如何讓你的設(shè)計更精致-App設(shè)計篇
寫在前面
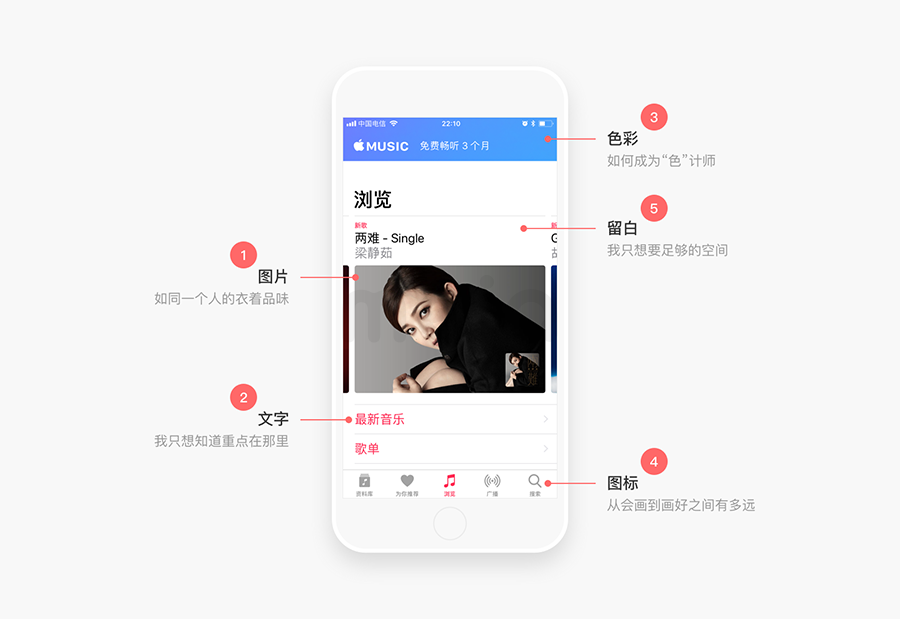
當(dāng)我們打開一個app時,從視覺層面分析,影響用戶對app整體感官體驗的元素主要有:圖片、文字、色彩、圖標、留白等。
圖片的合理運用、清晰的信息層級、舒適的色彩搭配都將會提高整個app的美感,從而為整個的產(chǎn)品體驗加分。一個成功的產(chǎn)品,視覺層面只是其中的一部分,但是作為一個合格的UI設(shè)計師,我們要做的就是把這其中的一部分做到極致。
下面我們通過圖片、文字、色彩、圖標、留白這幾個維度來解剖app設(shè)計,發(fā)現(xiàn)那些微妙的細節(jié)。只需要比別人多提高1px的細節(jié),你的app設(shè)計就會更精致。

一、圖片,如同一個人的衣著品味
圖片在app中是非常常見的,圖片的展現(xiàn)形式和圖片的質(zhì)量都影響著用戶對產(chǎn)品的感官體驗。圖片的定位就如同一個人的衣著品味,不同的穿衣風(fēng)格會使別人對你作出不同的判斷,為你打上不同社會屬性的標簽。
下面我們一起來看看圖片在app設(shè)計中需要注意的關(guān)鍵點,將會從圖片比例、一致性、圖片質(zhì)量與真實性等方面進行分析。
1.1、圖片比例有什么講究?
不同比例的圖片所傳達的信息主體不盡相同,根據(jù)產(chǎn)品屬性我們會選擇與之相符的圖片比例進行整體的框架布局。
通過體驗一些主流的app,我們會發(fā)現(xiàn)一些比較常用的圖片比例,如 1:1、4:3、16:9、16:10等等;也會發(fā)現(xiàn)一些打破常規(guī)比例的設(shè)計,我們需要分析它們的性格,結(jié)合自身產(chǎn)品的特點,才能在自己的app設(shè)計中合理的加以運用。
1:1 強調(diào)主體的存在感
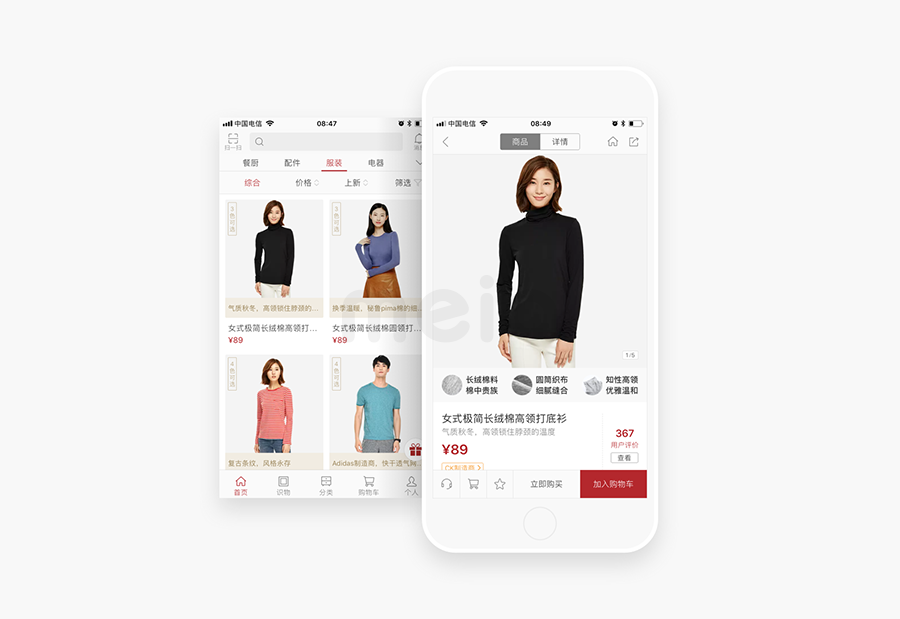
1:1的圖片比例是比較常見的一種設(shè)計比例,利用此長寬比更容易將構(gòu)圖歸整得簡單,突出主體的存在感。常用于產(chǎn)品展示、頭像、特寫展示等場景,在電商類app中尤為常見。

4:3 圖像緊湊、更易構(gòu)圖
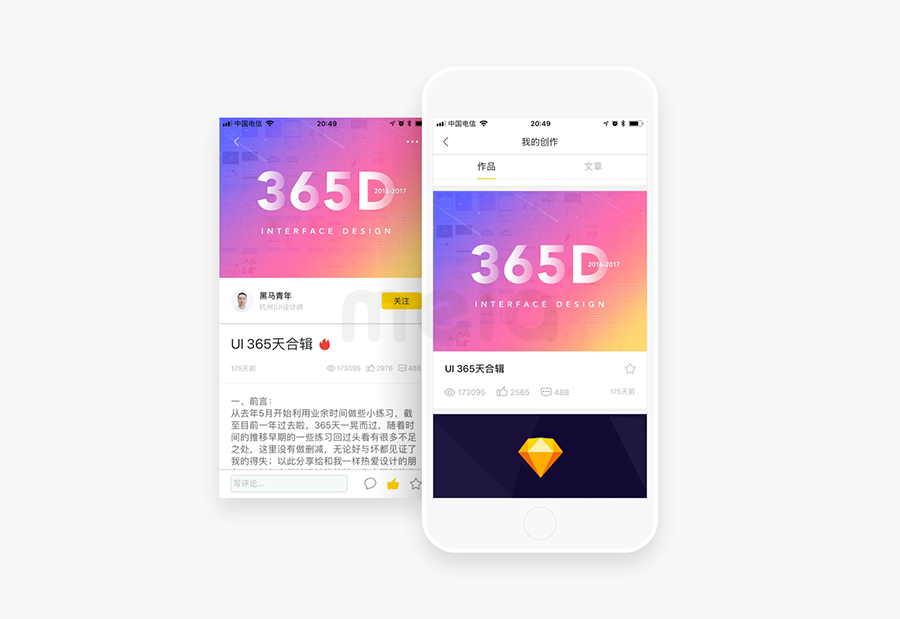
4:3的圖片比例可以使圖像更緊湊,更易構(gòu)圖,方便設(shè)計師發(fā)揮。由于手機屏幕容量較小,作為全屏展示時,該比例在app設(shè)計布局上面占用空間較大。作為設(shè)計師來說,這個比例經(jīng)常接觸,站酷、UI中國的作品封面、Dribbble作品展示等都采用這個比例。

16:9 電影場景般的效果
16:9的圖片比例可以呈現(xiàn)電影場景般的效果,多用于橫向構(gòu)圖,是應(yīng)用非常廣泛的尺寸比例之一,能給用戶一種視野開闊的體驗。在很多影視娛樂類app設(shè)計中運用廣泛,如騰訊視頻、網(wǎng)易云音樂等。

16:10 擁抱黃金比例
黃金比例就像金字塔上的明珠,越接近她越有魅力,反之會魅力減弱,16:10的圖片比例最為接近。設(shè)計沒有絕對的標準,我們可以遵循一些優(yōu)秀的經(jīng)驗規(guī)則,但是也要敢于突破規(guī)則,嘗試更多的可能性。

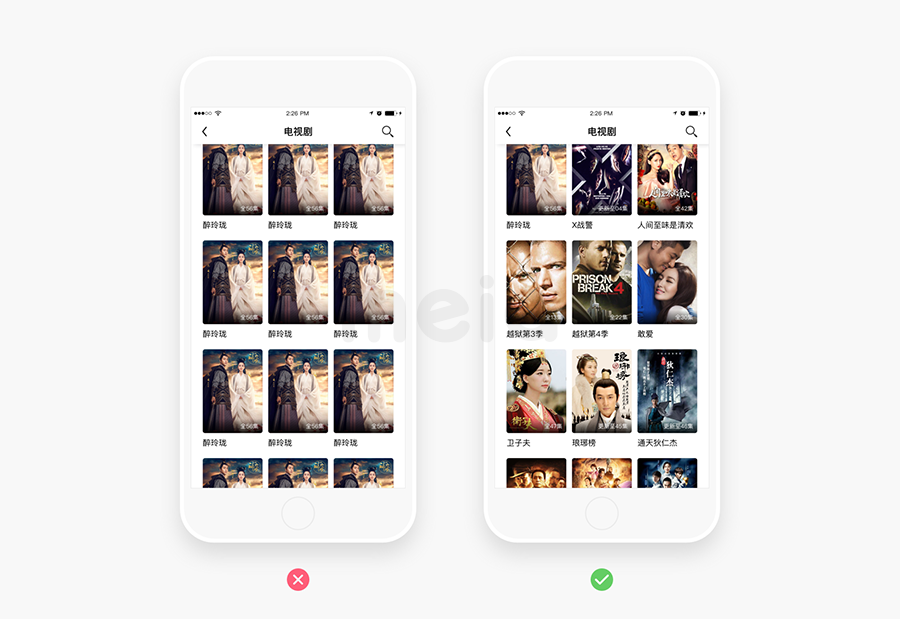
X:≤Y 瀑布流設(shè)計
X:≤Y代表寬度固定,高度在最大值之間自定義的瀑布流設(shè)計,在一些用于用戶沒有很明確的目的,只是喜歡獲取盡量多的信息的情況下采用這種設(shè)計方式。X:≤Y的圖片比例要注意高度的控制,不要超出屏幕可顯示區(qū)域的范圍,如花瓣網(wǎng)在750x1334px的設(shè)計中高度最大值為:848 px。

以上列舉的僅為部分常用比例的分析與說明,還有更多的比例這里就不一一演示,分享的目的是讓大家養(yǎng)成分析的習(xí)慣,結(jié)合自身產(chǎn)品特點選擇適合的圖片比例。
圖片比例選擇方式:
a. 以商品展示效果為準,選擇能夠充分表現(xiàn)商品特點的圖片展示比例;
b. 以產(chǎn)品氣質(zhì)為準,選擇符合產(chǎn)品內(nèi)容氣質(zhì)的圖片展示比例;
c. 結(jié)合產(chǎn)品特點選擇合適的常用比例;
d. 根據(jù)版面布局靈活的自定義特殊的比例值;
e. 分析→打破→創(chuàng)新,創(chuàng)造出符合某種規(guī)律或者美學(xué)概念的比例值。
1.2、圖片比例的一致性
當(dāng)我們結(jié)合產(chǎn)品特點確定合適的圖片展示比例以后,需要針對整體的布局與圖片分布情況,規(guī)范出那些布局可以采用相同的圖片展示比例。在保障視覺效果與交互形式的情況下,相同的主體,在不同的頁面中最好采用相同的比例呈現(xiàn),這樣的好處不僅可以保持視覺表達的一致性,也能給后期運營維護帶來便利。

1.3、提高圖片的質(zhì)量
越來越多的產(chǎn)品對圖片質(zhì)量開始加以重視,比如網(wǎng)易嚴選對產(chǎn)品圖片的拍攝與處理都有嚴格的規(guī)范,目的就是為了提升產(chǎn)品氣質(zhì)和在用戶心中的印象。我們在設(shè)計的時候更要以最佳的圖片來烘托我們的設(shè)計稿,圖片的質(zhì)量影響著整個界面的格調(diào)。

很多伙伴兒會覺得圖片都是后期運營上傳的,我設(shè)計稿做得再精美最終也是沒用的。對于這個問題我的觀點是這樣的:
a. 最佳的設(shè)計輸出是設(shè)計師專業(yè)的體現(xiàn);
b. 把最好的效果呈現(xiàn)給決策者,增加他對你設(shè)計能力的印象;
c. 通過制定運營視覺規(guī)范來把控圖片質(zhì)量,是可以嚴格把控你對圖片的視覺追求;
d. 你的態(tài)度會給你帶來好運。

1.4、圖片的真實還原
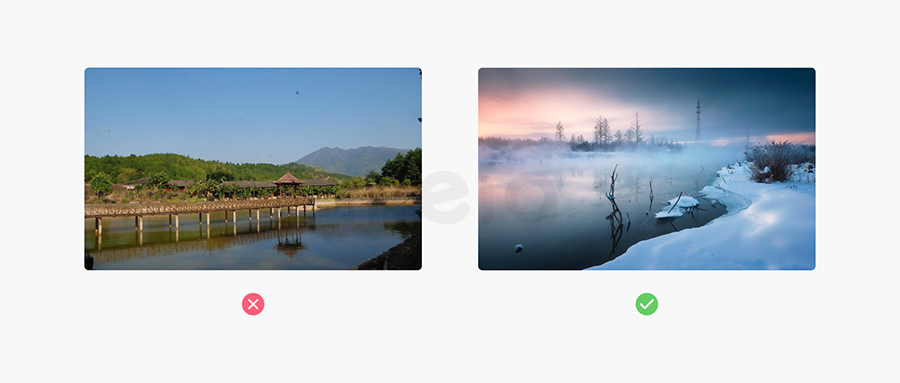
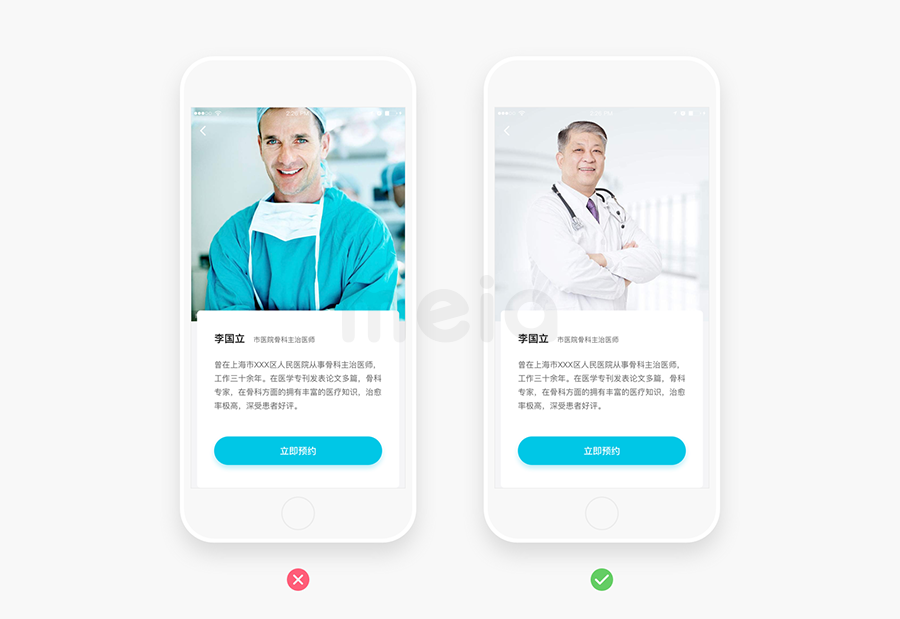
雖然前面提到圖片質(zhì)量的重要性,但是我們不能為了視覺效果選擇一些與主題無關(guān)的配圖,這樣也會給決策者一種誤導(dǎo)。我們可以提高配圖的質(zhì)量,但是需要保證圖片的真實還原,這樣才能讓你的設(shè)計作品更加真實合理。
在一些本土的產(chǎn)品設(shè)計中,對于國外圖片素材的運用,需要謹慎對待。如案例中的模特形象,文案信息的傳達更加偏向于國內(nèi)的場景,如果運用一張國外的模特素材也許逼格更高,可是卻無法真實的還原產(chǎn)品場景,會給決策者傳達一種錯誤的認知。

2、文字,我只想知道重點在那里
文字設(shè)計的層次感決定了信息的高效傳達,通過對文字信息的層次處理可以有效的幫助用戶獲取信息,提高用戶對產(chǎn)品的操作效率。
2.1、對文字信息進行層級區(qū)分
當(dāng)我們拿到交互原型或者別的需求文檔時,我們需要對文字的信息層級進行有效的區(qū)分,這樣才能讓用戶快速的獲取和理解信息傳達的內(nèi)容。文字信息可以簡單劃分為重要信息、次要信息、輔助信息等。在進行文字排版時,需要明確的梳理好信息之間的層級關(guān)系,提高用戶對產(chǎn)品的整體體驗。
通過對字體大小、顏色、留白、層級劃分等處理,把相同屬性的信息歸類設(shè)計,讓整個信息排列主次分明,層級清晰。

設(shè)計師在對文字進行視覺表現(xiàn)時,為了達到整體界面的視覺平衡也需要減少對文字樣式的運用,不可為了突出文字信息而采用過多的表現(xiàn)樣式。

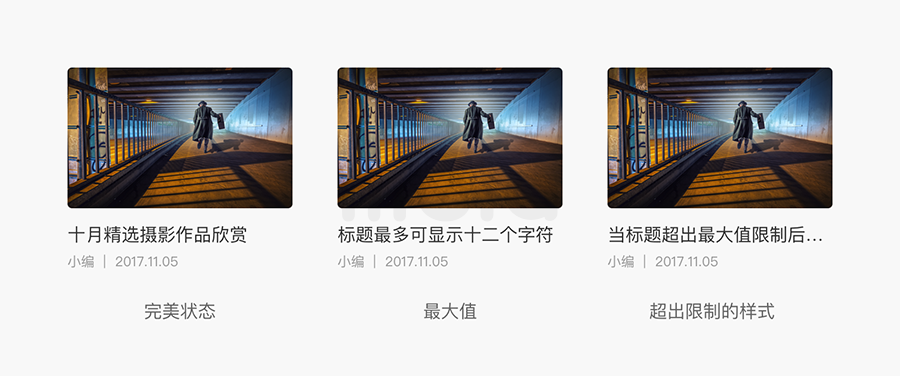
2.2、預(yù)估好信息呈現(xiàn)的最大值
當(dāng)我們在進行界面設(shè)計時,初級設(shè)計師往往會忽略文字信息的最大值,只是按照自己的習(xí)慣進行完美的布局,最終進入到測試環(huán)節(jié)時才發(fā)現(xiàn)為什么比自己預(yù)期的字數(shù)多出這么多信息,此時就會出現(xiàn)返工的情況,給整體的產(chǎn)品開發(fā)進度帶來風(fēng)險。
作為一名合格的UI設(shè)計師,我們需要預(yù)估好信息呈現(xiàn)的最大值,而不是取最小值或者隨意進行設(shè)計,這樣將會在執(zhí)行的過程中遇到更多不可控的風(fēng)險。

2.3、善于利用提示符進行設(shè)計
在一些會出現(xiàn)大篇幅文字信息的界面設(shè)計中,為了提高用戶對信息的獲取效率,我們會根據(jù)整體視覺效果選擇合適的提示符進行設(shè)計。很多初級設(shè)計師會過于遵循交互原型,往往對大篇幅文字的處理過于隨意,只做著交互原型的美化,缺乏對用戶體驗的主動性。
在進行產(chǎn)品交互設(shè)計時,有時候產(chǎn)品或者交互無法站在視覺的角度進行信息的梳理和布局,我們需要利用自己的專業(yè)來優(yōu)化你覺得可以更好的地方,也能為你在整個產(chǎn)品環(huán)節(jié)中樹立專業(yè)性。
關(guān)于提示符的設(shè)計表現(xiàn)形式主要有數(shù)字、字母、圖形、色塊等等,只要能有效的區(qū)分信息層級即可。

3、色彩,如何成為“色”計師
色彩給人的感受是最直觀的,不同性格的配色傳達不同的情感。關(guān)于配色有一些方法可尋,但是也存在一定的感性判斷。作為視覺設(shè)計師,我們需要學(xué)習(xí)理性的方法技巧,也要不斷欣賞優(yōu)秀的作品,提高自身的審美能力。
3.1、色彩基礎(chǔ)知識
色彩分為無彩色系和有彩色系,無彩色系是指白色、黑色、各種深淺不同的灰色;有彩色系是指紅、橙、黃、綠、青、藍、紫等顏色。
關(guān)于色彩的更多理論知識這里不做展開,大家自行腦補色相、純度、明度、對比、性格等等方面的理論知識。
3.2、建立色彩庫
作為初級設(shè)計師我們對配色的把控不是很穩(wěn)定,為了提高工作效率,我們需要通過一些理性的方式建立大量的色彩庫,應(yīng)對不同的需求。

下面列舉部分個人比較常用的方式供大家參考,色彩收集的方法有很多,我們只需要掌握幾個比較適合自己的即可,只要養(yǎng)成習(xí)慣并長期堅持,哪怕只運用一種方式,也是收獲頗豐的。
a. 通過各類app采集色彩
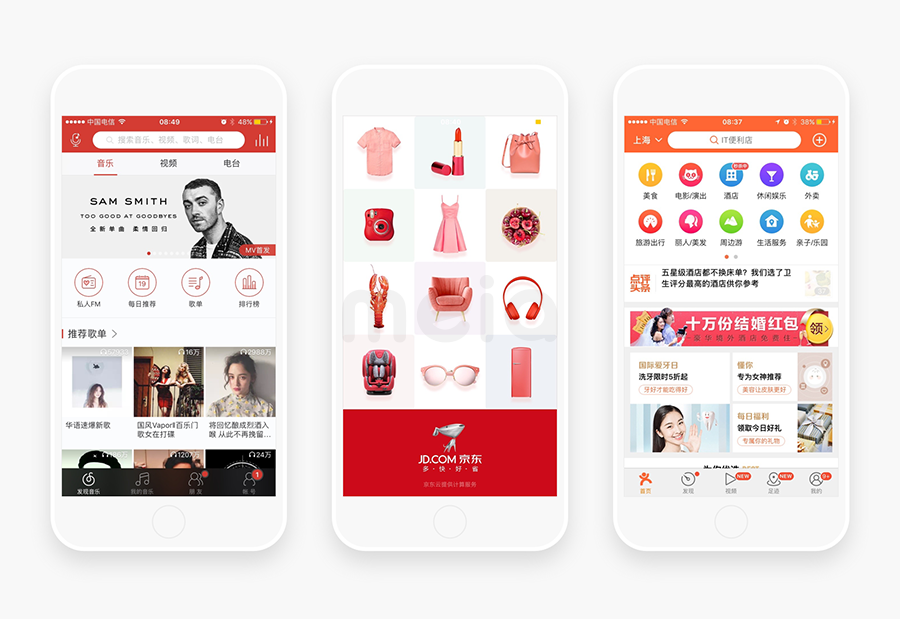
體驗不同領(lǐng)域的app,建立不同領(lǐng)域?qū)pp色彩組合的選擇,為后期項目設(shè)計奠定基礎(chǔ)。根據(jù)主色進行分類,如紅色系列:網(wǎng)易云音樂、京東、網(wǎng)易嚴選、網(wǎng)易考拉等等;也可以根據(jù)產(chǎn)品氣質(zhì)分類,如文藝、時尚、科技、可愛等等。

b. 通過Dribbble采集色彩
在Dribbble上面,每一幅作品右側(cè)都有該作品的配色文件,發(fā)現(xiàn)優(yōu)秀的作品要養(yǎng)成這種采集配色文件的習(xí)慣。

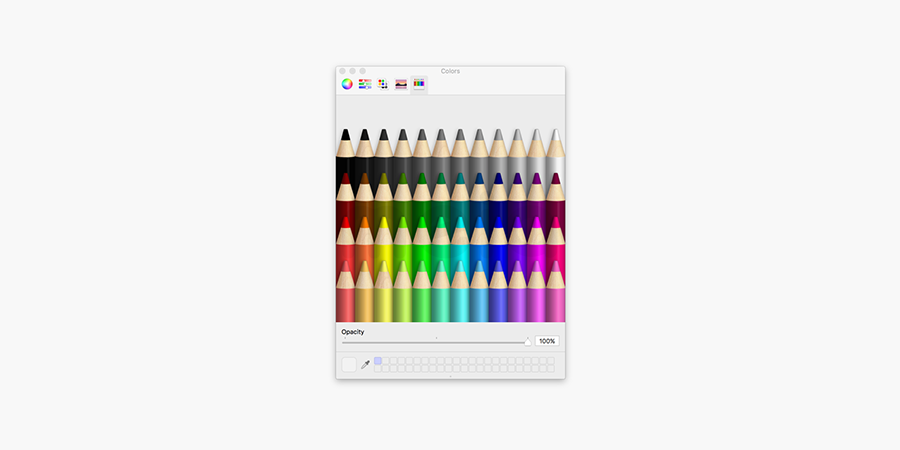
c. 通過攝影作品采集色彩
通過優(yōu)秀的攝影作品采集色彩也是常用的方法之一。
采集方式:
Photoshop打開圖片 → 存儲為Web所用格式→ 選擇GIF格式 → 顏色選擇 8 → 顏色表中雙擊色塊 → 拾色器

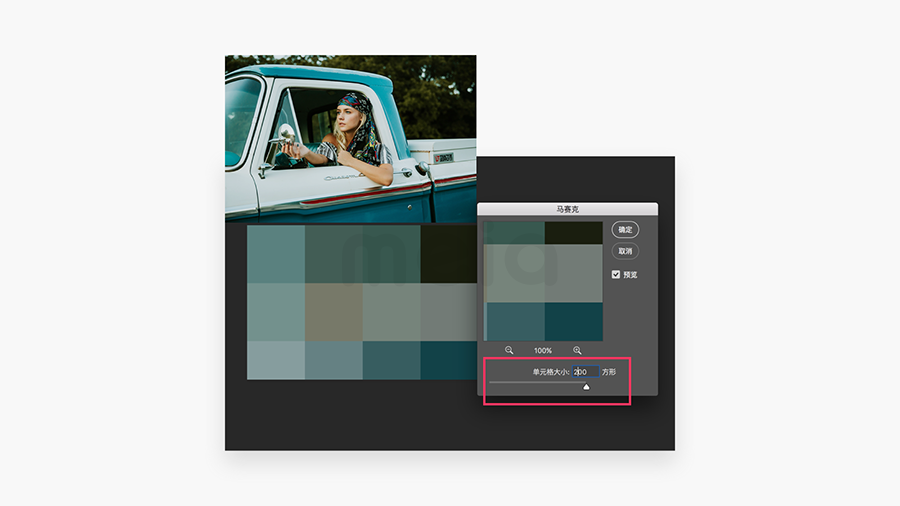
d. 通過馬賽克采集色彩
借助Photoshop濾鏡將圖片進行馬賽克處理,可以得到優(yōu)秀作品或者攝影圖片的配色組合,特別適合采集同色系的配色。
采集方式:
Photoshop打開圖片 → 濾鏡 → 像素化→ 馬賽克 → 設(shè)置單元格大小

e. 從電影中采集色彩
相信大家都喜歡看大片,這部片子之所以能得到大家的追捧,必定有太多值得大家學(xué)習(xí)的元素。作為神經(jīng)敏感的設(shè)計師群體,那些刺激到我們神經(jīng)元的優(yōu)秀影片場景總是不能錯過的。

方法不在于多,而在于習(xí)慣和堅持。
3.3、提高審美,增強感性判斷力
配色能力雖然可以通過一些理性的方法提高,但是也存在一定的感性判斷。配色中細微的差異往往都是感性的判斷,我們需要不斷的欣賞攝影、繪畫、設(shè)計作品等等,綜合的提高自身的審美,才能不斷增強感性的判斷力。
作為UI設(shè)計師,你不能只關(guān)注界面設(shè)計,你可以看平面作品、攝影繪畫、影視動效,體驗手工藝制作、運動娛樂、細心的體驗生活中的每一次變化。

3.4、養(yǎng)成分析的習(xí)慣
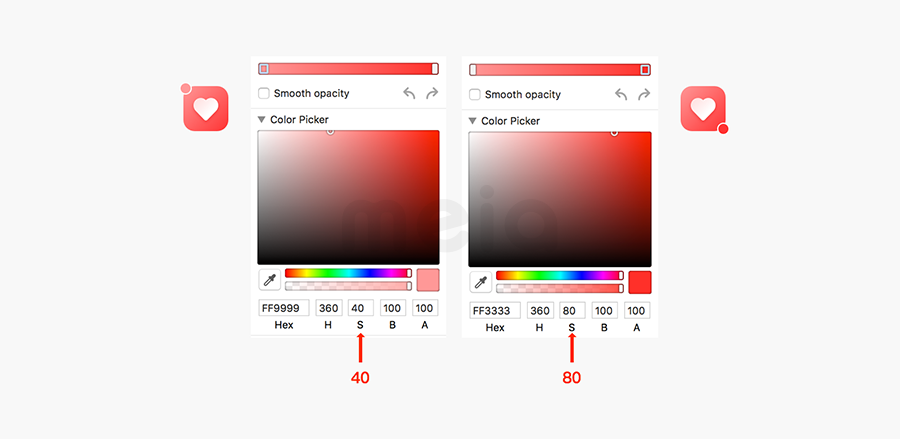
要想擁有良好的配色能力,積累的過程是很重要的。當(dāng)我們看到優(yōu)秀的作品,要分析配色之間的對比關(guān)系、顏色在色環(huán)上的位置關(guān)系、HSB數(shù)值的關(guān)系等等。只有不斷的分析和總結(jié)才能逐步形式自己的思維方式,提高不同配色的把控能力。

分析的習(xí)慣不只是運用在色彩上面,對于版面布局、文字信息的處理、icon設(shè)計風(fēng)格、間距留白等等方面都需要不斷的進行分析總結(jié),掌握優(yōu)秀作品的規(guī)則才能形成自我的標準習(xí)慣。
4、圖標,從會畫到畫好之間有多遠
圖標是app設(shè)計中的點睛之筆,既能輔助文字信息的傳達,也能作為信息載體被高效的識別。圖標也有一定的界面裝飾作用,提高界面整體的美觀度。
很多初級設(shè)計師都會忽略圖標的重要性,也養(yǎng)成去素材網(wǎng)站下載復(fù)用的習(xí)慣,當(dāng)這樣的習(xí)慣養(yǎng)成后便會逐步喪失自己動手的驅(qū)動力,什么元素都希望能找到素材下載,工作數(shù)年之后很快就遇到了自己的瓶頸期。
設(shè)計師對圖標設(shè)計的態(tài)度與把控能力,將會是拉開你與其他設(shè)計師差距的因素之一。圖標設(shè)計有下載復(fù)用 → 動手設(shè)計 → 規(guī)范設(shè)計 → 融入品牌基因等幾個階段,你現(xiàn)在屬于哪個階段呢?
4.1、下載復(fù)用
下載復(fù)用是很多初入行業(yè)的設(shè)計師習(xí)慣的工作方式之一,由于自身對軟件技法、設(shè)計技巧、創(chuàng)意能力等方面的不足,無法從創(chuàng)意到標準制圖完成一個合格的圖標設(shè)計。
缺點:圖標設(shè)計風(fēng)格與細節(jié)處理都完全不統(tǒng)一,這樣的習(xí)慣一旦養(yǎng)成就會逐步喪失自己的動手能力。

4.2、動手設(shè)計
對于大部分有設(shè)計追求的設(shè)計師,都會意識到圖標設(shè)計的重要性,也會結(jié)合產(chǎn)品特點繪制統(tǒng)一風(fēng)格的圖標。
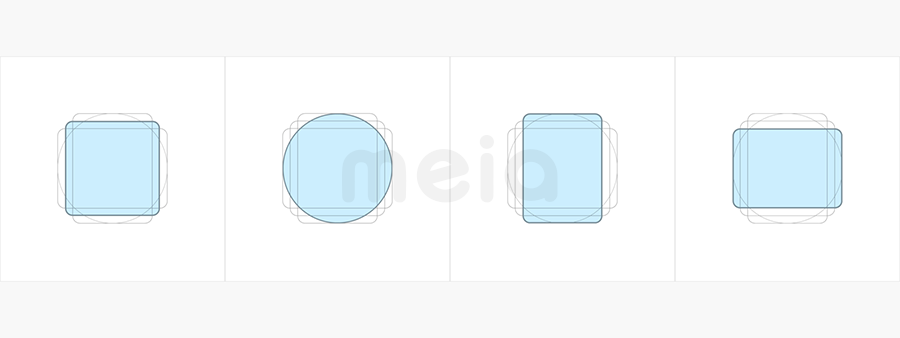
注意事項:圖標設(shè)計風(fēng)格有:線性圖標、填充圖標、面型圖標、扁平圖標、手繪風(fēng)格圖標和擬物圖標等。無論我們選擇何種表現(xiàn)形式,在進行設(shè)計的時候都要保持風(fēng)格的統(tǒng)一性,由于圖標的體量不同,相同尺寸下不同體量的圖標視覺平衡不盡相同,例如相同尺寸的正方形會比圓形顯大。因此,我們需要根據(jù)圖標的體量對其大小做出相應(yīng)的調(diào)整。

4.3、規(guī)范設(shè)計
當(dāng)設(shè)計師養(yǎng)成自己動手的習(xí)慣以后,恭喜你已經(jīng)進步了,保持這樣的習(xí)慣。隨著軟件技法的成熟我們需要嚴格控制自己的隨性,運用標準的規(guī)范進行圖標設(shè)計。在標準設(shè)計的基礎(chǔ)上面我們可以發(fā)揮自己的創(chuàng)意,也不一定要局限在標準里面,但是總體的本質(zhì)需要符合設(shè)計規(guī)范。

4.4、融入品牌基因
圖標設(shè)計的差異化逐漸變得模糊,隨著很多功能的相似性,圖標的造型設(shè)計也幾乎雷同,很多對設(shè)計比較講究的產(chǎn)品,也開始根據(jù)自身品牌基因,進行圖標定制化。融入品牌基因的圖標設(shè)計具有很強的品牌識別性,不僅可以形成獨有的視覺差異化,也可以增強用戶對產(chǎn)品的記憶。

5、留白,我只想要足夠的空間
適當(dāng)?shù)牧舭卓梢宰屇愕慕缑娓徐`性,給信息之間預(yù)留更多的空間,也能更好的表達信息之間的層次感,相比擁擠的信息布局更能給人舒適的體驗。
當(dāng)設(shè)計師的留白意愿被產(chǎn)品或運營以“希望放更多內(nèi)容”拒絕時,作為設(shè)計師我們可以從不同的方向試著表達自己的觀點:
a. 設(shè)計出對比稿,把產(chǎn)品需要的方案和你覺得完美的方案進行對比;
b. 篩選出這樣處理的優(yōu)秀案例,以成功的案例說服產(chǎn)品接受你的方案;
c. 進行用戶測試,選擇一些目標用戶進行體驗,從用戶心聲入手設(shè)計最佳的方案;
d. 更多溝通的方法有待你去挖掘,最終的目的都是希望做出更好的產(chǎn)品。
小結(jié)
1. 不同的圖片比例反應(yīng)不同的特征,根據(jù)產(chǎn)品特點合理的選擇;
2. 設(shè)計中保持相同的圖片比例,不僅使視覺表達一致,也能給后期運營維護帶來便利;
3. 通過提高圖片的質(zhì)量來提高設(shè)計作品的美感度,但是也要保證圖片的真實還原;
4. 文字排版需要注意信息的層次、信息容量的最大值、巧妙的運用提示符等;
5. 養(yǎng)成不斷建立和豐富色彩庫的習(xí)慣;
6. 提高審美,增強感性判斷力,養(yǎng)成分析的習(xí)慣;
7. 圖標設(shè)計經(jīng)歷的幾個環(huán)節(jié):下載復(fù)用 → 動手設(shè)計 → 規(guī)范設(shè)計 → 融入品牌基因;
8. 適當(dāng)?shù)牧舭卓梢越o人更加舒適的體驗。
提高設(shè)計作品質(zhì)量的方式有很多,需要我們?nèi)ゲ粩嗟膶W(xué)習(xí)與總結(jié),沒有任何實現(xiàn)的方式是唯一的,不斷的分析,推翻,創(chuàng)新,才能找到適合自己的方式。
(本文轉(zhuǎn)自站酷,作者:黑馬青年,已獲原作者授權(quán))
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








