以語音交互為核心功能的智能產(chǎn)品設(shè)計建議
我們終將以自然的方式與機器交流
在2012年圣丹斯獨立電影節(jié)上,影片《機器人與弗蘭克》贏得特別獎,該片講述機器人Robot照顧患有老年癡呆癥弗蘭克的故事,選取影片中兩張圖,一張是人與人的交流,另一張是人與機器的交流,在2017年AI大熱之年,人們能否像電影里的弗蘭克那樣,以人對人的方式與機器交流,這在人機交互學(xué)科里定義為“人機自然交互”。
何為自然交互?簡而言之就是以日常交流方式與計算機進行交互,何為日常交流方式?就是人們通過語音、肢體、手勢、眼神、表情等形式進行交流互動。

人機交互正邁上新臺階
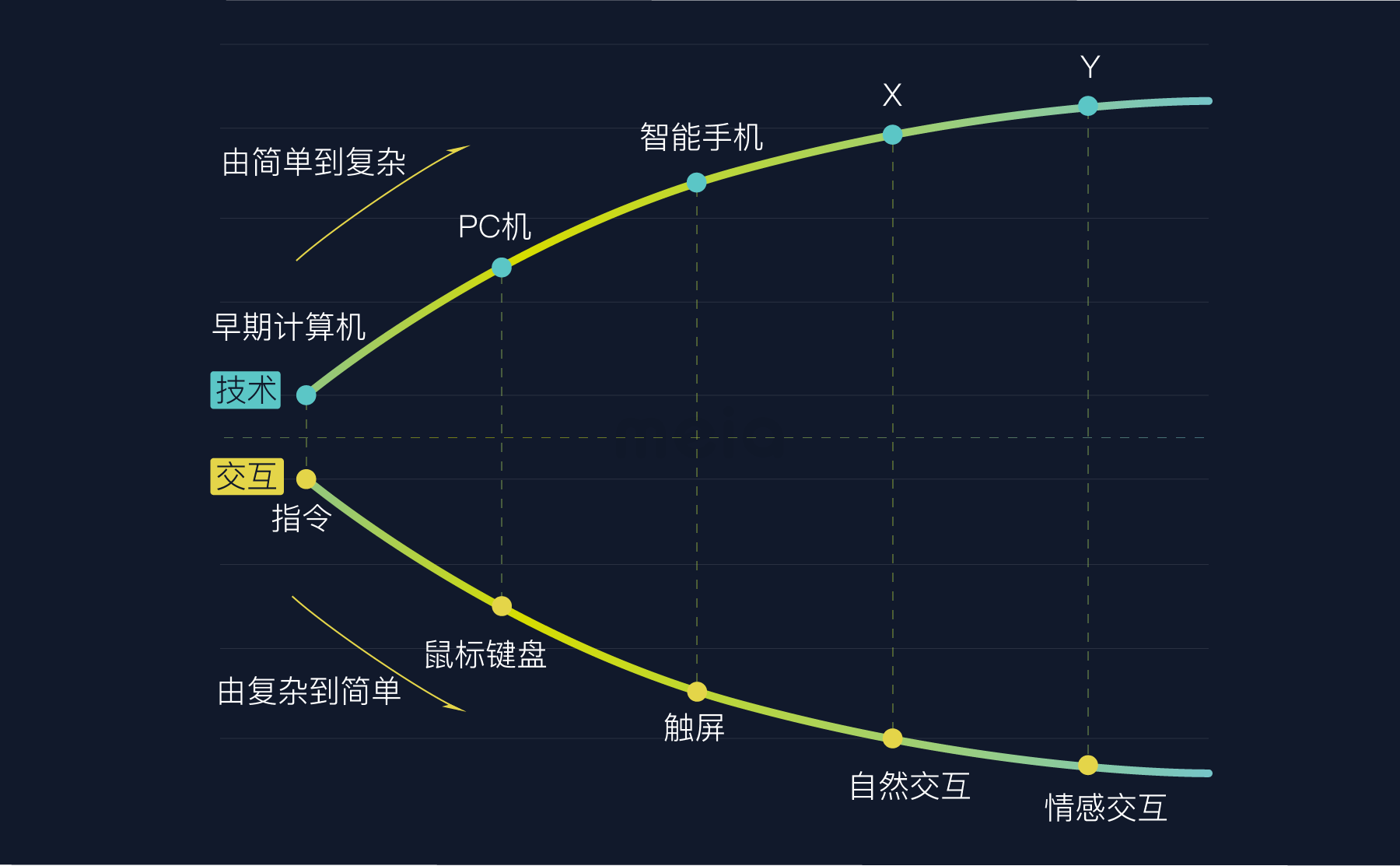
人機交互(HCI - Human Computer Interaction)的發(fā)展是從人類適應(yīng)計算機到計算機不斷適應(yīng)人類的過程,劃分四個階段:代碼指令交互、圖形用戶界面交互、人機自然交互和人機情感交互。【引自《人機情感交互》】
每個階段的發(fā)展都是以技術(shù)作為基石,以此帶來的人機交互更為直觀,也更趨近于人與人的自然交互,同時會拓寬更多的使用場景,會覆蓋全年齡段的所有人。如下圖所示,指令 – 專業(yè)技術(shù)人員操作早期計算機;鼠標(biāo)鍵盤 – 受過教育的普通人使用PC機進行學(xué)習(xí)工作;觸屏 – 更廣泛的人群使用智能手機進行社交、資訊、娛樂等;自然交互 – 所有人將以自然的行為方式與智能產(chǎn)品互動。

隨著AI技術(shù)的發(fā)展,智能產(chǎn)品在感知層面的能力正在變強,它能感知人們的語音、肢體語言、手勢動作、表情眼神等,實現(xiàn)了人機自然交互的可能性,這是正在發(fā)生的事情。
未來智能產(chǎn)品的趨勢是將擁有情感計算能力(Affective Computing),通過認(rèn)知人類的語音信息、人臉表情、肢體動作等,從而調(diào)整自身的反饋來適應(yīng)人們那一刻提出的需求,交互會變得越來越容易,它會更懂你。
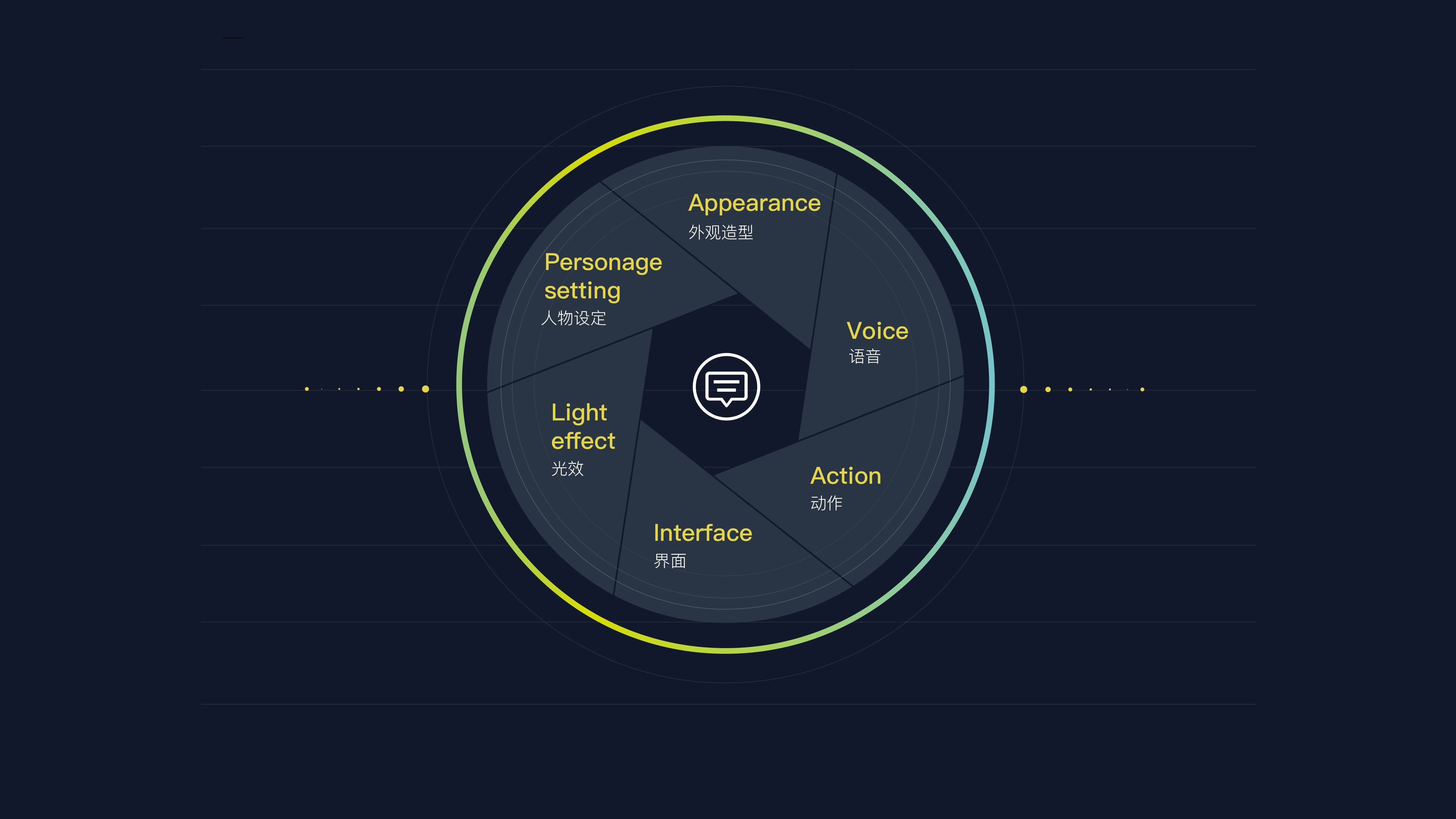
智能產(chǎn)品能感知人的自然動作和讀懂人的情感,都屬于信息輸入層面。在信息輸出層面,智能產(chǎn)品如何設(shè)計才能達到“人與人自然交流”的感覺,為此我們將從六個維度給出設(shè)計建議,分別是人物設(shè)定、外觀造型、語音、動作、界面和光效。正如同人與人交流時對方的脾氣性格、外貌印象、聲音特點、肢體語言、表情和眼神。

以語音交互為核心功能的智能產(chǎn)品設(shè)計建議
1. 人物設(shè)定的設(shè)計建議
①人設(shè)是要為用戶服務(wù);
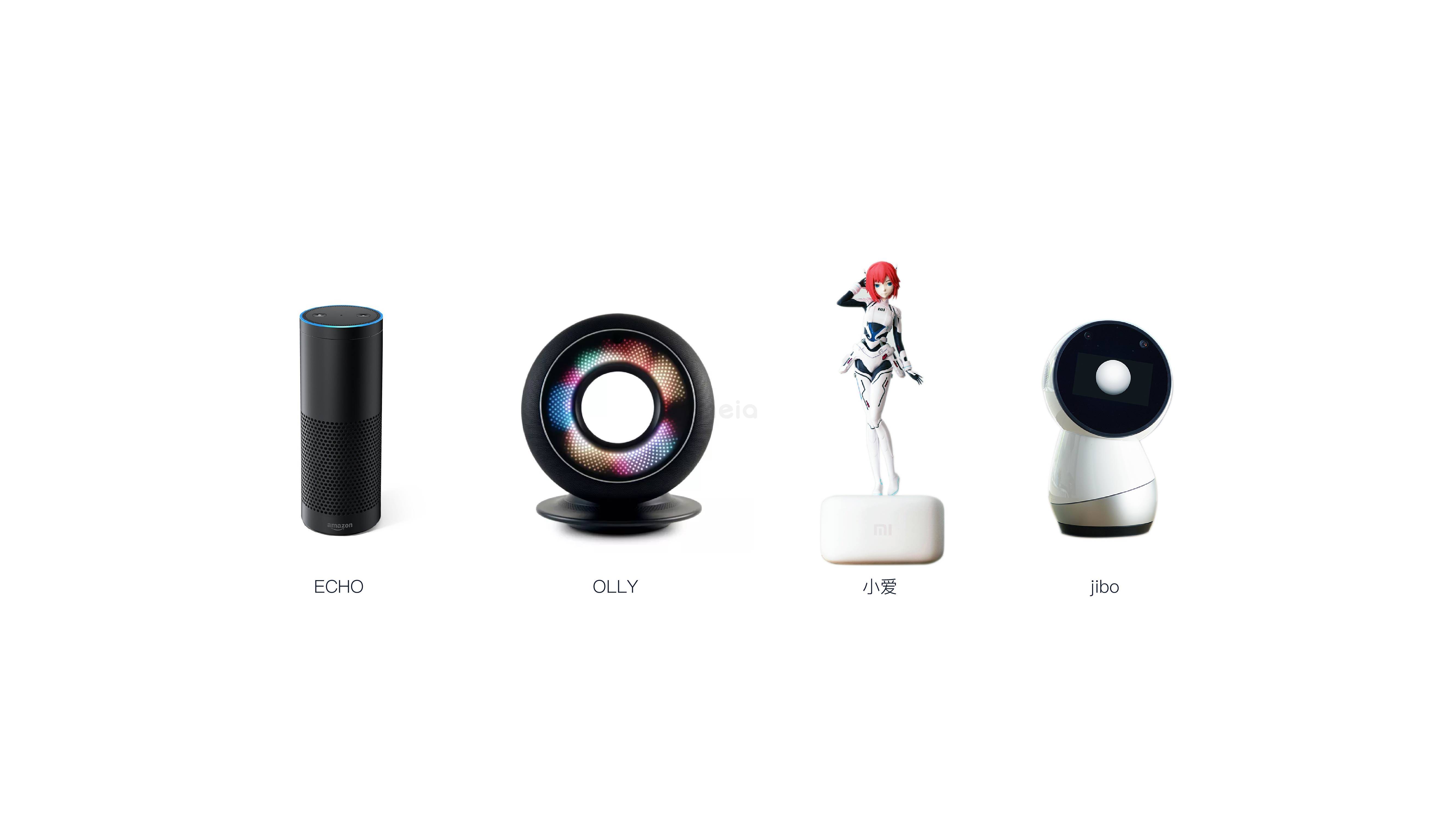
人設(shè)是高級的虛擬形象設(shè)計,不由設(shè)計師的個人喜好來擬定,要充分考慮產(chǎn)品所服務(wù)的目標(biāo)用戶,譬如病人希望看見的是專家級醫(yī)生,旅客希望能獲得空姐甜美的服務(wù),食客希望迎賓的店小二是熱情好客的,這些形象在我們的腦海里栩栩如生。比如Amazon Echo是成熟職業(yè)女性的形象(類似有Google Home、天貓精靈、京東叮咚等),Olly給人潮流的設(shè)計感,它們?yōu)楦髯缘哪繕?biāo)受眾群體去設(shè)定形象。
②人設(shè)可以通過抽象的方法進行傳達,并非一定要具象化;
比如小米智能音箱定義的“小愛同學(xué)”是二次元形象,在今年11月底做出限量版手辦,把形象落地到成具象的實體物品。對此,仁者見仁智者見智,有人說她不是心目中的“小愛”,所以在人設(shè)形象的傳達上,我們建議可以通過藝術(shù)的手法達到目的,比方說用音樂、繪畫、文學(xué)、電影等藝術(shù)進行包裝抽象成一套視覺來傳達,達到“空山不見人,但聞人語響”的境界。
③人設(shè)與產(chǎn)品要融為一體的進行考慮;
以語音交互為核心功能的智能產(chǎn)品,其“人聲”會讓用戶自動的聯(lián)想與之對應(yīng)的形象,同時需考慮與外觀造型相匹配,才能符合用戶預(yù)期。有些智能產(chǎn)品有動作輸出,例如人設(shè)定義為蠢萌的jibo,它的動作就要顯得有趣可愛。如果考慮不周全,就會導(dǎo)致認(rèn)知失調(diào)產(chǎn)生落差,比如小魚在家,當(dāng)用戶問它幾歲時,它卻用其成熟女性的聲音回答“我今年兩歲了”,而Amazon Echo的回答是“按照人類的出生年齡計算我今年兩歲”,后者更能讓人接受與理解,即使是微不足道的一句文本都可能會讓用戶“出戲”,所以人設(shè)要與整個產(chǎn)品的信息輸出層面融為一體的去考慮。

2. 外觀造型的設(shè)計建議
①充分考慮目標(biāo)用戶的審美與喜好;
根據(jù)目標(biāo)客群打造其喜歡的外觀造型,比如小朋友會喜歡jibo勝過Echo,追求新潮的人更喜歡raven R,因為能與之載歌載舞。與以屏幕為主的智能手機不同,用戶可不能更換主題皮膚找到自己的喜好,而Google Home也只能是通過“換褲子”來迎合用戶偏好與家居風(fēng)格。

②基于使用場景考慮造型設(shè)計;
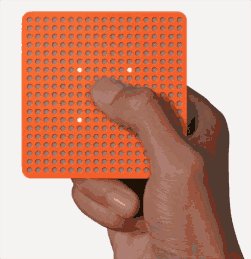
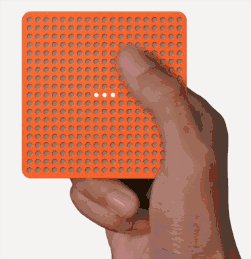
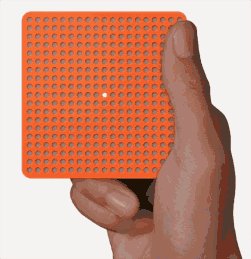
要考慮用戶會在哪種現(xiàn)實環(huán)境的場景下使用,目前市面上的智能語音產(chǎn)品多數(shù)放置在桌面上,體積大小就要認(rèn)真思考,比如大了點、重了些,就不方便自由移動隨處擺放,如果定義為多個使用場景,那便攜上得做到位。比如raven H頂部的“點陣觸控屏”蓋子,用戶能輕松取下進行語音和指觸交互,于是不受固定位置的限制。

③避免掉進恐怖谷;
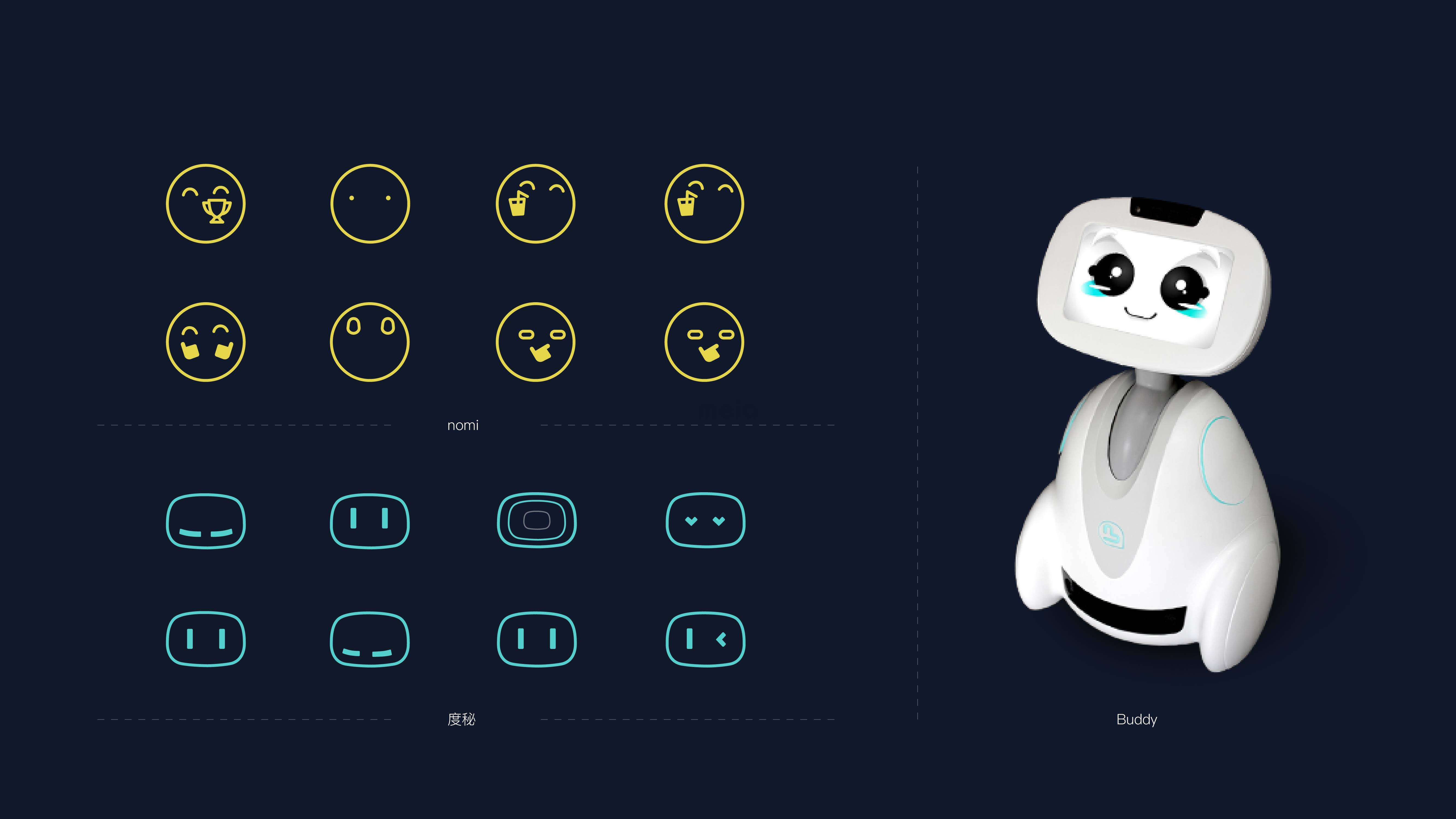
避免與人全特征的過度相似,建議采用抽象的方法提取擬人元素進行設(shè)計表達,這有助于產(chǎn)品向用戶傳達情感信息,從而有效的提升用戶好感度。例如蔚來ES8搭載的人工智能nomi,還有百度的度秘,都是通過此類設(shè)計方法打造智能情感的交互,讓一個工業(yè)產(chǎn)品,升級成一個有生命,有情感的新伙伴。
但如果與人的特征過度相似,現(xiàn)階段的技術(shù)能力,造型上做不到寫實逼真像人,同時語音、表情、動作也無法達到自然完美的匹配,所以這不倫不類的設(shè)計會給用戶帶來糟心的體驗,例如Blue Frog Robotics公司推出的Buddy,很容易讓用戶掉進“恐怖谷”。

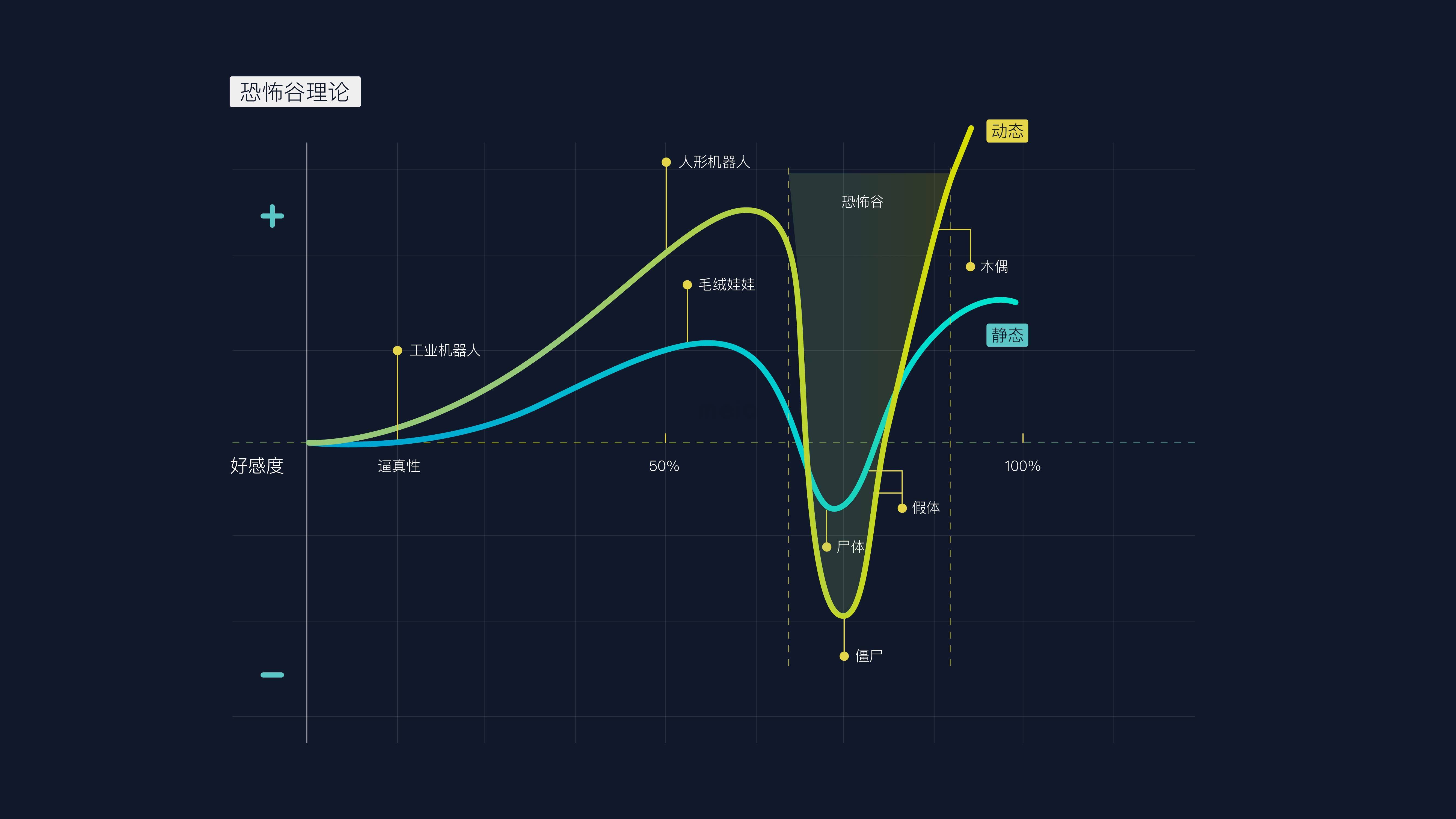
“恐怖谷理論”是由日本機器人專家森昌弘提出, 他認(rèn)為,人形玩具或機器人的仿真度越高人們越有好感,但當(dāng)達到一個臨界點時,這種好感度會突然降低,越像人越反感恐懼,直至谷底,稱之為恐怖谷。如圖所示,谷底處能動的僵尸比靜止的尸體更恐怖,雖然尸體已經(jīng)夠恐怖的了。

3. 語音的設(shè)計建議
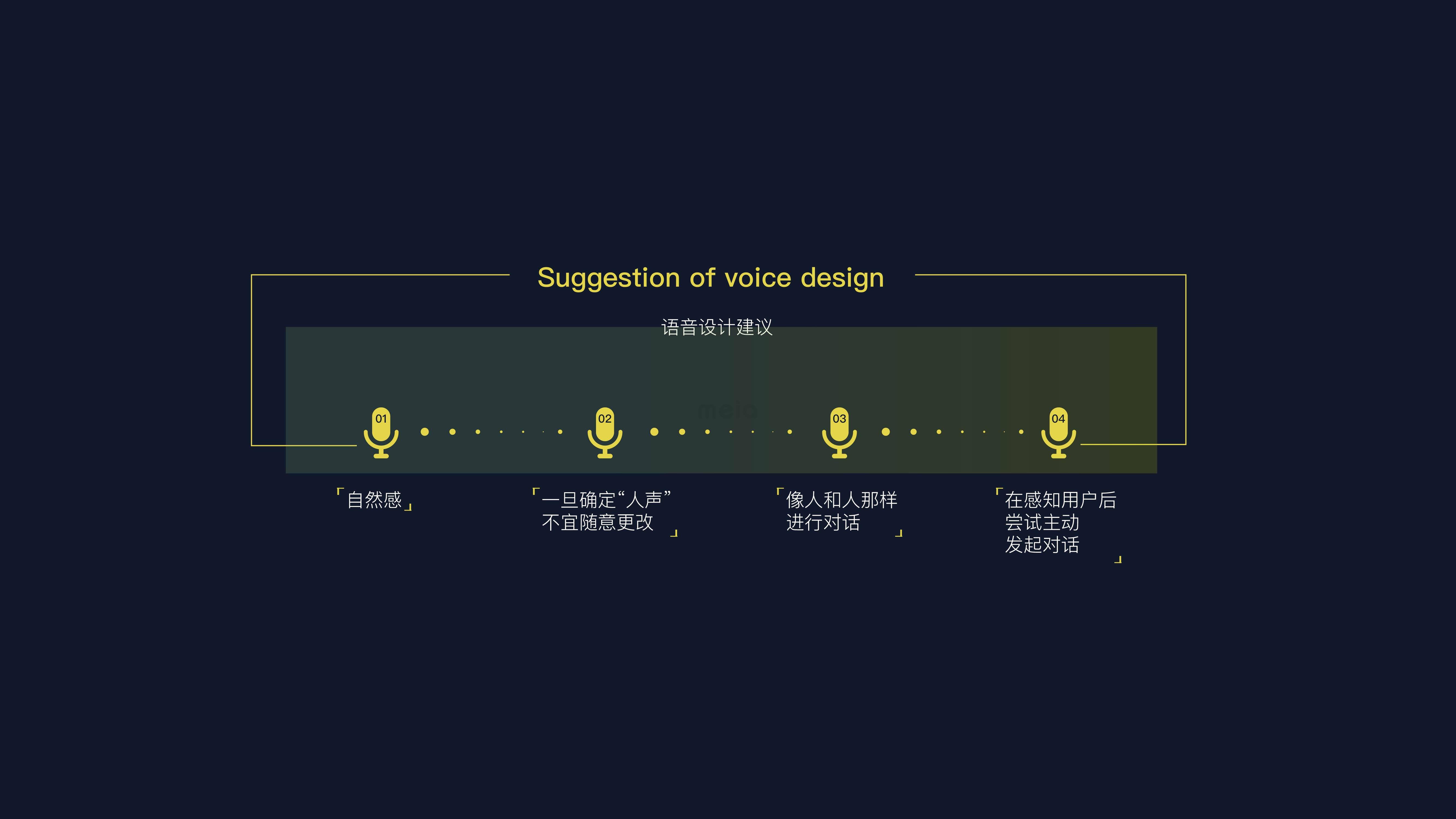
①自然感;
避免單調(diào)乏味,做到像人說話一樣的自然,語氣上聽起來積極主動,有意愿的感覺,每一個音素合成的詞句清晰可辨,自然流暢。人類語音的信息含有語音聲學(xué)特征和文本語義,語音聲學(xué)特征主要是韻律特征(指音素組合成語句的方式),包括聲調(diào)、重音、停頓、語速等,漢語是一種有調(diào)語言,聲調(diào)攜帶非常重要的情感信息。語音屬于自然交互的一種,它需要達到“自然”的感覺,才能讓用戶感知可用。
如何讓Siri聽起來更像人那般自然?
iOS11版本關(guān)于Siri的升級目標(biāo)是“讓Siri聽起來更像人那般自然”,實現(xiàn)方法是通過深度學(xué)習(xí),每一種表達都有略微不同的聲波,每一句話都包含幾十或者幾百個音素,Siri為每一次發(fā)聲找出完美的聲音組合,其中音素是由蘋果挑選出的候選人進行發(fā)音采集,情感語料的獲取是蘋果以匿名的方式進行收聽,然后用于深度學(xué)習(xí)進行Siri的訓(xùn)練。
②一旦確定“人聲”不宜隨意更改;
一旦人設(shè)的聲音已根植在用戶的耳朵里,不宜隨意更改,如果說手機界面換背景圖就像人換一身新衣裳,而以語音交互為核心功能的智能產(chǎn)品更換“人聲”,就像重新認(rèn)識一位陌生人,古語說“如聞其聲,如見其人”,人們會很自然的把聲音與某個人進行關(guān)聯(lián),新的聲音是誰,就會重新進行“人物建模”。
③像人和人那樣進行對話;
首先是對話流暢,做到及時反饋,如有停頓,不宜過長。話術(shù)簡短而有效,不要主動終止對話,盡可能的推動持續(xù)交流,當(dāng)然不能以命令的形式讓用戶去完成某個任務(wù),這不是一個合適的對話,它或許有點像上下級的關(guān)系,會導(dǎo)致用戶帶來反感和抵制。
④在感知用戶后嘗試主動發(fā)起對話;
再過些時日,可能Amazon Echo它能夠根據(jù)說話者的語音情感進行識別計算,通過韻律學(xué)特征(語調(diào)、響度、節(jié)奏、語音質(zhì)量等)更懂用戶說這句話的此刻心境,就像電影《Her》里的那句臺詞“你今天聽起來有點不開心”,它能感知你,試著主動發(fā)起一次對話。

4. 動作的設(shè)計建議
①使用國際通用的認(rèn)知動作傳達,同時考慮個地方的風(fēng)俗習(xí)慣;
例如手勢是全球通用的,它表示的是“我愛你”,而“豎中指”不要以為只有國內(nèi)用,它是全球通用的“侮辱”。在保加利亞,上下點頭意味著“不”的否定含義,而搖頭表示肯定,這對于使用動作進行交互反饋的智能產(chǎn)品,就需要考慮用戶所在的國家地區(qū),如果考慮不周,當(dāng)希臘的用戶對著智能產(chǎn)品豎起大拇指時,不要感到高興,它表示的是憤怒。
②動作流暢,避免僵硬;
這點會給用戶帶來更自然的感受,就像jibo渾然一體的扭動,或者想raven R隨著音樂跳舞,它配合著語音的輸出更是相得益彰。
③防止對人造成意外傷害;
比如Buddy,它能夠行駛移動,最高時速能達到70cm/s,自身重量5kg,以該速度撞到人時會造成傷害,所以需考慮防護措施。動作輸出時建議輕緩,防止速度太快、力量過大,這都容易對人造成傷害,設(shè)計上應(yīng)當(dāng)避免暴力動作的出現(xiàn)。
④觸摸的動作反饋;
比如Mayfield Robotics公司推出的Kuri,它的頭部有觸摸傳感器,當(dāng)你觸摸它的頭部時,它會流暢地抬起頭仰望著你,這是與觸摸相對應(yīng)的動作反饋,并讓用戶感知到像與人交流那般自然。
5. 界面的設(shè)計建議
①重輸出,輕輸入;
與觸屏手機不同,以語音交互為核心功能的智能產(chǎn)品其界面主要用于信息的輸出顯示,而非輸入操控,不引導(dǎo)用戶依賴界面進行交互,盡量減少或弱化此類場景,盡可能引導(dǎo)用戶通過語音進行交互。關(guān)于顯示屏是否要在智能產(chǎn)品構(gòu)造之內(nèi),各方觀點不一,Amazon Show幾乎是沿襲觸屏界面交互,jibo的顯屏不僅是融合一體的頭部造型,也能顯示像眼睛的圖形,它還能轉(zhuǎn)變成一個觸屏界面,raven R比較不一樣,它的頭部像一個顯示界面,卻是通過光點進行排列簡化圖形傳達信息,不是一個傳統(tǒng)意義上的觸屏界面,但可以指觸交互。三者在界面輸入上的比較,Amazon Show重于jibo和raven R,體驗上Show會容易引導(dǎo)用戶查看屏幕,用戶潛意識下有指觸交互的沖動。

②信息輸出要精簡而有效;
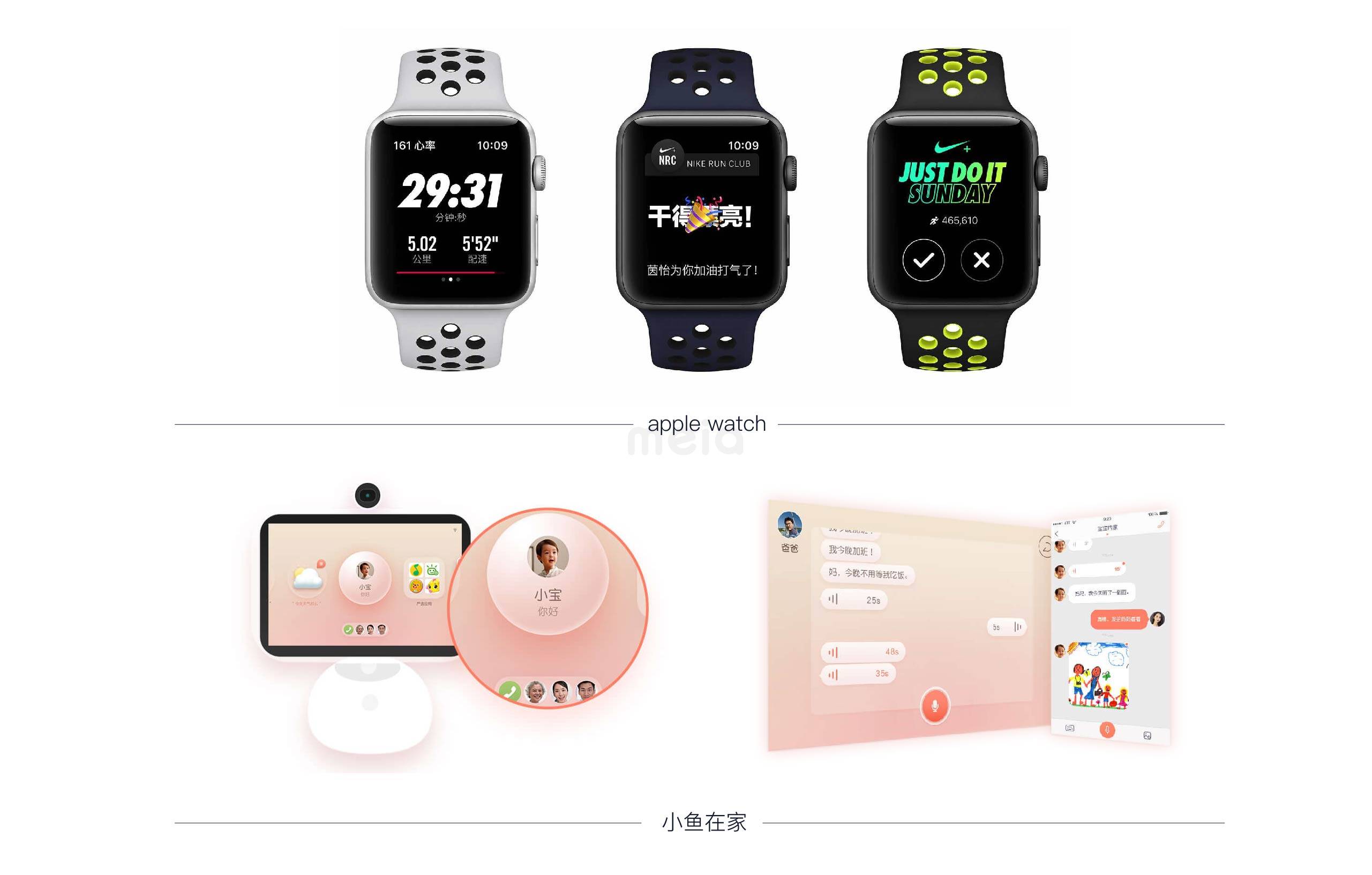
首先在設(shè)計元素上使用全球通用的設(shè)計隱喻符號,且簡單明了,不宜使用復(fù)雜線條,元素之間建議邊界明晰。在有限的顯示界面,一次只傳達一個關(guān)鍵信息,且突顯核心,以便中遠距離輕易可見,掃一眼可知。在文字輸出上要夠精煉,不要有段落式的文本出現(xiàn),可借鑒Apple Watch表盤界面的設(shè)計思路。
③界面動效要簡短可重復(fù)播放;
和以GUI為主的產(chǎn)品不同之處,在于用戶不會一直盯著屏幕看,所以決定要加入界面動效,建議動效快速簡短的完成整個表達,同時為了避免用戶錯過,關(guān)鍵的動效可以反復(fù)的循環(huán)播放,禁得起不斷的重播,而不能讓用戶會感到厭煩,所以流暢、有趣、可循環(huán)重播要一并考慮。

6. 光效的設(shè)計建議
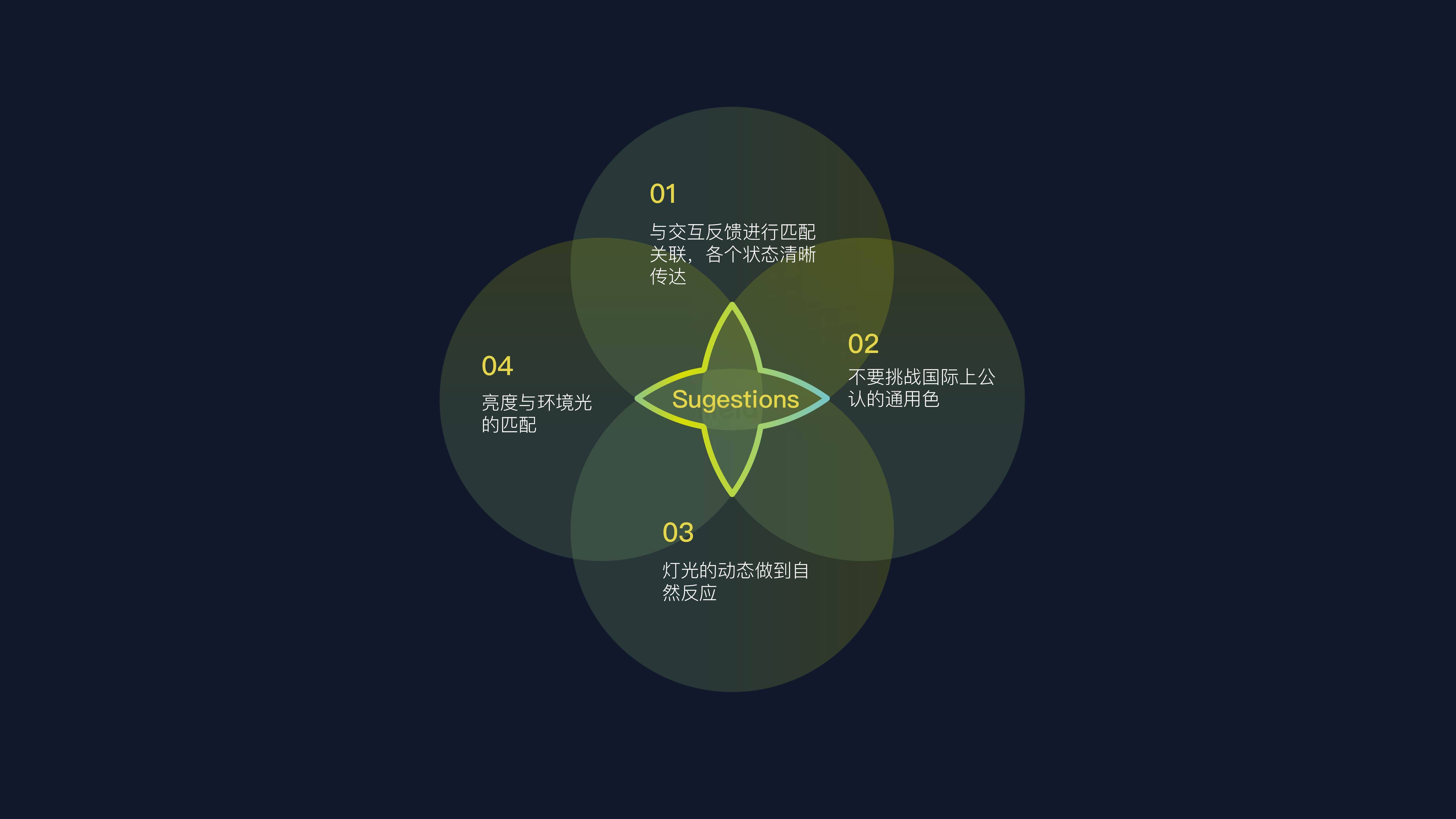
①與交互反饋進行匹配關(guān)聯(lián),各個狀態(tài)清晰傳達;
就像人與人的對話互動過程,光效也能做到自然的反饋,其中有4個反饋態(tài)值得考慮:喚醒、輸入、理解、行動。比如喚醒瞬間的光效,就像叫對方的名字,會有一個反應(yīng);當(dāng)用戶在語音輸入時,它得有聆聽狀態(tài)的光效;當(dāng)它在處理用戶的語音信息時,要讓人感受到它正在理解中,就像人在思考時轉(zhuǎn)動的眼睛;最后是當(dāng)它進行語音輸出時,光效配合著更讓人感受到它的靈動。

②不要挑戰(zhàn)國際上公認(rèn)的通用色;
比如設(shè)備運行狀態(tài)的提示燈,建議使用國際通用的顏色,紅色代表不可用,黃色代表有疑問,綠色代表正常。還需考慮品牌色的傳達,以及色彩心理學(xué)的問題。Amazon Echo關(guān)閉語音功能時,燈光圓環(huán)帶呈現(xiàn)紅色,當(dāng)它在運行聆聽時使用藍色作為主色,藍色也是多數(shù)人認(rèn)為代表科技的顏色。
③燈光的動態(tài)做到自然反應(yīng);
比如Amazon Dot被喚醒瞬間其圓環(huán)燈帶流動般亮起,且能識別聲音方向,對著發(fā)聲源處聚合亮光,而天貓精靈的動態(tài)就比較弱,只有光源的亮起到漸暗,沒有物理位置上的變化,少一點自然的流動反饋。
④亮度與環(huán)境光的匹配;
這一點很像智能手機的感光元件,根據(jù)環(huán)境光自動調(diào)節(jié)屏幕亮度,保護眼睛,視覺舒適,所以在熄燈后的臥室,智能產(chǎn)品的光就需變暗,本質(zhì)上只做人機交互反饋,不與照明系統(tǒng)沖突。

結(jié)語與思考
以語音交互為核心功能的智能產(chǎn)品其設(shè)計建議我們從六個維度去探索,重點是在智能產(chǎn)品的輸出層面,如何設(shè)計才能達到更自然的交互反饋,更好的傳達情感。文中所提及的產(chǎn)品多數(shù)已發(fā)布在市面上,隨著AI的發(fā)展,也將涌現(xiàn)出更多的“新物種”,它們的發(fā)展趨勢無一例外會在交互上更容易,在適應(yīng)人類的需求上反饋得更體貼,基于新的技術(shù)能力,又將誕生新的設(shè)計建議。
對于用戶來說,希望能與智能產(chǎn)品建立親切的信任感,越相處越好用,我們也將從iPhone時代的觸動人心,迎來AI時代的深知我心——深知我者,久居我心。
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








