雙11干貨!寫給運(yùn)營視覺設(shè)計(jì)師的交互小技巧
本文作者:58UXD – 馬世光
雙十一就要來了,本文為你分享兩套運(yùn)營設(shè)計(jì)利器。
運(yùn)營視覺設(shè)計(jì)師不同于UI和交互設(shè)計(jì)師,運(yùn)營視覺設(shè)計(jì)師的工作要求他們更加注重視覺豐富性的表現(xiàn),難免會(huì)淡化交互邏輯層面的思考,優(yōu)秀的體驗(yàn)需要視覺與交互兼顧,今天我就為運(yùn)營視覺同胞get兩點(diǎn)交互小技巧,方便我們的產(chǎn)出既能視覺爆炸也能體驗(yàn)棒棒!
觸發(fā)器
觸發(fā)器,顧名思義就是任何能夠啟動(dòng)交互的東西,通常分為兩類:手動(dòng)觸發(fā)器和系統(tǒng)觸發(fā)器。視覺設(shè)計(jì)主要打交道的就是手動(dòng)觸發(fā)器。

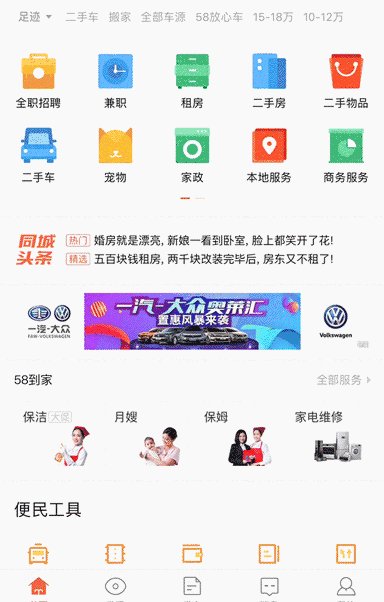
△ 58icon就是一個(gè)觸發(fā)器
那么運(yùn)營視覺的同學(xué)就會(huì)說,手動(dòng)觸發(fā)器不就是按鈕么。沒錯(cuò)!但是小按鈕也會(huì)有大學(xué)問,按鈕做不好,用戶體驗(yàn)自然就上不來。
做好一個(gè)按鈕,首先,盡可能給用戶最少的選項(xiàng),如果它看起來像一個(gè)按鈕、就應(yīng)該像一個(gè)按鈕一樣能被按下,不要破壞視覺的使用情境。

畫面中首屏除了頭圖展示外,把專題中重要的兩個(gè)入口也放在首屏,結(jié)合中秋風(fēng)格來進(jìn)行設(shè)計(jì),即可吸引點(diǎn)擊,又不會(huì)破壞使用情境。
其次,我們的按鈕要設(shè)計(jì)多吸引眼球呢?最簡單的原則就是用的越多(越重要)的按鈕就要越引人注目。

專題中緊接頭圖的三個(gè)區(qū)域占整個(gè)專題入口流量的70%,天貓采用大數(shù)據(jù)推送的方式為用戶推送最感興趣的商品,將「引人矚目」的形式從視覺表現(xiàn)層面上升為心理需求層面。
我有必要解釋一下引人注目的按鈕應(yīng)該是個(gè)什么樣子:
我們?cè)谥鲃?dòng)尋找時(shí),會(huì)盯住某個(gè)東西或區(qū)域,希望能從中找到滿足自己需要的內(nèi)容。這時(shí)我們的視野會(huì)變窄,達(dá)到1度或者只有平時(shí)視野的1%,這么窄的視野堪比聚光燈和放大鏡。此時(shí),我們專注于辨別物體,即對(duì)環(huán)境中的物體進(jìn)行識(shí)別和歸類。我們?cè)诒鎰e物體時(shí),眼睛會(huì)尋找熟悉的小幾何,就是正方形,三角形,立方體,圓柱體等簡單的幾何形體,我們的大腦把他們組合起來就能辨別出物體。
既然人眼以小幾何體為基本識(shí)別單位,那么一些圖標(biāo)形觸發(fā)器就特別適合設(shè)計(jì)成某種幾何形狀。一般來說,只具備一種特征的目標(biāo)比具備多種特征的目標(biāo)更容易被找到。因此,要盡量保證觸發(fā)器看起來簡單,尤其是在復(fù)雜擁擠的環(huán)境下。

當(dāng)這組內(nèi)容足夠豐富時(shí),只要我們采用簡單小幾何體形式,大腦便會(huì)很容易的發(fā)現(xiàn)右下角的按鈕。
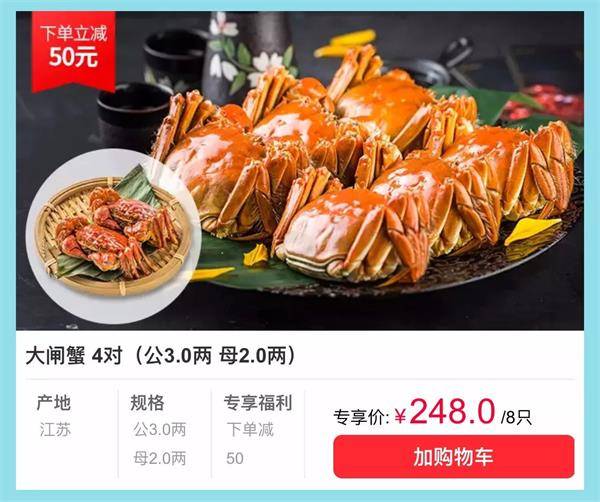
當(dāng)然我們還有更加吸引人的按鈕,比如,移動(dòng)的按鈕。

購買按鈕雖然沒有采用動(dòng)態(tài)形式,但是上面的小小氣泡框卻十足的吸引了我們的眼球,人類對(duì)運(yùn)動(dòng)物體要敏感的多。
按鈕除了控件部分,標(biāo)簽(文案)也是提升按鈕點(diǎn)擊的一個(gè)關(guān)鍵要素,相信我,如果自己看著按鈕里面的文案不爽(不吸引人),自己來?xiàng)l推動(dòng)產(chǎn)品去優(yōu)化吧!

舊版本中按鈕的文案是電話號(hào)碼,吸引點(diǎn)擊的作用并不強(qiáng),在更換了標(biāo)簽文案后按鈕點(diǎn)擊率上升了20%
反饋
反饋,簡單說就是告訴用戶在按下按鈕之后會(huì)出現(xiàn)什么結(jié)果,視覺設(shè)計(jì)師的工作是設(shè)計(jì)反饋的形式,當(dāng)然,反饋除了視覺還有聽覺以及觸覺的反饋。
當(dāng)我開始設(shè)計(jì)一個(gè)反饋頁面的時(shí)候,我們應(yīng)該注意什么呢,好的反饋又是什么呢?
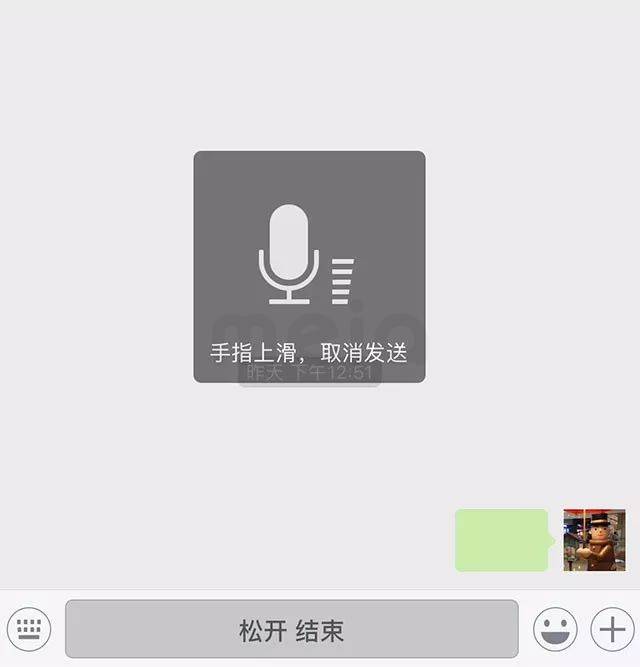
首先,別讓反饋給用戶造成壓力,反饋應(yīng)由需求來推動(dòng)。用戶需要知道什么,什么時(shí)候知道,做好這些用戶體驗(yàn)就自然上升一個(gè)臺(tái)階。

△ 微信輸入語音時(shí),出現(xiàn)浮層動(dòng)畫提示用戶的語音輸入是有效的
其次,我們應(yīng)該使用最少的反饋來傳達(dá)最多的信息,最好的反饋永遠(yuǎn)不會(huì)高深莫測(cè),永遠(yuǎn)記住少即是多。

當(dāng)用戶操作后,界面操作前的狀態(tài)和操作后的狀態(tài)不一致。通過這個(gè)不一致,給用戶反饋的操作得到了提交。
當(dāng)我們?cè)谧鲆曈X反饋的時(shí)候,不要顯示多余的視覺反饋、任何反饋都必須力求清晰,視覺反饋應(yīng)出現(xiàn)在用戶操作的附近或原地。
當(dāng)然,如果必須把視覺反饋放在遠(yuǎn)離視覺焦點(diǎn)的地方,我們可以通過動(dòng)效來吸引用戶的吸引力。
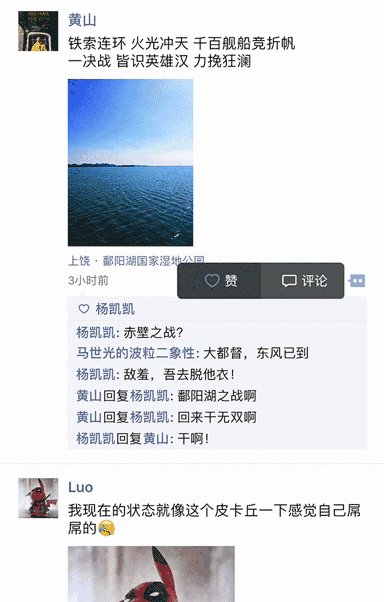
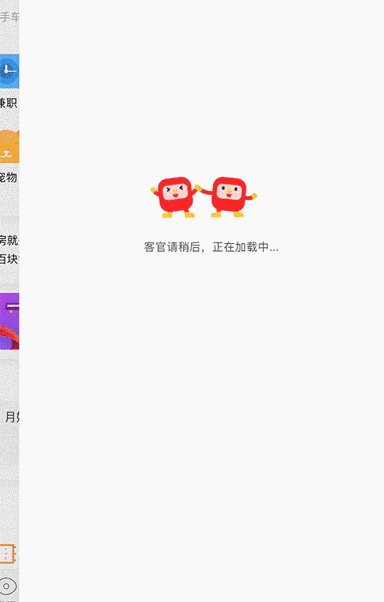
其實(shí)我們發(fā)現(xiàn)一個(gè)App的性格多是通過反饋來體現(xiàn)的,我們可以通過人性化的設(shè)計(jì)來增加App的情感。

△ 58幫幫的形象很好的增強(qiáng)了App的人性化和情感
總結(jié)
相信視覺設(shè)計(jì)師已經(jīng)對(duì)觸發(fā)器和反饋的基本原理有所了解,在實(shí)踐工作中要活學(xué)活用。以上是我get到的針對(duì)視覺的小技巧,希望對(duì)大家有所啟發(fā)幫助,謝謝。
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








