從2009年到2017年,按鈕設計發生了哪些變化?
當我們在網上購物,提交我們個人信息都需要用到按鈕。網頁設計的增長很快,風格似乎也是一個月一變。
在這篇文章中,我們來追溯在Dribbble上按鈕設計的八年發展史。
按鈕的時間線
2009年,一個為全世界設計師提供分享他們設計項目的平臺成立了——Dribbble。通過Dribbble我們可以看到過去八年按鈕設計的趨勢和變化。
我在Dribbble上找了很多分類,創建了下面的按鈕風格時間線:

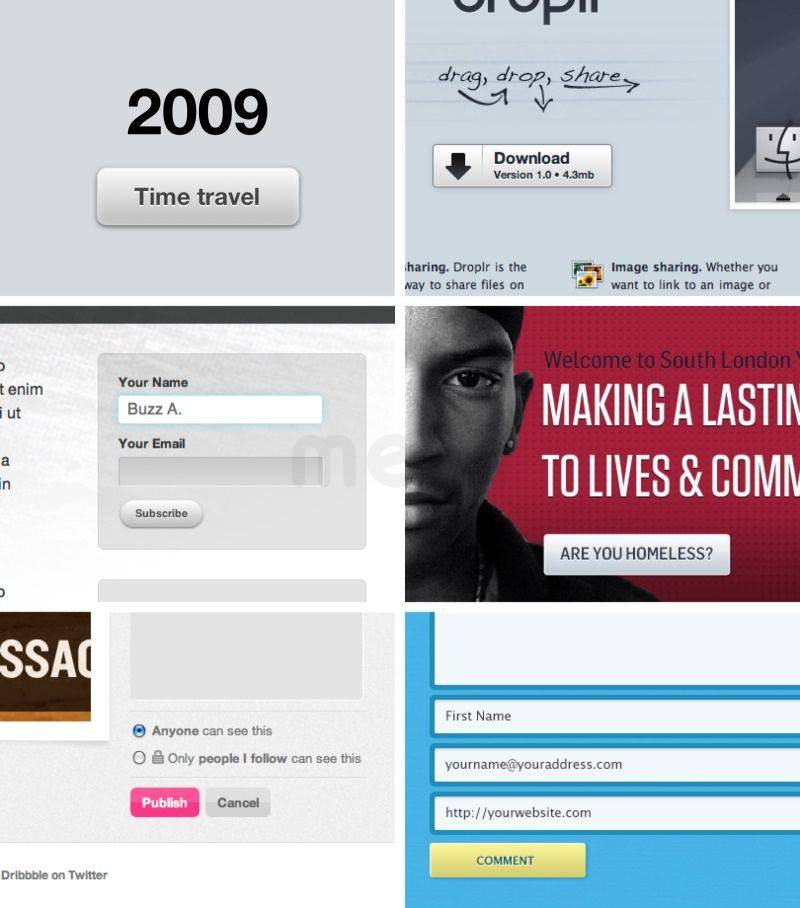
2009
2009年,因特網要慶祝40周歲,第一個種類出現在Dribbble。按鈕設計以灰色為主導,幾乎都是用微妙的漸變、 圓角和陰影構成。

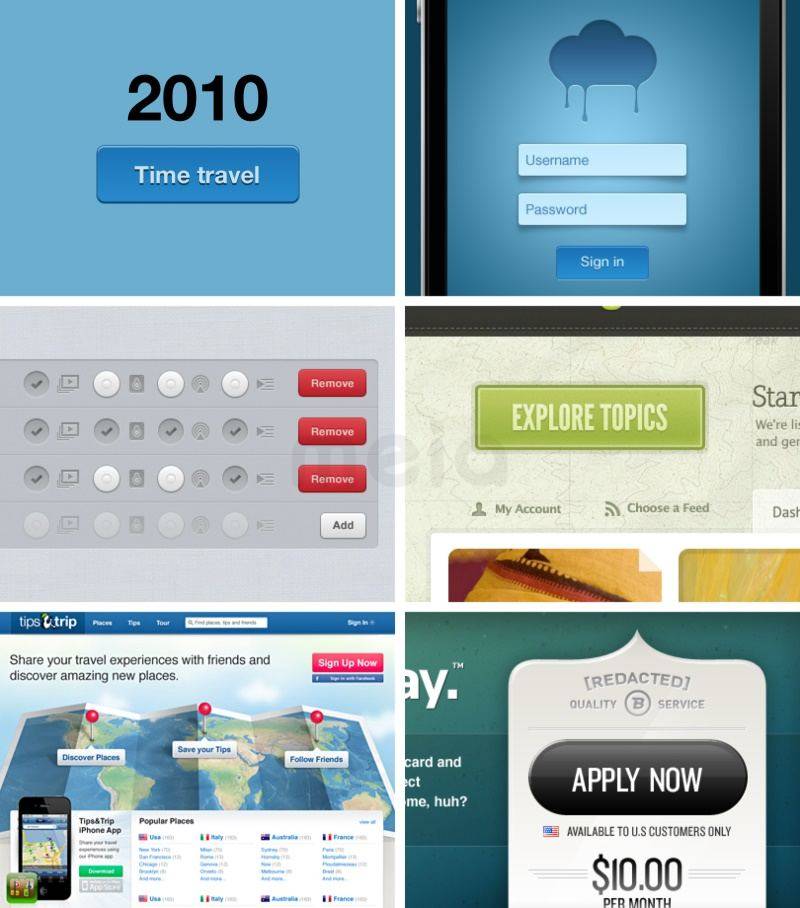
2010
2010年,Instagram成立。按鈕的風格并沒有大幅度的改變,但是使用了更多的顏色,更多的細節(例如內陰影),更多的裝飾排版。

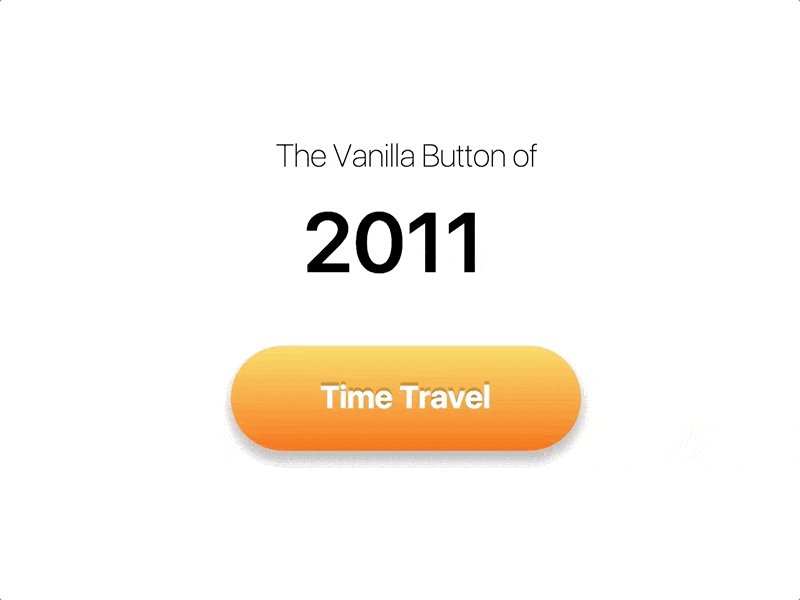
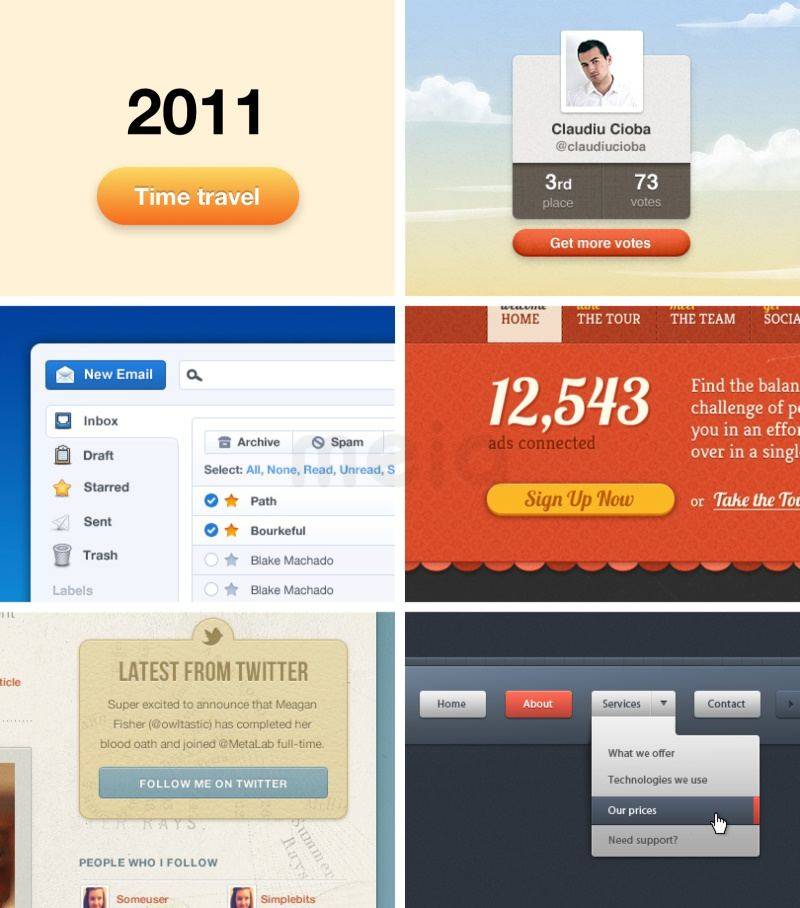
2011
2011年,CSS3首次亮相,互聯網使用者大規模增長。擬物化依舊占主導地位,但是有很多設計者開始在這個風格上進行創新。也許你尋找不到陰影或者高亮的使用規范,但是可以確定的是這些元素依舊是每個項目的主流。

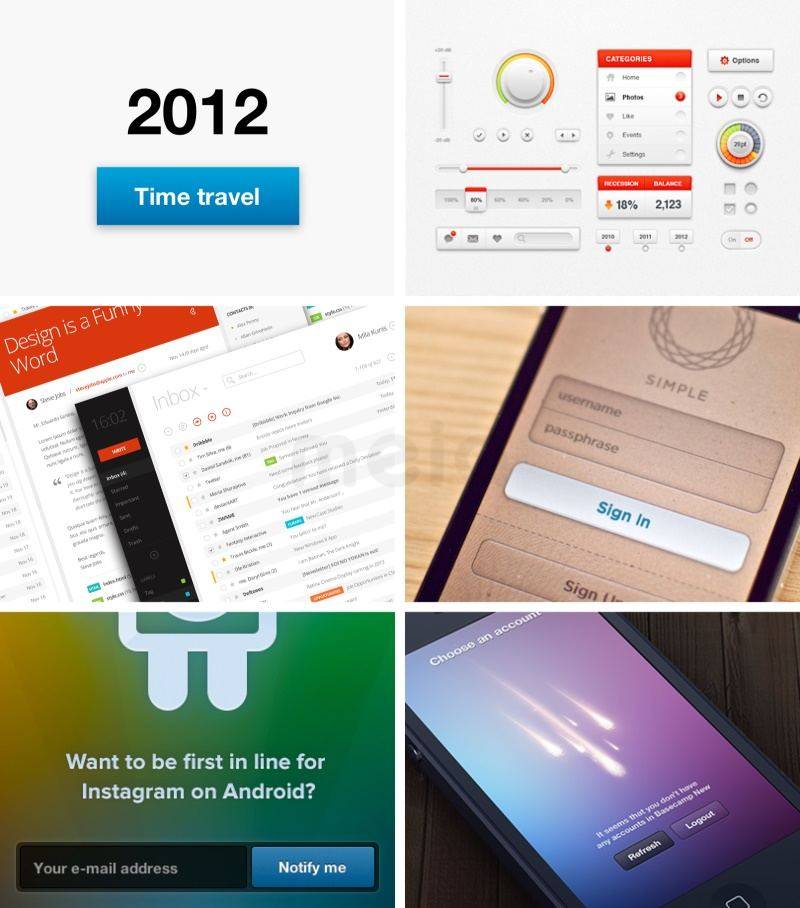
2012
2012年,擬物化風格趨勢下降,扁平化風格趨勢開始出現。這一年是擬物化風格發展最快的一年,很多設計師在這種風格上達到了很高的水平。同時,有些設計師開始尋找一些新的東西。

2013
2013年,Apple明確的將擬物化使用在iOS7上。毫無疑問的,這一年也出現了新的設計趨勢——扁平化設計。幾乎 Dribbble上每一個獨立的設計師,在同一時間放棄了在其App或者Web頁面上使用三維的按鈕,轉而使用扁平化設計。

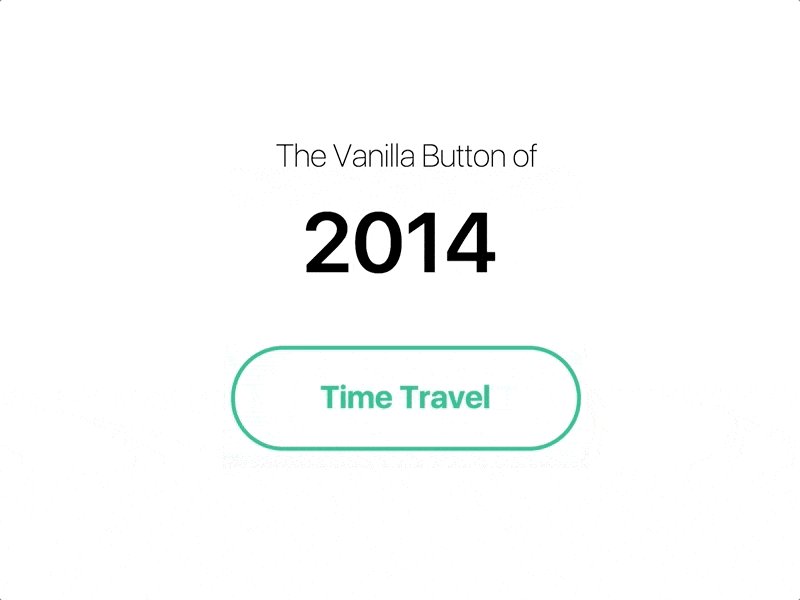
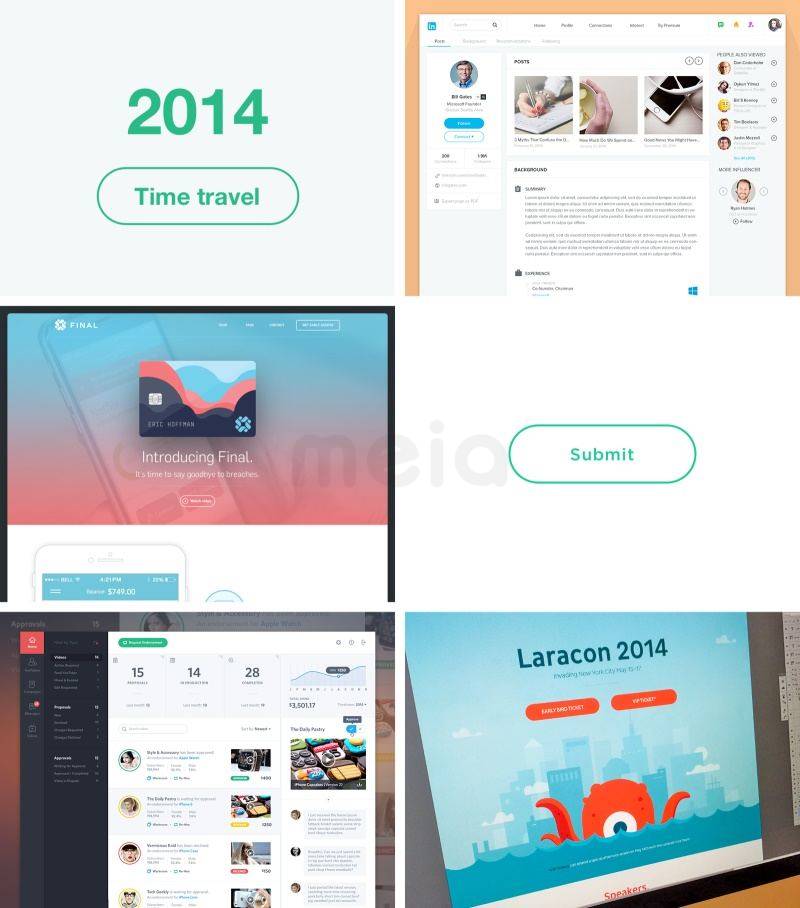
2014
2014年,谷歌發布了Material Design。但是很多設計師并沒有完全遵循這種風格。這是非常有意思的一年,因為每個設計師幾乎是突然開始用扁平化風格的按鈕。在Dribbble中就能夠找到很多這種風格。簡而言之就是,兩個像素的邊框按鈕。

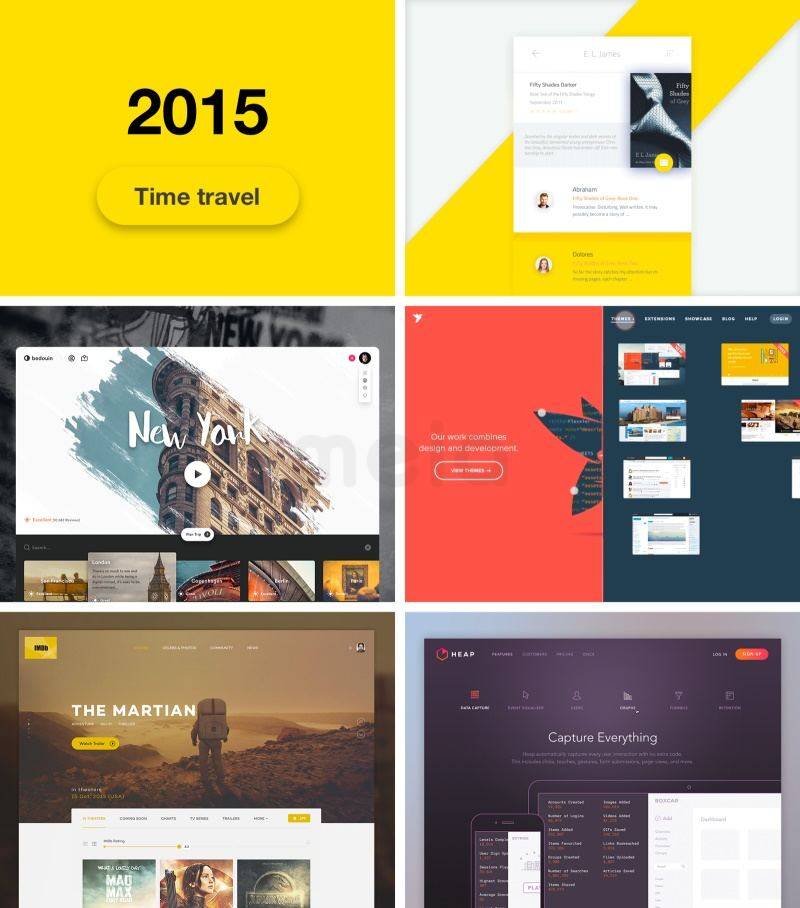
2015
在谷歌發布了Material Design的幾個月后,UI設計師們很快地喜歡上了這種風格。扁平的按鈕下方增加了微小的陰影。 很多設計師將這種風格應用到項目中就能證明這種風格對設計趨勢的重大影響。

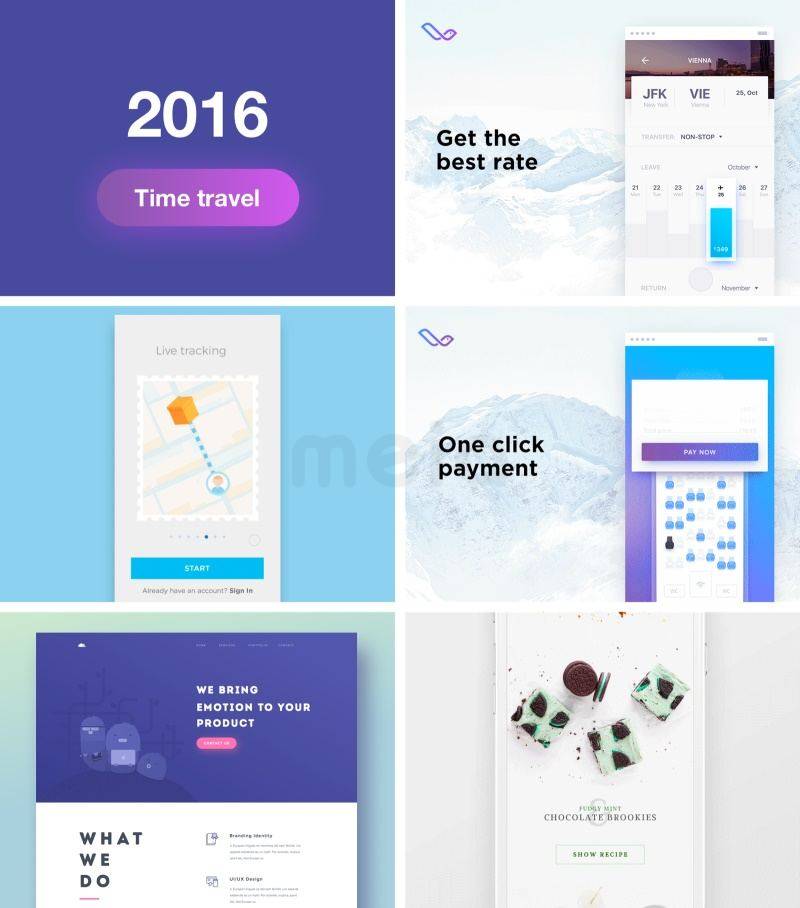
2016
2016年,設計師開始將新的元素與 Material 和扁平化設計風格混合。漸變出現在按鈕設計中,不再強調三維感,而是強調按鈕本身的質感。按鈕開始使用發光的彩色陰影。

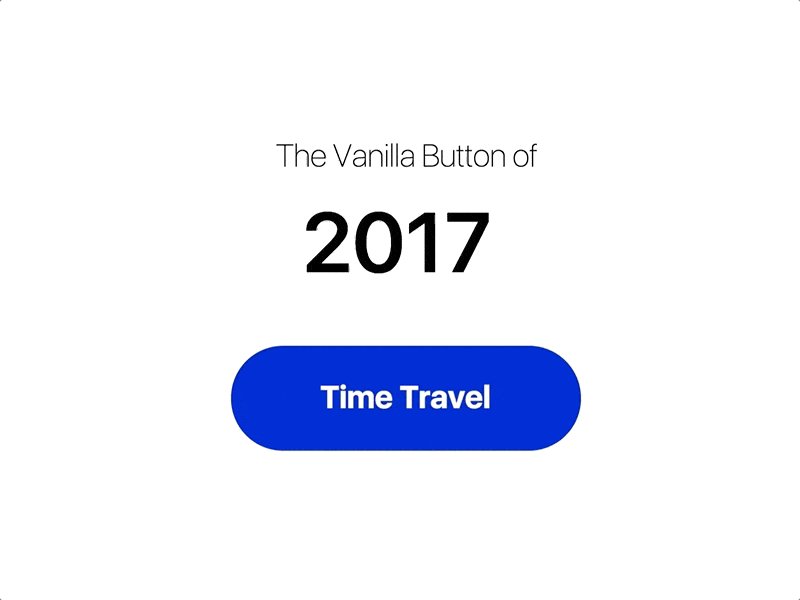
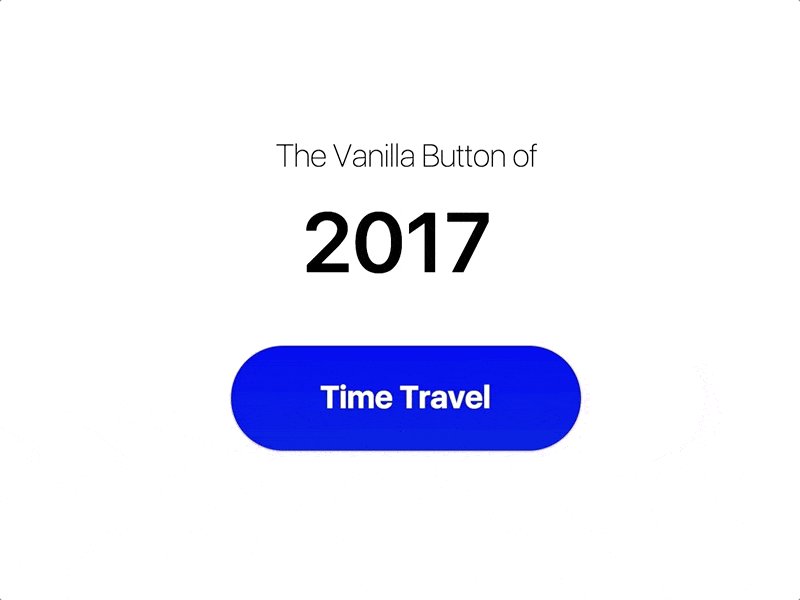
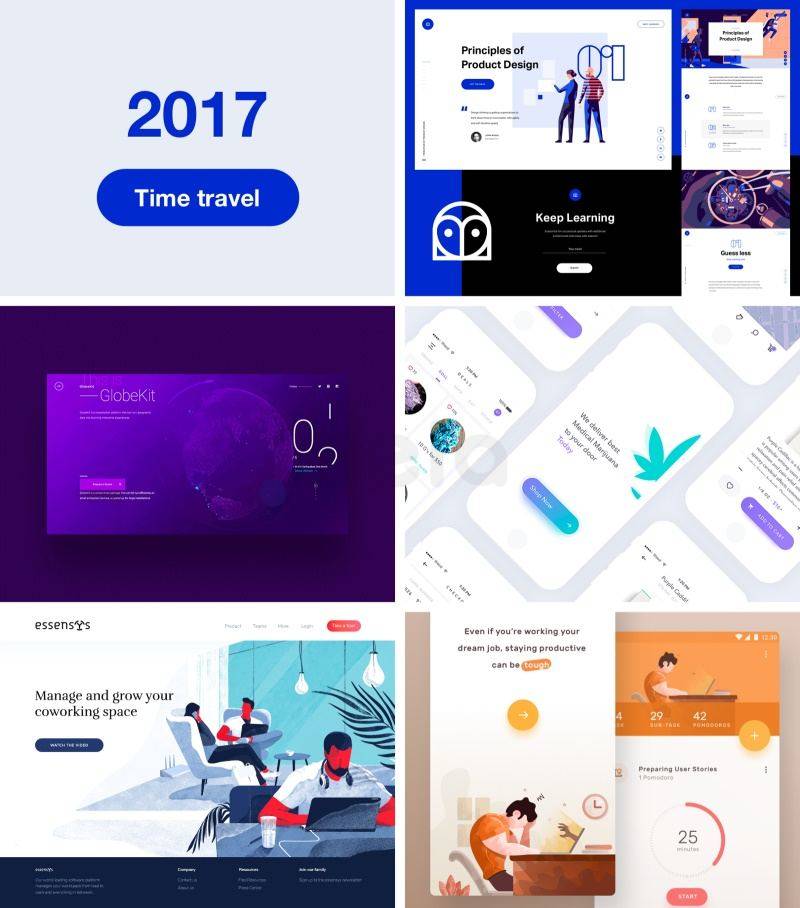
2017
2017年,一方面極簡主義和扁平化設計已經持續了一年。另一方面,設計師們依舊在尋找新的表現形式。我們正處于一個在技術上沒有限制,而是局限于潮流和時尚框架的階段。

接下來呢?
接下來按鈕的發展是怎樣的?我也不知道。只知道按鈕進化的原因有很多種,比如:技術的改變,設計師設計意識的成長,等等。
不可否認,按鈕已經成熟,隨著手勢交互、AR、VR,或者聲控交互的發展,也許我們使用多年的按鈕是否還會存在,都是一個值得探討的問題。








