App設計中,6組常見組件的區別與用法
在設計iOS版和Android版的app過程中會涉及到很多組件。不同的場景使用的組件也不一樣。這篇文章講述六組常見的相似組件的區別和用法。
警示框(alert)和底部操作列表(action sheet)
標簽欄(tab bar)和工具欄(tool bar)
底部動作條(bottom sheets)和菜單(menus)
選擇器(selector)和底部操作列表(action sheet)
下拉菜單(drop-down menu)、底部操作列表(action sheet)及活動視圖控制器(activity view controller)
snackbar和toast
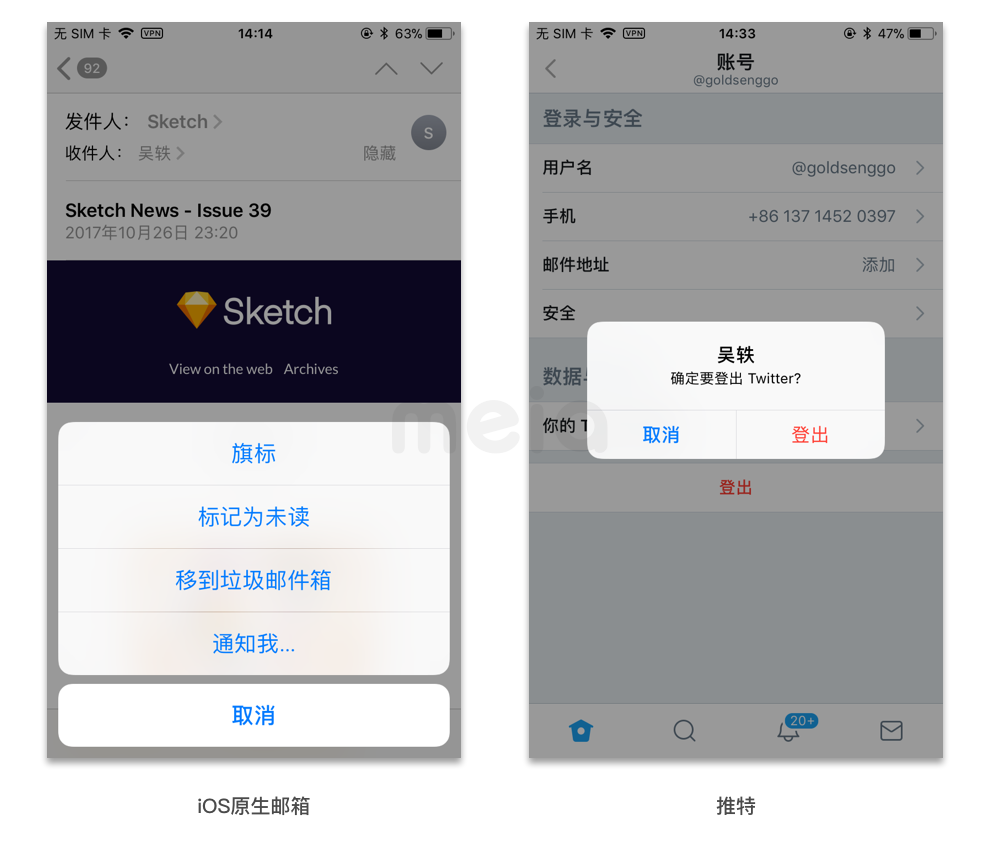
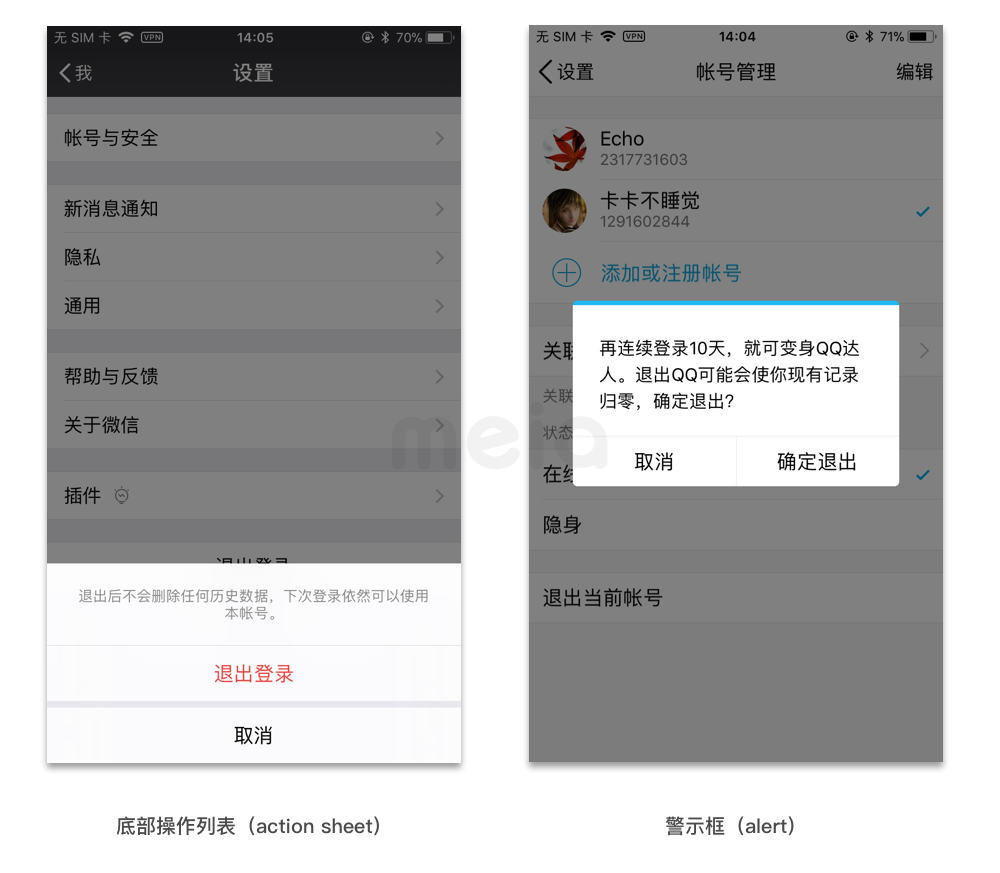
一、警示框(alert)和底部操作列表(action sheet)
警示框是傳達應用或設備某些狀態的信息,并且常常需要用戶來點擊操作。
底部操作列表展示了與用戶觸發的操作直接相關的一系列選項,包含兩個或以上的按鈕。
一般含有三種以上操作使用底部操作列表,一種或者兩種操作使用警示框或底部操作列表。
例如:iOS原生郵箱,點擊“更多”出現底部操作列表,展示四種操作選項。推特的退出登錄僅需要二次確認使用的是警示框。

對于警示框(alert)和底部操作列表(action sheet)的困惑多用于二次確認上,例如微信的退出登錄使用的是底部操作列表,而qq用的是警示框。

警示框(alert)和底部操作列表(action sheet)的區別于用法:
· 警示框側重提示文字;進而表示提示文字的內容優先級較高;
· 底部操作列表側重選擇按鈕;進而表示選擇按鈕的功能優先級較高;
· 按鈕為0-2個時,建議使用警示框;
· 按鈕為2-n個時,建議使用底部操作列表;
· 當然有的場景需要強阻斷操作,例如提示沒有網絡,版本升級,這種情況需要使用警示框;
· 具體情況可根據產品對待。例如微信退出登錄用的是底部操作列表,阻斷性不強,對用戶的打擾程度較低。
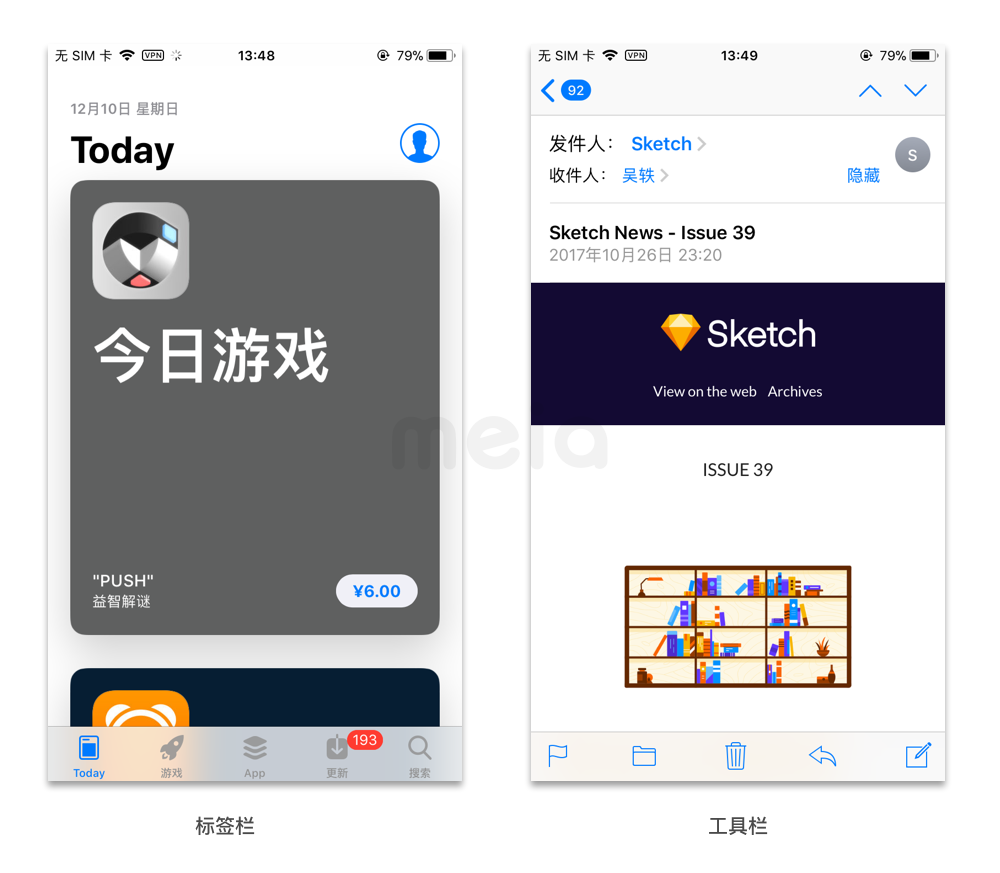
二、標簽欄(tab bar)和工具欄(tool bar)
標簽欄:讓用戶在不同的子任務、視圖和模式中進行切換。
工具欄:放置著用于操作當前屏幕中各對象的組件,在iPhone上,工具欄始終位于屏幕底部,而在iPad上則有可能出現在頂部
例如:app store中底部的標簽欄和iOS原生郵件詳情的底部工具欄

標簽欄(tab bar)和工具欄(tool bar)的區別:
· 標簽欄讓用戶在不同視圖切換,例如app store 點擊游戲tab,進入游戲內容的界面,所以涉及到視圖切換是 標簽欄;
· 工具欄是對當前界面內容的操作,例如iOS原生郵件點擊工具欄中的刪除,則刪除當前郵件。所以涉及到對當前頁面的操作是標簽欄。
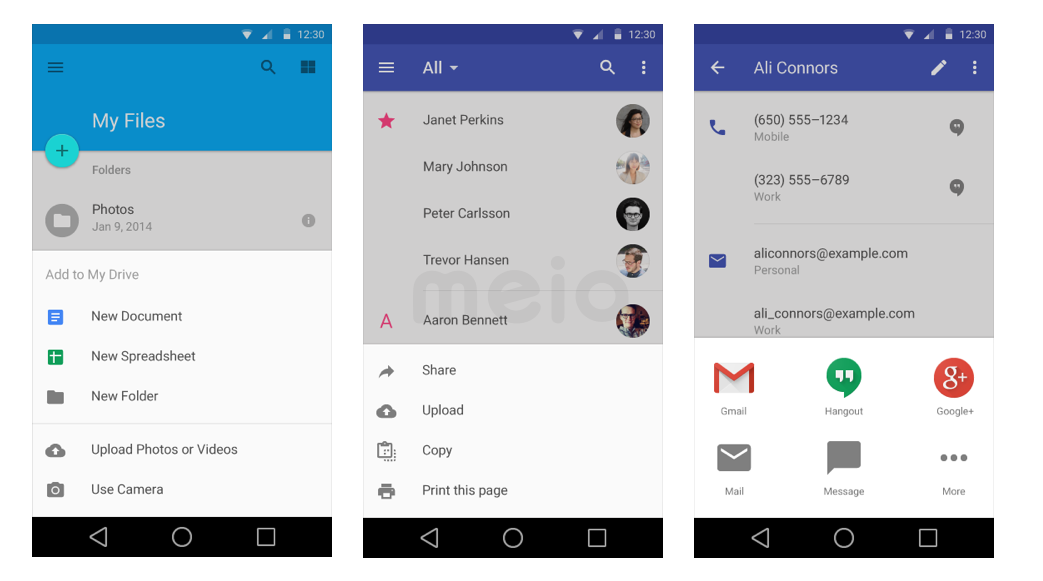
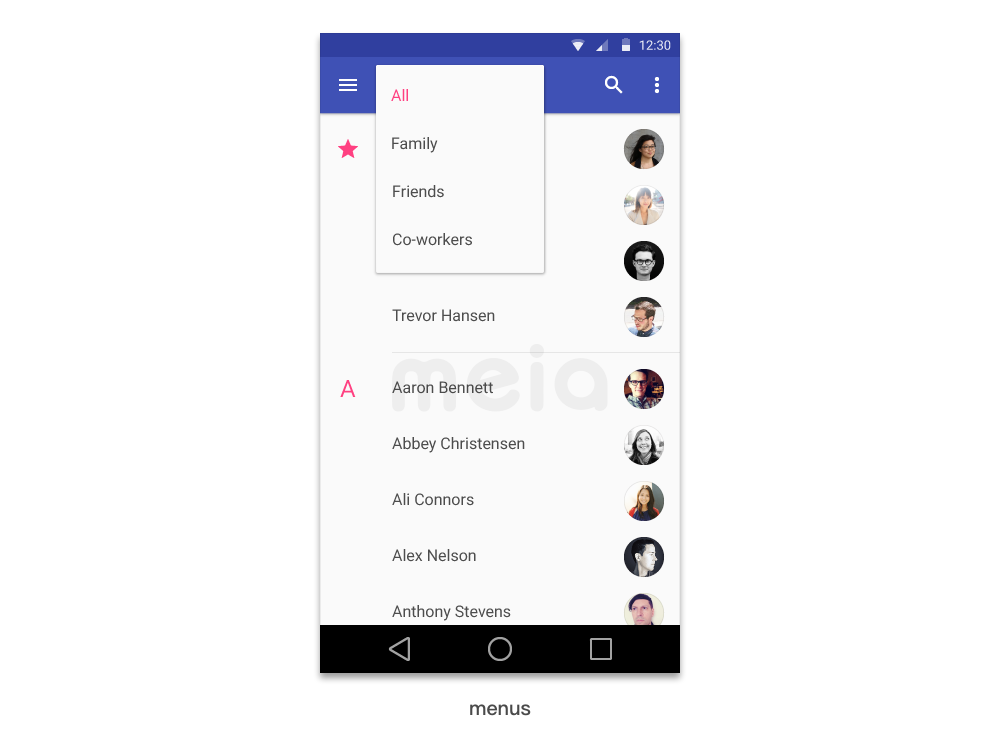
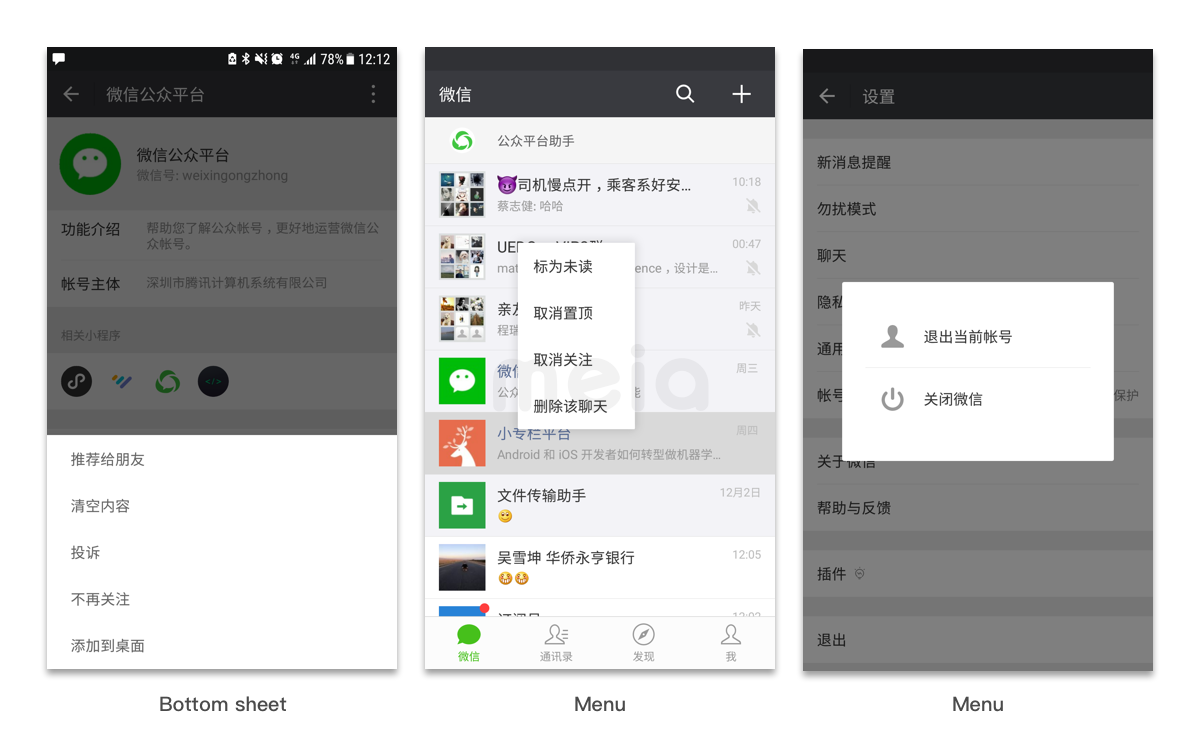
三、底部動作條(bottom sheets)和菜單(menus)
底部動作條:一個從屏幕底部邊緣向上滑出的一個面板,使用這種方式向用戶呈現一組功能。底部動作條提供三個或三個以上的操作需要提供給用戶選擇、并且不需要對操作有額外解釋的情景。

底部動作條可以是列表樣式的也可以是宮格樣式。
菜單:菜單是臨時的一張紙(paper),由按鈕(button)、動作(action)、點(pointer)或者包含至少兩個菜單項的其他控件觸發。
每一個菜單項是一個離散的選項或者動作,并且能夠影響到應用、視圖或者視圖中選中的按鈕。

例如:微信公眾號點擊更多,出現底部動作條;微信對話列表長按出現菜單,點擊退出出現的菜單

總結底部動作條(bottom sheet)和菜單(menu)的區別:
如果只有兩個或者更少的操作,或者需要詳加描述的,可以考慮使用菜單(Menu)或者提示框替代。
長按操作,多數情況使用菜單(menu)
四、選擇器和底部操作列表
對于互斥的單項選擇而言,要使用選擇器。選擇器的好處是可以來回切換確定,同時由于選擇器里面的內容滾動,所以可以容納非常多的選項。
例如獵聘app早期版本,選擇當前狀態,使用的是底部操作列表。這樣做是錯誤的。底部操作列表是對選項進行操作而不是選擇。獵聘現版本已經改為了選擇器。

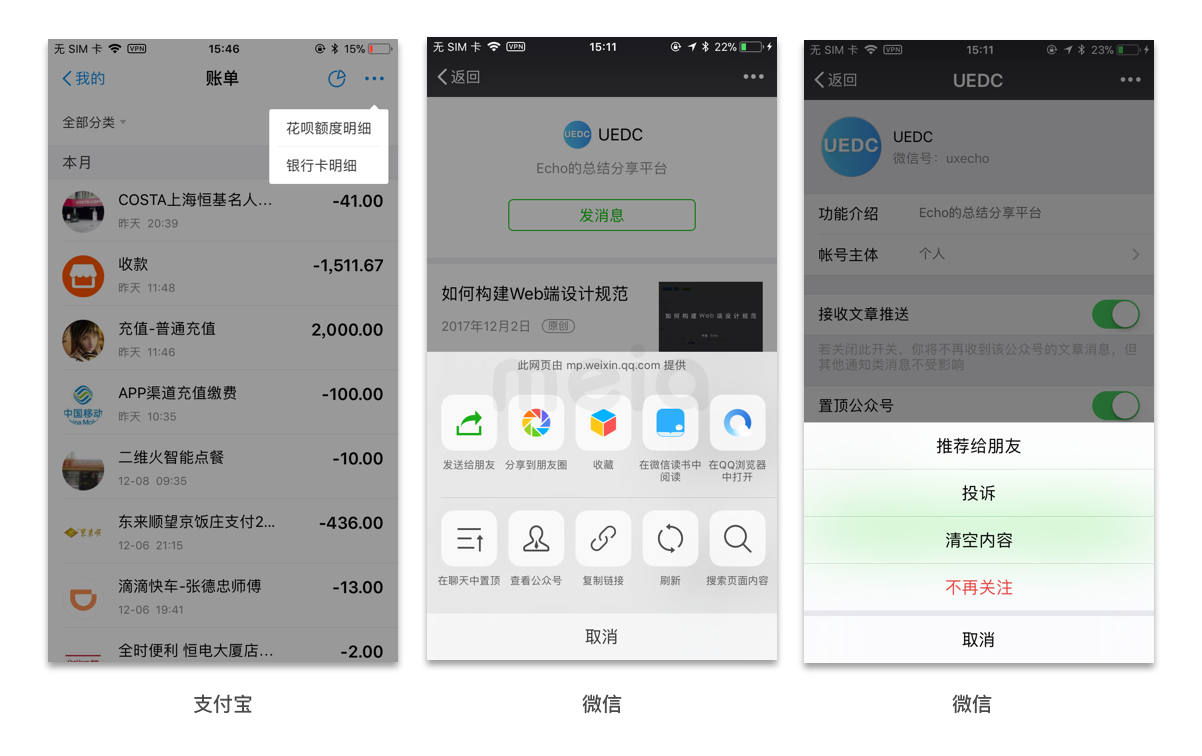
五、下拉菜單(drop-down menu)、底部操作列表(action sheet)及活動視圖控制器(activity view controller)
下拉菜單:常見適用于提供快捷入口。導流用戶去做其他操作任務。
底部操作列表:展示了與用戶觸發的操作直接相關的一系列選項,包含兩個或以上的按鈕。
活動視圖控制器:是一個臨時視圖,當中羅列了一系列可以針對頁面特定內容的系統服務和定制服務。
例如在支付寶中,點擊“更多”出現下拉菜單。微信公眾號主頁點擊“更多”出現底部操作列表。公眾號歷史文章中點擊“更多”出現視圖控制器。

下拉菜單、底部操作列表及動視圖控制器的區別:
· 如果操作選項是提供下一個操作任務入口,則使用下拉菜單;
· 如果是對當前操作的分享則使用活動視圖控制器;
· 如果是對當前頁面內容的操作,則使用底部操作列表。
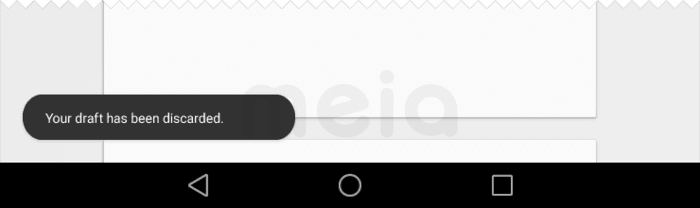
六、snackbar和toast
Snackbar 是一種針對操作的輕量級反饋機制,常以一個小的彈出框的形式,出現在手機屏幕下方或者桌面左下方。它們出現在屏幕所有層的最上方,包括浮動操作按鈕。
它們會在超時或者用戶在屏幕其他地方觸摸之后自動消失。Snackbar 可以在屏幕其他區域滑動關閉。當它們出現時,不會阻礙用戶在屏幕上的輸入,并且也不支持輸入。
屏幕上同時最多只能顯示一個 Snackbar。

Toast主要用于提示系統消息。Toast 同 Snackbar 非常相似,但是 Toast 并不包含操作也不能從屏幕其他區域上滑動關閉,文本內容左對齊。

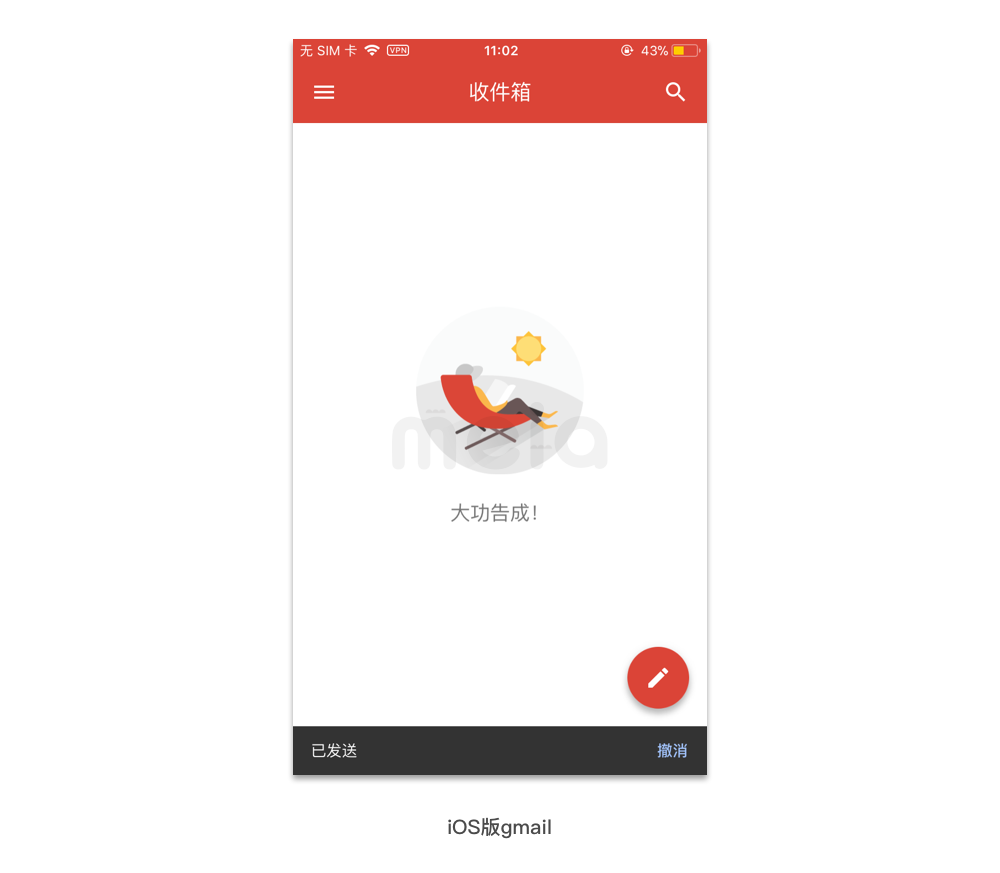
文章討論的toast和snackbar主要是針對Android端,當然iOS設計規范中使用taost很多,使用snackbar我也僅僅在gmail中看見過。

總結snackbar和toast的區別:
1.toast作為信息的反饋提示,可以承載更多的提示語。提示語很長的時候建議用taost,snack bar 文案必須要求很端
2.如果在提示信息里面嵌入操作,使用snackbar ,例如微信收藏,可在snack bar中加入操作按鈕進行收藏標簽分類
3.toast相對于snackbar而言,提示強度稍低一些。








