APP應(yīng)用圖標的36個設(shè)計方法
當我們決定要去App Store、Google Play這樣的應(yīng)用市場下載某個App應(yīng)用時,首先映入眼簾的便是Icon,即應(yīng)用圖標。
一個App應(yīng)用圖標設(shè)計的美感與吸引力,決定了用戶對產(chǎn)品的第一印象。一個有吸引力的APP應(yīng)用圖標,可以讓用戶愿意去了解你,下載你的App。
通過分析大量的應(yīng)用圖標,結(jié)合自己的專業(yè)認知,總結(jié)了以下設(shè)計方法。
方法論描述僅代表個人認知經(jīng)驗,設(shè)計的方法有很多種,以下僅為拋磚迎玉,希望大家能找到適合自己的方法。
一. 中文字體
1. 單個字體設(shè)計
提取產(chǎn)品名稱中最具代表性的獨立文字,進行字體設(shè)計。通過對筆畫及整體骨架進行設(shè)計調(diào)整,以達到符合產(chǎn)品特性和視覺差異化的目的。作為國人對漢字的敏感度,這樣的設(shè)計形式大大降低了用戶對品牌的認知成本。
優(yōu)點:擁有特征性的字體設(shè)計可以一目了然的傳遞產(chǎn)品信息,讓用戶在自己的手機桌面上快速找到應(yīng)用所在。如支付寶、網(wǎng)易郵箱大師、知乎等應(yīng)用圖標,識別性很強。
獨立文字的提取難度較大,只能應(yīng)用于產(chǎn)品名稱中有特征性含義的產(chǎn)品,如果提取不當很容易達不到市場差異化,與很多相同字體混淆在一起,干擾用戶對產(chǎn)品的記憶。

2. 多個字體設(shè)計
多個字體設(shè)計通常為產(chǎn)品名稱直接運用在設(shè)計中,如有道、閑魚、當當、小紅書等。多個字體設(shè)計需要注意的是整體的協(xié)調(diào)與可讀性,一排出現(xiàn)兩個漢字屬于比較理想的可讀范圍,極限值為3個漢字并排,最多兩行為宜。
由此推算,適合運用字體作為應(yīng)用圖標的產(chǎn)品名稱最多6個字為宜,超出這個數(shù)量,將會大大降低用戶對產(chǎn)品的識別能力。
優(yōu)點:可以更加直接的告知用戶產(chǎn)品名稱,便于品牌推廣,減少用戶的記憶成本。
對產(chǎn)品名稱有一定限制因素,以1~4個漢字為最佳,超過6個漢字組合將會影響用戶的識別能力。

3. 字體加輔助圖形組合設(shè)計
為了突出產(chǎn)品特有的氣質(zhì)和屬性,通過字體與輔助圖形組合來烘托這樣的氛圍也是設(shè)計方式之一。如頭條字體和文章剪影圖形組合形成內(nèi)容豐富的氛圍,利用紙張折痕的效果突出文藝氣質(zhì),購物袋的圖形運用烘托購物的氛圍等等。
優(yōu)點:相比單純的文字設(shè)計,適當輔助一些帶有產(chǎn)品特性的圖形,可以更加靈活的突出產(chǎn)品氣質(zhì)和屬性。
圖形運用不當容易對字體信息的傳達造成干擾,需要在字體設(shè)計比重和圖形難易度之間做好權(quán)衡。

4. 字體加幾何圖形組合設(shè)計
幾何圖形的運用可以增加圖標的形式感,如矩形與字體設(shè)計組合可以強調(diào)局部信息;圓潤的形狀可以使圖標風(fēng)格更加活潑有趣;三角形的運用有一定的引導(dǎo)性。
優(yōu)點:幾何圖形的運用可以增加應(yīng)用圖標的形式感和趣味性。
常用的幾何圖形形式單一,難以形成獨有的視覺差異。

二、英文、數(shù)字、特殊符號
5. 單個英文字母設(shè)計
英文字母設(shè)計通常是提取產(chǎn)品名稱首字母進行設(shè)計,由于英文字母本身造型簡潔,結(jié)合產(chǎn)品特點進行創(chuàng)意加工,很容易達到美感和識別性兼?zhèn)洹?/p>
優(yōu)點:利于設(shè)計師發(fā)揮,很容易做出具備美感的應(yīng)用圖標。
很容易創(chuàng)意雷同,視覺差異化很難保障。

6. 多個英文字母設(shè)計
多個英文字母通常是產(chǎn)品名稱全稱或幾個單詞首字母組合而成,在國內(nèi)也會提取漢語拼音和拼音首字母等方式進行組合。在進行字母組合設(shè)計的時候,需要考慮組合字母的識別性,單排字母為1~3個為宜,字母越多,識別性越低。
優(yōu)點:組合字母很容易形成獨有的產(chǎn)品簡稱,方便用戶記憶,如OFO,YY等。
熱門的組合字母容易雷同,對產(chǎn)品差異化形成挑戰(zhàn)。

7. 字母加背景圖案組合設(shè)計
通過添加背景圖案,結(jié)合字母設(shè)計組合呈現(xiàn),既可以增加應(yīng)用圖標的視覺層次感,也能豐富視覺表現(xiàn)力。這里需要注意背景圖案的色相和繁簡度的處理,需要和字母設(shè)計形成強對比,使信息傳達不受影響。
優(yōu)點:可以豐富應(yīng)用圖標的視覺層次感和視覺表現(xiàn)力。
字母數(shù)量過多時,背景圖案的設(shè)計繁簡度會影響信息的傳達。

8. 字母加圖形組合設(shè)計
字母加圖形組合設(shè)計應(yīng)用比較廣泛,圖形分為幾何圖形和生活映象提煉的圖形。如酷狗音樂就是結(jié)合圓形組合而成,QQ瀏覽器則是與生活中云朵的提煉圖形結(jié)合而成。通過字母與圖形進行創(chuàng)意加工,可以使應(yīng)用圖標視覺表現(xiàn)更加飽滿。
優(yōu)點:圖標視覺表現(xiàn)飽滿,對字母的設(shè)計要求相對較低。
如果選取的圖形為常用圖形,不易形成特征性元素。

9. 數(shù)字設(shè)計
數(shù)字對于我們來說是非常敏感的,利用數(shù)字進行設(shè)計能給人親和力。由于數(shù)字的識別性很強,易于品牌傳播與用戶記憶。
優(yōu)點:自帶親和力,識別性強,易于傳播和記憶。
針對性較強,數(shù)字與品牌關(guān)聯(lián)性密合度控制較難。

10. 特殊符號設(shè)計
特殊符號在應(yīng)用圖標的設(shè)計案例中相對較少,由于符號本身的含義會對產(chǎn)品屬性有一定限制,所以針對性比較強。如「¥」符號可代表與錢財有關(guān)聯(lián)性的產(chǎn)品,無法運用在與此屬性無關(guān)的產(chǎn)品上面。
優(yōu)點:圖形特征明顯,自身有很強的屬性,可以很好的詮釋關(guān)聯(lián)的產(chǎn)品屬性。
圖形屬性針對性較強,獨立圖形無法在同類產(chǎn)品中形成差異化,需要結(jié)合產(chǎn)品特征進行組合設(shè)計。

三. 圖形
11. 幾何圖形設(shè)計
幾何圖形的運用設(shè)計給人簡約、現(xiàn)代、個性、富有空間感等視覺感覺,從單個具象圖形到復(fù)雜的空間感營造,幾何圖形的表現(xiàn)形式非常豐富。
不同的形狀給人的情感表達不同,如三角形給人傳達個性、穩(wěn)定、現(xiàn)代、時尚等,添加圓角后又會更加親民、可愛。我們可以結(jié)合產(chǎn)品特征,合理的選擇適合的形狀圖形進行創(chuàng)意。
優(yōu)點:構(gòu)圖簡潔,設(shè)計形式豐富多樣,不同的形狀和細節(jié)處理可以營造不同的氛圍。
過于簡約的形狀容易創(chuàng)意雷同,無法形成差異化,考驗設(shè)計師的圖形創(chuàng)意能力。

12. 抽象圖形設(shè)計
通過提取品牌信息、產(chǎn)品服務(wù)、功能模塊等關(guān)鍵詞進行圖形創(chuàng)意,形成的圖形不屬于生活中大家常見的基本圖形,是對品牌進行高度提煉形成的抽象圖形。通過暗喻的形式傳達品牌文化和產(chǎn)品特點,品牌獨特性較強。
優(yōu)點:抽象圖形品牌獨特性較強,容易形成視覺差異化。
用戶認知記憶成本較高,品牌推廣難度較大。

13. 動物剪影設(shè)計
動物剪影通常是提取動物外部輪廓進行單色填充,可以提取動物整體形象或者局部特征部位作為設(shè)計元素。這類應(yīng)用圖標背景為單色或者漸變色,少量的會輔助一些圖形作為背景元素,動物采用單色填充,以白色填充居多。
優(yōu)點:單色填充的動物形象與背景對比強烈,整體視覺效果直觀醒目、簡潔大方。
常見的動物形象容易雷同,生僻的動物造型對用戶的認知能力有一定的挑戰(zhàn)。

14. 其它剪影設(shè)計
除了動物剪影以外,生活中可以作為剪影設(shè)計的元素很多。如食物、工具、生活用品、學(xué)習(xí)用品、娛樂道具等等。可以獨立形成剪影圖形,也可以根據(jù)產(chǎn)品特點進行創(chuàng)意加工,最終形成應(yīng)用圖標獨有的造型圖案。

15. 相同圖形重復(fù)設(shè)計
將相同的圖形進行有序的排列,排列形式有梯度漸變、等大均排、規(guī)律性重復(fù)、配色差異、大小錯落等。這樣的設(shè)計方式可以給單調(diào)的圖形增加層次感和構(gòu)圖飽滿,有一定梯度漸變和規(guī)律性重復(fù)的圖形組合可以傳遞一定的韻律感和動感。
優(yōu)點:給單調(diào)的圖形增加層次感,也能增強整體的構(gòu)圖飽滿度。
對于沒有特征性的圖形容易形成單調(diào)乏味。

16. 正負形設(shè)計
正負形的設(shè)計在logo圖形設(shè)計中是比較常見的表現(xiàn)手法,運用在圖標設(shè)計中,以正形為底突出負形特征,以負形表達產(chǎn)品屬性。利用正負形進行設(shè)計,圖形設(shè)計感較強,正形與負形可以更加充分的表達產(chǎn)品特征與服務(wù)。
優(yōu)點:圖形設(shè)計感較強,可以更加充分的表達出產(chǎn)品特征與服務(wù)。
對圖形設(shè)計能力要求較強,正形與負形銜接必須順暢,不然無法清晰的傳達產(chǎn)品特征。

17. 線形設(shè)計
線性設(shè)計風(fēng)格的圖標給人簡潔輕快的感覺,線性設(shè)計的方式分閉合式和開放式,可以是一條連續(xù)的線條或者幾條線段組成。在有色背景上面線條通常反白處理,背景設(shè)計可以是單色、漸變色、其他輔助圖形設(shè)計等。
優(yōu)點:傳遞簡潔輕快的產(chǎn)品屬性,適合文藝、小清新、簡約風(fēng)格的應(yīng)用。
僅用于表現(xiàn)簡約的圖形,對于造型復(fù)雜的圖形將會影響識別度。

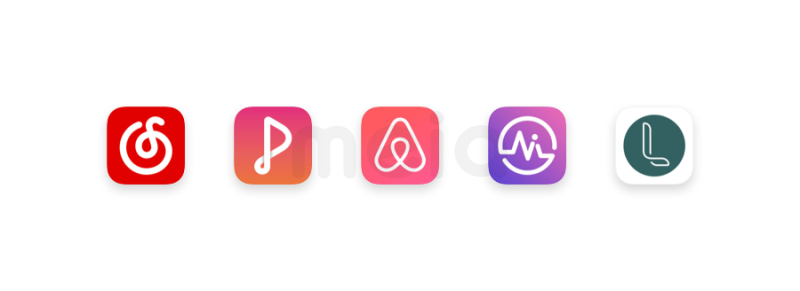
18. 白色漸變圖形設(shè)計
白色漸變是利用白色漸變填充,不透明度100%到X%「X透明度在100%到0%之間」之間設(shè)置完成。白色漸變圖形具有空間感、質(zhì)感,視覺效果較好,被廣泛運用在應(yīng)用圖標設(shè)計中。
優(yōu)點:比單純的剪影圖形更具空間感和質(zhì)感,傳遞更多的細節(jié)表現(xiàn)。
圖形本身僅為白色填充,必須在深色背景才能清晰的呈現(xiàn),不適合淺色背景。

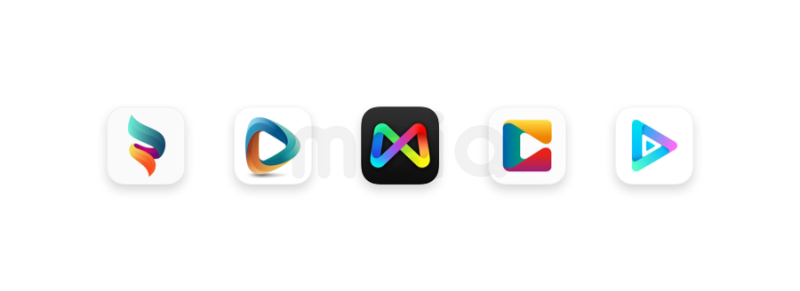
19. 彩色漸變圖形設(shè)計
彩色漸變是利用多種顏色進行漸變,比起白色漸變圖形,彩色漸變圖形的色彩表現(xiàn)更加豐富。多種顏色進行漸變銜接的時候要注意色相的對比,營造空間感。應(yīng)用圖標的背景需要和圖形的色彩形成對比,最佳的背景為白色或者淺色。
優(yōu)點:圖形色彩表現(xiàn)更加豐富細膩,圖標表現(xiàn)出更多的細節(jié)。
多種顏色的搭配色彩絢麗,色彩組合處理不當容易使圖標整體過于花俏,很難形成獨有的品牌色認知。

20. 動物形象設(shè)計
動物作為圖標設(shè)計元素是比較常見的方式之一,動物給人的印象比較可愛,有助于加深用戶對產(chǎn)品的印象。動物的表現(xiàn)形式有剪影、線性描邊風(fēng)格、面性風(fēng)格等。
優(yōu)點:動物形象給人可愛的印象,有助于加深用戶對產(chǎn)品的印象。
常見的動物形象容易雷同,罕見的動物對用戶的推廣成本較高。

21. 動物局部設(shè)計
利用動物局部進行圖形設(shè)計,可以讓元素特征更加明顯。比起展示整個動物形象,局部特征展示視覺表現(xiàn)力更強。
優(yōu)點:圖形特征元素更加明顯,視覺表現(xiàn)力更強。
動物局部的選擇需要擁有更加明顯的特征,否則無法正確識別動物形象。

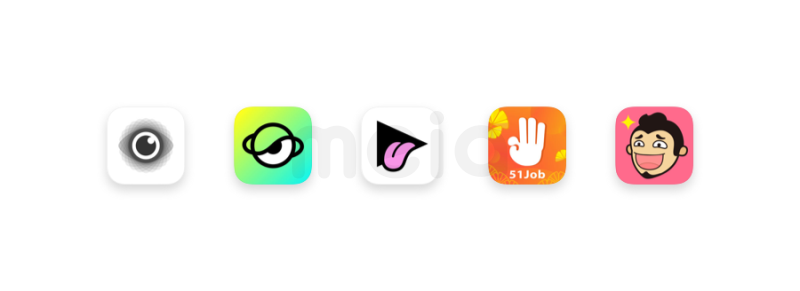
22. 人體局部設(shè)計
利用人體局部作為圖形設(shè)計元素,比較常用的有眼睛、嘴巴、手掌、頭部等。利用人體的元素進行設(shè)計,用戶對圖形的敏感度更強,易于傳播和記憶。
優(yōu)點:用戶對于人體局部元素創(chuàng)意的圖形敏感度高,容易形成記憶。
常用的局部特征容易雷同,必須從表現(xiàn)手法上面加以區(qū)分,挑戰(zhàn)設(shè)計師的設(shè)計能力。

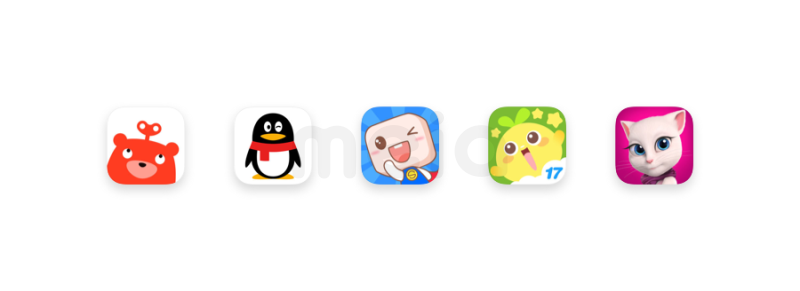
23. 卡通形象設(shè)計
卡通形象與動物形象容易混淆,因為很多卡通形象都是基于動物設(shè)計演變而來。這里單獨提取出來是為了歸類一些單純以動物外形為設(shè)計元素的表現(xiàn)手法。卡通形象設(shè)計在應(yīng)用圖標的設(shè)計中是非常常見的,很容易對用戶形成記憶。
優(yōu)點:形象可愛、親民,易于用戶記憶與傳播。
卡通形象的設(shè)計難度較大,對設(shè)計師的要求較高。

24. 卡通形象臉部設(shè)計
卡通形象臉部設(shè)計是通過只展示臉部信息來進行設(shè)計,以圖標整體輪廓作為臉部外形,突出卡通形象的表情特征。
優(yōu)點:卡通形象表情特征明顯,視覺沖擊力和圖標的識別性較強。
表情特征處理要求較高,處理不到位容易使整個形象呆板無趣。

25. 擬人化圖形設(shè)計
通過對接近圓形或者構(gòu)圖飽滿的圖形添加眼睛等元素,可以使整個圖形擬人化。給原本冰冷的圖形賦予其生命,擁有一定的情感表達,讓產(chǎn)品更加親民,更容易被用戶所接受和記憶。
優(yōu)點:使圖形更加情感化,更容易打動用戶,拉進與用戶的距離。
對圖形本身的造型要求極高,并非通用于大部分圖形。

26. 從功能服務(wù)提煉圖形
為了更加清晰的傳遞產(chǎn)品的某項功能與服務(wù),根據(jù)產(chǎn)品的功能服務(wù)提取元素進行圖形設(shè)計也是比較常用的表現(xiàn)手法,如計算器、日歷、導(dǎo)航等直接提取相關(guān)聯(lián)的圖形元素進行設(shè)計,一目了然的傳遞出產(chǎn)品信息。也可以從產(chǎn)品服務(wù)內(nèi)容入手進行提煉,如教育類產(chǎn)品,提取學(xué)士帽為元素進行設(shè)計。
優(yōu)點:能夠清晰直接的傳遞產(chǎn)品信息,減少用戶的認知成本。
相同功能的產(chǎn)品之間無法形成差異化,如日歷,很難讓用戶對某個品牌推出的日歷產(chǎn)生記憶。

27. 擬物圖標設(shè)計
隨著扁平風(fēng)格的盛行,擬物圖標的表現(xiàn)手法出現(xiàn)在少數(shù)產(chǎn)品和游戲類的產(chǎn)品中,如錘子推出的系列應(yīng)用,依然保留著這樣的風(fēng)格。在超質(zhì)感擬物風(fēng)格和抽象的扁平風(fēng)格之間進行取舍,便出現(xiàn)了微質(zhì)感的設(shè)計表現(xiàn)形式,也得到很多設(shè)計師的青睞。
優(yōu)點:光影與質(zhì)感的處理使得圖標設(shè)計展現(xiàn)出更多的細節(jié),還原真實場景。
對很多剛?cè)胄械脑O(shè)計師來說設(shè)計成本較大,在如今快節(jié)奏的生活中使得整個產(chǎn)品不夠輕快。

四. 色彩
28. 色環(huán)運用設(shè)計
圖形設(shè)計以環(huán)形構(gòu)圖為主,配色為多種顏色形成如同色環(huán)一般,這樣的圖標設(shè)計構(gòu)圖飽滿、色彩豐富,給用戶傳遞輕松、愉快、可愛、親和、熱情的產(chǎn)品形象。
優(yōu)點:構(gòu)圖飽滿,色彩豐富,給用戶傳遞更加輕松愉快的體驗。
界面風(fēng)格必須和圖標多彩的風(fēng)格保持一致,界面配色的設(shè)計難度較大。

29. 單色背景
單色背景的應(yīng)用圖標非常常見,其顏色的選擇通常是品牌色為主,烘托出圖形的視覺表現(xiàn)。圖形的處理方式以反白、白色漸變、輔助色點綴等較為常見。
優(yōu)點:突出品牌色,便于圖形的視覺表現(xiàn)。
配色單調(diào),圖形的視覺表現(xiàn)形式較少,圖形配色需要結(jié)合背景色做出對比。

30. 漸變色背景
漸變色背景的運用越來越受到設(shè)計師青睞,相對于單色的背景視覺表現(xiàn)力更加豐富,整體色彩給人通透的感覺。漸變色可以是雙色漸變,也可以是多色漸變,根據(jù)產(chǎn)品的氣質(zhì)靈活的運用。
優(yōu)點:色彩的視覺表現(xiàn)力更加豐富,整體色彩給人通透的感覺。
漸變色的運用過多會使圖標整體花俏,對于配色「度」的把控需要注意。

31. 文藝風(fēng)格設(shè)計
文藝風(fēng)格圖標設(shè)計配色清新、復(fù)古、簡約,適合帶有文藝風(fēng)格類的產(chǎn)品。設(shè)計方向為簡約的圖形組合或者文藝風(fēng)格的字體設(shè)計為主,圖標整體留白較多,配色簡約,白色背景居多。如果是深色背景則采用黑色、復(fù)古色為主。
優(yōu)點:圖形造型簡約,配色清新,文藝風(fēng)格特征明顯。
這種風(fēng)格僅適合特定的用戶群體和產(chǎn)品。

32. 活動氛圍設(shè)計
在一些購物類產(chǎn)品中,經(jīng)常會對應(yīng)用圖標進行特定的活動氛圍包裝。會保留原本的圖形面貌,進行整體的氛圍營造,以突出購物火爆的場景感。如即將到來的雙十一活動,很多平臺都進行相應(yīng)的氛圍營造。
優(yōu)點:突出活動氛圍,營造購物火爆的場景感。
時效性較短,活動結(jié)束便恢復(fù)原貌。

五. 板式
33. 對稱設(shè)計
受到傳統(tǒng)文化的影響,國人比較喜歡對稱設(shè)計,如古代建筑、生活器具、裝飾圖案等,對稱圖形帶給人的感覺是穩(wěn)重、安靜、平和、莊嚴、正式等。在應(yīng)用圖標的設(shè)計中,對稱的運用是非常常見的設(shè)計手法,有左右對稱、上下對稱、斜角對稱等表現(xiàn)形式。
優(yōu)點:對稱形式歷史悠久,被廣大用戶所喜歡,構(gòu)圖也比較飽滿穩(wěn)重。
對稱兩邊的圖形設(shè)計保持一致,可以充分利用對稱形成的負空間,讓圖形寓意更加豐富。

34. 打破常規(guī)
設(shè)計初期我們需要學(xué)會對齊,設(shè)計排版整齊規(guī)整,隨著設(shè)計師設(shè)計功底的成熟穩(wěn)定,打破對齊也將體現(xiàn)出一位老司機的功底。在進行應(yīng)用圖標的設(shè)計布局時,設(shè)計師為了突出產(chǎn)品的獨特性,會選擇打破常規(guī),也許會得到不一樣的視覺效果。
優(yōu)點:打破常規(guī),擁有獨特的視覺特征,傳遞給用戶不一樣的視覺體驗。
需要設(shè)計師更強的設(shè)計把控力,把握好圖標整體的形式感。

35. 圓形的運用
圓形的運用在應(yīng)用圖標的設(shè)計中非常常見,有圓形外圈的運用、整體構(gòu)圖呈現(xiàn)圓形、圖形創(chuàng)意結(jié)合圓形進行創(chuàng)意加工、以圓形作為背景突出特征圖形等表現(xiàn)形式。圓形的設(shè)計構(gòu)圖飽滿,表現(xiàn)形式更具親和力,被廣大用戶所喜愛。
優(yōu)點:可以將瑣碎的圖形規(guī)整,整體構(gòu)圖更加飽滿,表現(xiàn)形式更具親和力。
圓形營造的構(gòu)圖穩(wěn)重、平和,需要通過夸張的圖形來增強視覺沖擊力。

六. 游戲
36. 游戲角色運用設(shè)計
游戲類應(yīng)用圖標設(shè)計需要設(shè)計師具備較強的寫實圖標設(shè)計功底,設(shè)計方向主要有:游戲角色、純文字、道具或標識、明星頭像、輔助圖形或元素等。設(shè)計表現(xiàn)力需要顏色鮮艷、角色表情和動作夸張、設(shè)計精美有質(zhì)感等。
一個好的游戲應(yīng)用圖標需要設(shè)計風(fēng)格和游戲內(nèi)畫風(fēng)一致,視覺表現(xiàn)對玩家的吸引力直接影響到游戲是否吸量。
優(yōu)點:設(shè)計精美有質(zhì)感,視覺沖擊力大,吸引用戶眼球。
缺點:設(shè)計功底要求較強,整體圖標的視覺表現(xiàn)力需要結(jié)合游戲整體風(fēng)格,考驗設(shè)計師的綜合設(shè)計能力。

總結(jié)
應(yīng)用圖標的設(shè)計表現(xiàn)形式很多,以上總結(jié)僅為個人所見部分,希望大家能發(fā)現(xiàn)更多的表現(xiàn)手法并加以總結(jié)歸納。設(shè)計的方法與技巧需要不斷的總結(jié)與分享,才能發(fā)現(xiàn)不足與進步的方向,希望能與同樣熱愛設(shè)計的朋友一起進步,做出美感與可用性兼?zhèn)涞脑O(shè)計作品。
拓展閱讀
共鳴設(shè)計——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計為例
小米汽車 設(shè)計總監(jiān)








