設計時可以靈活使用的10個點子
優秀的設計原理,不管是誰都能輕松學習,并加以利用。
這篇指南,將為大家介紹在設計時可以靈活使用的10個點子~只有了解了這些基本規則,你的設計就會變得更好。
01. 靈活使用對比
為了減輕眼睛的壓力,讓我們有意識的增加對比,使用不同的背景和字體的顏色吧。
通常來說,在白色背景上使用黑色文字可讀性是非常好的。避免使用明度很高的灰色或黃色、綠色,以及不使用非常細的字體,就沒有什么問題。
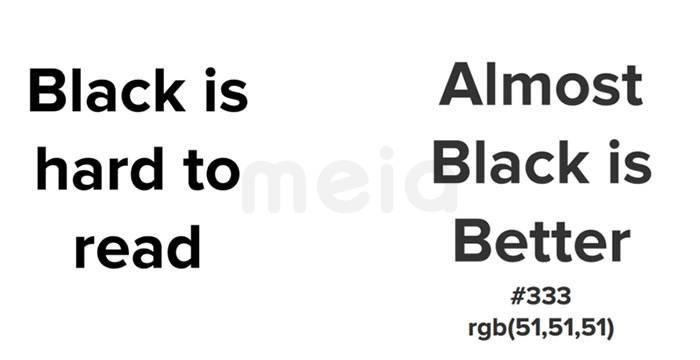
02. 【接近黑的黑】比【黑】更容易閱讀
如果有設置文字黑色的機會的話,請不要使用純黑色(#000000),讓我們來使用“灰黑色”(#333333)吧。在純白的背景上疊加純黑,看起來會比較晃眼,專注于文字內容會比較困難。

03. 重要的內容放在最初的位置
首先,通過布置最重要的情報,來提高網站和應用的舒適度。重要的內容,就算是沒有放大、滾動、Tap,好好的表現出來也是非常有必要的。
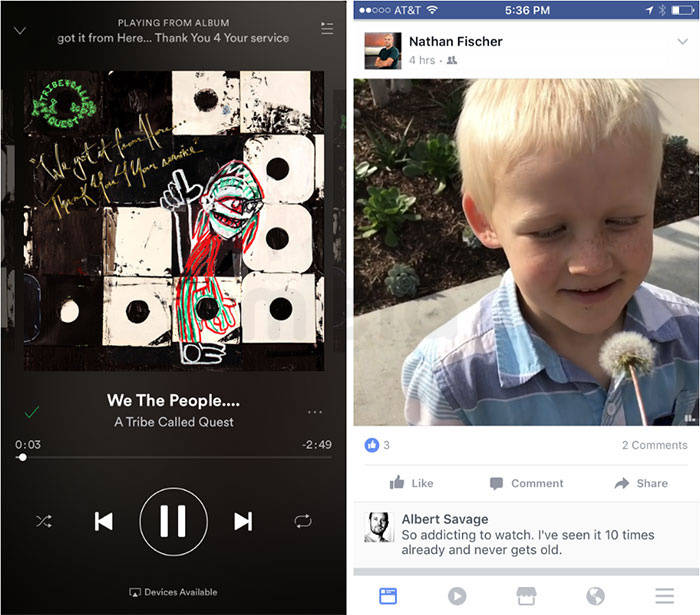
如何好好利用視覺層次,讓我們來參考一些案例吧。在Instagram中,用戶投稿的照片/視頻清楚的表現出來焦點。
在Pinterest中,通過將搜索欄配置在頂部,列出了一個非常漂亮的網格式布局內容。對于應用程序來說,搜索作為核心功能能發現新的內容和情報,為了尋找Pinterest也會被使用。
再來稍微看一些其他的案例。
在Spotify中,將音樂專輯的作品作為開頭,緊接著是歌曲名,最后是配置控制按鈕。相較于快進/快退,它被設計成更注重播放/錄制按鈕。

04. 將所有的東西整列好
在你在設計一個【和別人不同的】【有趣的】的作品之前,最先需要解決的問題是,確認各個要素之間是否對齊。只要對齊,就可以提升應用程序、網站和平面設計的外觀了。
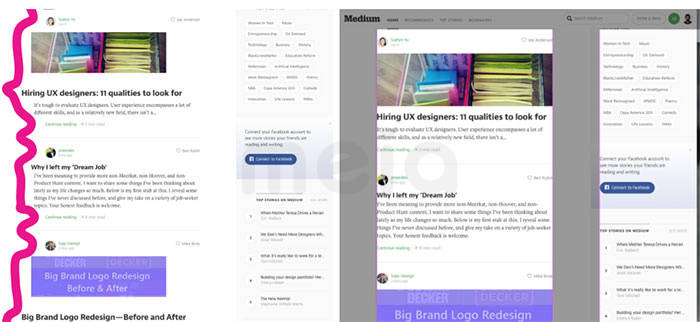
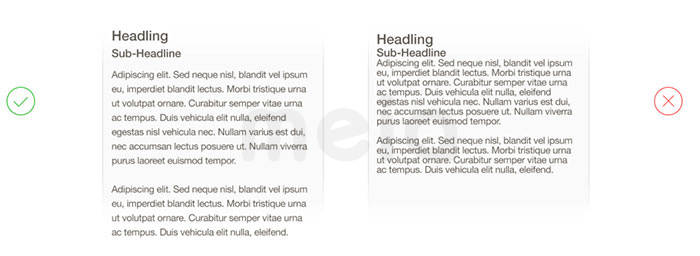
此外,作為“對齊”有關的一個參考案例,讓我們看看Medium.com吧。它有些地方看起來很可笑。
在布局的左側,優質的內容并沒有很好的體現出對齊,而右側的主要內容卻很好進行了整理排列。

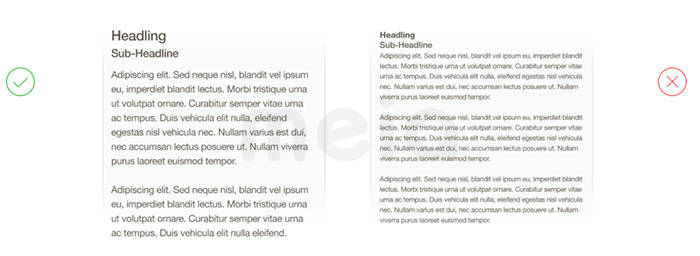
05. 當心字符的尺寸和間距
通過調整字體尺寸來讓閱讀更方便,調整字符間距來讓內容更加容易理解。

適合的文字尺寸和不適合的文字尺寸

適合的空間和不適合的空間
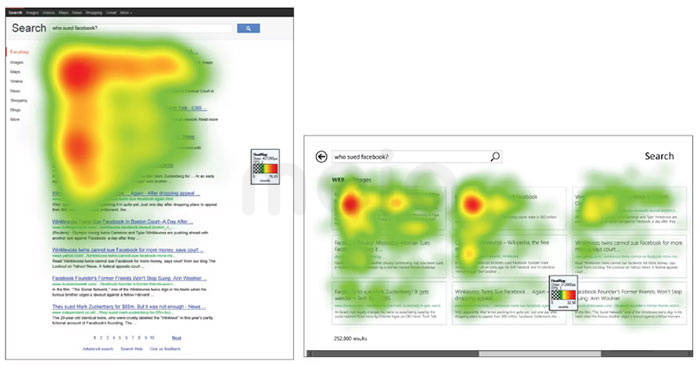
06. 搜索結果按順序排列是非常重要的時候,請使用【列表顯示】
眾多的移動app和Web應用中,有多少種類型搜索結果的表示方法直到現在都還在討論。
其結果是,如果順序是很重要情況下,列表形式將是最有效的展現方法。如果不管搜索結果的順序如何,目的是幫助用戶發現新的內容,那網格則是能帶動視線的不二之選。

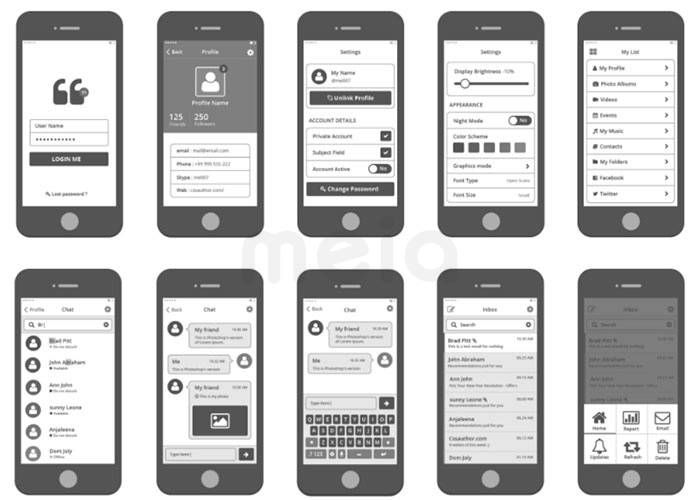
07. 先進行黑白設計,然后再追加顏色
用黑白的單色設計,是可以解決app的核心問題點的一種設計。
由于顏色能無意識的反應出人的感情,在設計UI組件時可能會成為一種阻礙。

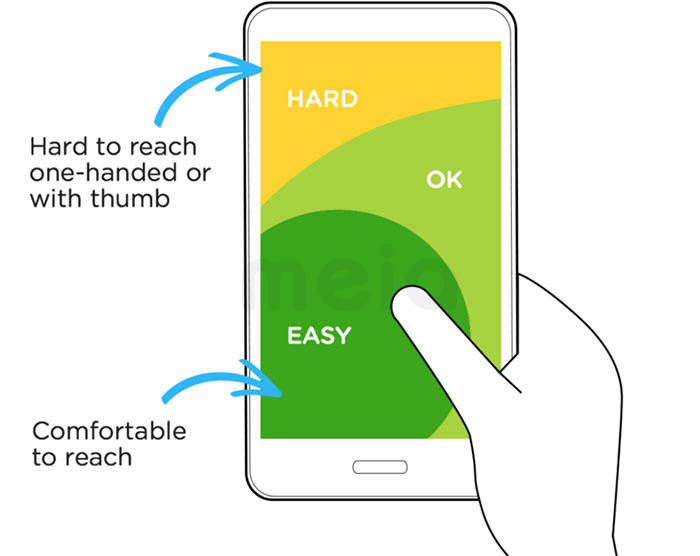
08. 目標是舒適的設計
如果想解決單手操作時帶來的操作問題,可以參考下圖。

在該圖示中,直觀的反應出了右手操作智能手機時的狀態,在設計app時可以有效的使用這種技術,如屏幕的下面的1/3處布置導航菜單等核心的功能。
09. 使用完美的配色板
顏色也是一門奧秘很深的藝術,為你的設計選擇合適的配色是非常重要的。在Dribbble可以找到不錯的調色板,非常推薦使用像Coolors或Color Claim這樣的調色板生成工具。

10. 了解Apple或Google的設計原則。
Apple和Google開源了對開發Android、iOS 用軟件的人來說重要且極好的資源。
例如,在谷歌material的概要中,從app設計的指導方針開始,齊聚了各種素材資源、配色、圖標、部件資源。
而在Apple中,則有著Human Interface Guideline,通常被稱為HIG的文件編制。該準則為你詳細介紹了設計iOS應用程序所需的知識。
最后
想發現設計中所出現的問題所在,長時間的練習是非常有必要的。通過靈活使用這次介紹的設計方法,來做出更棒的設計吧。那么,一起來享受設計吧。








