做產(chǎn)品框架的設(shè)計(jì)師,更要做內(nèi)容的設(shè)計(jì)師
本文作者:Qinsman
今天想聊的,不是什么設(shè)計(jì)技巧或是方法,而是一個(gè)非常基礎(chǔ),但在設(shè)計(jì)過程中又常常無意或有意忽視的問題:對(duì)設(shè)計(jì)稿內(nèi)容的把關(guān)。
往往我們會(huì)認(rèn)為自己是產(chǎn)品框架的設(shè)計(jì)師,用戶往里填什么內(nèi)容和設(shè)計(jì)沒太大關(guān)系。
產(chǎn)品上線后,老板氣沖沖地找到設(shè)計(jì)師時(shí),設(shè)計(jì)師一臉委屈地拿出當(dāng)初漂亮的設(shè)計(jì)稿:這屆用戶品味不行,怪我咯?
引用一句今年被反復(fù)提及的一句話,“未來整個(gè)互聯(lián)網(wǎng)設(shè)計(jì)師,更加強(qiáng)調(diào)的是內(nèi)容創(chuàng)意的設(shè)計(jì),而不僅僅只是產(chǎn)品框架的設(shè)計(jì)”。
內(nèi)容創(chuàng)意是一個(gè)很大的話題,而今天要講的,只是設(shè)計(jì)對(duì)內(nèi)容把關(guān)的一個(gè)最基本的要求——對(duì)設(shè)計(jì)稿中內(nèi)容的真實(shí)性有足夠深度的思考。
下面將結(jié)合一個(gè)案例,就內(nèi)容真實(shí)性的三個(gè)層次,以及它對(duì)項(xiàng)目和設(shè)計(jì)師自身的價(jià)值進(jìn)行探討。
| 案例簡(jiǎn)介
工作中的項(xiàng)目不便用于討論,下面用一個(gè)專為平時(shí)討論方便做的虛擬項(xiàng)目“一站”作為實(shí)例。
由于只是基于諸多業(yè)務(wù)背景上的假定去設(shè)計(jì)的一個(gè)概念方案,也許有些地方作為例子并不是最恰當(dāng)?shù)模靡粋€(gè)自己熟知真實(shí)思考過程的項(xiàng)目去闡述,是我目前能想到最好的方式。
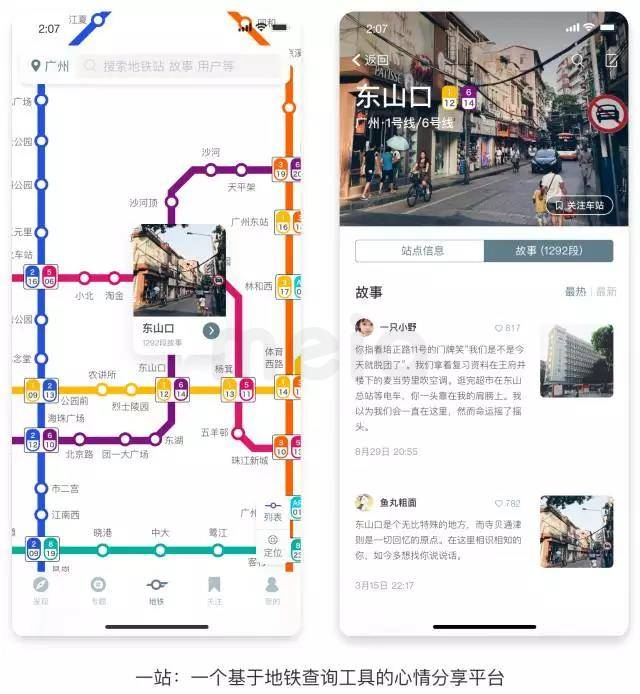
“一站”是一個(gè)基于地鐵查詢工具的內(nèi)容分享平臺(tái),用戶可以單純將它當(dāng)做一個(gè)地鐵查詢工具來使用,也可以當(dāng)做一個(gè)分享自己與地鐵有關(guān)的故事、尋找共鳴的樹洞。

下面引用當(dāng)時(shí)寫的一段簡(jiǎn)介,簡(jiǎn)要介紹一下這個(gè)case的設(shè)計(jì)背景:
網(wǎng)易云音樂樂評(píng)和杭州地鐵的結(jié)合爆紅時(shí),我想過為什么地鐵和樂評(píng)這么搭。
地鐵站已經(jīng)從一個(gè)交通設(shè)施,越來越像是城市一個(gè)片區(qū)的代名詞,每天目送過客來來往往。而深處地下的地鐵站并不是一個(gè)明快的場(chǎng)景,它是一個(gè)適合思緒閃回和觸景生情的地方。所以,和回憶和故事有關(guān)的樂評(píng),在地鐵里出現(xiàn)顯得格外融洽。
那么如果地鐵站本身也有屬于自己的“站評(píng)”呢?
從一個(gè)反例說起
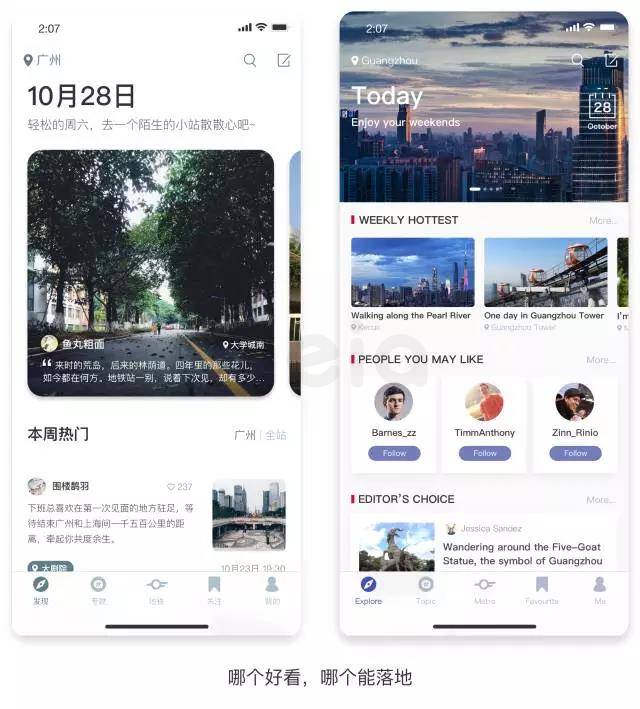
首先來看看一站的首頁(yè)(左圖),首頁(yè)的幾個(gè)主要板塊包括頂部的“今日推薦”卡片輪播、本周熱門、好友推薦、編輯精選。
我還為這篇文章準(zhǔn)備了一個(gè)對(duì)應(yīng)的反例版本(右圖)——刻意按Dribbble上有一段時(shí)間很常見的一類飛機(jī)稿風(fēng)格出的。

正常工作環(huán)境中,我相信反例里的這些問題是肯定是看不到的:
· 在面向國(guó)內(nèi)用戶的項(xiàng)目里為了看上去高大上采用英文排版、用歪果仁頭像和ID;
· 界面主體全靠精美的圖片撐起,甚至界面配色也是根據(jù)圖片來取的——所以不經(jīng)過嚴(yán)格的配色思考也能看起來契合得很好;
· 文案和內(nèi)容莫名其妙——誰會(huì)在一個(gè)關(guān)于地鐵站的故事里寫圖中這些生硬的句子?
為什么要先舉一個(gè)這么離譜的反例?
一來,是因?yàn)檫@些問題和本文正題中想講的問題有共通之處。
二來,也想借這個(gè)例子講點(diǎn)題外話:Dribbble上這類飛機(jī)稿勢(shì)頭正盛的時(shí)候,和在Dribbble上知名度非常高的一位動(dòng)效大神同事聊過這個(gè)問題。這類稿子的一度泛濫給入門中或者入門不久的朋友帶來的誤導(dǎo)很大,以為真實(shí)工作中就是按這種套路拼湊一些貌似好看(其實(shí)也未必)的單張飛機(jī)稿完事,甚至在作品集里大篇幅如法炮制相同風(fēng)格的稿子,導(dǎo)致投遞后石沉大海。
因?yàn)樯虡I(yè)環(huán)境中的視覺設(shè)計(jì)絕不是做這種稿子,產(chǎn)品和交互設(shè)計(jì)更加不是。
其實(shí)練習(xí)飛機(jī)稿對(duì)練習(xí)者自身而言一定是有價(jià)值的,有心在工作之余保持練習(xí),把實(shí)際工作中被拍掉的好點(diǎn)子拋出來交流也好,單純提升技法的熟練度也好,對(duì)設(shè)計(jì)師自身而言,即使稿子可能并不成熟,總歸是一件有好處的事情。
只是,對(duì)看作品的人而言,可能就未必有價(jià)值了,甚至被同一類作品的泛濫嚴(yán)重誤導(dǎo)、浪費(fèi)大量時(shí)間在效仿類似的稿子上的初學(xué)者也大有人在。
至于練習(xí)英文版的飛機(jī)稿有沒有意義?我的判斷是,熟識(shí)西文和中文間微妙的差異是大有裨益的,尤其是對(duì)工作中有可能接觸到海外項(xiàng)目的設(shè)計(jì)師。
英文排版我也經(jīng)常練,但從來都是出完中文排版后,才考慮給自己一個(gè)額外的刻意練習(xí),同時(shí)也方便在Behance上發(fā)布交流。也正是經(jīng)由此,去年找到了兩次和國(guó)外團(tuán)隊(duì)合作的機(jī)會(huì)。
只是,不要僅僅為了出飛機(jī)稿好看,就連中文都還沒排版好就去出英文稿,那就本末倒置了。
| 內(nèi)容真實(shí)性的三個(gè)層次
下面回到正題。
除去上面提到這些非常離譜的問題之外,繼續(xù)對(duì)比這兩張?jiān)O(shè)計(jì)稿。
首先問,乍一看,哪一張稿子看起來好看?大概很多人會(huì)覺得是后者。但真落地起來,后者大概會(huì)被產(chǎn)品和開發(fā)噴成篩子。
原因就是今天想講的,內(nèi)容真實(shí)性問題。內(nèi)容真實(shí)性會(huì)極大地影響設(shè)計(jì)稿的質(zhì)量、溝通效率和落地的順利程度。
關(guān)于設(shè)計(jì)稿到底應(yīng)該側(cè)重美觀還是側(cè)重落地,也和視覺同事討論過,最終的共識(shí)是:看具體階段。
在初期匯報(bào)階段,可以向老板展示效果比較理想的概念稿,但凡不想稿子被斃的人都不會(huì)把一些蛋疼的極端情況在匯報(bào)稿里展示。
當(dāng)然,前提是這些“理想效果”也是在可能范圍內(nèi)的,而不是拿一個(gè)不可能出現(xiàn)在產(chǎn)品中的完美showcase去忽悠老板,那到時(shí)候落地后發(fā)現(xiàn)完全不是這么回事就得等著挨板子了。
而在項(xiàng)目具體實(shí)施、落地的階段——也是本文所討論的階段,就必須周全地考慮內(nèi)容的各種變數(shù),在這個(gè)階段內(nèi)容真實(shí)性就尤為重要。
對(duì)團(tuán)隊(duì)合作的效率來說,無論在評(píng)審還是落地中,邏輯真實(shí)有利于減輕看稿子的人的理解成本和不必要的反復(fù)確認(rèn)溝通,這是許多同行在閑聊或者文章中已經(jīng)表達(dá)過共識(shí)的好處。
而這里想重點(diǎn)講的,是對(duì)產(chǎn)品設(shè)計(jì)師自身而言的價(jià)值——真實(shí)性是對(duì)自己思考周全性最好的鍛煉方式之一。
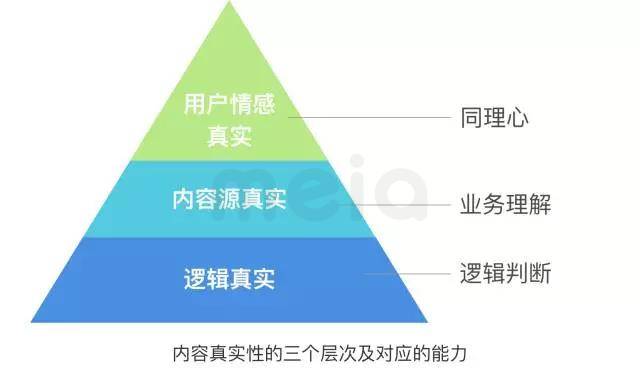
內(nèi)容真實(shí)性可以分為三個(gè)層面:邏輯真實(shí)、內(nèi)容源真實(shí),用戶情感真實(shí)。
背后對(duì)應(yīng)的則分別是產(chǎn)品設(shè)計(jì)師的三種重要的能力——邏輯判斷能力,業(yè)務(wù)理解能力,以及同理心。

下面將結(jié)合一站的例子,分別分析和闡述。
| 層次1:邏輯真實(shí)
邏輯真實(shí)是最基本的要求。
比如一個(gè)分階段的活動(dòng)頁(yè),還剩10~4天和還剩3天時(shí)是兩個(gè)不同階段(簡(jiǎn)稱階段A和階段B),階段A和B的玩法不同,導(dǎo)致界面上也有諸多差異,那么就不要在階段B界面的活動(dòng)倒計(jì)時(shí)上寫“還剩6天”,應(yīng)該是還剩3天以內(nèi)。寫“還剩6天”顯然會(huì)讓下游同事產(chǎn)生疑惑甚至誤導(dǎo)。
前一陣,一個(gè)產(chǎn)品經(jīng)理同事看我在仔細(xì)核對(duì)交互稿上幾個(gè)類別的數(shù)量之和與合計(jì)字段的數(shù)量對(duì)不對(duì)得上,說:你出稿子也太嚴(yán)謹(jǐn)了吧。
可能是工科出身的緣故,入行之初就早已習(xí)慣于此。
回到一站的例子。
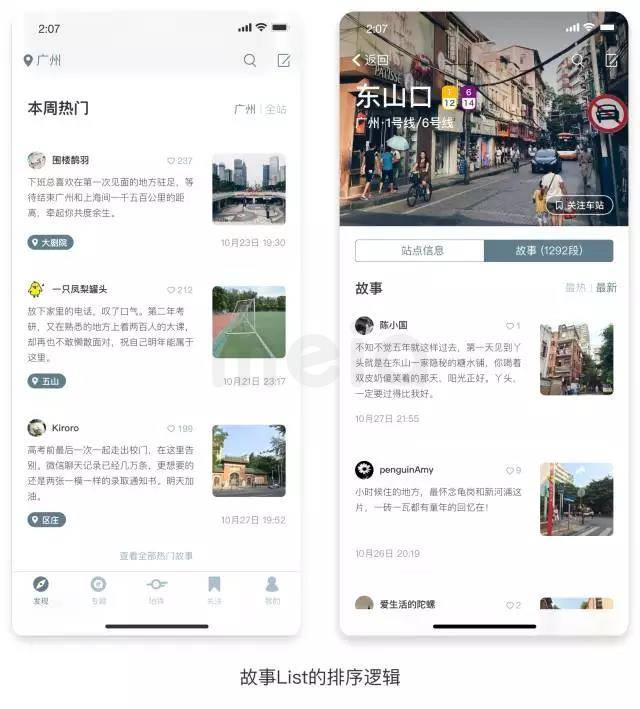
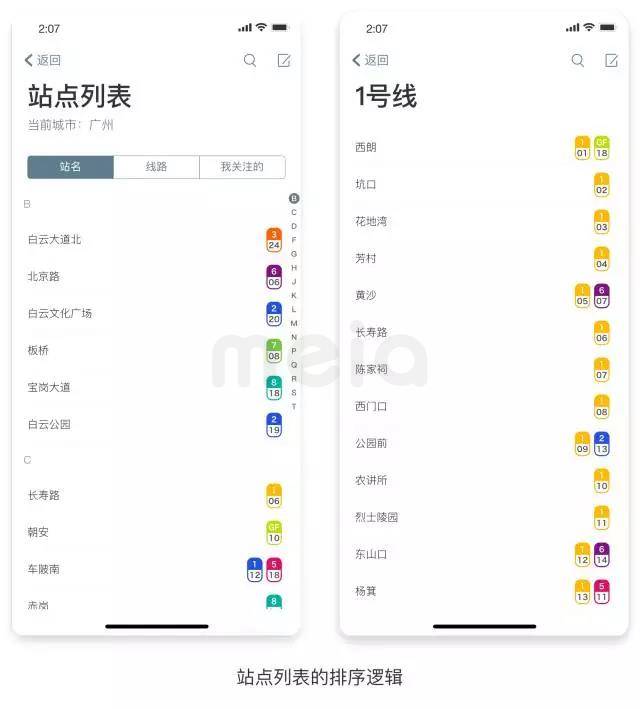
在涉及故事List的場(chǎng)景,逐一填寫每條故事的時(shí)間和點(diǎn)贊數(shù),可以引導(dǎo)我思考,在當(dāng)前模塊內(nèi),排序規(guī)則是按時(shí)間還是按點(diǎn)贊數(shù)排序?在車站頁(yè)的故事List里,用戶更希望默認(rèn)看到的是“最新”還是“最熱”,哪個(gè)有利于留住新用戶,哪個(gè)有利于老用戶,是否要提供自定義設(shè)置的開關(guān)?

同樣關(guān)于排序邏輯,全市站點(diǎn)列表和線路站點(diǎn)列表,各按什么排序邏輯更合適?

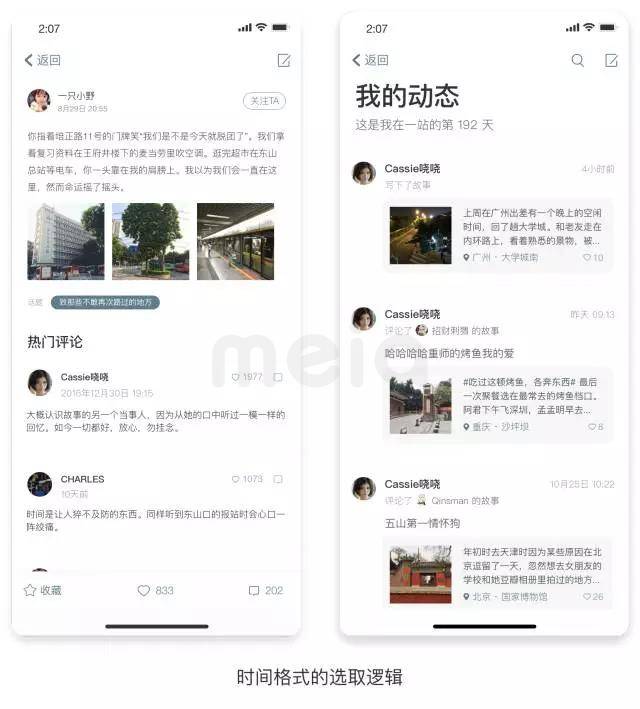
不同范圍時(shí)間的展示格式是怎樣的?日期的表達(dá),選用“年-月-日”、“月-日”還是“X天前”、“昨天”,需不需要加分和秒?時(shí)刻的表達(dá),選用“剛剛”、“X分鐘前”、“X小時(shí)前”的臨界點(diǎn)又分別是什么?

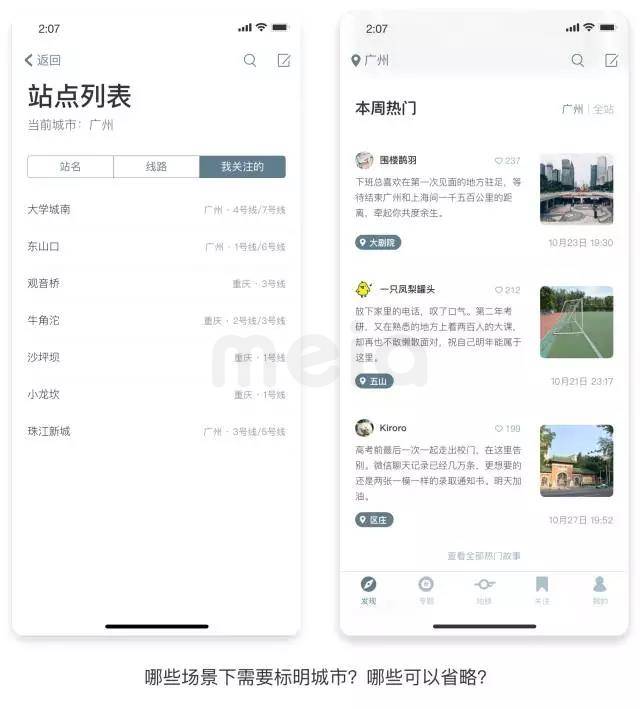
哪些頁(yè)面里故事所屬地鐵站的字段需要加城市名,哪些不用?

總說“交互設(shè)計(jì)往前走”,多與產(chǎn)品一起考慮,說起來似乎不知道如何入手,其實(shí)在每天埋頭出稿子時(shí),多留心一些邏輯細(xì)節(jié),替產(chǎn)品和運(yùn)營(yíng)多想一點(diǎn),就是最容易鍛煉自己的方法之一。
| 層次2:內(nèi)容源真實(shí)
如果說邏輯真實(shí)有助于與產(chǎn)品經(jīng)理協(xié)同思考,那么內(nèi)容源的真實(shí)則很有助于了解運(yùn)營(yíng)方面的訴求和難點(diǎn)。
平臺(tái)內(nèi)容是以UGC為主還是PGC為主?哪些文案、圖片和字段是需要運(yùn)營(yíng)強(qiáng)控的?
這看似和設(shè)計(jì)關(guān)系不大,實(shí)際上處處都需要仔細(xì)考量。
以“一站”為例,這是一個(gè)UGC屬性非常明顯的平臺(tái),根據(jù)產(chǎn)品定義(由case的背景假定,這里不深究),用戶發(fā)布的內(nèi)容形式是圖文,由一段150字內(nèi)的故事+至少1張照片構(gòu)成。除了首頁(yè)輪播、編輯精選、專題策劃可以由平臺(tái)強(qiáng)運(yùn)營(yíng)以外,其余全部?jī)?nèi)容都是不可控的UGC內(nèi)容。

這就要求,在設(shè)計(jì)過程的任何環(huán)節(jié),都要對(duì)內(nèi)容的質(zhì)量和特點(diǎn)心中有數(shù)。
以圖片為例,由于目標(biāo)用戶是手機(jī)使用熟練、審美水平相對(duì)較高、也熟悉濾鏡操作的年輕群體,他們發(fā)布的地鐵故事、心情、回憶中的配圖質(zhì)量,可能不會(huì)差到特別離譜。但同時(shí),由于照片多是隨手拍攝,且場(chǎng)景與城市內(nèi)的地鐵站相關(guān),這決定了視角一定多是平視視角,較少會(huì)出現(xiàn)前面反例飛機(jī)稿中華麗麗的高空俯拍。
所以,一站的交互稿里,除了少數(shù)幾張用在可強(qiáng)運(yùn)營(yíng)的場(chǎng)景外的照片是在可商用圖庫(kù)里找的之外,所有照片都是我自己手機(jī)相冊(cè)里的。
下面將圍繞首頁(yè)頂部“今日推薦”模塊,以幾個(gè)非常簡(jiǎn)單的問答為例,聊聊關(guān)于內(nèi)容源在設(shè)計(jì)中可以關(guān)注哪些點(diǎn)。
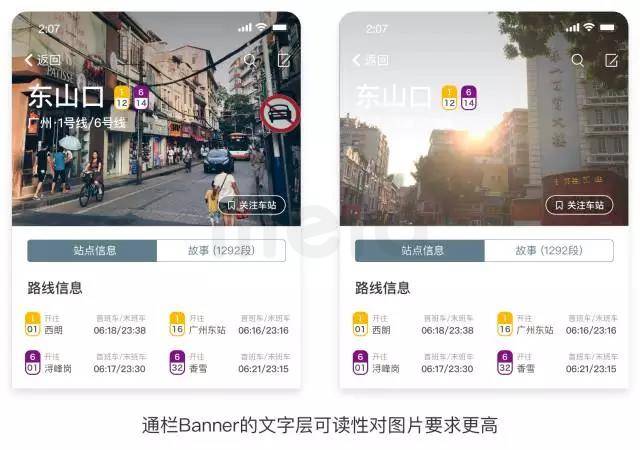
問題1:為什么首頁(yè)頂部“今日推薦”模塊選擇了卡片輪播,而沒有直接做成更加美觀的通欄Banner?站點(diǎn)詳情頁(yè)和其他很多頁(yè)面卻可以?

一個(gè)通欄Banner絕大多數(shù)情況下上方都是有文字層的,且文字層一定會(huì)出現(xiàn)在相對(duì)中央的區(qū)域,這一點(diǎn)和卡片容器有顯著的不同。
站點(diǎn)詳情頁(yè)(右圖)的Banner圖是有強(qiáng)運(yùn)營(yíng)屬性的,其上方覆蓋文字的可讀性問題,平臺(tái)編輯自有一百種方法避免。
而“今日推薦”(左圖)是UGC內(nèi)容,雖然有編輯推薦的篩選機(jī)制,但一段優(yōu)質(zhì)內(nèi)容值得推薦,往往是因?yàn)楣适卤旧泶騽?dòng)人,并不代表其配圖一定可以完美地與上方任意文字融洽相處,這完全是兩碼事。
如下圖,如果站點(diǎn)詳情頁(yè)的Banner圖變成UGC內(nèi)容(比如取最熱故事的第一張配圖作為站點(diǎn)頭圖),可讀性就會(huì)變得非常不可控(右圖)。

問題2:為什么卡片尺寸是正方形的?而不是更加美觀的4:3、3:2、16:9等橫版尺寸?
因?yàn)榻袢胀扑]里推薦的每一條內(nèi)容都是用戶自己上傳的。大家回想一下自己在朋友圈里看到的照片就很容易想到,由用戶隨手拍攝的UGC圖片,按橫持和豎持習(xí)慣不同,橫版和豎版都有。

此時(shí),通行做法是裁取中間部分,而如果像反例中一樣使用了橫版容器的話,豎版照片就被裁得很慘,甚至變得莫名其妙。
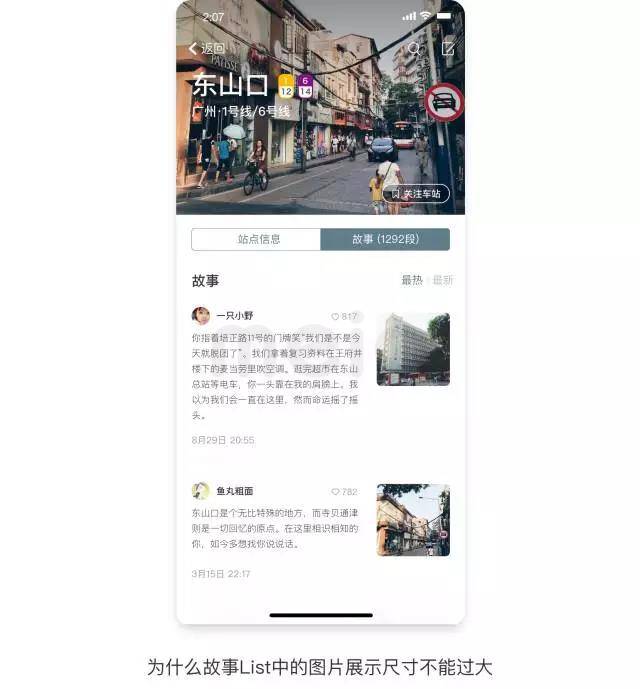
問題3:為什么同樣是用戶產(chǎn)出的配圖,所有List里的圖片都一律使用了非常小的尺寸,只有“今日推薦”輪播里的圖片可以大膽占據(jù)半個(gè)屏幕?
一站是一個(gè)圖文內(nèi)容平臺(tái),而圖和文中又是以文為核心,而不是Ins這樣幾乎每張發(fā)上來的照片都質(zhì)量頗高的圖片平臺(tái)。
“今日推薦”是經(jīng)過編輯篩選的,而其他List里都是按點(diǎn)贊數(shù)或時(shí)間排序的。
以點(diǎn)贊數(shù)排序?yàn)槔臈l內(nèi)容被頂上來,未必是因?yàn)閳D片拍得好,很有可能是一條很能喚起其他用戶共鳴感的內(nèi)容、卻配著一張比較隨意的圖。如果這樣的內(nèi)容被頂上熱門列表,且展示尺寸過大的話,顯然會(huì)對(duì)整體觀感產(chǎn)生不好的影響。這也是在工作中的實(shí)際項(xiàng)目里經(jīng)常有意壓縮圖片展示空間的原因。

那么,PGC呢?是否就可以任意設(shè)計(jì)?
增加了運(yùn)營(yíng)妹子的工作量?讓老板給她加個(gè)雞腿就好。是這么簡(jiǎn)單么?
比如,首頁(yè)頂部是否像反例中一樣,需要額外的Banner運(yùn)營(yíng)位?
如果只從設(shè)計(jì)角度,這里沒有答案。
也許完全不需要,也許真的有可以運(yùn)營(yíng)的場(chǎng)景,這就要和運(yùn)營(yíng)充分溝通,達(dá)成設(shè)計(jì)、產(chǎn)品、運(yùn)營(yíng)的三贏。
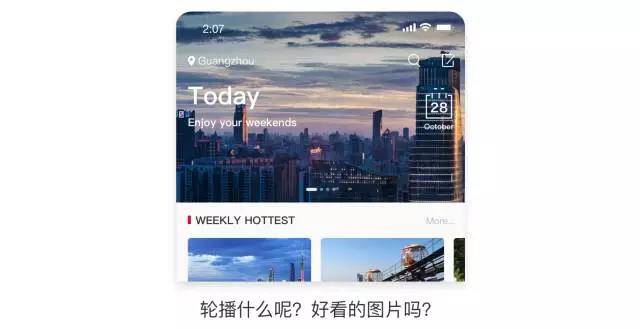
而不是只因?yàn)楹每础盀榉哦拧薄7蠢袕?qiáng)行在頂部加了一個(gè)Banner輪播位,輪播什么呢?好看的風(fēng)景圖么?

這里順便簡(jiǎn)單解釋下,我沒有放是基于這樣一個(gè)假定的業(yè)務(wù)背景:這個(gè)產(chǎn)品在初期養(yǎng)內(nèi)容的階段確實(shí)不需要首頁(yè)Banner向特定場(chǎng)景導(dǎo)流,為做而做只能導(dǎo)致更高的跳失。
在后期依托成型的內(nèi)容池轉(zhuǎn)型的時(shí)候可以考慮接一些營(yíng)銷內(nèi)容,比如如果有一些類似“體育西路那些有故事的日料店”的推廣營(yíng)銷活動(dòng),就很適合在這里做運(yùn)營(yíng)。
上面幾個(gè)問題都是以圖片舉例,而實(shí)際項(xiàng)目中,文案、圖片、視頻,都需要結(jié)合內(nèi)容生產(chǎn)者的能力和習(xí)慣充分考量設(shè)計(jì)的合理性,而不是從設(shè)計(jì)反推運(yùn)營(yíng),強(qiáng)求內(nèi)容生產(chǎn)者以設(shè)計(jì)師心目中更美觀的格式去生產(chǎn)內(nèi)容,這種限制下的拘束感往往是用戶流失的開始。
| 層次3:用戶情感真實(shí)
相比前兩個(gè)層次的真實(shí),用戶情感真實(shí)非常考驗(yàn)設(shè)計(jì)師的同理心。
一站這個(gè)case,如果不考慮用戶視角的真實(shí)性的話,毫不夸張地說,我用1/10的時(shí)間就可以做完。
那9/10的時(shí)間用在哪里了呢?
說起來有點(diǎn)好笑,都用在編故事上了——誰讓這是一個(gè)故事平臺(tái)呢。
車站評(píng)論的內(nèi)容都是自己一條條寫的,有一部分來自向朋友解釋case背景后、朋友幫忙撰寫或提供素材的,另一部分則是自己以最大限度的代入感和同理心去編寫的。
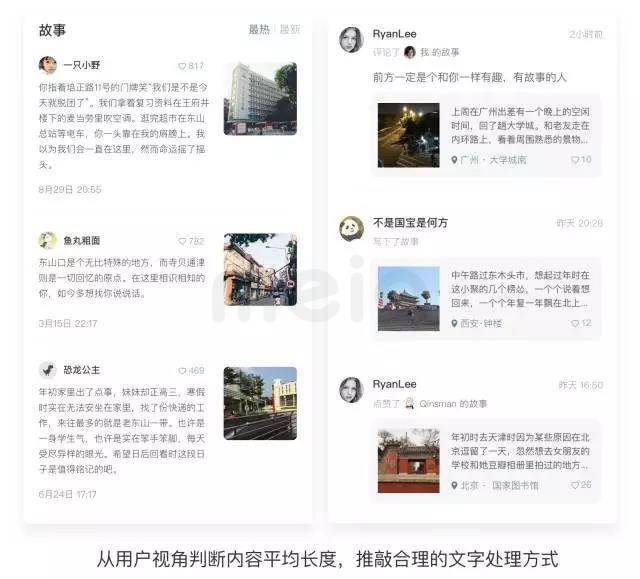
在開始內(nèi)容卡片的設(shè)計(jì)前,需要“編”很多故事,這期間就會(huì)不由自主地開始思考:這類評(píng)論,一般會(huì)寫多少字?文字在卡片中全部鋪出還是按固定長(zhǎng)度截?cái)啵孔謹(jǐn)?shù)的變化會(huì)對(duì)卡片設(shè)計(jì)產(chǎn)生怎樣的影響?最多折幾行?行高多少?字?jǐn)?shù)很少時(shí)會(huì)不會(huì)顯得奇怪?圖片尺寸怎樣去適應(yīng)字?jǐn)?shù)變化?
最終,故事文字最大長(zhǎng)度確定為150,不同場(chǎng)景的卡片分別選用截?cái)嗪屯暾伋龅奶幚矸绞剑际窃谶@一系列思考后確定的答案,每個(gè)小問題具體的分析就不在這里展開了。

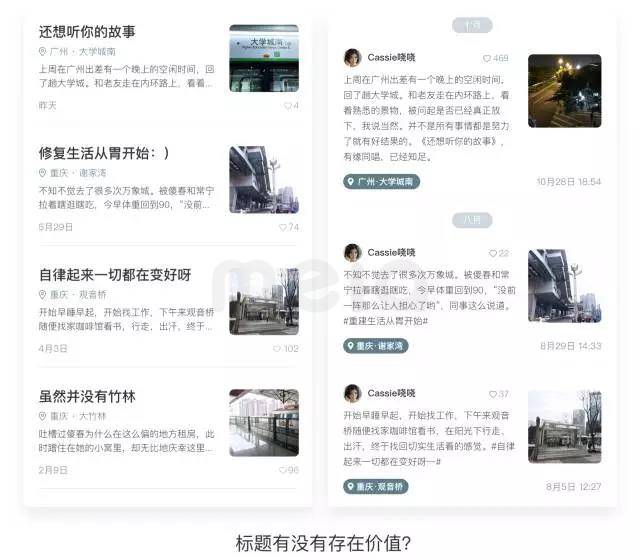
圍繞文字的設(shè)計(jì),再聊一個(gè)問題——故事是否要求填寫標(biāo)題?
起初設(shè)計(jì)的時(shí)候,可能不由自主地想畫一個(gè)標(biāo)題上去。相比鋪出長(zhǎng)度不固定的內(nèi)容,有標(biāo)題確實(shí)某種意義上對(duì)設(shè)計(jì)更加有利。

但自己和朋友在撰寫的時(shí)候都不由自主地覺得標(biāo)題很累贅,在設(shè)計(jì)時(shí)都如此,更何況真實(shí)用戶使用的時(shí)候。且對(duì)于全文長(zhǎng)度僅有150的故事內(nèi)容,標(biāo)題存在的價(jià)值很難說得圓。
所以,后續(xù)設(shè)計(jì)中就取消了標(biāo)題的設(shè)置,改為直接透具體內(nèi)容。如果沒有代入用戶視角去嘗試編寫內(nèi)容的過程,很大概率不會(huì)想得這么深入。
對(duì)目標(biāo)用戶群體而言,是否需要提供個(gè)性簽名功能?曾幾何時(shí)一大票app無論什么類型,都照搬QQ的個(gè)性簽名系統(tǒng),結(jié)果填寫率慘不忍睹,設(shè)計(jì)的簽名位要開了天窗。因此,這點(diǎn)是需要在稿子中“編”簽名時(shí)同時(shí)思考的一個(gè)問題。

考慮到產(chǎn)品受眾多是內(nèi)心細(xì)膩、渴望個(gè)性化表達(dá)的群體,而自己和朋友“編”簽名的過程也非常流暢,結(jié)果呈現(xiàn)出來也和產(chǎn)品調(diào)性比較吻合,所以最終采用了有簽名的方案。
說到底,個(gè)人一直覺得,了解一個(gè)產(chǎn)品的用戶調(diào)性是非常重要的,是指導(dǎo)自己設(shè)計(jì)思考的一個(gè)股沒有實(shí)感卻又不可忽視的軟性力量,persona不是走過場(chǎng),而是在設(shè)計(jì)中時(shí)刻要去思考的問題。
同樣是出自網(wǎng)易、以評(píng)論系統(tǒng)聞名的兩個(gè)產(chǎn)品,網(wǎng)易云音樂和網(wǎng)易新聞,用戶的語言風(fēng)格和評(píng)論習(xí)慣是完全不一樣的,為什么云音樂的評(píng)論回復(fù)是單對(duì)單的私聊式,而網(wǎng)易新聞則以“樓中樓”模式誕生的各種神樓聞名遐邇,產(chǎn)品的很多特質(zhì)并非上線前就完全想好這樣設(shè)定的,而是被用戶調(diào)性反向輸入的結(jié)果。
| 結(jié)語
也許很多朋友看完的反應(yīng)都是:話是這么說,可實(shí)際項(xiàng)目中哪有時(shí)間去這么打磨稿子里的內(nèi)容,能把框架按時(shí)交付就不錯(cuò)了。
可我最真實(shí)的感受就是,我還真沒感覺這道工序影響了我的效率。難道是因?yàn)楫?dāng)年war3練就的手速?
我想,最合理的解釋還是因?yàn)檫@樣的習(xí)慣已經(jīng)陪伴了自己很久。也許當(dāng)年第一次細(xì)究?jī)?nèi)容的不真實(shí)性、逐一改掉時(shí),會(huì)覺得有點(diǎn)費(fèi)工夫,但這次改掉一個(gè)點(diǎn),下次在聊需求、出稿子的時(shí)候就會(huì)自然而然地在第一時(shí)間把這點(diǎn)考慮周全。久而久之,對(duì)內(nèi)容做個(gè)簡(jiǎn)單的把關(guān),真的沒有想象的那么費(fèi)時(shí)間。
即使項(xiàng)目真的十萬火急到?jīng)]時(shí)間在設(shè)計(jì)稿上呈現(xiàn),對(duì)真實(shí)性的持續(xù)性鍛煉和思考,至少能幫你時(shí)刻周全地考慮到這些可能影響設(shè)計(jì)的細(xì)節(jié)點(diǎn)。
我想,這才是對(duì)勤于思考受益終身的獎(jiǎng)賞。
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








