“小”按鈕中的“大”學(xué)問
按鈕是UI設(shè)計中一個很常見的元素,盡管很簡單,但是這里面卻有著很大的學(xué)問。下面的這篇文章將和大家探討按鈕設(shè)計中一些原則:
1 讓你的按鈕長得像按鈕
按鈕的唯一作用就是供用戶點擊,按鈕和其他元素所不同的地方也在于它們能夠被點擊。所以用戶能否意識到你設(shè)計的這個“東西”是按鈕,就在于其本身的可點擊性(clickability)。
形狀
目前app和網(wǎng)頁中按鈕主要的形狀是矩形和圓角矩形。其中矩形式按鈕很早就應(yīng)用了,用戶對此已經(jīng)習(xí)以為常了。下圖的Windows95系統(tǒng)中界面采用的就是矩形按鈕。

當(dāng)然我們也可以嘗試使用其他的形狀。比如,圓形,三角形,甚至其他自定義形狀。我們要把握設(shè)計的度,有的時候過于追求設(shè)計感,為了創(chuàng)新而創(chuàng)新,做的按鈕用戶都認(rèn)不出來,這就有點本末倒置了。

無論我們最終選用哪種形狀做按鈕,我們首要考慮的是要保持整體設(shè)計風(fēng)格的一致性(consistency)。其實用戶遠(yuǎn)比我們想象中要細(xì)心得多,他們會注意到頁面中的一些小細(xì)節(jié)。當(dāng)他們發(fā)現(xiàn)這個頁面中的按鈕采用一種特定的設(shè)計風(fēng)格時,那么其他地方帶有相同風(fēng)格的元素用戶就會理所應(yīng)當(dāng)?shù)恼J(rèn)為也是按鈕。比如,你在這里按鈕樣式采用的是圓角矩形。那么在其他頁面也應(yīng)該是圓角矩形,不能這里是圓形,那里是矩形。同一款產(chǎn)品存在不同的設(shè)計風(fēng)格會極大的影響用戶體驗,用戶會對你的專業(yè)性產(chǎn)生質(zhì)疑。

陰影與高光
隨著扁平化設(shè)計的興起,人們覺得按鈕很好設(shè)計,只需要一個矩形/圓角矩形上面寫幾個文字就行了。按鈕沒有必要做的太過于寫實,陰影與高光也沒有使用的必要了。然而事實并非如此,陰影與高光依然有著極大的作用。我們通過陰影與高光的搭配使用可以使按鈕從頁面整體背景中凸顯出來,幫助用戶更加容易的找到按鈕。當(dāng)然也可以使用陰影增加按鈕的可操作性,也就是讓按鈕看起來更容易點擊。

標(biāo)簽
按鈕上我們應(yīng)該通過添加標(biāo)簽來告訴用戶這個按鈕的具體用途,標(biāo)簽可以是文字也可以是圖標(biāo)。
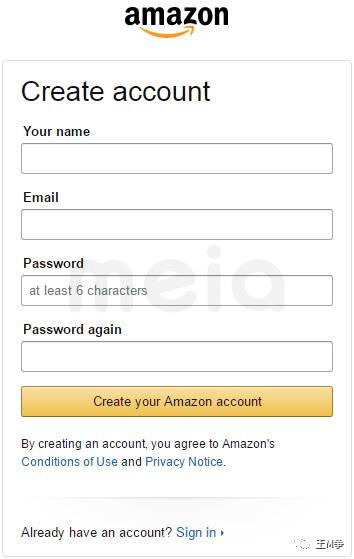
比如下方的亞馬遜賬號注冊頁面,底部的按鈕上寫著“創(chuàng)建新賬號”。用戶就會知道填寫了以上的基本信息后,點擊這個按鈕就是創(chuàng)建了一個新的亞馬遜賬號了。用戶只有了解了點擊這個按鈕是干什么的,他們才會安心的點下去。標(biāo)簽上文字盡量使用動詞和名詞。

2 提升按鈕的用戶體驗
按鈕的尺寸和視覺反饋是提升用戶體驗的重要因素。
按鈕大小與間距
在設(shè)計中我們應(yīng)該確定按鈕的大小,按鈕過小用戶不容易完成精準(zhǔn)點擊,按鈕過大也會影響頁面中其他的內(nèi)容的排布。無論是app還是網(wǎng)頁,點擊都是最主要的一個交互事件。根據(jù)麻省理工學(xué)院的一項研究表明,人類手指指墊的平均尺寸是10-14mm,而指尖的平均尺寸是8-10mm。所以當(dāng)用戶要完成點擊操作時,最小的尺寸應(yīng)該為10mm*10mm。

當(dāng)然,網(wǎng)頁中按鈕用戶是采用鼠標(biāo)完成點擊操作的,所需尺寸應(yīng)該適當(dāng)?shù)目s小點。
除了按鈕的自身的尺寸大小,我們也要注意按鈕之間的間距。間距過小會發(fā)生誤操作,從審美角度上來說也會使頁面感覺很擁擠。

提供視覺反饋
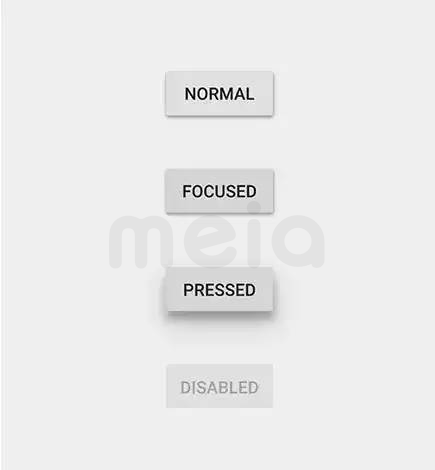
按鈕不會總是保持不變只處于一種狀態(tài)的,一般來說,按鈕會有四種狀態(tài):Normal(正常),F(xiàn)ocused(選中),Pressed(按下)和Disabled(不可用)。給用戶提供相應(yīng)的視覺反饋來告訴他們按鈕當(dāng)前處于的狀態(tài)是很重要的。比如我們通過網(wǎng)銀轉(zhuǎn)賬,如果“確認(rèn)轉(zhuǎn)賬”按鈕沒有Pressed的這個狀態(tài),在轉(zhuǎn)賬結(jié)果返回之前用戶就不會知道自己剛才的操作有沒有成功。甚至還會發(fā)生重復(fù)轉(zhuǎn)賬的現(xiàn)象,給用戶帶來極大的損失。

3 突出重點
頁面中不同元素的重要性是不同的,有的元素你希望用戶一眼就可以看到,有的元素在頁面中卻是雞肋,可有可無。我們在進(jìn)行設(shè)計過程中要分配好用戶注意力。
行為召喚按鈕
行為召喚按鈕是我們期望用戶可以很快很容易就可以發(fā)現(xiàn)的按鈕。一個行為召喚按鈕是否成功就在于其能否吸引用戶的注意力,并且誘導(dǎo)用戶完成點擊操作。
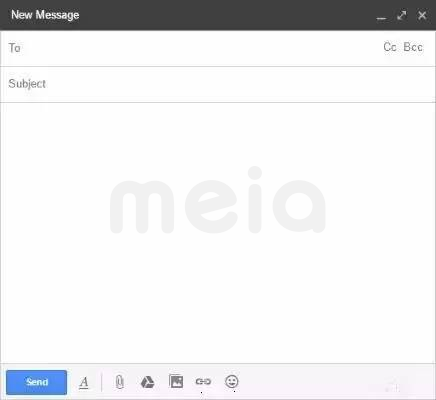
比如底下這個Gmail的UI設(shè)計就很好的體現(xiàn)了這一特點。當(dāng)用戶完成郵件內(nèi)容編輯,然后他們就會想到要將這份郵件發(fā)送出去。這時候用戶需要一眼就能找到“發(fā)送”按鈕在哪里。整個頁面設(shè)計的很簡潔,在淺色背景這一前提下,我們給“發(fā)送”按鈕加一個藍(lán)色的配色,讓用戶很容易的找到。

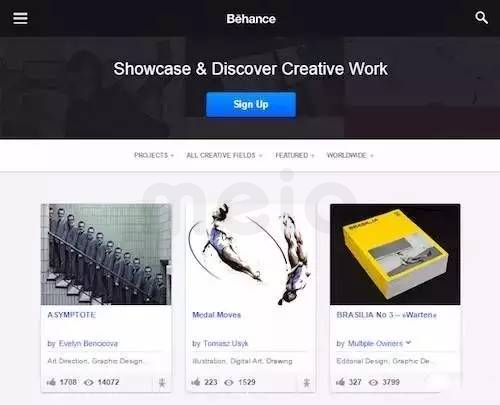
相同的手法同樣適用于網(wǎng)站設(shè)計。比如下面的behance網(wǎng)站,整個頁面的視覺焦點就是注冊按鈕。

主要按鈕與次要按鈕
同一頁面的按鈕也會根據(jù)其重要性不同分為主要按鈕和次要按鈕。按鈕的唯一用途就是供用戶點擊完成交互,主要按鈕存在意義就是讓用戶更加愿意點擊這個按鈕。比如當(dāng)你進(jìn)入淘寶的一個商品詳情頁面,店家肯定希望用戶點擊的是“立即購買”或“加入購物車”,而不是“返回”按鈕。那么如何誘導(dǎo)用戶點擊主要按鈕呢?
我們可以給主要按鈕加以更高的視覺權(quán)重。下面的這個清倒廢紙簍頁面中,我們可以看出“安全清倒廢紙簍”(secure empty trash)按鈕擁有更高的視覺權(quán)重。因為它使用了與背景色相差較大的藍(lán)色,這種配色設(shè)置使這個按鈕更容易就被用戶注意到。當(dāng)然影響按鈕視覺權(quán)重的因素有很多,除了配色也可以將通過位置和尺寸來實現(xiàn)視覺權(quán)重的修改。

4 總結(jié)
按鈕可以幫助我們創(chuàng)建一個流暢的用戶體驗。在我們的按鈕整個設(shè)計過程我們都要問自己以下這些問題:
1 用戶能意識到你設(shè)計的是按鈕嗎?你有通過尺寸,形狀,陰影效果和配色來讓你設(shè)計的按鈕看起來像是一個按鈕嗎?你保持了當(dāng)前頁面乃至整個系統(tǒng)按鈕設(shè)計風(fēng)格的一致性嗎?
2 你按鈕上的標(biāo)簽提供的信息表達(dá)清楚了嗎?用戶知道這個按鈕是干什么的嗎?用戶知道點擊后會出現(xiàn)什么嗎?
3用戶可以很容易的發(fā)現(xiàn)你的按鈕嗎?你知道用戶習(xí)慣的視覺焦點在哪里嗎?不要讓用戶去尋找按鈕,而是在用戶需要的時候,按鈕自然的出現(xiàn)在用戶的眼前。你有做到這一點嗎?
4 如果當(dāng)前頁面里有兩個按鈕,更重要的那個按鈕有著更高的視覺權(quán)重嗎?你是通過哪些方面來實現(xiàn)不同的視覺權(quán)重的呢?
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








