簡而不減:極簡主義設計的 KISS 原則與案例
極簡主義最早出現于后二戰時期的藝術運動。現代網頁設計中,極簡主義也是主流的設計技巧之一。它有時也被視為「內容大過于形式」的典型代表。
運用恰當的話,極簡主義可以使設計師更加關注「簡化用戶任務」。此外,它還有其他優點,比如網頁加載速度更快,大小不一的各種設備上兼容性更好等等。
極簡主義提倡的「簡」,看起來的確簡單,但透過現象看本質——簡而不減。這篇文章,帶你了解極簡主義應該要注意的幾個設計原則和案例。

一. 什么是極簡主義網頁設計?
極簡主義最初流行于 21 世紀初。如今,大多數流行設計趨勢(比如扁平設計、網站首圖、以及隱藏式全局導航等等)都受極簡主義直接影響。
Google 常被稱為極簡主義網頁界面的先驅者。自上個世紀 90 年代的測試版開始,極簡主義一直都是其界面設計始終不變的遵循規則。

△ 盡管 Google 推出了各種各樣的產品,但過去 15 年以來其主頁設計風格基本依然如故。
Google 搜索主頁設計的成功,為極簡主義的流行發展奠定了基礎。
關于極簡主義網頁設計的特征,雖然眾說紛紜,但總體來說,包含以下幾個基本受認可的方面:
1. 只保留必要元素
極簡主義的核心聽起來也非常簡單——簡而不減(Less is More)。在網頁設計中,要做到簡而不減,只要在既定設計環境中保留必要元素即可。
極簡主義網頁設計的戰略在于:省去不支持用戶任務的多余元素或內容,從而簡化頁面。因為屏幕上的元素越少,其余元素的關注度就更高。
也就是說,如果屏幕上只有單一元素,那該元素背后的信息肯定可以成功地傳達給用戶。

△ 頁面上元素越少,用戶的認知負荷也相對較輕。
簡而不減,就是要省去任何影響用戶注意力的界面元素。但同時,確保用戶所需元素沒被移除或隱藏,否則用戶其首要任務將變得更復雜。
所以,設計要以內容為核心,省去大量二級元素(比如主導航),用戶才不會那么困惑。
2. 負空間
要問極簡主義設計最常用的元素是什么?若回答什么元素都不用,這個答案也不足為奇。
負空間(亦稱留白),是極簡主義設計最重要的特征,也是使極簡主義設計最賦亮點的一個特征。它對引導用戶視覺流向也是很有幫助的:
某元素周圍的負空間越多,該元素受關注的可能性越大。

△ 負空間是用戶最熟悉的極簡主義設計元素。圖片來源:Bouguessa
3. 視覺特征
在極簡主義設計中,每個細節都有其存在價值。所以留下的都是精華:
扁平設計:極簡主義界面通常都使用扁平設計元素。扁平界面中,看不到任何亮點、陰影、斜度,以及任何使界面更加立體化的元素。

△ 最少的視覺層次結合扁平設計——現代網頁設計的「黃金搭檔」。圖片來源:F-Secure
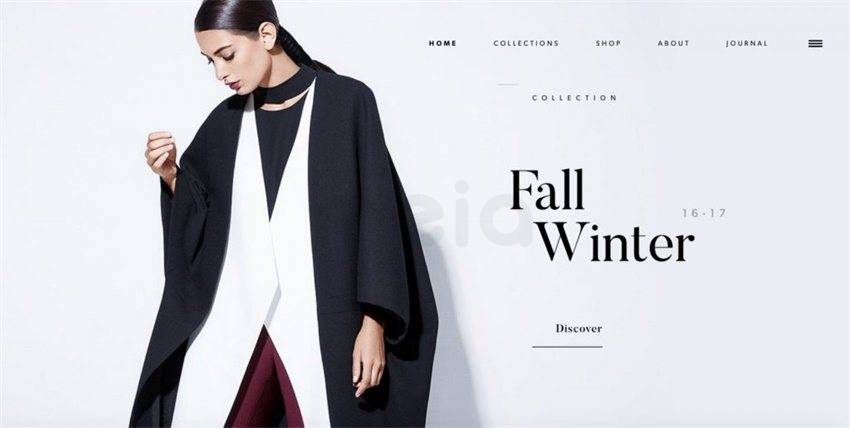
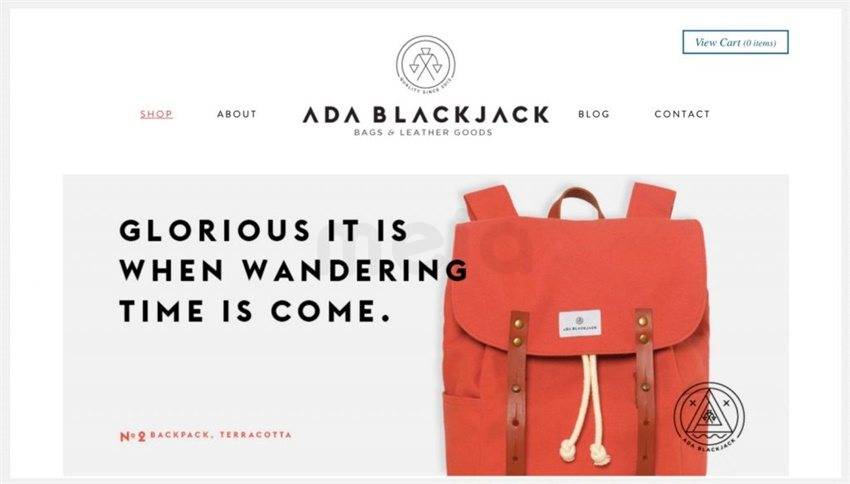
生動圖片:在極簡主義設計中,圖片是最具代表的一種藝術形式。圖片可以將整個世界的情感連結在一起,并制造特定氛圍。但選擇圖片時,一定要注意:所有代表極簡主義設計的視覺特征都應呈現在所選圖片中。誤選圖片,比如有大量分散用戶注意力元素的圖片,可能會適得其反。

△ 極簡主義設計的最具代表的藝術形式——網站首圖,整個網頁就一張引人注目的圖片。圖片來源:Ada Blackjack
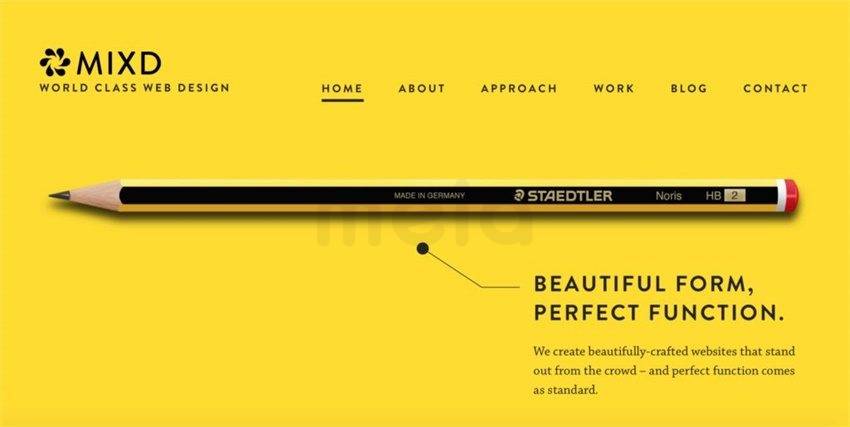
顏色少變:極簡主義設計,只利用顏色元素來增加視覺吸引力,不再添加其它設計元素。顏色種類越少越好,所以在設計視覺層次時,一定要有創新。

△ 用戶看到的視覺信息越少,顏色元素就更顯著,該網站更有影響力。圖片來源:Mixd
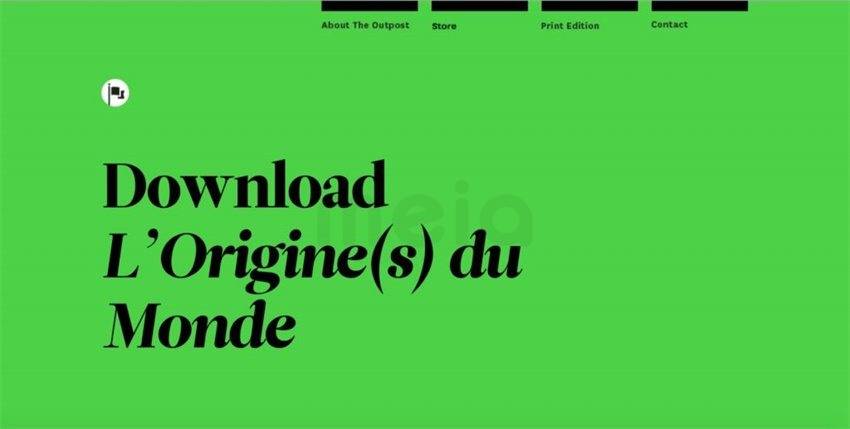
引人注目的字體排版:醒目的字體排版,通過更大篇幅的視覺吸引,使文字和內容更受關注。讓用戶印象最深刻的極簡主義字體排版設計,通常都運用了醒目的設計風格和字型。但是,醒目字體排版要有吸引力,有一個前提:對用戶而言,文字信息是有存在價值的。

△ 使用字體排版來創造視覺吸引力,傳達信息。
對比鮮明:因為設計元素減少,所以在設計視覺層次時要有創新力。下圖示例中,白色背景和黑色寶石的對比十分鮮明。

△ 大量極簡主義設計都只使用一種鮮明顏色,通過單一色調來突出頁面最重要的元素。圖片來源:WE AIN’T PLASTIC
二. 極簡主義網頁設計最佳實踐
極簡主義聽起來什么都簡化了,但「站著說話不腰疼」——不能因為元素相對較少,可用性也跟著降低。
1. 一屏一焦點
遵循「一頁一概念」原則,在設計時,每個頁面、屏幕只出現一個概念,并輔以單一視覺內容為核心。

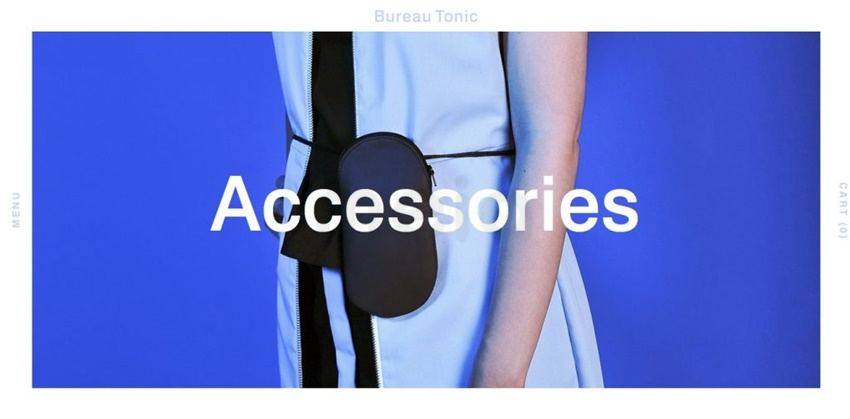
△ 圖片來源:Bureau Tonic
2. 頁面上半部分有所預期
在頁面上半部分留足負空間,并加入高質量元素,隨著頁面滾動,內容密度也不斷增加。

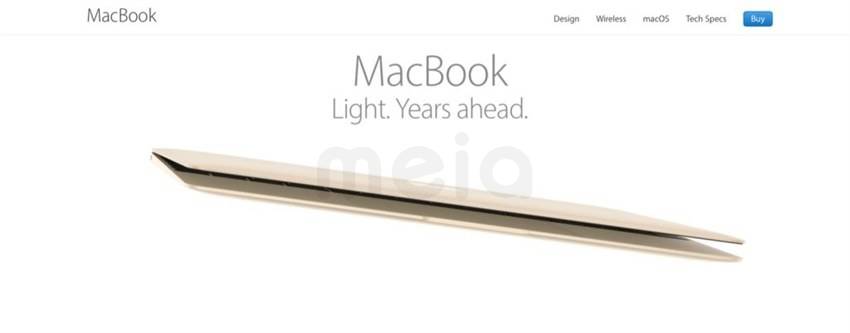
△ Apple 主頁(頁面上半部分)
3. 文本簡潔
在斯特倫克和懷特共同出版的《風格的要素(The Elements of Style)》一書中,他們提出了「省去多余文字」這一觀點。這也適用于極簡主義設計——認真編輯頁面文本,只留下必要元素,但留下的必須是精華,可以幫你清晰明了地傳遞訊息。

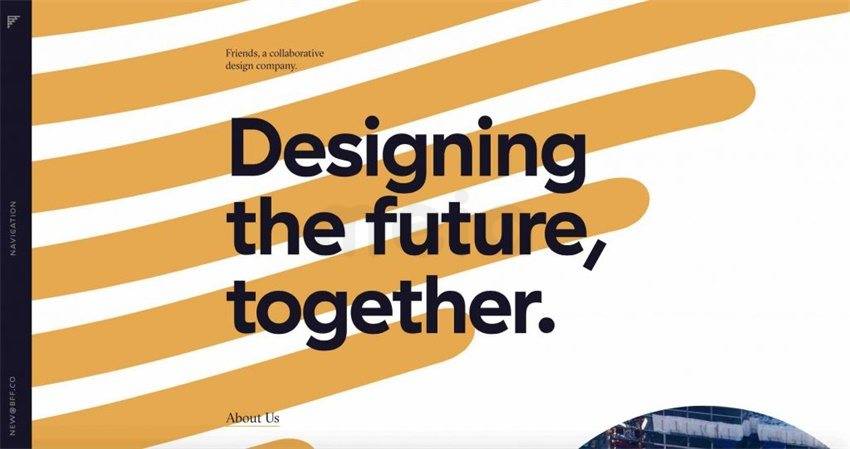
△ 省去所有多余的文字,以最簡潔的方式與用戶交互。圖片來源:BFF
4. 簡化,但不是隱藏導航
簡便導航,自始自終都是網頁設計的目標之一。但簡便并不等于直接隱藏。若使用漢堡包菜單,在用它來簡化界面內容前,要確認你有合理理由。同時,漢堡包菜單還會減少導航的可發現性。大多數情況下,隨時可見的導航選擇更佳。
注:漢堡包菜單是導航方式的一種,通常在導航欄左側有一個由三條橫杠(三層漢堡)組成的圖標,這就是漢堡包菜單。
先看看下圖的導航:

△ 主要導航菜單僅在用戶操作下才可見
再對比下圖導航:

△ 隨時可見的導航菜單
5. 加入動效
在設計中,動效的影響越來越大。沒有動效,即便是極簡主義設計,可能也會「坐冷板凳」。不過,加入動效仍需遵循極簡主義的設計原則:簡潔,并且只保留必要元素。

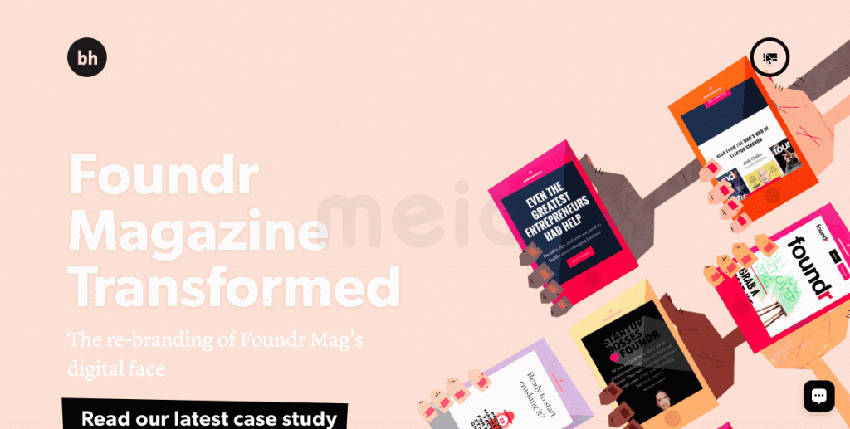
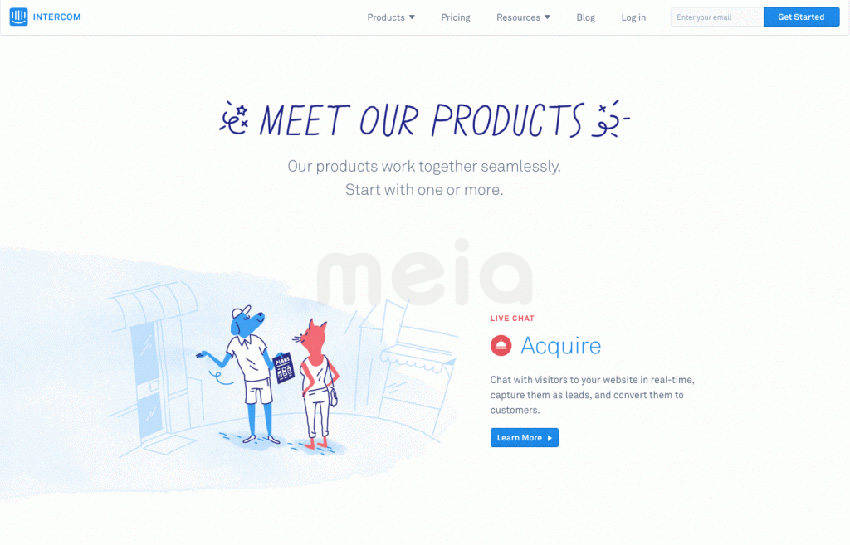
△ 動效使交互過程更具活力。圖片來源:Intercom
6. 著陸頁和作品集頁面一定要極簡設計
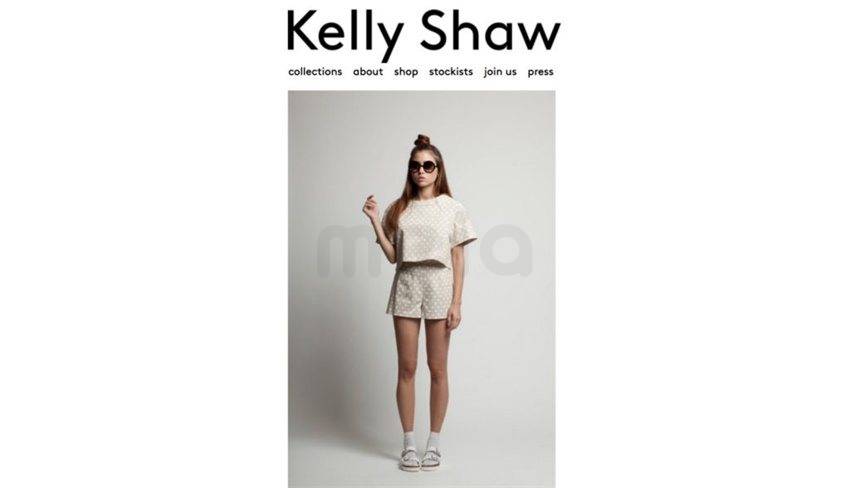
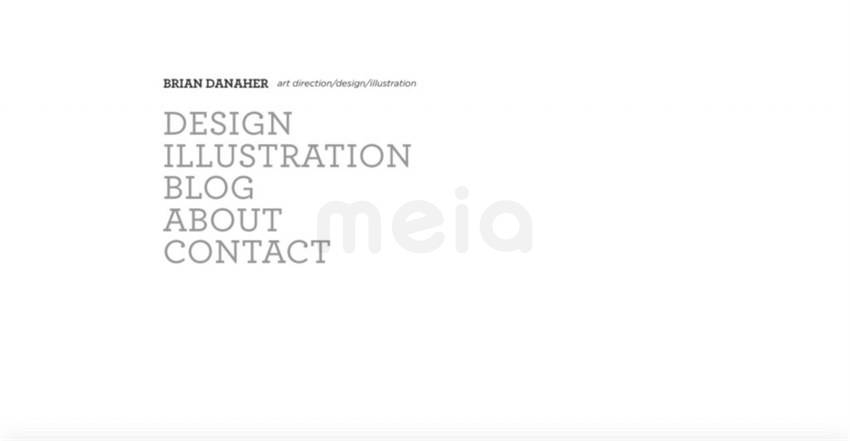
雖然內容驅動型極簡主義設計適用于任何網站,但有時極簡主義美學可能會「文不對題」。不過,極簡主義設計一定適用于著陸頁和作品集頁面。比如下圖示例,設計目的簡潔明確,內容相對較少。

△ 設計師 Brain Danaher 的作品集頁面——許多設計師美稱為極簡主義設計網站的典例。
要想把極簡主義設計有效運用到更復雜的網站,可能并不簡單。因為內容復雜的網站,少量元素必然是其短板。針對這種情況,可以利用極簡主義設計一個著陸頁,再通過著陸頁鏈接至有更多細節的頁面。
三. 資源和工具
1. 極簡主義調色板
相比常見的黑白色板,這里可以發現更多適用于極簡主義設計的大眾款調色板。
2. 色彩對比檢查器
輸入背景和前景顏色代碼,檢查器可以計算出對比數據,從而知道哪兩種色彩組合最適用。
總結
省去不支持用戶任務的多余元素或內容,極簡主義網站在簡化界面這條道路上越走越穩。為什么這類網站如此給人啟發?答案一望而知:其設計兼顧了「簡潔性」和「可用性」兩方面。
能簡易導航的「輕負荷」網頁,照樣能傳達訊息,且不亞于其它。何須淺碧深紅色,自是花中第一流。簡而不減,你值得擁有。
原作者:Nick Babich








