網(wǎng)頁設(shè)計(jì)師該向印刷設(shè)計(jì)學(xué)習(xí)的3件事
設(shè)計(jì)就是特定功能的構(gòu)成——無論構(gòu)成物是字節(jié)還是原子。這就意味著網(wǎng)頁設(shè)計(jì)從它的祖先——紙墨中受益良多。

本文中,我們重點(diǎn)介紹幾則印刷設(shè)計(jì)原則,它們在線上仍然適用。
熟練掌握后,你就能提升UI與UX設(shè)計(jì)水平,創(chuàng)造出更好、更易懂的設(shè)計(jì)。
01. 讓讀者保持專注
印刷設(shè)計(jì)專注于易讀性,網(wǎng)頁上也是如此:只是把“讀者”換成“用戶”而已。
目標(biāo)應(yīng)當(dāng)是清晰的表達(dá),并且讓人能夠輕松縱覽整個(gè)設(shè)計(jì)。我們來看幾個(gè)從印刷設(shè)計(jì)沿用過來的概念。
排版
就像報(bào)紙,用戶不會閱讀網(wǎng)站上的每個(gè)字——至少一開始不會。正如免費(fèi)電子書《為人眼進(jìn)行網(wǎng)頁UI設(shè)計(jì)》里面描述的,掃視頁面是用戶的標(biāo)準(zhǔn)行為。
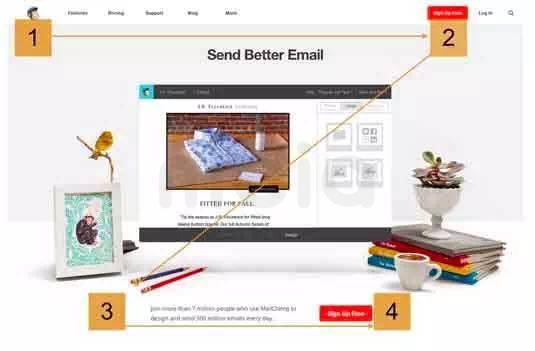
為掃視而設(shè)計(jì)時(shí),有兩種模式需要考慮。首先是F模式。

F模式反映了用戶最通常的掃視頁面的方式。他們的視線從上面開始橫向移動,然后沿著左邊垂直移動,尋找突出的文字。
一旦找到激起他們興趣的內(nèi)容,他們又會開始橫向?yàn)g覽頁面。
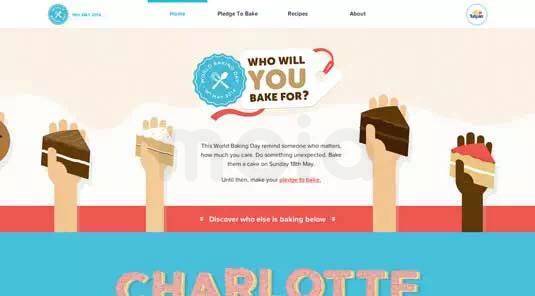
還有Z模式:

Z模式也是一種自然的瀏覽模式,通常用于報(bào)紙,網(wǎng)頁上也是如此。用戶在頁面頂部水平瀏覽,然后向左下移動,在頁面的下一行再次進(jìn)行水平移動搜尋。
文字
和印刷一樣,網(wǎng)頁文字也應(yīng)該有清晰的層次。選擇適合的字號,有助于關(guān)鍵詞在頁面上突出,讓用戶更輕松的瀏覽頁面。

我們來看看文字層次中一些常見的層級:
主要:頁面上最顯著的文字更大更閃耀,吸引用戶的注意力。通常用于標(biāo)題與裝飾。
次要:介于中間的所有內(nèi)容。不像標(biāo)題那么顯著,但要在頁面的常規(guī)文字中突出顯示。
再次:主要內(nèi)容所選的文字。文字層次中的這一級,有助于使用戶沉浸在正文中。
其他:更小的一級,使用斜體、粗體、下劃線、不同顏色等等。
配合運(yùn)用,建立文字的層次,可以創(chuàng)造出秩序,防止用戶迷失其中。
要測試你頁面的易讀性,可以使用“3秒原則”:簡略地瀏覽頁面,然后看向別處。其中突出的內(nèi)容有沒有反映出你設(shè)計(jì)意圖?如果是的,那你方向正確,繼續(xù)保持;如果不是,則需要打回重新設(shè)計(jì)——可能確實(shí)如此。
02. 建立平衡感
無論平衡感來自于對稱、非對稱或是放射狀,都是為了讓設(shè)計(jì)創(chuàng)造出穩(wěn)固與一致的感覺。如果用戶在你的網(wǎng)頁上感到輕松,他們會更愿意逗留。
圖片或文字不要過于密集:時(shí)刻考慮元素的間隙。排版傾向于簡潔——密集的布局會妨礙用戶。眼睛難以接受雜亂,使人更難接受信息的流轉(zhuǎn)。
考慮使用極簡的設(shè)計(jì),通過白色、黑色或非常深的背景和前景元素達(dá)到平衡。《為人眼進(jìn)行網(wǎng)頁UI設(shè)計(jì)》里討論過,負(fù)空間的運(yùn)用可以引導(dǎo)用戶的注意力。

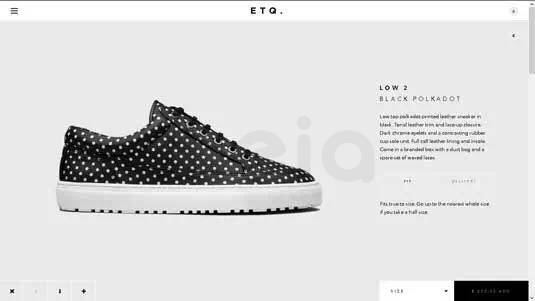
上面展示的ETQ網(wǎng)站,利用了負(fù)空間將視線引向所陳列的產(chǎn)品。頁面底部對比鮮明的黑白色塊,讓用戶選擇尺寸或查看商品價(jià)格。
網(wǎng)頁上極少干擾信息,創(chuàng)造了一種平靜與秩序的感覺——當(dāng)然,也希望有助于促成用戶購買。
03. 創(chuàng)造可靠的設(shè)計(jì)
讓你的設(shè)計(jì)對于所有用戶都是可靠的。不要使用兩種以上的字體,確保所有年齡層的用戶都能閱讀。過于雜亂會擾亂信息。
如果你發(fā)現(xiàn)自己在屏幕前手足無措,你的設(shè)計(jì)可能就包含了太多的圖片。
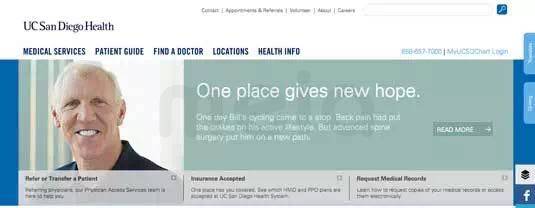
選擇配色方案時(shí)也要時(shí)刻為用戶著想——如果是醫(yī)院網(wǎng)站,使用冷靜柔和的色彩;如果受眾是青少年,則適合更鮮明的色彩。

下面是一些書籍設(shè)計(jì)中常犯的錯(cuò)誤,同樣適用于網(wǎng)頁:
未經(jīng)過足夠的測試:始終要盡可能廣泛對設(shè)計(jì)進(jìn)行測試。內(nèi)容可能會跨越多種媒介(網(wǎng)頁、電子書、印刷品),這會使得文字有新面貌。而且,有些字體轉(zhuǎn)換到新媒介上可能會變得不易閱讀。找到適用于所有情境的字體非常重要。還要考慮你的設(shè)計(jì)在不同屏幕尺寸、不同分辨率和不同瀏覽器中如何展現(xiàn)。
不恰當(dāng)?shù)恼Z調(diào):為每個(gè)頁面元素選擇正確的語調(diào)。與字體一樣,標(biāo)題應(yīng)該吸引讀者注意,副標(biāo)題作為標(biāo)題的闡明或補(bǔ)充,正文要像一段友好的對話——溫暖親切,讓讀者渴望了解更多信息。
不恰當(dāng)?shù)母袷剑鹤裱闼x的媒介:否則,會一直浪費(fèi)時(shí)間修改文件,應(yīng)對CMYK用于印刷、RGB用于網(wǎng)站這樣的問題。
原文作者丨Kyle Pereira
翻譯丨ColaChan
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








