這些設計規則不是用來遵守,而是用來打破的
設計是一門講究規則的科學。優秀的設計通常依托于許多設計規則而存在,這些規則有的是設計師們多年來的經驗積累總結而來,有的源自于科學研究和大量的調研數據,還有一些規則則和潮流趨勢有所關聯。也正是因為這些規則來源各不相同,有一些規則其實是可以打破的。
隨著時間的推移,許多規則其實都隨著整個設計領域的潮流和趨勢而變化,規則不應該是死物。設計的發展促使規則不斷變化,所以,今天的文章要談的就是現在你應該打破的三個設計規則。
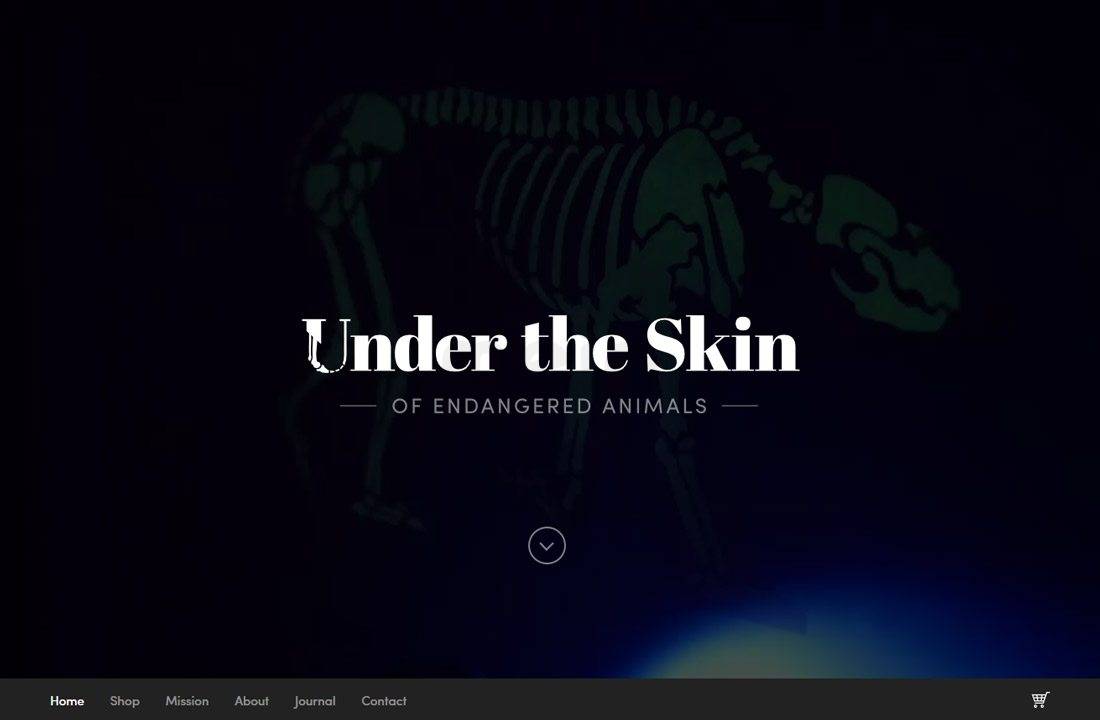
1、打破“網頁設計中只能使用非襯線字體”的規則


太多人跟你說過在網頁中只能使用非襯線體字體,而襯線體多被視作為紙媒和上一個時代的字體。這個規則該被打破了!
可讀性是否優異是如今評判字體的一個新規范。無論是襯線體還是非襯線體,甚至手寫字體,都應該被重新審視。選擇正確的字體,搭配合理的配色方案和合適的排版。
著名的 Nielsen Norman 集團也有做過類似的調研,足以支撐我們之前的說法。Jakob Nielsen 在研究用戶體驗的時候發現,如今越來越好的顯示屏,正在逐步改變網頁排版設計的規則。他的研究結論如下:
“舊的排版規則其實很簡單:堅持使用非襯線體,因為計算機屏幕太差,無法渲染出襯線體的細節,同樣尺寸下的正文字體如果選用襯線體會導致細節模糊走樣。
然而,現如今的屏幕像素密度都已經很高了,這種局面下,非襯線體是否比襯線體擁有更高的可讀性,就兩說了。
從現在的實際體驗上來看,同樣大小的襯線體字體和非襯線體字體之間的可讀性差異非常小。換句話來說,通常情況下,并沒有足夠的論據來說明一者一定優于另外一者。不過,你可以根據網站的風格和品牌的氣質來選擇特定的字體,來營造情緒和氛圍。”
所以請打破“只使用非襯線體字體”這一規則吧。在考慮選擇哪種字體,并且判斷字體的可讀性的時候,需要注意下面的幾個問題:
· 字重選擇中等或者常規,超細和細體可能會比較難以辨認。
· 堅持使用X高度相同的字體搭配。字形瘦高的字體可能會有可讀性的問題。
· 文字間隔要合理且一致。不要過度使用連體字和花體字。
· 只有在意圖明確的情況下,才能在小塊的文本中使用華麗的字體。
· 在大塊的內容中使用清晰易讀的襯線體字體或者非襯線體字體。
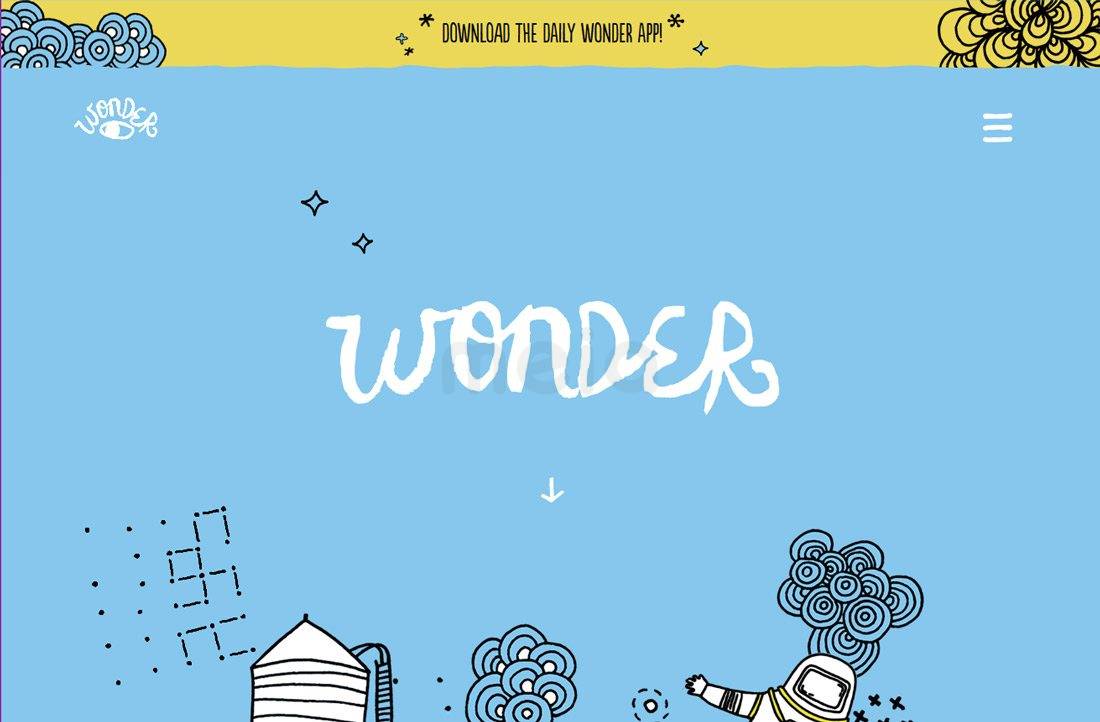
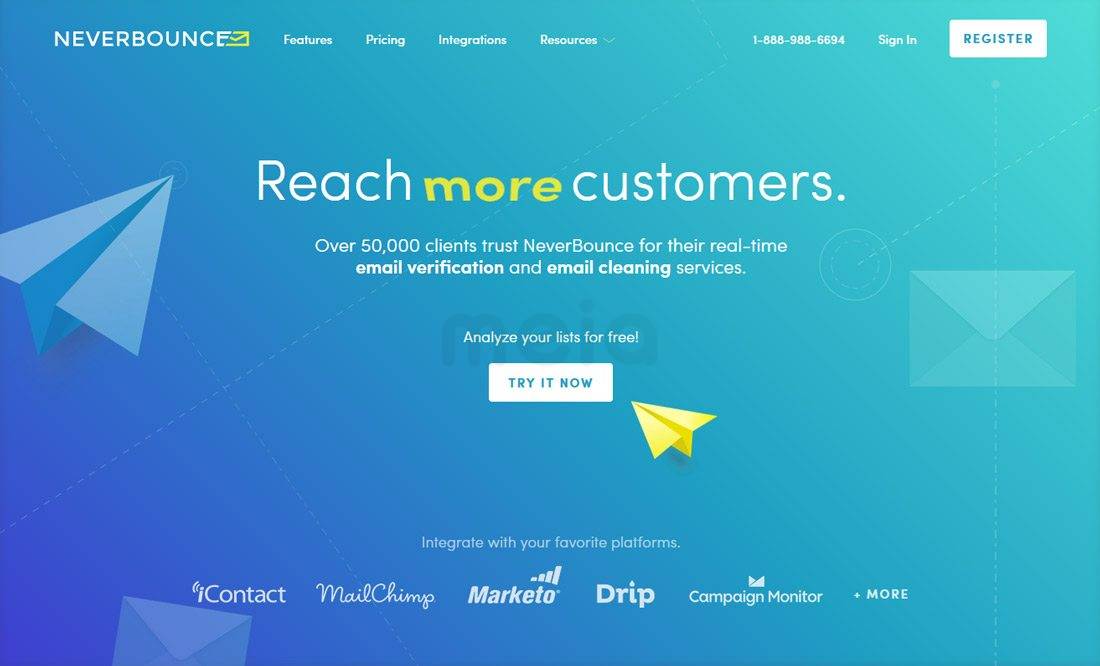
2、打破“遠離大膽醒目的背景”的規則


在很長一段時間內,網頁背景似乎只能是白色或者淺灰。但是現在早就不這樣了!
大膽明亮的色彩同樣是可以用作網頁背景的,色彩能夠更好地營造氛圍,給用戶以更為明確更好的第一印象,為設計定下基調,它打破了以往沉悶的設計模式。
更多的網站和品牌正在使用大膽的色彩來創造引人矚目的體驗,很多時候,用戶也確實更加喜歡這樣的設計。
在這一規則中,另外一部分是“控制配色方案中色彩的數量”。對于一些獨特的品牌而言,控制配色數量是有必要的,不過在一些個人設計項目當中,還是可以適當的做一些探索的。
Material Design 中的配色系統涵蓋了許多明亮的色彩,不論是高雅還是俗氣的配色,都被統一到這套配色方案中了。越來越多的網站和品牌正在試圖統合更多的色彩到一套配色當中,盡力創造更優秀的用戶體驗。而用戶好像也挺喜歡的。
不過,更多的時候,簡單而一致的配色方案會更加有用。你并不一定非地為網頁加上色彩明亮的背景,但是你可以將這些明亮時尚的色彩以其他的方式加入到設計當中:
· 考慮將色彩疊加到圖片上
· 讓標題使用明亮的色彩來顯示
· 將中性色的背景更換成更加令人難忘的東西
· 為CTA按鈕和元素添加明亮的色彩
· 懸停到特定元素上時,讓其變為明亮的色彩,引人點擊
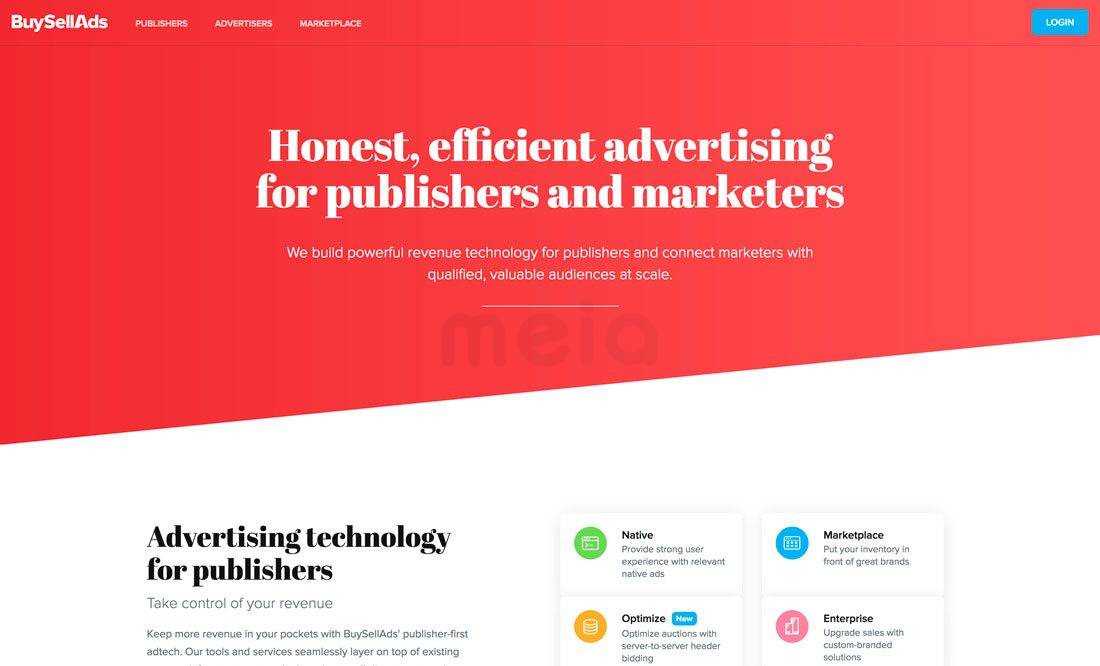
3、打破“維持對稱和平衡”的規則


在我設計生涯的早期階段,有許多經驗豐富的設計師都力圖推動完美對稱的設計,力圖創造完美、和諧而平衡的設計,在現在看來,這一的規則死板而無趣。
不對稱的設計,能夠讓視覺更加引人入勝,也更容易吸引用戶的注意力。采用不對稱的設計相對而言更加省心,不需要為了對稱而精確拆分內容,不需要為了平衡的布局而斤斤計較。
為了充分在設計當中采用不對稱的設計,可以考慮使用下面的辦法來創造協調而流暢的視覺流:
· 讓元素和留白一一對應,這樣的不對稱設計能夠讓主要的視覺內容被留白襯托得更加突出。
· 有意識在人眼視覺運動軌跡上做文章。人在閱讀的時候通常都是從左往右,從上往下,所以較重的元素可以置于左邊。
· 使用色彩來創建視覺焦點。
· 將柵格上所有的內容有條理得組織到一起。
· 注意平衡感,不對稱的設計雖然不對稱,但是應該平衡,用戶應該能夠輕松地瀏覽內容,并且不會因此感到不適。
結語
打破設計規則是一件令人興奮的事情。不過哪些規則可以打破,哪些不能打破,這個是要深思熟慮的,否則會帶來災難性的結果。








