這3個(gè)UI設(shè)計(jì)細(xì)節(jié),可以讓你感受到和高手的差距
一款產(chǎn)品的成功取決于多方面因素之間的相互配合,但其中最重要的因素是優(yōu)秀的用戶體驗(yàn)設(shè)計(jì)。而在當(dāng)前這個(gè)產(chǎn)品同質(zhì)化嚴(yán)重的時(shí)代,差異化用戶體驗(yàn)設(shè)計(jì)可能更容易贏得用戶的青睞。這就意味著我們進(jìn)行設(shè)計(jì)的時(shí)候,要從那些容易被忽視的細(xì)節(jié)做起。這篇文章中,我將會(huì)從視覺反饋、微文案和留白,這些可能會(huì)被我們忽略,但卻極其重要的設(shè)計(jì)元素來研究細(xì)節(jié)是如何影響一款產(chǎn)品的用戶體驗(yàn)。
視覺反饋
反饋在我們制定設(shè)計(jì)規(guī)范時(shí)經(jīng)常會(huì)被忽視,但它的存在實(shí)際上有效的梳理了產(chǎn)品的整個(gè)交互流程。交互設(shè)計(jì)其實(shí)可以看成是設(shè)計(jì)人與物(App或網(wǎng)站)之間的對(duì)話。如果沒有任何反饋,就相當(dāng)于聊天時(shí)的你滔滔不絕,但對(duì)方卻一言不發(fā),兩人之間毫無互動(dòng)。從產(chǎn)品的角度而言,如果沒有反饋,用戶則無法得知當(dāng)下發(fā)生了什么,也無從確定自己操作的結(jié)果,更不必提要進(jìn)行下一步的操作。所以說無反饋,不交互。
良好的交互設(shè)計(jì)應(yīng)該確保用戶的每一次操作都能得到視覺反饋,無論成功與否,這會(huì)讓用戶體會(huì)到使用產(chǎn)品期間的一種安全感——一切盡在自己的掌控之中。視覺反饋的目的就是通過一種可視化、簡(jiǎn)潔的形式向用戶展示操作的結(jié)果以及當(dāng)前系統(tǒng)所處的狀態(tài)。

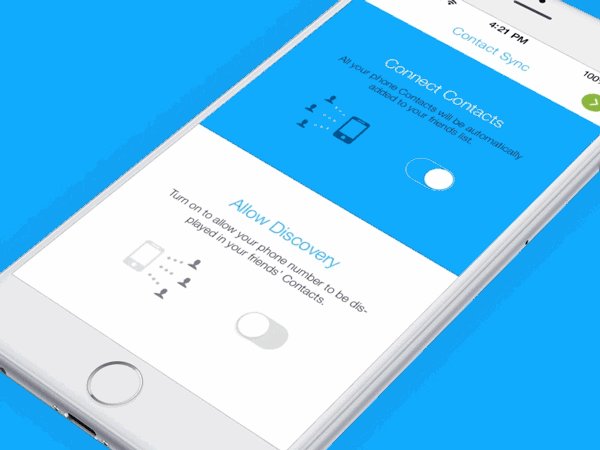
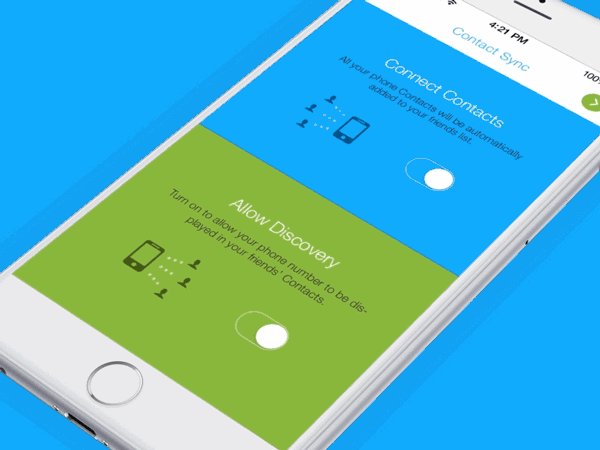
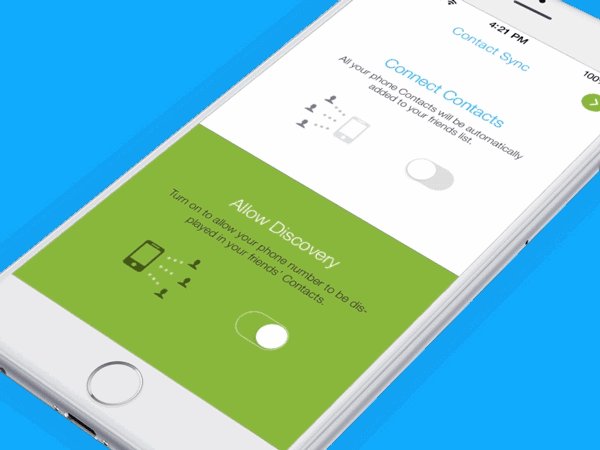
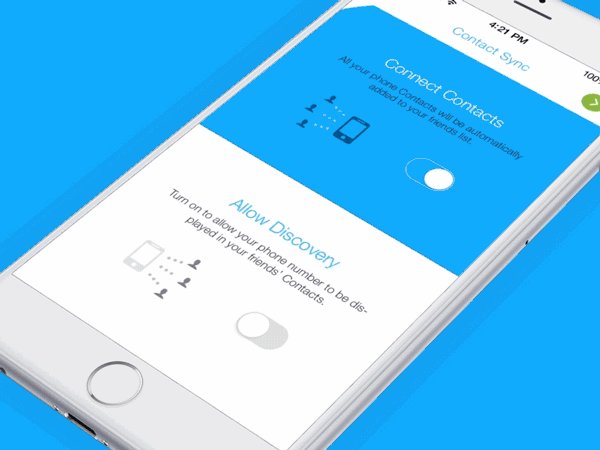
我們?cè)谑謾C(jī)上進(jìn)行點(diǎn)擊、滑動(dòng)等操作時(shí),按鈕、控件和其他交互元素通過改變自身形態(tài)做出響應(yīng),為我們提供反饋。這種反饋模式會(huì)拉近用戶與產(chǎn)品之間的距離,因?yàn)橛脩艨梢匀菀椎母惺艿阶约涸谕聊恢械脑剡M(jìn)行直接真實(shí)的互動(dòng)。

功能性動(dòng)畫可以讓用戶及時(shí)獲知狀態(tài)的變更。

加載動(dòng)畫向用戶展示系統(tǒng)的實(shí)時(shí)狀態(tài),使用戶能夠快速了解目前發(fā)生了什么。
微文案
微文案是指引導(dǎo)用戶操作的小段文字,在App和網(wǎng)站中,微文案的應(yīng)用包括按鈕上的標(biāo)簽,錯(cuò)誤提醒和提示文字。在使用過程中,用戶主要注意力可能都在頁(yè)面的排版布局和配色上,這些微文案的存在似乎并不顯眼。但如果恰當(dāng)?shù)氖褂梦⑽陌福@將會(huì)給產(chǎn)品帶來魔法般的效果。以下就是微文案如何給設(shè)計(jì)添彩的具體實(shí)例。
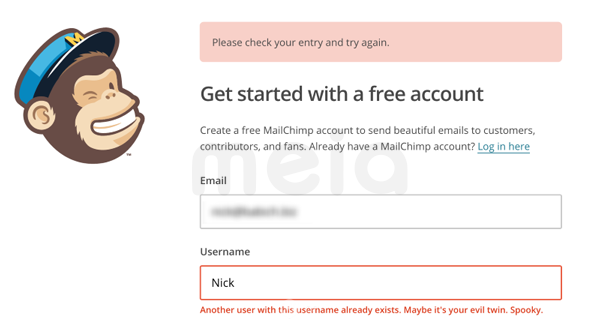
人性化表達(dá)
我們一直提倡做一款減少機(jī)械感卻有溫度的產(chǎn)品。如果微文案的使用可以借朋友之間對(duì)話的口吻,這會(huì)在無意間提升產(chǎn)品的用戶友好度。拉近與用戶之間的距離,讓用戶更容易信任這款產(chǎn)品。

安慰
微文案中的報(bào)錯(cuò)提示會(huì)極大的影響用戶對(duì)于該產(chǎn)品的友好度,但我們卻常常忽視它存在的重要性。
用戶使用App或者網(wǎng)站都是為了解決特定需求的。例如想買一件衣服,看一場(chǎng)球賽直播或者是查看明天的天氣情況。一旦出現(xiàn)系統(tǒng)錯(cuò)誤導(dǎo)致進(jìn)程受阻,這將給用戶帶來沮喪和焦慮情緒,使用戶失去繼續(xù)使用App或者網(wǎng)站的耐心。此時(shí)微文案的作用就可以凸顯出來。
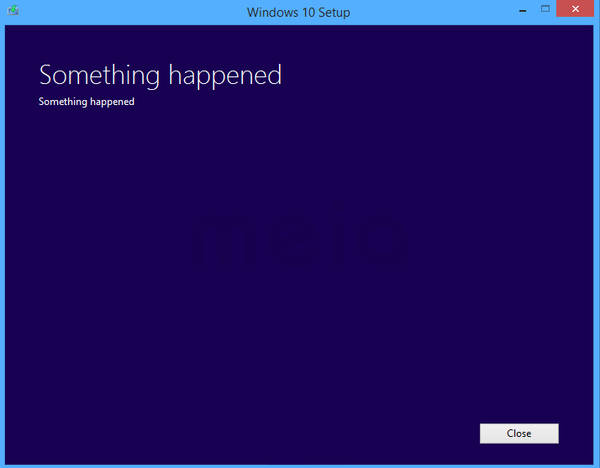
系統(tǒng)報(bào)錯(cuò)時(shí)極易引起用戶不適的心情,措辭不當(dāng)?shù)奈陌竸t可能直接讓用戶抓狂。

上面這個(gè)報(bào)錯(cuò)提示可以說是一個(gè)反面典型,An error occurred(出錯(cuò)啦)這句模棱兩可的話很難讓用戶信服。報(bào)錯(cuò)?到底報(bào)什么錯(cuò)了,為什么會(huì)報(bào)錯(cuò),我接下來應(yīng)該怎么做?
從另一個(gè)角度說,在系統(tǒng)報(bào)錯(cuò)的時(shí)候,良好的微文案使用會(huì)起到安撫用戶的作用,讓用戶在遇到問題時(shí)可以坦然面對(duì)。

報(bào)錯(cuò)提示在做到準(zhǔn)確友好的同時(shí),還要告訴用戶解決方案。
緩解用戶負(fù)面情緒
微文案的使用要考慮具體場(chǎng)景,因?yàn)槲⑽陌副旧砑礊橐龑?dǎo)性文字,它就是為解決用戶心中的疑惑而存在。例如在支付寶的支付設(shè)置頁(yè)面中,我們可以在頁(yè)面底部看到“賬戶安全保障中”的文案。因?yàn)樯婕暗浇疱X交易時(shí),用戶都是極其慎重的,所以支付寶通過細(xì)節(jié),竭力來提升用戶使用期間的安全感。這里微文案的使用就是通過強(qiáng)調(diào)資金的安全性來消除用戶內(nèi)心的不安。

留白
留白(或負(fù)空間)是指頁(yè)面中設(shè)計(jì)師沒有放置任何元素的區(qū)域。留白不代表一定要使用白色,而是預(yù)留出一定空間來組織頁(yè)面空間中的其余元素。雖然很多人認(rèn)為留白純粹屬于浪費(fèi)寶貴的空間,但不可否認(rèn)留白依舊是UI設(shè)計(jì)中的一個(gè)重要元素。
提升頁(yè)面可讀性
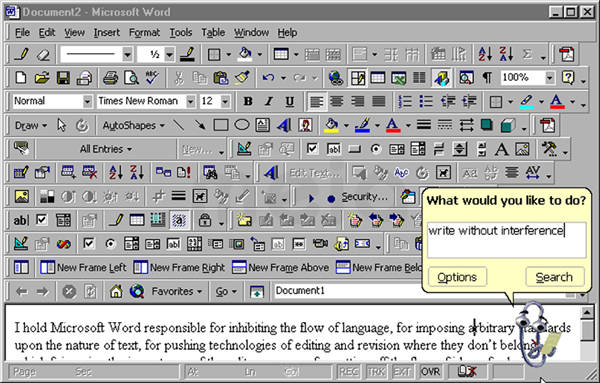
頁(yè)面中展示過多的信息會(huì)增加用戶閱覽的難度。對(duì)于那些覺得頁(yè)面就應(yīng)該塞得滿滿當(dāng)當(dāng)?shù)目蛻簦覀兘o他們看下面這個(gè)圖。

對(duì)于用戶,雜亂的排版不存在任何吸引力,尤其是當(dāng)前頁(yè)面沒有任何的層級(jí)結(jié)構(gòu),用戶更是毫無閱讀興趣。
使用留白主要是受限于人類短暫的記憶力,我們的短期記憶可以容納的信息極少(在未經(jīng)復(fù)述的條件下,大部分信息在短期記憶中保持的時(shí)間很短,通常在5-20秒,最長(zhǎng)不超過1分鐘)。用戶看到一個(gè)頁(yè)面,如果里面展示的信息過多,用戶就會(huì)處理不過來。使用留白就可以減少當(dāng)前頁(yè)面中元素的數(shù)目,提升頁(yè)面的可讀性。

△ Medium通過合理的留白應(yīng)用提升了文字和圖片的可讀性
吸引用戶注意力
用戶的注意力是寶貴的資源,應(yīng)該得到合理的分配。我遇到過很多客戶,他們說這里要使用大紅色突出,那里要放大字體吸引用戶注意。在他們的設(shè)想中,頁(yè)面里的任何一個(gè)元素都要強(qiáng)調(diào)出來,但是殊不知頁(yè)面中視覺重點(diǎn)有且只有一個(gè),過多的給予對(duì)于用戶來說其實(shí)是一種負(fù)擔(dān)。少即是多,這是互聯(lián)網(wǎng)時(shí)代的信條。

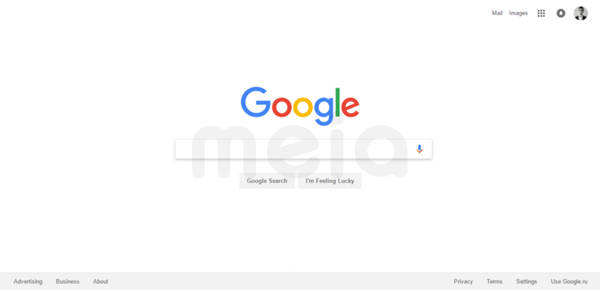
谷歌搜索的網(wǎng)站出現(xiàn)了大面積的留白,用戶的目光自然就會(huì)被吸引到搜索框。這和谷歌的初衷相契合,他們希望用戶在這個(gè)頁(yè)面完成搜索操作,所以不用展示過多其他的信息來分散用戶的注意力。
建立層級(jí)關(guān)系
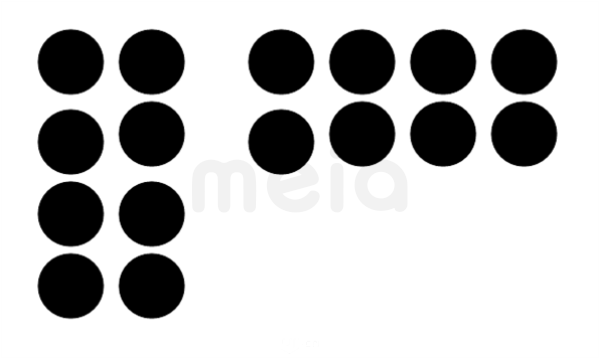
根據(jù)交互設(shè)計(jì)中的接近法則:當(dāng)對(duì)象之間距離太近時(shí),用戶潛意識(shí)中會(huì)認(rèn)為它們是相似的。我們可以通過使用留白來建立不同元素之間的層級(jí)關(guān)系。例如,下圖中幾乎每一個(gè)人都會(huì)看到兩組點(diǎn),而不是16個(gè)點(diǎn)。

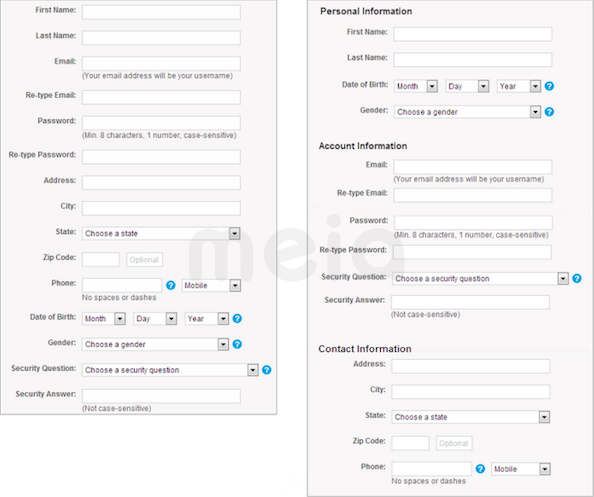
對(duì)信息進(jìn)行整合分組會(huì)提升內(nèi)容的可讀性。下圖中右表格將15個(gè)字段分成3組。同樣數(shù)量的內(nèi)容,但用戶的印象卻大不相同。

總結(jié)
用心做設(shè)計(jì),哪怕最小的細(xì)節(jié)也應(yīng)該獲得我們足夠的重視,因?yàn)樵O(shè)計(jì)是互聯(lián)互通環(huán)環(huán)相扣的。
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








