如何從程序開發角度做產品的用戶體驗
用戶體驗指的是用戶在使用產品、服務、系統時的主觀感受。其中主觀感受就是用戶在使用產品、服務、系統時的感觸、意識和情緒。所以好的用戶體驗涉及到整個產品的各個方面,包括程序開發的實現。
所以好的用戶體驗設計師,不僅僅只關注界面架構、界面布局、界面流程和美觀度,還要考慮程序的實現機制。通過科學合理的程序機制可以讓整個產品的用戶體驗更好。
本篇文章從緩存、加載、數據上傳三個方面闡述如何如何從程序開發角度做產品的用戶體驗(針對app)。
一. 緩存
什么是緩存?
app中顯示的數據除了從服務器即時加載之外,還可以從服務端提前獲取數據來源,加載到本地數據庫。這一過程稱為緩存。
緩存機制可分為兩種類型
(1)臨時緩存
臨時緩存常用于一個功能頁面內,保存各欄目的緩存。同一個功能里會把子功能分為多個欄目進行劃分,每個標簽欄目下的內容在本次使用中都可保存為臨時緩存,在該功能里切換欄目,不需要重新加載數據,使用緩存顯示。
對于用戶來說,使用時達到了無縫切換瀏覽,對于服務器來說,在短時間內數據很少會有更新,所以在一般情況下能滿足用戶的正常需求,并達到體驗優秀。
臨時緩存的清理機制是:退出該功能模塊就清除之前的緩存。也就是說下次進入該功能模塊,需要重新獲取一次數據。
很多時候我們都會用到臨時緩存,因為那些信息真的不是那么重要,而且不需要經常反復查看,那對于那些我們經常使用而且經常需要反復查看的信息,建議采取固定緩存,保存在本地,方便下次翻閱時不需要再一次向服務器請求數據了。
(2)固定緩存
固定緩存又會細分為可手動清理的緩存和不可手動清理的緩存。
第一種是我們最常見的緩存,幾乎所有產品都采用這種緩存方式。平時用戶瀏覽文章、圖集加載的數據就以這種形式緩存在本地,下次看回這篇文章、圖集時就不需要加載了。用戶也可以手動把這些緩存清理了,釋放空間。
而對于某些特殊場景,例如一些相對固定的數據,我們不愿意一開始就打包進app里,這樣會占太大容量,造成產品包很大,也不愿意每次進入頁面都向服務器加載這些信息,那怎么辦?建議的解決方法就是我們可以只加載一次就永遠存在本地了,這樣安裝包也不會大,以后也不用加載了。
為什么要設計緩存機制?
1.在向服務器請求新的數據時。
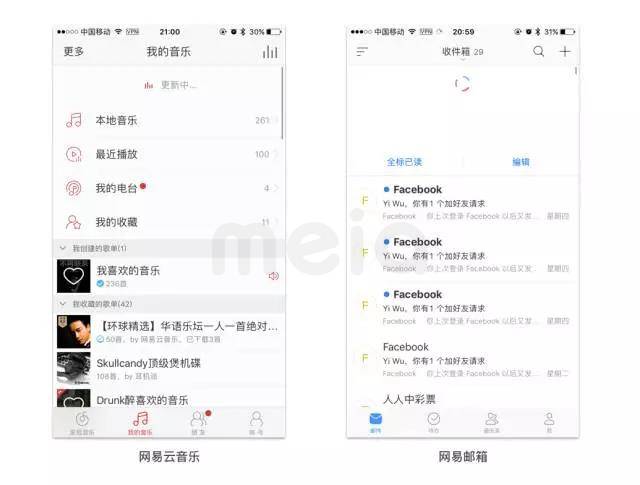
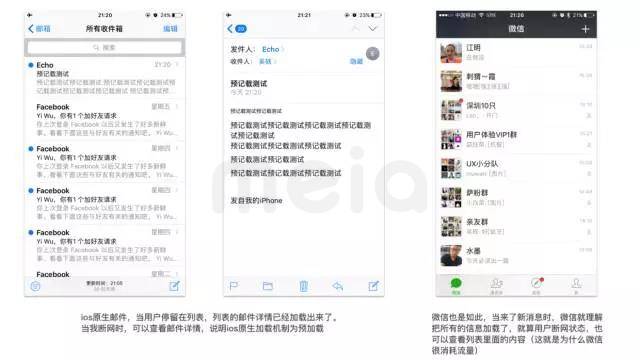
如果不做緩存機制的話,那么用戶看到的是等待加載頁面。如果做緩存機制的話,用戶可以對頁面進行操作,等待新數據時可以查看舊數據,更具有“可操作性”與“可用性”,從而減輕了從服務器獲取數據這一動作的大小和時間長短,增強了用戶體驗。另一方面,如果內容更新的間隔較長或者用戶刷新的間隔較短,在沒有緩存的情況下,很多數據我們會多次重復的向服務器獲取,增加了成本。
2.沒有聯網或者在地鐵上網絡太差無法加載數據時,如果留給用戶一個空白頁面,給用戶的感覺很不好。
并且很多功能在沒有聯網的情況下也有使用的可能性,比如:app中的通訊錄,查看一些聊天記錄,通知信息,文章列表等。因為用戶打開app不一定是要看新信息,說不定是回顧老信息(或許老信息里也有用戶之前沒看的),所以恰當的緩存可以滿足更多的用戶場景。
如何清理緩存?
一般app都會在“設置”里提供一個清理緩存的功能,一鍵把空間釋放。除此之外,app最好要設計自動清理機制,可以通過兩個維度來設計這個機制。
時間:通過設定一個固定的時間,或者根據用戶使用周期靈活設定時間來清理緩存。每個產品的場景不一,用戶使用頻率不一,設定這個機制的時候就需要結合實際情況考慮了。
容量:一般是設定一個容量上限,采用堆棧的設計原理進行緩存清理,溢出堆棧的舊數據將自動清除。
二.加載
什么是加載?
用戶在客戶端的界面上進行操作,客戶端發送請求到服務器,服務器處理請求,返回數據給客戶端,并顯示給用戶。這一過程成為加載。區別于緩存,緩存是主動的,加載為被動的。
加載分為哪幾種類型?
1.全屏加載
這種加載比較簡單,一般運用在頁面內容比較單一的情況下,所以直接一次性加載完所有數據后再顯示內容。

2.分步加載
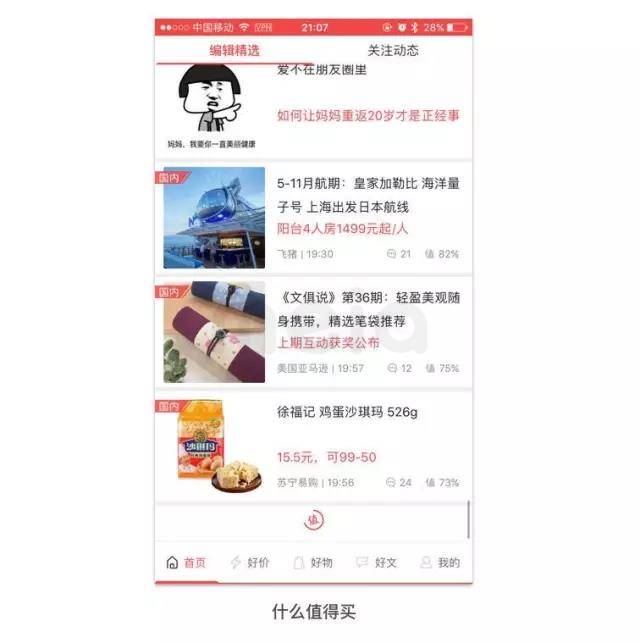
當有文字和圖片時,圖片會比文字加載的慢,這個時候往往文字先加載出來,圖片在加載過程中使用占位符,直到圖片加載成功。當加載的頁面內容有固定的框架時,可以先加載框架,再加載框架內的內容。通過先加載頁面框架,設計占位符等形式可以提前讓用戶知道整個界面的架構,提高產品體驗。

3.下拉加載
用戶下拉時,出現loading動畫,對整個頁面的重新加載刷新。現在很多的產品重新設計loading加載動畫,使得加載過程更加具有情感化,人性化和品牌化。

4.上拉加載
用戶在瀏覽界面的過程中,對于未加載的信息,上拉過程中自動加載。

5.預加載
當用戶在停留一個界面時候,將對應當前界面通向下一界面的所有信息都加載出來。使用這個加載方式會使得使用過程中很快減少時間等待。但在非WiFi情況下會浪費大量的流量。

6.智能加載
根據用戶的網絡情況,加載不同質量的圖片內容。例如在WiFi情況下,加載出來的圖片是高清,在非WiFi情況下加載出來的圖片是標清的。
三.數據上傳
用戶操作的狀態和數據需要上傳到服務器,在上傳過程中,一般需要一個過程。在這個過程中,優秀的設計方案可以給用戶很好的用戶體驗。
對于數據后臺上傳的過程設計常見的優秀方案有:
1.操作過程中,后臺同步上傳。
不在最后提交后統一提交服務端,這樣的話需要較長時間,影響用戶體驗。例如在微信發語音時,在說語音過程中,后臺已經在同步提交數據了。這樣使得整個操作流程更順暢快速。

2.假數據顯示,后臺上傳前端不展示。
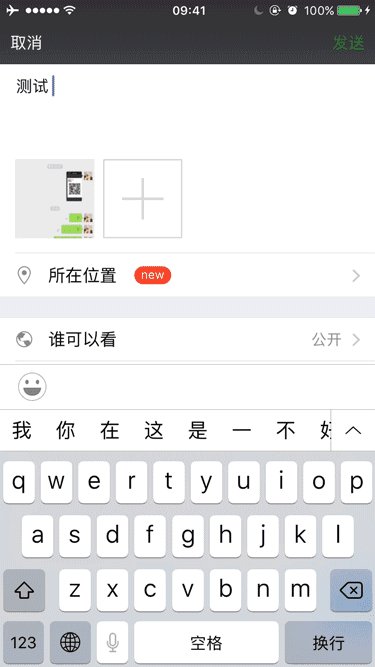
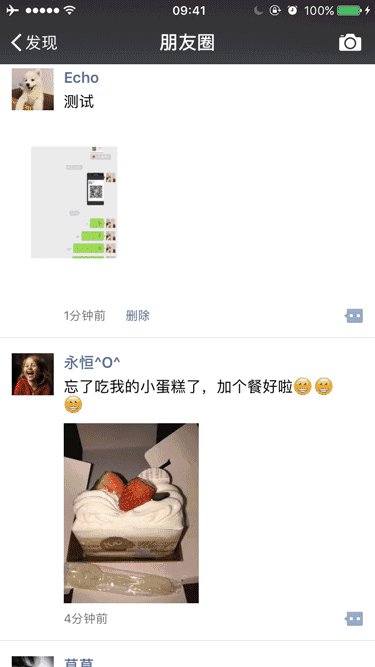
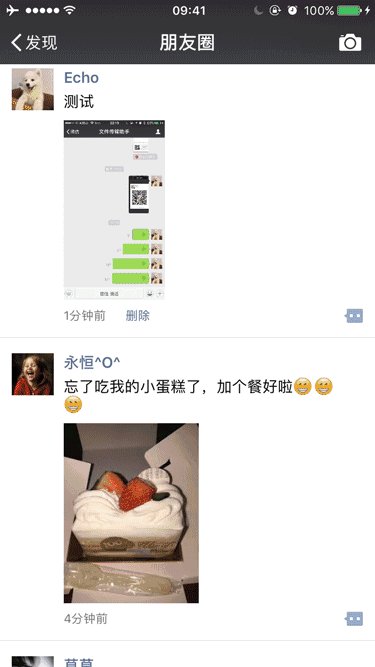
例如微信發朋友圈即使斷網情況下,當用戶在點擊發送時,朋友圈立刻就顯示數據,給用戶反饋是動態發送成功,其實是假數據顯示,在這個時候后臺還在上傳。斷網場景極少,朋友圈這個設計滿足絕大部分用戶的操作順暢,用戶體驗良好。不為了極少數使用場景而做真數據展示給用戶,那樣的話給絕大部分用戶感覺加載過慢導致不好的體驗。

上述緩存、加載、數據三類可以覆蓋做產品設計場景80%以上。這三類的也是設計師應該了解并掌握的。








