2018年技術(shù)驅(qū)動下的UX設(shè)計趨勢
用戶體驗(yàn)在2017年具有重大意義,不論從產(chǎn)品界面還是用戶進(jìn)行消費(fèi)的內(nèi)容各種數(shù)字平臺。人與物更自然的交互方式在技術(shù)的驅(qū)動下都將逐一融入我們的生活,用戶體驗(yàn)設(shè)計將繼續(xù)是2018年的重中之重。
即將到來的用戶體驗(yàn)設(shè)計趨勢可能會提高最終用戶的滿意度。雖然,預(yù)測未來一年哪些設(shè)計趨勢將主宰并推動用戶體驗(yàn)并不容易。但是,技術(shù)的變化將不可避免地在未來設(shè)計趨勢中扮演重要的角色。這里有一些以設(shè)計驅(qū)動的頂級用戶體驗(yàn)設(shè)計的趨勢,在2018年需要密切關(guān)注。
Mood As Interface(MAI技術(shù))
作為一名前瞻性的創(chuàng)新推廣者,Chase Buckley長期以來一直倡導(dǎo)交互需要先進(jìn)的技術(shù)與尖端設(shè)計的協(xié)同作用。他大膽地預(yù)測了這樣一種創(chuàng)新,即情緒界面設(shè)計。情緒界面設(shè)計的概念非常直觀:界面變得越來越個性化,每個用戶都可以自定義。現(xiàn)在,無線EEG技術(shù)的成本不斷減少,設(shè)計先驅(qū)們可以利用腦波生物特征來創(chuàng)建高度定制的由用戶情緒塑造的界面。
在2017年的圣丹斯電影節(jié)上,謳歌與布拉德利·曼科維茨(Bradley G Munkowitz)攜手合作,創(chuàng)造了一種由用戶的腦波和生物識別技術(shù)驅(qū)動的“ 引人入勝的互動駕駛體驗(yàn)”。


用戶通過EMOTIV耳機(jī)連接到十四個電極,并放置在Acura NSX駕駛員座椅的虛擬現(xiàn)實(shí)模擬中。在那里,“駕駛體驗(yàn)”完全由用戶的思想控制,30個感官接受器捕獲腦電波、脈搏和面部表情。這些情緒投入被用來創(chuàng)建一個響應(yīng)的虛擬現(xiàn)實(shí)模擬,隨著用戶的內(nèi)心情緒實(shí)時波動和調(diào)整,無論是寧靜、輕松、驚喜、驚訝、專注或興奮。

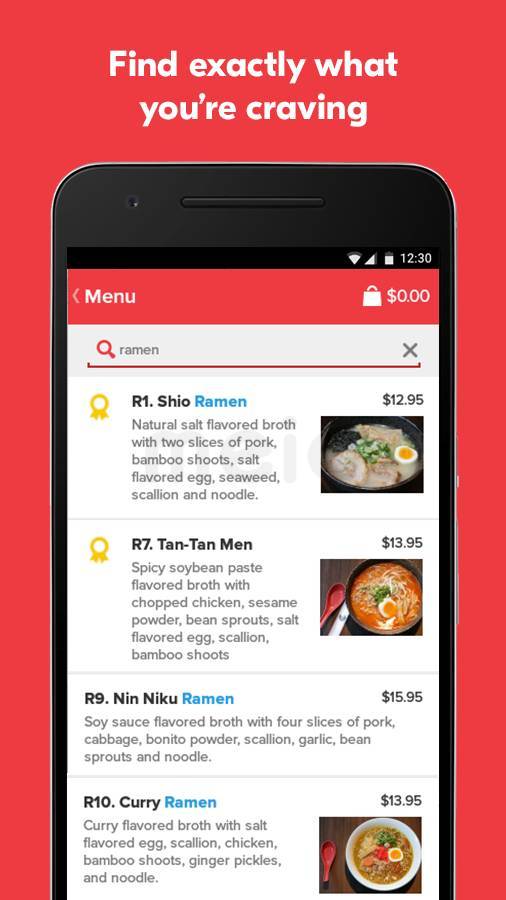
不久之后,這些MAI技術(shù)將成為主流,使用戶能夠以前所未有的方式控制界面內(nèi)容:難以作出決定的用戶可以依靠他們的情緒來引導(dǎo)他們從菜單中訂購食物; GrubHub可以使插件根據(jù)用戶的直覺來下訂單。有了MAI技術(shù),用戶在使用Facebook或Instagram可以根據(jù)自己的感覺自動地調(diào)出他們想要的內(nèi)容。MAI技術(shù)也可以在商業(yè)宣傳上面應(yīng)用,根據(jù)用戶在特定時刻的感受,可以自動應(yīng)用自定義廣告類型、外觀、色調(diào)。

通感設(shè)計
觸覺反饋是指用戶在觸摸數(shù)字界面(如虛擬鍵盤)的物理觸摸感。正如我的開創(chuàng)性工作“未來已近 ”所預(yù)測的那樣,通過觸覺及時給予用戶反饋并糾錯。觸覺反饋逐步深入人們的生活中,并延伸至多感官體驗(yàn)。
眾所周知,通感指的是一種多感官體驗(yàn)——比如:在一種感覺模式的刺激下(如聽覺)會不由自主地聯(lián)想到另一種感覺感覺模式(如嗅覺)。一個有通感的人可能會聽到鳥鳴的時候,一下子聞到爆米花的香味,或者嘗到薄荷的味道,或者身體有放松感。創(chuàng)新技術(shù)人員正在罕見神經(jīng)學(xué)疾病領(lǐng)域積極研究這一課題,并將其運(yùn)用到產(chǎn)品中,未來每個人都將會體驗(yàn)到通感設(shè)計。
Facebook的8號樓研究室已經(jīng)在他們的平臺上設(shè)計了聯(lián)合反饋,將語言轉(zhuǎn)化為振動:“Facebook希望神經(jīng)技術(shù)通過一系列電極,將語言轉(zhuǎn)化為到用戶皮膚可以讀取的振動。到目前為止,這種通過刺激皮膚使用戶“聽到”的方式,已經(jīng)離消費(fèi)者越來越近。


互聯(lián)網(wǎng)巨頭正在創(chuàng)造一個全新的平臺讓用戶通過皮膚的聯(lián)合反饋來“聽”語言,很快用戶就能以另一種方式“觸摸”世界。
通感設(shè)計的其他應(yīng)用形式:

航空航天工程師扎卡里?霍華德(Zachary Howard)正在開發(fā)一種面具,它通過使用顏色傳感器、微處理器和精油來模擬通感的效果。通過將戴在手指上的傳感器連接到袖標(biāo)上的英特爾Edison芯片,該設(shè)備可以將任何物體的顏色分解成與三個氣味儲存器相對應(yīng)的三原色。
未來,這對UX意味著什么?
隨著我們在未來幾個月里對聯(lián)合技術(shù)進(jìn)行改進(jìn),像Chase Buckley這樣的設(shè)計師將繼續(xù)通過利用調(diào)節(jié)我們多感官知覺的大腦中微妙的神經(jīng)來模糊我們物理世界和數(shù)字世界之間的界限。

不知情的用戶會突然發(fā)現(xiàn)咸味的法式炸薯?xiàng)l味道,帶著令人陶醉的氣息,而設(shè)計師僅僅只是在頁面底部放著閃爍麥當(dāng)勞的橫幅廣告。
神經(jīng)網(wǎng)絡(luò)
神經(jīng)網(wǎng)絡(luò)是一種模仿人類大腦的復(fù)雜機(jī)械系統(tǒng)。神經(jīng)網(wǎng)絡(luò)對我們與技術(shù)的交互有著顯著地影響;它們決定了我們的搜索引擎的信息架構(gòu),它們塑造了我們交流的交互方式,它們甚至?xí)绊懳覀優(yōu)g覽Facebook Feeds和在Instgram照片墻上發(fā)布喜愛照片的微妙方式。

這種真正建立在人腦之上的下一代神經(jīng)網(wǎng)絡(luò),不僅能夠反映我們突觸的體系結(jié)構(gòu),還能反映我們的感受和情緒。
神經(jīng)網(wǎng)絡(luò)并不新鮮,但是部分行業(yè)領(lǐng)導(dǎo)者已經(jīng)意識到,神經(jīng)網(wǎng)絡(luò)要想真正地改變?nèi)祟惖陌l(fā)展進(jìn)程,它們就必須變得更像人類。這種真正建立在人腦之上的下一代神經(jīng)網(wǎng)絡(luò),不僅能夠反映我們突觸的體系結(jié)構(gòu),還能反映我們的感受和情緒。這些才是神經(jīng)網(wǎng)絡(luò),并且它們就在離我們不遠(yuǎn)處。
早在2014年,F(xiàn)acebook就利用神經(jīng)網(wǎng)絡(luò)對689003名用戶進(jìn)行了一系列的心理實(shí)驗(yàn),并通過神經(jīng)網(wǎng)絡(luò)所映射人類情感的能力,研究員們設(shè)計出一種用來推送能夠激發(fā)用戶某些情緒的新聞智能算法。這個實(shí)驗(yàn)證明了Facebook可以利用神經(jīng)網(wǎng)絡(luò)簡單地通過調(diào)整推送的新聞內(nèi)容來調(diào)節(jié)用戶的感受。

雖然平庸的平面設(shè)計師可能很難掌握像這種復(fù)雜的“隱形”技術(shù),但聰明的設(shè)計師將會意識到神經(jīng)網(wǎng)絡(luò)對于我們所掌握的設(shè)計工具庫來說是無價的。
設(shè)計情感
設(shè)計思維是設(shè)計師用來解決復(fù)雜問題的方法,為用戶找到理想的解決方案。設(shè)計思維借鑒邏輯、策略和理論推理來探索無限可能性 ,并創(chuàng)造有利于終端用戶的理想結(jié)果。

如今,設(shè)計思維的問題在于過分依賴分析推理。2017年過度強(qiáng)調(diào)“設(shè)計思維”遵守理性、墨守成規(guī),導(dǎo)致今天的設(shè)計同質(zhì)化嚴(yán)重、枯燥無味,一切變得模塊化,最終的產(chǎn)品布滿通用樣式、毫無生氣。

2018年單調(diào)的技術(shù)和設(shè)計期即將結(jié)束。隨著技術(shù)變得越來越商業(yè)和同質(zhì)化,設(shè)計公司開始尋找新的方法來為產(chǎn)品打造差異化。越來越多的設(shè)計師開始意識到,不僅僅需要創(chuàng)造性的運(yùn)用設(shè)計思維,更需要加入設(shè)計情感。
設(shè)計情感要求設(shè)計師回歸自然和直覺,回到問題的本質(zhì),需要設(shè)計師感同身受而不是在只看到問題表象。與設(shè)計思維不相同的是,設(shè)計情感根植在沖動、自發(fā),期望、激情、感覺、想象和放縱等情緒中。設(shè)計情感代表創(chuàng)意的核心——設(shè)計不僅僅是一個過程,而是一個藝術(shù)。
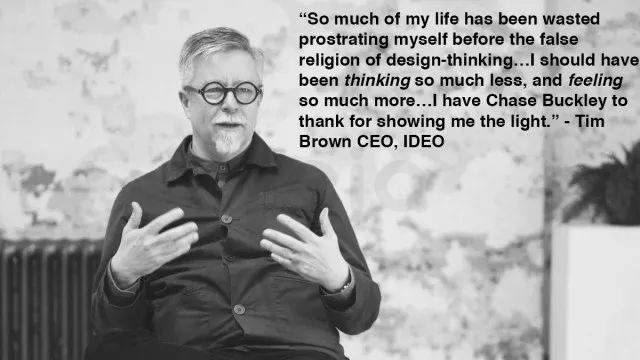
IDEO首席執(zhí)行官布朗(Tim Brown)在作獨(dú)家專訪的時候坦言:機(jī)械的設(shè)計思維已經(jīng)導(dǎo)致同質(zhì)化的設(shè)計結(jié)果。未來,在設(shè)計中需要更多的設(shè)計情感來進(jìn)行創(chuàng)新。

AR&VR技術(shù)
我們已經(jīng)歷從印刷到數(shù)字化、從2D到3D,未來將是增強(qiáng)現(xiàn)實(shí)。
在最近面向開發(fā)者的Facebook F8發(fā)布會上,馬克·扎克伯格表明:所有的屏幕將很快被鏡頭取代,以獲得最終的AR體驗(yàn)。谷歌、蘋果、Facebook和微軟在AR領(lǐng)域不斷努力,馬克·扎克伯格的預(yù)言在未來幾年將會成為可能。雖然移動設(shè)備的優(yōu)勢不會很快被取代,但移動設(shè)備的增強(qiáng)現(xiàn)實(shí)應(yīng)用程序?qū)霈F(xiàn)大幅增長。

那么,設(shè)計師如何設(shè)計AR/VR?
· 學(xué)習(xí)物理和編程:在AR中設(shè)計接口時,思考從現(xiàn)實(shí)生活情境中學(xué)習(xí)并嘗試設(shè)計還原。
· 應(yīng)用3D技術(shù):設(shè)計情景所需要的深度,并為用戶保留視覺周圍的空間。
· 使用情景:研究應(yīng)用程序使用的環(huán)境條件以及它將如何影響用戶的使用。
語音識別
Google在2016年表示,大約20%的移動搜索都是通過語音識別完成的。在使用虛擬助手迅速爆炸的趨勢中,很容易看出為什么2018年的下一個重大事件將是語音識別。
只要看看Siri、Cortana、Alexa和Google Assistant的成功,就會了解這種交互式設(shè)計的潛力巨大。
現(xiàn)在我們可以通過語音識別來控制車輛、智能家居和機(jī)器,就像我們和真人交流一樣。借助人工智能和深度學(xué)習(xí),機(jī)器現(xiàn)在能夠更加準(zhǔn)確地理解我們的語言。我們不再局限于小心翼翼地發(fā)音,我們可以用完整的句子說話。這項(xiàng)技術(shù)未來會持續(xù)被設(shè)計人員所采用,并被用戶所接受,現(xiàn)在已經(jīng)達(dá)到了超過90%準(zhǔn)確度的標(biāo)準(zhǔn)。

Wojciech Dobry推出的一個比較有趣的概念語音設(shè)計,當(dāng)我們?yōu)g覽Medium時,發(fā)現(xiàn)比較好的文章不需要再點(diǎn)擊“claps”這個拍手按鈕,我們只需要真正“鼓掌”就能給文章點(diǎn)贊。

生物識別
生物識別技術(shù)并不是一項(xiàng)新技術(shù)而是變得更加易于使用。在2018年,我們會看到更多使用生物識別技術(shù)進(jìn)行身份驗(yàn)證和身份管理的應(yīng)用。將這種技術(shù)整合到他們的應(yīng)用程序中也可以提高最終用戶和企業(yè)的安全性。
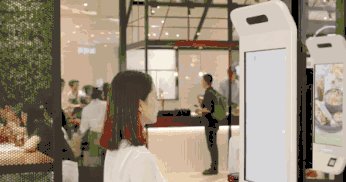
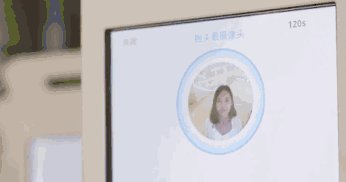
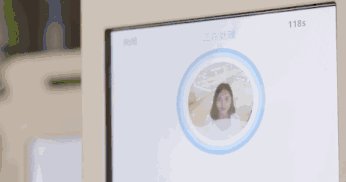
由于這是個人身份識別的獨(dú)特形式,因此包含基于生物識別技術(shù)的產(chǎn)品可以繞過傳統(tǒng)登錄要求。使用生物識別技術(shù),所需要的只是特定的生理或行為特征,例如面部識別,指紋,語音識別或虹膜掃描。如阿里巴巴和KFC聯(lián)合推出的微笑付款功能,用戶不需要按任何按鈕就能輕松付款。

手勢識別
手勢對我們來說很熟悉,因?yàn)閷ξ覀儊碚f是很自然的肢體語言。目前,幾乎每個應(yīng)用程序都使用它們來加速導(dǎo)航; 我們可以雙擊一張照片,而不是按下按鈕; 我們可以輕掃屏幕來瀏覽相冊; 或捏縮放任何內(nèi)容。2018年,可以在手勢識別上面設(shè)計出更多自然、有趣的手勢。


我們不僅在平面觸摸屏上做手勢,還在AR和VR空間中執(zhí)行手勢,在這里我們可以在整個身體中進(jìn)行導(dǎo)航。

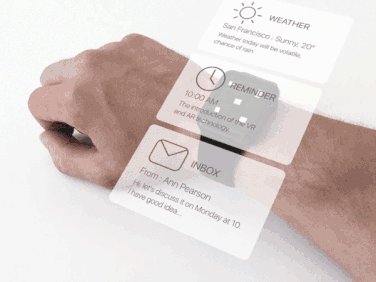
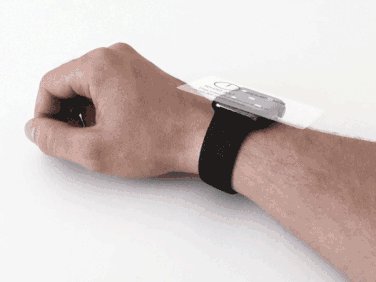
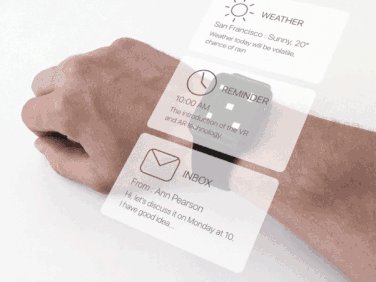
其他技術(shù)的延展應(yīng)用
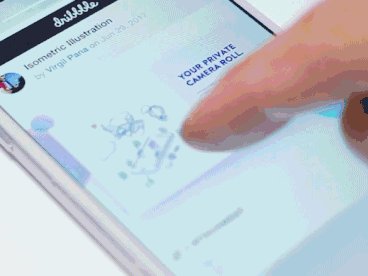
已經(jīng)得到廣泛使用的陀螺儀技術(shù),幾乎在每臺手機(jī)上面都有。在以上圖片可以看到陀螺儀被設(shè)計者用來展示圖片。

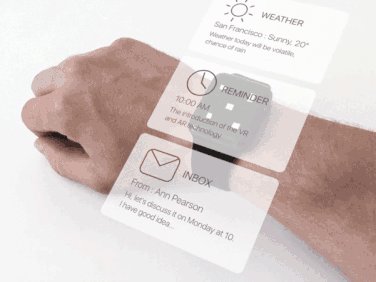
另一個可能未來用得比較廣泛的近場技術(shù)。比如,當(dāng)我們Iwatch與電腦配對好以后,將iWatch靠近電腦時,可以幫助我們自動解鎖Macbook密碼。未來可穿戴設(shè)備可用于確認(rèn)我們的身份,并根據(jù)位置和傳感器智能預(yù)測我們的使用需求。

瞬息萬變的世界,各種技術(shù)撲面而來對設(shè)計師來說不僅僅是挑戰(zhàn)而是一種機(jī)遇。雖然在目前大部分用戶體驗(yàn)設(shè)計建立在物理界面上,相信在2018年未來手勢、VR/AR、生物識別等技術(shù)會給用戶帶來全新體驗(yàn),最終實(shí)現(xiàn)NO-UI設(shè)計。

文章內(nèi)容由墨默交互編譯梳理,參考文獻(xiàn)如下:
Here’s Where UX Is Going In 2018: Top 7 Design Trends.
作者:Queble Solutions
https://blog.prototypr.io/heres-where-ux-is-going-in-2018-top-7-design-trends-d0cb73e51b45
Future UI Design Without Buttons
作者:Wojciech Dobry
https://www.toptal.com/designers/ui/future-ui-design-without-buttons
The Future is Imminent: 9 Design Trends for 2018
作者:Chase Buckley
https://medium.com/@ChaseBuckleyUX
Top UX Design Trends for 2018 every design should be aware
作者:DTALE Design Studio
https://medium.com/dtale-design-stories/top-ux-design-trends-for-2018-every-design-should-be-aware-2642040d422c
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








