2018年技術驅動下的UX設計趨勢
用戶體驗在2017年具有重大意義,不論從產品界面還是用戶進行消費的內容各種數字平臺。人與物更自然的交互方式在技術的驅動下都將逐一融入我們的生活,用戶體驗設計將繼續是2018年的重中之重。
即將到來的用戶體驗設計趨勢可能會提高最終用戶的滿意度。雖然,預測未來一年哪些設計趨勢將主宰并推動用戶體驗并不容易。但是,技術的變化將不可避免地在未來設計趨勢中扮演重要的角色。這里有一些以設計驅動的頂級用戶體驗設計的趨勢,在2018年需要密切關注。
Mood As Interface(MAI技術)
作為一名前瞻性的創新推廣者,Chase Buckley長期以來一直倡導交互需要先進的技術與尖端設計的協同作用。他大膽地預測了這樣一種創新,即情緒界面設計。情緒界面設計的概念非常直觀:界面變得越來越個性化,每個用戶都可以自定義。現在,無線EEG技術的成本不斷減少,設計先驅們可以利用腦波生物特征來創建高度定制的由用戶情緒塑造的界面。
在2017年的圣丹斯電影節上,謳歌與布拉德利·曼科維茨(Bradley G Munkowitz)攜手合作,創造了一種由用戶的腦波和生物識別技術驅動的“ 引人入勝的互動駕駛體驗”。


用戶通過EMOTIV耳機連接到十四個電極,并放置在Acura NSX駕駛員座椅的虛擬現實模擬中。在那里,“駕駛體驗”完全由用戶的思想控制,30個感官接受器捕獲腦電波、脈搏和面部表情。這些情緒投入被用來創建一個響應的虛擬現實模擬,隨著用戶的內心情緒實時波動和調整,無論是寧靜、輕松、驚喜、驚訝、專注或興奮。

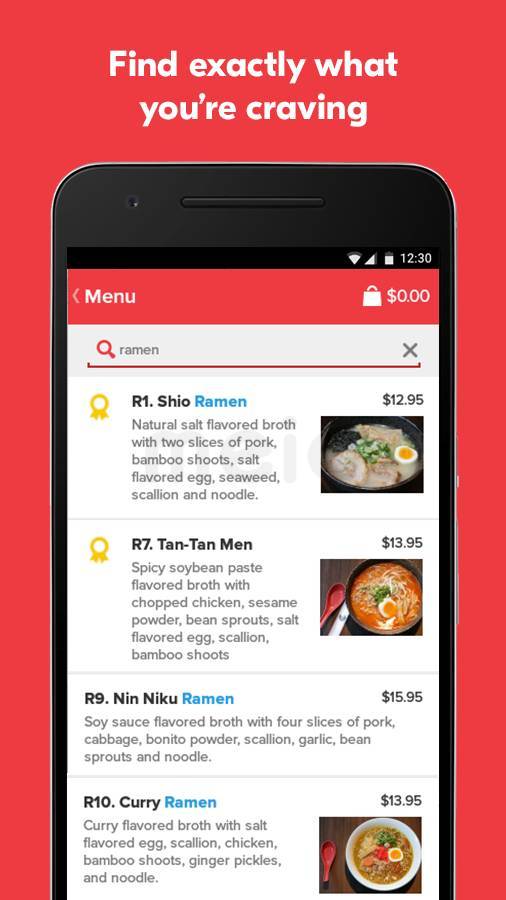
不久之后,這些MAI技術將成為主流,使用戶能夠以前所未有的方式控制界面內容:難以作出決定的用戶可以依靠他們的情緒來引導他們從菜單中訂購食物; GrubHub可以使插件根據用戶的直覺來下訂單。有了MAI技術,用戶在使用Facebook或Instagram可以根據自己的感覺自動地調出他們想要的內容。MAI技術也可以在商業宣傳上面應用,根據用戶在特定時刻的感受,可以自動應用自定義廣告類型、外觀、色調。

通感設計
觸覺反饋是指用戶在觸摸數字界面(如虛擬鍵盤)的物理觸摸感。正如我的開創性工作“未來已近 ”所預測的那樣,通過觸覺及時給予用戶反饋并糾錯。觸覺反饋逐步深入人們的生活中,并延伸至多感官體驗。
眾所周知,通感指的是一種多感官體驗——比如:在一種感覺模式的刺激下(如聽覺)會不由自主地聯想到另一種感覺感覺模式(如嗅覺)。一個有通感的人可能會聽到鳥鳴的時候,一下子聞到爆米花的香味,或者嘗到薄荷的味道,或者身體有放松感。創新技術人員正在罕見神經學疾病領域積極研究這一課題,并將其運用到產品中,未來每個人都將會體驗到通感設計。
Facebook的8號樓研究室已經在他們的平臺上設計了聯合反饋,將語言轉化為振動:“Facebook希望神經技術通過一系列電極,將語言轉化為到用戶皮膚可以讀取的振動。到目前為止,這種通過刺激皮膚使用戶“聽到”的方式,已經離消費者越來越近。


互聯網巨頭正在創造一個全新的平臺讓用戶通過皮膚的聯合反饋來“聽”語言,很快用戶就能以另一種方式“觸摸”世界。
通感設計的其他應用形式:

航空航天工程師扎卡里?霍華德(Zachary Howard)正在開發一種面具,它通過使用顏色傳感器、微處理器和精油來模擬通感的效果。通過將戴在手指上的傳感器連接到袖標上的英特爾Edison芯片,該設備可以將任何物體的顏色分解成與三個氣味儲存器相對應的三原色。
未來,這對UX意味著什么?
隨著我們在未來幾個月里對聯合技術進行改進,像Chase Buckley這樣的設計師將繼續通過利用調節我們多感官知覺的大腦中微妙的神經來模糊我們物理世界和數字世界之間的界限。

不知情的用戶會突然發現咸味的法式炸薯條味道,帶著令人陶醉的氣息,而設計師僅僅只是在頁面底部放著閃爍麥當勞的橫幅廣告。
神經網絡
神經網絡是一種模仿人類大腦的復雜機械系統。神經網絡對我們與技術的交互有著顯著地影響;它們決定了我們的搜索引擎的信息架構,它們塑造了我們交流的交互方式,它們甚至會影響我們瀏覽Facebook Feeds和在Instgram照片墻上發布喜愛照片的微妙方式。

這種真正建立在人腦之上的下一代神經網絡,不僅能夠反映我們突觸的體系結構,還能反映我們的感受和情緒。
神經網絡并不新鮮,但是部分行業領導者已經意識到,神經網絡要想真正地改變人類的發展進程,它們就必須變得更像人類。這種真正建立在人腦之上的下一代神經網絡,不僅能夠反映我們突觸的體系結構,還能反映我們的感受和情緒。這些才是神經網絡,并且它們就在離我們不遠處。
早在2014年,Facebook就利用神經網絡對689003名用戶進行了一系列的心理實驗,并通過神經網絡所映射人類情感的能力,研究員們設計出一種用來推送能夠激發用戶某些情緒的新聞智能算法。這個實驗證明了Facebook可以利用神經網絡簡單地通過調整推送的新聞內容來調節用戶的感受。

雖然平庸的平面設計師可能很難掌握像這種復雜的“隱形”技術,但聰明的設計師將會意識到神經網絡對于我們所掌握的設計工具庫來說是無價的。
設計情感
設計思維是設計師用來解決復雜問題的方法,為用戶找到理想的解決方案。設計思維借鑒邏輯、策略和理論推理來探索無限可能性 ,并創造有利于終端用戶的理想結果。

如今,設計思維的問題在于過分依賴分析推理。2017年過度強調“設計思維”遵守理性、墨守成規,導致今天的設計同質化嚴重、枯燥無味,一切變得模塊化,最終的產品布滿通用樣式、毫無生氣。

2018年單調的技術和設計期即將結束。隨著技術變得越來越商業和同質化,設計公司開始尋找新的方法來為產品打造差異化。越來越多的設計師開始意識到,不僅僅需要創造性的運用設計思維,更需要加入設計情感。
設計情感要求設計師回歸自然和直覺,回到問題的本質,需要設計師感同身受而不是在只看到問題表象。與設計思維不相同的是,設計情感根植在沖動、自發,期望、激情、感覺、想象和放縱等情緒中。設計情感代表創意的核心——設計不僅僅是一個過程,而是一個藝術。
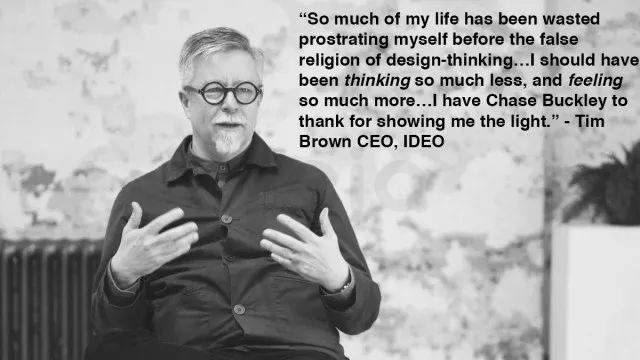
IDEO首席執行官布朗(Tim Brown)在作獨家專訪的時候坦言:機械的設計思維已經導致同質化的設計結果。未來,在設計中需要更多的設計情感來進行創新。

AR&VR技術
我們已經歷從印刷到數字化、從2D到3D,未來將是增強現實。
在最近面向開發者的Facebook F8發布會上,馬克·扎克伯格表明:所有的屏幕將很快被鏡頭取代,以獲得最終的AR體驗。谷歌、蘋果、Facebook和微軟在AR領域不斷努力,馬克·扎克伯格的預言在未來幾年將會成為可能。雖然移動設備的優勢不會很快被取代,但移動設備的增強現實應用程序將會出現大幅增長。

那么,設計師如何設計AR/VR?
· 學習物理和編程:在AR中設計接口時,思考從現實生活情境中學習并嘗試設計還原。
· 應用3D技術:設計情景所需要的深度,并為用戶保留視覺周圍的空間。
· 使用情景:研究應用程序使用的環境條件以及它將如何影響用戶的使用。
語音識別
Google在2016年表示,大約20%的移動搜索都是通過語音識別完成的。在使用虛擬助手迅速爆炸的趨勢中,很容易看出為什么2018年的下一個重大事件將是語音識別。
只要看看Siri、Cortana、Alexa和Google Assistant的成功,就會了解這種交互式設計的潛力巨大。
現在我們可以通過語音識別來控制車輛、智能家居和機器,就像我們和真人交流一樣。借助人工智能和深度學習,機器現在能夠更加準確地理解我們的語言。我們不再局限于小心翼翼地發音,我們可以用完整的句子說話。這項技術未來會持續被設計人員所采用,并被用戶所接受,現在已經達到了超過90%準確度的標準。

Wojciech Dobry推出的一個比較有趣的概念語音設計,當我們瀏覽Medium時,發現比較好的文章不需要再點擊“claps”這個拍手按鈕,我們只需要真正“鼓掌”就能給文章點贊。

生物識別
生物識別技術并不是一項新技術而是變得更加易于使用。在2018年,我們會看到更多使用生物識別技術進行身份驗證和身份管理的應用。將這種技術整合到他們的應用程序中也可以提高最終用戶和企業的安全性。
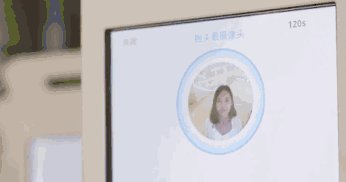
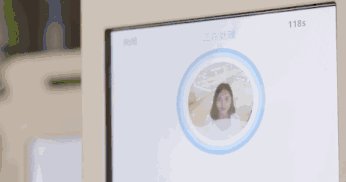
由于這是個人身份識別的獨特形式,因此包含基于生物識別技術的產品可以繞過傳統登錄要求。使用生物識別技術,所需要的只是特定的生理或行為特征,例如面部識別,指紋,語音識別或虹膜掃描。如阿里巴巴和KFC聯合推出的微笑付款功能,用戶不需要按任何按鈕就能輕松付款。

手勢識別
手勢對我們來說很熟悉,因為對我們來說是很自然的肢體語言。目前,幾乎每個應用程序都使用它們來加速導航; 我們可以雙擊一張照片,而不是按下按鈕; 我們可以輕掃屏幕來瀏覽相冊; 或捏縮放任何內容。2018年,可以在手勢識別上面設計出更多自然、有趣的手勢。


我們不僅在平面觸摸屏上做手勢,還在AR和VR空間中執行手勢,在這里我們可以在整個身體中進行導航。

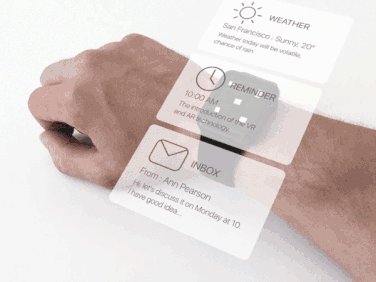
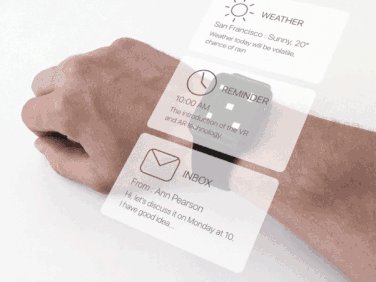
其他技術的延展應用
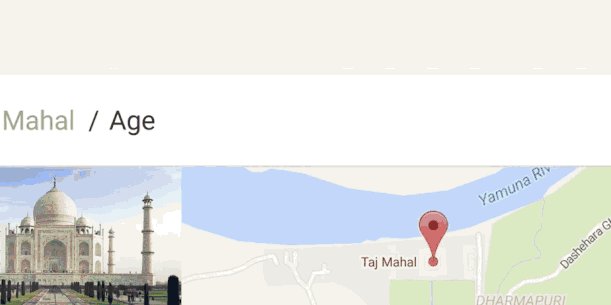
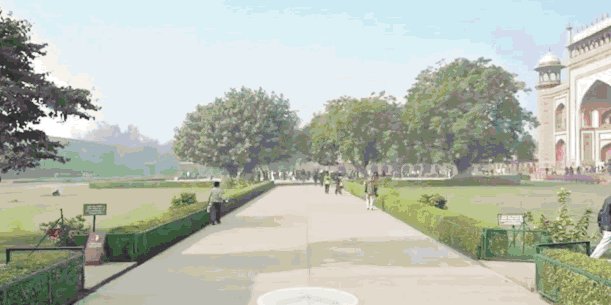
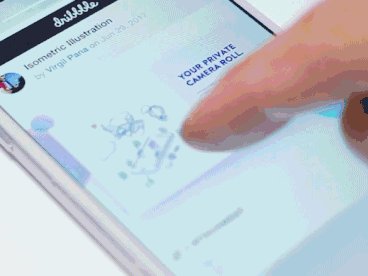
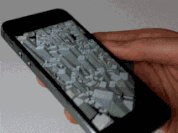
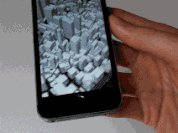
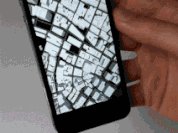
已經得到廣泛使用的陀螺儀技術,幾乎在每臺手機上面都有。在以上圖片可以看到陀螺儀被設計者用來展示圖片。

另一個可能未來用得比較廣泛的近場技術。比如,當我們Iwatch與電腦配對好以后,將iWatch靠近電腦時,可以幫助我們自動解鎖Macbook密碼。未來可穿戴設備可用于確認我們的身份,并根據位置和傳感器智能預測我們的使用需求。

瞬息萬變的世界,各種技術撲面而來對設計師來說不僅僅是挑戰而是一種機遇。雖然在目前大部分用戶體驗設計建立在物理界面上,相信在2018年未來手勢、VR/AR、生物識別等技術會給用戶帶來全新體驗,最終實現NO-UI設計。

文章內容由墨默交互編譯梳理,參考文獻如下:
Here’s Where UX Is Going In 2018: Top 7 Design Trends.
作者:Queble Solutions
https://blog.prototypr.io/heres-where-ux-is-going-in-2018-top-7-design-trends-d0cb73e51b45
Future UI Design Without Buttons
作者:Wojciech Dobry
https://www.toptal.com/designers/ui/future-ui-design-without-buttons
The Future is Imminent: 9 Design Trends for 2018
作者:Chase Buckley
https://medium.com/@ChaseBuckleyUX
Top UX Design Trends for 2018 every design should be aware
作者:DTALE Design Studio
https://medium.com/dtale-design-stories/top-ux-design-trends-for-2018-every-design-should-be-aware-2642040d422c








