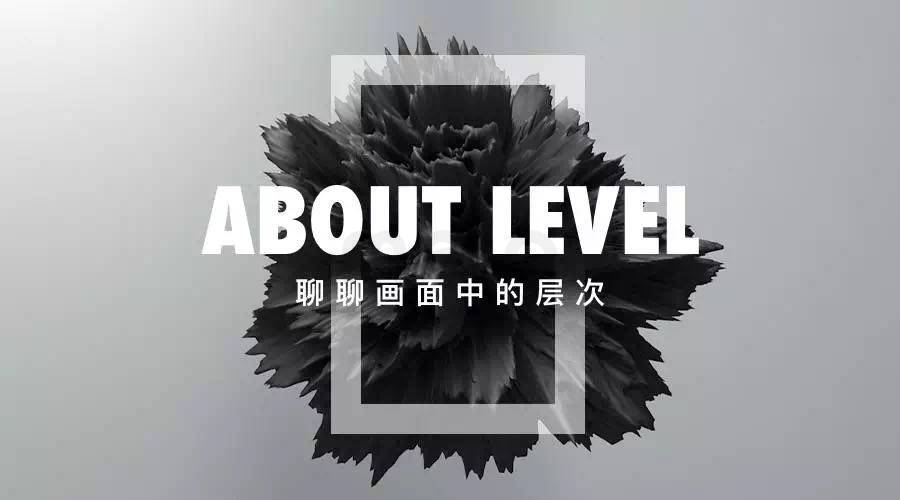
用一張封面聊聊畫面中的層次
設(shè)計(jì)師在前期的時(shí)候,一定要先學(xué)會(huì)做加法,不要盲目學(xué)習(xí)那些簡潔風(fēng)格的大神,人家都是從復(fù)雜變到簡潔的,理解了復(fù)雜才知道如何簡化,如果新手直接跳過復(fù)雜,那最后執(zhí)行出來的東西很可能就不是簡潔,而是“簡單”。
今天我們就拿一張微信公眾號(hào)封面來看看到底如何在畫面中增加層次,大綱如下:
1.沒有層次
2.第一個(gè)層次
3.第二個(gè)層次
4.第三個(gè)層次
5.第四個(gè)層次
6.第五個(gè)層次
7.第六個(gè)層次
8.第七個(gè)層次
WOW,這大綱太牛了,超整齊!
1. 沒有層次
弄個(gè)底色,把兩排文字往上一拍,這就屬于一點(diǎn)層次都沒有的情況,當(dāng)然白色字與黑色背景的層次我們就忽略不計(jì)了,誰都不會(huì)傻到背景和文字用一樣的顏色。

2. 第一個(gè)層次
好了,來加我們的第一個(gè)層次,變!

哇,好棒,字體層級(jí)一下就區(qū)分開了,瞬間就有設(shè)計(jì)感了,不錯(cuò),繼續(xù)!
3. 第二個(gè)層次

這,發(fā)生了什么變化嗎?
當(dāng)然,英文字體變粗了,這一步就是粗細(xì)的對(duì)比,產(chǎn)生第二個(gè)層次。
厲害了!
4. 第三個(gè)層次

咦?英文字體怎么好像變瘦變高了?
是的,這就是字體之間寬窄的對(duì)比,形成第三個(gè)層次。
5. 第四個(gè)層次
這一步是字體間距的層次,這個(gè)是以前做平面排版時(shí)經(jīng)常用到的一個(gè)手法,比如標(biāo)題的字體間距很緊,那副標(biāo)題的字體間距就可以松散一些,增加對(duì)比,體現(xiàn)層次,如下圖:

6. 第五個(gè)層次

在字體與黑色背景中間加一層修飾元素,很常用的手法,也是為了豐富層次,算是我們的第四個(gè)層次!
7. 第六個(gè)層次
背景也是可以加層次,例如用一張真實(shí)的圖片,降低透明度,放在背景上面,或者自己做一張有層次的設(shè)計(jì)圖等等,如下圖:

這就是我們的第6個(gè)層次。
8. 第七個(gè)層次
如果你嫌那個(gè)輔助元素(透明的線條矩形)有違和感,還可以讓它和背景圖融合到一起,例如下圖這種做法:

這樣層次就更豐富了,(不過顏色沒有上一個(gè)豐富),我們就算它是第七個(gè)層次吧!
好了,一張封面就差不多完成了,里面所有的層次都和大家說了。
總 結(jié)
其實(shí)增加層次的方法太多了,就不一一列舉了,希望這個(gè)簡單的例子能給大家?guī)硪恍﹩l(fā),多去發(fā)現(xiàn)并總結(jié)一些增加層次的設(shè)計(jì)手法,并加以練習(xí),這樣以后即使沒有參考,那些常用的方法都記在腦子里面了,你也可以隨時(shí)做出一幅有設(shè)計(jì)感的畫面,這就是設(shè)計(jì)師獨(dú)有的一技之長長長長長長長長長長長長長長長長
好長啊!科科!
拓展閱讀
共鳴設(shè)計(jì)——科學(xué)與審美的交匯,以Xiaomi SU7設(shè)計(jì)為例
小米汽車 設(shè)計(jì)總監(jiān)








