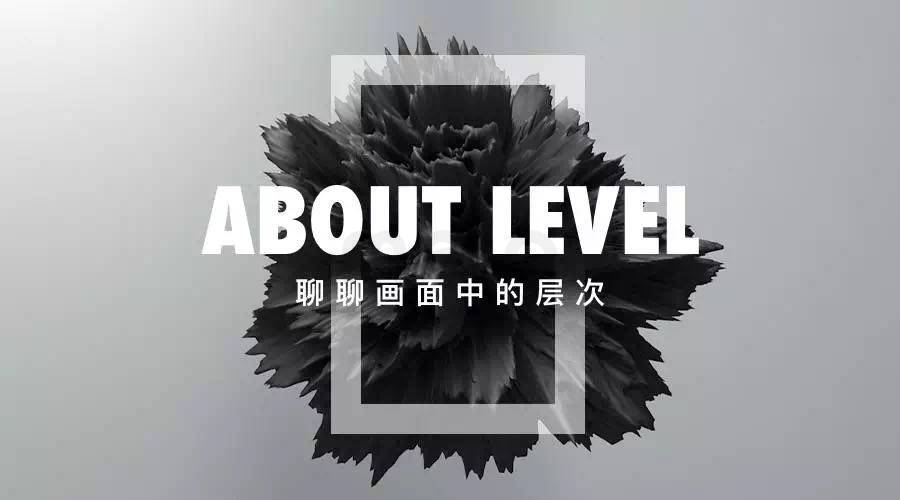
用一張封面聊聊畫面中的層次
設計師在前期的時候,一定要先學會做加法,不要盲目學習那些簡潔風格的大神,人家都是從復雜變到簡潔的,理解了復雜才知道如何簡化,如果新手直接跳過復雜,那最后執(zhí)行出來的東西很可能就不是簡潔,而是“簡單”。
今天我們就拿一張微信公眾號封面來看看到底如何在畫面中增加層次,大綱如下:
1.沒有層次
2.第一個層次
3.第二個層次
4.第三個層次
5.第四個層次
6.第五個層次
7.第六個層次
8.第七個層次
WOW,這大綱太牛了,超整齊!
1. 沒有層次
弄個底色,把兩排文字往上一拍,這就屬于一點層次都沒有的情況,當然白色字與黑色背景的層次我們就忽略不計了,誰都不會傻到背景和文字用一樣的顏色。

2. 第一個層次
好了,來加我們的第一個層次,變!

哇,好棒,字體層級一下就區(qū)分開了,瞬間就有設計感了,不錯,繼續(xù)!
3. 第二個層次

這,發(fā)生了什么變化嗎?
當然,英文字體變粗了,這一步就是粗細的對比,產生第二個層次。
厲害了!
4. 第三個層次

咦?英文字體怎么好像變瘦變高了?
是的,這就是字體之間寬窄的對比,形成第三個層次。
5. 第四個層次
這一步是字體間距的層次,這個是以前做平面排版時經常用到的一個手法,比如標題的字體間距很緊,那副標題的字體間距就可以松散一些,增加對比,體現(xiàn)層次,如下圖:

6. 第五個層次

在字體與黑色背景中間加一層修飾元素,很常用的手法,也是為了豐富層次,算是我們的第四個層次!
7. 第六個層次
背景也是可以加層次,例如用一張真實的圖片,降低透明度,放在背景上面,或者自己做一張有層次的設計圖等等,如下圖:

這就是我們的第6個層次。
8. 第七個層次
如果你嫌那個輔助元素(透明的線條矩形)有違和感,還可以讓它和背景圖融合到一起,例如下圖這種做法:

這樣層次就更豐富了,(不過顏色沒有上一個豐富),我們就算它是第七個層次吧!
好了,一張封面就差不多完成了,里面所有的層次都和大家說了。
總 結
其實增加層次的方法太多了,就不一一列舉了,希望這個簡單的例子能給大家?guī)硪恍﹩l(fā),多去發(fā)現(xiàn)并總結一些增加層次的設計手法,并加以練習,這樣以后即使沒有參考,那些常用的方法都記在腦子里面了,你也可以隨時做出一幅有設計感的畫面,這就是設計師獨有的一技之長長長長長長長長長長長長長長長長
好長啊!科科!








