用戶體驗(yàn)重要一環(huán) :App中的反饋設(shè)計(jì)
什么是反饋?
反饋就是用戶做了某項(xiàng)操作之后,應(yīng)用系統(tǒng)給用戶的一個(gè)響應(yīng)。這個(gè)響應(yīng)根據(jù)場(chǎng)景的不同會(huì)有不同的響應(yīng)形式和不同作用。
為什么反饋設(shè)計(jì)是用戶體驗(yàn)重要的一環(huán)?
在人機(jī)交互的過程中,用戶希望看到每一步都清晰,及時(shí)的顯示,用戶希望了解每一步的后果以及用戶最關(guān)心的問題是什么。一方面,PC端和移動(dòng)端產(chǎn)品需要保證產(chǎn)品有積極,及時(shí)的反饋響應(yīng)以確保用戶知道自己所處的狀態(tài),否則會(huì)讓用戶覺得反應(yīng)遲鈍;另一方面,我們也要避免過度的信息反饋,而尤其注意不要反饋錯(cuò)誤信息,錯(cuò)誤的信息對(duì)用戶造成的影響是巨大的。
產(chǎn)品的反饋直觀的表現(xiàn)為界面的變化(少數(shù)為聲音和震動(dòng)),通過這種變化使的用戶能夠更加友好高效地與產(chǎn)品進(jìn)行交互,更加專心地投入到任務(wù)流程當(dāng)中去。

舉個(gè)栗子:當(dāng)用戶執(zhí)行完一步操作后,系統(tǒng)沒有及時(shí)甚至沒有給出相應(yīng)的反饋提示,就會(huì)給用戶帶來疑惑(實(shí)現(xiàn)模型與心理模型沖突),讓用戶不能確定自己的操作是否被執(zhí)行、執(zhí)行是否成功、執(zhí)行整體進(jìn)度、或者是執(zhí)行后會(huì)產(chǎn)生怎么樣的影響、能在哪里查詢到結(jié)果以及執(zhí)行后是否可以被撤銷等等。而這其中的任何一個(gè)環(huán)節(jié)都有可能影響到用戶對(duì)當(dāng)前任務(wù)的理解以是否執(zhí)行下一步操作,從而影響到產(chǎn)品的用戶體驗(yàn)。
反饋的設(shè)計(jì)應(yīng)該滿足哪些原則
反饋通過直觀的體現(xiàn),可以幫助用戶理解微交互的規(guī)則,最大可能地降低用戶的學(xué)習(xí)成本。
別讓反饋給用戶造成壓力,通過最少的反饋傳達(dá)同樣的信息。
反饋應(yīng)該由需求驅(qū)動(dòng),然后在恰當(dāng)?shù)膱?chǎng)景下和時(shí)間下讓用戶知道他需要知道的事情。
反饋的速度盡可能的快,反饋過慢會(huì)給用戶感覺產(chǎn)品的性能差。
對(duì)用戶而言,反饋的目的是主要告訴用戶
告訴用戶發(fā)生了什么?
用戶剛剛做了什么事?
哪些過程已經(jīng)開始了?
哪些過程已經(jīng)結(jié)束了?
哪些過程正在進(jìn)行中?
用戶不能做什么?
用戶剛剛操作的結(jié)果是什么?
設(shè)計(jì)過程中,涉及到反饋的情況一般分為:
1.結(jié)果反饋。
告知用戶的操作結(jié)果。例如操作成功或者操作失敗、對(duì)操作后的一種確認(rèn)。
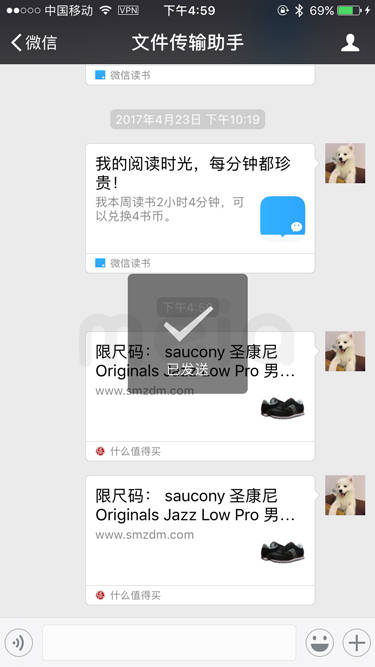
a.以toast形式給用戶反饋。例如:微信轉(zhuǎn)發(fā)他人信息,出現(xiàn)toast,提示用戶已經(jīng)發(fā)送成功。

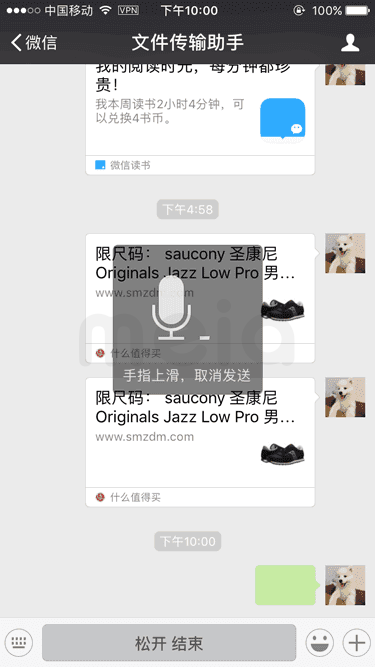
b.以浮層動(dòng)畫的形式給用戶反饋。例如微信輸入語音時(shí),出現(xiàn)浮層動(dòng)畫提示用戶的語音輸入是有效的。

2.狀態(tài)反饋。
操作前后展示效果不一樣。
當(dāng)用戶操作后,界面操作前的狀態(tài)和操作后的狀態(tài)不一致。通過這個(gè)不一致,給用戶反饋我的操作得到了提交。


3.過渡反饋。
有些時(shí)候程序確實(shí)不夠快,緩慢的加載速度和延遲問題,這時(shí)候通過常見的過渡組件給用戶反饋,過渡反饋的目的在于通過向用戶反饋當(dāng)前的響應(yīng)進(jìn)度和合理的時(shí)間消耗來讓用戶在等待過程中放松下來。
a.以進(jìn)度指示器給用戶反饋當(dāng)前狀態(tài)。例如瀏覽器在點(diǎn)擊搜索后,頁面加載的進(jìn)程反饋
b.以系統(tǒng)/自定義的循環(huán)動(dòng)畫,例如iOS的菊花loading和Android的圓形loading

例如:微博問答,點(diǎn)擊立即支付然后出現(xiàn)的過渡動(dòng)畫

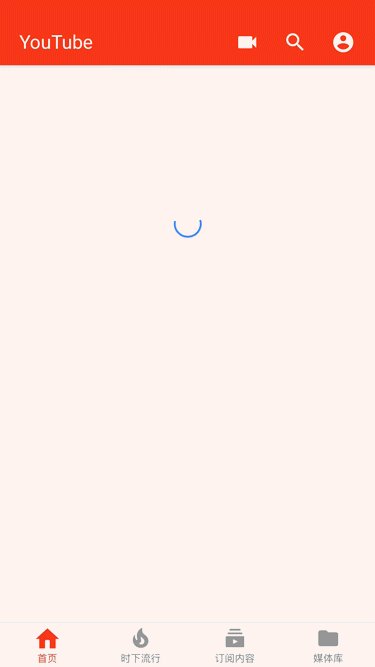
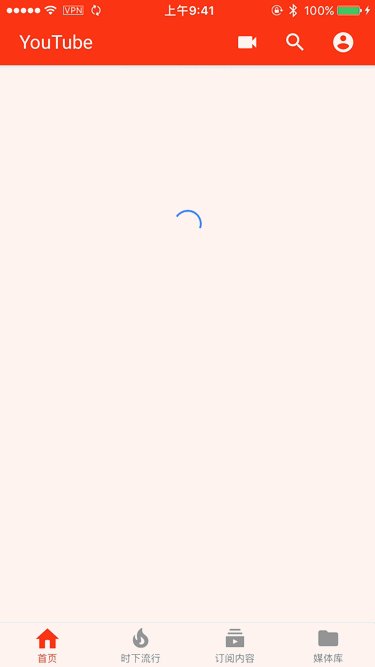
例如:YouTube頁面加載過渡的圓形loading

4.操作反饋。
對(duì)下一步操作的指引,用戶點(diǎn)擊一個(gè)操作就出現(xiàn)新的操作組件以此給用戶的反饋。
當(dāng)用戶進(jìn)行一個(gè)操作后,出現(xiàn)反饋,這個(gè)反饋通常是通過浮層彈框、調(diào)起鍵盤、進(jìn)入下一個(gè)界面等等形式表現(xiàn)
例如:iOS原生郵件,點(diǎn)擊回復(fù)/轉(zhuǎn)發(fā)出現(xiàn)底部浮層

5.聲音和震動(dòng)的反饋。
聲音和震動(dòng)也是反饋的一種的表現(xiàn)形式,通過用戶的操作加以聲音和震動(dòng)的引導(dǎo),給用戶很強(qiáng)的心理暗示。
例如QQ郵箱,發(fā)送過程和成功后都有聲音提示。這是一個(gè)很典型的通過聲音反饋的例子。

上面介紹的反饋的各種類型。但是很多情況設(shè)計(jì)師們過度使用反饋。常見的情況是過度使用toast。
例如貓眼:點(diǎn)擊已想看 愛心變灰,同時(shí)出現(xiàn)toast提示。這樣就存在過度的反饋。反觀Instagram點(diǎn)擊取消點(diǎn)贊,就沒有出現(xiàn)toast提示。

為什么我說貓眼的反饋過度呢?因?yàn)橛脩酎c(diǎn)擊操作時(shí),愛心狀態(tài)已經(jīng)變了,那么這個(gè)元素的變化已經(jīng)暗示用戶,該app進(jìn)行了反饋,沒必要在出現(xiàn)toast提示。
如何判斷你的設(shè)計(jì)反饋是否過度
在設(shè)計(jì)反饋時(shí),如果已經(jīng)有一組元素的變化足以暗示用戶當(dāng)前狀態(tài)得到了反饋,那么沒必要再增加多余的元素進(jìn)行反饋提示(除非有特別的目的需要)。這樣會(huì)使得用戶的心理負(fù)擔(dān)變重,一個(gè)反饋可能不足以影響用戶體驗(yàn),如果整個(gè)app都出現(xiàn)這種情況呢,那將是一場(chǎng)災(zāi)難!
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








