UI設(shè)計(jì)中最常用的顏色
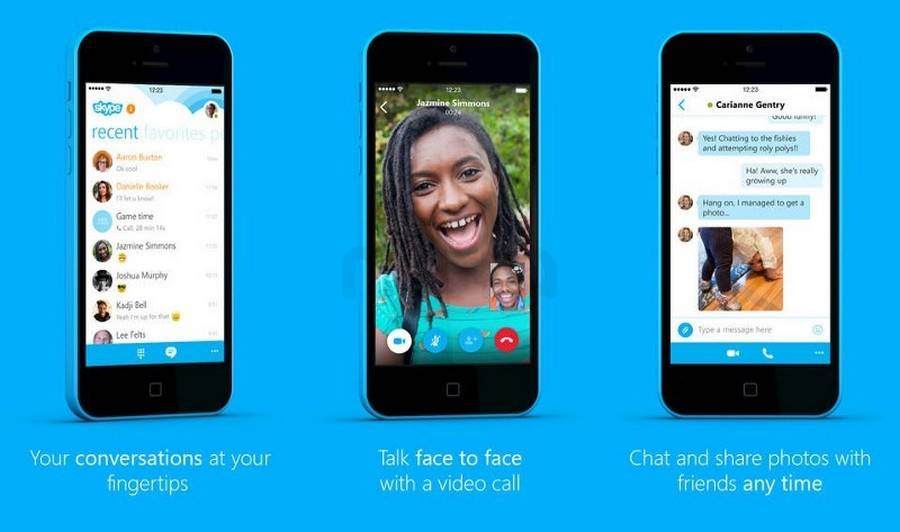
可能你已經(jīng)猜到這篇文章寫的是藍(lán)色。毫無疑問,藍(lán)色是UI設(shè)計(jì)中最常用的顏色之一,也是我們最常見的顏色之一。智能手機(jī)中的應(yīng)用圖標(biāo),你會(huì)發(fā)現(xiàn)很多都是藍(lán)色的。如Facebook、Twitter、Shazam、Safari,國(guó)內(nèi)的QQ、釘釘、支付寶、12306、知乎等。
那么,為什么藍(lán)色是最常用的呢?
在設(shè)計(jì)中,我們有很多理由使用藍(lán)色。接下來,我列舉原因一二:
● 人們偏愛于這種顏色。 據(jù)調(diào)查顯示,大多數(shù)人將藍(lán)色視為最喜歡的顏色。 同時(shí),藍(lán)色被認(rèn)為是全球最安全的顏色。

色彩偏好是視覺體驗(yàn)的一個(gè)重要方面

● 與大自然相融合。藍(lán)色與清澈的水、湛藍(lán)的天際等密切相關(guān),這也使它成為人們高度偏好的一種顏色。

藍(lán)色與大自然密切相關(guān),因?yàn)樗呛Q蠛吞炜盏念伾?/p>
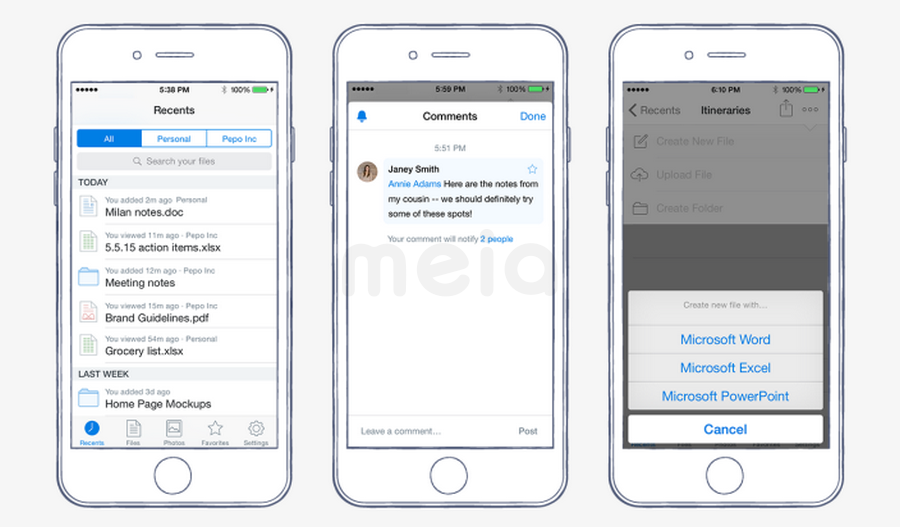
●它是UI設(shè)計(jì)師通用的顏色。從UI設(shè)計(jì)師的角度來看,這是一個(gè)非常有用的顏色。設(shè)計(jì)師常用工具箱中的許多顏色,諸如紅色、橙色、綠色等,會(huì)讓人自然聯(lián)想到“錯(cuò)誤”、“警告/安全”、“成功”等信息。所以,對(duì)于設(shè)計(jì)師來說選擇藍(lán)色是比較明智的。

●給人以創(chuàng)新的感覺。通常,公司使用藍(lán)色,因?yàn)樗c技術(shù)和創(chuàng)新相關(guān)聯(lián)。

●讓人感到安全。藍(lán)色是旅游行業(yè)網(wǎng)站和應(yīng)用的常見顏色。它給人一種信任感,這對(duì)旅游公司來說是件非常好的事情。


●使產(chǎn)品看起來值得信賴。通常情況下,嘗試說服用戶說這是值得選擇的產(chǎn)品。在這種情況下,添加藍(lán)色的目的是說服用戶對(duì)產(chǎn)品產(chǎn)生信任。 如:戴爾,IBM,英特爾,AT&T和PayPal等技術(shù)品牌利用藍(lán)色的可靠性,創(chuàng)造出人們忠實(shí)的產(chǎn)品。

藍(lán)色喚起了人們的平衡感和冷靜的智慧。 這也是為什么絕大多數(shù)金融服務(wù)公司都使用藍(lán)色的原因。
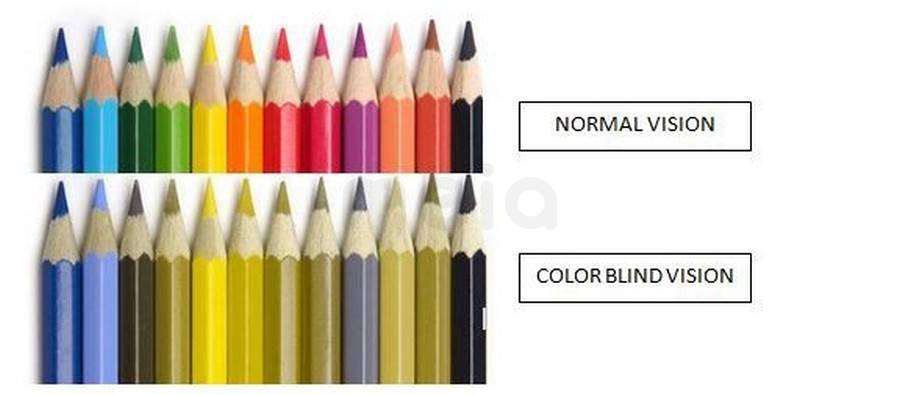
●色盲。大多數(shù)常見的色盲(紅色盲和綠色盲)都可以看到藍(lán)色。但是,對(duì)于綠色或紅色這樣的顏色,色盲者就不一定能看到了。

視障人士看不同顏色
藍(lán)色是Facebook的主要顏色,因?yàn)槠鋭?chuàng)始人馬克·扎克伯格是色盲。他說:“藍(lán)色對(duì)我來說是最豐富的顏色——我能看到所有的藍(lán)色。”

結(jié)論:
我希望在看完這篇文章后,你能很好地了解為什么藍(lán)色在設(shè)計(jì)師中是如此的流行。然而,這并不意味著你應(yīng)該把你設(shè)計(jì)的應(yīng)用程序/網(wǎng)站的主色調(diào)改為藍(lán)色。
藍(lán)色并不是最好的顏色。當(dāng)然,也沒有哪一種顏色是通用最好的。
某一顏色和某一個(gè)網(wǎng)頁或應(yīng)用程序的整體效果很匹配,但不一定和另一個(gè)網(wǎng)頁或應(yīng)用程序也匹配。根據(jù)目標(biāo)群體的喜好選擇顏色才是最好的:
最后,想說的是:最適合你設(shè)計(jì)中使用的顏色是你的用戶喜歡的顏色。
原文作者:Nick Babich
翻譯:Thomas
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








