視覺效應(yīng)對(duì)UI設(shè)計(jì)的影響
我們的眼睛是一個(gè)經(jīng)常會(huì)說謊的神奇器官,但是如果你知道一些人眼視覺的奇妙特性,在做設(shè)計(jì)的時(shí)候就能得到更和諧的結(jié)果。不僅字體設(shè)計(jì)師要運(yùn)用這些視覺效應(yīng)來創(chuàng)造高平衡性的字體,UI設(shè)計(jì)師也可以運(yùn)用這些效應(yīng)來創(chuàng)造更好的人機(jī)體驗(yàn)。
一、實(shí)際尺寸vs視覺感知的尺寸
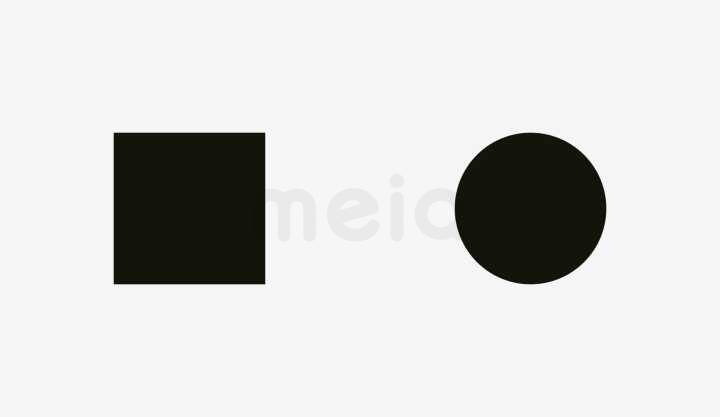
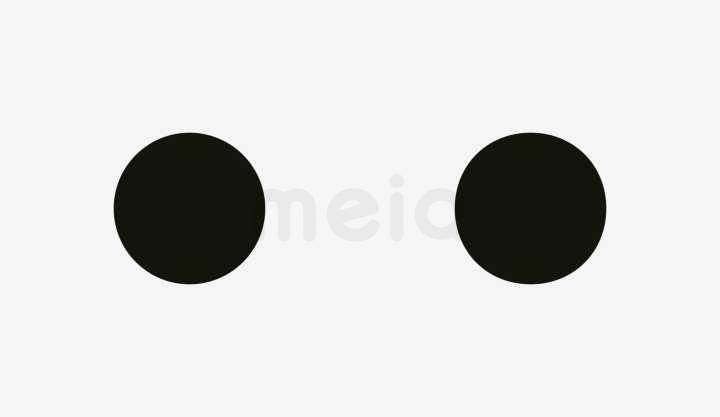
看看下面這張圖,你覺得哪一個(gè)圖形看上去更大一些呢?

顯然,方形看上去更大一些。但實(shí)際上,方形邊長和圓形的直徑是相等的,都是400px。看來,同樣的尺寸,我們的眼睛會(huì)認(rèn)為方形比圓形大。

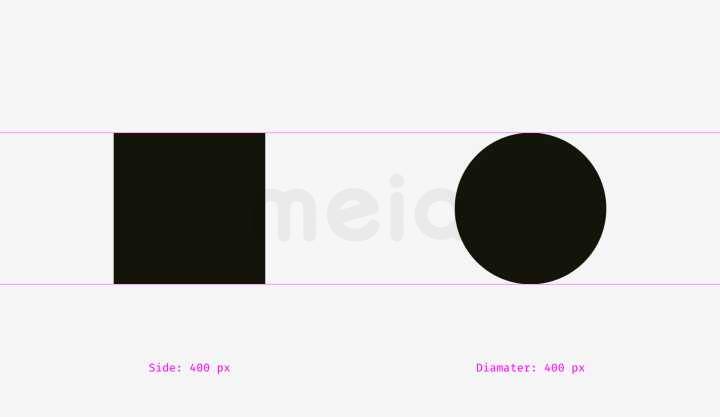
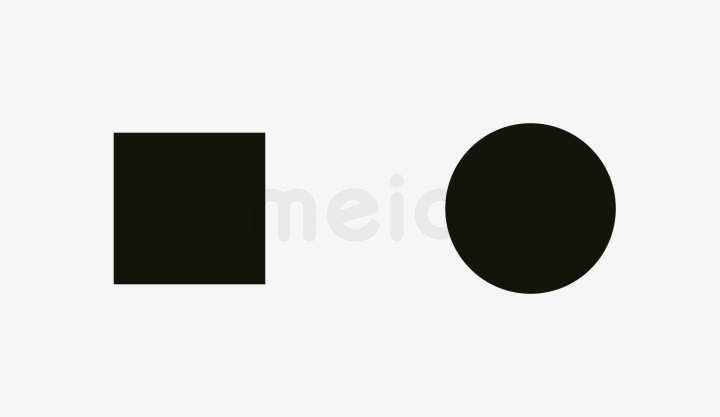
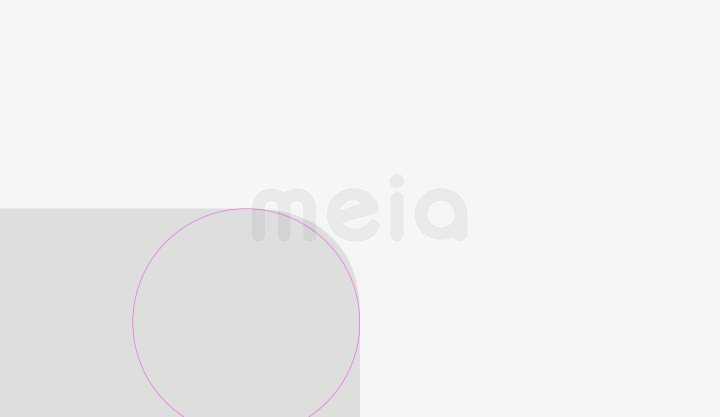
再來看下面這張圖,你覺得方形和圓形的大小看起來如何?

這回,方形和圓形的視重看起來平衡了很多。至少,不能立即說出哪個(gè)大、哪個(gè)小。其實(shí),我已經(jīng)將圓形的直徑增至450像素。

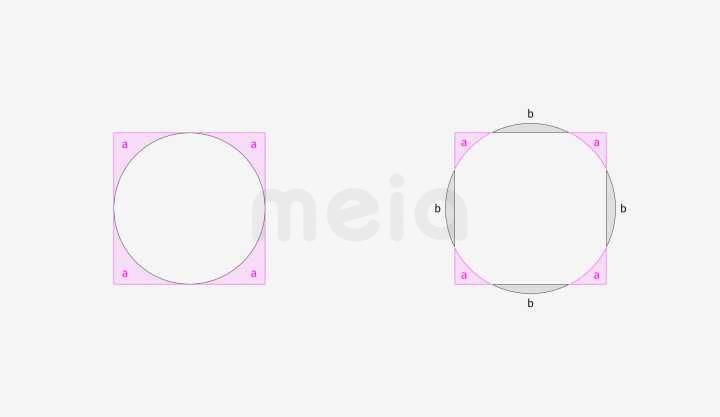
為什么會(huì)有這種現(xiàn)象呢?我用邊長400px的正方形分別重疊直徑400px的圓形和直徑450px的圓形,設(shè)正方形超出圓形的面積為a,圓形超出正方形的面積為b。可以明顯看出,正方形完全包圍了直徑為400px的圓形;而直徑450px的圓形和正方形面積相當(dāng),盡管寬和高不一致。

菱形和三角形也有同樣的現(xiàn)象。為了看起來和正方形達(dá)到視覺上的平衡,菱形和三角形應(yīng)該增加高或者寬。對(duì)于簡單的形狀來說,通過調(diào)節(jié)面積達(dá)到視覺平衡是一個(gè)很實(shí)用的方法。

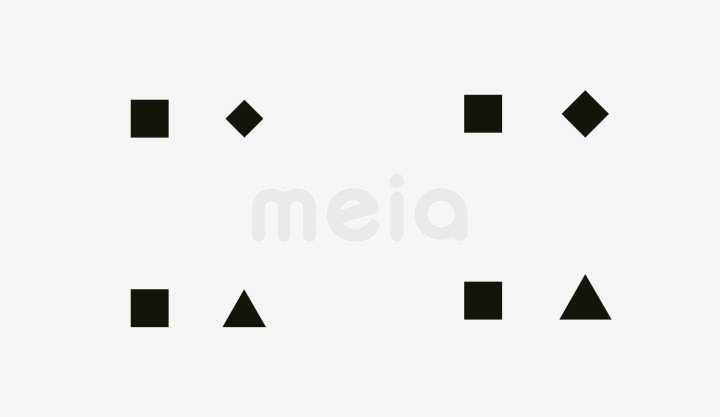
那么我們?cè)谧鯱I設(shè)計(jì)的時(shí)候,要如何善用這個(gè)視覺效應(yīng)呢?舉個(gè)例子,比如你要設(shè)計(jì)一套圖標(biāo),很重要的一點(diǎn)就是要讓這些圖標(biāo)在大小上看起來平衡,不應(yīng)該出現(xiàn)其中一個(gè)圖標(biāo)過大獲過小的情況。如果我們給每一個(gè)圖標(biāo)限制在同樣大小的正方形里,那么越是接近這個(gè)正方形形狀的圖標(biāo)看起來就會(huì)更大。下圖就能很明顯看出第二個(gè)圖標(biāo)比第一個(gè)大。

所以,建議在平衡一套圖標(biāo)的大小時(shí),我們可以做一些細(xì)微地調(diào)整。將大且重的圖標(biāo)稍微縮小一點(diǎn),將小且輕的圖標(biāo)放大一點(diǎn),稍微超出界限也沒有關(guān)系。

可以用高斯模糊的方法來觀察整套圖標(biāo)的大小平衡,如果圖標(biāo)看來都是相似大小的黑影,說明它們達(dá)到了相同的視重。
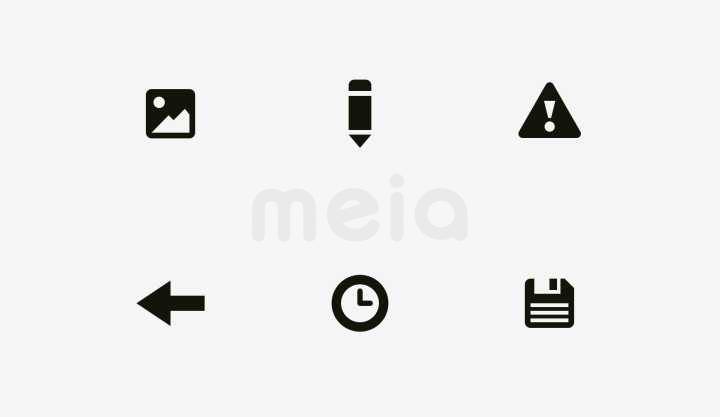
再看一套真實(shí)圖標(biāo)的例子。

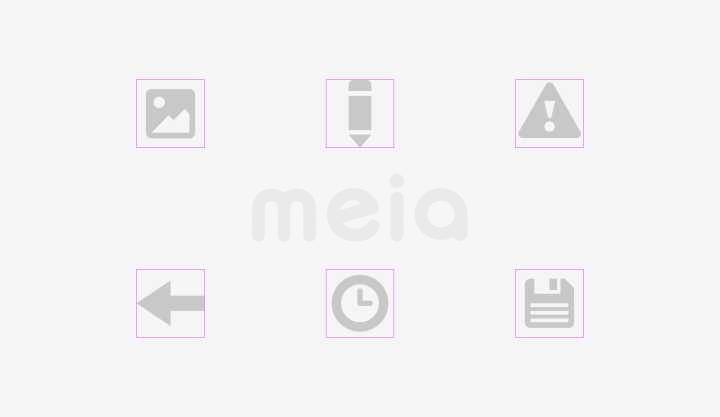
畫上參考線,發(fā)現(xiàn)恰好符合前面所說的尺寸調(diào)整規(guī)律。

可以用高斯模糊的方法來觀察整套圖標(biāo)的大小平衡,如果圖標(biāo)看來都是相似大小的黑影,說明它們達(dá)到了相同的視重。

有的時(shí)候,我們會(huì)排列一些已經(jīng)設(shè)計(jì)好的圖標(biāo),比如Twitter、instagram、facebook等社交媒體。可以看到第二個(gè)Instagram和第三個(gè)Facebook的圖標(biāo)是接近方形的,長和寬會(huì)小一些;而第一個(gè)Twitter圖標(biāo)是異形,第四個(gè)Pinterest的圖標(biāo)是圓形,尺寸會(huì)大一些。

再舉一個(gè)視重平衡的例子,下圖是一個(gè)輸入框配上圓形的按鈕。如果圓形的直徑等于輸入框的高度,看起來圓形就會(huì)有點(diǎn)太小。稍微把圓形放大一點(diǎn),兩個(gè)部件在視覺上就會(huì)更加平衡。

但是如果按鈕的顏色是深色,就不必放大了。由于顏色深,按鈕看起來會(huì)更“重”,已經(jīng)可以和輸入框一起達(dá)到平衡。因此不僅要考慮尺寸大小,我們還要考慮不同深淺、面積的顏色對(duì)視重的影響。

【要點(diǎn)】
1、視重是人眼接收到的物體尺寸,并不等同于物體實(shí)際測(cè)量的大小。
2、當(dāng)圓形、菱形、三角形等其他非方形搭配方形時(shí),它們要比方形稍大一些,整體才能看起來平衡。
3、當(dāng)我們給圖標(biāo)限定區(qū)域時(shí),要預(yù)留一些空間用來調(diào)整各圖標(biāo)的大小使其平衡。
二、實(shí)際對(duì)齊vs視覺對(duì)齊
看下面兩根條形,你覺得它們一樣長嗎?

實(shí)際上,是一樣長的。但是下面那根條形看起來會(huì)比上面的短。

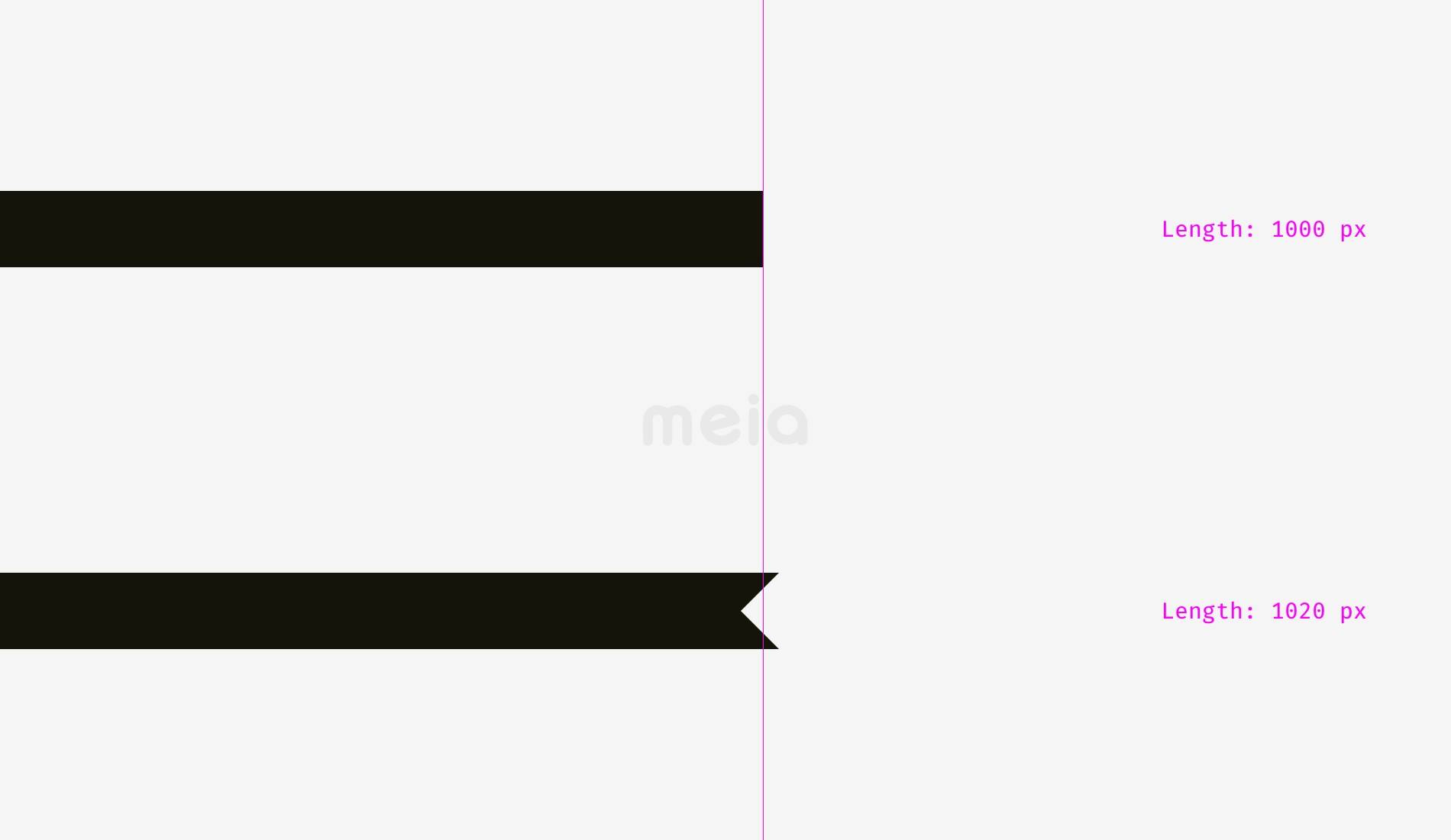
再看下圖,兩根條形一樣長嗎?

其實(shí),我稍微加長了下面的條形,讓它的箭頭部分超出對(duì)齊線20px。這樣,兩根條形看起來長度就相當(dāng)了。

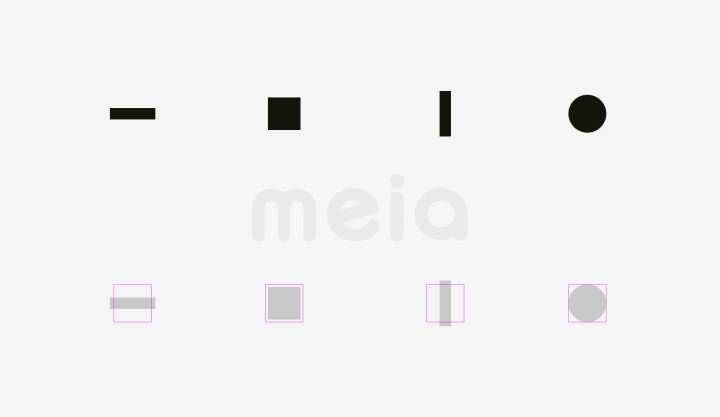
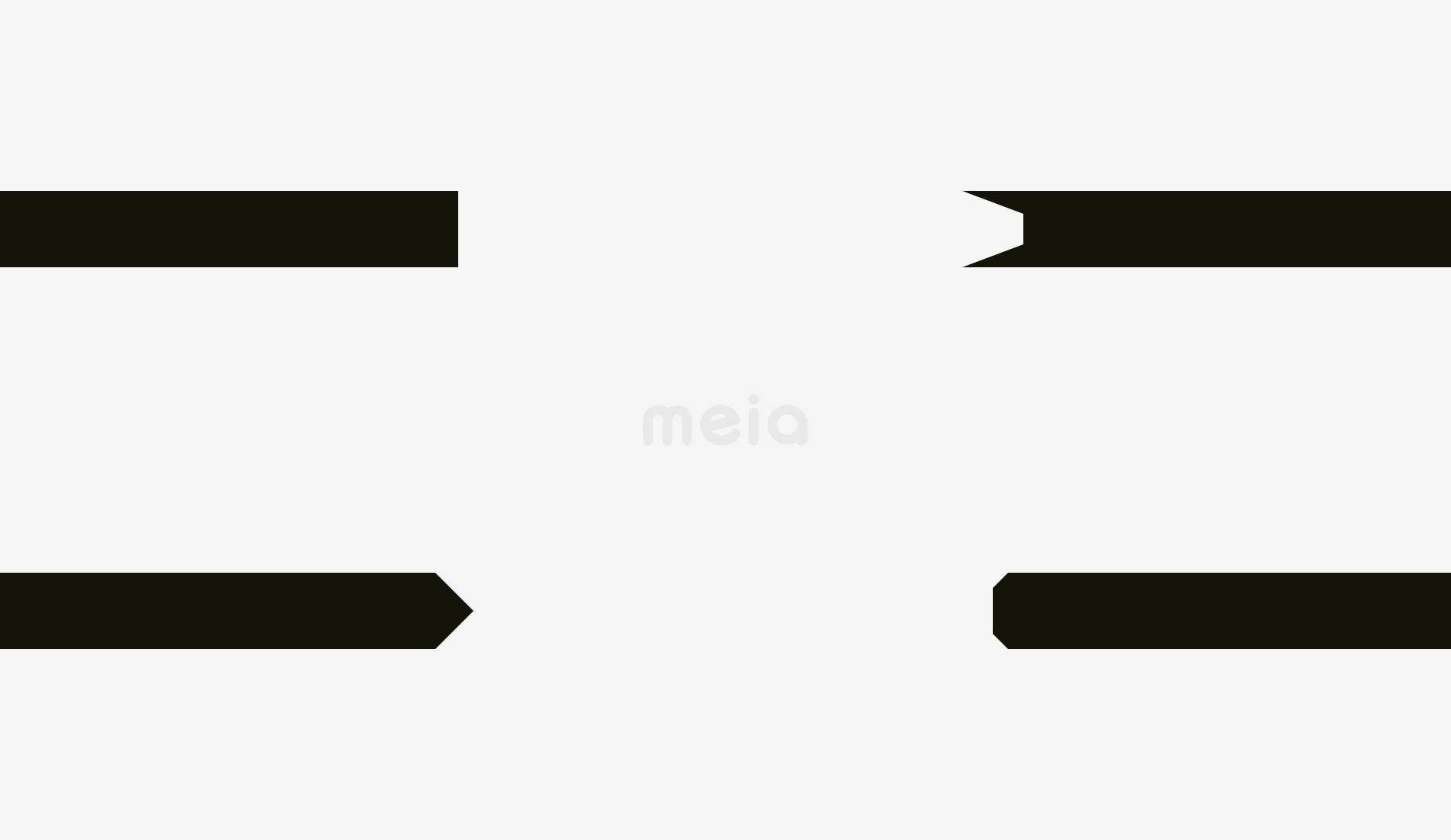
一些更復(fù)雜的條形,雖然形狀都不一樣,但是可以通過調(diào)整長度來達(dá)到視覺上的對(duì)齊。

假設(shè)我們要設(shè)計(jì)折疊條,記得要使條形的末端視覺對(duì)齊,讓條形的末端稍微超出對(duì)齊線一點(diǎn)。

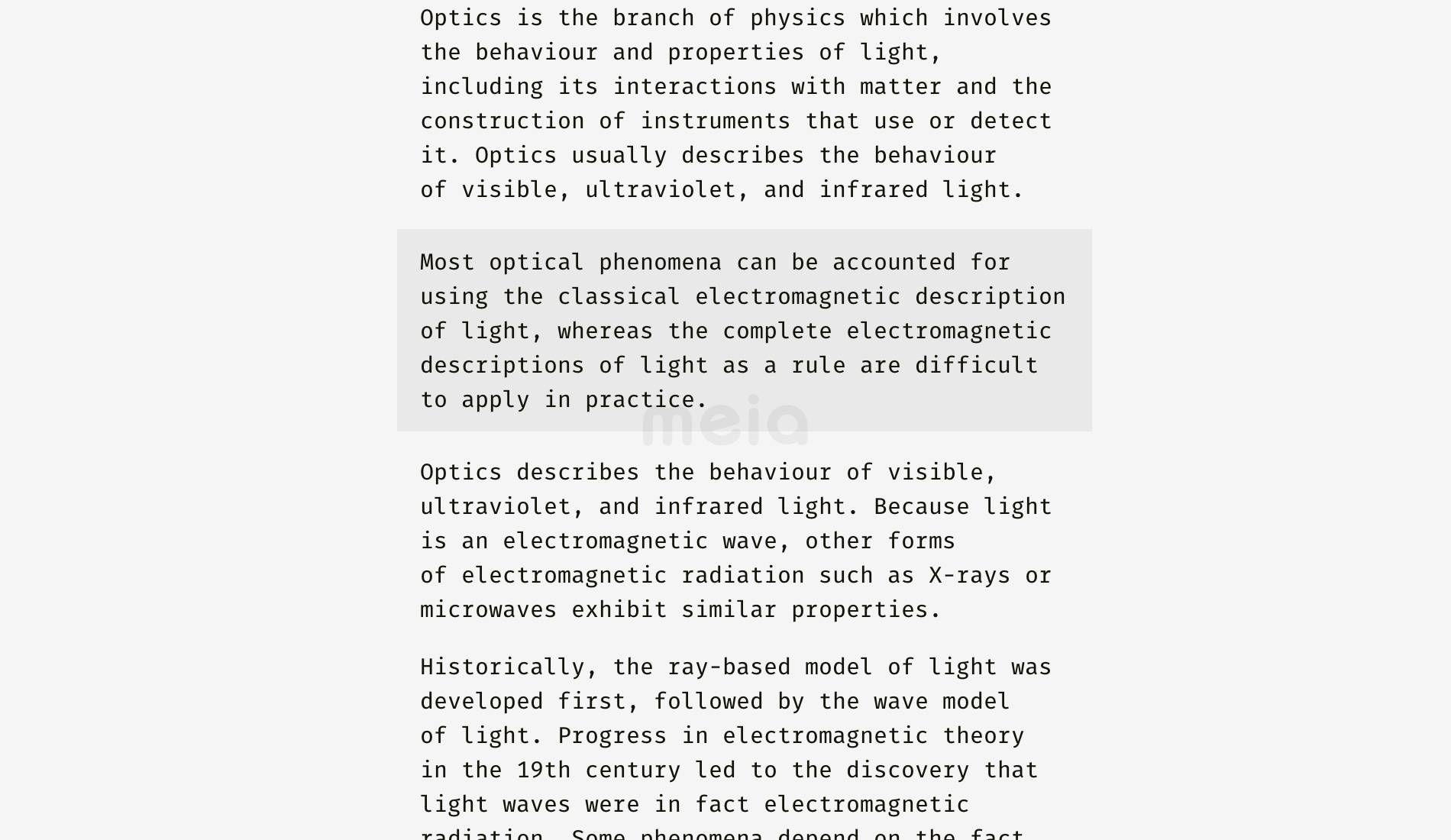
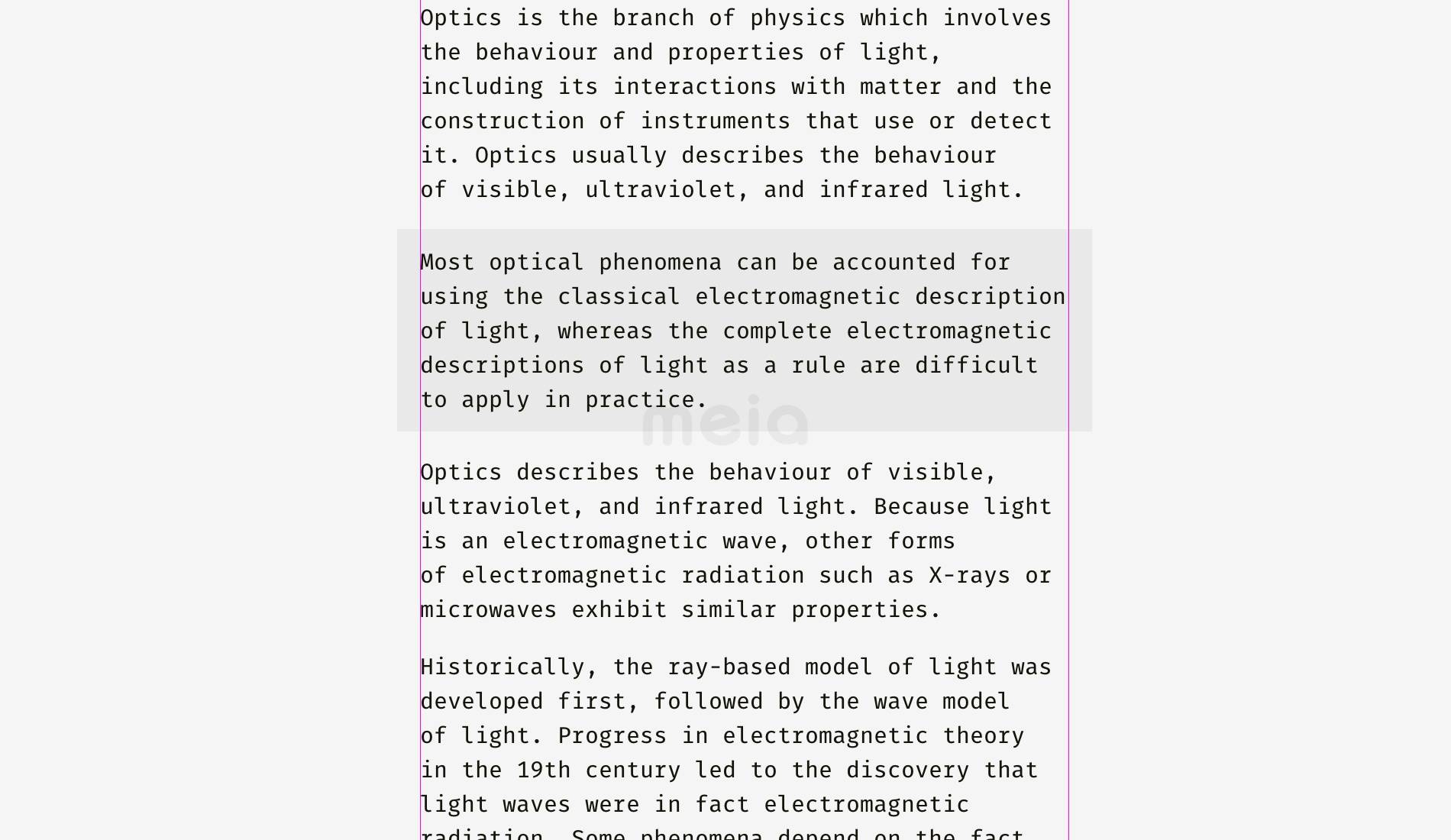
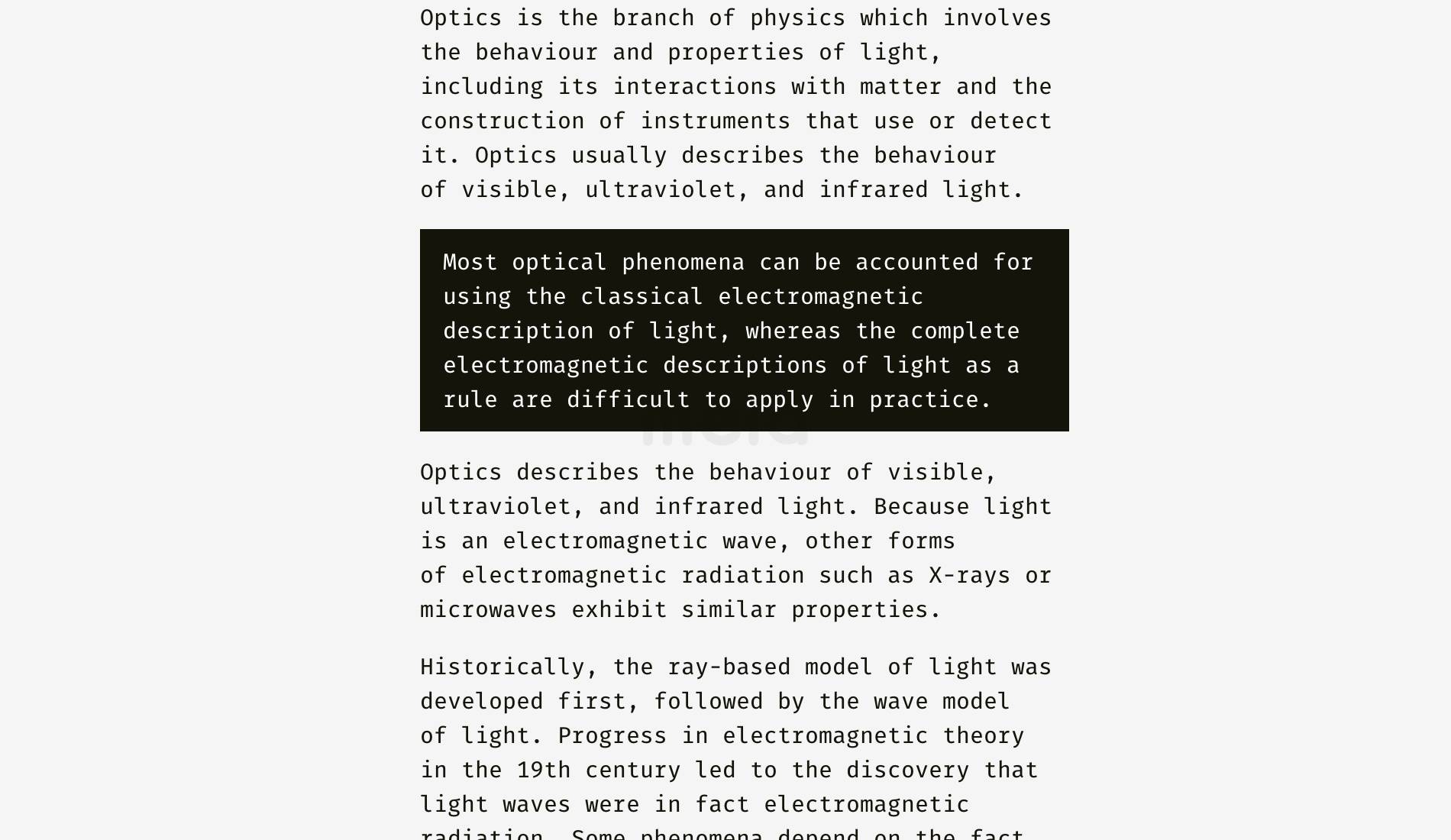
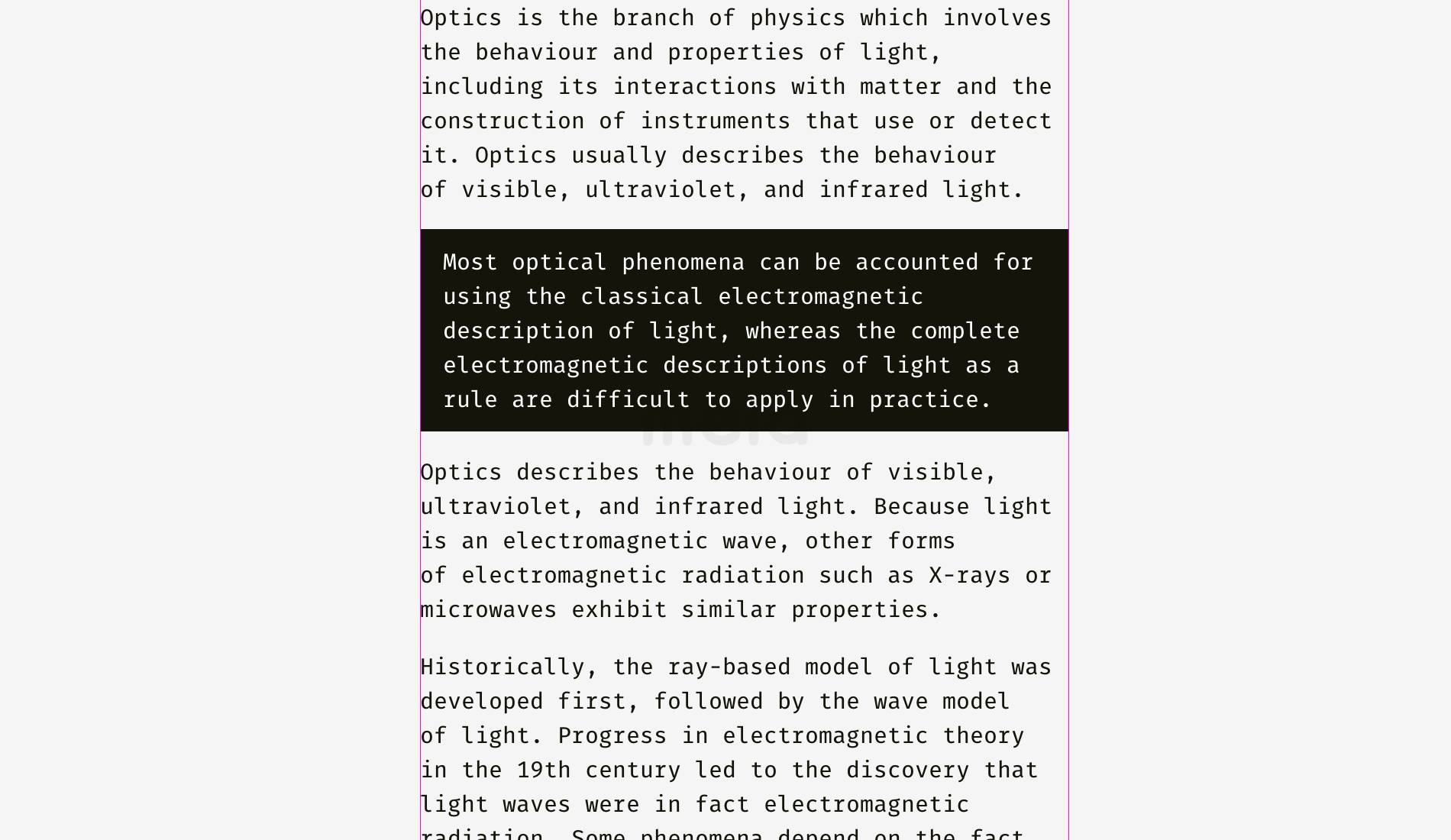
當(dāng)文本中的一部分需要添加背景色時(shí),如何使其看起來平衡且對(duì)齊呢?
如果背景色是淺色,那么就不需要調(diào)整文本的對(duì)齊,因?yàn)闇\色不足以形成干擾。


如果是深色的背景,我們就可以考慮可以讓背景和其余文本對(duì)齊。如下圖所示,因?yàn)楹谏谋尘翱雌饋砗堋爸亍保娣e相對(duì)收縮可以和其余文本達(dá)到更好的視覺平衡。


同樣的原則可以用在輸入框和按鈕的組合上。當(dāng)然,并不是規(guī)定設(shè)計(jì)師必須這么做,而是從視覺角度來分析這種差異。

左圖,Send按鈕的右邊緣并沒有和輸入框右邊緣對(duì)齊,而是稍微往里縮了一點(diǎn)。這是因?yàn)镾end按鈕顏色比輸入框要深,視覺上更重。
而右圖,輸入框有很明顯的邊界線,因此我將“Your name”和“Massage”和輸入框?qū)R。Sedn按鈕的右邊是三角形,因此稍微往右超出對(duì)齊線。

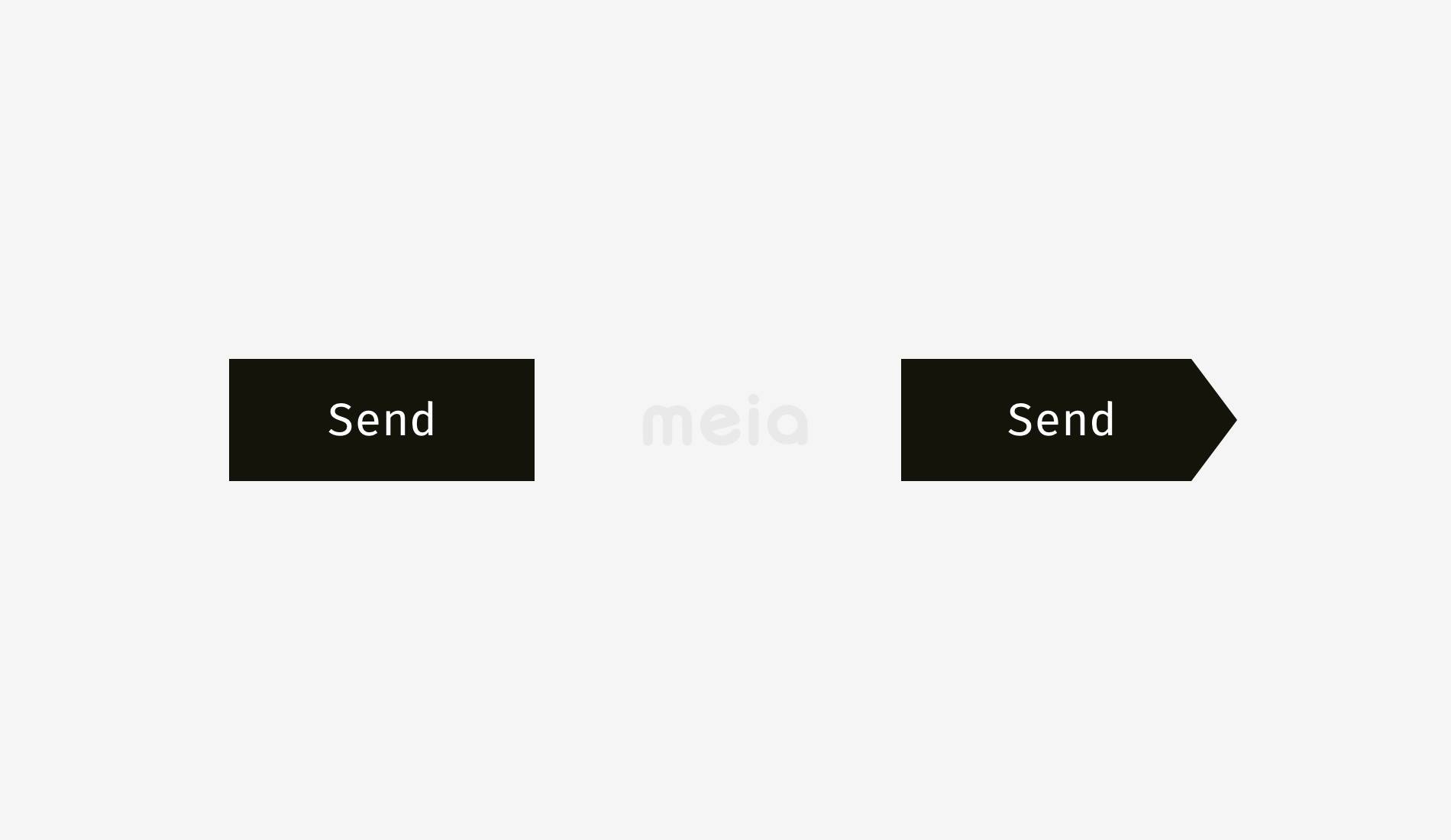
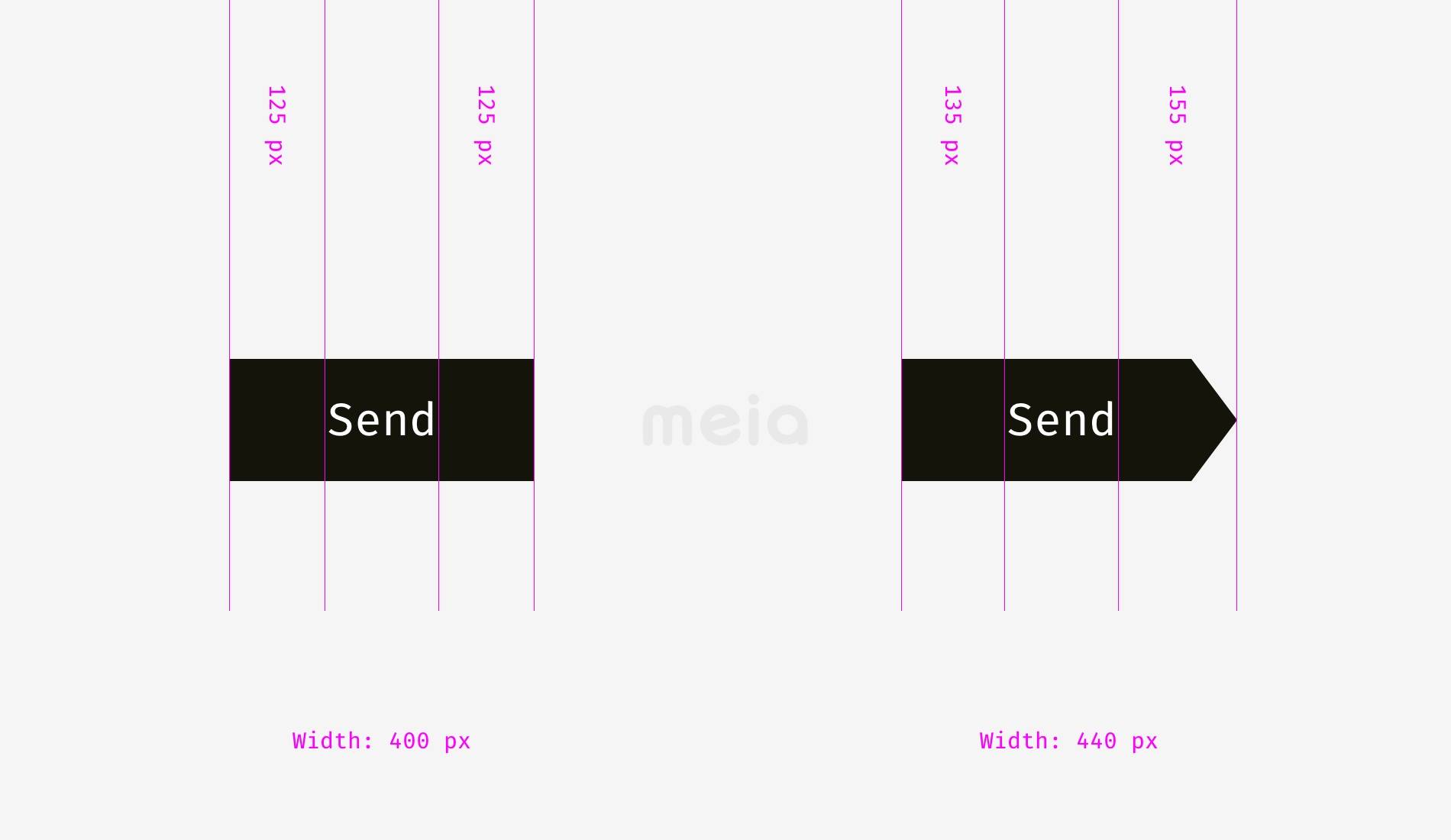
再來詳細(xì)探討一下文本按鈕中的對(duì)齊。看下圖,文本看起來是居中的,對(duì)嗎?

實(shí)際上,右邊的按鈕,我將文本向左移了一段距離,因?yàn)榘粹o右邊的形狀是三角形。而且,右邊的按鈕形狀尺寸上比方形按鈕長了40px,這樣看起來才會(huì)和方形按鈕大小相當(dāng)。

對(duì)于圖標(biāo)按鈕來說,情況會(huì)比較不一樣。
先看看下圖,那個(gè)圖標(biāo)看起來更平衡一些?

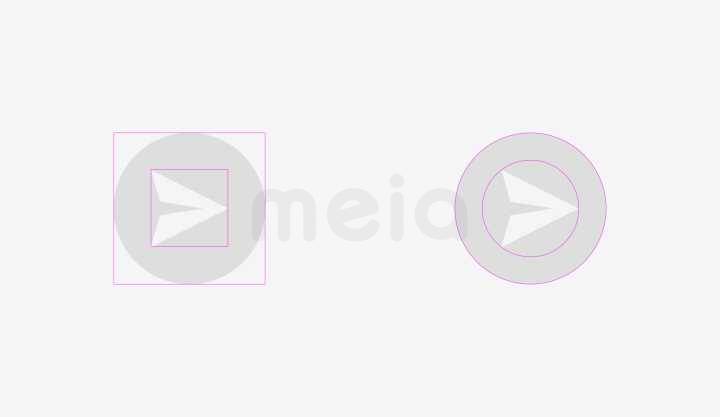
應(yīng)該很容易就能看出左邊的圖標(biāo)有很明顯的問題,這是因?yàn)樽笥覂蓚€(gè)圖標(biāo)使用了不同的對(duì)齊方式。左邊的圖標(biāo),是將兩個(gè)形狀的外邊緣看成正方形,讓兩個(gè)方形居中對(duì)齊。這個(gè)做法并沒有錯(cuò),因?yàn)楫?dāng)設(shè)計(jì)師將SVG或者PNG格式的圖給到開發(fā)的時(shí)候,圖片的邊緣本來就是方形的。而右邊的圖標(biāo),是將兩個(gè)形狀的外邊緣看成圓形,讓兩個(gè)圓形居中對(duì)齊,看起來和諧很多。

因此,當(dāng)設(shè)計(jì)師在準(zhǔn)備要給開發(fā)的圖片時(shí),要懂得在合適的位置留出一定的空間,這樣開發(fā)在實(shí)現(xiàn)的時(shí)候,才可以讓元素達(dá)到視覺平衡。

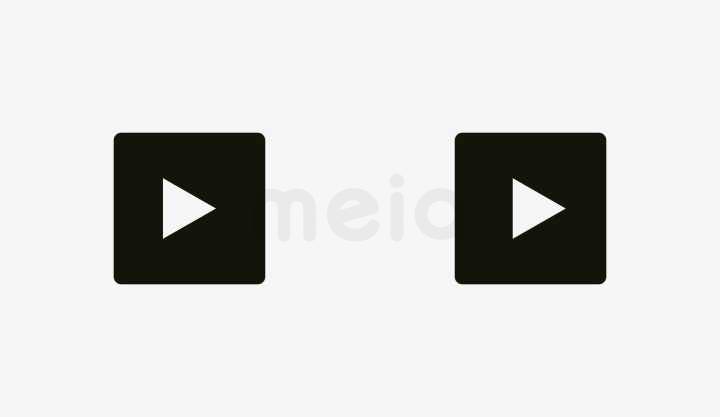
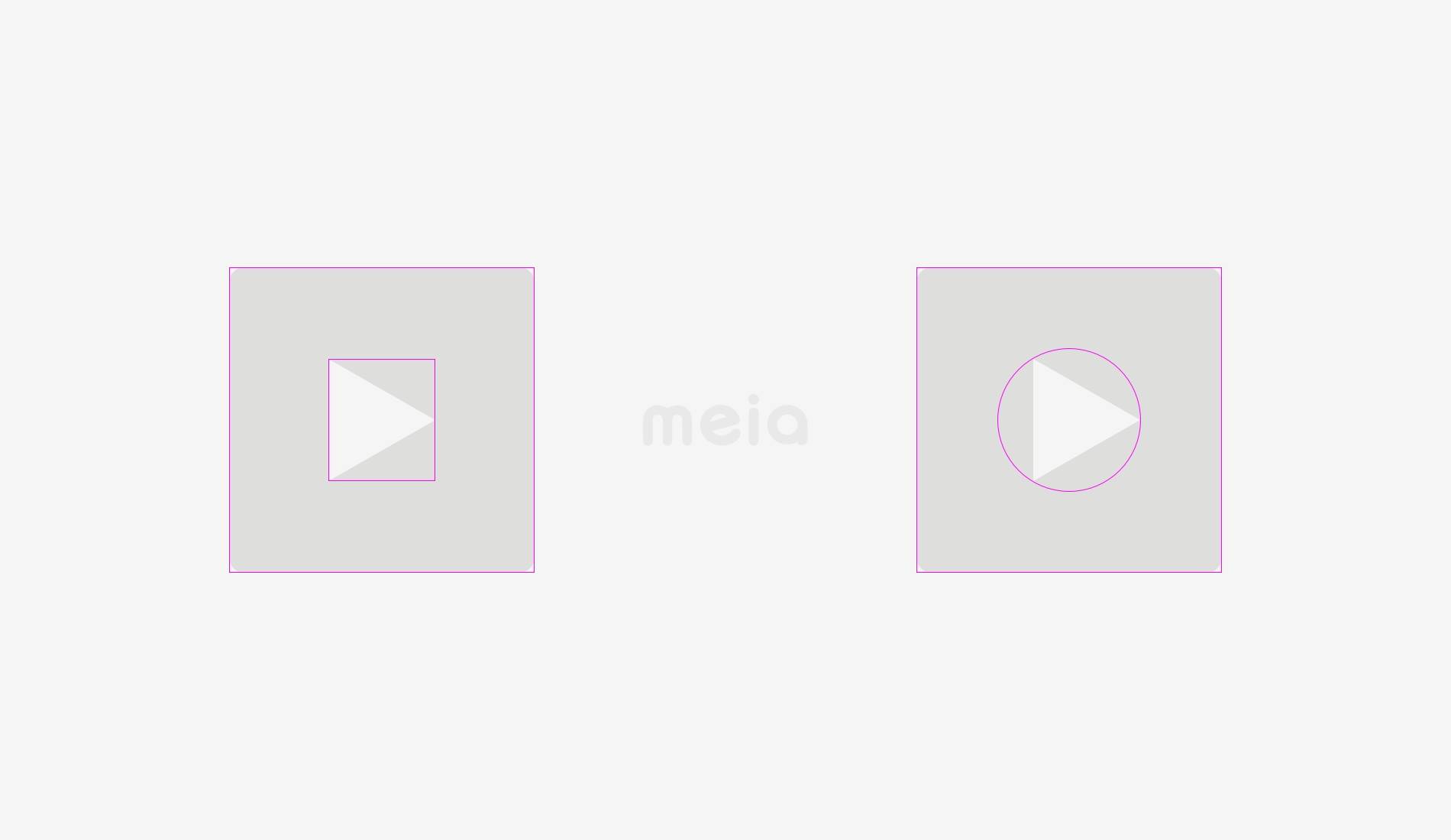
同樣的情況也發(fā)生在播放按鈕上,如果簡單地讓形狀居中對(duì)齊,視覺上看起來就是不對(duì)齊的。

如果想讓三角形的位置更和諧一些,可以用圓形包住它,讓圓形和背后的方形居中對(duì)齊。

【要點(diǎn)】
1、當(dāng)形狀的邊緣為非方形且和方形搭配時(shí),尺寸上需要放大一點(diǎn)以達(dá)到視覺平衡。
2、為三角形找到合適位置的好辦法是用圓形包圍它,然后讓圓形和背景對(duì)齊。
三、視覺感知的圓角
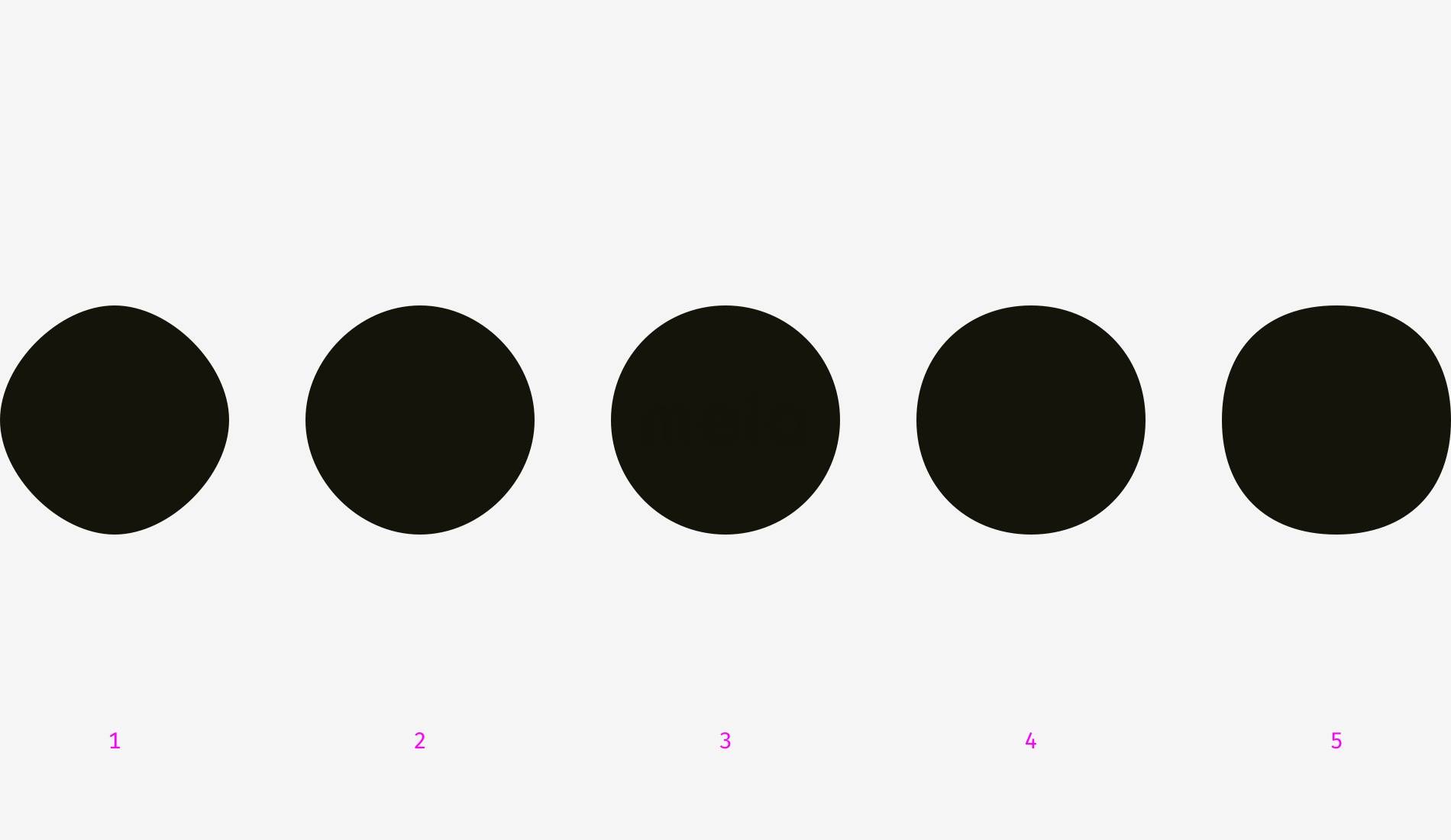
如果問你,什么形狀會(huì)比圓形更圓?你一定會(huì)很詫異,怎么可能存在比圓形更圓的形狀呢?但是,像我們?cè)谇拔挠懻摰模覀兊难劬邮盏男螤詈蛯?shí)際形狀其實(shí)并不相同。所以,下圖中哪個(gè)圓看起來最圓呢?

我詢問過的一些人通常的答案是3號(hào)圓或者4號(hào)圓。顯然,1號(hào)和2號(hào)圓看起來太瘦,5號(hào)圓太胖。如果我們將3號(hào)圓和4號(hào)圓重疊起來觀察,會(huì)發(fā)現(xiàn)4號(hào)圓比3號(hào)圓稍微大了一點(diǎn)點(diǎn),換句話說,視覺上更圓一點(diǎn)。但實(shí)際上,3號(hào)圓是幾何形體中的標(biāo)準(zhǔn)圓。

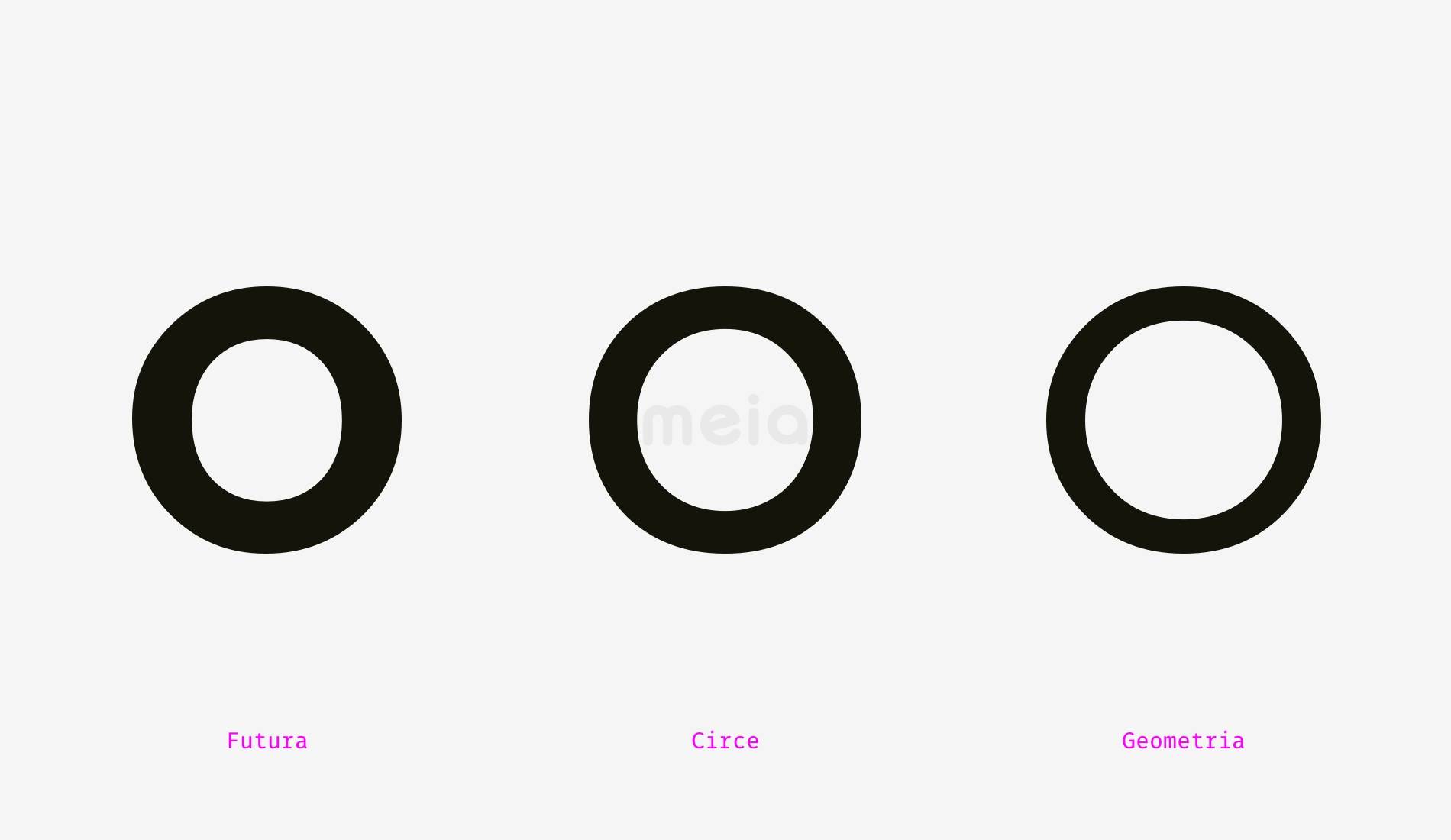
再來看一個(gè)字母“o“的例子,下圖的三個(gè)“o”分別來源于三種著名字體。這些字體在設(shè)計(jì)時(shí)都從人眼的視覺角度出發(fā),使用了成熟的視覺設(shè)計(jì)系統(tǒng),所以我猜想它們的圓應(yīng)該要比精確的幾何圓看起來更圓,是這樣的嗎?

再做一次試驗(yàn),用3個(gè)幾何圓和3個(gè)字母o重疊,可以看出3個(gè)字母都比幾何圓稍微大一點(diǎn)。

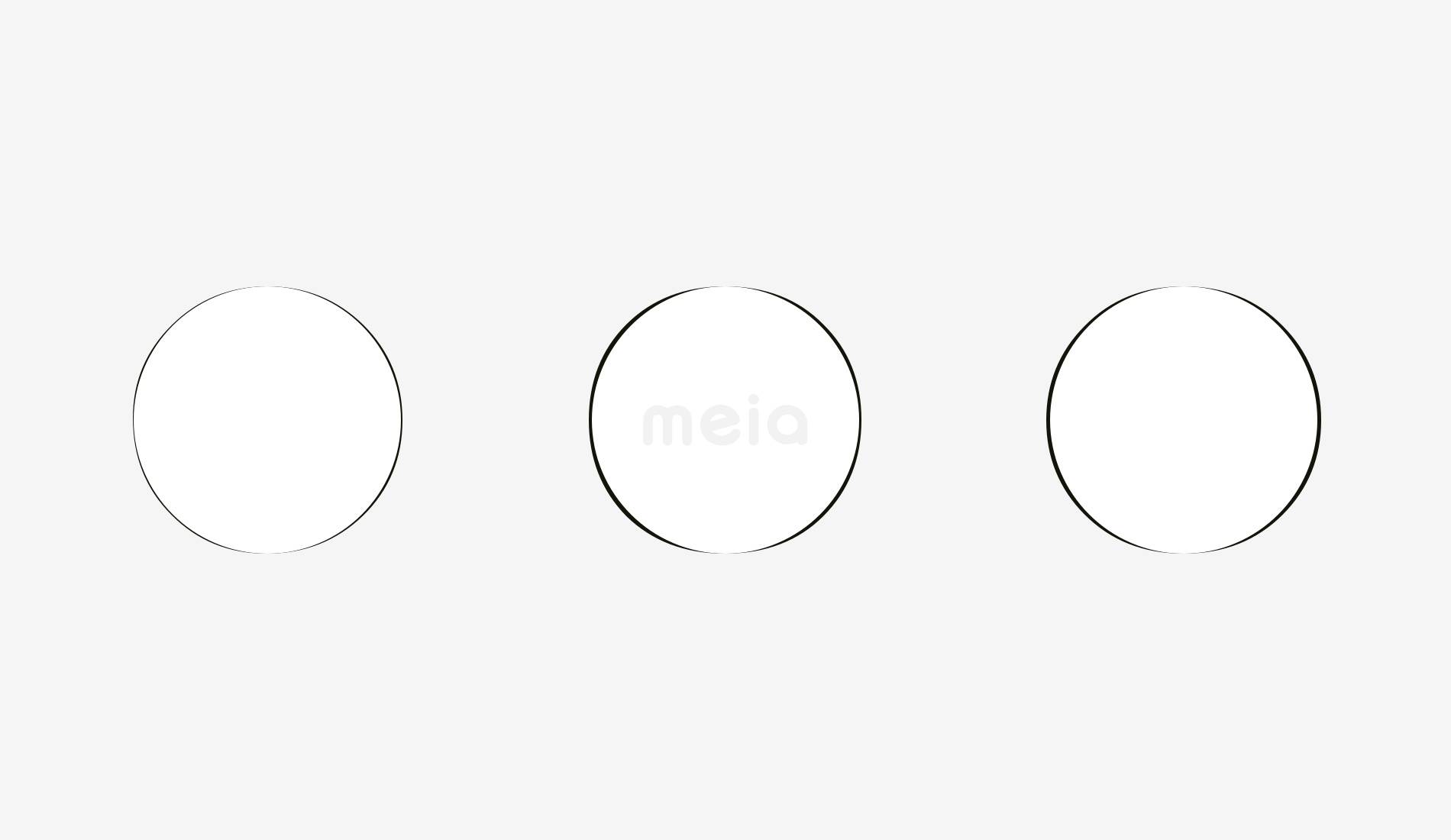
因此,從視覺上來說,經(jīng)過調(diào)整的圓(右邊的圓)是可以比幾何圓(左邊的圓)更圓的。

設(shè)計(jì)師應(yīng)該如果運(yùn)用這種現(xiàn)象呢?
答案就是,運(yùn)用在圓角上!
如果設(shè)計(jì)師使用Photoshop、Illustrator或者Sketch的圓角功能來制作圓角,結(jié)果其實(shí)并不能達(dá)到視覺上的最圓。

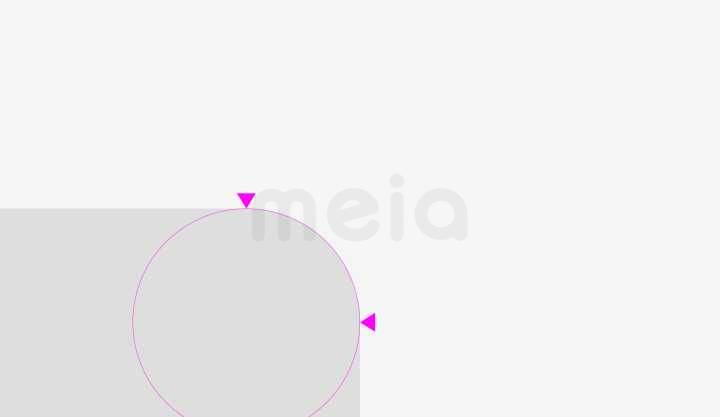
我們的眼睛可以捕捉到從直線突然變成圓弧線的那個(gè)轉(zhuǎn)折點(diǎn),因此這個(gè)圓弧并不算真正的平滑過渡。

我微調(diào)了這個(gè)圓角,使其看起來是平滑地過渡。

調(diào)整后的圓角面積比幾何圓稍微大了一點(diǎn),使得轉(zhuǎn)折點(diǎn)無法被輕易發(fā)現(xiàn)。

放在同一張圖上來對(duì)比一下兩種不同的圓角。左邊是幾何圓角,右邊是微調(diào)后的圓角。

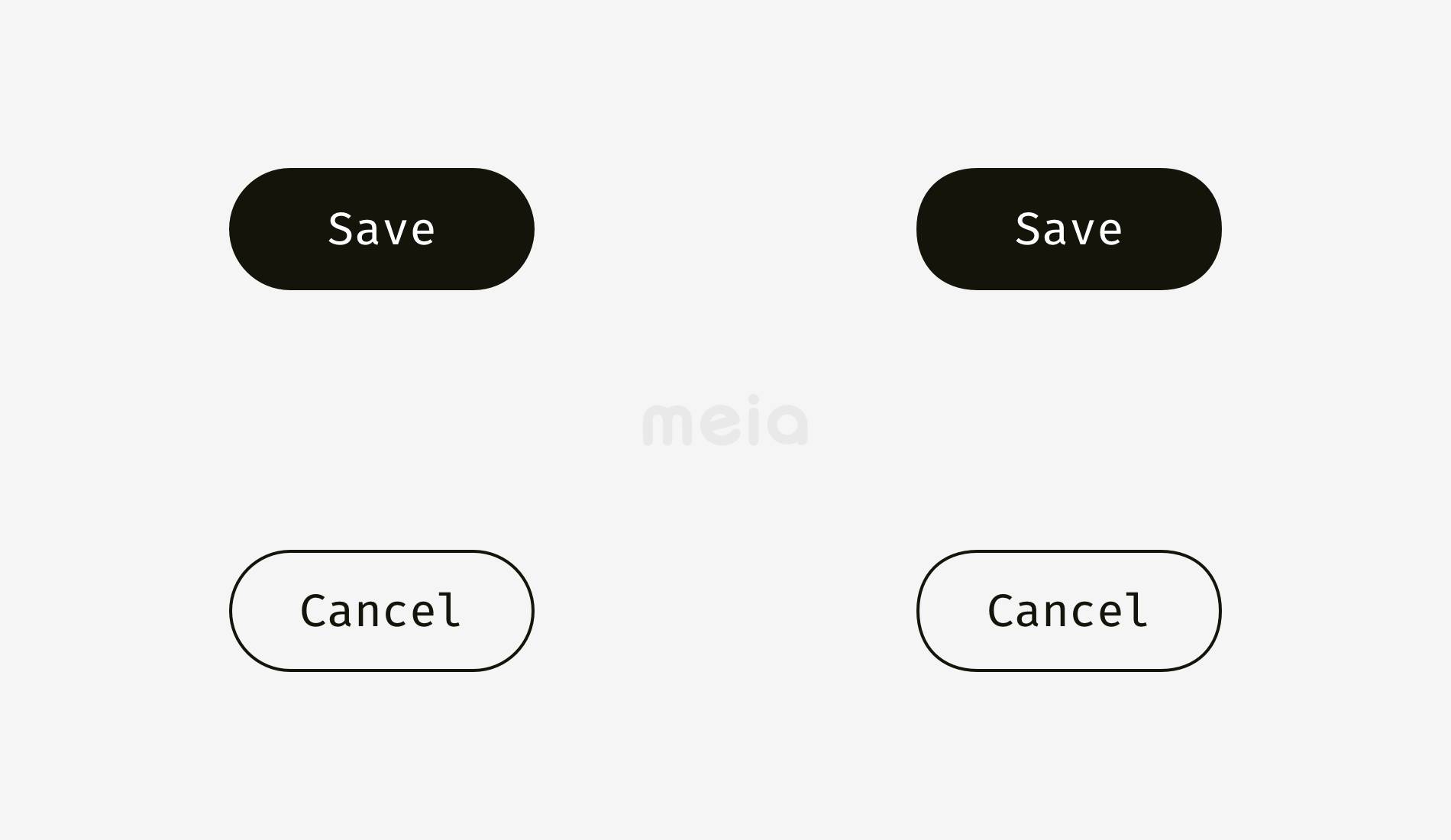
我們可以將這個(gè)方法運(yùn)用在圓角按鈕上。右邊的兩個(gè)圓角按鈕,看起來是不是比左邊的兩個(gè)按鈕看起來圓呢?

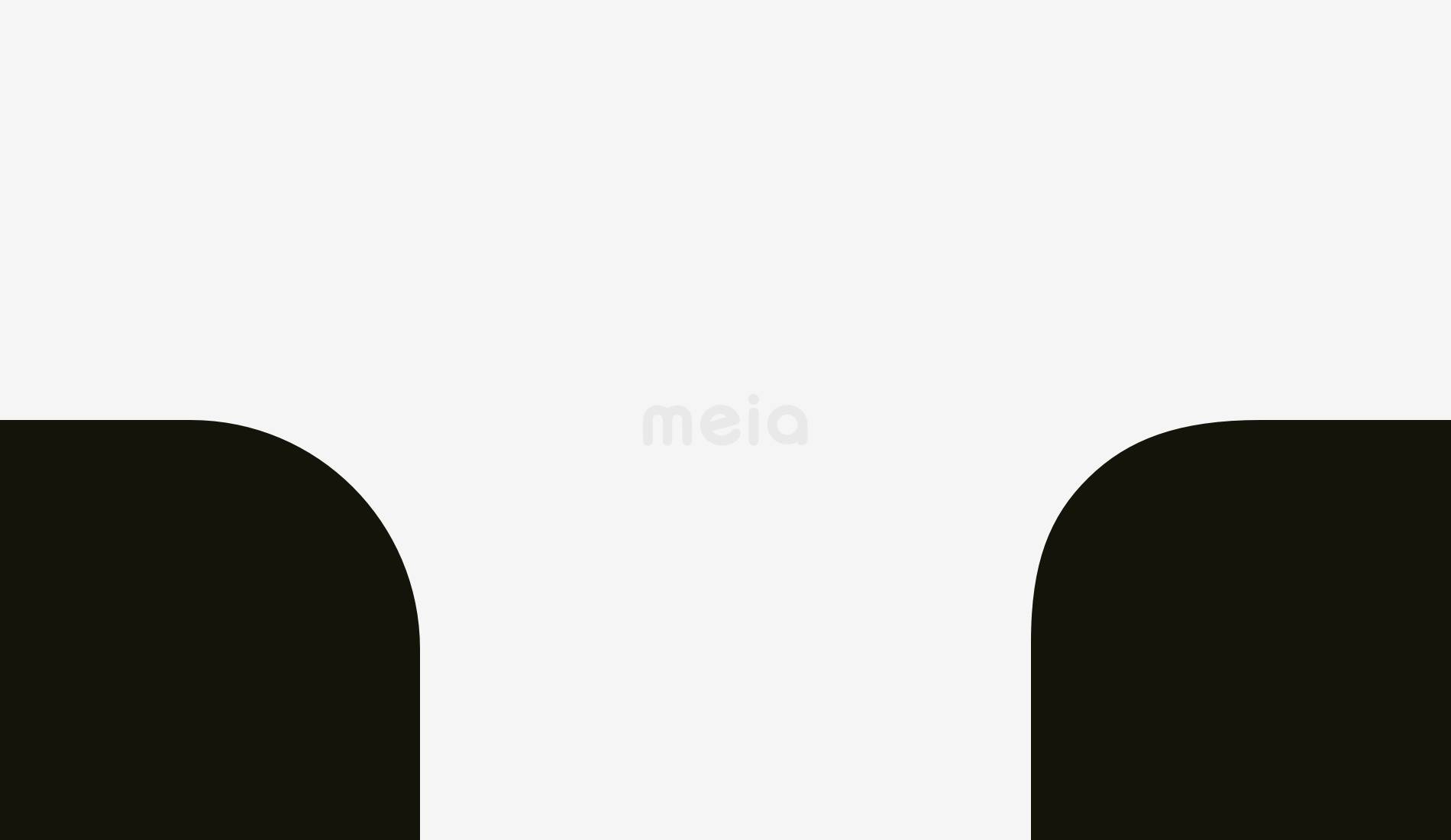
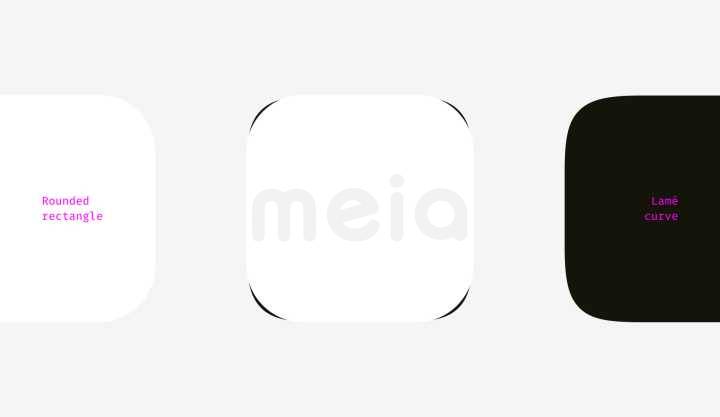
App的圖標(biāo)也有類似的情況,先看看以下兩個(gè)圖標(biāo)形狀。

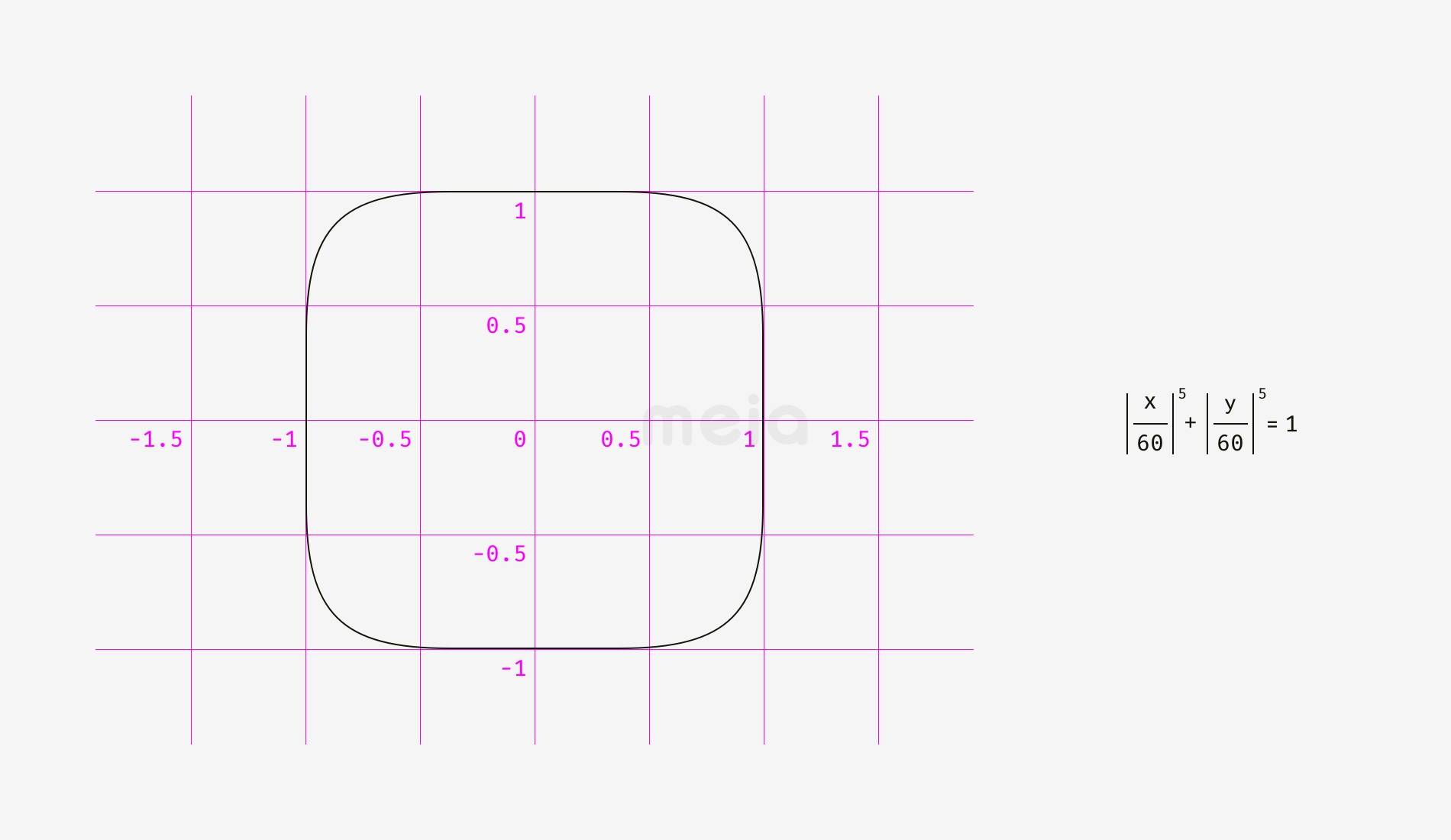
左邊的是用Sketch畫的圓角矩形。右邊的形狀是超橢圓(Superellipse),也叫Lamé Curve。是由法國的數(shù)學(xué)家Gabriel Lamé發(fā)現(xiàn)的基于方程式的點(diǎn)的集合。

Marc Edwards基于超橢圓得出了一種具有平滑過渡并且看起來完美的圓,從IOS7開始,蘋果的圖標(biāo)就基于這個(gè)形狀。

使用這種超橢圓的好處是形狀更圓、更平滑。設(shè)計(jì)師如果想讓圓角接近這種狀態(tài),可以將圓角兩端錨點(diǎn)的控制杠稍微拉長一點(diǎn)。

除了直角圓角,這種現(xiàn)象在一些角度更小的圓角上會(huì)體現(xiàn)得更加明顯。左邊是幾何圓角,右邊是超橢圓圓角。

【要點(diǎn)】
1、幾何圓角可以很容易地發(fā)現(xiàn)從直線到圓弧線的轉(zhuǎn)折點(diǎn)。
2、經(jīng)過調(diào)整的圓可以比幾何圓看起來更圓。
3、視覺上看起來更圓的圓角需要基于公式或者人工調(diào)整的方式來實(shí)現(xiàn)。
四、真正的方形vs視覺看到的方形
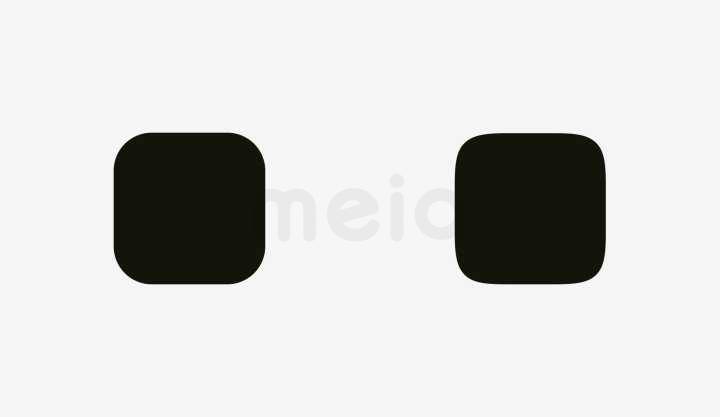
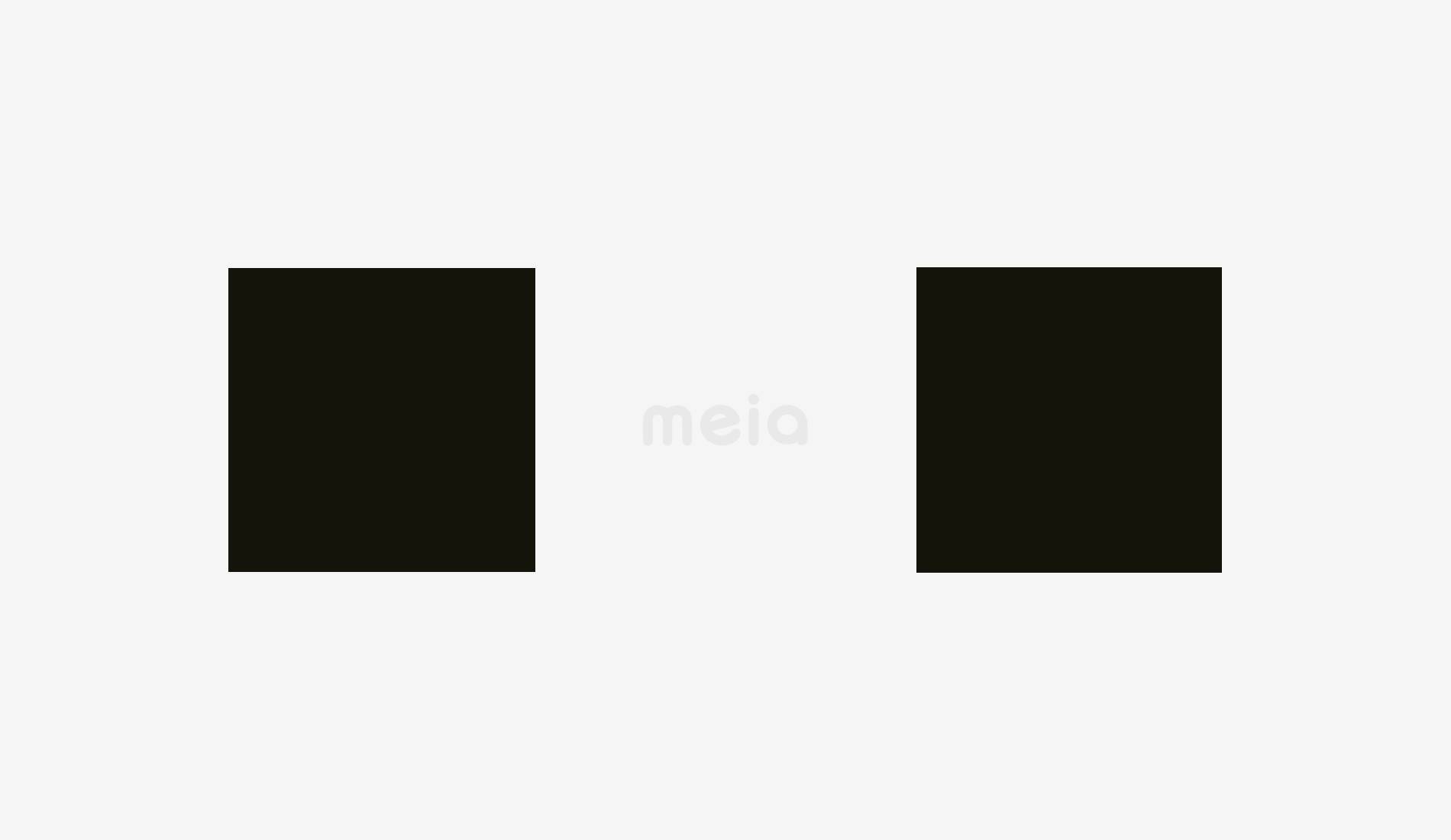
有時(shí),一個(gè)不是正方形的形狀看起來反而像正方形。為什么呢?先對(duì)比下面兩個(gè)形狀,哪個(gè)更方一些?

如果你覺得左邊的更方,你就又一次聽從了你眼睛的判斷。

很有趣的是,相比寬度,我們的眼睛對(duì)物體的高度更加敏感。這也解釋了為什么字母“o”的寬一般要比集合圓更寬一點(diǎn)點(diǎn)。
原文標(biāo)題:>Optical Effects in User Interfaces (for True Nerds)
原文作者:Slava Shestopalov
譯者:沁園
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








