極速適配 iPhone X 秘籍
2017年9月蘋果發布了 iPhone X 機型,對于它的“劉海兒”和底部 Home Indicator,QQ空間 H5 也在第一時間做了兼容適配。在適配過程中,我們嘗試了這三種方案,如下。
解決方案1
客戶端適配
客戶端直接將 webview 的安全區域限制在除去安全區域的區域內。頁面將展示在下圖灰色 webview 內:

利弊分析
優點:H5 前端開發沒有任何適配工作量。
缺點:頁面會限制在客戶端限制的 webview 區域內,沒有滿屏效果。
解決方案2
使用 media query
針對 iPhone X 機型在 html 結構的 meta 標簽加入
<meta name="viewport" content="...,viewport-fit=cover" />
在 css 中加入
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
...{ padding-top: 44px; }
...{ padding-bottom: 34px; }
}
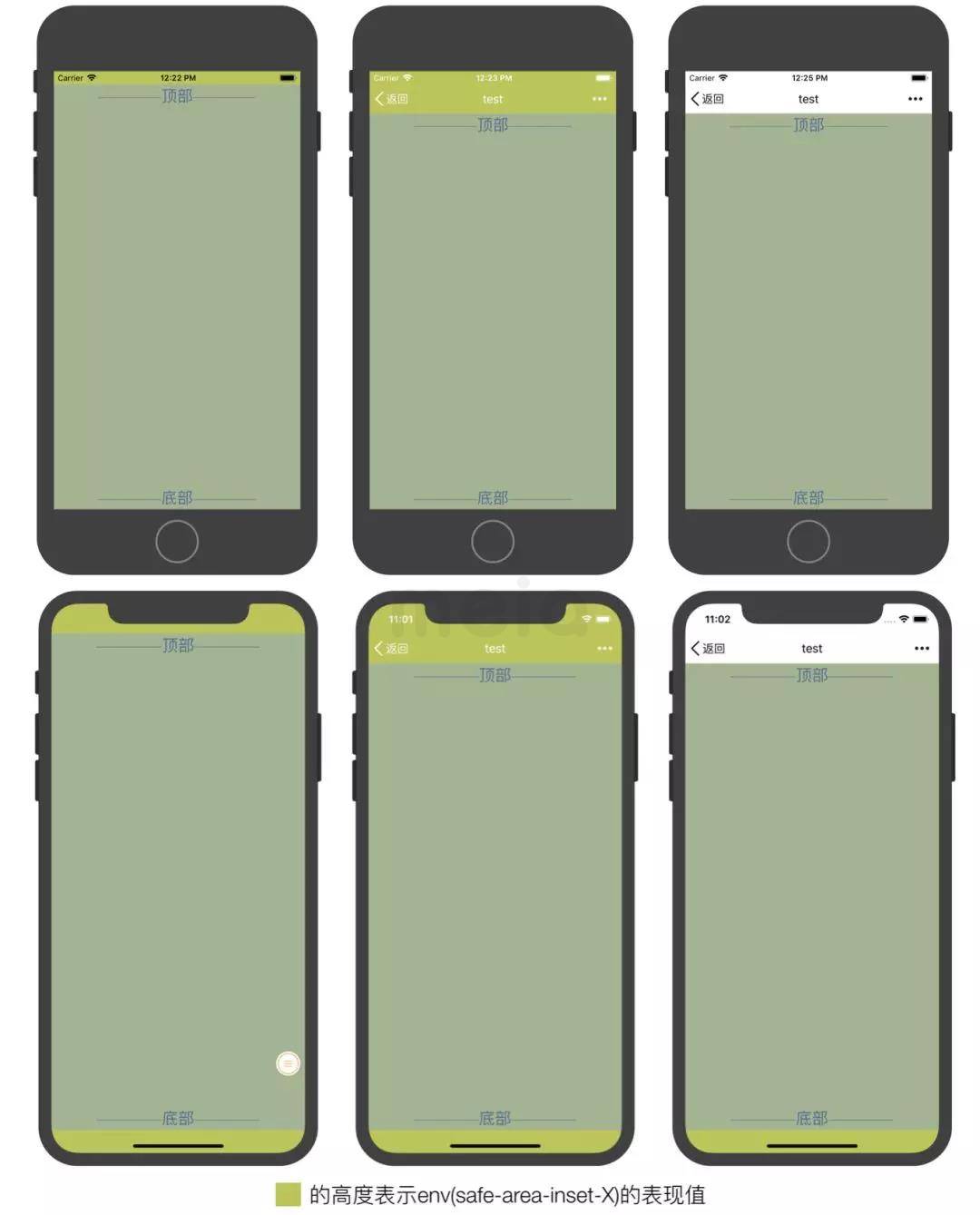
適配效果

利弊分析
優點:對于 iPhone X 適配,最簡單直接有效的方法,不會影響到其他 iOS 機型。
缺點:對于全屏 / 透頂標題欄 / 橫屏情況都要用不同的 css 代碼進行適配,不夠靈活。另外,如果蘋果下一年又發布了類似 iPhone X plus 這樣的機型,適配工作就要重新來過。
解決方案3
使用蘋果提供的新屬性
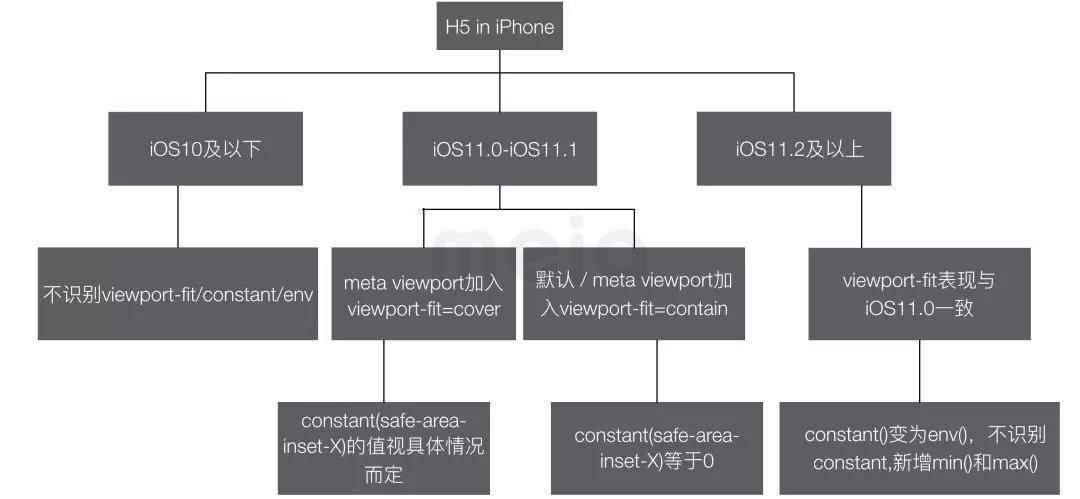
蘋果對于 iPhone X 上 H5 頁面的適配,提供了特殊屬性支持,包括 meta 標簽的 viewport 屬性值中加入 viewport-fit 和加入 constant(safe-area-inset-X) 和 env(safe-area-inset-X) ,這些屬性是與 iOS 11 以上的所有 iPhone 機型 (不僅僅包括 iPhone X ) 都相關的,故以 iOS 版本為區別具體分析一下全屏下的 H5 頁面:
1. 針對 iOS 11.0 以下系統:
將不識別 H5 頁面 meta 標簽下的 viewport-fit 及 constant(safe-area-inset-X) / env(safe-area-inset-X) 屬性。
2. 針對 iOS 11.0 - iOS 11.1 的系統:
當設置了 viewport-fit=cover,H5 頁面會覆蓋頁面安全區域全屏展示,但是這樣會帶來頁面元素被“劉海兒”和底部 Home Indicator 遮擋的問題,所以蘋果提供在 css 中設置 constant(safe-area-inset-X) 距離來規避遮擋問題。
這些在不同 webview 下會表現不同的值,我們留到后面分析。
另外,頁面不加 viewport-fit=cover 默認 viewport-fit=contain/auto,也就是我們看到的頁面不能覆蓋安全區域的情況,此時 constant(safe-area-inset-X) 的值都為 0。
所以在 meta 標簽的 viewpoint 中加 viewport-fit=cover 時 iOS 10 和 iOS 11 下constant(safe-area-inset-X) 值的表現是不一樣的。
3. 針對 iOS 11.2 及 iOS 11.2 以上的系統:
constant() function 改成了 env(),其他與 iOS 11.2 以下表現一樣 (詳見第2點) 。另外,iOS 11.2 新增了 CSS function: min() 和 max() 。例如:
padding-left: max(12px, env(safe-area-inset-left));
在 env(safe-area-inset-left) 值因為 webview 變化時值也可以做出相應變化,取12px 和 env(safe-area-inset-left) 的較大值。
總結如下圖:

在了解了以上情況后,大致可以知道如果要適配一個普通 H5 頁面的頂部時,可以在 meta 標簽的 viewport 屬性中加入:
<meta name="viewport" content="...,viewport-fit=cover" />
然后在需要的 class 里面加入:
...{
padding-top: 20px; /* iOS 10 */
padding-top: constant(safe-area-inset-top); /* iOS 11.0-iOS 11.1 */
padding-top: env(safe-area-inset-top); /*iOS 11.2 */
}
在 iOS 11 機型上,H5 加入 viewport-fit=cover 后,safeArea 的值是基于“如果布局接觸了非安全區域才會賦值”。所以在不同情況下會有不同表現。如下表所示:

適配結果
這里展示了 iPhone 8 / iPhone X (iOS 11.2) 透頂狀態欄 / 透頂標題欄 / 普通標題欄下打開適配 H5 的效果圖。

對應代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1, user-scalable=no,viewport-fit=cover" />
<style type="text/css">
html {
background-color: #FFCD00;
}
html,body{
width: 100%;
height: 100%;
}
body, div{
margin: 0;
padding: 0;
}
.main{
font-size: 24px;
text-align: center;
width: 100%;
height: 100%;
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
</head>
<body>
<div class="main">
<div class="top">————頂部————</div>
<div class="bottom">————底部————</div>
</div>
</body>
</html>
利弊分析
優點:符合標準的適配,靈活運用的話,H5 在不同 webview 下打開都可以有完美的展現。且考慮了未來機型的適配。
缺點:適配 iPhone X 時需要同時考慮其他 iOS 11 機型下會不會受到影響。
以上只分析豎屏 webview 下的情況,橫屏 webview 可以自行通過模擬器進行研究。接下來介紹一下模擬器的使用。
iPhone X 模擬器 H5調試
介紹
加入適配代碼后,在沒 iPhone X 的情況下,可以通過 iPhone X 模擬器調試,像手機QQ / 手機空間里的 H5 頁面,可以通過在模擬器上安裝手機QQ / 手機空間app,然后調用 Safari 調試。
運行模擬器
系統要求:
1. Mac OS 10.12.6 以上
2. Xcode 9.0 以上
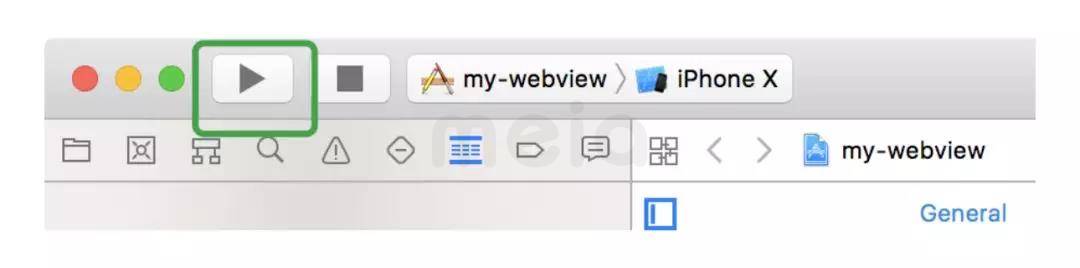
步驟:在 Xcode 打開一個空白項目,選擇 iPhone X 模擬器,并點擊運行按鈕即可。

安裝應用
在 Xcode 上直接編譯客戶端代碼。或者讓客戶端開發編譯一份模擬器版本的 .app 文件,將其拖進運行的模擬器屏幕,應用就成功安裝了。
H5 調試
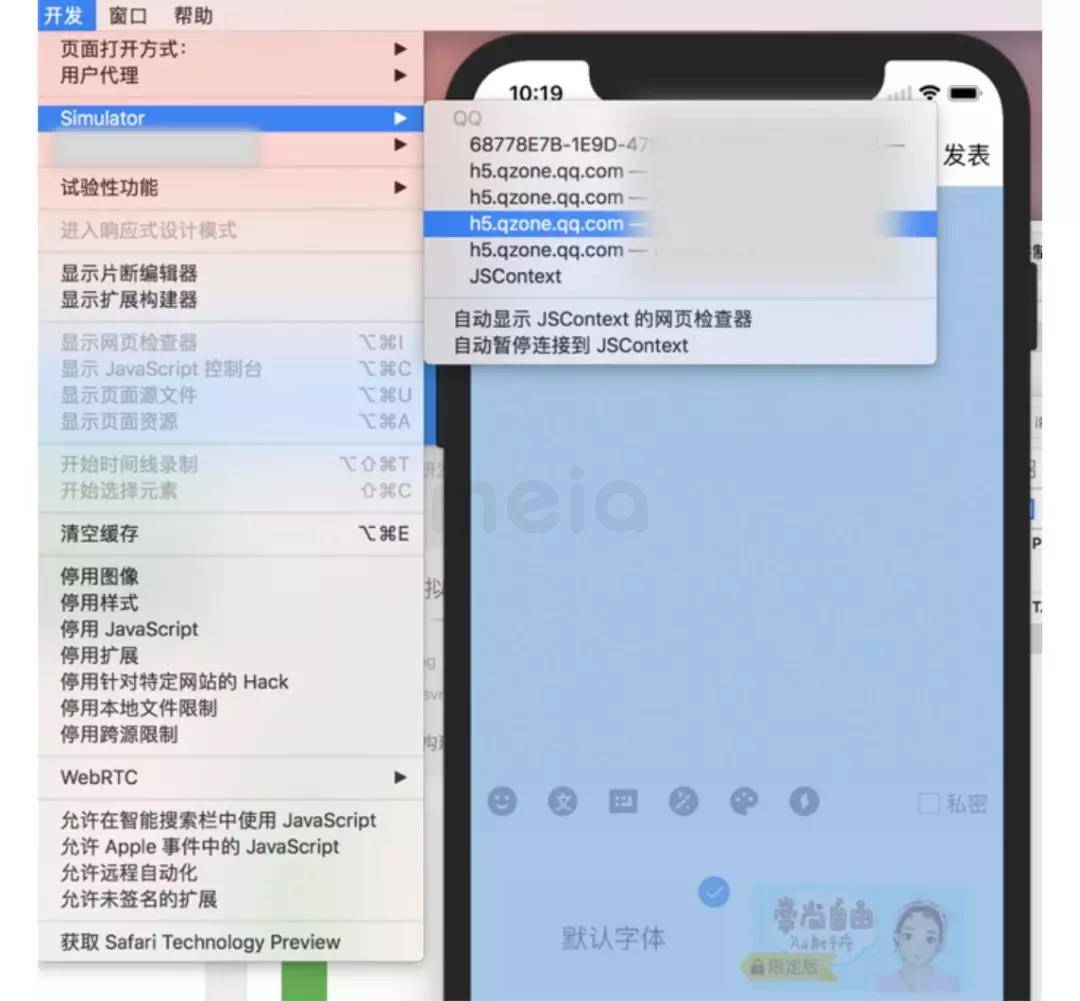
安裝應用后,在應用里訪問 H5 頁面,然后打開 Safari(需要開啟 Safari 的開發工具),在菜單中選擇開發-Simulator-頁面地址 ,就可以用 Safari 的檢查器對其作調試了。(當有多個頁面地址,將鼠標移至二級菜單的某一個頁面地址時,模擬器頁面屏幕會有藍色遮罩出現時則是選中了本頁面地址),有些時候 Safari 識別不到模擬器,只需退出 Safari ,點一下模擬器屏幕,再重新打開 Safari 一般就會出來了。

這種方法對于我們要調試線上 H5 的其他問題、要測試其他 iOS 設備找不到真機時同樣適用。

最后
經過分析,使用官方提供的新屬性是三種里面較佳的方案,不過在適配過程中應當整體考慮所有機型,webview 的類型及布局、還有橫豎屏對contstant(safe-area-inset-X) / env(safe-area-inset-X) 值的影響。
本文轉自騰訊ISUX (https://isux.tencent.com/articles/isux-h5-in-iphone.html)








