簡而不減:極簡主義設(shè)計(jì)的 KISS 原則與案例
極簡主義最早出現(xiàn)于后二戰(zhàn)時(shí)期的藝術(shù)運(yùn)動。現(xiàn)代網(wǎng)頁設(shè)計(jì)中,極簡主義也是主流的設(shè)計(jì)技巧之一。它有時(shí)也被視為「內(nèi)容大過于形式」的典型代表。
運(yùn)用恰當(dāng)?shù)脑挘瑯O簡主義可以使設(shè)計(jì)師更加關(guān)注「簡化用戶任務(wù)」。此外,它還有其他優(yōu)點(diǎn),比如網(wǎng)頁加載速度更快,大小不一的各種設(shè)備上兼容性更好等等。
極簡主義提倡的「簡」,看起來的確簡單,但透過現(xiàn)象看本質(zhì)——簡而不減。這篇文章,帶你了解極簡主義應(yīng)該要注意的幾個(gè)設(shè)計(jì)原則和案例。

一. 什么是極簡主義網(wǎng)頁設(shè)計(jì)?
極簡主義最初流行于 21 世紀(jì)初。如今,大多數(shù)流行設(shè)計(jì)趨勢(比如扁平設(shè)計(jì)、網(wǎng)站首圖、以及隱藏式全局導(dǎo)航等等)都受極簡主義直接影響。
Google 常被稱為極簡主義網(wǎng)頁界面的先驅(qū)者。自上個(gè)世紀(jì) 90 年代的測試版開始,極簡主義一直都是其界面設(shè)計(jì)始終不變的遵循規(guī)則。

△ 盡管 Google 推出了各種各樣的產(chǎn)品,但過去 15 年以來其主頁設(shè)計(jì)風(fēng)格基本依然如故。
Google 搜索主頁設(shè)計(jì)的成功,為極簡主義的流行發(fā)展奠定了基礎(chǔ)。
關(guān)于極簡主義網(wǎng)頁設(shè)計(jì)的特征,雖然眾說紛紜,但總體來說,包含以下幾個(gè)基本受認(rèn)可的方面:
1. 只保留必要元素
極簡主義的核心聽起來也非常簡單——簡而不減(Less is More)。在網(wǎng)頁設(shè)計(jì)中,要做到簡而不減,只要在既定設(shè)計(jì)環(huán)境中保留必要元素即可。
極簡主義網(wǎng)頁設(shè)計(jì)的戰(zhàn)略在于:省去不支持用戶任務(wù)的多余元素或內(nèi)容,從而簡化頁面。因?yàn)槠聊簧系脑卦缴伲溆嘣氐年P(guān)注度就更高。
也就是說,如果屏幕上只有單一元素,那該元素背后的信息肯定可以成功地傳達(dá)給用戶。

△ 頁面上元素越少,用戶的認(rèn)知負(fù)荷也相對較輕。
簡而不減,就是要省去任何影響用戶注意力的界面元素。但同時(shí),確保用戶所需元素沒被移除或隱藏,否則用戶其首要任務(wù)將變得更復(fù)雜。
所以,設(shè)計(jì)要以內(nèi)容為核心,省去大量二級元素(比如主導(dǎo)航),用戶才不會那么困惑。
2. 負(fù)空間
要問極簡主義設(shè)計(jì)最常用的元素是什么?若回答什么元素都不用,這個(gè)答案也不足為奇。
負(fù)空間(亦稱留白),是極簡主義設(shè)計(jì)最重要的特征,也是使極簡主義設(shè)計(jì)最賦亮點(diǎn)的一個(gè)特征。它對引導(dǎo)用戶視覺流向也是很有幫助的:
某元素周圍的負(fù)空間越多,該元素受關(guān)注的可能性越大。

△ 負(fù)空間是用戶最熟悉的極簡主義設(shè)計(jì)元素。圖片來源:Bouguessa
3. 視覺特征
在極簡主義設(shè)計(jì)中,每個(gè)細(xì)節(jié)都有其存在價(jià)值。所以留下的都是精華:
扁平設(shè)計(jì):極簡主義界面通常都使用扁平設(shè)計(jì)元素。扁平界面中,看不到任何亮點(diǎn)、陰影、斜度,以及任何使界面更加立體化的元素。

△ 最少的視覺層次結(jié)合扁平設(shè)計(jì)——現(xiàn)代網(wǎng)頁設(shè)計(jì)的「黃金搭檔」。圖片來源:F-Secure
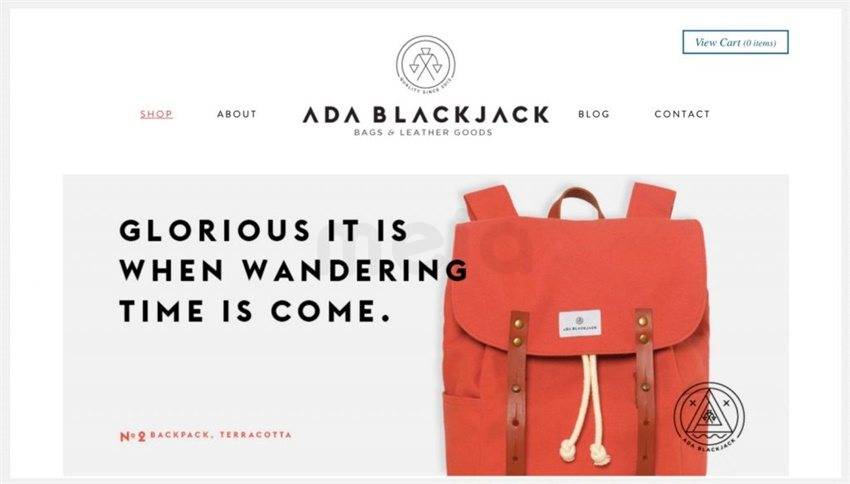
生動圖片:在極簡主義設(shè)計(jì)中,圖片是最具代表的一種藝術(shù)形式。圖片可以將整個(gè)世界的情感連結(jié)在一起,并制造特定氛圍。但選擇圖片時(shí),一定要注意:所有代表極簡主義設(shè)計(jì)的視覺特征都應(yīng)呈現(xiàn)在所選圖片中。誤選圖片,比如有大量分散用戶注意力元素的圖片,可能會適得其反。

△ 極簡主義設(shè)計(jì)的最具代表的藝術(shù)形式——網(wǎng)站首圖,整個(gè)網(wǎng)頁就一張引人注目的圖片。圖片來源:Ada Blackjack
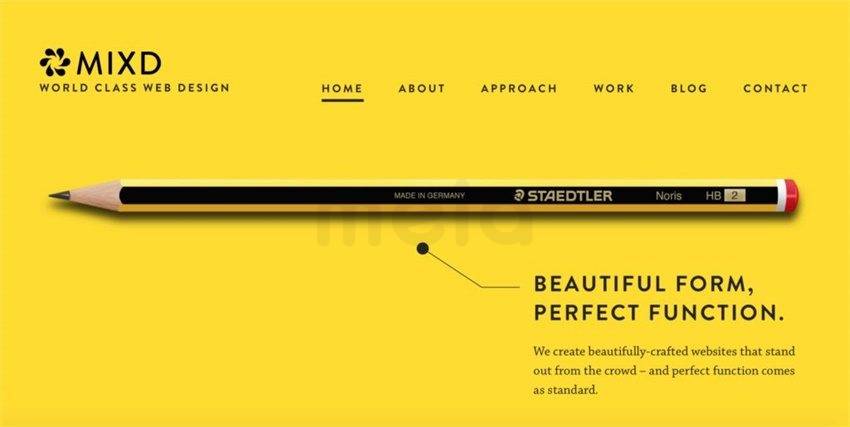
顏色少變:極簡主義設(shè)計(jì),只利用顏色元素來增加視覺吸引力,不再添加其它設(shè)計(jì)元素。顏色種類越少越好,所以在設(shè)計(jì)視覺層次時(shí),一定要有創(chuàng)新。

△ 用戶看到的視覺信息越少,顏色元素就更顯著,該網(wǎng)站更有影響力。圖片來源:Mixd
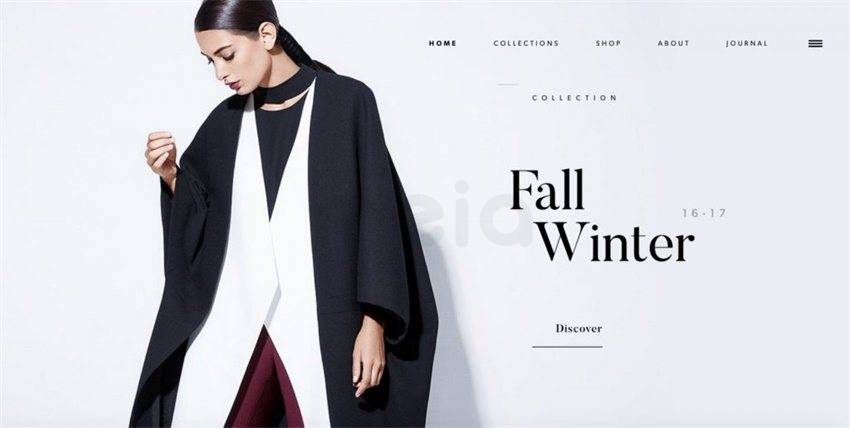
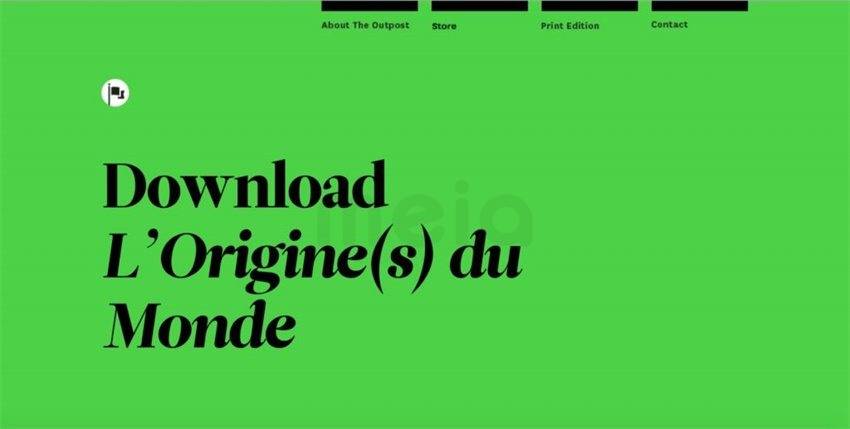
引人注目的字體排版:醒目的字體排版,通過更大篇幅的視覺吸引,使文字和內(nèi)容更受關(guān)注。讓用戶印象最深刻的極簡主義字體排版設(shè)計(jì),通常都運(yùn)用了醒目的設(shè)計(jì)風(fēng)格和字型。但是,醒目字體排版要有吸引力,有一個(gè)前提:對用戶而言,文字信息是有存在價(jià)值的。

△ 使用字體排版來創(chuàng)造視覺吸引力,傳達(dá)信息。
對比鮮明:因?yàn)樵O(shè)計(jì)元素減少,所以在設(shè)計(jì)視覺層次時(shí)要有創(chuàng)新力。下圖示例中,白色背景和黑色寶石的對比十分鮮明。

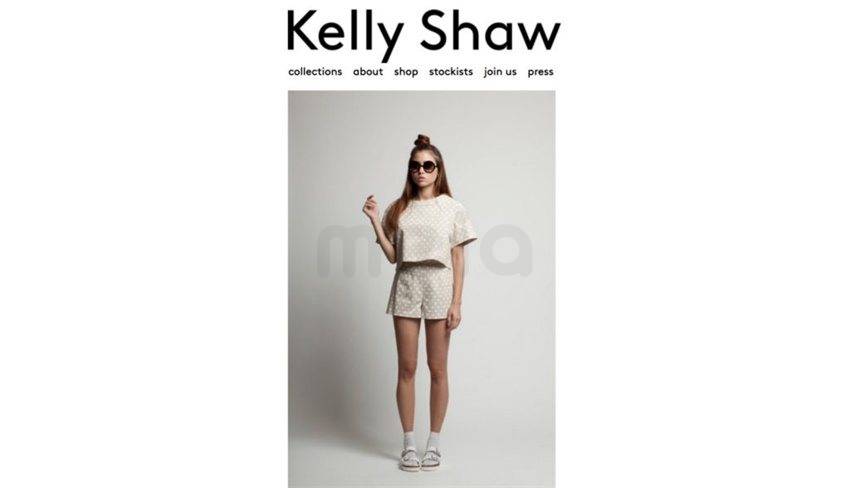
△ 大量極簡主義設(shè)計(jì)都只使用一種鮮明顏色,通過單一色調(diào)來突出頁面最重要的元素。圖片來源:WE AIN’T PLASTIC
二. 極簡主義網(wǎng)頁設(shè)計(jì)最佳實(shí)踐
極簡主義聽起來什么都簡化了,但「站著說話不腰疼」——不能因?yàn)樵叵鄬^少,可用性也跟著降低。
1. 一屏一焦點(diǎn)
遵循「一頁一概念」原則,在設(shè)計(jì)時(shí),每個(gè)頁面、屏幕只出現(xiàn)一個(gè)概念,并輔以單一視覺內(nèi)容為核心。

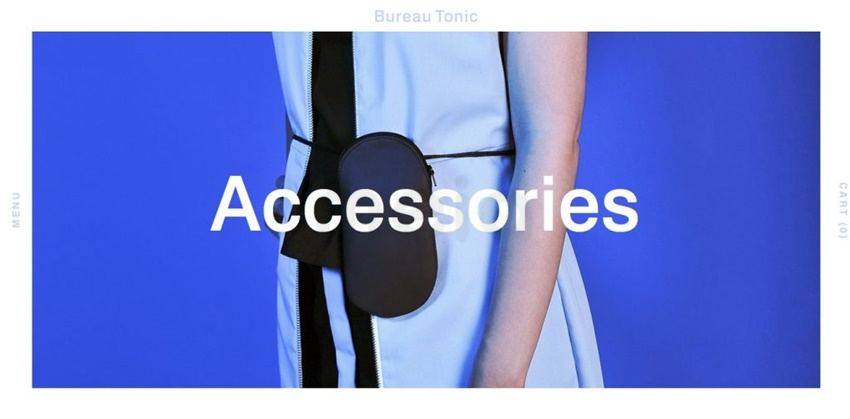
△ 圖片來源:Bureau Tonic
2. 頁面上半部分有所預(yù)期
在頁面上半部分留足負(fù)空間,并加入高質(zhì)量元素,隨著頁面滾動,內(nèi)容密度也不斷增加。

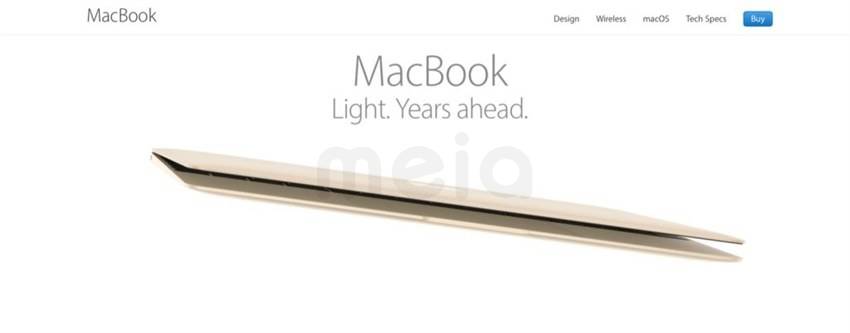
△ Apple 主頁(頁面上半部分)
3. 文本簡潔
在斯特倫克和懷特共同出版的《風(fēng)格的要素(The Elements of Style)》一書中,他們提出了「省去多余文字」這一觀點(diǎn)。這也適用于極簡主義設(shè)計(jì)——認(rèn)真編輯頁面文本,只留下必要元素,但留下的必須是精華,可以幫你清晰明了地傳遞訊息。

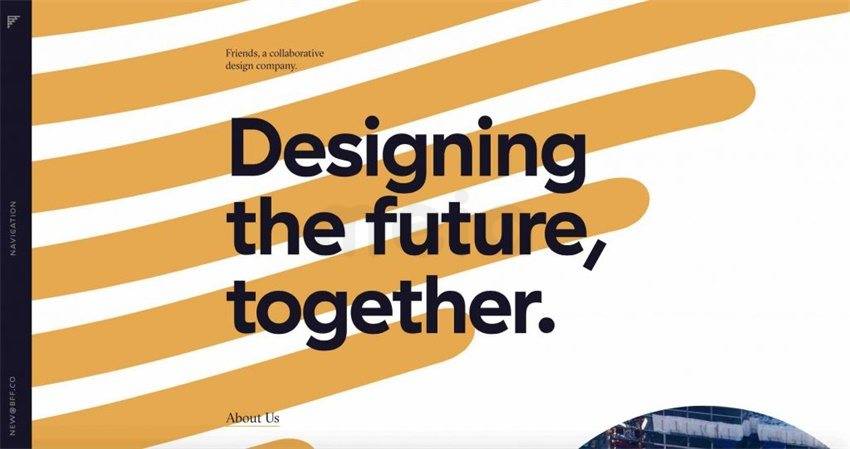
△ 省去所有多余的文字,以最簡潔的方式與用戶交互。圖片來源:BFF
4. 簡化,但不是隱藏導(dǎo)航
簡便導(dǎo)航,自始自終都是網(wǎng)頁設(shè)計(jì)的目標(biāo)之一。但簡便并不等于直接隱藏。若使用漢堡包菜單,在用它來簡化界面內(nèi)容前,要確認(rèn)你有合理理由。同時(shí),漢堡包菜單還會減少導(dǎo)航的可發(fā)現(xiàn)性。大多數(shù)情況下,隨時(shí)可見的導(dǎo)航選擇更佳。
注:漢堡包菜單是導(dǎo)航方式的一種,通常在導(dǎo)航欄左側(cè)有一個(gè)由三條橫杠(三層漢堡)組成的圖標(biāo),這就是漢堡包菜單。
先看看下圖的導(dǎo)航:

△ 主要導(dǎo)航菜單僅在用戶操作下才可見
再對比下圖導(dǎo)航:

△ 隨時(shí)可見的導(dǎo)航菜單
5. 加入動效
在設(shè)計(jì)中,動效的影響越來越大。沒有動效,即便是極簡主義設(shè)計(jì),可能也會「坐冷板凳」。不過,加入動效仍需遵循極簡主義的設(shè)計(jì)原則:簡潔,并且只保留必要元素。

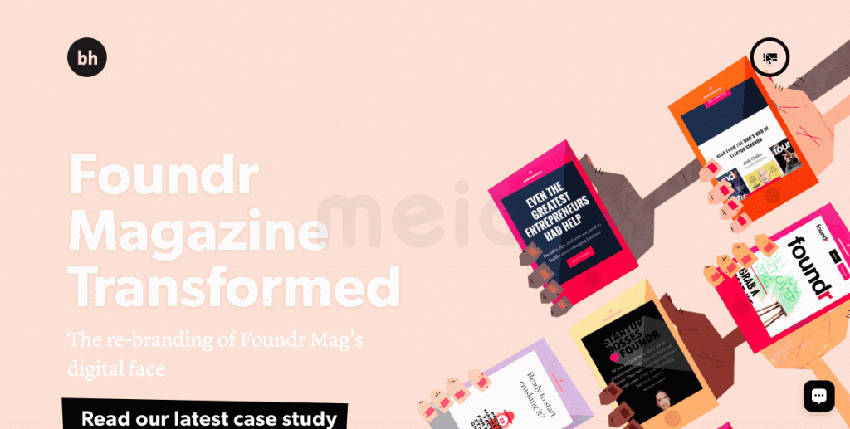
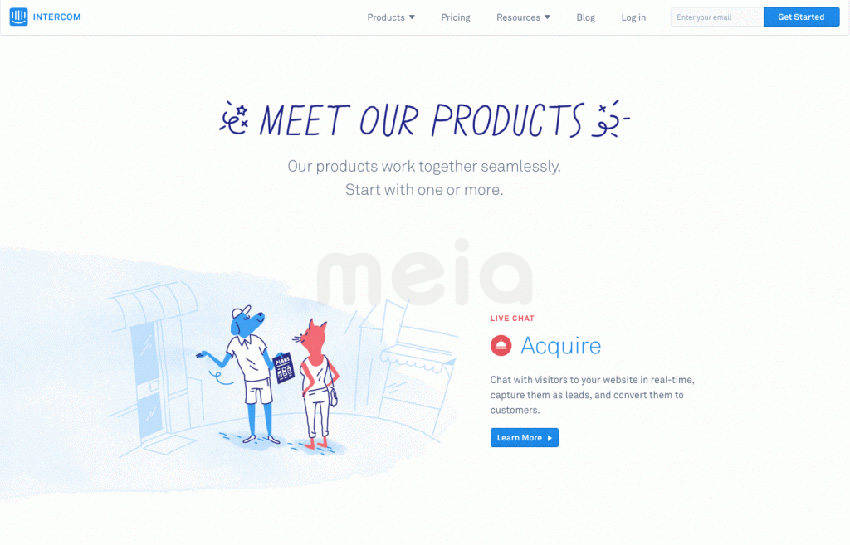
△ 動效使交互過程更具活力。圖片來源:Intercom
6. 著陸頁和作品集頁面一定要極簡設(shè)計(jì)
雖然內(nèi)容驅(qū)動型極簡主義設(shè)計(jì)適用于任何網(wǎng)站,但有時(shí)極簡主義美學(xué)可能會「文不對題」。不過,極簡主義設(shè)計(jì)一定適用于著陸頁和作品集頁面。比如下圖示例,設(shè)計(jì)目的簡潔明確,內(nèi)容相對較少。

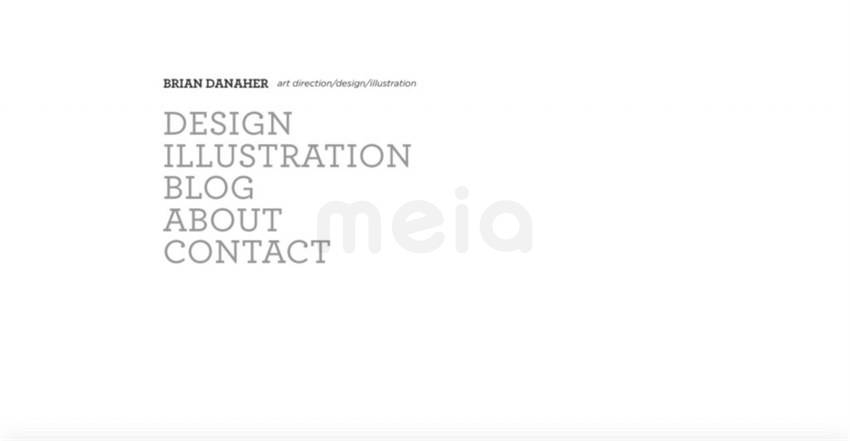
△ 設(shè)計(jì)師 Brain Danaher 的作品集頁面——許多設(shè)計(jì)師美稱為極簡主義設(shè)計(jì)網(wǎng)站的典例。
要想把極簡主義設(shè)計(jì)有效運(yùn)用到更復(fù)雜的網(wǎng)站,可能并不簡單。因?yàn)閮?nèi)容復(fù)雜的網(wǎng)站,少量元素必然是其短板。針對這種情況,可以利用極簡主義設(shè)計(jì)一個(gè)著陸頁,再通過著陸頁鏈接至有更多細(xì)節(jié)的頁面。
三. 資源和工具
1. 極簡主義調(diào)色板
相比常見的黑白色板,這里可以發(fā)現(xiàn)更多適用于極簡主義設(shè)計(jì)的大眾款調(diào)色板。
2. 色彩對比檢查器
輸入背景和前景顏色代碼,檢查器可以計(jì)算出對比數(shù)據(jù),從而知道哪兩種色彩組合最適用。
總結(jié)
省去不支持用戶任務(wù)的多余元素或內(nèi)容,極簡主義網(wǎng)站在簡化界面這條道路上越走越穩(wěn)。為什么這類網(wǎng)站如此給人啟發(fā)?答案一望而知:其設(shè)計(jì)兼顧了「簡潔性」和「可用性」兩方面。
能簡易導(dǎo)航的「輕負(fù)荷」網(wǎng)頁,照樣能傳達(dá)訊息,且不亞于其它。何須淺碧深紅色,自是花中第一流。簡而不減,你值得擁有。
原作者:Nick Babich
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








