年底了,聊一聊2017年的UX設(shè)計(jì)趨勢(shì)
2016馬上就要過完了,又到了年底出總結(jié)報(bào)告的時(shí)候了。本文是uxdesign.cc團(tuán)隊(duì)在今年通過郵件、采訪等方式與世界各地98381位設(shè)計(jì)師的互動(dòng)中總結(jié)出的一些觀點(diǎn)。

1、“可用性”這個(gè)詞已經(jīng)不那么重要了
隨著設(shè)計(jì)模式越來越成熟,設(shè)計(jì)師已經(jīng)可以依靠豐富的設(shè)計(jì)組件或設(shè)計(jì)模式來解決日常設(shè)計(jì)中面臨到的各種問題了,基本的設(shè)計(jì)工作已經(jīng)沒什么難點(diǎn)。那下一步,我們應(yīng)該把精力集中在哪呢?
當(dāng)設(shè)計(jì)一個(gè)門把手時(shí),你不需要重新去發(fā)明轉(zhuǎn)軸。我們需要考慮創(chuàng)新的目的,如果你試圖為網(wǎng)站或app創(chuàng)建一個(gè)全新顛覆性的導(dǎo)航系統(tǒng),那可能會(huì)帶來長(zhǎng)期的可用性問題。而這些問題都會(huì)歸結(jié)于:你通過引入一個(gè)全新的交互模式究竟能幫用戶解決什么問題?
幸運(yùn)的是,交互設(shè)計(jì)模式庫和設(shè)計(jì)指南/規(guī)范已經(jīng)能幫助設(shè)計(jì)師專注于那些對(duì)用戶真正重要的東西:用簡(jiǎn)單、熟悉的方式使用產(chǎn)品。
這關(guān)乎于時(shí)間。
滿足基本的可用性標(biāo)準(zhǔn)對(duì)于任何產(chǎn)品來說都是至關(guān)重要的,盡管有人會(huì)覺得Snapchat的體驗(yàn)不夠“直觀”,但它仍然是成功的。
保證基礎(chǔ),關(guān)注細(xì)節(jié)。
在一個(gè)能滿足基本可用性的時(shí)代,競(jìng)品之間能很快地達(dá)到功能上的平衡,真正區(qū)別數(shù)字產(chǎn)品的是它們能否給人帶來愉快的體驗(yàn)。
為什么選擇使用Gmail的人超過Yahoo,選擇Medium的人超過Blogger ,它們的功能可是99%的相同哦?這絕對(duì)不是在質(zhì)疑可用性,而是關(guān)于更高層次的追求,只有當(dāng)你把足夠的時(shí)間和精力投入到最微小的細(xì)節(jié)、最微妙的動(dòng)效、最優(yōu)雅的轉(zhuǎn)場(chǎng)效果時(shí)才能做到,而不只是為了弄個(gè)作品發(fā)到dribbble上。
在2017年,設(shè)計(jì)師不必害怕將大部分時(shí)間花在細(xì)節(jié)上,因?yàn)檫@將使體驗(yàn)更細(xì)膩,令人愉快,從而更加讓人難忘。

2. 我們將停止使用的詞匯
行業(yè)熱詞非常有趣,最有趣的是看著這些詞隨著時(shí)間的推移如何演變。你還會(huì)將“適合移動(dòng)設(shè)備”作為設(shè)計(jì)的賣點(diǎn)嗎?你仍然在用“直觀”描述體驗(yàn)嗎?這些又意味著什么呢?
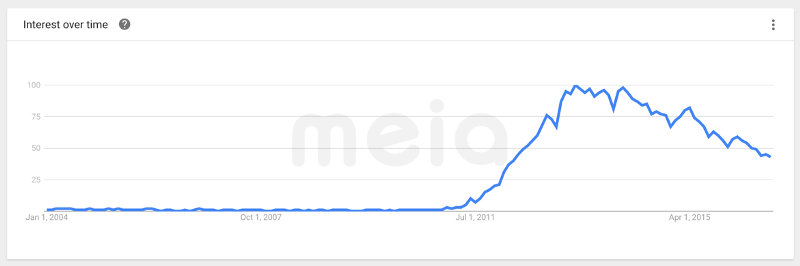
回到2011年,每個(gè)人都在談?wù)擁憫?yīng)式設(shè)計(jì)。在當(dāng)時(shí),這種能夠流暢地適應(yīng)多尺寸屏幕并且保持一致體驗(yàn)的設(shè)計(jì)是引人注目的。有趣的是,流體布局本來就是HTML的原生功能——只是多年來,web端的體驗(yàn)過多關(guān)注在桌面大屏的屏幕分辨率上。
我們回歸到了本質(zhì),然后自豪地宣稱創(chuàng)造了“響應(yīng)式設(shè)計(jì)”。這是我們每個(gè)人在那一年寫作、閱讀和發(fā)推的主題。

“響應(yīng)式設(shè)計(jì)”這個(gè)詞在谷歌搜索的熱度(來源:Google Trends)
沒幾年的時(shí)間,響應(yīng)式設(shè)計(jì)的網(wǎng)站已經(jīng)是一種常態(tài)了。現(xiàn)在非響應(yīng)式設(shè)計(jì)反而成為一種例外,在許多團(tuán)隊(duì)、項(xiàng)目和公司中,響應(yīng)式設(shè)計(jì)是一種默認(rèn)的規(guī)范。
詞匯演變的意義
“響應(yīng)式設(shè)計(jì)”只是一個(gè)隨著時(shí)間推移變得不再需要刻意提及的詞匯的例子:
· 我們也不再用“直觀”這個(gè)詞來販賣體驗(yàn)了——我們通過用戶測(cè)試和客戶的積極反饋來證明。
· 我們花費(fèi)越來越少的時(shí)間去爭(zhēng)論部分內(nèi)容是否應(yīng)該折疊。我們今天看到的各種各樣的屏幕尺寸正在迅速使諸如折疊線這樣的概念過時(shí)。
· 我們不再說什么“只要兩次點(diǎn)擊”,任何非必要的額外點(diǎn)擊都會(huì)產(chǎn)生巨大的問題。
· 我們不再將我們的設(shè)計(jì)描述為“以人為中心”,這是任何有能力的公司應(yīng)該達(dá)到的最基本的目標(biāo)。
想要看另一個(gè)例子嗎?

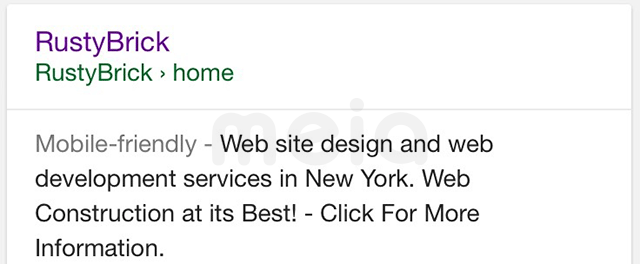
移動(dòng)端的谷歌搜索結(jié)果頁面
2016年,谷歌決定將其搜索結(jié)果中“移動(dòng)友好”的標(biāo)簽刪除。Google搜索團(tuán)隊(duì)給了的解釋是:“移動(dòng)搜索結(jié)果中85%的網(wǎng)頁都符合移動(dòng)友好的標(biāo)準(zhǔn)”,因此不需要對(duì)其進(jìn)行標(biāo)記。
現(xiàn)在所有的網(wǎng)站都(應(yīng)該)“適合移動(dòng)設(shè)備”,作為一個(gè)設(shè)計(jì)師,在展示你的原型時(shí)就沒必要強(qiáng)調(diào)了。
很快,新的詞匯會(huì)讓我們專注于新的設(shè)計(jì)挑戰(zhàn)。
在2017年你會(huì)刪掉什么詞?又會(huì)添加什么新詞?
3.一切都是對(duì)話
“聊天機(jī)器人”是行業(yè)最熱門的術(shù)語之一。但對(duì)話式/會(huì)話式界面的未來是什么樣子?我相信你不可能沒聽過對(duì)話式界面這個(gè)詞,在uxdesign.cc上,我們也探討過相關(guān)的問題。
每一個(gè)界面都是一個(gè)對(duì)話
從本質(zhì)上講,對(duì)話式界面是模仿真實(shí)的人與人對(duì)話的任何用戶界面。但反過來講:是不是每一個(gè)界面都是用戶和機(jī)器之間的對(duì)話?
想想你每天最常使用的app。例如打車。
首先,你告訴Uber你需要搭車。然后,它會(huì)問你要去哪,一旦它找到了一個(gè)司機(jī),它會(huì)告訴你預(yù)計(jì)到達(dá)的時(shí)間。當(dāng)旅程結(jié)束時(shí),它會(huì)問你感覺如何。你通過點(diǎn)擊星星評(píng)價(jià)這次旅程,反饋你的意見。

Uber:評(píng)分的對(duì)話
傳統(tǒng)的界面(我們每天設(shè)計(jì)的界面)與對(duì)話非常相似,只是表現(xiàn)為按鈕、菜單或其他交互模式。會(huì)話UI的結(jié)構(gòu)其實(shí)跟它是一樣的。只是,在對(duì)話式界面中你需要直接告訴機(jī)器你想要什么,而不是通過按鈕、菜單或星星。
對(duì)話式界面將會(huì)越來越受歡迎
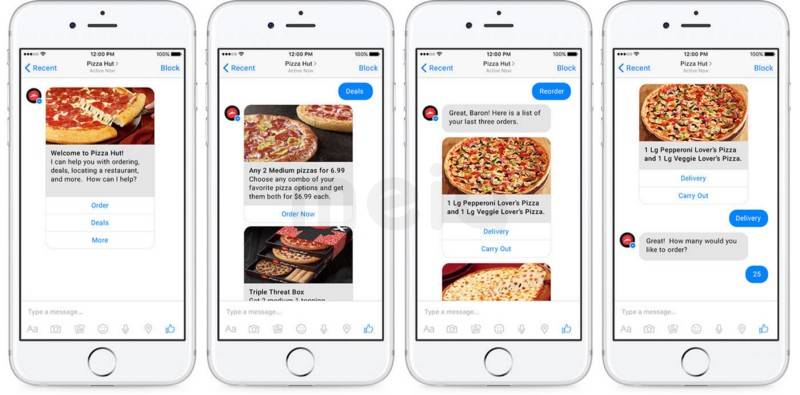
“聊天機(jī)器人”是設(shè)計(jì)界的下一個(gè)流行詞,我們已經(jīng)看到很多公司對(duì)探索這個(gè)領(lǐng)域有著極大的興趣。自動(dòng)的對(duì)話體驗(yàn)?zāi)軌蜃屍放埔愿`活的方式與客戶進(jìn)行溝通并為他們提供服務(wù)。

在Facebook Messenger用Pizza Hut的新聊天機(jī)器人訂購披薩
在中國,像微信這樣的app已經(jīng)成為了一個(gè)提供大量功能的服務(wù)終端,有超過5億人使用微信,它幾乎無孔不入——從跟朋友聊天、分享、購物并支付。它是集聊天、電商、銀行、約會(huì)、游戲和營銷為一體的平臺(tái),在那里你可以購物、預(yù)約醫(yī)生、找到附近的停車位、預(yù)訂酒店、雇傭家政/保姆、打出租車等。所有的這一切都是通過對(duì)話或者類似迷你應(yīng)用的“服務(wù)號(hào)”實(shí)現(xiàn)的。
Messenger,Kik,Slack和許多其他消息平臺(tái)在2016年一直在努力擴(kuò)展他們?cè)谶@方面的能力,并試圖通過對(duì)話完成類似的體驗(yàn)。
更不用說語音交互( Siri,Alexa,Google Home等等 ),語音的下一步自然是聊天機(jī)器人,這不可避免地影響到未來的產(chǎn)品和服務(wù)的方式,作為一個(gè)設(shè)計(jì)師,你不得不提前做好準(zhǔn)備。
未來的交互不是由按鈕組成的。
2017年,會(huì)有更多的企業(yè)將一些主要體驗(yàn)轉(zhuǎn)換為會(huì)話、聊天式的嗎?我們找到了真正的未來,還是我們只是跟著炒作?

4. 我們開始擺脫屏幕的一年
作為設(shè)計(jì)師,當(dāng)我們開始擺脫通過點(diǎn)擊、taps和屏幕而設(shè)計(jì)時(shí),我們進(jìn)入了一個(gè)陌生的新領(lǐng)域。現(xiàn)在我問你:我們真的準(zhǔn)備好了嗎?
屏幕是有限的。
它們是二維的。
它們是冰冷的。
作為設(shè)計(jì)師,我們一直在做一個(gè)很有意義的工作:通過模仿行為和手勢(shì),并通過隱喻,使基于屏幕的交互感覺更真實(shí)。

然而,當(dāng)我們將我們的服務(wù)帶到現(xiàn)實(shí)世界時(shí),就不是那么回事兒了。 例如,語音交互需要更好地了解人類 ,不僅是他們談?wù)摰脑掝},還包括他們?nèi)绾握務(wù)撨@件事本身。人們?cè)谂c機(jī)器交互的過程中,他們說話的間隔、停頓、語調(diào)、文化、年齡、口音…都會(huì)對(duì)整個(gè)體驗(yàn)造成影響。虛擬現(xiàn)實(shí)也是一樣。沉浸式體驗(yàn)不僅需要更好地理解用戶的手勢(shì),還要更好地理解他們的身體語言、人格、姿勢(shì)、文化背景和年齡等所有細(xì)微的差別。
向團(tuán)隊(duì)引入新的專家
人們通常會(huì)用與人交流的方式來與機(jī)器交互,然而機(jī)器并不一定能達(dá)到我們的預(yù)期。這需要有人來“訓(xùn)練”他們理解語調(diào)、手勢(shì)和人體工程學(xué)。
公司不只需要一個(gè)界面,設(shè)計(jì)師也不只是通過設(shè)計(jì)工具來完成他們的工作。
如果說人類學(xué)的研究對(duì)web設(shè)計(jì)來說很重要,那么它們現(xiàn)在處在我們將要?jiǎng)?chuàng)建的交互設(shè)計(jì)的核心,所有行為和手勢(shì)都必然來源于此。
有人需要看到他們,了解他們,并將他們轉(zhuǎn)化為數(shù)字交互。現(xiàn)實(shí)情況是:這個(gè)人可以不是你,但需要與你一起工作。
在2017年,我們希望看到越來越多的設(shè)計(jì)團(tuán)隊(duì)聘請(qǐng)心理學(xué)家、生理學(xué)家、人類學(xué)家、研究人員和其他專家與他們共同設(shè)計(jì)這些新的體驗(yàn)。

5. 把所有的碎片拼合在一起
蘋果手表和亞馬遜Alexa都可以讓用戶在不碰手機(jī)的情況下使用Uber叫車。雖然這可能聽起來很簡(jiǎn)單,但它為人們對(duì)技術(shù)的期望定下了基調(diào):無縫連接和無處不在的體驗(yàn)。作為設(shè)計(jì)師,我們要如何將所有的拼圖連接在一起?
對(duì)于UX設(shè)計(jì)師來說,設(shè)計(jì)連接的、無處不在的體驗(yàn)是一個(gè)雙重的挑戰(zhàn)。
如果你在一個(gè)正在創(chuàng)造這些連接設(shè)備(如Apple Watch和Alexa)的硬件公司工作,最大的挑戰(zhàn)是了解人們將如何與其進(jìn)行交互—語音、手勢(shì)、位置或顯示器,并為這些行為設(shè)計(jì)合適的交互原型。
然而,如果你在為一個(gè)服務(wù)型的公司(如Uber)工作,他們是要設(shè)計(jì)在這些設(shè)備上運(yùn)行服務(wù)的體驗(yàn)。在這種情況下,你的工作就是要思考這個(gè)服務(wù)要如何在日益龐大的渠道和日漸分散的接觸點(diǎn)的生態(tài)系統(tǒng)中工作,您不可能像設(shè)計(jì)“移動(dòng)應(yīng)用”或“一個(gè)網(wǎng)站”那樣對(duì)用戶的體驗(yàn)進(jìn)行過多的控制。
我可以向Alexa請(qǐng)求Uber叫車,在Apple Watch上接收預(yù)約信息,在Messenger上與朋友分?jǐn)傎M(fèi)用,并在手機(jī)app上進(jìn)行評(píng)分嗎?
作為設(shè)計(jì)師,我們?nèi)绾未_保這樣零散的體驗(yàn)可以讓用戶仍然感覺像是來自同一個(gè)品牌? 挑戰(zhàn)在于設(shè)計(jì)盡可能少的交互,并專注于人們的行為,而不是為這個(gè)已經(jīng)復(fù)雜的生態(tài)系統(tǒng)增加噪音。為了幫助我們達(dá)到這個(gè)目的,用戶旅程,生態(tài)系統(tǒng)地圖和物理原型今年成為重要的設(shè)計(jì)工具。
“技術(shù)應(yīng)該盡可能不被注意到” – Amber Case,Calm Tech
我們需要記住的是,用戶不僅僅是一個(gè)指標(biāo),我們將開始討論交互的相關(guān)性,而不是談?wù)撚脩袅舸妗N覀儾灰欢ㄐ枰O(shè)計(jì)整個(gè)生態(tài)系統(tǒng),但是需要設(shè)計(jì)人們從一個(gè)接觸點(diǎn)過渡到另一個(gè)接觸點(diǎn)的方式。
6. 身體和空間的謎題
從《黑客帝國》,到《Her》和《黑鏡》,人類總是幻想生活在虛擬現(xiàn)實(shí)的世界中,唯一不同的就是虛擬層的不透明度。隨著數(shù)字世界變得更加真實(shí),我們需要采取行動(dòng)來實(shí)現(xiàn)這些體驗(yàn)。
關(guān)于虛擬現(xiàn)實(shí)第一個(gè)需要澄清的觀念是“虛擬現(xiàn)實(shí)”這個(gè)詞本身。這個(gè)詞已經(jīng)存在一段時(shí)間了,但我們知道它已經(jīng)超越了虛擬的范疇:沉浸式體驗(yàn)是關(guān)于擴(kuò)大我們生活的現(xiàn)實(shí)世界。
但是,如果設(shè)計(jì)2D界面已經(jīng)需要這么多的工作、知識(shí)和努力。設(shè)計(jì)另外一個(gè)全新的世界意味著什么呢?
“VR設(shè)計(jì)不應(yīng)該是將2D實(shí)踐移植到3D,而是應(yīng)當(dāng)尋找一種新的范式。”—Jonathan Ravaz
好吧,讓我們推倒重來。
一個(gè)交互的新詞匯
第一個(gè)也是最明顯的挑戰(zhàn)是設(shè)計(jì)一種新型的界面。 Google,F(xiàn)acebook和其他玩家已經(jīng)為虛擬空間定義了新的交互標(biāo)準(zhǔn)——與現(xiàn)實(shí)世界具有相似意義的自然手勢(shì)將有助于在虛擬空間中轉(zhuǎn)換為情緒和行動(dòng)。對(duì)話式界面也扮演著重要的作用 ,畢竟我們與世界上其他人交流的方式是對(duì)話而不是屏幕。
一種新的空間范式
第二個(gè)挑戰(zhàn)是物理挑戰(zhàn)。在界面之外,身臨其境的體驗(yàn)是通過我們身體與所在空間的相互作用來定義的。我們的身體和虛擬身體之間的關(guān)系是什么? 聲音設(shè)計(jì)、建筑、照明、物理規(guī)律只是幾個(gè)要考慮的要素中很少的一部分。人們期望虛擬體驗(yàn)與物理體驗(yàn)一樣真實(shí)嗎?彼此的邊界又在哪里?大家準(zhǔn)備好接受這些更具彈性的現(xiàn)實(shí)了嗎?
一種與自我的關(guān)系
最后一點(diǎn)可能是最重要的 ,也是我們了解最少的一個(gè)。我們不可能脫離社會(huì)、心理和文化因素來談?wù)撋眢w和空間的關(guān)系。虛擬現(xiàn)實(shí)可以重新定義個(gè)人空間,個(gè)人形象(虛擬化身)和社會(huì)交往。
在設(shè)計(jì)虛擬現(xiàn)實(shí)之前,我們需要考慮我們自己的偏見和這種沉浸式體驗(yàn)對(duì)用戶產(chǎn)生的副作用。當(dāng)我們引入一個(gè)新的社會(huì)模式時(shí)需要一個(gè)明確的指導(dǎo)方針和倫理討論。

如果你是安東尼·霍普金斯,你會(huì)創(chuàng)造一個(gè)什么樣的世界? (Westworld,HBO)

7. 設(shè)計(jì)師應(yīng)該設(shè)計(jì)嗎?
我們一直在聽的問題:設(shè)計(jì)師應(yīng)該寫代碼么?設(shè)計(jì)師畫原型嗎?設(shè)計(jì)師應(yīng)該寫文案嗎?至少有幾十篇文章試圖回答這些問題,現(xiàn)在我們可能更接近一個(gè)明確的答案:這些都可以。
我們的領(lǐng)域即將再次發(fā)生改變。 許多UX設(shè)計(jì)師是以信息架構(gòu)師、視覺設(shè)計(jì)師、作家、策劃的身份開始自己的職業(yè)生涯的。我們習(xí)慣于看到工作職位的頭銜隨時(shí)間變化,因?yàn)楣鹃_始了解我們工作的深度,并適應(yīng)趨勢(shì)和市場(chǎng)需求。
今天,UX設(shè)計(jì)師可能會(huì)身兼數(shù)職。
雖然一切都發(fā)生在電腦屏幕上,但仍然可以由一個(gè)人負(fù)責(zé)研究、策劃并進(jìn)行視覺設(shè)計(jì)。隨著多元化的交互、內(nèi)容、數(shù)據(jù)和設(shè)備不斷涌現(xiàn),我們需要更多的專業(yè)人員和多面手。
我希望在未來看到更狹窄的工作描述,少用什么“UX設(shè)計(jì)師”,取而代之的是“人工智能設(shè)計(jì)師”,“體驗(yàn)設(shè)計(jì)師”,“語言設(shè)計(jì)師” 等等——這些都是由我們每天使用的技術(shù)帶來的結(jié)果。
例如,一個(gè)數(shù)據(jù)設(shè)計(jì)師可以與一個(gè)虛擬現(xiàn)實(shí)的編劇和一個(gè)運(yùn)動(dòng)設(shè)計(jì)師來定義一個(gè)特定的虛擬現(xiàn)實(shí)體驗(yàn)應(yīng)該如何工作。
一種新型的多面手
通才可以將專家們聚集在一起,統(tǒng)攬全局。他可以是一個(gè)經(jīng)理,也是一個(gè)設(shè)計(jì)顧問、戰(zhàn)略家或負(fù)責(zé)公司的設(shè)計(jì)系統(tǒng)的人。 通才的工作不是“包攬各種各樣的工作”,而更多的是起到“連接一切”的作用。
你想成為哪種人?
為了行業(yè)的發(fā)展,我們需要更多的迭代和協(xié)作。專家和通才需要一起工作,集合不同的技能和背景,去造就偉大的產(chǎn)品或服務(wù)。
我們常常幻想自己可以解決所有問題,從調(diào)研到寫程序。而在現(xiàn)實(shí)中,設(shè)計(jì)是一個(gè)團(tuán)隊(duì)努力,UX更應(yīng)該是一種方式而不僅僅是一個(gè)工作職位。

8. 設(shè)計(jì)終將自動(dòng)化
設(shè)計(jì)過程會(huì)受制于我們掌握的資源:時(shí)間、工具、團(tuán)隊(duì)…我們需要考慮很多這樣的問題。然而如果在我們的工作中引入自動(dòng)化將可以突破這些限制,將我們的工作更上一層樓。
設(shè)計(jì)自動(dòng)化通常會(huì)被認(rèn)為是人工智能設(shè)計(jì)網(wǎng)站和app。這些現(xiàn)在還不太可能實(shí)現(xiàn),但自動(dòng)化已經(jīng)以一個(gè)更微妙的方式開始了。
幾個(gè)例子?Sketch的插件可以給原型輸入真實(shí)的數(shù)據(jù),或輕松創(chuàng)建頁面的多個(gè)版本;像Zeplin這樣的工具可以幫助你創(chuàng)建規(guī)范;InVision是一個(gè)實(shí)現(xiàn)無縫協(xié)作的平臺(tái)。
想想我們5年前是如何工作的,這些小的工作流程自動(dòng)化工具已經(jīng)徹底改變了我們今天的工作動(dòng)態(tài)。你可以想象5年后這一切會(huì)有多么的不同。
對(duì)研究來說這是真正的機(jī)會(huì)。
招募參與者,跟蹤并收集反饋是個(gè)艱巨的任務(wù)。除了非常特殊的情況,我們現(xiàn)在使用的仍然是10年前的工具和流程。是時(shí)候開始自動(dòng)化了。
有幾個(gè)團(tuán)隊(duì)在這個(gè)方面已經(jīng)遙遙領(lǐng)先:IDEO給他們的設(shè)計(jì)團(tuán)隊(duì)引進(jìn)了機(jī)器人,以幫助他們進(jìn)行研究和數(shù)據(jù)收集。 Amber Cartwright在Airbnb與機(jī)器一起進(jìn)行設(shè)計(jì),這一過程她稱之為“不可見設(shè)計(jì)”。
不過,大家都沒有落后太多。想想SlackBots,幫助我們收集所有類型的消息。 Intercom和ZenDesk可以管理客戶關(guān)系并為我們收集數(shù)據(jù)。甚至Pocket和IFTTT都可以幫助我們進(jìn)行桌面研究。
工具都在這了,剩下的就是我們?nèi)绾伟阉麄兇?lián)起來使用了。
當(dāng)我們開始為我們的自動(dòng)化生活進(jìn)行設(shè)計(jì)時(shí),我們首先需要自動(dòng)化我們的工作。我們將與機(jī)器人一起設(shè)計(jì)。
自動(dòng)化將使我們自由
我們不會(huì)因此被機(jī)器人取代。但是這些基礎(chǔ)的自動(dòng)化將使我們的重點(diǎn)從面向任務(wù)的工作轉(zhuǎn)向更具戰(zhàn)略性的思考。
一旦我們完全自動(dòng)化設(shè)計(jì)模式,并讓它們?yōu)槲覀児ぷ鳎覀儗⑼V箤?duì)界面的袒護(hù)。
一旦我們使用自動(dòng)化進(jìn)行大量的用戶研究,我們將能夠更全面地看待我們的設(shè)計(jì)方法。
一旦我們停止像機(jī)器人一樣工作,我們將能夠與我們的同行更好地合作。

9. 不是你的錯(cuò),而是你的責(zé)任
多元化和道德是今年用戶體驗(yàn)中最重要的兩個(gè)主題。許多設(shè)計(jì)師之所以從事UX,是為了更好的改變?nèi)藗兊纳睢N覀兊搅丝梢赃@么做的時(shí)間點(diǎn)么?
我們?cè)O(shè)計(jì)的產(chǎn)品和應(yīng)用程序被數(shù)百萬人(有時(shí)為數(shù)十億人)使用,它們創(chuàng)造新市場(chǎng),改善經(jīng)濟(jì),以及塑造人們相互交流的方式。雖然令人愉快的動(dòng)畫和新穎的技術(shù)可以讓大家開心,我們有必要去承擔(dān)比我們本職工作更大的責(zé)任。
公司開始意識(shí)到,他們不僅要對(duì)社會(huì)的影響負(fù)責(zé),而且社會(huì)的變革也會(huì)影響他們的產(chǎn)品設(shè)計(jì)。 Airbnb聘請(qǐng)了多元化總監(jiān)的舉措,幫助他們的產(chǎn)品形成多樣性的特征。 Nextdoor通過對(duì)平臺(tái)消息發(fā)布流程進(jìn)行一些小的改進(jìn)以幫助他們?cè)诖驌舴N族歧視方面發(fā)揮作用。
設(shè)計(jì)并不是一件附屬品。我們的工作影響著人們的生活。
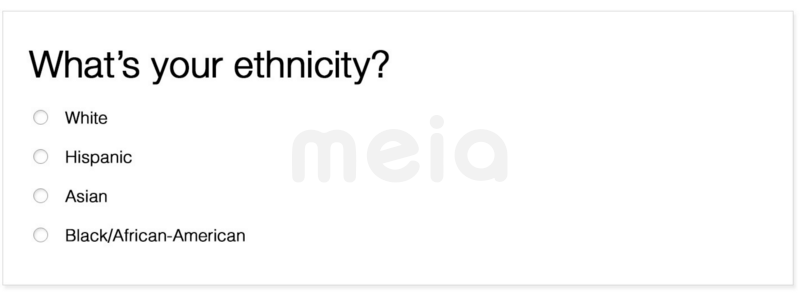
我們作為設(shè)計(jì)師,也有自己的責(zé)任。每一個(gè)設(shè)計(jì)決策都帶有對(duì)世界的一些看法或觀點(diǎn)。不幸的是,其中一些決策完全基于設(shè)計(jì)者的臆斷。從一個(gè)我們?cè)谔摂M現(xiàn)實(shí)的世界中設(shè)計(jì)的種族問題的例子看,我們可能會(huì)因?yàn)檫@種細(xì)節(jié)失去打成見和誤解的機(jī)會(huì)。

這并不容易。
首先,我們需要理解我們的偏見,質(zhì)疑我們正在創(chuàng)建的設(shè)計(jì)解決方案,并盡可能公正。即使我們這樣做,最終產(chǎn)品仍然可能在某種程度上失敗。當(dāng)這種情況發(fā)生時(shí),最需要考慮的問題是錯(cuò)誤是如何發(fā)生的,以及我們要怎么樣來解決它。
設(shè)計(jì)可能失敗,但設(shè)計(jì)師不能。
其次,我們需要考慮我們工作的影響,以及它如何能給社會(huì)帶來積極的回饋。我們不是在玩游戲,只為了使利益相關(guān)者高興。如果我們不積極行動(dòng),什么都不會(huì)改變。
“如果你的公司只是為了賺錢,也許你應(yīng)該找一個(gè)更好的公司。這不是你的錯(cuò),但這是你的責(zé)任“ – Alan Cooper
10. 回顧和亮點(diǎn)
年度產(chǎn)品:PokemonGo(我們想念你)
年度作品:Adrian Zumbrunnen’s conversational portfolio
年度推特:Project handoffs, by UX Reactions
年度流行詞:聊天機(jī)器人
UX年度作者:John Saito
年度UX博客:A list apart, for the second year in a row
年度工具:Figma
年度UX文章:設(shè)計(jì)更好的表單
年度談話:Alan Cooper’s Ranch stories
年度圖書:Calm Tech, by Amber Case
年度小項(xiàng)目:The Design Team(就是提供本文插畫的團(tuán)隊(duì)),我們明顯是他們的忠實(shí)粉絲





精選課程
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
李田原
小米汽車 設(shè)計(jì)總監(jiān)
設(shè)計(jì)論文寫作:如何將實(shí)踐案例轉(zhuǎn)換為可發(fā)表的文本
2024產(chǎn)品設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
2024體驗(yàn)設(shè)計(jì)專業(yè)系統(tǒng)化能力提升課程
玩轉(zhuǎn)行為設(shè)計(jì) 高效提升產(chǎn)品業(yè)績(jī)(中文字幕)
Joris Groen
Buyerminds 聯(lián)合創(chuàng)始人,創(chuàng)意總監(jiān)