極速適配 iPhone X 秘籍
2017年9月蘋(píng)果發(fā)布了 iPhone X 機(jī)型,對(duì)于它的“劉海兒”和底部 Home Indicator,QQ空間 H5 也在第一時(shí)間做了兼容適配。在適配過(guò)程中,我們嘗試了這三種方案,如下。
解決方案1
客戶(hù)端適配
客戶(hù)端直接將 webview 的安全區(qū)域限制在除去安全區(qū)域的區(qū)域內(nèi)。頁(yè)面將展示在下圖灰色 webview 內(nèi):

利弊分析
優(yōu)點(diǎn):H5 前端開(kāi)發(fā)沒(méi)有任何適配工作量。
缺點(diǎn):頁(yè)面會(huì)限制在客戶(hù)端限制的 webview 區(qū)域內(nèi),沒(méi)有滿(mǎn)屏效果。
解決方案2
使用 media query
針對(duì) iPhone X 機(jī)型在 html 結(jié)構(gòu)的 meta 標(biāo)簽加入
<meta name="viewport" content="...,viewport-fit=cover" />
在 css 中加入
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
...{ padding-top: 44px; }
...{ padding-bottom: 34px; }
}
適配效果

利弊分析
優(yōu)點(diǎn):對(duì)于 iPhone X 適配,最簡(jiǎn)單直接有效的方法,不會(huì)影響到其他 iOS 機(jī)型。
缺點(diǎn):對(duì)于全屏 / 透頂標(biāo)題欄 / 橫屏情況都要用不同的 css 代碼進(jìn)行適配,不夠靈活。另外,如果蘋(píng)果下一年又發(fā)布了類(lèi)似 iPhone X plus 這樣的機(jī)型,適配工作就要重新來(lái)過(guò)。
解決方案3
使用蘋(píng)果提供的新屬性
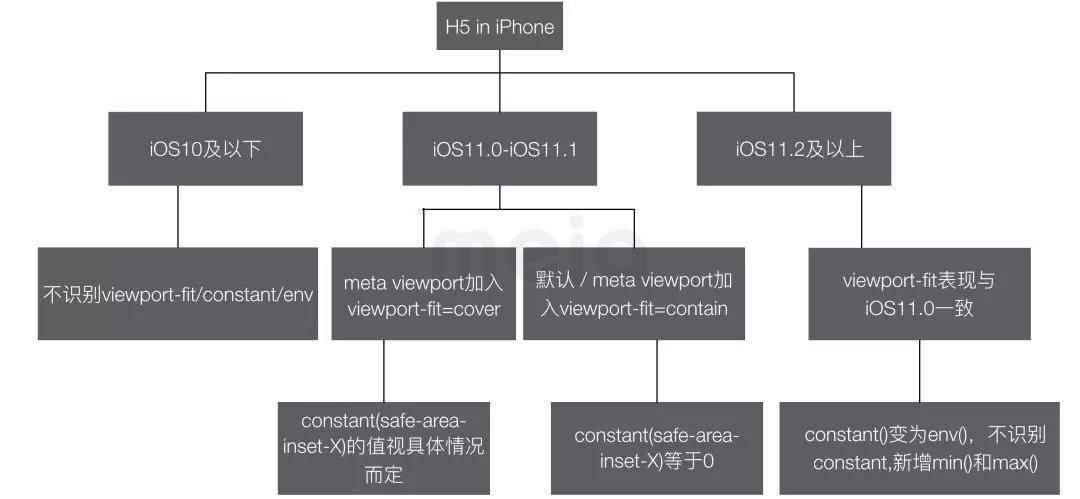
蘋(píng)果對(duì)于 iPhone X 上 H5 頁(yè)面的適配,提供了特殊屬性支持,包括 meta 標(biāo)簽的 viewport 屬性值中加入 viewport-fit 和加入 constant(safe-area-inset-X) 和 env(safe-area-inset-X) ,這些屬性是與 iOS 11 以上的所有 iPhone 機(jī)型 (不僅僅包括 iPhone X ) 都相關(guān)的,故以 iOS 版本為區(qū)別具體分析一下全屏下的 H5 頁(yè)面:
1. 針對(duì) iOS 11.0 以下系統(tǒng):
將不識(shí)別 H5 頁(yè)面 meta 標(biāo)簽下的 viewport-fit 及 constant(safe-area-inset-X) / env(safe-area-inset-X) 屬性。
2. 針對(duì) iOS 11.0 - iOS 11.1 的系統(tǒng):
當(dāng)設(shè)置了 viewport-fit=cover,H5 頁(yè)面會(huì)覆蓋頁(yè)面安全區(qū)域全屏展示,但是這樣會(huì)帶來(lái)頁(yè)面元素被“劉海兒”和底部 Home Indicator 遮擋的問(wèn)題,所以蘋(píng)果提供在 css 中設(shè)置 constant(safe-area-inset-X) 距離來(lái)規(guī)避遮擋問(wèn)題。
這些在不同 webview 下會(huì)表現(xiàn)不同的值,我們留到后面分析。
另外,頁(yè)面不加 viewport-fit=cover 默認(rèn) viewport-fit=contain/auto,也就是我們看到的頁(yè)面不能覆蓋安全區(qū)域的情況,此時(shí) constant(safe-area-inset-X) 的值都為 0。
所以在 meta 標(biāo)簽的 viewpoint 中加 viewport-fit=cover 時(shí) iOS 10 和 iOS 11 下constant(safe-area-inset-X) 值的表現(xiàn)是不一樣的。
3. 針對(duì) iOS 11.2 及 iOS 11.2 以上的系統(tǒng):
constant() function 改成了 env(),其他與 iOS 11.2 以下表現(xiàn)一樣 (詳見(jiàn)第2點(diǎn)) 。另外,iOS 11.2 新增了 CSS function: min() 和 max() 。例如:
padding-left: max(12px, env(safe-area-inset-left));
在 env(safe-area-inset-left) 值因?yàn)?webview 變化時(shí)值也可以做出相應(yīng)變化,取12px 和 env(safe-area-inset-left) 的較大值。
總結(jié)如下圖:

在了解了以上情況后,大致可以知道如果要適配一個(gè)普通 H5 頁(yè)面的頂部時(shí),可以在 meta 標(biāo)簽的 viewport 屬性中加入:
<meta name="viewport" content="...,viewport-fit=cover" />
然后在需要的 class 里面加入:
...{
padding-top: 20px; /* iOS 10 */
padding-top: constant(safe-area-inset-top); /* iOS 11.0-iOS 11.1 */
padding-top: env(safe-area-inset-top); /*iOS 11.2 */
}
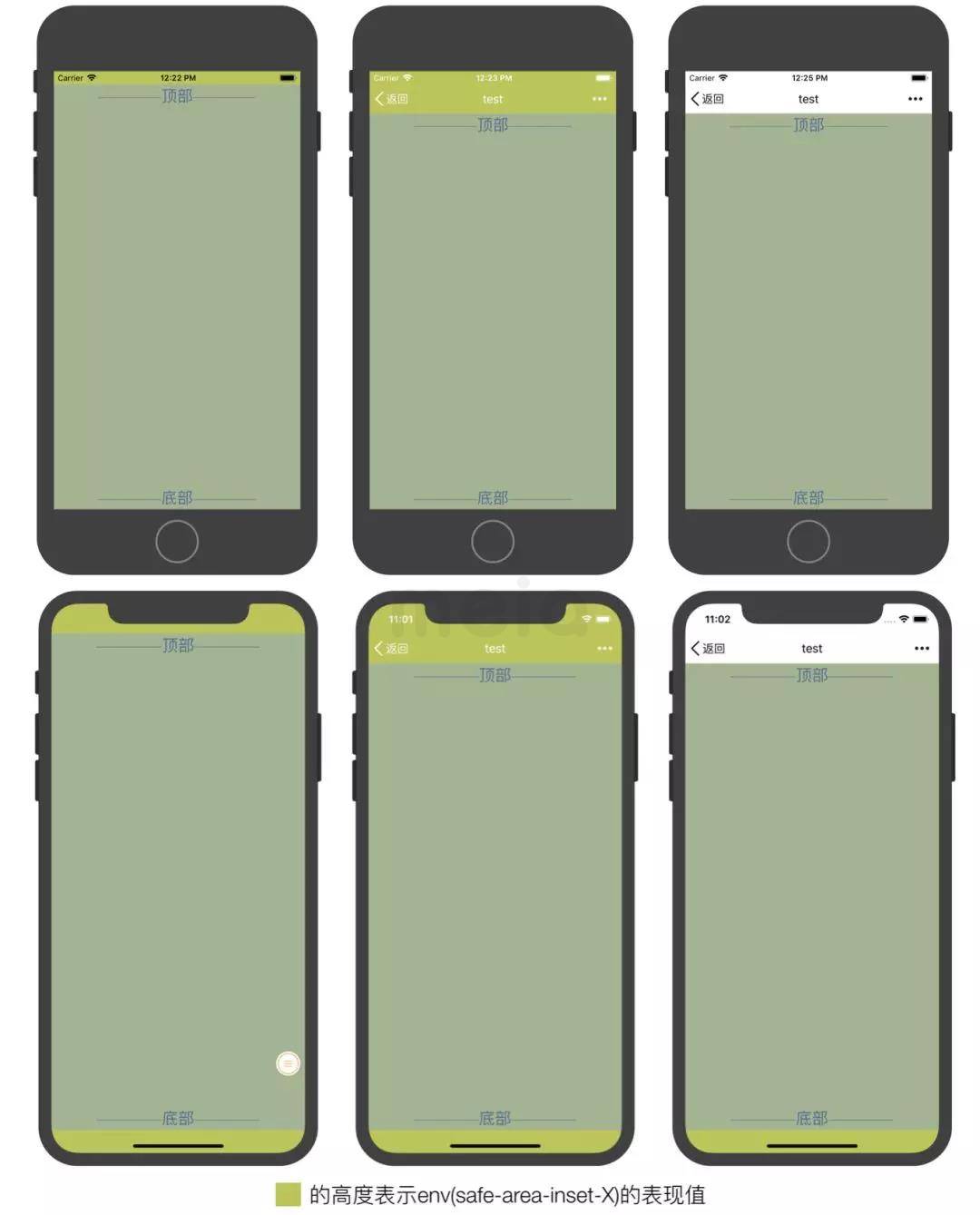
在 iOS 11 機(jī)型上,H5 加入 viewport-fit=cover 后,safeArea 的值是基于“如果布局接觸了非安全區(qū)域才會(huì)賦值”。所以在不同情況下會(huì)有不同表現(xiàn)。如下表所示:

適配結(jié)果
這里展示了 iPhone 8 / iPhone X (iOS 11.2) 透頂狀態(tài)欄 / 透頂標(biāo)題欄 / 普通標(biāo)題欄下打開(kāi)適配 H5 的效果圖。

對(duì)應(yīng)代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1, user-scalable=no,viewport-fit=cover" />
<style type="text/css">
html {
background-color: #FFCD00;
}
html,body{
width: 100%;
height: 100%;
}
body, div{
margin: 0;
padding: 0;
}
.main{
font-size: 24px;
text-align: center;
width: 100%;
height: 100%;
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
</head>
<body>
<div class="main">
<div class="top">————頂部————</div>
<div class="bottom">————底部————</div>
</div>
</body>
</html>
利弊分析
優(yōu)點(diǎn):符合標(biāo)準(zhǔn)的適配,靈活運(yùn)用的話(huà),H5 在不同 webview 下打開(kāi)都可以有完美的展現(xiàn)。且考慮了未來(lái)機(jī)型的適配。
缺點(diǎn):適配 iPhone X 時(shí)需要同時(shí)考慮其他 iOS 11 機(jī)型下會(huì)不會(huì)受到影響。
以上只分析豎屏 webview 下的情況,橫屏 webview 可以自行通過(guò)模擬器進(jìn)行研究。接下來(lái)介紹一下模擬器的使用。
iPhone X 模擬器 H5調(diào)試
介紹
加入適配代碼后,在沒(méi) iPhone X 的情況下,可以通過(guò) iPhone X 模擬器調(diào)試,像手機(jī)QQ / 手機(jī)空間里的 H5 頁(yè)面,可以通過(guò)在模擬器上安裝手機(jī)QQ / 手機(jī)空間app,然后調(diào)用 Safari 調(diào)試。
運(yùn)行模擬器
系統(tǒng)要求:
1. Mac OS 10.12.6 以上
2. Xcode 9.0 以上
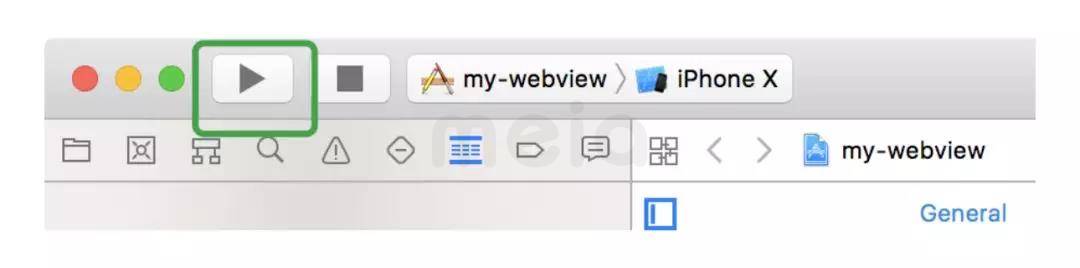
步驟:在 Xcode 打開(kāi)一個(gè)空白項(xiàng)目,選擇 iPhone X 模擬器,并點(diǎn)擊運(yùn)行按鈕即可。

安裝應(yīng)用
在 Xcode 上直接編譯客戶(hù)端代碼。或者讓客戶(hù)端開(kāi)發(fā)編譯一份模擬器版本的 .app 文件,將其拖進(jìn)運(yùn)行的模擬器屏幕,應(yīng)用就成功安裝了。
H5 調(diào)試
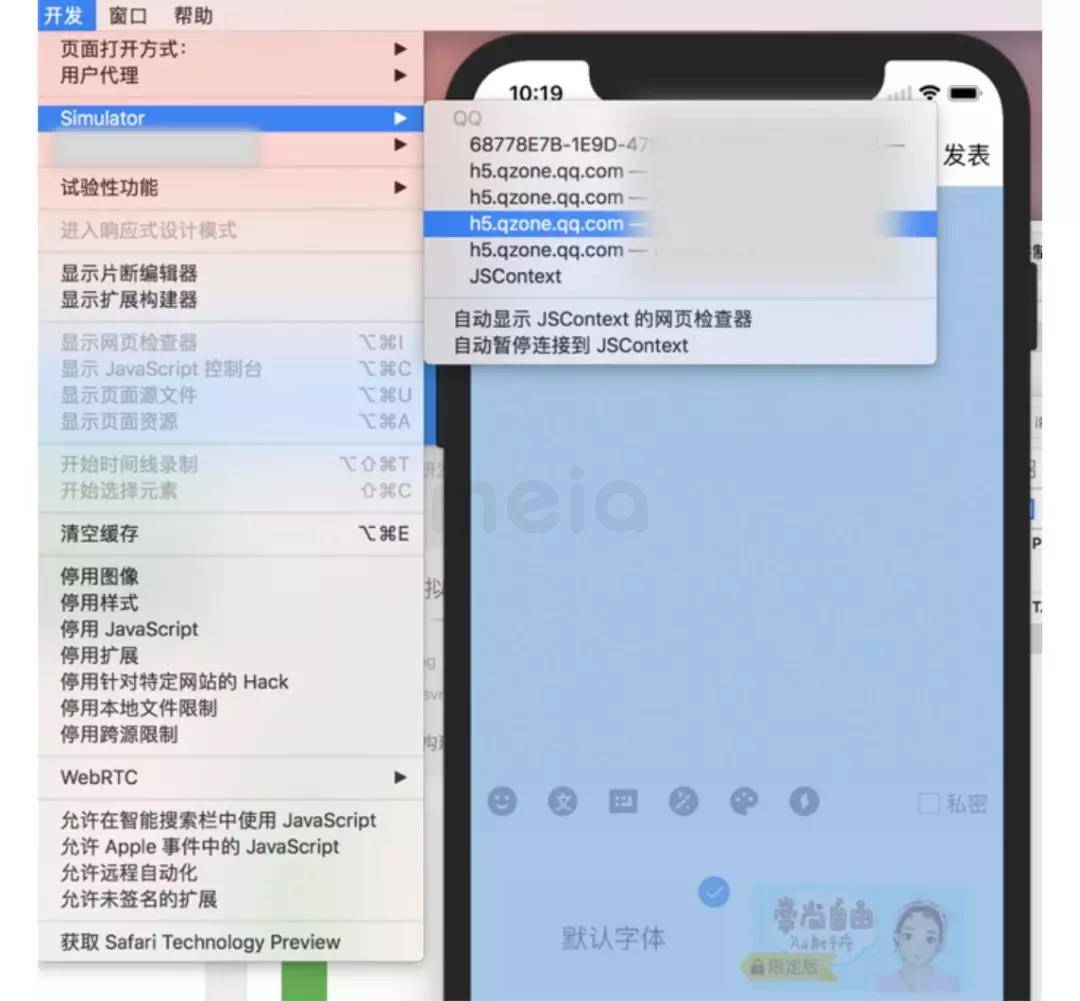
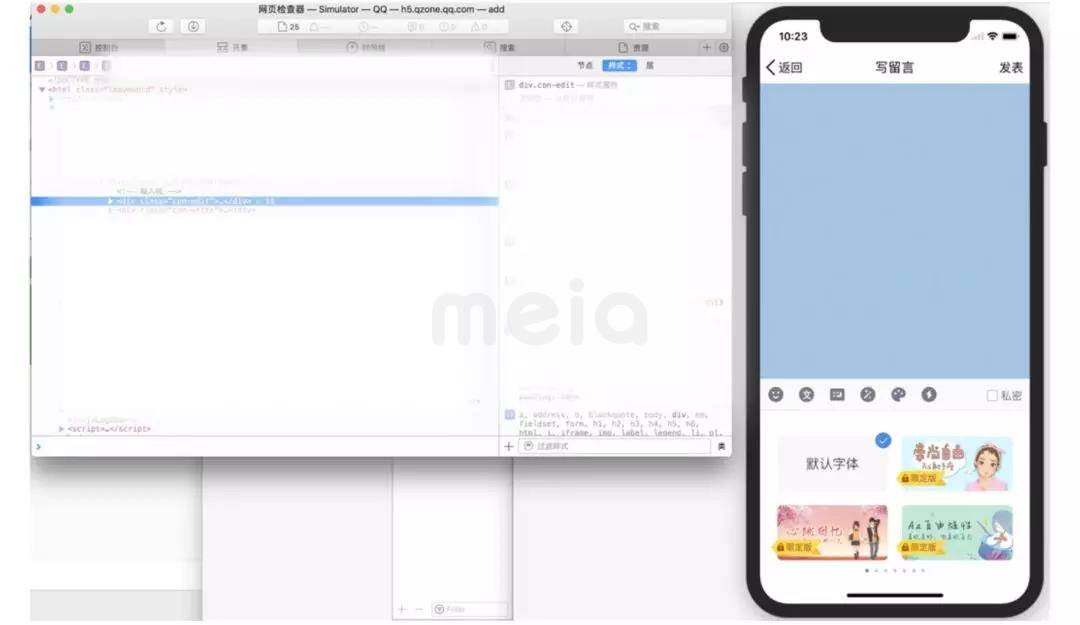
安裝應(yīng)用后,在應(yīng)用里訪(fǎng)問(wèn) H5 頁(yè)面,然后打開(kāi) Safari(需要開(kāi)啟 Safari 的開(kāi)發(fā)工具),在菜單中選擇開(kāi)發(fā)-Simulator-頁(yè)面地址 ,就可以用 Safari 的檢查器對(duì)其作調(diào)試了。(當(dāng)有多個(gè)頁(yè)面地址,將鼠標(biāo)移至二級(jí)菜單的某一個(gè)頁(yè)面地址時(shí),模擬器頁(yè)面屏幕會(huì)有藍(lán)色遮罩出現(xiàn)時(shí)則是選中了本頁(yè)面地址),有些時(shí)候 Safari 識(shí)別不到模擬器,只需退出 Safari ,點(diǎn)一下模擬器屏幕,再重新打開(kāi) Safari 一般就會(huì)出來(lái)了。

這種方法對(duì)于我們要調(diào)試線(xiàn)上 H5 的其他問(wèn)題、要測(cè)試其他 iOS 設(shè)備找不到真機(jī)時(shí)同樣適用。

最后
經(jīng)過(guò)分析,使用官方提供的新屬性是三種里面較佳的方案,不過(guò)在適配過(guò)程中應(yīng)當(dāng)整體考慮所有機(jī)型,webview 的類(lèi)型及布局、還有橫豎屏對(duì)contstant(safe-area-inset-X) / env(safe-area-inset-X) 值的影響。
本文轉(zhuǎn)自騰訊ISUX (https://isux.tencent.com/articles/isux-h5-in-iphone.html)
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車(chē) 設(shè)計(jì)總監(jiān)








