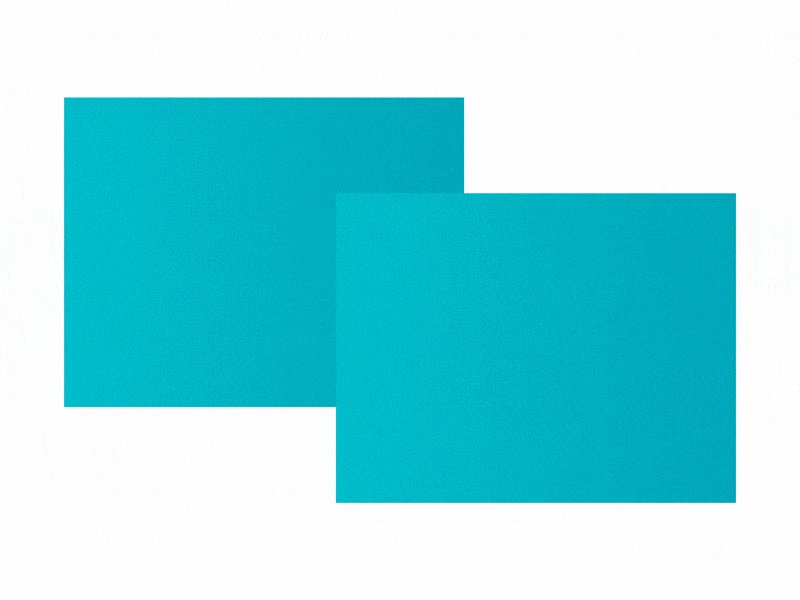
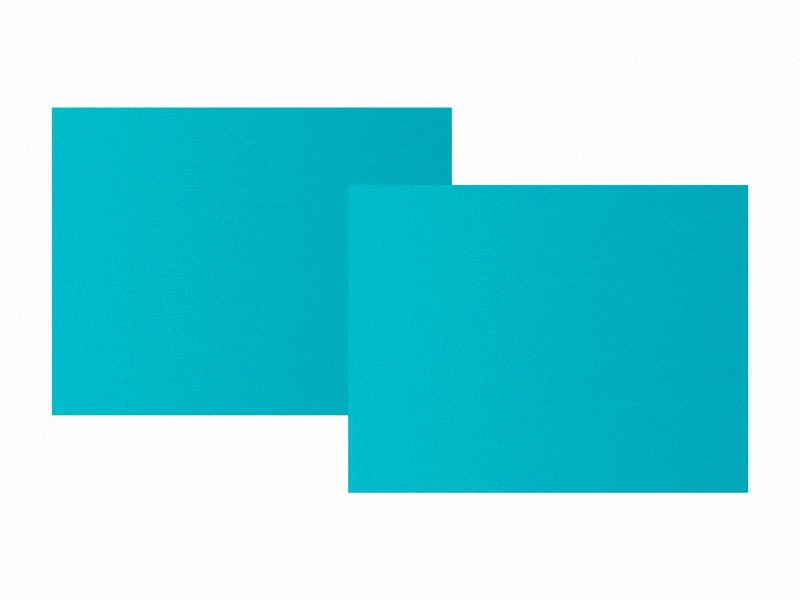
6. 同時(shí)對(duì)比錯(cuò)覺(jué)
兩個(gè)分開(kāi)的方塊亮度相同嗎?

同時(shí)對(duì)比錯(cuò)覺(jué)
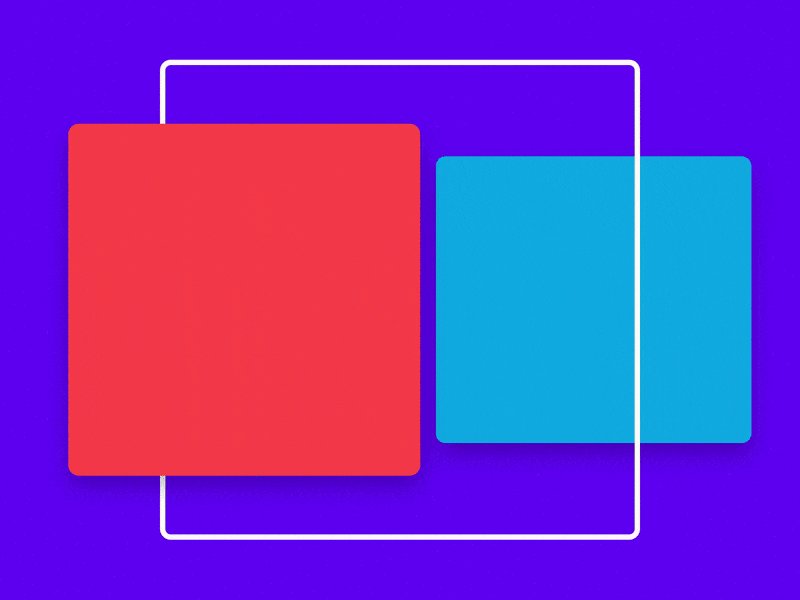
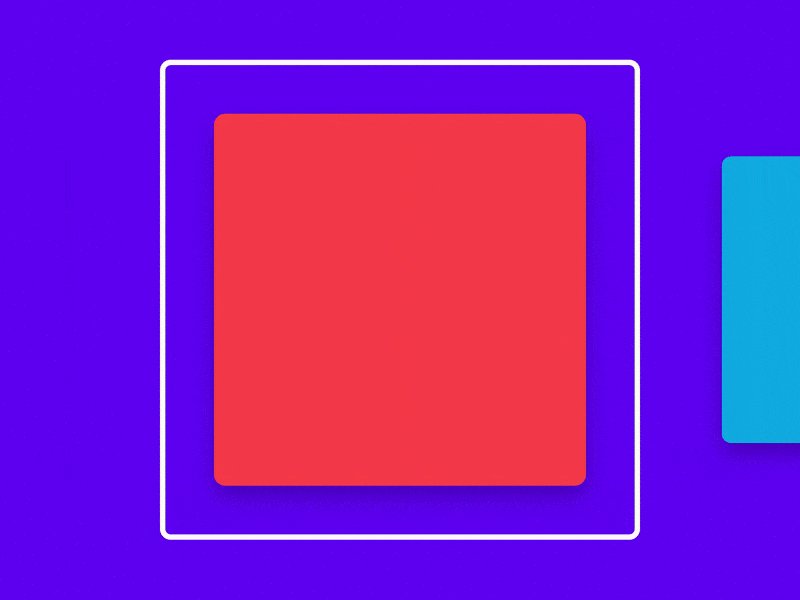
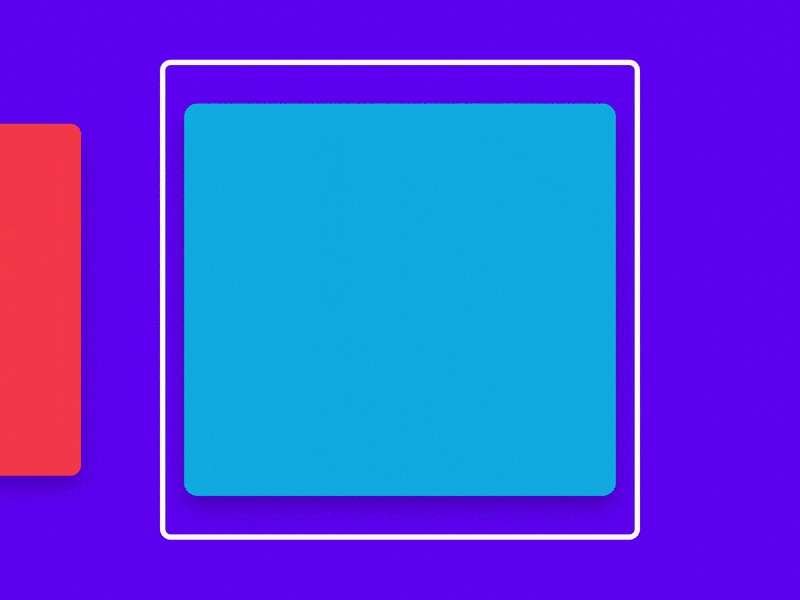
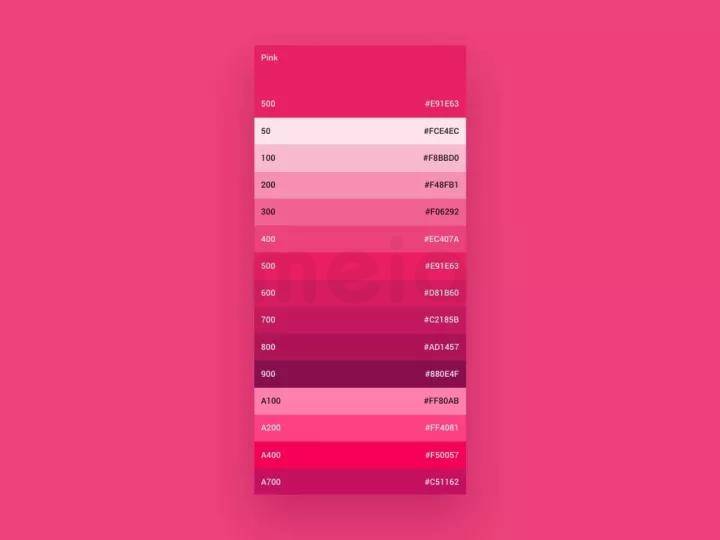
把兩個(gè)同色的物體分別放在不同對(duì)比度的背景色上,會(huì)使兩個(gè)物體呈現(xiàn)出不同的顏色。這種現(xiàn)象被稱為「同時(shí)對(duì)比錯(cuò)覺(jué)」。在視覺(jué)設(shè)計(jì)世界中,這種現(xiàn)象號(hào)稱「對(duì)比之王」,而且這個(gè)效果對(duì)于不同人可能看起來(lái)不同。

這種現(xiàn)象成因沒(méi)有科學(xué)定論,但有很多相關(guān)探索。「?jìng)?cè)抑制」—同赫曼柵格與馬赫帶一樣—也被認(rèn)為是此現(xiàn)象成因之一。
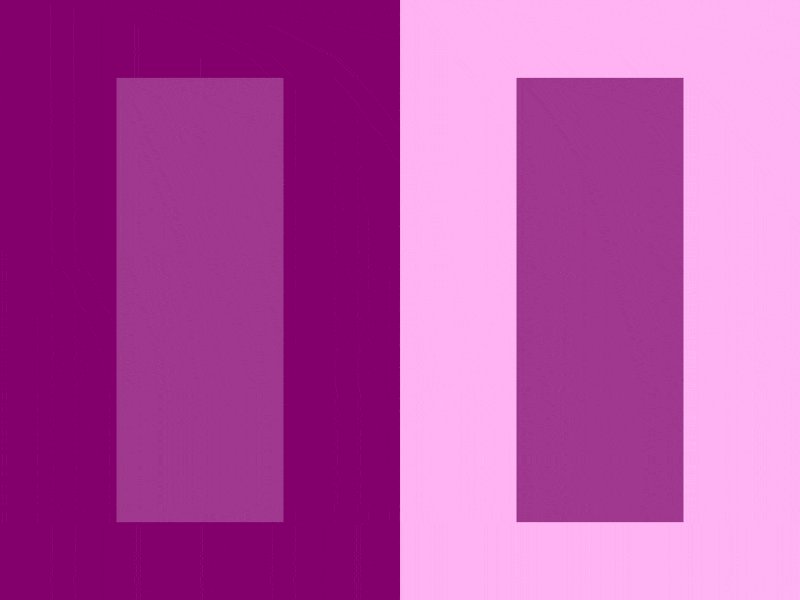
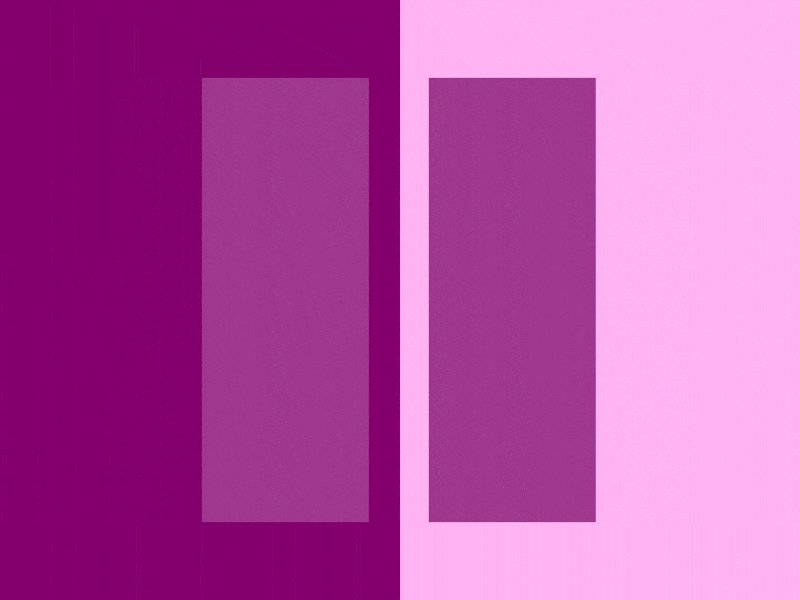
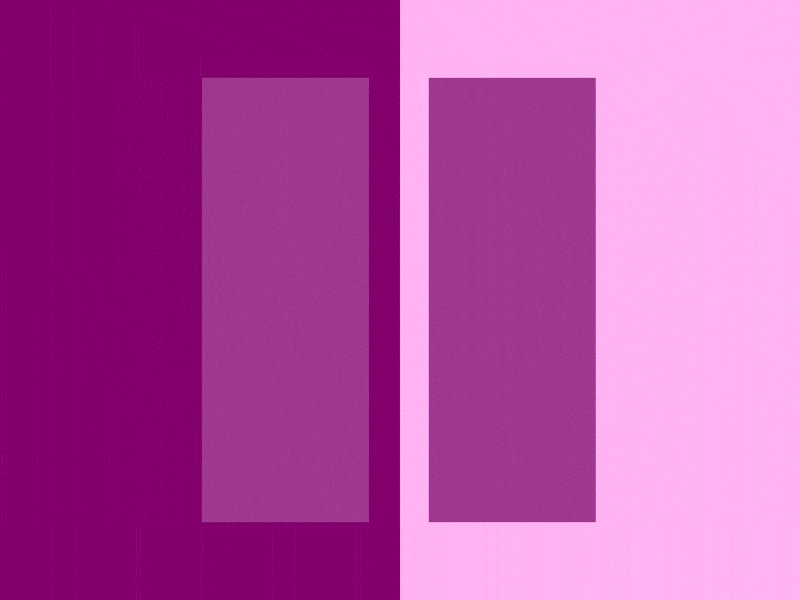
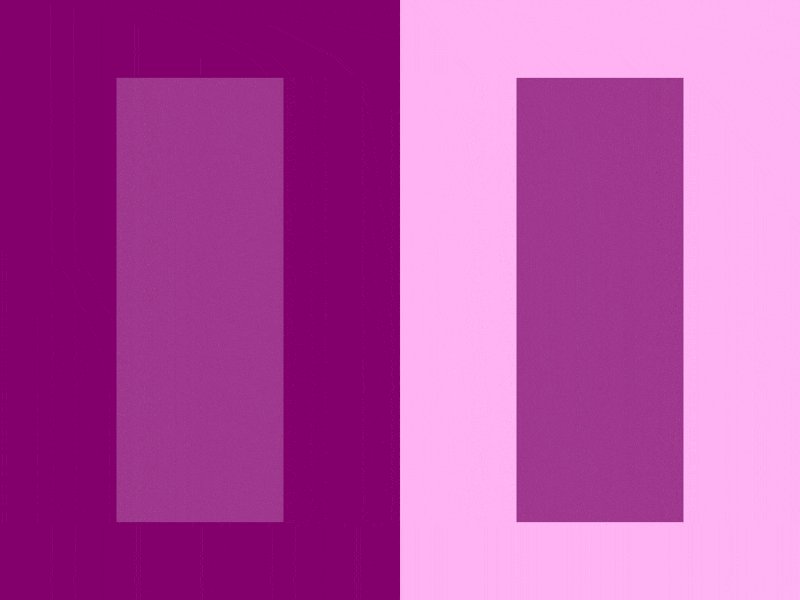
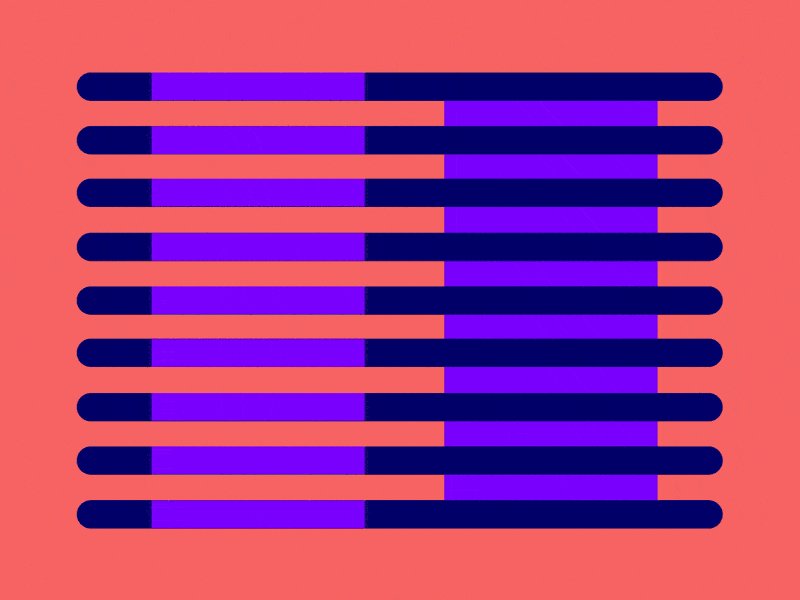
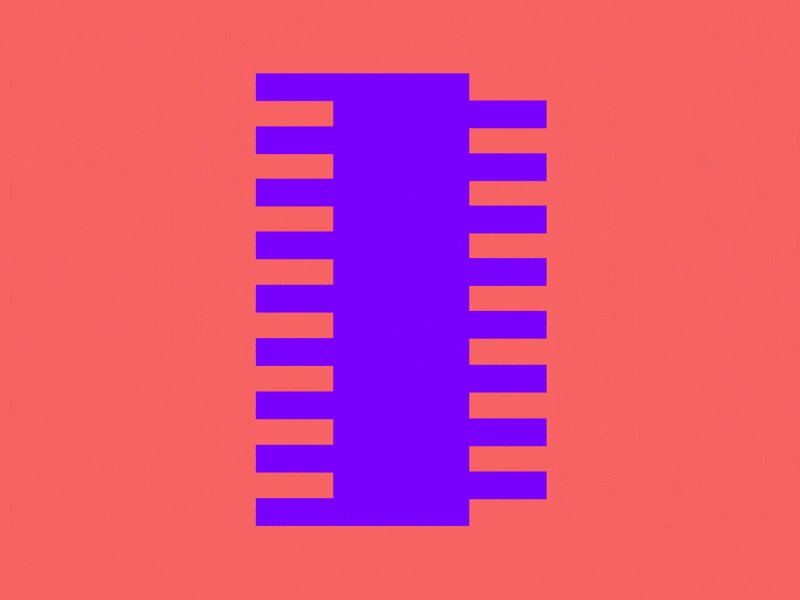
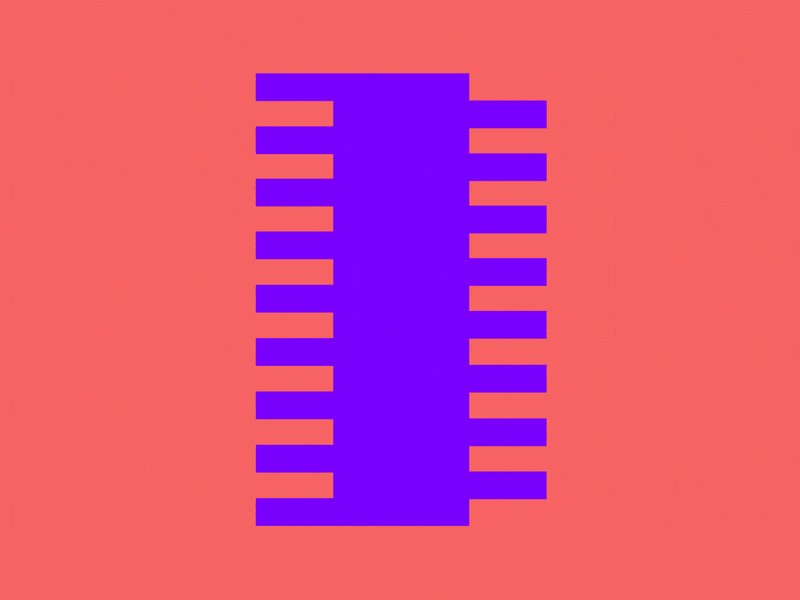
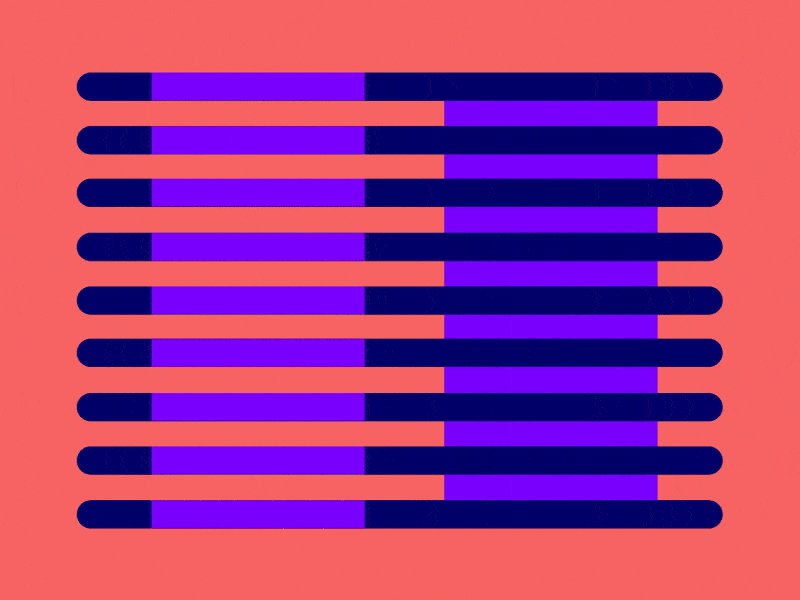
7. 芒克白錯(cuò)覺(jué)
是眼睛忽悠了我嗎?

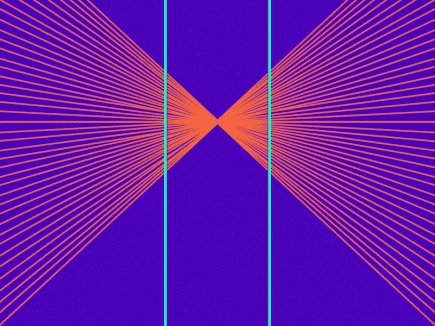
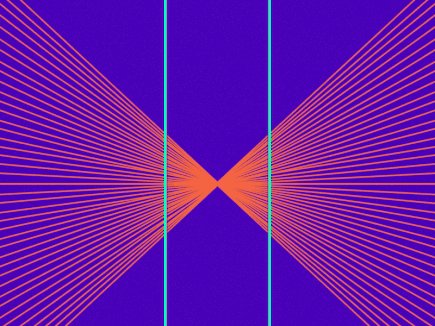
這個(gè)錯(cuò)覺(jué)相當(dāng)細(xì)微,卻迷人無(wú)比。看上圖,左側(cè)的紫色塊看起來(lái)比右邊的明度要高一些。但是合并之后,兩側(cè)的色塊其實(shí)明度是完全一致的 。

芒克白錯(cuò)覺(jué)的成因嘛,你猜猜看?
恩,還是「?jìng)?cè)抑制」。
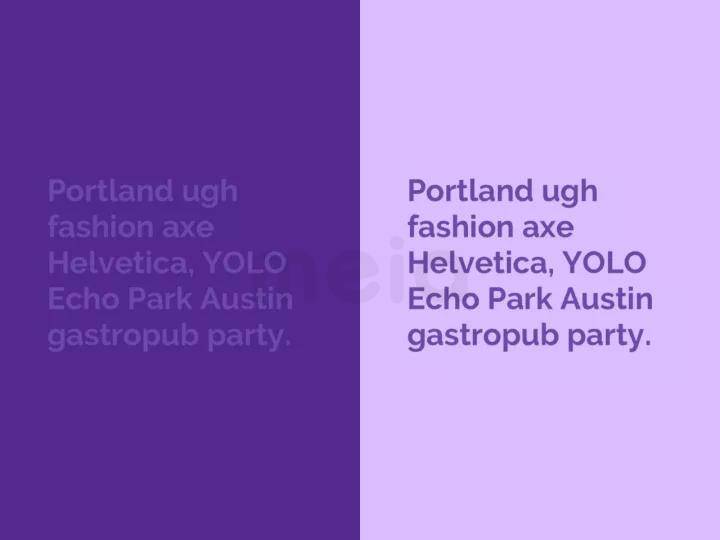
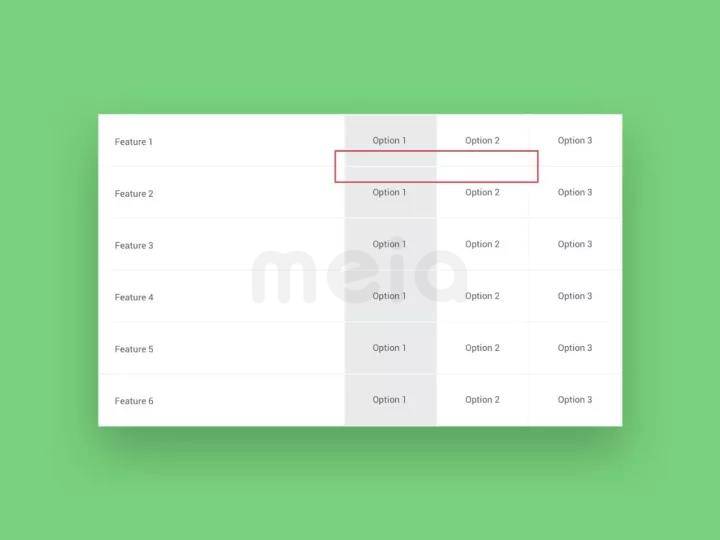
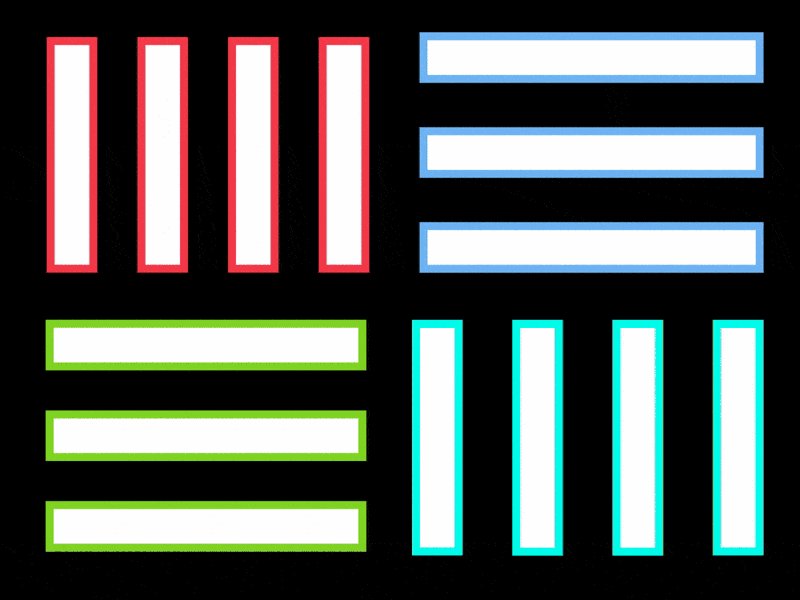
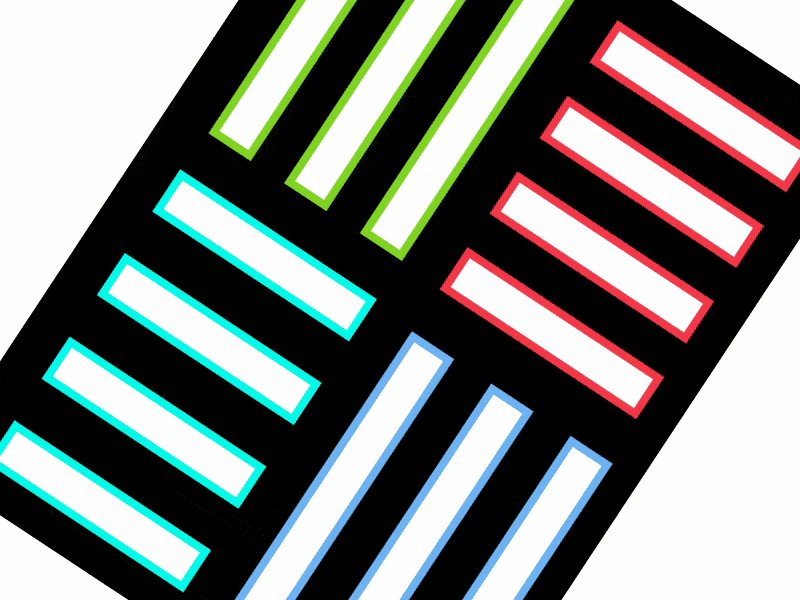
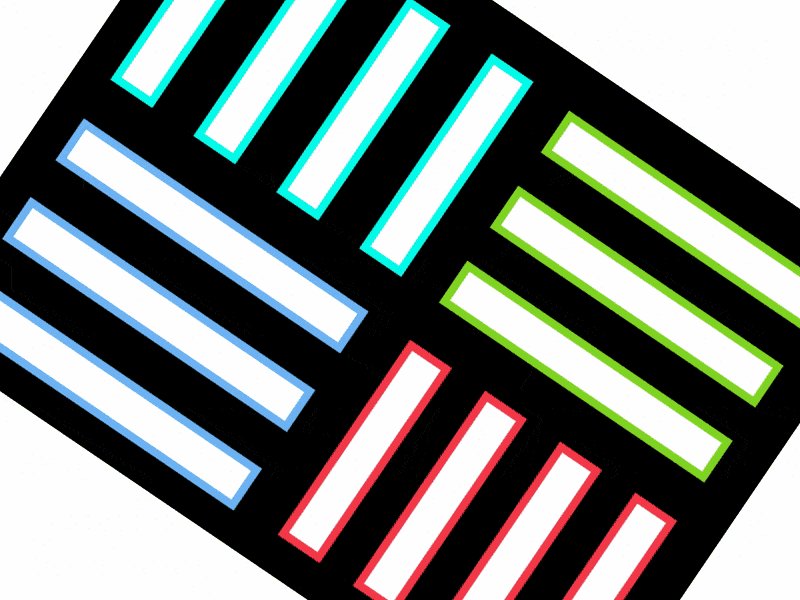
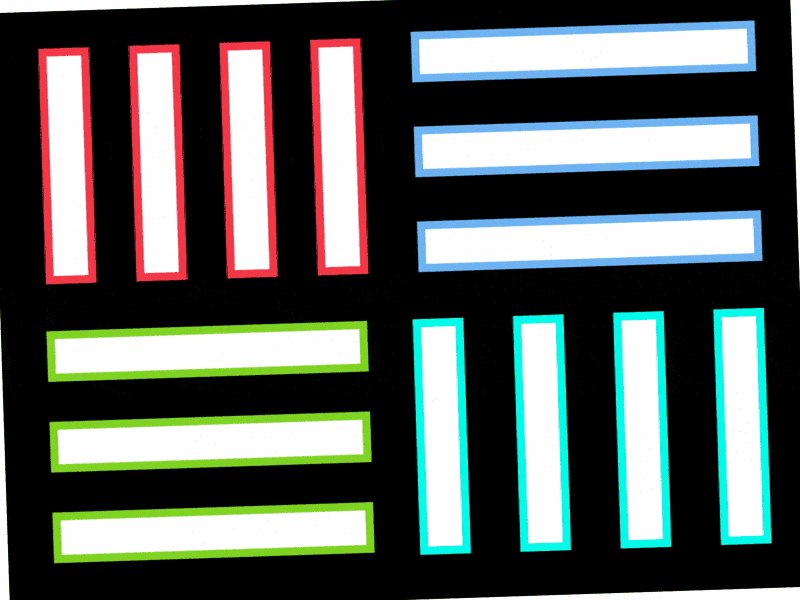
8. 水彩錯(cuò)覺(jué)
欺騙性上色……

有幾次,當(dāng)我給一個(gè)形狀加上色彩邊框時(shí),不禁奇怪:“我什么時(shí)候把背景色也給改了?”。如果仔細(xì)看,可能注意到白色區(qū)域產(chǎn)生了與邊框相同但是淡得多的投影。但,你其實(shí)知道那些淡色投影區(qū)域?qū)嶋H上是白色的!
這個(gè)現(xiàn)象被稱作「水彩錯(cuò)覺(jué)」,色彩的擴(kuò)散效果取決于輪廓線亮度與對(duì)比度的組合。

我承認(rèn)被這個(gè)錯(cuò)覺(jué)誤導(dǎo)過(guò)不少回—以至于我調(diào)出了拾色器來(lái)檢查它。
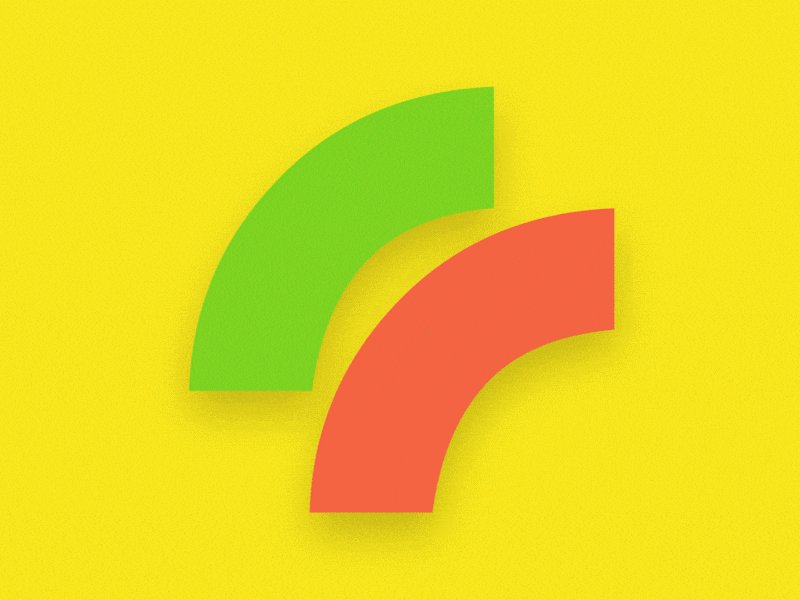
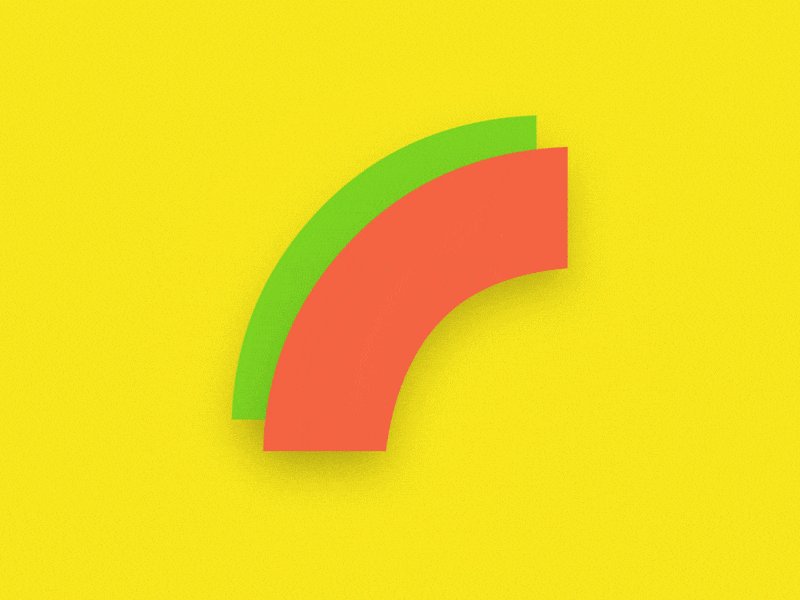
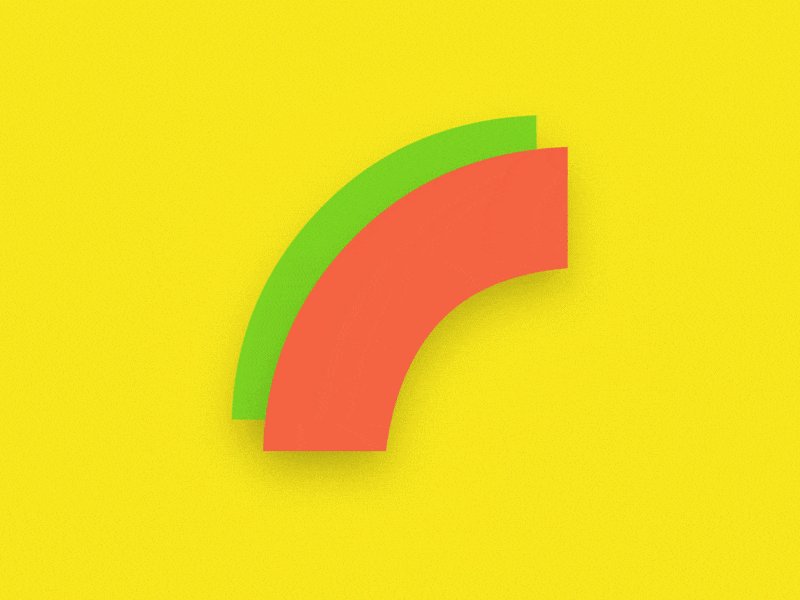
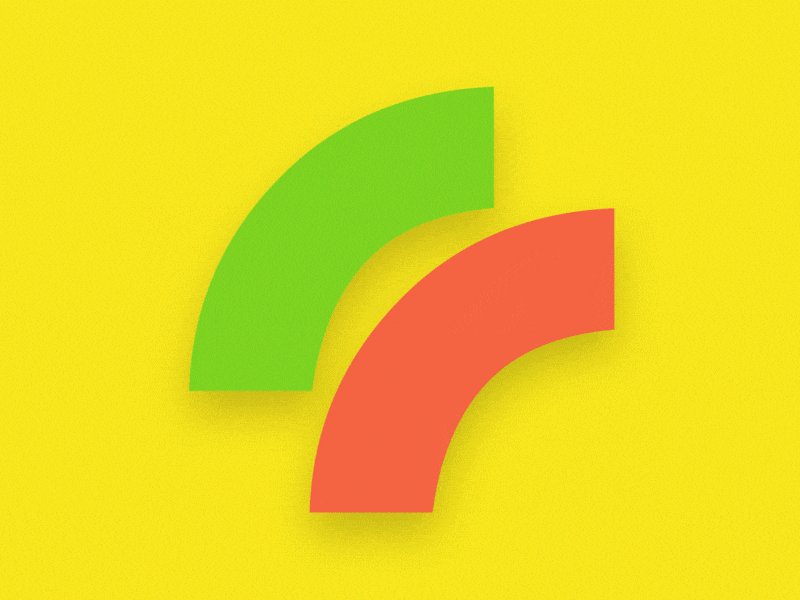
9. 加斯特羅圖形
Size 真的很重要嗎?

插畫(huà)或 logo 設(shè)計(jì)中,會(huì)遇到標(biāo)志或字體需切割成不同形狀的情況。上圖的錯(cuò)覺(jué)會(huì)在設(shè)計(jì)對(duì)象是弧形時(shí)發(fā)生。此二元素看著大小不同,但仔細(xì)檢查一下就會(huì)發(fā)現(xiàn),它們完全一樣!
工作在一幅插畫(huà)或 logo 上,不論是個(gè)標(biāo)志或字體需要切割成不同的形狀。這個(gè)錯(cuò)覺(jué)在工作對(duì)象是弧形時(shí)就會(huì)發(fā)生。此二元素看起來(lái)大小不同,但是仔細(xì)檢查一下就會(huì)發(fā)現(xiàn),它們完全一樣!是不是有點(diǎn)脫線?

怎么可能?其實(shí)這便是周知的「加斯特羅圖形」,也沒(méi)有確定的科學(xué)解釋,為什么我們看到各部分大小不同。一個(gè)可能的緣由是,我們大腦被大小半徑的差異迷惑了。換句話說(shuō),短邊襯托使長(zhǎng)邊顯得更長(zhǎng),而長(zhǎng)邊襯托使短邊顯得更短。
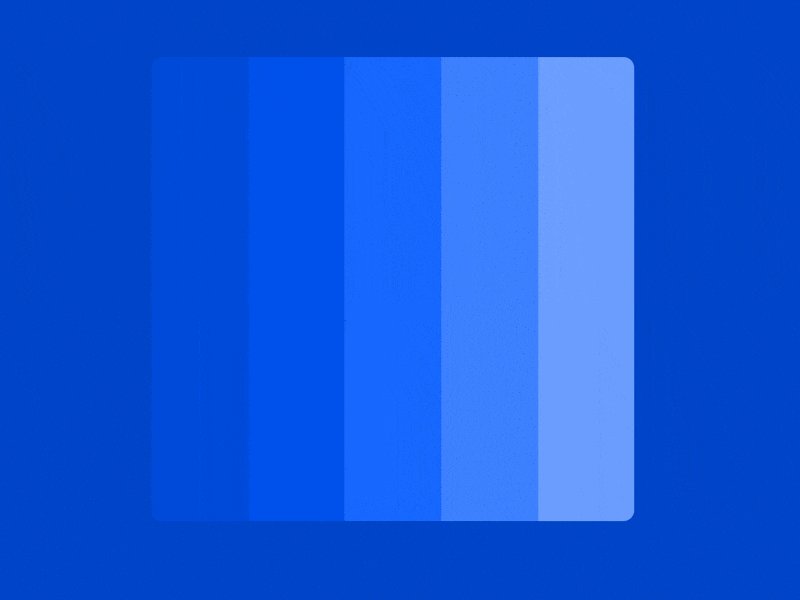
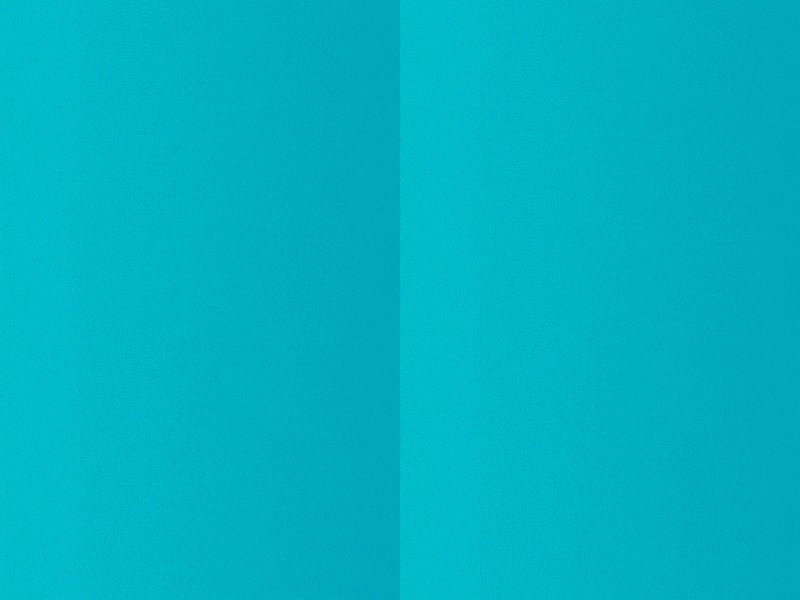
10. 康士維錯(cuò)覺(jué)
狡猾的斜面。

「康士維錯(cuò)覺(jué)」用了漸變的同時(shí),也加入了中心線來(lái)創(chuàng)造一個(gè)圖像,使其一邊比另一邊要暗。但事實(shí)是,兩邊是一樣的!當(dāng)你把每個(gè)部分平行排放時(shí),就會(huì)發(fā)現(xiàn)兩邊實(shí)際上完全相同。

這個(gè)視錯(cuò)覺(jué)與之前提過(guò)的兩個(gè)有相似之處,但有兩個(gè)重要的不同:
在馬赫帶效應(yīng)的示例中,效果只在接近色塊邊緣處才出現(xiàn)。但是康士維錯(cuò)覺(jué)影響到整個(gè)區(qū)域。
在康士維錯(cuò)覺(jué)中,較亮部分的邊緣顯得更亮,較暗部分顯得更暗。這同一般的「對(duì)比效果」是相反的。
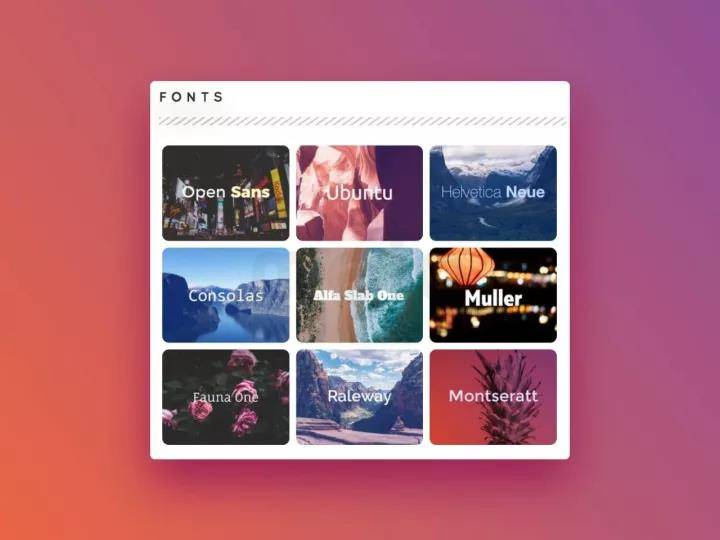
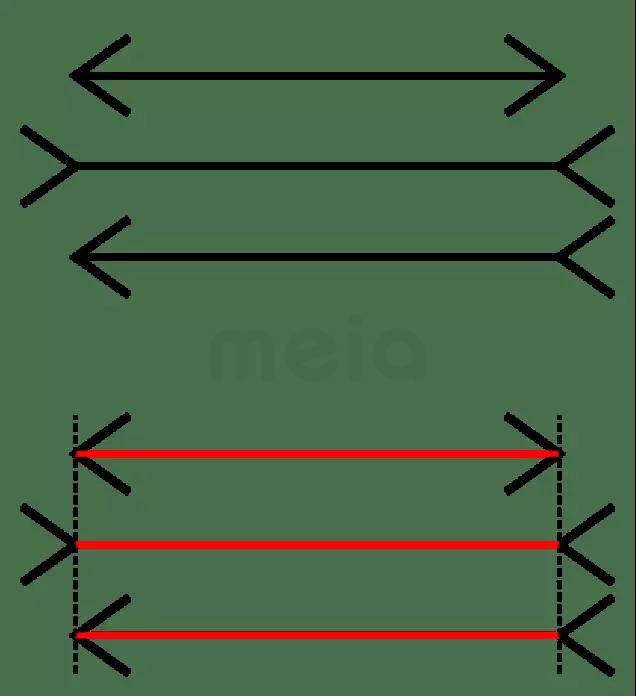
11. 米勒-萊爾錯(cuò)覺(jué)
文字亦瘋狂!

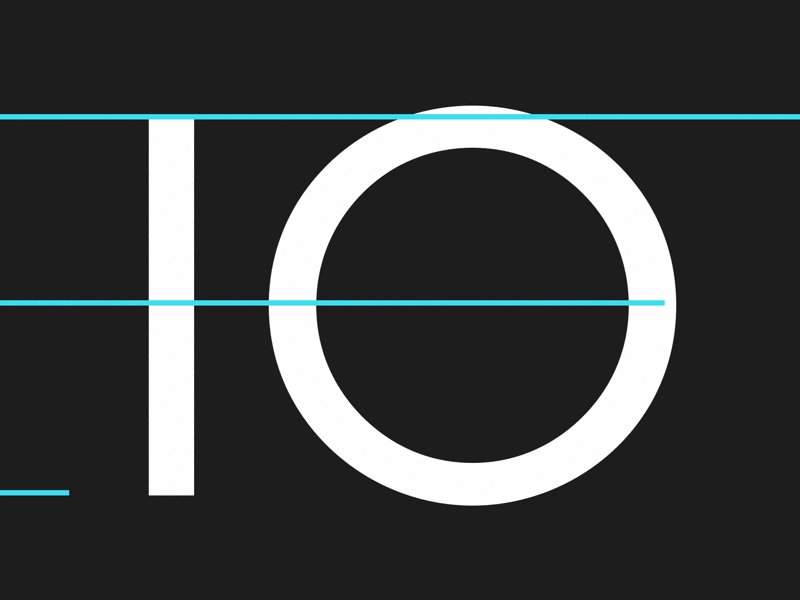
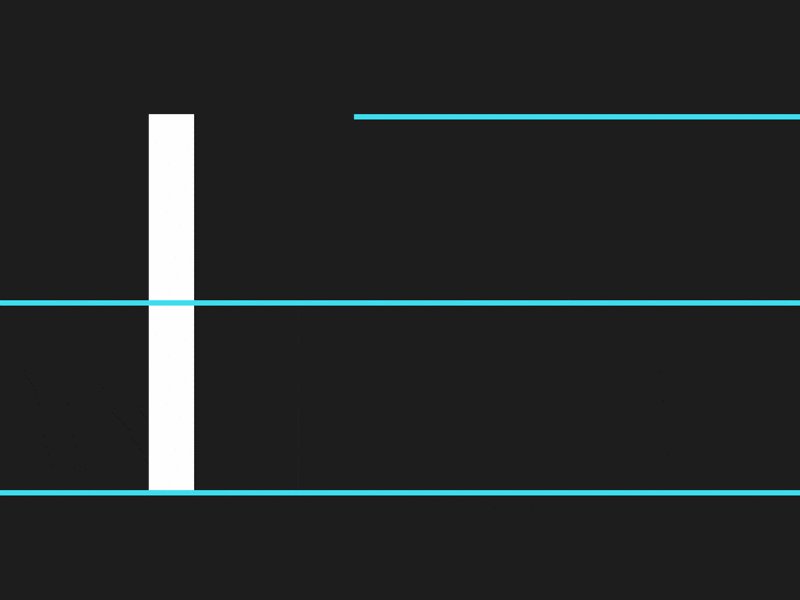
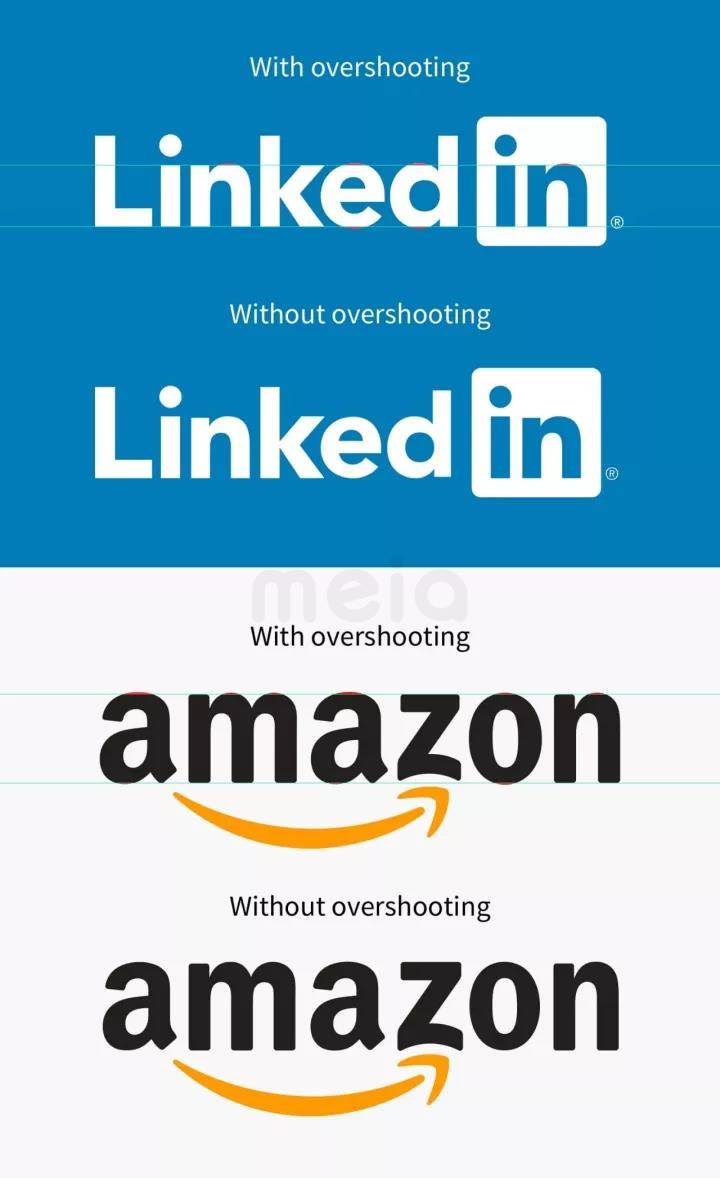
字體設(shè)計(jì)師都知道,創(chuàng)造一個(gè)字體更多依賴直覺(jué),而非邏輯思考。排字時(shí)若遵循數(shù)學(xué)意義的精確,基于它的公制高度,會(huì)使得整個(gè)單詞視覺(jué)上顯得不成比例。關(guān)于「字體力學(xué)」的一個(gè)樣例中,引入了一個(gè)叫「視覺(jué)補(bǔ)正」的概念。簡(jiǎn)而言之,所謂補(bǔ)正即重新調(diào)整單獨(dú)字體大小,以求得視覺(jué)效果上的平衡感。

沒(méi)有視覺(jué)補(bǔ)正的話,Linkedin 中的字母 “e” 和 Amazon 中的字母 “z” 就無(wú)法視覺(jué)平衡。
看看上邊這些著名的 logo,一些字母并未乖乖待在基線和X高度里。字體設(shè)計(jì)師不得不手動(dòng)調(diào)整每個(gè)字母以便達(dá)到最佳視覺(jué)效果。
我們何以需要在字體設(shè)計(jì)中運(yùn)用補(bǔ)正?
因?yàn)槊桌?萊爾錯(cuò)覺(jué)。這個(gè)視覺(jué)現(xiàn)象表明將一個(gè)V型記號(hào)放到線段兩端可能造成其顯得比實(shí)際更短或更長(zhǎng),(長(zhǎng)短) 取決于V型記號(hào)的朝向。這個(gè)經(jīng)典的錯(cuò)覺(jué)證明了人類感知錯(cuò)誤。

米勒-萊爾錯(cuò)覺(jué)。
作者:Balraj Chana 翻譯:主物質(zhì)界面
譯自: https://blog.prototypr.io/11-optical-illusions-found-in-visual-design-295e7ae211b9
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車(chē) 設(shè)計(jì)總監(jiān)








