Airbnb 全新改版,摒棄iOS,擁抱Material Design
來源公眾號:用戶設計(IXDC獲授權轉載)
或許你還不了解 Airbnb,這家估值300億美元的獨角獸公司以共享經濟的商業模式成功顛覆了酒店業,讓用戶節省了30%-50%的花銷。而且并不要求用戶入住登記和結賬退房,便利性完勝,舒適性和衛生條件達到了中端酒店水平。

解決用戶痛點
Airbnb 很善于發現用戶痛點。有住酒店需求的用戶大多是因為在旅途中需要一個棲身之地,也就是說:住酒店只是旅游需求的必要延展。尋求業務突破點,自然落到了旅游上。于是,18日凌晨 Airbnb 在洛杉磯舉行的世界房東大會上正式宣布進軍旅游業。

旅行很容易,但我們旅行時沒能像當地人一樣享受那里的生活。Airbnb 可以讓用戶在當地人的帶領下參與一些與眾不同的活動,例如和長期熱愛天文的人去看夜空中的銀河,或跟一個非常了解當地歷史的人來一個充滿歷史故事的旅程。Airbnb 將其稱為 “體驗”。

旅游中總有很多當地的隱藏點,發現它們就需要 “攻略”,讓用戶可以在地圖上找到當地專家們推薦的附近值得去的地方,例如音樂家推薦的有不錯樂隊的酒吧,或這個街區鄰居們推薦的餐館。

UI全新改版
產品功能準備的很完善,最終的用戶體驗是落在UI上的,我們來對比一下 Airbnb 做了哪些改動,這一部分可以抱有很高期待,前不久榮獲 2016年度 Material Design 設計獎(聚焦效率組)。
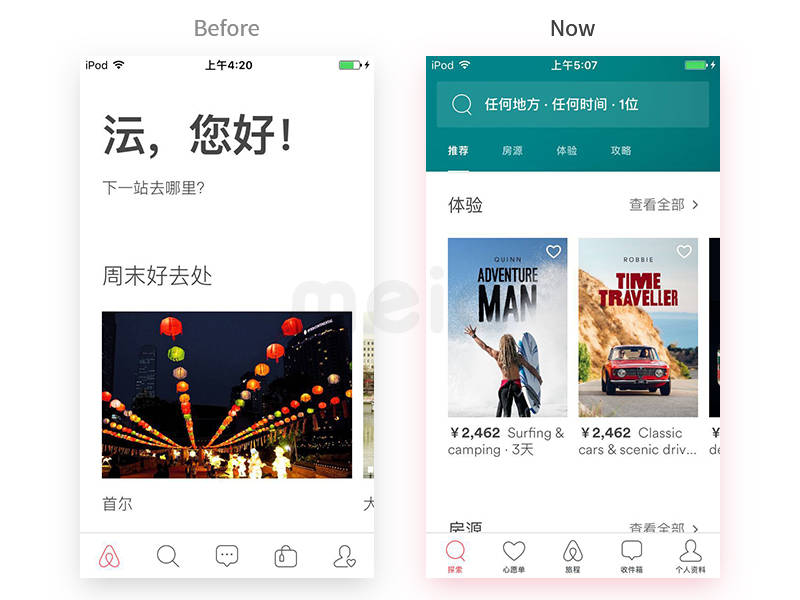
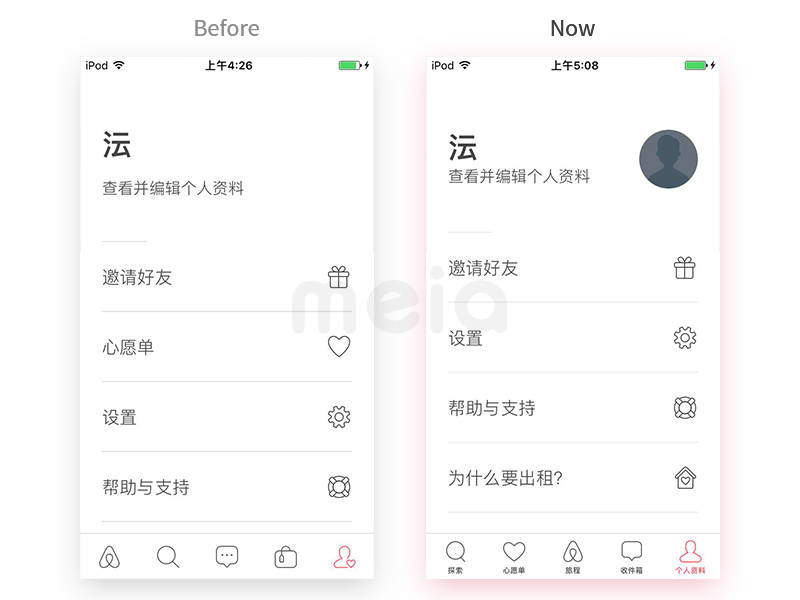
1、主頁面:

· 逆 iOS10 的設計愈發突出:用字明顯收斂了許多,不再使用那 “傻大黑粗” 的樣式了;
· 向 Material Design 靠攏:tab的使用,圖片尺寸收斂以更好完成十字滑動邏輯(play store 將其發揚光大);
· 標簽欄文字說明:以 Airbnb 現在的體量,用戶已經不光是互聯網深度用戶,配以文字說明,降低用戶學習陳本,畢竟這一版的層級邏輯做了修改。
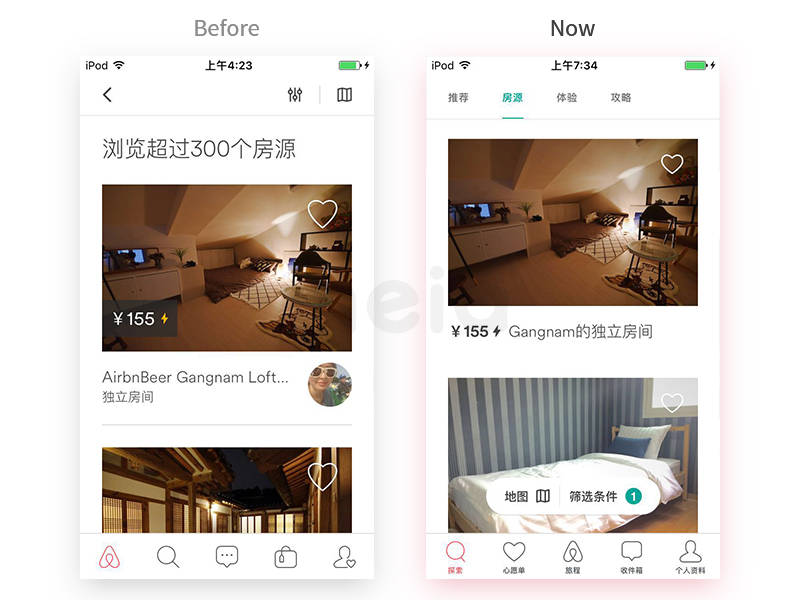
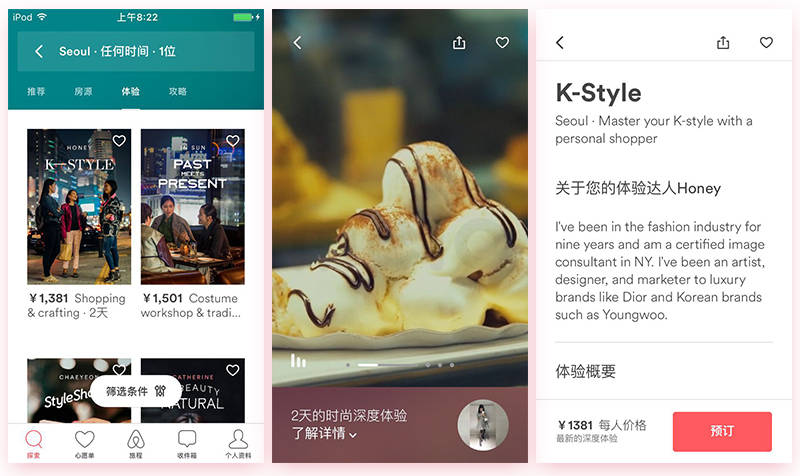
2、房源列表頁:

· 收藏icon 小而精致了許多;
· 去掉了房源總數,畢竟用戶的耐心有限,不太可能從第一個看到后一個;
· 盡可能不遮擋圖片信息;
· 列表頁去除房東信息,用戶關心的是房源而不是房東;
· 下置篩選與地圖查看功能,隨著手機尺寸的變大,上方操作異常困難。
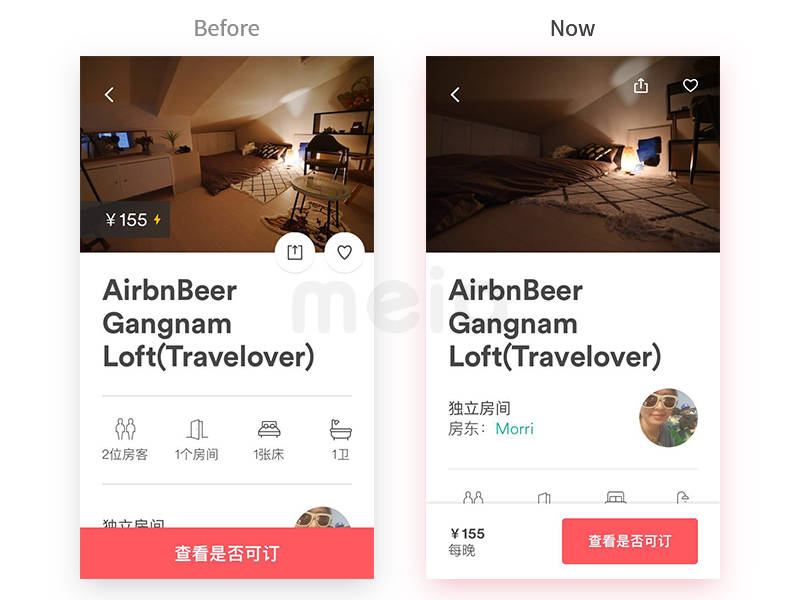
3、房源詳情頁:

· 常置重要信息:價格不再依附于圖片之上,常駐底部,同時讓 “查看是否可訂” 按鈕更加友好;
· 內容更加均衡:突出房東信息,留有必要的空白;
· 盡可能不遮擋圖片信息。
4、個人資料頁:

· 頭像信息從二級頁移置一級頁面;
· 心愿單移置便簽欄。
5、體驗頁(新增):

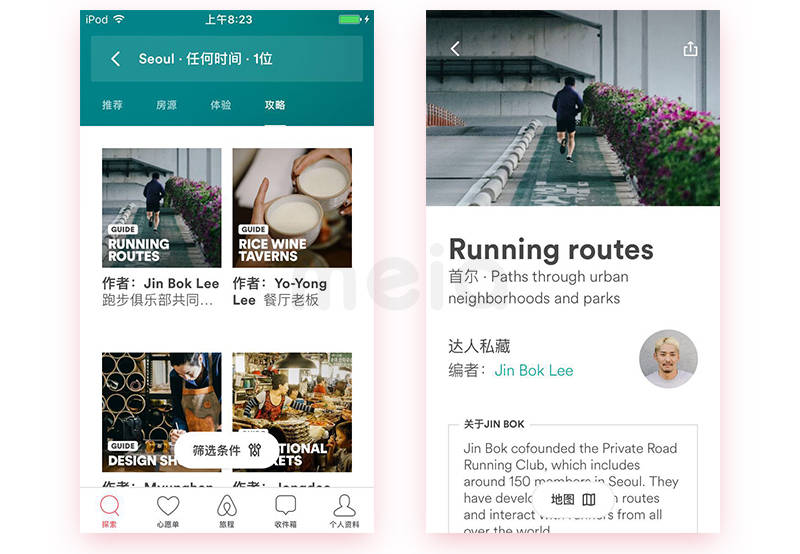
6、攻略頁(新增):

總結
旅游功能的推出,也許會讓那些處于休閑目的而旅游的年輕人成為Airbnb更為忠實的用戶。今天,旅游業的增長比以往任何時候都快。去年,酒店業的利潤創下了歷史記錄。人們愿意把錢花在旅行和看世界這類體驗上面,毫無疑問,旅游業和酒店業的紅利仍有挖掘的空間。
UI則收斂了許多,不再像之前那樣激進。從標簽說明、下置篩選與地圖查看功能、常駐價格等諸多細節的改進,提升了用戶體驗。但整體風格略顯怪異,部分頁面大調之后與某些頁面顯得不搭,似乎只是一個過渡版。





精選課程
共鳴設計——科學與審美的交匯,以Xiaomi SU7設計為例
李田原
小米汽車 設計總監
設計論文寫作:如何將實踐案例轉換為可發表的文本
2024產品設計專業系統化能力提升課程
2024體驗設計專業系統化能力提升課程
玩轉行為設計 高效提升產品業績(中文字幕)
Joris Groen
Buyerminds 聯合創始人,創意總監