雙11干貨!寫給運營視覺設計師的交互小技巧
本文作者:58UXD – 馬世光
雙十一就要來了,本文為你分享兩套運營設計利器。
運營視覺設計師不同于UI和交互設計師,運營視覺設計師的工作要求他們更加注重視覺豐富性的表現,難免會淡化交互邏輯層面的思考,優秀的體驗需要視覺與交互兼顧,今天我就為運營視覺同胞get兩點交互小技巧,方便我們的產出既能視覺爆炸也能體驗棒棒!
觸發器
觸發器,顧名思義就是任何能夠啟動交互的東西,通常分為兩類:手動觸發器和系統觸發器。視覺設計主要打交道的就是手動觸發器。

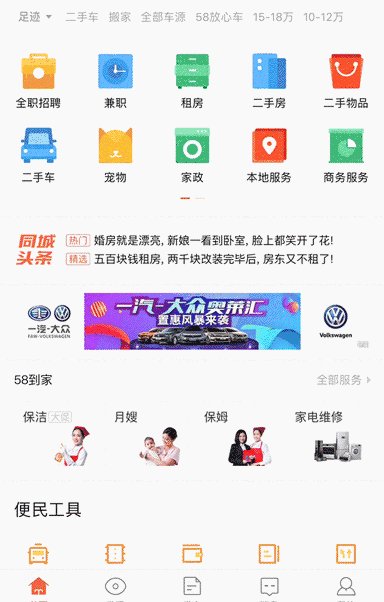
△ 58icon就是一個觸發器
那么運營視覺的同學就會說,手動觸發器不就是按鈕么。沒錯!但是小按鈕也會有大學問,按鈕做不好,用戶體驗自然就上不來。
做好一個按鈕,首先,盡可能給用戶最少的選項,如果它看起來像一個按鈕、就應該像一個按鈕一樣能被按下,不要破壞視覺的使用情境。

畫面中首屏除了頭圖展示外,把專題中重要的兩個入口也放在首屏,結合中秋風格來進行設計,即可吸引點擊,又不會破壞使用情境。
其次,我們的按鈕要設計多吸引眼球呢?最簡單的原則就是用的越多(越重要)的按鈕就要越引人注目。

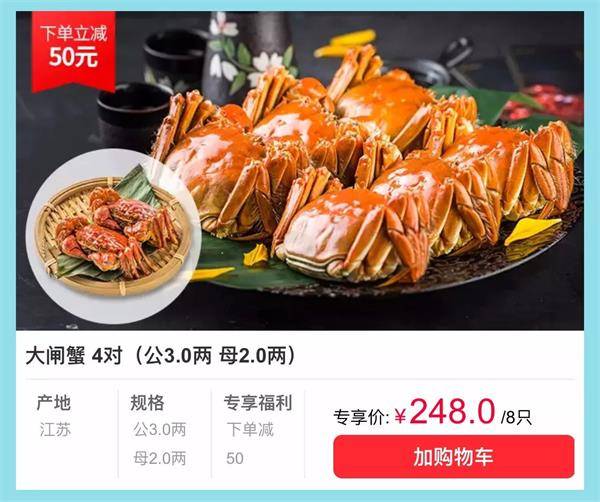
專題中緊接頭圖的三個區域占整個專題入口流量的70%,天貓采用大數據推送的方式為用戶推送最感興趣的商品,將「引人矚目」的形式從視覺表現層面上升為心理需求層面。
我有必要解釋一下引人注目的按鈕應該是個什么樣子:
我們在主動尋找時,會盯住某個東西或區域,希望能從中找到滿足自己需要的內容。這時我們的視野會變窄,達到1度或者只有平時視野的1%,這么窄的視野堪比聚光燈和放大鏡。此時,我們專注于辨別物體,即對環境中的物體進行識別和歸類。我們在辨別物體時,眼睛會尋找熟悉的小幾何,就是正方形,三角形,立方體,圓柱體等簡單的幾何形體,我們的大腦把他們組合起來就能辨別出物體。
既然人眼以小幾何體為基本識別單位,那么一些圖標形觸發器就特別適合設計成某種幾何形狀。一般來說,只具備一種特征的目標比具備多種特征的目標更容易被找到。因此,要盡量保證觸發器看起來簡單,尤其是在復雜擁擠的環境下。

當這組內容足夠豐富時,只要我們采用簡單小幾何體形式,大腦便會很容易的發現右下角的按鈕。
當然我們還有更加吸引人的按鈕,比如,移動的按鈕。

購買按鈕雖然沒有采用動態形式,但是上面的小小氣泡框卻十足的吸引了我們的眼球,人類對運動物體要敏感的多。
按鈕除了控件部分,標簽(文案)也是提升按鈕點擊的一個關鍵要素,相信我,如果自己看著按鈕里面的文案不爽(不吸引人),自己來條推動產品去優化吧!

舊版本中按鈕的文案是電話號碼,吸引點擊的作用并不強,在更換了標簽文案后按鈕點擊率上升了20%
反饋
反饋,簡單說就是告訴用戶在按下按鈕之后會出現什么結果,視覺設計師的工作是設計反饋的形式,當然,反饋除了視覺還有聽覺以及觸覺的反饋。
當我開始設計一個反饋頁面的時候,我們應該注意什么呢,好的反饋又是什么呢?
首先,別讓反饋給用戶造成壓力,反饋應由需求來推動。用戶需要知道什么,什么時候知道,做好這些用戶體驗就自然上升一個臺階。

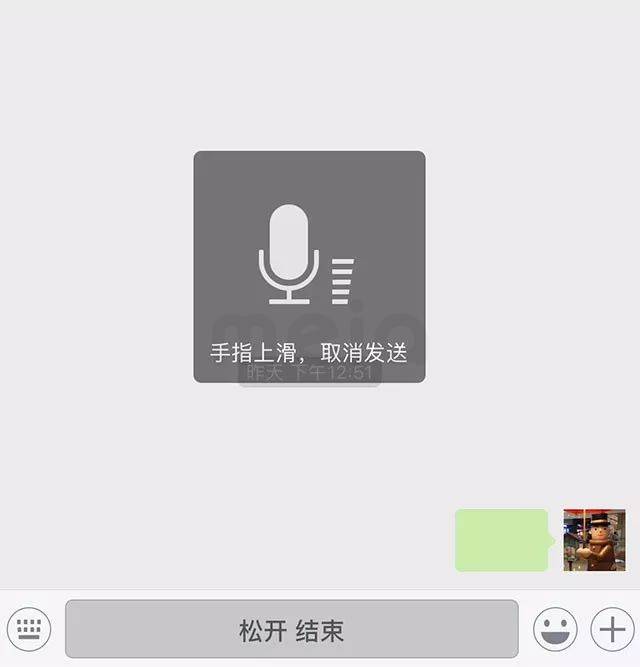
△ 微信輸入語音時,出現浮層動畫提示用戶的語音輸入是有效的
其次,我們應該使用最少的反饋來傳達最多的信息,最好的反饋永遠不會高深莫測,永遠記住少即是多。

當用戶操作后,界面操作前的狀態和操作后的狀態不一致。通過這個不一致,給用戶反饋的操作得到了提交。
當我們在做視覺反饋的時候,不要顯示多余的視覺反饋、任何反饋都必須力求清晰,視覺反饋應出現在用戶操作的附近或原地。
當然,如果必須把視覺反饋放在遠離視覺焦點的地方,我們可以通過動效來吸引用戶的吸引力。
其實我們發現一個App的性格多是通過反饋來體現的,我們可以通過人性化的設計來增加App的情感。

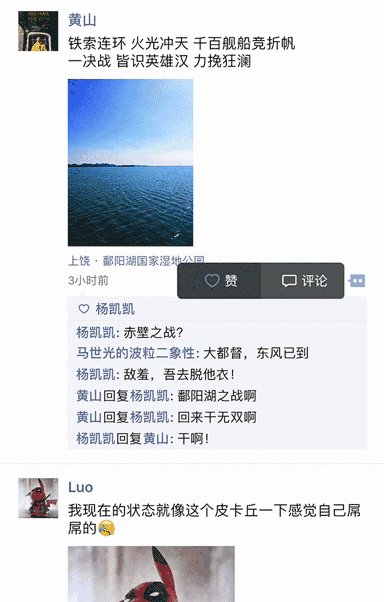
△ 58幫幫的形象很好的增強了App的人性化和情感
總結
相信視覺設計師已經對觸發器和反饋的基本原理有所了解,在實踐工作中要活學活用。以上是我get到的針對視覺的小技巧,希望對大家有所啟發幫助,謝謝。








